사용자 역할 스토어프론트를 기반으로 제품 가격을 숨기는 방법
게시 됨: 2020-11-03 가격은 모든 전자 상거래 상점에서 매우 중요합니다. 가격이 연구, 제품 비교 및 추세 분석의 초점이기 때문입니다. 마케팅 전략으로 WooCommerce 스토어의 특정 사용자 역할에 따라 제품 가격을 숨길 수 있습니다.
가격은 모든 전자 상거래 상점에서 매우 중요합니다. 가격이 연구, 제품 비교 및 추세 분석의 초점이기 때문입니다. 마케팅 전략으로 WooCommerce 스토어의 특정 사용자 역할에 따라 제품 가격을 숨길 수 있습니다.
그러나 WooCommerce에는 기본적으로 가격을 숨길 수 있는 옵션이 없습니다. 이 게시물은 사용자 역할 또는 역할 부족(게스트 사용자)에 따른 가격 책정에 중점을 둡니다.
사용자 역할에 따라 상점 전면 숨기기 제품 가격
이렇게 하는 주요 목표는 사용자가 가격을 보기 위해 가입하도록 권장하는 것입니다. 이 기능을 추가하려면 끝까지 고수하십시오. 가장 좋은 점은 가격을 숨기는 방법에 대한 단계별 가이드를 제공한다는 것입니다. 그러나 약간의 기술 지식이 필요합니다.
로그인할 때까지 가격을 숨기는 이유는 무엇입니까?
많은 상점에서 모든 사람이 온라인 상점을 탐색하고 제품 카탈로그를 보는 것을 원하지 않을 수 있습니다. 다음은 일반적으로 가격을 숨기는 상점의 몇 가지 예입니다.
- 일반 대중에게 직접 판매하지 않는 도매점
- 제품의 세부 정보를 게시하지만 승인된 리셀러가 제품을 구매할 수 있도록 허용하는 제조업체.
- WooCommerce 회원 전용 상점
게스트 사용자의 가격을 숨기는 단계
가장 먼저 해야 할 일은 로그인하지 않은 모든 사용자의 가격을 숨기는 것입니다. 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 게스트 사용자의 가격을 숨기는 테마 기능 파일을 찾으십시오.
- 함수에 다음 코드를 추가합니다. Storefront 테마의 php 파일입니다.
/**
* 사용자 역할에 따라 제품 가격을 숨깁니다.
*/
기능 njengah_hide_prices_guests( $price ) {
if ( ! is_user_logged_in() ) {
반품 ''; // 가격 표시가 없는 빈 문자열을 반환합니다.
}
반환 $ 가격;
}
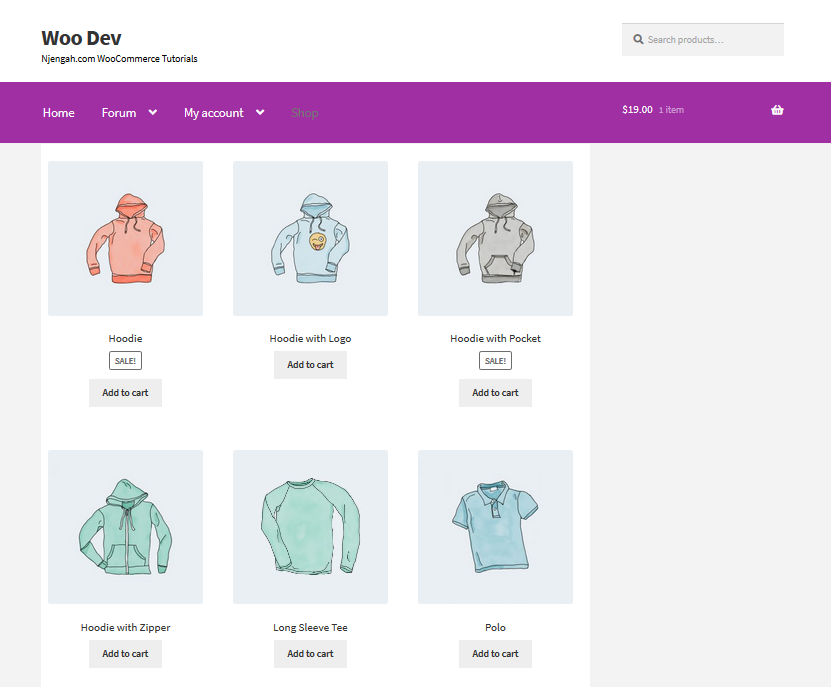
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // 제품 가격 숨기기- 결과는 다음과 같습니다.

게스트 사용자의 장바구니 및 체크아웃 가격 및 총계를 숨기는 단계
다음 단계는 장바구니와 체크아웃 가격 및 총계를 숨기는 것입니다. functions.php 파일에 다음 행을 추가하십시오. 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 장바구니를 숨기고 게스트 사용자의 가격과 총계를 결제하세요.
- 함수에 다음 코드를 추가합니다. Storefront 테마의 php 파일입니다.
// 카트 add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_guests' ); // 장바구니 항목 가격 숨기기 add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests' ); // 장바구니 총 가격 숨기기

- '가격' 및 '총' 표 제목을 제거하려면 CSS 스니펫을 사용하여 숨길 수 있습니다. 이 PHP 스니펫은 사용자가 로그인하지 않은 경우에만 CSS를 추가합니다.
/**
* CSS로 가격/총 표 제목을 숨깁니다.
*/
기능 njengah_hide_cart_checkout_price_headings_guests() {
if ( ! is_user_logged_in() ) {
?><스타일>
.product-price, .product-subtotal, /* 장바구니 */
.woocommerce-mini-cart__total, /* 장바구니 위젯 */
.product-total, .cart-subtotal, .order-total /* 체크아웃 */
{ 표시: 없음 !중요; }
</스타일><?php
}
}
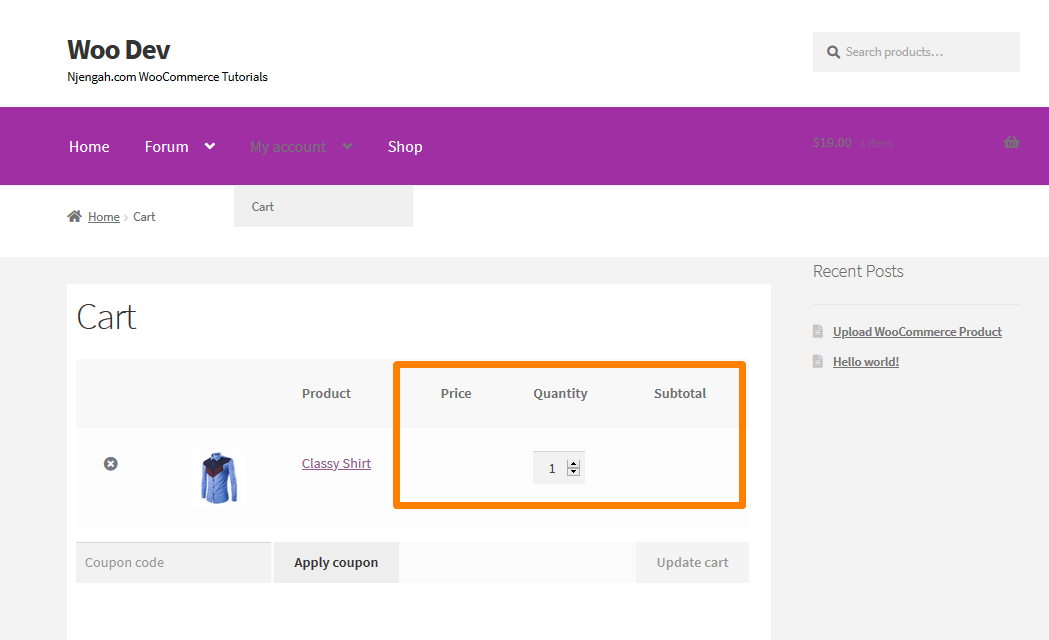
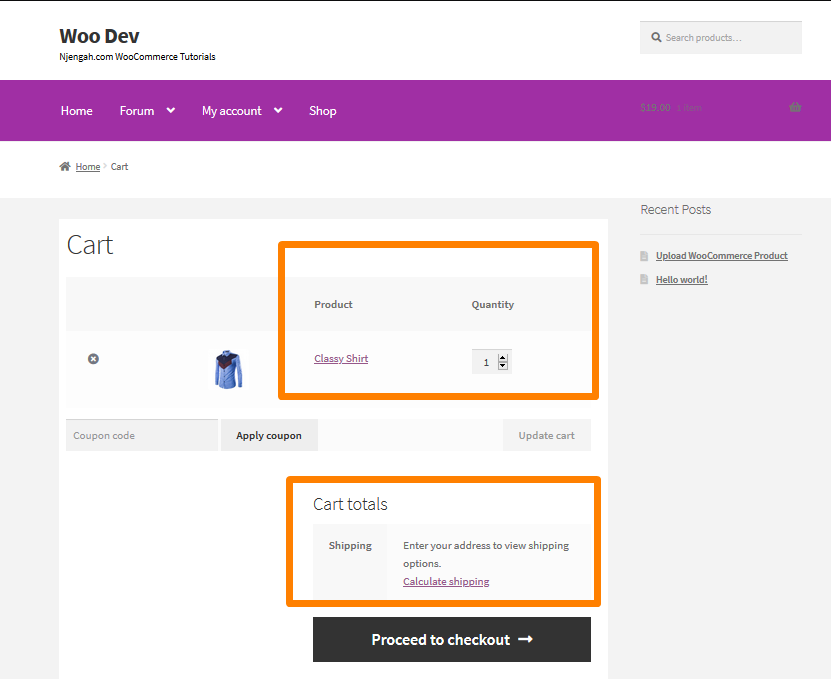
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings_guests' );- 결과는 다음과 같습니다.

상점에 도매 사용자 역할이 있는 경우 일반 또는 게스트 사용자의 가격을 숨길 수도 있습니다. 다음 코드 스니펫은 도매 고객의 가격만 표시합니다. functions.php 파일에 추가해야 합니다.

/**
* 사용자 역할(또는 역할 부족)에 따라 제품 가격을 숨깁니다.
*/
기능 njengah_hide_prices_user_role( $price ) {
$current_user = wp_get_current_user();
$allowed_roles = array( '도매', '관리자' );
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
반품 '';
}
반환 $ 가격;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_user_role' ); // 제품 가격 숨기기
// 카트
add_filter( 'woocommerce_cart_item_price', 'njengah_hide_prices_user_role' ); // 장바구니 항목 가격 숨기기
add_filter( 'woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role' ); // 장바구니 총 가격 숨기기
// 체크아웃 합계
add_filter( 'woocommerce_cart_subtotal', 'njengah_hide_prices_user_role' ); // 장바구니 소계 가격 숨기기
add_filter( 'woocommerce_cart_total', 'njengah_hide_prices_user_role' ); // 장바구니 총 가격 숨기기
/**
* CSS로 가격/총 표 제목을 숨깁니다.
*/
기능 njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = array( '도매', '관리자' );
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
?><스타일>
.product-price, .product-subtotal, /* 장바구니 */
.woocommerce-mini-cart__total, /* 장바구니 위젯 */
.product-total, .cart-subtotal, .order-total /* 체크아웃 */
{ 표시: 없음 !중요; }
</스타일><?php
}
}
add_action( 'wp_head', 'njengah_hide_cart_checkout_price_headings' );결론
요약하면 가격을 숨기고 도매업자에게 표시하는 방법을 공유했습니다. 그러나 '도매' 사용자 역할을 제품 가격을 표시하려는 사용자 역할 슬러그로 수정할 수 있습니다. 또한 관리자도 가격을 볼 수 있도록 '관리자' 역할도 추가했습니다. 또한 제품 가격을 볼 추가 사용자 역할을 추가하는 방법을 알게 됩니다.
유사한 기사
- WooCommerce Storefront를 단계별로 설치하는 방법 [전체 가이드]
- WooCommerce Storefront에서 홈페이지를 설정하는 방법
- WooCommerce 장바구니와 결제를 한 페이지에 두는 방법
- 페이지 WooCommerce Storefront 테마별로 제품을 변경하는 방법
- WooCommerce Storefront 테마 검토
- 행당 제품의 상점 첫 화면 수를 변경하는 방법
- 장바구니 페이지 WooCommerce Storefront 테마를 제거하는 방법
- 상점 첫 화면 정렬 옵션을 제거, 이름 변경 및 추가하는 방법
- 제품의 스토어프론트 테마 순서를 변경하는 방법
- 상점 테마 WooCommerce에서 태그를 숨기는 방법
- 관련 제품 WooCommerce Storefront 테마를 제거하는 방법
- WooCommerce Storefront에서 다음 제품 탭을 끄는 방법
- 상점 첫 WooCommerce에서 모바일 바닥글을 숨기는 방법
- 매장 결제 페이지를 사용자 정의하는 방법
- 상점 테마 제품 페이지 탭 색상을 변경하는 방법
- 판매 배지 WooCommerce Storefront를 제거하거나 이름을 바꾸는 방법
