페이지 제목 WooCommerce Storefront 테마를 제거하는 방법
게시 됨: 2020-10-05 Storefront 테마에서 페이지 제목을 제거하는 방법에 대해 당혹스럽습니까? 그렇다면 페이지 제목을 제거하기 위해 수많은 방법을 시도했지만 성공하지 못했을 것입니다. 그러나 비참함을 느껴서는 안됩니다. WooCommerce는 매우 강력한 플랫폼이지만 한계도 있습니다. 스토어프론트 테마에서 페이지 제목을 숨기는 솔루션을 제공할 것이므로 끝까지 가십시오.
Storefront 테마에서 페이지 제목을 제거하는 방법에 대해 당혹스럽습니까? 그렇다면 페이지 제목을 제거하기 위해 수많은 방법을 시도했지만 성공하지 못했을 것입니다. 그러나 비참함을 느껴서는 안됩니다. WooCommerce는 매우 강력한 플랫폼이지만 한계도 있습니다. 스토어프론트 테마에서 페이지 제목을 숨기는 솔루션을 제공할 것이므로 끝까지 가십시오.
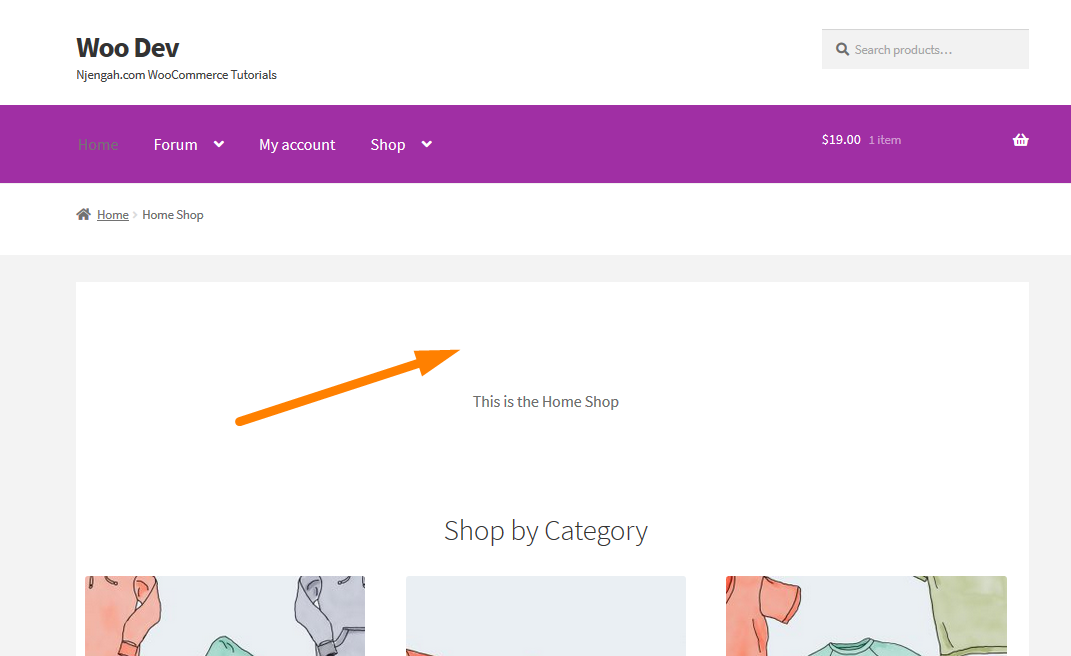
WooCommerce Storefront 페이지 제목 제거

게다가 페이지 제목을 제거하는 방법에 대한 무수한 검색과 실패한 편집으로 인해 하루가 지치고 지칠 수 있습니다. 코딩은 하루를 망치거나 만들 수 있습니다. 이 짧은 포스트에서 나는 당신이 그 부서진 조각들을 조립하고 당신의 하루를 만드는 데 도움을 줄 것입니다. 내가 공유할 코드 조각은 확실히 당신의 얼굴에 미소 곡선을 그려줄 것입니다.
또한, 워드프레스 초보자라면 초보자 친화적인 솔루션을 공유해 드리겠습니다. 여기에는 플러그인 사용이 포함됩니다. 즉, 코드 조각을 처리하지 않습니다.
상점 테마에서 페이지 제목을 제거하는 이유는 무엇입니까?
WordPress와 함께 제공되는 일부 기능은 디자인과 어울리지 않을 수 있습니다. 페이지 제목이 디자인과 충돌할 수 있으며 제거하도록 선택할 수 있습니다.
페이지 제목은 매우 중요하며 이는 페이지의 내용과 일치하지 않는 페이지 제목이 웹 사이트 사용자를 즉시 짜증나게 할 수 있음을 의미합니다. 여러 가지 이유로 오래된 "홈"이나 다른 제목을 넣어 페이지 콘텐츠에서 방문자의 주의를 산만하게 하고 싶지 않을 때가 있습니다.
따라서 Storefront 페이지 제목을 완전히 제거하거나 숨길 필요가 있습니다.
Storefront 테마에서 페이지 제목을 수동으로 제거하는 방법
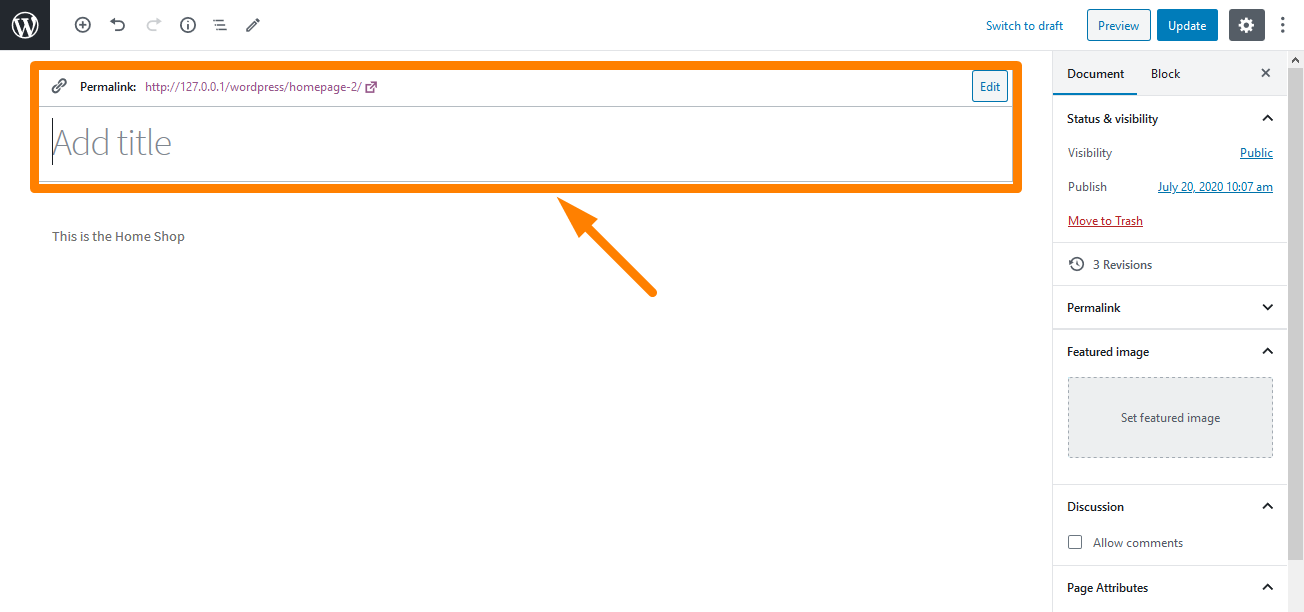
특정 페이지/게시물 제목의 경우 페이지 제목을 제거하는 가장 빠른 방법은 제목을 추가하려는 위치에 두지 않는 것입니다. 제목 상자를 비워 두고 이동 중에 게시할 수 있습니다. 이것은 제목이 없는 페이지가 있음을 의미합니다.

이 방법은 매우 쉬운 것처럼 들리지만 나중에 고유한 의미를 가질 수 있으며 이는 좋지 않습니다. 이것은 당신이 이 지름길을 택해야 할 수도 있다는 것을 의미합니다. 제목이 없는 게시물을 찾기 어려우며 기타 예상치 못한 문제가 발생할 수 있기 때문입니다. 따라서 코딩을 통해 이 문제를 해결하는 방법을 보여드리겠습니다.
PHP 코드를 사용하여 상점 테마에서 페이지 제목을 제거하는 방법
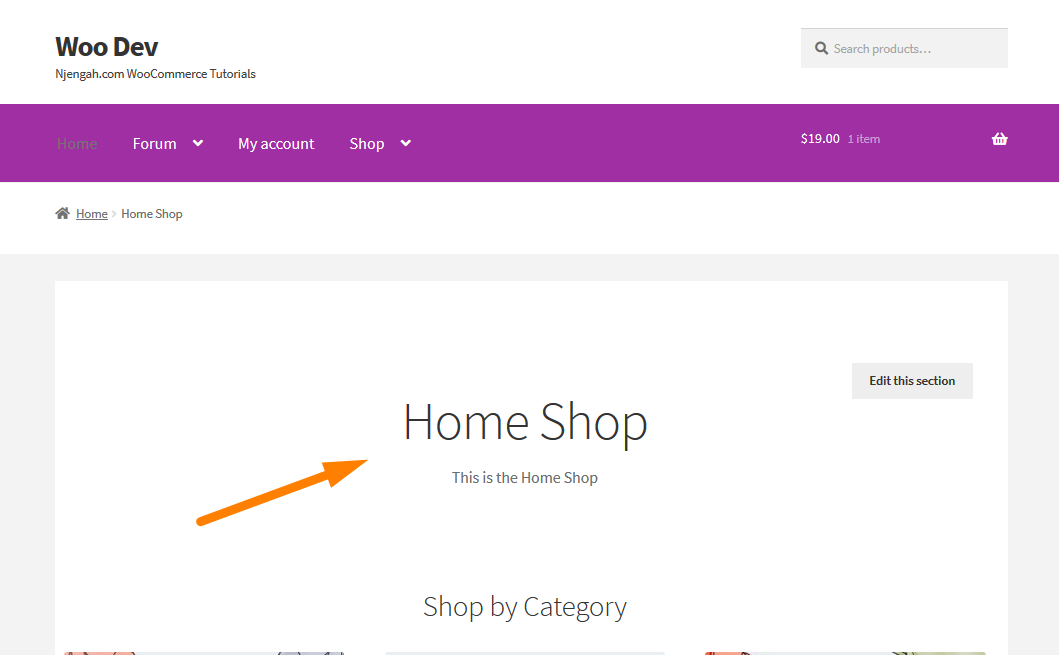
기본적으로 Storefront 테마는 홈페이지에 "Home" H1 제목을 추가합니다. "기본" 또는 "홈페이지" 정적 페이지 템플릿을 사용하는지 여부는 중요하지 않습니다.
그러나 간단한 "디스플레이: 없음"으로 CSS를 통해 이를 수행할 수 있습니다. 또는 PHP를 사용하여 "홈" 제목 로드를 완전히 피할 수 있습니다. 이는 사이트의 SEO에 영향을 줄 수 있기 때문입니다. CSS를 통해 H1을 숨기는 것보다 H1을 로드하지 않는 것이 좋습니다.
이에 대한 빠른 수정 사항은 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce의 제품에 GTIN 번호 기능을 추가할 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일에 다음 코드를 추가합니다.
- 스토어프론트 테마에서 홈페이지 제목 제거("홈페이지" 페이지 템플릿)
/**
* 홈페이지 제목 숨기기 - 매장 홈페이지 페이지 템플릿
*/
add_action( 'wp', 'njengah_storefront_remove_title_from_home_homepage_template' );
기능 njengah_storefront_remove_title_from_home_homepage_template() {
remove_action( '스토어프론트_홈페이지', '스토어프론트_홈페이지_헤더', 10 );
}- 스토어프론트 테마에서 홈페이지 제목 제거("기본" 페이지 템플릿)
/**
* 홈페이지 제목 숨기기 - 상점 첫 화면 기본 페이지 템플릿
*/
add_action( 'wp', 'njengah_storefront_remove_title_from_home_default_template' );
기능 njengah_storefront_remove_title_from_home_default_template() {
if ( is_front_page() ) remove_action( 'storefront_page', 'storefront_page_header', 10 );
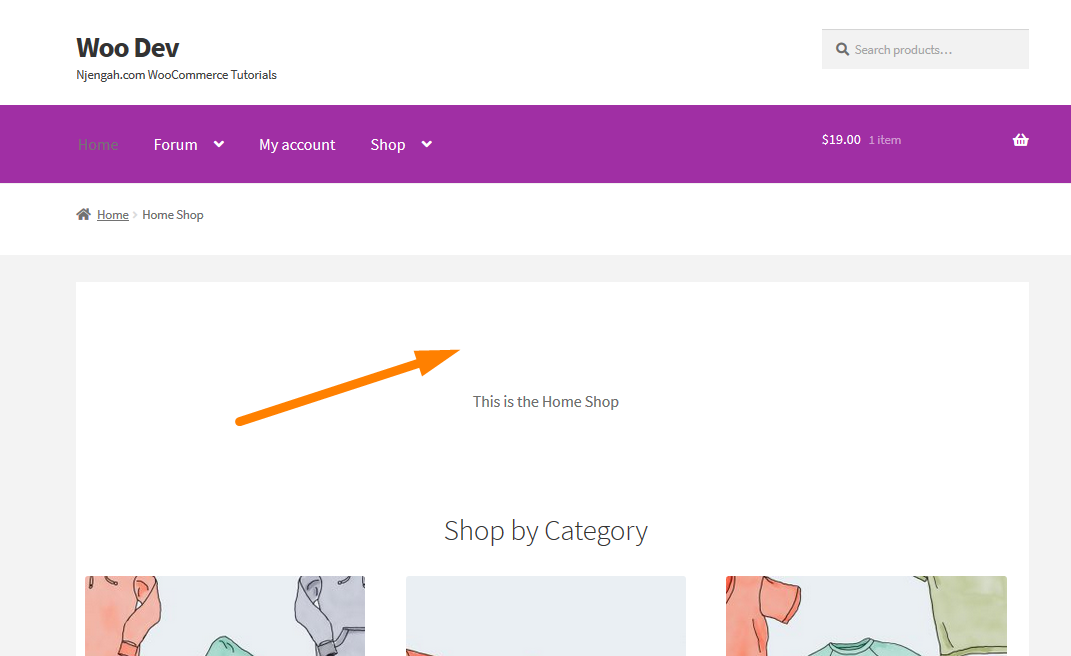
}- 결과는 다음과 같습니다.

플러그인을 사용하여 상점 테마에서 페이지 제목을 제거하는 방법
이 섹션에서는 페이지 제목을 제거하는 초보자 친화적인 솔루션을 공유하겠습니다. 여기서는 Storefront Theme 플러그인에 Title Toggle을 사용하겠습니다. 코드로 사이트를 사용자 정의하는 데 익숙하지 않거나 사이트의 코딩 구조를 엉망으로 만들고 싶지 않은 사람들을 위한 것입니다. 

이 플러그인을 사용하면 특정 페이지나 게시물에서 페이지 제목을 쉽게 제거할 수 있습니다. Storefront 테마에서만 작동하도록 제작되었습니다. 또한 게시물의 게시물 메타(태그 및 댓글 수)를 제거하는 옵션도 있습니다.
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
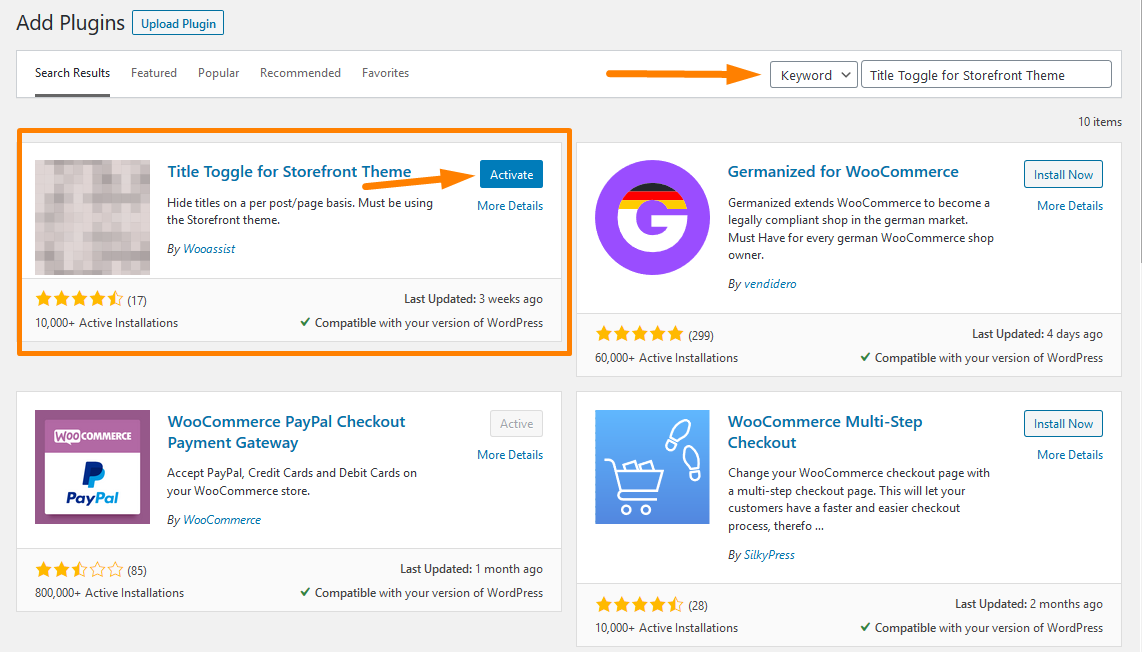
- 그런 다음 앞에서 표시한 플러그인을 설치합니다. 관리자 패널 에서 직접 다운로드하려면 플러그인 > 새로 추가 로 이동하면 됩니다. 그런 다음 플러그인 ' Title Toggle for Storefront Theme '에 대한 키워드 검색을 수행해야 합니다. 아래와 같이 설치하고 활성화해야 합니다.

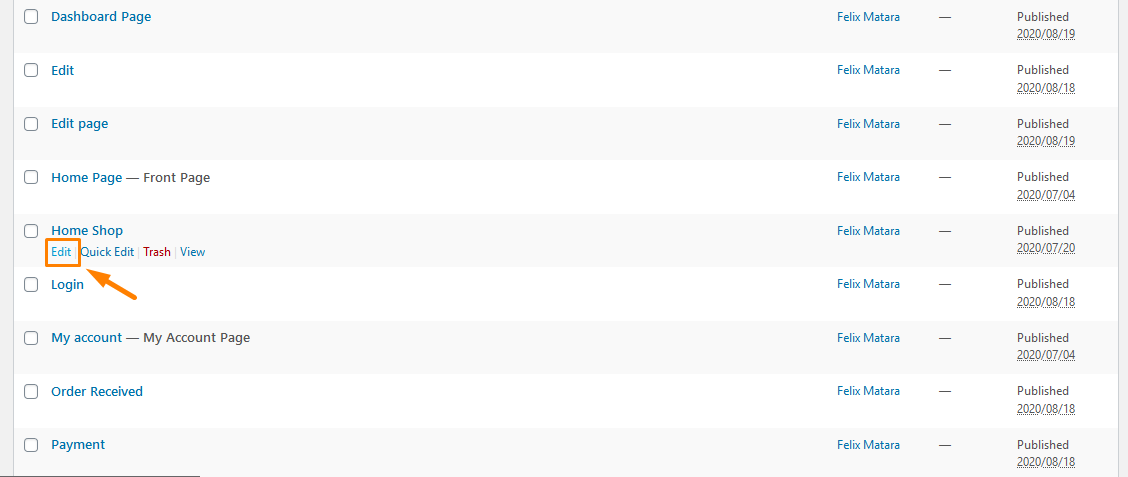
- 특정 페이지의 제목을 숨기려면 제목을 숨기려는 페이지에서 편집을 클릭하십시오.

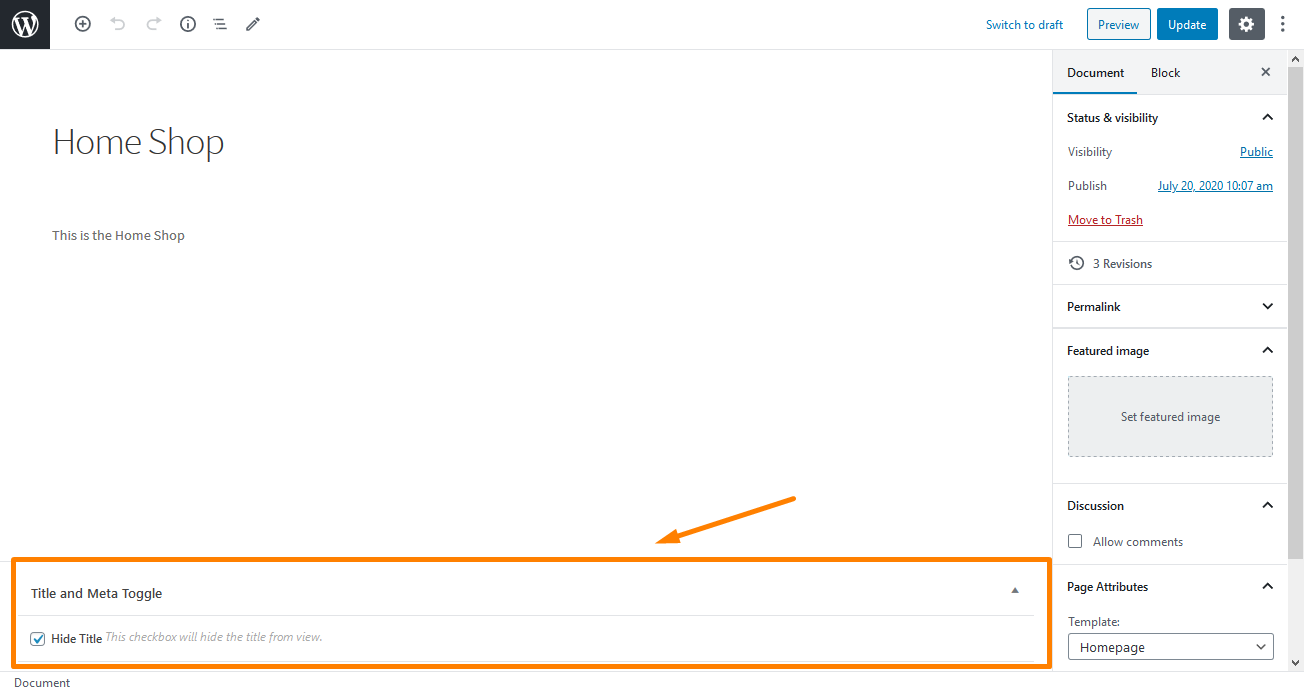
- 편집 페이지에서 제목 및 토글 메타 상자가 나타날 때까지 아래로 스크롤합니다. "제목 숨기기" 확인란을 선택하고 페이지를 업데이트하십시오.

- 결과는 다음과 같습니다.

결론
이 게시물에서는 Storefront 테마에서 페이지 제목을 제거하는 데 사용할 수 있는 다양한 방법을 공유했습니다. 첫 번째 솔루션은 제목을 추가하려는 위치에 두지 않음으로써 제목을 제거하는 빠르고 빠른 방법입니다. 그러나 처음에는 유혹적이고 하기 쉬운 것처럼 보이지만 나중에 강조한 것처럼 일련의 의미가 있습니다.
두 번째 방법은 PHP 코드 조각을 사용하는 것이며 홈페이지에 사용하는 템플릿 유형에 따라 다릅니다. 마지막 방법은 플러그인을 사용하는 초보자 친화적인 솔루션입니다.
그것은 그것만큼 간단합니다!
유사한 기사
- "로그아웃하시겠습니까?"를 제거하는 방법
- WooCommerce 이메일 바닥글 텍스트를 변경하는 방법
- WooCommerce Checkout에서 결제 세부 정보를 제거하는 방법
- 헤더의 WooCommerce Storefront 높이를 조정하는 방법
- WordPress 바닥글 링크에서 자랑스럽게 전원을 제거하는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- 스토어프론트 설정 후 제품 추가 방법 [초보자 가이드]
- 페이지 WooCommerce Storefront 테마별로 제품을 변경하는 방법
- 상점 테마 헤더에서 장바구니를 제거하는 방법
- 리뷰 WooCommerce Storefront 테마를 비활성화하는 방법
- Storefront 홈페이지에 주요 제품을 표시하는 방법
- WooCommerce에서 품절 변형을 숨기는 방법
- 검색 상자 상점 전면 테마를 제거하는 방법
- Breadcrumb WooCommerce Storefront를 제거하는 방법
- WordPress에 로그인하지 않은 경우 사용자를 리디렉션하는 방법 » 페이지 리디렉션
- 글꼴 크기를 변경하는 방법 WooCommerce Storefront 테마
- WooCommerce 테마의 제품 페이지에서 사이드바를 제거하는 방법
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
