Stax 테마 블록
게시 됨: 2022-03-18개요
WordPress 5.0이 도입된 이후로 WordPress에는 Gutenberg라는 새로운 편집기가 있습니다. 이것은 이제 WordPress가 사용하는 기본 편집기입니다.
다음은 기본 편집기를 사용하는 동안 새 페이지의 샘플 미리보기입니다.

이 편집기에는 페이지 편집을 지원하는 블록 및 패턴 모음이 포함되어 있습니다.
빠른 탐색
게시물 및 페이지 내에서 블록 사용
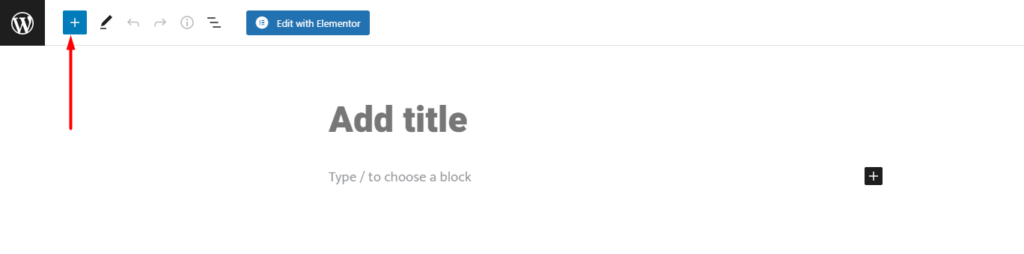
- 블록을 추가하는 방법
- 패턴을 추가하는 방법
테마 블록
- 항해
- 사이트 로고
- 사이트 제목
- 사이트 태그라인
- 쿼리 루프
- 게시물 목록
- 게시물 제목
- 포스트 발췌
- 추천 이미지 게시
- 게시물 콘텐츠
- 게시물 작성자
- 게시일
- 게시물 카테고리
- 게시물 태그
- 다음 및 이전 블록
- 댓글 게시
- 로그인/아웃
- 용어 설명
- 아카이브 제목
결론
게시물 및 페이지 내에서 블록 사용
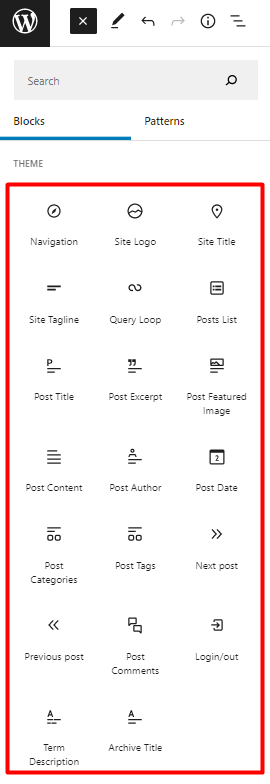
블록 및 패턴은 아래와 같이 페이지 또는 게시물 내에서 블록 삽입 아이콘을 클릭하여 찾을 수 있습니다.

추가하려는 블록/패턴을 식별한 후 클릭하면 페이지/게시물에 표시됩니다.
다음은 페이지/게시물에 블록과 패턴을 추가하는 방법을 보여주는 몇 가지 스크린캐스트입니다.
블록을 추가하는 방법
패턴을 추가하는 방법
테마 블록
Stax 테마는 Gutenberg Editor를 완벽하게 지원하도록 설계되었습니다. 따라서 Gutenberg를 사용하여 게시물과 페이지를 디자인할 수 있습니다. 테마는 WordPress가 이미 제공하는 것을 추가하기 위해 편집기에 블록 모음을 추가합니다.
이러한 블록에는 다음이 포함됩니다.
- 항해
- 사이트 로고
- 사이트 제목
- 사이트 태그라인
- 쿼리 루프
- 게시물 목록
- 게시물 제목
- 포스트 발췌
- 추천 이미지 게시
- 게시물 콘텐츠
- 게시물 작성자
- 게시일
- 게시물 카테고리
- 게시물 태그
- 다음 포스트
- 이전 게시물
- 댓글 게시
- 로그인/아웃
- 용어 설명
- 아카이브 제목

이 문서 세그먼트 내에서 이러한 각 블록과 편집기 내에서 사용하는 방법을 살펴보겠습니다.
항해
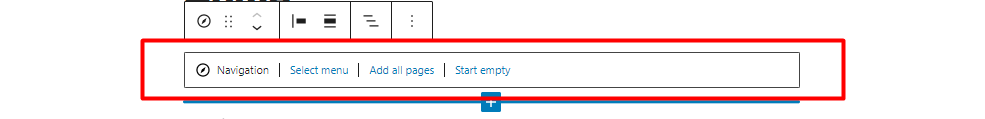
페이지에 추가하면 다음과 같이 표시됩니다.

블록 내에서 이를 통해 다음과 같은 여러 작업을 수행할 수 있습니다.
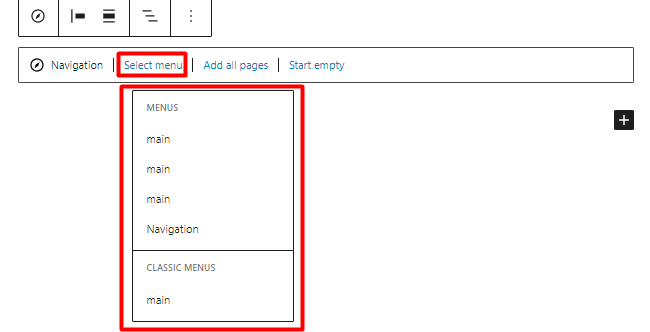
1. 메뉴 선택

웹사이트에 이미 생성된 메뉴에서 메뉴를 선택할 수 있습니다.
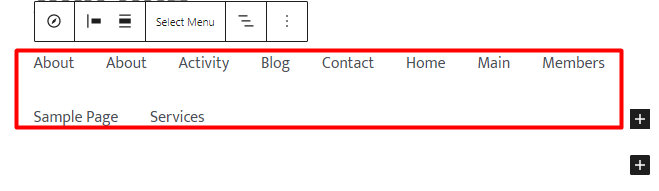
2. 모든 페이지 추가
클릭하면 페이지 목록 블록 또는 사이트 내의 모든 페이지가 탐색에 추가됩니다.

3. 빈 시작
선택하면 메뉴 항목이 없는 탐색을 렌더링하고 탐색에 사용자 정의 링크를 추가하는 옵션을 제공합니다.

메뉴 탐색 항목에 하위 메뉴 추가
탐색 메뉴 항목에 하위 메뉴를 추가하려면 다음을 수행해야 합니다.
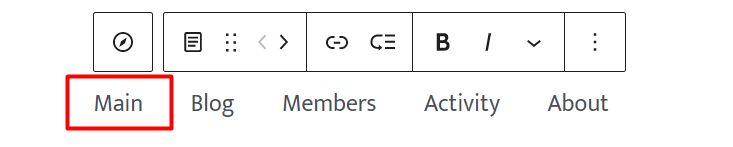
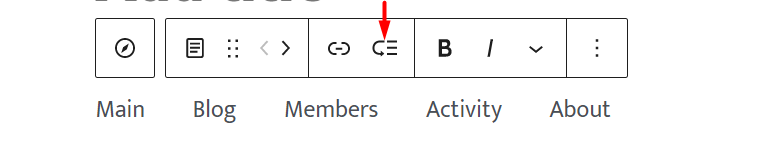
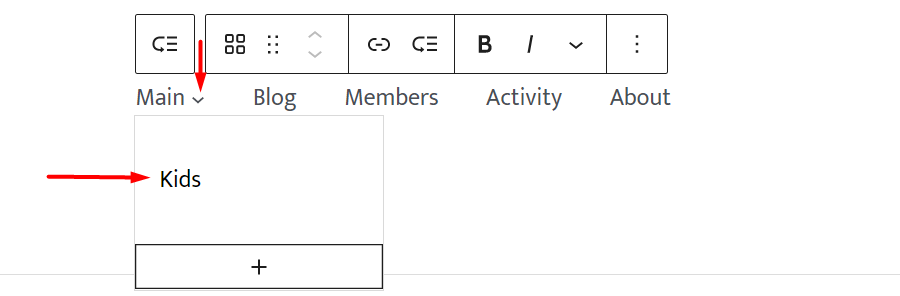
1. 하위 메뉴를 추가할 메뉴 항목을 선택합니다. 여기서는 "main"을 클릭합니다.

2. 탐색 메뉴에서 "하위 메뉴 추가" 모듈을 클릭합니다.

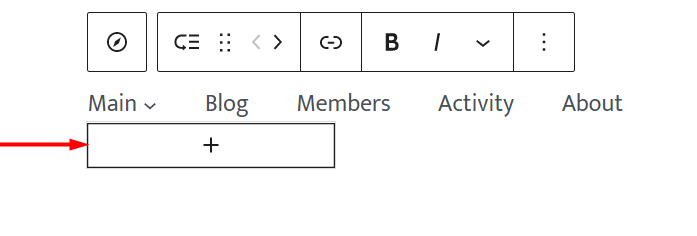
3. 이 작업이 완료되면 하위 메뉴 드롭다운 상자가 제공됩니다.

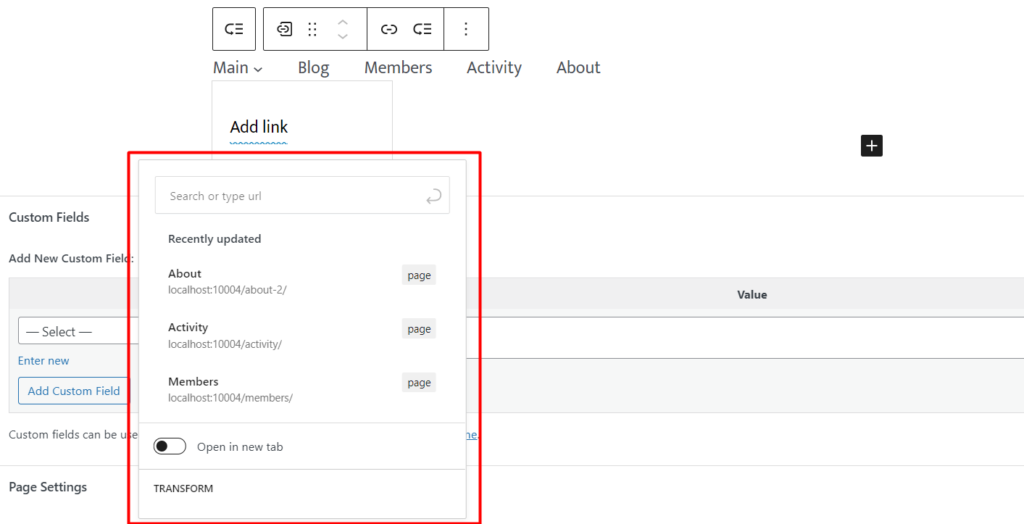
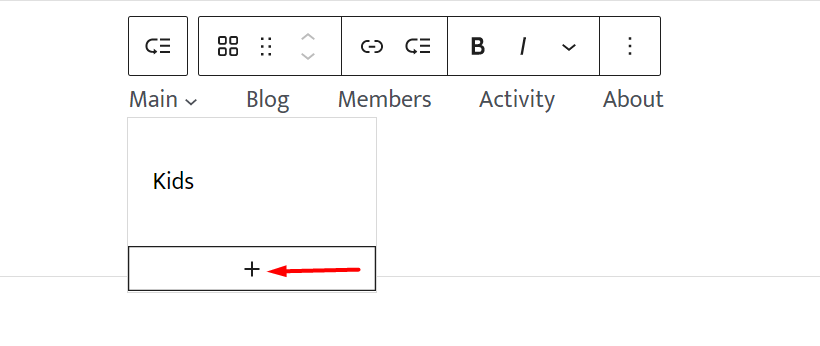
4. 상자 안의 "더하기" 아이콘을 클릭하면 팝업이 표시됩니다.

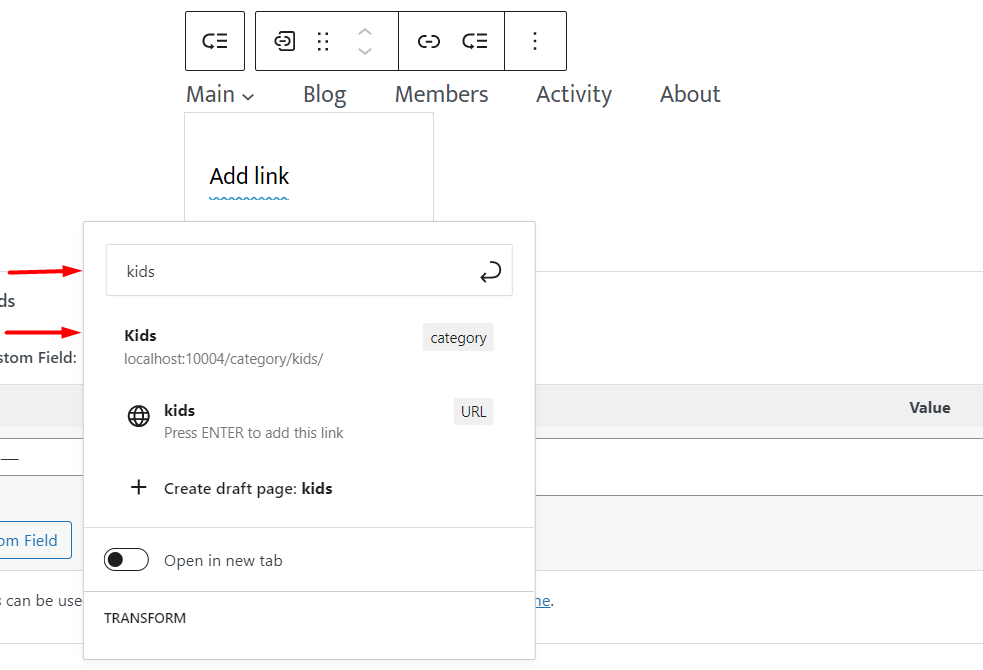
여기에서 게시물 유형, 카테고리, 태그 또는 기타 지원되는 메뉴 항목을 검색하여 하위 메뉴로 추가할 수 있습니다. 여기에서 사용자 정의 링크를 설정하거나 초안 페이지를 만들 수도 있습니다.
이 그림 내에서 게시물 카테고리인 "kids"를 검색하고 추가합니다.

5. 완료되면 아래 그림과 같이 하위 메뉴 표시와 메뉴 항목 근처에 드롭다운 메뉴 아이콘이 표시됩니다.

드롭다운에서 "더하기" 아이콘을 클릭하여 더 많은 하위 메뉴 항목을 추가할 수 있습니다.

사이트 로고

사이트 로고 블록을 사용하면 웹사이트를 나타내는 로고 이미지를 추가할 수 있습니다.
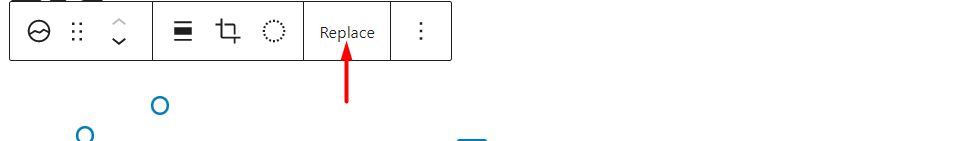
페이지에 블록이 추가되면 여러 블록 설정이 적용되며 그 중 하나는 블록 내의 기본 사이트 로고를 교체하거나 재설정하는 옵션입니다.

이 옵션은 블록에 로고를 추가하는 데 도움이 됩니다.
블록에는 아래에 설명된 추가 스타일과 설정도 포함되어 있습니다.
스타일

기본값: 원래 업로드된 로고를 렌더링합니다.
Rounded: 로고에 둥근 테두리를 추가하여 원형 로고를 표시합니다.
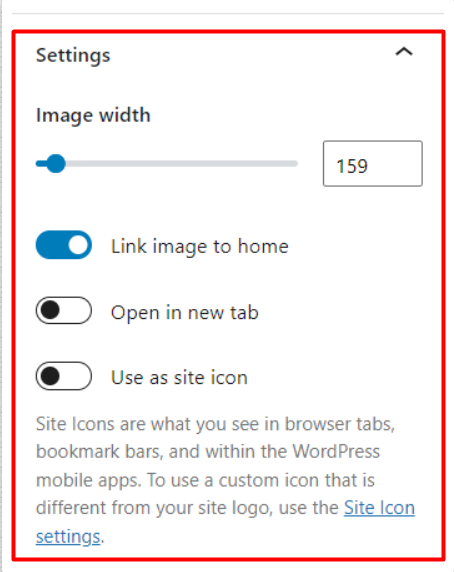
설정

이미지 너비: 너비 측면에서 로고의 크기를 조정하는 데 도움이 됩니다.
이미지를 홈에 링크: 활성화하면 로고가 홈 페이지에 링크됩니다.
새 탭에서 열기: 이 설정은 "이미지를 홈으로 연결" 설정이 활성화된 경우 사용할 수 있습니다. "새 탭에서 열기" 옵션도 차례로 활성화되면 사이트 로고를 클릭하면 새 탭에서 홈 페이지가 열립니다.
사이트 아이콘으로 사용: 이 설정은 로고를 사이트 내에서 사이트 아이콘으로 렌더링합니다.
또한 사이트 로고가 추가되고 여기에 적용된 설정이 전체 사이트 내에서 관찰된다는 점에 유의하는 것이 중요합니다.
사이트 제목

사이트 제목은 모양 > 사용자 정의 > 헤더 > 로고 변경 > 사이트 제목에 추가한 제목을 렌더링합니다.
블록을 사용하면 선호하는 사이트 제목을 지정할 수도 있습니다. 그렇게 하면 전체 사이트에도 영향을 미칩니다.
블록은 블록에 적용할 수 있는 여러 설정을 제공합니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 사이트 제목 텍스트의 색상을 설정할 수 있습니다.
배경: 사이트 제목의 배경색을 설정할 수 있습니다.
링크 설정
제목을 홈으로 링크 만들기: 이 옵션이 활성화되면 사이트 제목을 클릭하면 홈 페이지로 리디렉션됩니다.
새 탭에서 열기: 이 옵션은 "제목 링크를 홈으로 만들기" 옵션이 활성화된 경우에만 표시됩니다. 이 옵션은 사이트 제목을 클릭하면 홈 페이지가 새 탭에서 열리도록 하는 데 도움이 됩니다.
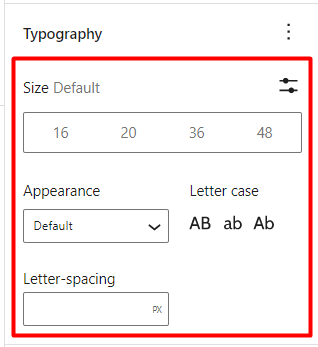
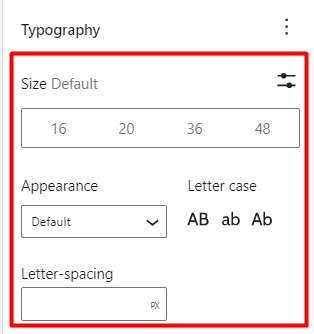
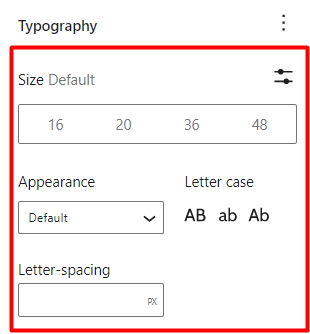
타이포그래피

크기 기본값: 사이트 제목 글꼴 크기 조정 및 설정에 도움이 됩니다.
모양: 사이트 제목에 글꼴 스타일을 설정할 수 있습니다.
Letter-Spacing: 여기에서 사이트 제목의 문자 사이의 간격을 늘리거나 줄이는 데 도움이 되는 값을 설정할 수 있습니다.
레터 케이스: 사이트 제목의 대문자 사용을 결정하는 데 도움이 됩니다.
사이트 태그라인

사이트 태그라인 블록은 모양 > 사용자 정의 > 헤더 > 로고 변경 > 태그라인 섹션에 추가한 태그라인을 표시합니다.
이 블록을 사용하면 사이트 태그라인 또는 선호하는 사이트 설명을 설정할 수도 있습니다. 그렇게 하면 전체 사이트에도 영향을 미칩니다.
블록은 블록에 적용할 수 있는 여러 설정도 제공합니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 사이트 태그라인/설명에 색상을 설정할 수 있습니다.
배경: 사이트의 배경색을 설정하는 데 도움이 됩니다. 태그라인/설명
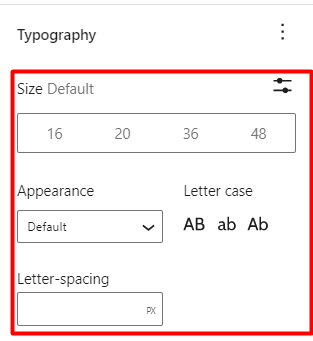
타이포그래피

타이포그래피 설정에는 다음과 같은 여러 옵션이 있습니다.
크기: 태그라인의 텍스트 크기를 설정하는 데 도움이 됩니다.
모양: 태그라인의 글꼴 스타일을 결정합니다.
문자 간격: 태그라인 문자 사이에 약간의 간격을 추가할 수 있습니다.
레터 케이스: 사이트 태그라인에 대문자를 설정하는 데 도움이 됩니다.
쿼리 루프

쿼리 루프 블록은 설정된 쿼리를 기반으로 특정 게시물 유형의 게시물을 표시하는 데 도움이 됩니다.
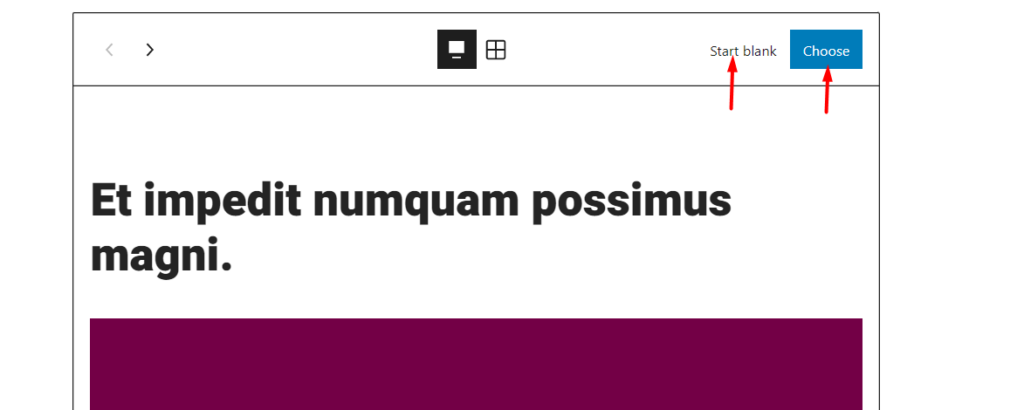
페이지에 추가되면 블록을 사용하여 게시물 유형을 선택하여 새 쿼리 설정을 시작하거나 쿼리 루프 설정을 선택하여 아래와 같이 쿼리를 채울 수 있습니다.

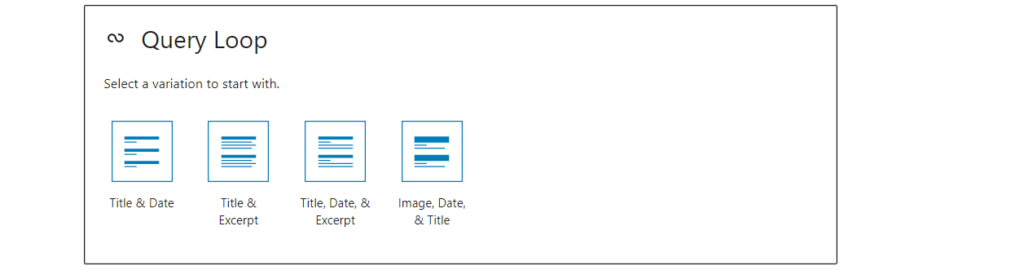
공백으로 시작

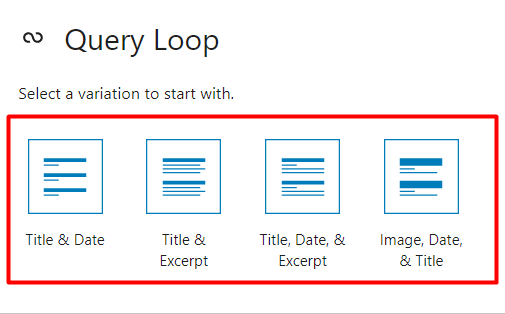
"공백 시작" 옵션을 선택하면 게시물 결과에 대해 다양한 레이아웃 표시 변형이 제공됩니다. 이것들은:
제목 및 날짜: 선택하면 렌더링된 게시물에는 게시물 제목과 날짜만 표시됩니다.
제목 및 발췌문: 선택 시 게시물에는 게시물 제목과 발췌문만 포함됩니다.
제목, 날짜 및 발췌문: 게시물 내 표시는 제목, 날짜 및 발췌문으로 구성됩니다.
이미지, 날짜 및 제목: 선택 시 게시물에 추천 이미지, 날짜 및 게시물 제목이 포함됩니다.
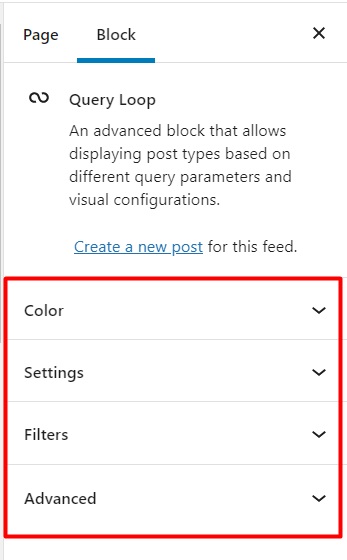
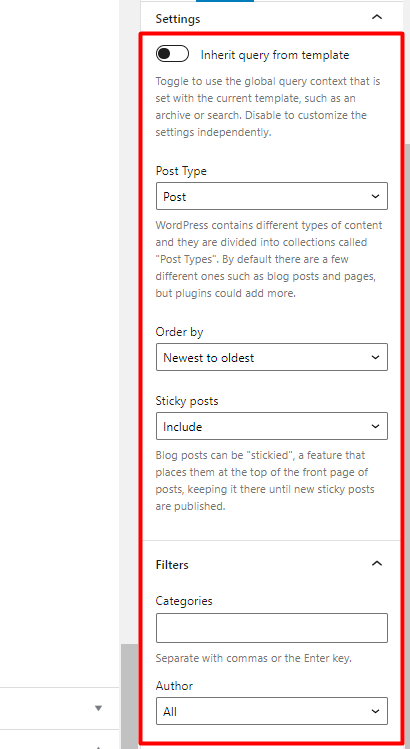
위의 변형 중 하나를 선택하면 아래와 같이 쿼리를 사용자 정의할 수 있는 옵션 패널이 표시됩니다.

색깔

텍스트:-색상을 날짜로 설정하고 쿼리 내의 게시물에 대한 발췌문을 사용할 수 있습니다.
배경: – 여기에서 쿼리 루프의 배경색을 설정할 수 있습니다.
설정

템플릿에서 쿼리 상속: 활성화된 경우 쿼리는 현재 템플릿의 전역 쿼리를 실행하도록 설정됩니다.
게시물 유형: 웹사이트 내에서 사용 가능한 게시물 유형 중에서 대상 게시물 유형을 선택할 수 있습니다.
정렬 기준: 쿼리 루프 내에서 게시물을 표시하는 데 사용되는 특정 배열을 지정하는 데 도움이 됩니다.
고정 게시물: Stax 테마는 "블로그 상단에 고정"이라고 하는 고정 블로그 게시물을 설정하는 옵션을 제공합니다. 쿼리 루프 내의 고정 게시물 옵션은 이러한 게시물이 쿼리 결과에 포함되는지 여부를 결정하는 데 도움이 됩니다. 이 옵션은 또한 쿼리 결과 내에서 고정 블로그 게시물만 렌더링되도록 하는 데 도움이 될 수 있습니다.
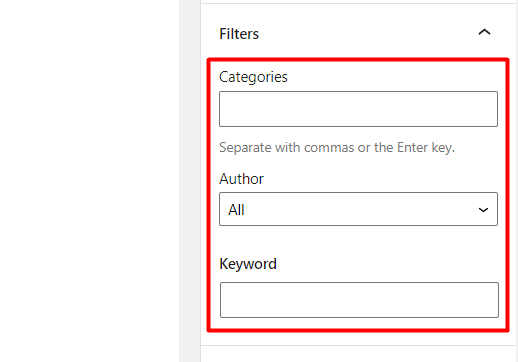
필터

카테고리: 지정된 카테고리를 기반으로 쿼리 루프 내에서 렌더링된 게시물을 제한하는 데 도움이 됩니다.
작성자: 선택한 작성자를 기준으로 쿼리 루프 내에서 반환되는 게시물을 제한합니다.
키워드: 쿼리 루프 내의 쿼리가 키워드 필터에 의해 결정되도록 설정합니다.
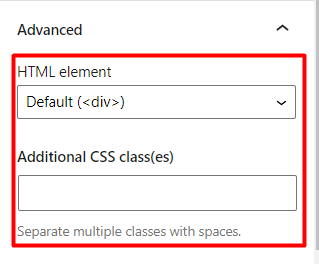
고급의

HTML 요소: 쿼리 루프 내에서 반환된 게시물에 래퍼를 지정할 수 있습니다.
추가 CSS 클래스: 이 섹션은 쿼리 루프 블록을 대상으로 하는 데 사용할 수 있는 클래스를 추가하는 데 사용할 수 있습니다.
선택하다
"선택" 옵션을 선택하면 게시물을 기반으로 하는 기본 쿼리 결과가 쿼리 블록 내에서 렌더링됩니다.
"공백으로 시작" 옵션과 유사하게 여러 설정이 있는 패널이 왼쪽에 렌더링되어 원하는 대로 쿼리를 사용자 지정할 수 있습니다.
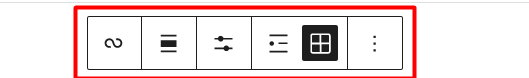
쿼리 루프 내에는 아래와 같은 다양한 옵션도 있습니다.

이러한 옵션은 다음을 조정하는 데 도움이 됩니다.
- 페이지 내에서 쿼리 루프 블록 결과 정렬
- 쿼리 루프 블록 결과 내 게시물 표시
- 게시물이 렌더링되는 방식(목록 또는 그리드)
또한 Query Loop 블록 내에서 내부 블록을 사용자 정의할 수도 있습니다. 이러한 블록에는 발췌문 게시, 추천 이미지 게시 및 게시 날짜가 포함됩니다.
게시물 목록
이것은 "Query Loop" 블록과 유사한 블록이지만 고정 게시물을 제외하고 가장 최근 게시물을 렌더링하는 데 사용됩니다.
게시물 제목

"게시물 제목" 블록은 블록이 추가된 게시물 또는 페이지에 제목을 렌더링합니다.
여기에는 다음과 같은 몇 가지 설정이 포함되어 있습니다.
색깔

텍스트: 게시물/페이지 제목에 색상을 설정할 수 있습니다.
배경: 게시물/페이지 제목의 배경색을 설정하는 데 도움이 됩니다.
링크 설정

"제목을 링크로 만들기" 옵션을 선택하면 게시물/페이지 제목에 리소스를 링크할 수 있습니다.
링크 설정 내에서 게시물/페이지 제목에 대한 링크된 리소스를 지정하고 새 탭에서 게시물/페이지 제목 링크를 열지 여부도 지정할 수 있습니다.


타이포그래피

이 세그먼트에는 다음과 같이 활용할 수 있는 다양한 타이포그래피 옵션이 포함되어 있습니다.
크기: 게시물/페이지 제목의 글꼴 크기를 정의합니다.
모양: 게시물/페이지 제목의 글꼴 스타일을 지정합니다.
레터 케이스: 게시물/페이지 제목의 대문자를 정의합니다.
Letter-Spacing: 게시물 제목 문자 사이에 약간의 간격을 설정할 수 있습니다.
포스트 발췌

Post Excerpt 블록은 블록이 추가된 게시물에 대한 발췌문을 표시하거나 쿼리 블록과 같은 다른 테마 블록 내의 구성 요소로 표시하는 데 도움이 됩니다.
게시물에 추가되면 블록은 발췌 스타일을 조정하는 데 사용할 수 있는 여러 설정을 표시합니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 포스트 발췌문에 텍스트 색상을 지정할 수 있습니다.
배경: 포스트 발췌문에 배경색 또는 그라데이션을 지정할 수 있습니다.
포스트 발췌 설정

"새 줄에 링크 표시" 옵션이 활성화되면 "자세히 보기" 링크가 새 링크에 렌더링됩니다. 반면에 이 옵션이 활성화되어 있지 않으면 링크가 게시물 발췌 부분에 인라인으로 표시됩니다.
타이포그래피

이 설정은 발췌문의 스타일을 결정합니다. 여기에서 다음을 포함한 여러 옵션을 사용할 수 있습니다.
크기 기본값: 글꼴 크기를 발췌 부분으로 설정하는 데 도움이 됩니다.
모양: 발췌문의 글꼴 스타일을 결정합니다.
레터 케이스: 발췌문에 사용된 대문자를 정의합니다.
Letter-spacing: 포스트 발췌 문자 사이에 약간의 간격을 설정할 수 있습니다.
추천 이미지 게시

게시물/페이지에 추가될 때 "포스트 추천 이미지" 블록은 추천 이미지를 게시물/페이지에 렌더링하는 데 도움이 됩니다.
블록은 쿼리 루프와 같은 다른 테마 블록의 구성 요소이기도 하며 블록 내에서 편집할 수도 있습니다.
이 블록 내에서 몇 가지 설정도 사용할 수 있습니다. 여기에는 다음이 포함됩니다.
링크 설정

"게시물 링크" 설정이 활성화된 경우 추천 이미지를 클릭하면 추천 이미지가 포함된 게시물/페이지 URL로 리디렉션됩니다.
치수

이 설정을 사용하면 추천 이미지의 너비와 높이 값을 지정할 수 있습니다.
값을 지정할 때 블록은 추천 이미지의 크기를 조정할 수 있는 방법에 대한 몇 가지 추가 옵션을 제공합니다. 여기에는 다음이 포함됩니다.
- 표지: 이미지가 왜곡되지 않고 전체 컨테이너(설정된 높이 및 너비 값으로 정의된 공간)를 채우도록 이미지가 잘립니다.
- 채우기: 여기의 이미지는 전체 컨테이너를 채우도록 크기가 조정되고 늘어납니다. 이 경우 이미지에 눈에 띄는 왜곡이 있습니다.
- 포함: 여기의 이미지는 이미지가 잘리거나 왜곡되지 않고 컨테이너의 종횡비에 맞게 크기가 조정됩니다.
게시물 콘텐츠
이것은 페이지/게시물 내의 기본 편집기 블록이며 게시물/페이지에 내용을 표시하는 역할을 합니다.
기본적으로 존재하므로 게시물/페이지 내에서 반드시 사용할 필요는 없습니다.
게시물 작성자

게시물 작성자 블록은 블록이 추가된 게시물/페이지와 아바타 및 작성자와 같은 다른 작성자 속성에 작성자를 렌더링합니다.
게시물/페이지에 추가되면 블록은 다음과 같은 여러 설정을 표시합니다.
색깔

텍스트: 작성자 이름 및 작성자의 색상을 설정할 수 있습니다.
배경: 포스트 작성자 블록의 배경색/그라데이션을 정의하는 데 도움이 됩니다.
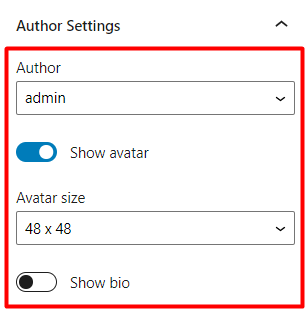
작성자 설정

작성자: 블록이 추가된 게시물/페이지에 작성자 이름을 표시합니다.
아바타 표시: 활성화하면 작성자 아바타가 블록 내에 표시됩니다.
아바타 크기: 드롭다운에서 미리 정의된 크기를 기반으로 작성자 아바타의 크기를 정의하는 데 도움이 됩니다. 아바타 표시가 활성화된 경우
약력 표시: 사용자가 약력을 설정한 경우 저자의 약력 정보를 표시합니다.
타이포그래피

크기: 저자명, 바이라인, 약력 정보에 균일한 글꼴 크기를 정의합니다.
모양: 작성자 이름, 약력 및 작성자 정보에 따라 글꼴 스타일을 조정할 수 있습니다.
대소문자: 저자명, 약력, 약력 정보의 대문자를 결정합니다.
Letter-Spacing: 저자 이름, 약력 및 바이라인 정보에서 문자 사이의 간격을 정의하는 데 도움이 됩니다.
게시일

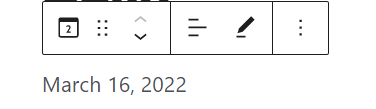
게시 날짜 블록은 블록이 추가된 게시물/페이지가 게시된 날짜/시간을 표시하는 데 도움이 됩니다.
Post Date 블록은 Query Loop 블록과 같은 다른 블록의 구성 요소로도 사용됩니다.
게시 날짜 블록 내에서 여러 설정을 사용할 수 있습니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 발행 날짜에 색상을 설정하는 데 도움이 됩니다.
배경: 포스트 날짜 블록에 배경색/그라데이션을 설정하는 데 도움이 됩니다.
형식 설정

"형식 설정"은 렌더링된 날짜의 형식을 정의하는 데 도움이 됩니다.
그 안에서 게시물이 게시된 시간, 날짜 또는 날짜 및 시간을 렌더링하도록 블록을 설정할 수 있습니다.
링크 설정

"게시물 링크" 옵션이 활성화된 경우 날짜를 클릭하면 게시 날짜 블록이 추가된 게시물/페이지로 리디렉션됩니다.
타이포그래피

크기: 날짜/시간의 글꼴 크기를 결정합니다.
모양: 날짜/시간의 글꼴 스타일을 설정하는 데 도움이 됩니다.
Letter Case: 날짜/시간의 원하는 대문자를 설정할 수 있습니다.
문자 간격: 날짜/시간의 문자 간격을 설정하는 데 도움이 됩니다.
게시물 카테고리
게시물 카테고리 블록은 블록이 추가된 게시물에 할당된 카테고리를 렌더링하는 데 도움이 됩니다.
이 블록에는 여러 설정이 있습니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 게시물 카테고리의 색상을 지정할 수 있습니다.
배경: 게시물 카테고리 블록의 배경색/그라디언트 설정에 도움이 됩니다.
타이포그래피

크기: 게시물 카테고리 블록 내에서 반환된 카테고리에 대한 글꼴 크기를 정의합니다.
모양: 게시물 카테고리의 글꼴 스타일을 결정하는 데 도움이 됩니다.
Letter-Spacing: 범주 텍스트 문자 사이의 간격을 결정합니다.
레터 케이스: 게시물 카테고리의 원하는 대문자를 설정하는 데 도움이 됩니다.
게시물 태그
게시물에 추가된 게시물 태그 블록은 블록이 추가된 특정 게시물에 할당된 태그를 표시합니다.
블록에는 다음을 포함하는 여러 설정이 포함되어 있습니다.
색깔

텍스트: 표시되는 태그의 색상을 지정할 수 있습니다.
배경: 게시물 태그 블록에 배경색 또는 그라디언트를 설정하는 데 도움이 됩니다.
타이포그래피

크기: 표시되는 게시물 태그의 글꼴 크기를 설정하는 데 도움이 됩니다.
모양: 게시물 태그의 글꼴 스타일을 정의하는 데 도움이 됩니다.
레터 케이스: 포스트 태그의 대소문자를 결정합니다.
Letter-Spacing: 게시물 태그 내의 문자 간격을 설정하는 데 도움이 됩니다.
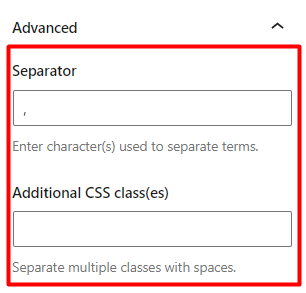
고급의

구분 기호: 태그의 구분 기호로 사용할 문자 또는 기호를 설정하는 필드를 제공합니다.
추가 CSS 클래스: 게시물 태그 블록을 대상으로 하는 데 사용할 사용자 정의 CSS 클래스를 추가할 수 있는 선택적 필드입니다.
다음 및 이전 블록
"다음" 및 "이전" 블록은 게시물 탐색에 도움이 되는 두 개의 다른 블록입니다.
다음: 현재 게시물 다음에 오는 게시물을 표시하는 데 도움이 됩니다.
이전: 현재 게시물보다 이전 게시물을 표시하는 데 도움이 됩니다.
이러한 블록에는 다음과 같은 유사한 설정이 포함되어 있습니다.
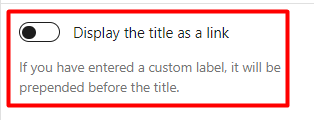
제목을 링크로 표시

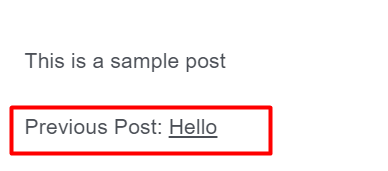
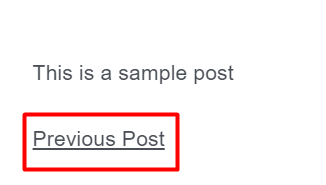
활성화하면 게시물 제목이 블록 내 링크로 표시됩니다. 다음은 옵션이 활성화되지 않은 경우와 활성화된 경우의 샘플 비교입니다.
옵션 활성화

옵션 비활성화

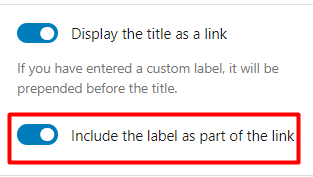
"제목을 링크로 표시" 옵션을 사용하면 아래와 같이 "레이블을 링크의 일부로 포함"이라는 추가 설정도 제공됩니다.

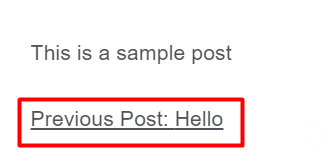
"링크의 일부로 레이블 포함"이 활성화되면 블록에 추가된 레이블도 게시물 제목 링크의 일부가 됩니다. 다음은 이에 대한 샘플 그림입니다.

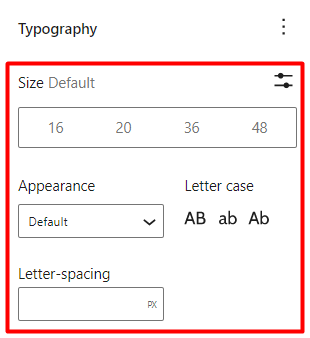
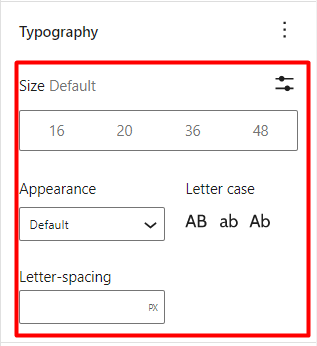
타이포그래피

크기: 다음 및 이전 게시물 탐색 블록에 대한 콘텐츠의 글꼴 크기를 정의할 수 있습니다.
모양: 다음 및 이전 게시물 탐색 블록의 내용에 글꼴 스타일을 설정하는 데 도움이 됩니다.
문자 간격: 다음 및 이전 탐색 블록에서 문자 사이의 간격을 설정할 수 있습니다.
레터 케이스: 다음 및 이전 탐색 블록에 대한 내용의 대문자를 지정하는 데 도움이 됩니다.
댓글 게시
게시물 댓글 블록은 블록이 추가된 게시물 또는 페이지 내의 댓글을 표시합니다.
블록에는 몇 가지 설정이 포함되어 있습니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 주석 색상을 지정할 수 있습니다.
배경: 게시물 댓글의 배경색이나 그라데이션 설정을 도와줍니다.
타이포그래피

크기: 주석의 글꼴 크기를 지정할 수 있습니다.
모양: 주석에 글꼴 스타일을 지정할 때 사용
Letter-Spacing: 주석 문자에 약간의 공백을 추가하는 데 도움이 됩니다.
레터 케이스: 주석의 대소문자 정의에 사용
로그인/아웃
로그인/아웃 블록은 게스트가 블록이 추가된 페이지나 섹션을 방문하는 경우 로그인 링크 또는 양식을 렌더링합니다. 반면에 로그인한 사용자가 블록이 추가된 페이지나 섹션을 방문하면 로그아웃 링크가 렌더링됩니다.
블록은 여러 설정을 제공합니다. 여기에는 다음이 포함됩니다.
로그인/아웃 설정

로그인을 양식으로 표시 : 활성화되면 로그인이 양식으로 표시되고 비활성화되면 로그인이 링크로 표시됩니다.
현재 URL로 리디렉션 : 활성화된 경우 로그인에 성공하면 사용자가 현재 URL 또는 로그인 작업이 트리거된 URL로 리디렉션됩니다.
용어 설명
용어 설명 블록은 아카이브를 볼 때 카테고리, 태그 및 사용자 정의 분류와 같은 아카이브에 대한 설명을 표시합니다.
예를 들어 이 블록은 아카이브에 사용 중인 사이드바에 추가할 수 있습니다.
블록 내에 몇 가지 설정이 있습니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 설명 내용의 색상 설정에 도움이 됩니다.
배경: 설명 내용에 대한 배경색 또는 그라데이션 설정에 도움이 됩니다.
타이포그래피

크기: 설명 내용에 대해 원하는 글꼴 크기를 설정할 수 있습니다.
아카이브 제목
아카이브 제목 블록은 쿼리된 개체의 제목을 표시하는 내장 블록입니다.
블록 내에서 몇 가지 설정을 사용할 수 있습니다. 여기에는 다음이 포함됩니다.
색깔

텍스트: 아카이브 제목의 색상을 정의할 수 있습니다.
배경: 아카이브 제목에 대한 배경색 또는 그라데이션을 설정할 수 있습니다.
타이포그래피

크기: 글꼴 크기를 아카이브 제목으로 설정하는 데 도움이 됩니다.
모양: 아카이브 제목의 글꼴 스타일을 결정하는 데 도움이 됩니다.
문자 간격: 아카이브 제목의 문자에 약간의 간격을 설정할 수 있습니다.
레터 케이스: 아카이브 제목의 대문자 사용을 정의하는 데 도움이 됩니다.
결론
Stax 테마에는 20개 이상의 통합 테마 블록이 포함되어 있습니다. 이것은 WordPress가 기본적으로 제공하는 기본 블록 수로 확장됩니다. 이것이 기본 WordPress 편집기이고 클래식 편집기의 공식 지원이 오래 지속되지 않을 수 있으므로 웹 사이트 내에서 구텐베르크 블록을 활용하는 방법을 배우는 것이 중요합니다.
