Storefront의 빌딩 블록 철학
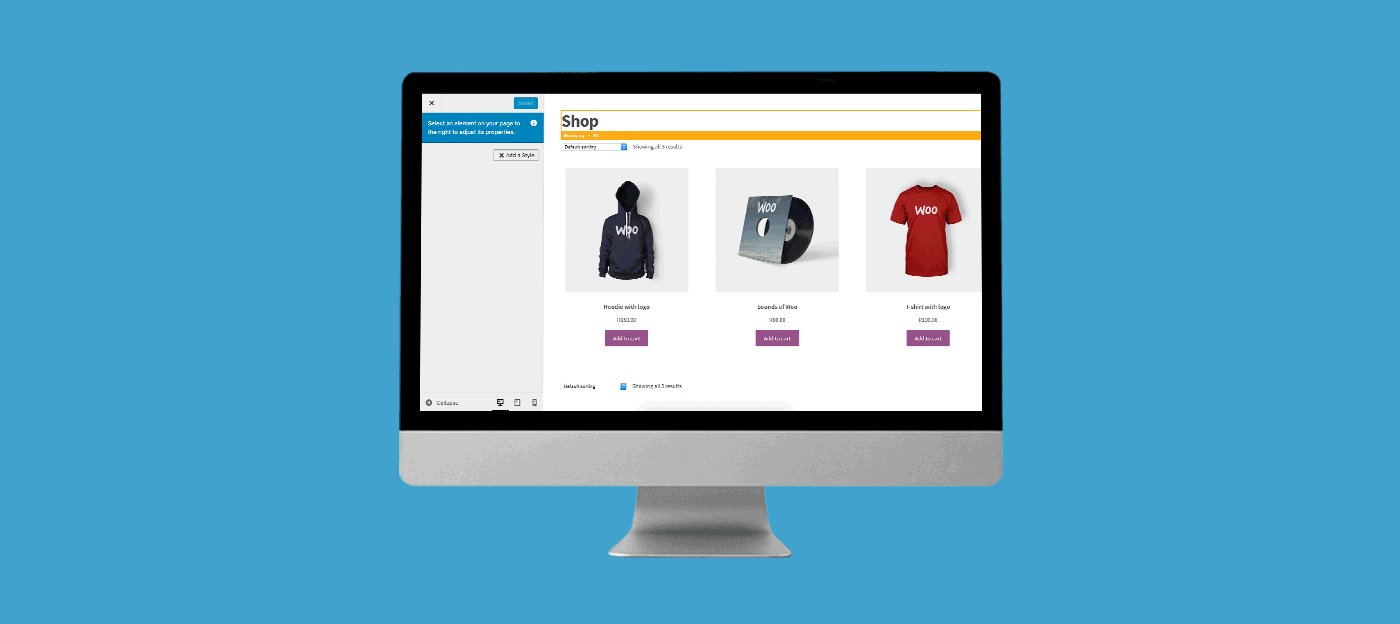
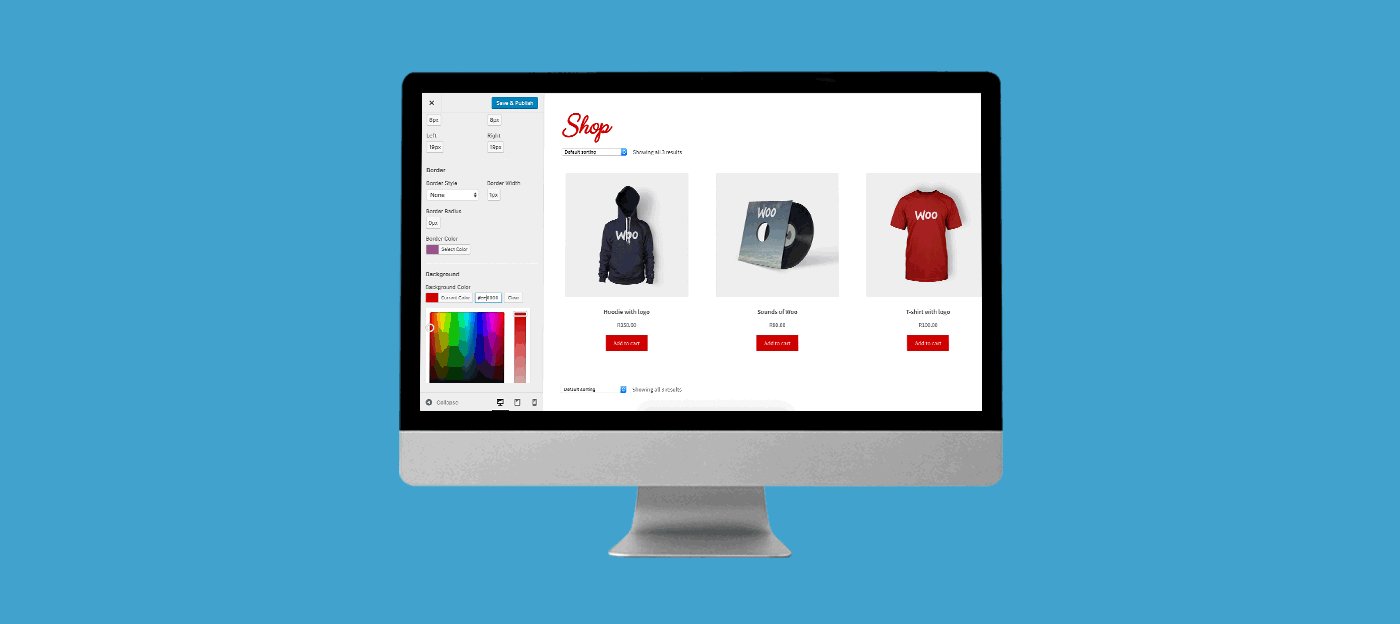
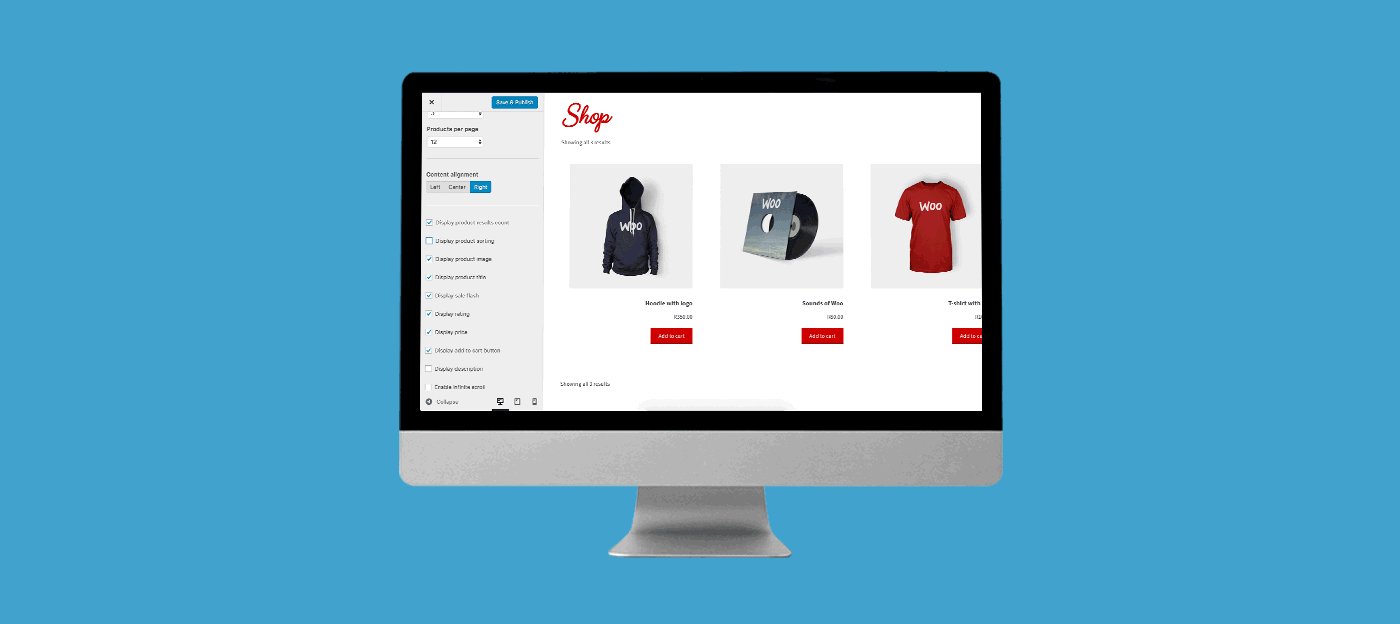
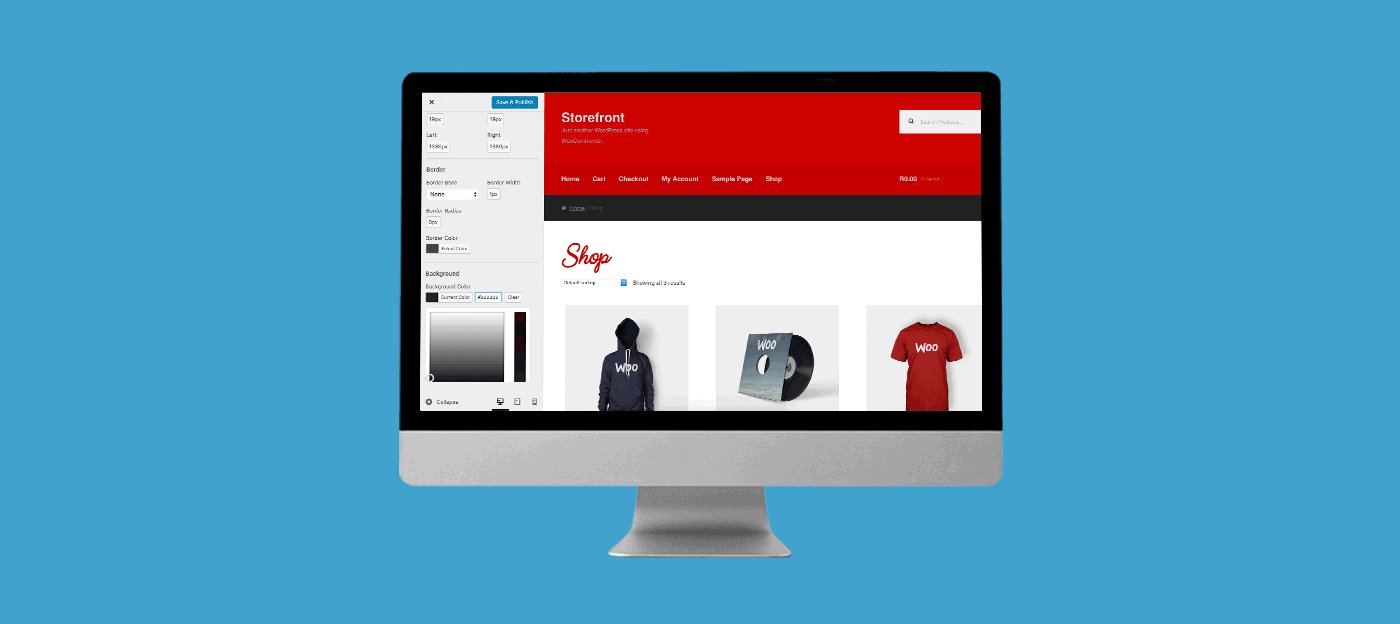
게시 됨: 2016-09-06오늘 우리는 코드 한 줄도 건드리지 않고 WooCommerce용 Storefront 테마의 모양을 변경할 수 있는 확장 기능인 Storefront Powerpack을 출시했습니다. Powerpack을 사용하면 HTML이나 CSS에 손대지 않고도 누구나 스토어를 사용자 정의할 수 있으며 이러한 사용자 정의 결과를 즉시 볼 수 있습니다.

이 확장 기능을 출시할 준비를 하면서 우리는 Storefront의 개발에 대한 생각과 테마 자체에 패키징하는 대신 기능을 확장 기능으로 분리하기로 선택한 이유에 대해 그다지 많이 쓰지 않았다는 것을 깨달았습니다. "Powerpack을 Storefront의 일부로 만드는 것은 어떻습니까?" 우리는 당신이 물어볼 수 있다고 생각했습니다.
오늘은 몇 분 정도 시간을 내어 Storefront의 "구성 요소" 철학과 이것이 Powerpack과 같은 확장 기능 개발에 어떤 영향을 미쳤는지 설명합니다 .
자세히 알아보시겠습니까? 읽어.
Storefront의 견고한 기반
우선, 우리는 Storefront를 단순히 샌드박스 테마로 만들지 않았습니다. 누구나 스토어프론트를 자식 테마로 그대로 사용하거나 이제 파워팩을 통해 커스터마이징하여 멋진 모습의 스토어를 가질 수 있습니다 .

Storefront는 상점의 테마이든 맞춤형 디자인의 시작이든 모든 목적을 위한 견고한 기반입니다. 기본적으로 완벽하게 작동하지만 특정 요구 사항을 충족하도록 신속하게 업데이트할 수 있습니다.
핵심 WooCommerce 철학: 필요한 것을 추가하십시오
우리는 간결하고 빠르면서도 유연하도록 Storefront를 구축했습니다. 이는 WooCommerce의 철학과도 일맥상통 합니다.
모든 제품의 이면에 있는 아이디어는 동일합니다. 기능이 풍부하고 강력한 제품을 제공하여 누구나 원하는 것을 구축할 수 있지만 부풀려지지 않도록 하는 것입니다. 그렇기 때문에 WooCommerce와 Storefront는 모두 페이지 빌더, 디자이너, 슬라이더 및 기타 고급 사용자 정의 도구나 편집기 없이 포장되어 제공됩니다.
페이지 빌더를 사용하거나 슬라이더를 추가하려면 다음을 수행할 수 있습니다. 해당 항목과 호환되도록 제품을 제작했습니다. 예를 들어 Storefront는 인기 있는 Beaver Builder 및 Visual Composer와 호환됩니다.
그러나 우리는 당신이 원하지 않거나 당신의 상점을 느리게 할 수 있는 어떤 것도 포장하지 않습니다 . 우리는 당신이 당신의 기능을 선택할 수 있기를 바랍니다. 절대 사용하지 않을 옵션을 강요하거나 번거로움을 찾지 않아도 됩니다.
WooCommerce와 마찬가지로 Storefront 이론은 다음과 같습니다. 필요할 때 필요한 것만 추가합니다.
블록별로 원하는 만큼 테마를 구성하세요.
여기에서 우리가 언급한 빌딩 블록 철학이 등장합니다.
Storefront에 추가하는 것은 장난감 벽돌을 가지고 노는 것과 비슷 합니다. 그것들은 서로 맞물려 더 크고 더 복잡하고 더 다채로운 디자인을 만듭니다.

장난감 벽돌 팩을 구입할 때 지침에 따라 포장에 표시된 대로 조립할 수 있습니다. 또는 자신의 창의성과 아이디어를 사용하여 대신 다른 것을 만들 수 있습니다.

이는 Storefront와 매우 유사 합니다. 당사가 제공하는 빌딩 블록을 사용하여 당사 제품 및 문서에서 설정한 지침에 따라 상점을 디자인할 수 있습니다. 또한 하위 테마를 사용하고 확장 프로그램을 추가하는 등의 작업을 수행할 수 있습니다.
또는 사용자 지정 접근 방식을 선호하는 경우 코드와 CSS를 자세히 살펴보고 사용하려는 도구를 사용하여 원하는 방식으로 모든 것을 사용자 지정할 수 있습니다.
같은 방식으로 아무도 벽돌로 타워를 지을 수 없다고 말하지 않을 것입니다. 아무도 "이봐, 스토어프론트를 사용하여 그 테마를 만드는 것은 공평하지 않다!"라고 말하지 않을 것입니다. 결국 우리 는 당신이 멋진 일을 하기를 바랍니다.
블록을 사용하거나 고유한 구성 요소로 빌드
Storefront는 WooCommerce와 마찬가지로 완전히 오픈 소스입니다. 거기에 들어가는 코드를 보고 원하는 대로 편집할 수 있으며 업데이트가 필요한 항목을 찾으면 코드에 기여할 수도 있습니다.
우리는 이 테마를 믿을 수 없을 정도로 유연하게 만들었습니다. 그래서 당신이 편안하게 느끼는 어떤 방식으로든 추가할 수 있습니다 . 그것이 CSS를 파헤치고 처음부터 자신만의 하위 테마를 만드는 것을 의미한다면 그렇게 할 수 있습니다. 독점 코드나 언어가 당신을 막을 수는 없습니다. 모든 것이 어떻게 작동하는지, 모든 빌딩 블록과 사용자 정의 구성 요소가 함께 모여 Storefront가 작동하는지 확인할 수 있습니다.
코드가 당신의 것이 아니라면 그것은 문제가되지 않습니다. Powerpack을 사용하여 Storefront 또는 당사의 하위 테마 중 하나를 사용자 정의하고, 테마의 기능을 확장하기 위해 확장을 추가하거나, 디자인을 더욱 향상시키기 위해 타사 확장을 시도할 수도 있습니다.
"공식" 블록 상점에서 구입하거나, 손으로 만들거나, 다른 곳에서 구입한 다른 모든 블록과 함께 작동하는 장난감 블록으로 생각할 수 있습니다 . 만들 수 있는 것에는 제한이 없으며, 원하는 경우 무료로 찾은 지침에 따라 모든 블록을 손으로 만들 수 있습니다.
트윗하려면 클릭
Storefront를 사용하면 원하는 대로 아름다운 WooCommerce 스토어를 구축할 수 있습니다.
따라서 모든 것을 요약하면 다음과 같습니다.
- 핵심 WooCommerce와 Storefront의 철학은 일을 단순하게 유지하여 간결 하고 반응이 빠른 상점을 운영하고 필요한 것만 추가 할 수 있도록 하는 것입니다.
- Powerpack과 같은 확장 기능은 빌딩 블록 으로 간주되어야 합니다. — Storefront는 견고한 기반이며, 가장 편안하게 사용할 수 있는 도구를 사용하여 원하는 만큼 그 위에 구축할 수 있습니다.
- 고유한 블록을 사용하거나 우리 를 사용해 보십시오. 고유한 코드 또는 확장을 사용하여 원하는 대로 빌드할 수 있습니다.
주력 WooCommerce 테마의 철학에 대해 조금 더 배웠기를 바랍니다. 앞으로 Storefront에 더 많은 기능이 추가될 예정이므로 계속 주시하십시오.
저희가 있는 동안 Storefront에 대한 새로운 확장을 제안하거나 테마를 개선하는 데 도움이 될 아이디어가 있는 경우 여기에서 아이디어를 추가하거나 투표할 수 있습니다.
질문이 있으신가요? 또는 Powerpack에 대한 피드백이 있습니까? 의견이 열려 있으며 여러분의 생각을 듣고 싶습니다.
- 어린이 테마가 중요한 이유
- 웰컴 스토어프론트 2.0
- 캔버스에 대한 정보를 찾고 계십니까? 여기에서 읽어보세요
