WordPress를 사용하여 사이트에 대한 완벽한 고정 헤더를 만드는 방법
게시 됨: 2022-06-22탐색은 훌륭한 디자인을 갖춘 훌륭한 WordPress 웹사이트의 필수 요소입니다. 따라서 사이트 방문자가 탐색을 통해 페이지와 상호 작용하는 방식에 대해 시간을 할애할 가치가 있습니다. 이를 수행할 수 있는 한 가지 방법은 고정 헤더를 사용하는 것입니다.
사용자가 스크롤할 때 사이트의 헤더 섹션이 화면 상단에 유지되는 위치입니다. 이것은 수많은 이점을 제공하지만 주요 플러스 포인트 중 하나는 탐색 요소가 페이지의 어디에 있든 사용자의 시야 내에 유지된다는 것입니다. 이러한 이유만으로도 고정 헤더는 환영받는 UI(사용자 인터페이스) 요소입니다.
이 자습서에서는 WordPress 내에서 고정 헤더를 만드는 방법을 보여줍니다. 웹 전체의 예제, 도움이 될 수 있는 WordPress 플러그인, 고유한 고정 헤더를 개발하는 방법에 대한 가이드와 같은 많은 측면을 다룰 것입니다. 하지만 먼저 스티키 헤더가 무엇인지 더 자세히 논의해 보겠습니다.
고정 헤더란?

사이트의 헤더 부분은 사이트의 안내 데스크와 비슷합니다. 이것은 대부분의 사용자가 가장 먼저 발견할 것이며 항상 몇 가지 주요 정보를 찾고 특정 작업을 수행하기 위해 확인하는 위치일 것입니다.
- 예를 들어 로고나 사이트 이름이 여기에 표시되며 이는 사용자를 위한 기반 역할을 합니다. 대부분의 경우 로고를 클릭하면 홈페이지로 돌아갈 수 있습니다.
- 사이트에서 사용자 계정을 실행하는 경우 헤더는 일반적으로 해당 계정 및 프로필 페이지에 로그인할 수 있는 링크를 제공합니다.
- 여기에 검색 기능이 있을 수 있습니다. 특히 다른 영역에 많은 콘텐츠가 있는 대규모 사이트가 있는 경우에 그렇습니다.
- 물론 사이트의 탐색도 헤더의 필수적인 부분입니다.
전반적으로 헤더는 사용자를 위한 접점입니다. F자형 읽기 패턴의 '막대'인 경우가 많으므로 직관적인 수준에서 사용자의 주의를 끌 수 있습니다.
직관적인 의미에서도 고정 헤더가 무엇인지 이미 알고 있을 것입니다. 여기에서 사이트의 헤더 섹션이 스크롤할 때 화면 상단에 '고정'됩니다. 스크롤하면 제자리에 유지되고 사라지는 정적 헤더와 달리 고정 헤더는 항상 표시되는 요소입니다.
고정 헤더에 대한 일반적인 접근 방식은 정적 버전을 화면 상단에 고정하는 것이지만 이를 보다 유용하고 화면 효율성이 높으며 동적으로 만드는 몇 가지 다른 방법이 있습니다. 다음으로 실제 사례를 살펴보겠습니다.
웹상의 고정 헤더의 예
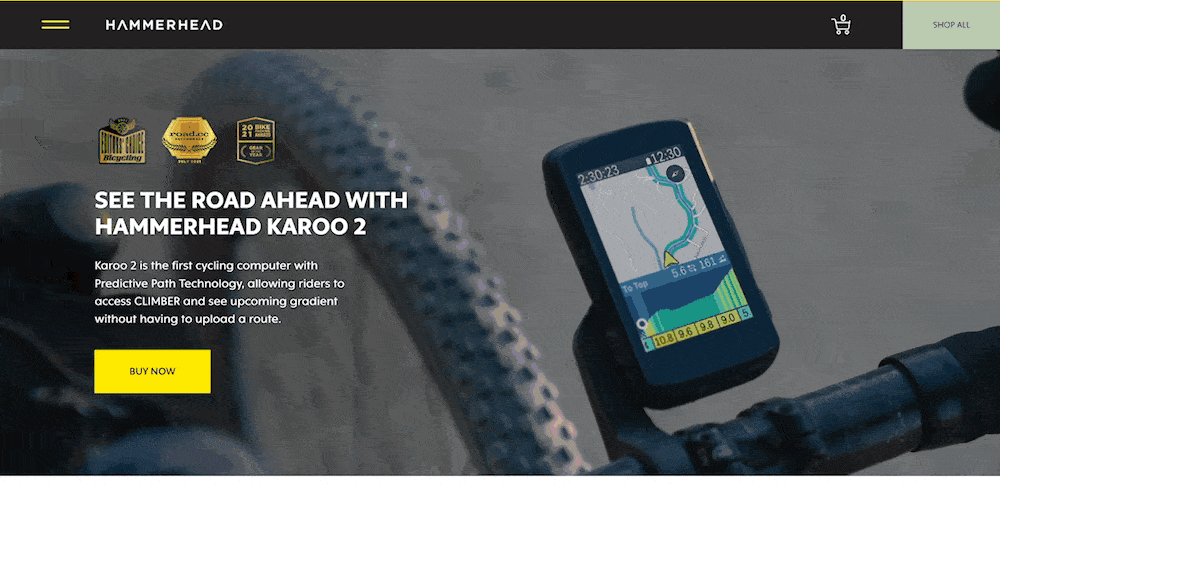
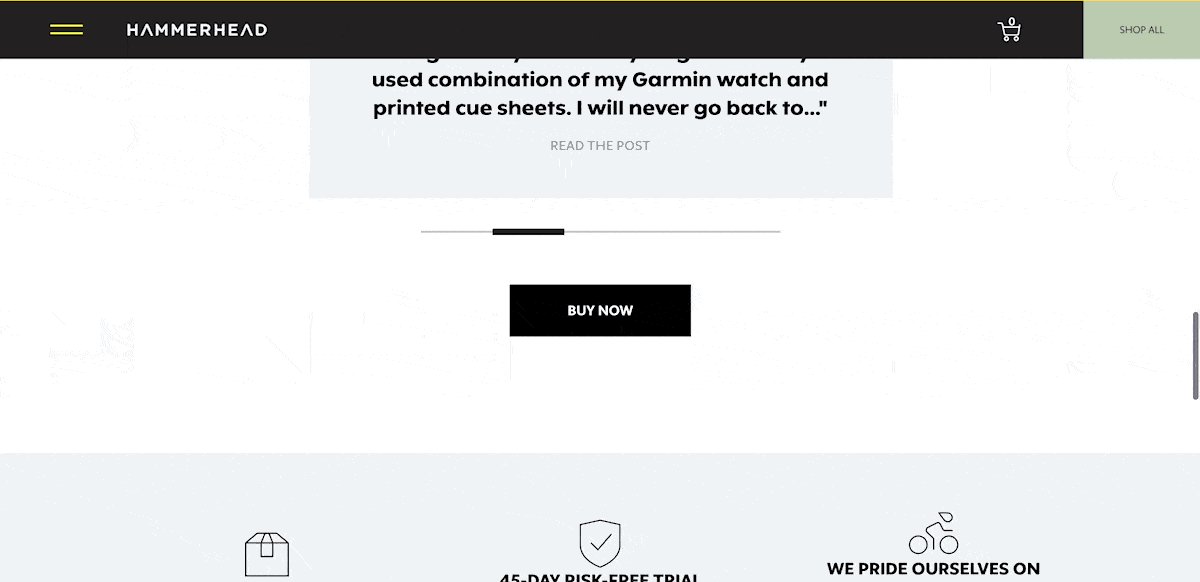
웹 전체에서 고정 헤더를 찾을 수 있으며 달성할 수 있는 범위를 확인하려면 몇 가지를 확인하는 것이 좋습니다. 가장 기본적인 예 중 하나는 Hammerhead의 것입니다. 이 사이트는 '플라이아웃 메뉴'와 고정 헤더를 사용하며 간단합니다. 정적 레이아웃에서 페이지 상단에 고정되어 있습니다.

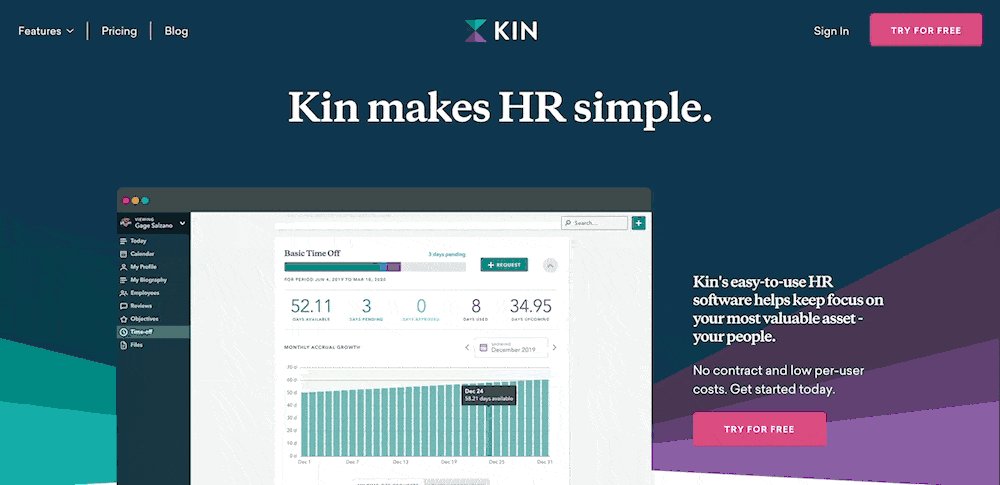
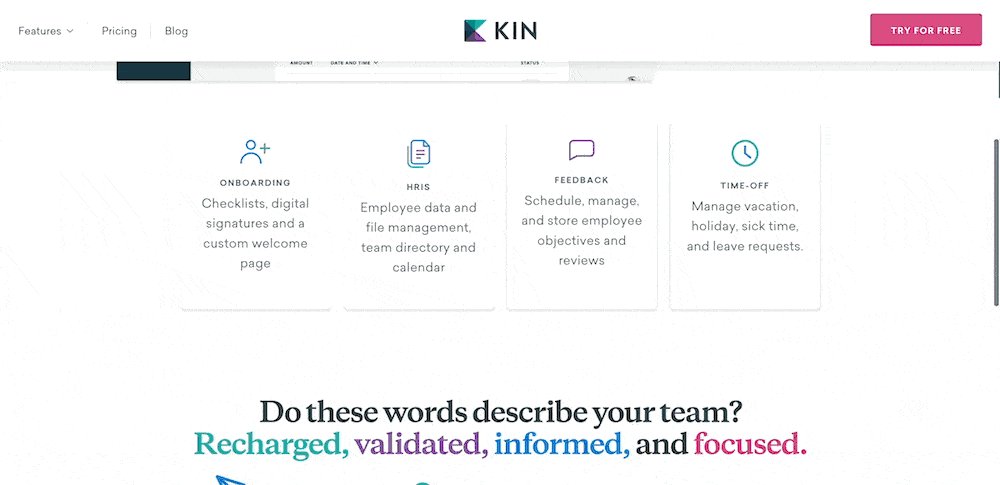
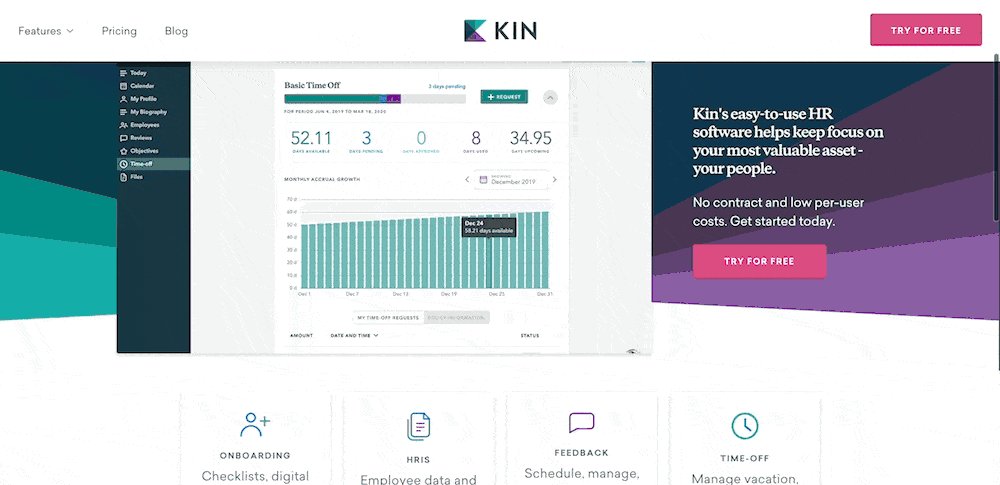
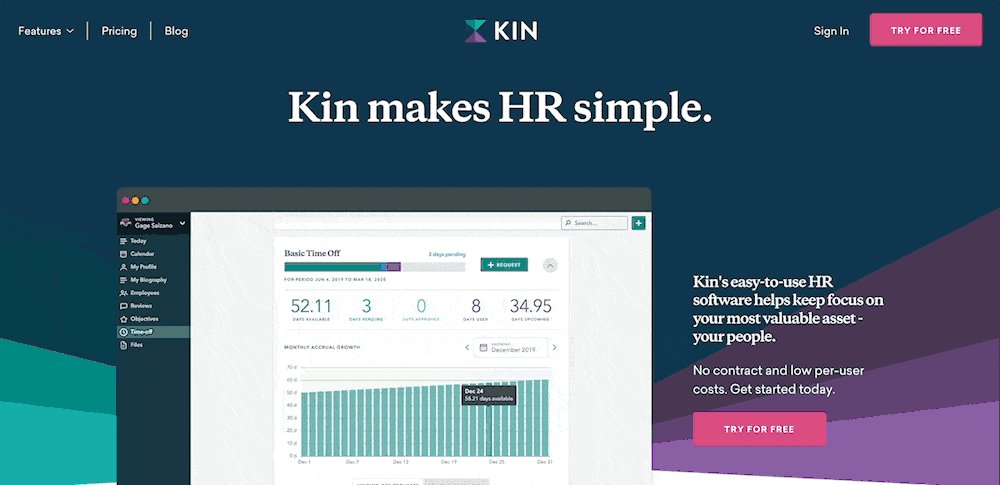
또 다른 간단한 구현은 Kin입니다. 이것은 일반적인 고정 헤더를 사용하지만 이번에는 몇 가지 멋진 디자인 요소를 사용합니다.
웹사이트에서 스크롤하는 부분에 따라 대비가 변경되고 몇 가지 멋진 전환 효과도 있음을 알 수 있습니다.

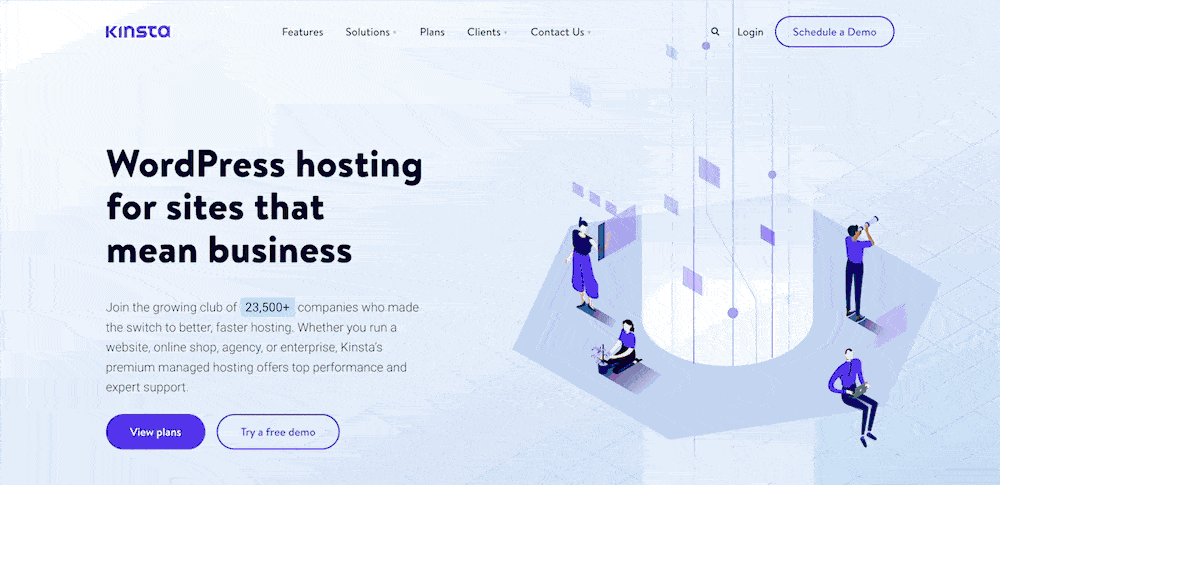
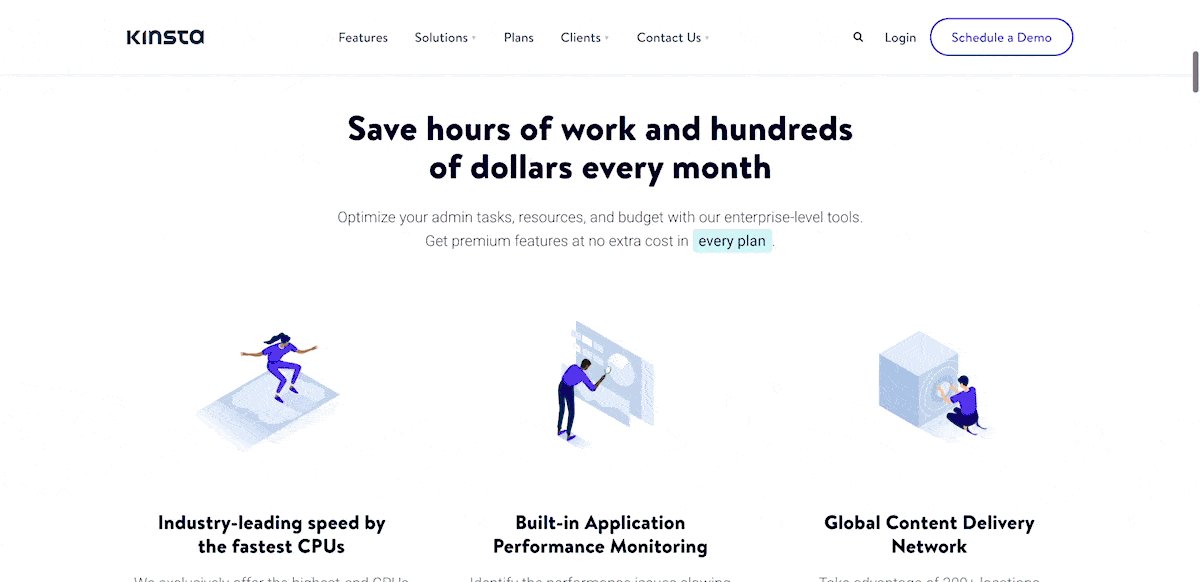
Kinsta 고정 헤더를 언급하지 않고 이 섹션을 끝낼 수 없습니다. 이것은 또한 헤더의 요소와 관련하여 일을 단순하게 유지하지만 방문자에게 가치를 제공하는 깔끔한 사용성 터치를 포함합니다.

이번에는 페이지를 아래로 스크롤하면 머리글이 사라지는 것을 볼 수 있습니다. 그러나 다시 위로 스크롤하면 다시 나타납니다. 이를 '부분적으로 영구적인 헤더'라고 할 수 있습니다.
여기에서 전제는 아래로 스크롤한다는 것은 페이지 자체에 시간을 투자한다는 것을 의미하므로 탐색, 로그인 페이지가 필요하지 않거나 다른 곳으로 이동할 필요가 없다는 것입니다. 그러나 위로 스크롤하는 지점에서 사이트의 다른 페이지로 이동하고 싶을 가능성이 더 큽니다. 여기에서 고정 헤더가 표시되어 하루를 저장합니다.
방문자가 다시 방문하고 싶어하는 사이트를 만드는 것은 이러한 작은 사용자 경험(UX)입니다. 고유한 고정 헤더 디자인의 경우 방문자의 요구에 중점을 둔 UX 및 UI를 만들기 위해 무엇을 할 수 있는지 고려하고 싶을 것입니다.
사이트에 고정 헤더를 사용해야 하는 이유
많은 사이트에서 고정 헤더를 사용하며 이것이 사실인 데에는 충분한 이유가 있습니다. 전체 사이트 경험의 중요한 부분이 될 수 있으며 UX 및 UI에 많은 영향을 미칩니다.
헤더에 포함할 요소가 사용자가 항상 액세스하기를 원하는 요소라는 점을 감안할 때 항상 표시되도록 하는 것이 좋습니다. 이것은 특히 작은 화면 장치 및 형식에 해당됩니다.
뷰포트 공간이 중요할 때 '항상 켜짐' 헤더를 사용하는 것이 직관적이지 않은 것처럼 보일 수 있지만 이는 작은 희생일 뿐입니다. 진정한 이점은 모바일 사용자가 스크롤할 이유를 줄이는 것입니다. 이는 더 작은 장치에서 필요합니다. 스크롤할 필요 없이 사이트 탐색을 제공할 수 있다면 사용자는 사이트를 더 쉽게 이동할 수 있습니다.
고정 헤더의 장단점
고정 헤더에 대한 몇 가지 장점을 다루므로 빠르게 요약해 보겠습니다.
- 사용자가 항상 액세스할 수 있는 탐색을 제공하여 사이트에서 자연스러운 읽기 패턴을 유지하는 데 도움이 됩니다.
- 대비, 색 구성표 또는 사용자 의도와 같은 다양한 요구 사항에 맞게 헤더를 조정할 수 있습니다.
- 데스크탑과 더 작은 화면 모두에서 사용자에게 가치를 제공할 수 있는 기회가 있습니다.
그러나 고정 헤더는 UX 증가의 만병 통치약이 아니며 사용에 몇 가지 단점이 있습니다.
- 간단히 설명하지만 모든 크기의 화면에 대해 헤더 공간을 할당해야 합니다.
- 고정 헤더는 자체 요소가 페이지 본문에서 시선을 끌기 때문에 자연스럽게 나머지 콘텐츠에서 제거됩니다.
- 좋은 고정 헤더에 들어가는 개발 작업이 더 많이 있습니다. 왜냐하면 그것을 구현하고, 다른 브라우저에서 작동하는지 확인하고, 더 작은 화면에서 버그가 있는지 확인해야 하기 때문입니다.
그러나 디자인 선택, 사용자 요구 사항 및 사이트 목표에 대해 생각하면 장점을 유지하면서 이러한 모든 단점을 완화하거나 제거할 수 있습니다. 이 작업을 수행할 수 있는 한 가지 방법은 WordPress 플러그인을 사용하는 것입니다.
고정 헤더를 만드는 데 도움이 되는 3가지 플러그인
다음 몇 섹션에서 WordPress용 최고의 고정 헤더 플러그인 중 일부를 선보일 것입니다. 나중에 이러한 유형의 솔루션이 귀하에게 적합한지 여부에 대해 이야기하겠습니다. 그럼에도 불구하고 플러그인은 코드 없이도 기능을 구현하는 데 도움이 되며, 이는 테마에 코드가 포함되어 있지 않은 경우에 유용합니다.
또한 플러그인을 통해 전문가의 설계 및 개발 경험을 활용할 수 있습니다. 개발자는 더 중요한 기술적인 선택을 하고 직관적이고 사용하기 쉬운 UI로 마무리합니다.
1. 고정 메뉴 및 고정 헤더
Webfactory의 고정 메뉴 및 고정 헤더 플러그인은 풍부한 기능, 유용한 유연성 및 예산 친화적인 가격으로 인해 좋은 첫 번째 선택입니다.

여기서 무승부는 사이트의 모든 요소를 화면에 고정할 수 있다는 것입니다. 이것은 여러 면에서 도움이 될 수 있지만 고정 헤더를 구현하는 것은 덤입니다.
플러그인에는 고정 헤더를 구현하는 데 도움이 되는 강력한 옵션이 포함되어 있습니다.
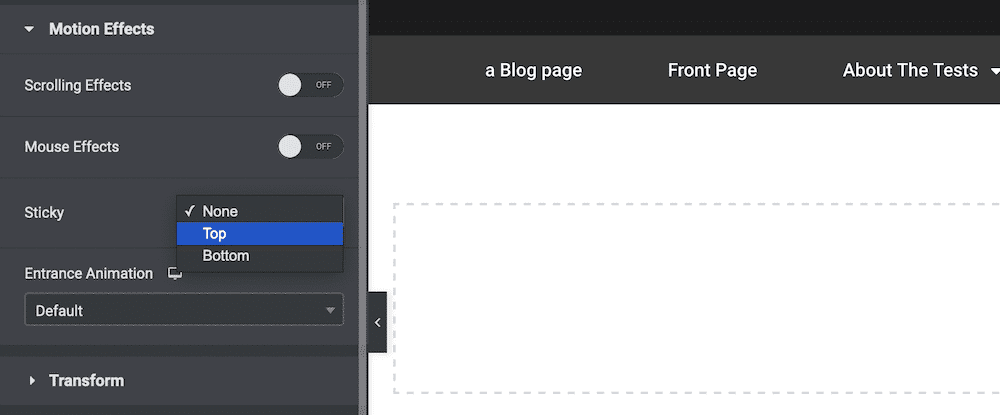
- 원하는 수준의 '상단' 위치를 설정할 수 있습니다. 즉, 머리글 위의 영역에 디자인 목표에 맞게 공간을 추가할 수 있습니다.
- z-index CSS 속성을 사용하여 '앞에서 뒤로' 사이트를 디자인하는 것과 같은 다른 위치 지정 옵션도 있습니다.
- 선택한 페이지에서만 고정 헤더를 활성화할 수 있습니다. 이는 랜딩 페이지나 기타 부적절한 콘텐츠가 있는 경우 유용할 수 있습니다.
고정 메뉴 및 고정 헤더에는 '비접착' 요소를 수정하는 데 도움이 되는 디버그 모드도 포함되어 있습니다. 다이내믹 모드는 반응형 디자인 문제를 해결하는 데도 도움이 됩니다.
가장 좋은 소식은 고정 메뉴 및 고정 헤더를 무료로 다운로드하여 사용할 수 있다는 것입니다. 또한 필요한 기술 노하우를 더 많이 사용하는 프리미엄 버전이 있습니다.
플러그인의 무료 버전을 사용하면 옵션에서 지정하기 위해 요소의 선택기를 알아야 합니다. 그러나 프리미엄 버전(연간 $49–199)은 이를 우회하는 시각적 요소 선택기를 제공합니다.
2. 스물한을 위한 선택
대부분의 고객 중심 사이트에는 WordPress 기본 테마를 권장하지 않지만 블로그 및 유사한 유형의 사이트에는 충분합니다.
Twenty Twenty-One은 우리의 의견으로는 뛰어난 기본 테마 중 하나이지만 고정 헤더 기능이 부족합니다. 이 기능을 추가하고 싶다면 Options for Twenty Twenty-One 플러그인이 필요한 것을 얻을 수 있습니다.

이 버전의 플러그인은 많은 것 중 하나입니다. 각각의 최근 기본 테마에는 버전이 있지만 Twenty Twenty-Two에는 아직 버전이 없습니다. 그럼에도 불구하고 플러그인의 핵심 기능은 많은 추가 기능을 제공합니다.
- 완전한 출시를 위해 준비된 전체 사이트 편집(FSE) 도구가 있습니다.
- 본문의 글꼴 크기를 변경하고, 하이퍼링크 밑줄을 제거하고, 기타 간단한 사용자 정의를 할 수 있습니다.
- 코드 없이도 컨테이너 및 요소의 최대 너비로 작업할 수 있습니다.
탐색, 콘텐츠, 바닥글 및 머리글에 대한 다른 많은 옵션이 있습니다. 후자의 경우 보기에서 숨기고 전체 너비로 만들고 배경 이미지와 색상을 추가하고 기타 여러 가지를 변경할 수 있습니다.
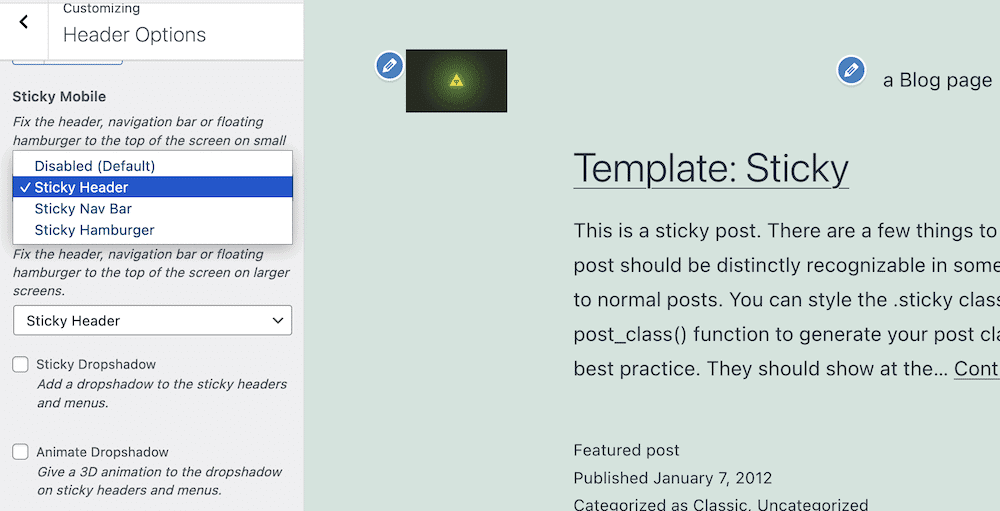
핵심 플러그인은 무료이지만 고정 헤더 옵션에 액세스하려면 프리미엄 업그레이드($25–50)가 필요합니다. 이렇게 하면 WordPress 사용자 지정 프로그램에서 모바일 및 데스크톱 헤더 모두에 대한 설정을 조정할 수 있습니다.

이름이 주어지면 이 플러그인이 Twenty Twenty-One(또는 선택한 '맛') 이외의 다른 테마와 함께 작동할 것으로 기대해서는 안 됩니다. 그러나 이 기본 테마를 사용하고 코딩하지 않으려면 사이트에 고정 헤더를 추가하는 데 이상적입니다.
3. 플로팅 알림 표시줄, 스크롤의 고정 메뉴 및 모든 테마에 대한 고정 헤더 – myStickymenu
다음은 테이블에 카드를 배치하는 플러그인입니다. Premio의 myStickymenu 플러그인은 고유한 고정 헤더에 포함하고 싶은 거의 모든 것을 제공하고 많은 기능을 포함합니다.

WordPress 플러그인 디렉토리에서 놀라운 수의 긍정적인 리뷰가 있습니다. 평균 4.9에 대해 799개의 별점 5개 리뷰입니다. 이 중 일부는 마음대로 사용할 수 있는 포괄적인 기능에 달려 있습니다.
- 사용 유연성을 제공합니다. 예를 들어 시작 표시줄과 고정 메뉴 및 헤더를 만들 수 있습니다.
- 플러그인은 사이트의 반응 속도에 따라 조정됩니다. 즉, 코드를 사용하여 더 이상 기능을 구현할 필요가 없습니다.
- 사실, 플러그인을 완전히 사용하기 위해 코딩 방법을 알 필요는 없습니다.
- myStickymenu 플러그인은 Elementor, Beaver Builder, 기본 블록 편집기, Divi Builder 등과 같은 여러 주요 페이지 빌더 플러그인과 호환됩니다.
또한 고정 헤더가 원하는 방식으로 작동하도록 하는 다양한 사용자 정의 옵션이 있습니다. 예를 들어 부분적으로 영구적인 헤더를 만들고 배경색, 타이포그래피 선택 등과 같은 간단한 측면을 변경하도록 선택할 수 있습니다.
또한 고정 헤더를 표시할 수 있는 다양한 방법(예: 메뉴 및 시작 표시줄 옵션) 때문에 사이트에서 표시 방법과 위치를 선택할 수 있습니다.
myStickymenu의 무료 버전으로도 충분할 수 있지만 프리미엄 버전도 있습니다(연간 $25–99). 이는 특정 조건, 카운트다운 타이머, 여러 시작 표시줄 추가 기능을 고려하여 고정 헤더를 비활성화하는 더 많은 방법을 제공합니다. 및 몇 가지 추가 사용자 정의 옵션이 있습니다.
WordPress에서 고정 헤더를 만드는 방법
이 튜토리얼의 나머지 부분에서는 WordPress에서 고정 헤더를 만드는 방법을 보여줍니다. 여기에서 취할 수 있는 몇 가지 접근 방식이 있으며 두 가지 모두를 다룰 것입니다. 그러나 우리의 첫 번째 단계는 귀하가 그러한 결정을 내리는 데 도움이 될 것입니다.
거기에서 선호하는 방법을 사용하여 고정 헤더에 대해 작업한 다음 몇 가지 팁을 적용하여 나중에 더 효율적이고 유용하게 사용할 수 있습니다.
1. 고정 헤더를 만드는 방법 결정
WordPress가 모든 유형의 사용자에게 매우 유연한 이유 중 하나는 플러그인 생태계와 오픈 소스 확장성 때문입니다. 따라서 기성 솔루션을 선택하거나 '자신만의 솔루션'을 선택할 수 있습니다.
첫 번째 작업은 고정 헤더를 구현하기 위해 플러그인을 사용할지 또는 코드를 파고 들어갈지 결정하는 것입니다. 두 가지 솔루션을 분석해 보겠습니다.
- 플러그인. 이것은 특히 기술 지식이 없는 경우 WordPress 승인 방법이 될 것입니다. 유연성을 제공하지만 개발자가 중요하게 생각하는 것과 코드 작성 능력에 달려 있습니다.
- 코딩. 명확한 비전이 있다면 사이트에 고정 헤더를 코딩할 수 있습니다. 물론 이 작업(주로 CSS)을 수행하려면 기술적인 전문 지식이 필요하지만 결과는 정확히 원하는 결과가 될 것입니다. 그러나 수행해야 할 잠재적인 유지 관리가 더 많으며 성공은 코딩 능력에 달려 있습니다.
대부분의 WordPress 사용자에게 플러그인은 고정 헤더를 생성하는 이상적인 솔루션이 될 것입니다. 플랫폼에서 잘 작동하며 문제가 있는 경우 문제를 해결하기가 더 쉽습니다. 그러나 향후 단계에서는 코딩 솔루션과 플러그인 옵션을 다룰 것입니다.
2. 현재 테마를 수정할지 아니면 전용 테마를 선택할지 선택
다음으로 고려해야 할 사항은 현재 테마를 수정할 것인지, 아니면 이미 해당 기능 세트 내에 고정 헤더 기능이 있는 테마를 선택할 것인지입니다. 이것은 테마에 고정 헤더를 처리하는 기능이 없는 경우 중요합니다.
많은 테마와 페이지 빌더 플러그인은 이점과 디자인 유연성을 제공하기 위해 고정 헤더 옵션을 포함합니다. Elementor, Astra, Divi, Avada 및 기타 수많은 더 큰 범용 테마 및 플러그인 중 일부가 이를 표준으로 제공한다는 것을 알게 될 것입니다.

이 결정을 내리려면 현재 테마와 사이트에 대한 몇 가지 사항을 고려해야 합니다.
- 사이트가 이미 원하는 대로 표시됩니까? 아니면 새로고침이 필요합니까?
- 현재 테마가 내부적으로 쉽게 사용자 정의할 수 있습니까? 개발자 문서에서 이를 알려야 합니다.
- 복잡하고 선호되는 고정 헤더 구현을 원하십니까 아니면 더 간단한 구현을 원하십니까?
여기에 제공한 답변에 따라 둘 중 하나를 선택하게 됩니다. 새 테마가 필요한 경우 고정 헤더 구현을 제공하는 테마를 선택할 수도 있습니다. 그러나 현재 테마를 유지하고 아직 고정 헤더 기능이 없는 경우 소매를 걷어붙이고 다음 하위 단계 중 하나를 따르는 것이 좋습니다.
2a. 특정 테마의 플러그인 사용
개발 경험이 없는 경우 사이트에 고정 헤더 기능을 추가할 플러그인을 선택하는 것이 좋습니다. 고려하고, 구축하고, 유지해야 하는 변수가 너무 많습니다. 대조적으로, 플러그인에는 이러한 요소에 대한 고개를 끄덕이는 코드베이스가 이미 있으므로 대부분의 상황에서 거의 이상적인 옵션을 제공합니다.
튜토리얼의 이 부분에서는 myStickymenu 플러그인을 사용할 것입니다. 이는 대부분의 사용 사례에 대해 균형 있고 풍부한 기능 세트를 제공하기 때문입니다. 그러나 일반적인 사용법은 사용할 대부분의 플러그인에 대해 동일합니다.
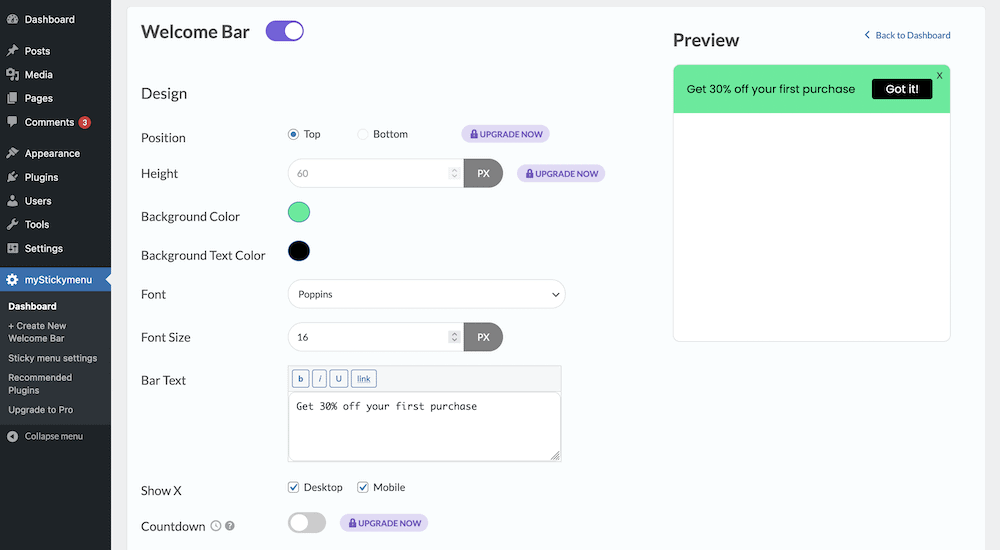
플러그인을 설치하고 활성화하면 테마 옵션이 있는 곳으로 이동해야 합니다. 일부 플러그인의 경우 이것은 WordPress Customizer 내에 있습니다. 다른 사람들을 위해 전용 관리자 패널. 여기에서는 WordPress의 myStickymenu > 대시보드 에서 사용자 지정 관리자 패널을 사용합니다.

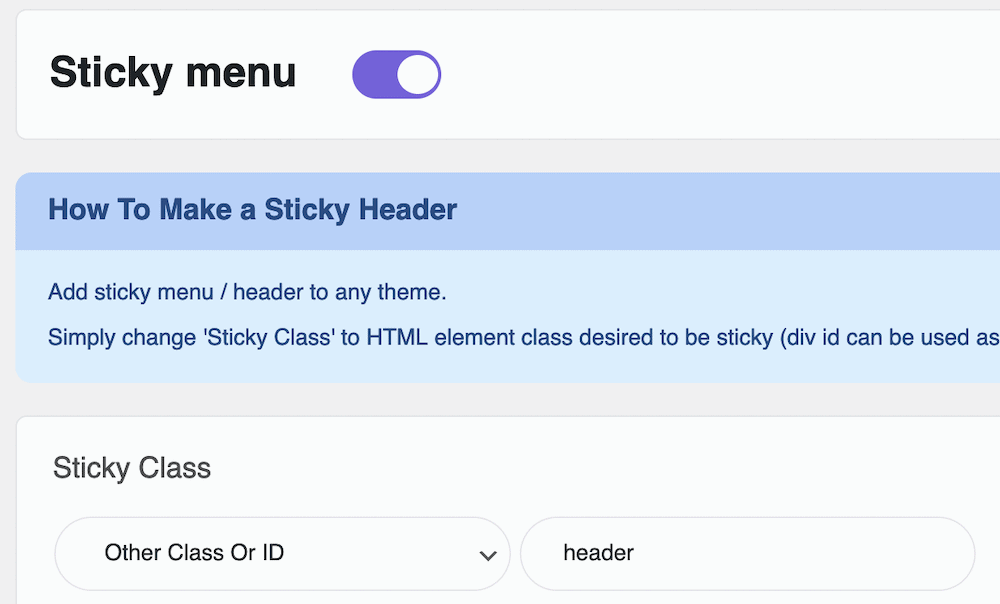
그러나 기본 화면에는 이 자습서에서 원하지 않는 시작 표시줄에 대한 설정이 표시됩니다. 따라서 토글 버튼을 클릭하여 막대를 끄고 고정 메뉴 설정 화면을 클릭합니다.

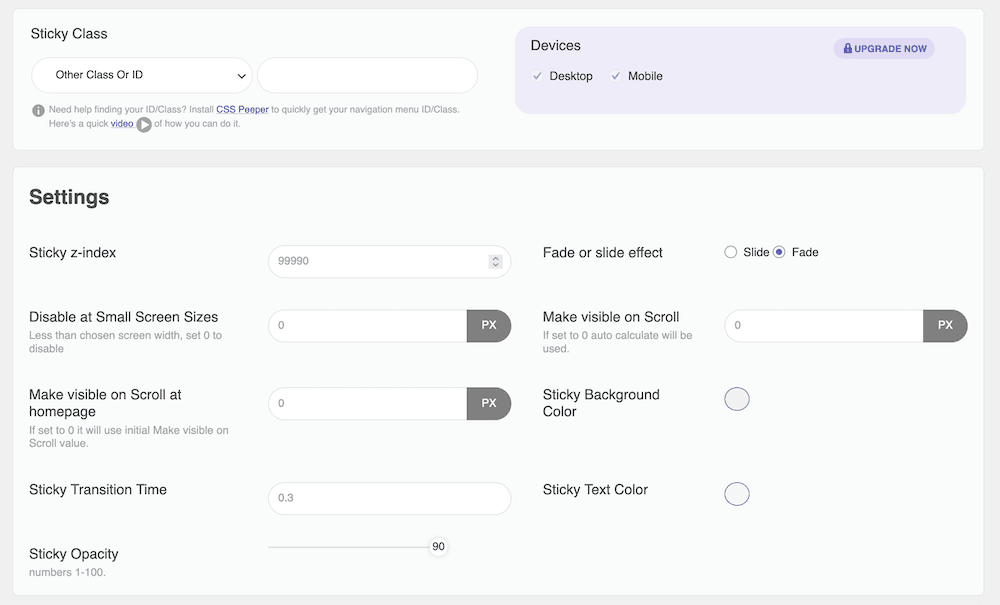
여기에는 많은 옵션이 있지만 고정 클래스 패널만 있으면 됩니다. 고정 헤더를 "켜기"로 전환하면 기타 클래스 또는 ID 드롭다운 메뉴와 일치하는 관련 필드에 헤더에 대한 관련 HTML 태그를 입력합니다.

변경 사항을 저장하면 사이트에 적용됩니다. 거기에서 몇 가지 스타일링 기능을 살펴볼 수 있습니다. 예를 들어, 페이드 또는 슬라이드 전환 효과를 설정하고, z-색인 을 설정하고, 불투명도, 색상 및 전환 시간을 작업하고 다른 여러 옵션과 함께 작업합니다.
2b. 고정 헤더를 만드는 코드 작성
이 섹션은 개발 경험이 있는 사람들을 위한 섹션임은 물론입니다. 나중에 코드 자체가 너무 단순해서 믿기 어렵다는 것을 알게 될 것입니다. 그러나 사용자 지정 고정 헤더를 만들기 위한 추가 작업, 유지 관리 및 일반적인 유지 관리를 감안할 때 경험의 다른 측면도 고려해야 합니다.
그러나 시작하기 직전에 다음이 필요합니다.
- 이 경우(구현에 따라) 기본 운영 체제(OS) 텍스트 편집기를 사용할 수 있지만 괜찮은 코드 편집기입니다.
- 백업한 다음 로컬 WordPress 개발 환경으로 다운로드해야 하는 사이트 파일에 액세스해야 합니다.
라이브 사이트의 파일에서 작업하고 싶지 않다는 점을 반복해서 말씀드립니다. 대신 스테이징 환경이나 로컬 설정에서 작업한 다음 테스트한 후 파일을 라이브 서버에 다시 업로드하세요.
또한 부모 테마를 사용자 정의 변경하기 때문에 이를 위해 자식 테마를 사용하고 싶을 것입니다. 이렇게 하면 코드를 구성하는 데 도움이 되며 테마가 업데이트를 수신하는 경우 변경 사항(말 그대로)이 그대로 유지되도록 합니다.
코드를 사용하여 고정 헤더 구현: 올바른 헤더 태그 찾기
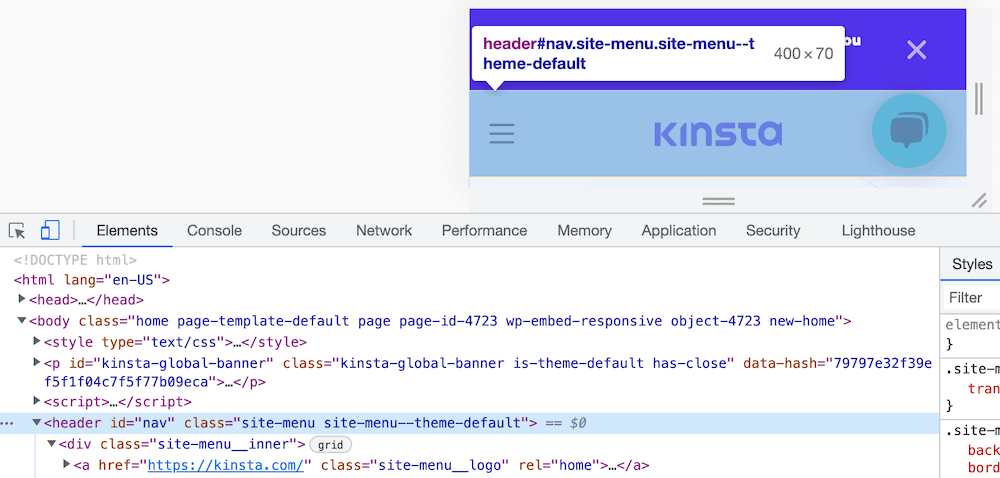
이 모든 것을 염두에 두고 시작할 수 있습니다. 첫 번째 작업은 탐색에 적합한 HTML 태그를 찾는 것입니다. 헤더 태그가 대부분의 경우 안전한 방법이지만 여기에서 결과는 사용하는 테마에 따라 다릅니다. 알아내는 가장 좋은 방법은 브라우저의 개발 도구를 사용하고 헤더를 선택하는 것입니다.

하나의 태그만큼 간단하지 않다는 것을 알게 될 것이므로 문제가 있는 경우 필요한 태그를 찾기 위해 테마 문서를 살펴보거나 개발자에게 직접 문의하는 것이 좋습니다.
코드를 사용하여 고정 헤더 구현: 스타일 시트 작업
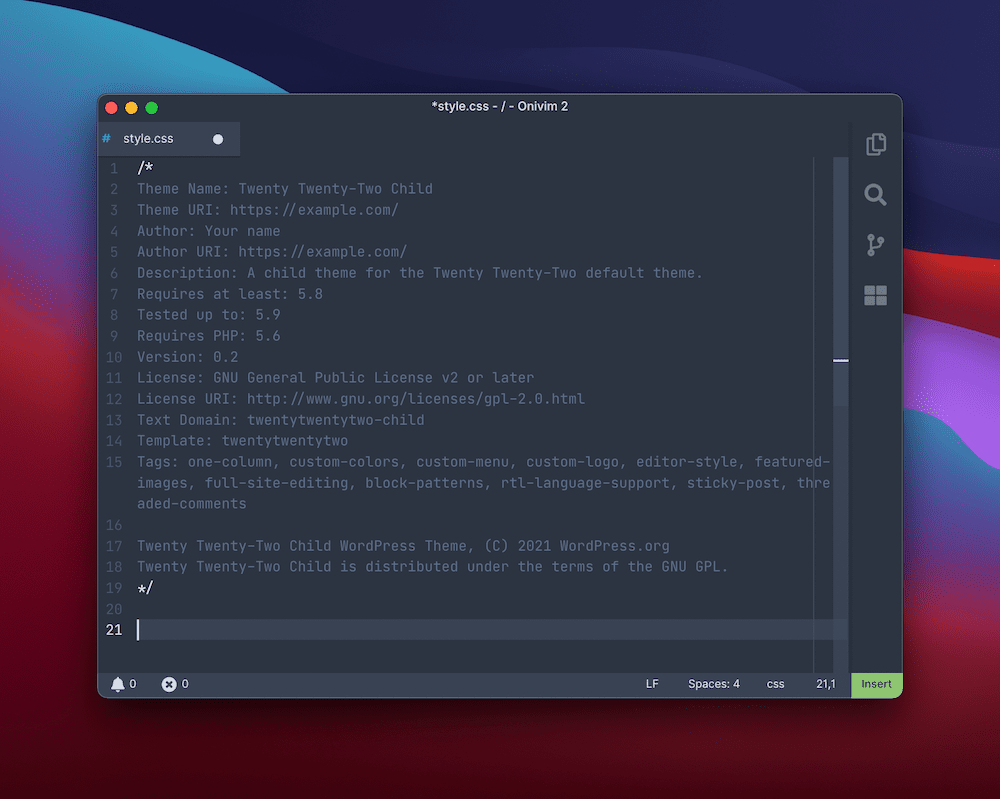
다음으로, 당신은 당신의 자식 테마를 위한 디렉토리 안에 style.css 파일을 만들거나 열어야 합니다. 이렇게 하면 CSS가 코어 설치의 CSS에 추가되고 태그가 반복되는 위치에서 재정의됩니다.
이 파일 내에서 하위 테마를 등록하는 데 필요한 일반적인 메타데이터를 추가합니다.

다음으로 고정 헤더를 활성화하는 코드를 추가해야 합니다. 이것은 CSS 상속에 대한 약간의 지식이 필요하며 사용하는 테마에 따라 짜증나는 경험이 될 수 있습니다.
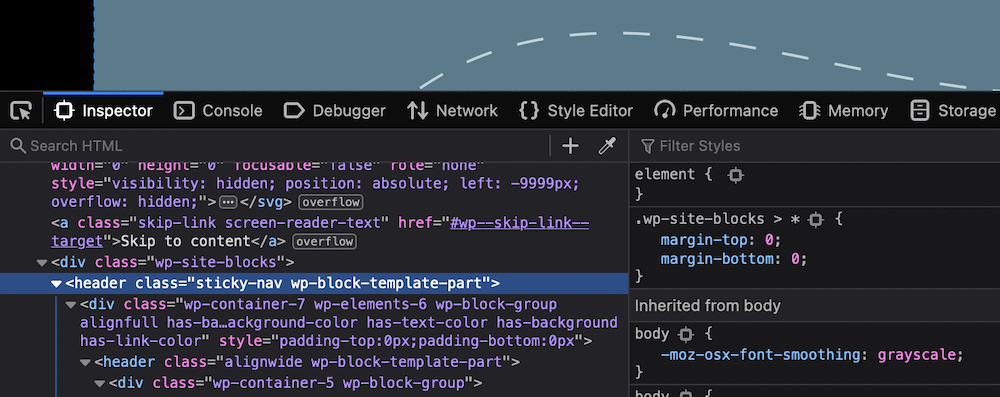
예를 들어, Twenty Twenty-Two 테마는 두 개의 헤더 태그를 사용하며, 올바른 요소에서 코드가 작동하도록 하기 위해 적절한 CSS 조합을 찾는 것이 어려울 수 있습니다. 이것은 블록 편집기 내의 템플릿 클래스 대화 상자에서도 마찬가지입니다(FSE 기능을 사용하는 경우):

그럼에도 불구하고 필요한 코드는 동일합니다.
Akhil Arjun은 이에 대한 2줄 솔루션을 제공합니다.
header { position: sticky; top: 0; }그러나 몇 줄의 코드를 더 사용하는 position: fixed 속성을 사용하는 것도 고려할 수 있습니다.
header { position: fixed; z-index: 99; right: 0; left: 0; }이것은 z-index 를 사용하여 헤더를 스택의 맨 앞으로 가져온 다음 고정 속성을 사용하여 화면 상단에 유지되도록 합니다.
고정 헤더를 적용하려면 여기에 새 클래스를 추가해야 할 수도 있습니다. 어느 쪽이든 이것은 고정 헤더의 뼈대를 구현해야 합니다. 이 작업을 완료한 후에는 사이트의 나머지 부분과 잘 어울리도록 디자인 작업을 더 하고 싶을 것입니다.
고정 헤더를 더 효과적으로 만드는 팁
고정 헤더를 만드는 방법이 있으면 어떻게 완성할 수 있는지 알아내고 싶을 것입니다. 기본 디자인을 개선하고 사이트 방문자의 요구 사항을 충족하는지 확인하는 방법에는 여러 가지가 있습니다.
자신의 스티키 헤더에 대한 좋은 비유는 좋은 스포츠 심판과 같은지 확인하는 것입니다. 대부분의 경우 당신은 그들이 거기에 있다는 것을 알지 못할 것입니다. 그러나 선수나 코치가 그들을 필요로 할 때 그들은 전화를 걸어 참석할 것입니다.
스티키 헤더도 동일해야 합니다. 사용자가 필요로 할 때까지 그림자 속에 숨어 있거나 마음에 들지 않아야 합니다. (항상) 설계에서 요구하는 경우 중단하도록 선택할 수 있는 몇 가지 경험적 규칙으로 이를 달성할 수 있습니다.
- 컴팩트하게 유지하십시오. 화면 공간은 프리미엄이 될 것이므로 헤더를 작게 유지하십시오. 헤더가 표시되는 사이트 영역에 따라 헤더가 동적으로 확장되는 솔루션을 구현할 수 있습니다.
- 작은 화면에서 숨겨진 헤더와 메뉴를 사용하십시오. 확장하여 Hammerhead의 이전 예와 마찬가지로 메뉴를 숨기도록 선택할 수 있습니다. 이것은 헤더를 간결하게 유지하는 데 도움이 되며 다음 포인트와 연결됩니다.
- 주의를 산만하게 하지 않도록 하십시오. 화면에 표시되는 요소가 많을수록 주의를 끌기 위해 더 많이 경쟁합니다. 고정 헤더가 요소를 표시할 필요가 없는 경우 제거하십시오. 귀하의 본문 내용은 이를 높이 평가하고 지표도 마찬가지입니다.
- 대비를 제공합니다. 이것은 행동 유도(CTA) 플레이북의 속임수입니다. 고정 헤더 전체와 개별 요소에 대비를 사용하는 경우 필요한 위치로 시선을 끌거나 다른 곳으로 밀어넣을 수 있습니다.
전반적으로 고정 헤더는 필요한 작업만 수행하고 더 이상 수행하지 않습니다. 때로는 최소한으로 유지해야 하고 다른 때에는 링크, 로고 및 가입 양식으로 포장해야 합니다. 어느 쪽이든 UX와 UI를 염두에 둔다면 항상 사용자 중심의 결정을 내리게 될 것입니다.
요약
사이트의 사용성과 UX는 매우 중요하므로 사이트를 디자인하고 구축할 때 첫 번째, 두 번째, 세 번째로 정해야 합니다. 사이트 탐색은 그 중 하나일 뿐이지만 사용자가 소란 없이 사이트를 돌아다니게 하는 가장 좋은 방법을 찾아야 합니다. 고정 헤더는 이를 달성하는 좋은 방법입니다.
헤더를 화면 상단에 고정하면 사용자는 항상 탐색 요소를 사용할 수 있습니다. 이것은 본문 콘텐츠 주위를 이동하기 위해 스크롤이 필요하지만 폼 팩터에 관계없이 이점을 제공하는 장치에서 특히 유용합니다. WordPress 사용자인 경우 플러그인이나 코드를 선택하여 고정 헤더를 구현할 수 있습니다. 그러나 좋아하는 테마에서 기능을 발견할 수 있습니다. 이 경우 이 기능을 사용하여 유연성을 높일 수 있습니다.
스티키 헤더는 웹사이트의 필수 UX 및 UI 요소라고 생각하십니까? 그렇지 않다면 무엇입니까? 아래 의견 섹션에서 알려주십시오!

