WooCommerce Storefront 테마 홈페이지 사용자 정의 [궁극적인 가이드]
게시 됨: 2020-09-22 상점 전면 테마 홈페이지 사용자 정의는 상점 전면 WooCommerce 테마로 구축된 모든 온라인 상점의 핵심입니다. 좋은 디자인은 방문자를 매장으로 끌어들이고 브랜드에 대한 고객의 신뢰를 구축하고 충성도 높은 고객으로 전환하기 때문에 사용자 정의가 필요합니다.
상점 전면 테마 홈페이지 사용자 정의는 상점 전면 WooCommerce 테마로 구축된 모든 온라인 상점의 핵심입니다. 좋은 디자인은 방문자를 매장으로 끌어들이고 브랜드에 대한 고객의 신뢰를 구축하고 충성도 높은 고객으로 전환하기 때문에 사용자 정의가 필요합니다.
이 자습서에서는 검색 엔진 최적화를 개선하는 데 똑같이 유용한 일반 사용자 경험을 개선하고 더 매력적으로 만들기 위해 상점 테마 홈페이지에서 구현할 수 있는 몇 가지 간단한 홈페이지 사용자 정의를 보여 드리겠습니다.
Storefront 테마에 대한 사용자 지정을 만들기 전에 상위 테마가 업데이트될 때 변경 사항이 손실되지 않도록 먼저 Storefront 자식 테마를 만드는 것이 좋습니다. Storefront 테마에서 더 많은 사용자 정의를 만들고 싶다면 이전 게시물에서 공유한 이 Storefront Customization 가이드를 확인하세요.
매장 테마 홈페이지 사용자 정의

WooCommerce Storefront 테마는 WordPress 커뮤니티에서 200,000개 이상의 활성 설치가 있습니다. 테마의 홈페이지에는 6개의 섹션이 있습니다.
- 페이지 콘텐츠
- 제품 카테고리 섹션
- 주요 제품 섹션
- 최근 제품 섹션
- 최고 평점 제품 섹션
- 세일 제품 섹션
- 베스트 셀러 제품 섹션
단, 커스터마이징에 앞서 홈페이지 설정이 필요합니다. 홈페이지에 홈페이지 섹션을 표시하려면 페이지에 홈페이지 템플릿을 할당해야 합니다.
Storefront 테마는 기본 WooCommerce 페이지 외에 두 개의 추가 페이지 템플릿을 자동으로 생성합니다. 그들은 홈페이지와 전체 너비입니다. 여기에서는 홈페이지 템플릿을 설정하는 방법에 대해 설명합니다.
홈페이지 템플릿
홈페이지 템플릿은 모든 제품을 표시할 수 있는 좋은 방법을 제공하여 제품 및 제품 범주에 대한 개요를 제공합니다.
매장 방문자는 매장에 입장할 때 가장 먼저 이 페이지를 방문합니다. 홈페이지의 외관은 방문자가 매력적이면 구매자로 전환될 수 있기 때문에 매우 중요합니다.
설정은 다음과 같이 간단합니다.
- 사이트의 관리자 패널에 관리자로 로그인합니다.
- 새 페이지 를 만들고 표시 할 콘텐츠를 추가 하세요.
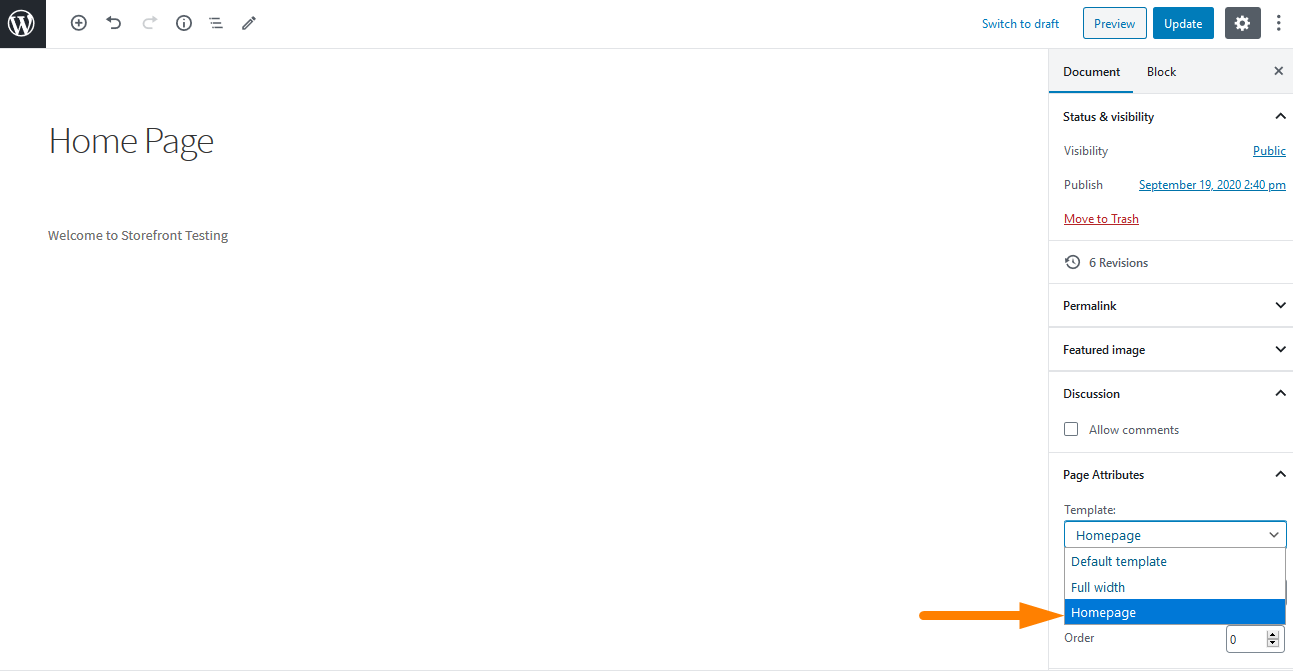
- 그런 다음 아래와 같이 페이지 속성 메타 상자의 템플릿 드롭다운에서 ' 홈페이지 '를 선택해야 합니다.

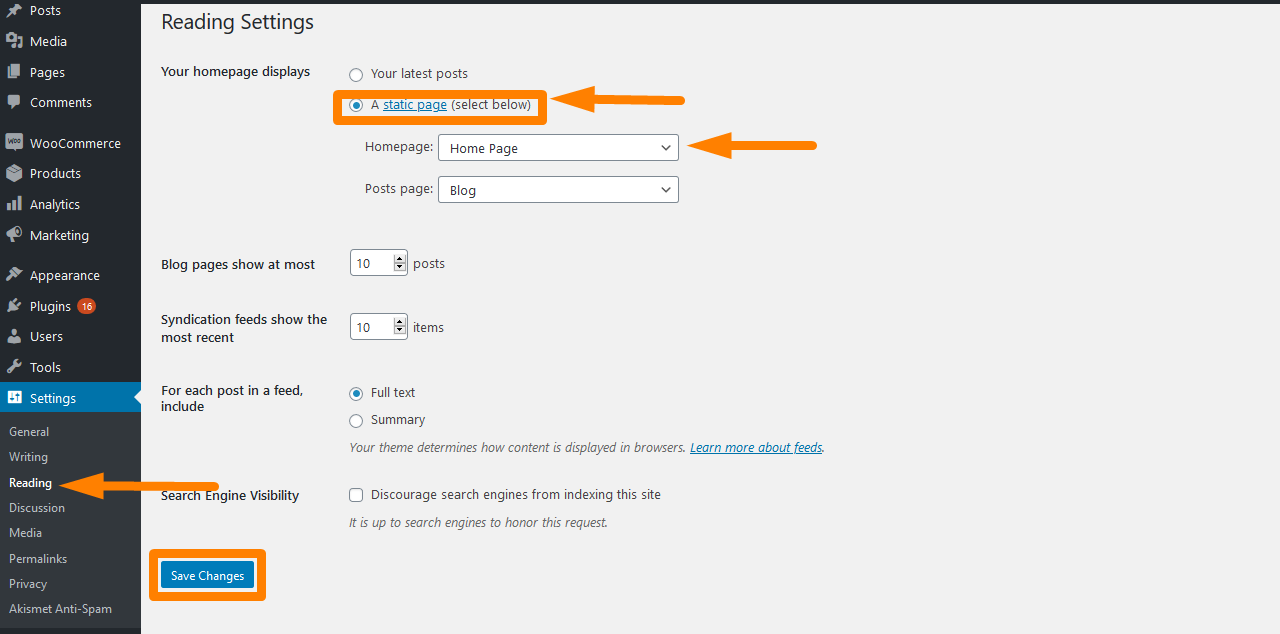
- 이 페이지를 게시한 후 설정 으로 이동한 다음 읽기 로 이동하여 이를 홈페이지로 설정할 수 있습니다.
- 그런 다음 ' 정적 페이지 '를 선택한 다음 ' 홈페이지 ' 드롭다운에서 생성된 홈페이지를 선택합니다.

- 변경 사항을 저장 하면 프런트 엔드에 자동으로 반영됩니다 .
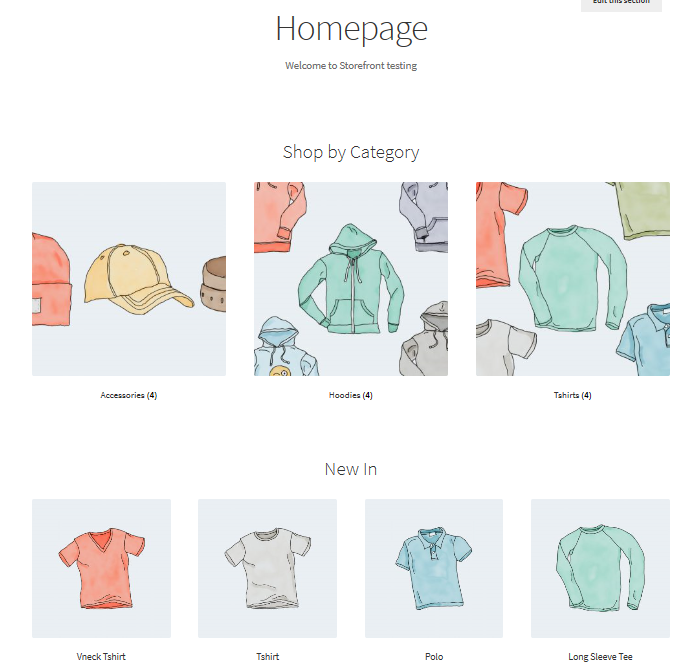
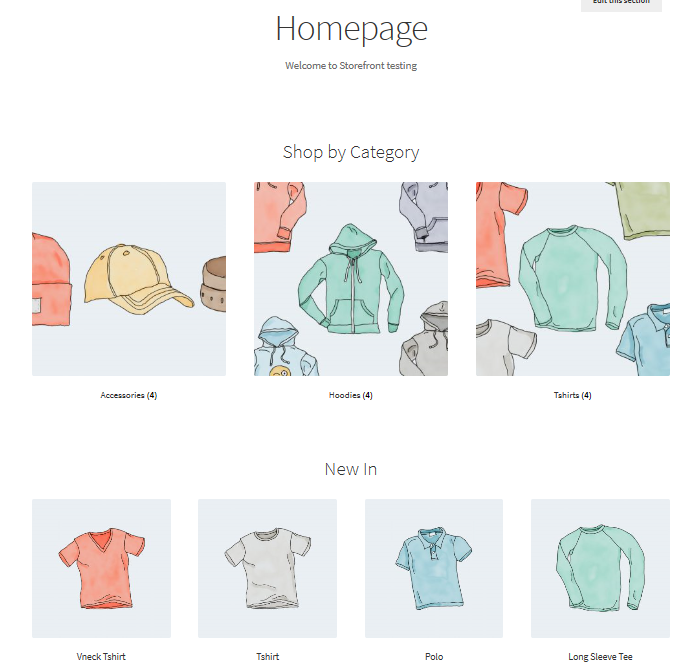
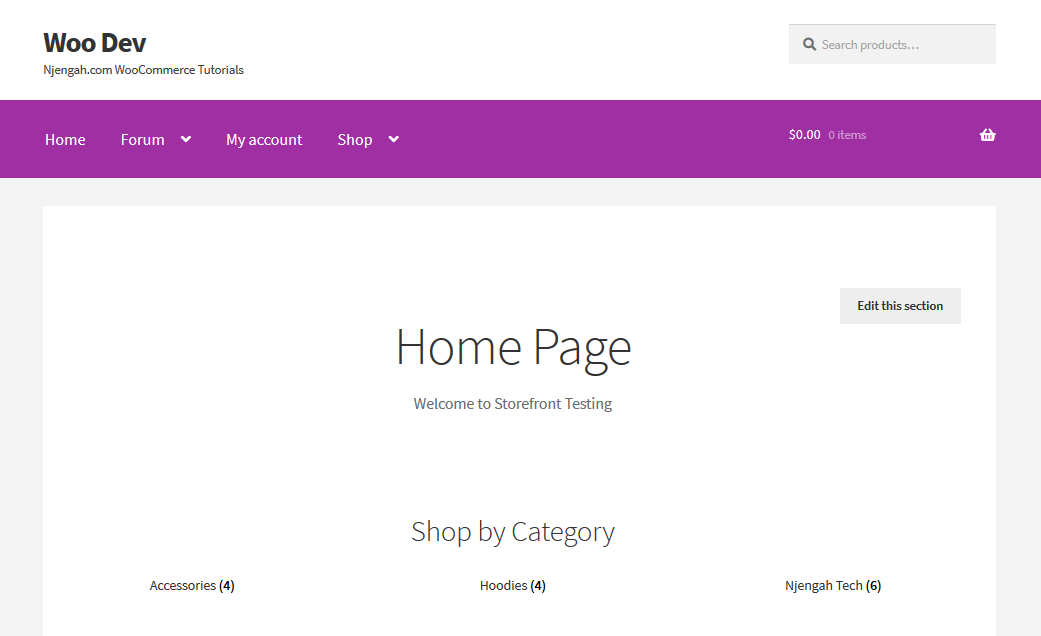
구성이 완료되면 홈페이지에 아래와 같이 여러 섹션이 있어야 합니다.

홈페이지에는 추천 상품, 팬이 좋아하는 상품, 세일 상품, 베스트 셀러 등 다양한 클러스터가 표시됩니다. 이러한 요소가 표시되는 방식은 백엔드의 순서와 동일합니다.
홈페이지가 설정되면 이제 사용자 정의로 이동할 수 있습니다.
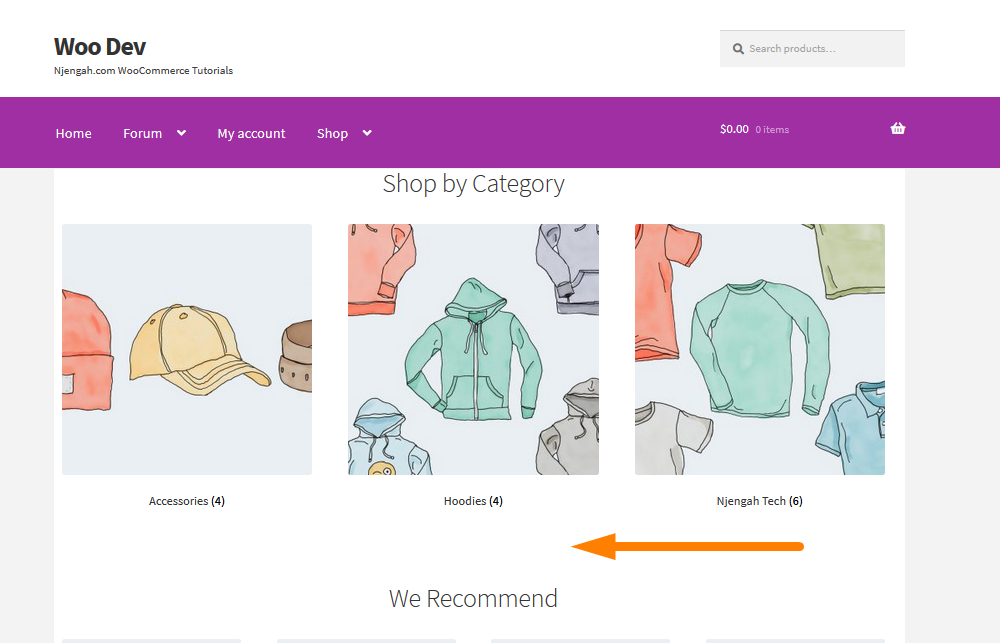
1. 홈페이지에서 제품 카테고리 이미지 제거
WooCommerce를 사용하면 홈페이지에 제품 및 제품 카테고리를 이미지와 함께 표시할 수 있습니다. 그러나 카테고리를 텍스트 전용으로 표시하려면 이 줄을 자식 테마의 functions.php 파일에 추가해야 합니다. function.php 파일 끝에 추가하기만 하면 됩니다.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
결과는 다음과 같습니다. 
2. 로고의 URL 링크 변경
일반적으로 WordPress 테마는 로고에서 사이트의 홈페이지를 연결합니다. 이것은 대부분의 웹사이트의 표준 기능이며 사용자는 로고를 클릭할 때마다 홈페이지로 돌아갈 수 있기를 기대합니다.
그러나 홈페이지가 다른 위치에 있다면 어떻게 될까요? 즉, 사용자 지정 링크를 원하는 경우 URL을 구성해야 합니다. 이를 변경하려면 하위 테마의 functions.php 파일에 다음 코드를 추가해야 합니다.
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
함수 custom_storefront_header() {
remove_action( '스토어프론트_헤더' , '스토어프론트_사이트_브랜딩', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
기능 custom_site_branding() {
// 여기에서 로고 또는 사이트 제목의 링크를 설정합니다.
$link = home_url( '/my-custom-link/' );
?>
<div class="사이트 브랜딩">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( '맞춤_로고' );
if ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
if ( 빈( $image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( '이름', '디스플레이' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $custom_logo_id, '전체', 거짓, $custom_logo_attr)
);
}
elseif( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $link ) );
}
$html = is_front_page() ? '<h1 클래스="로고">' . $로고 . '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->로고;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $logo_id, $size, false, array(
'클래스' => '사이트 로고 첨부-' . $크기,
'데이터 크기' => $크기,
'itemprop' => '로고'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} 또 다른 {
$태그 = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $태그 ) . ' class="베타 사이트 제목"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( '이름' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( '설명' ) ) {
$html .= '<p class="사이트 설명">' . esc_html( get_bloginfo( '설명', '디스플레이' ) ) . '</p>';
}
}
에코 $html;
?>
</div>
<?php
}
}사용자 지정 링크는 7행 '( '/my-custom-link/' );' , 여기서 " my-custom-link "로 교체하여 사용자 정의 링크를 추가합니다.
3. 스토어 홈페이지에서 카테고리를 완전히 제거
홈페이지에서 카테고리를 완전히 제거할 수 있습니다. 이 기능은 단순히 범주를 제거합니다. 다음 행을 functions.php 파일에 추가하기만 하면 됩니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', '스토어프론트_제품_카테고리', 20 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트'); 결과는 다음과 같습니다. 
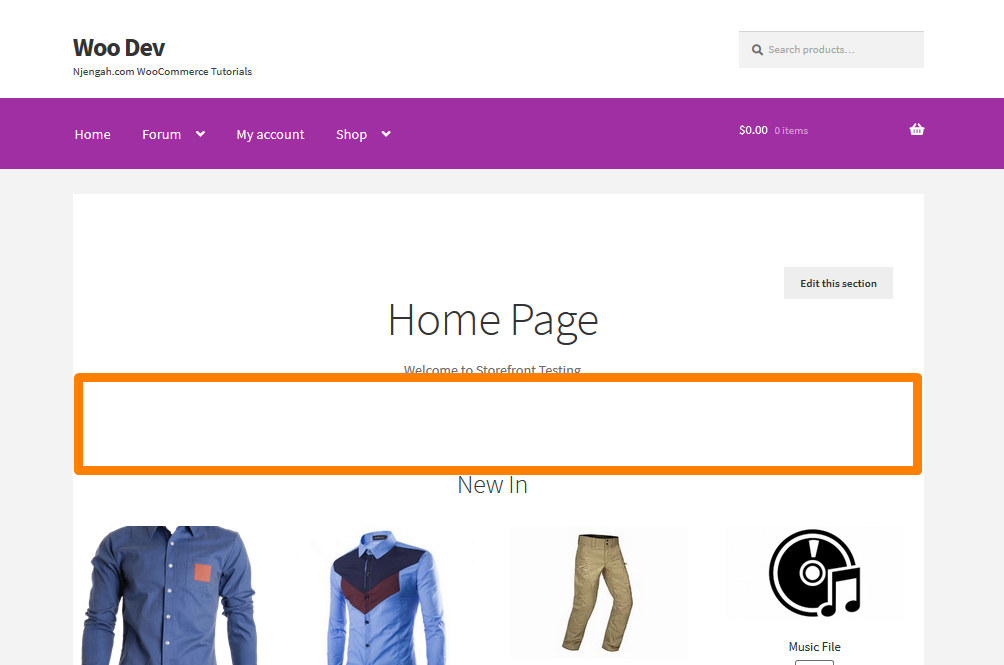
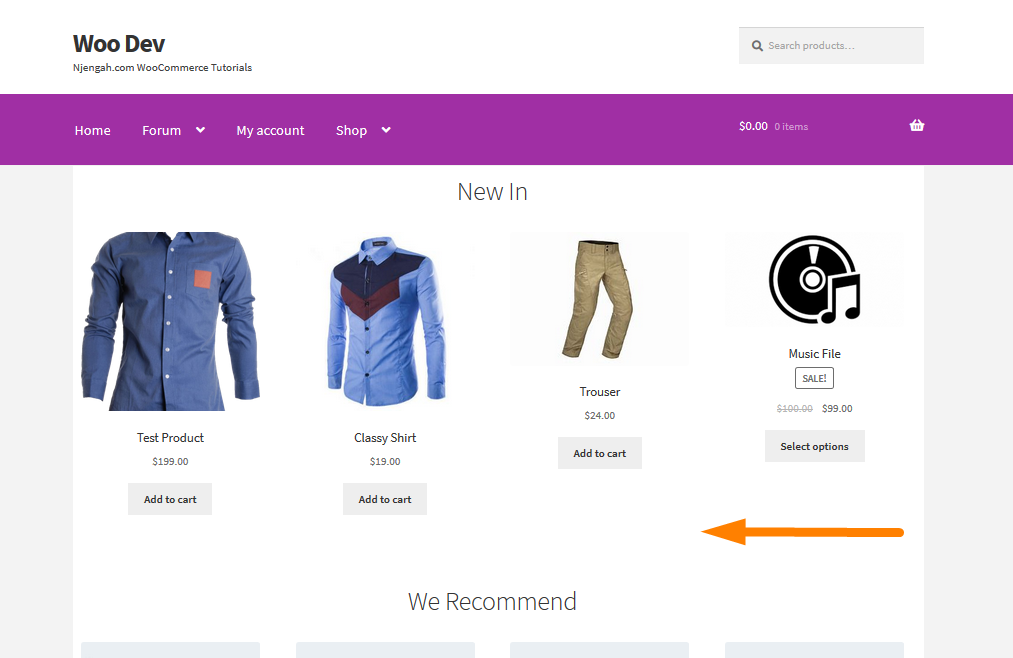
4. 상점 홈페이지에서 최근 제품 제거
새 상품을 추가하는 즉시 전면 ' New in ' 섹션에 추가됩니다. 이것은 Storefront 테마의 기본 설정입니다. 그러나 목록에 제품을 지속적으로 추가하면 쇼핑 페이지가 복잡해질 수 있습니다. 또한 이 섹션에 추가 정보를 표시할 수도 있습니다.
이 섹션을 제거하려면 하위 테마의 function.php 파일에 다음 코드를 추가하기만 하면 됩니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', 'storefront_recent_products', 30 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트'); 결과는 다음과 같습니다. 
5. 스토어 홈페이지에서 베스트 셀러 제품 제거
일부 상점 소유자에게는 베스트 셀러 제품이 바람직한 기능이 아닐 수 있습니다. 베스트 셀러 섹션을 제거하려면 하위 테마의 function.php 파일에 다음 코드를 추가하기만 하면 됩니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', '스토어프론트_베스트_판매_제품', 70 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트'); 결과는 다음과 같습니다. 
6. 추천 제품 제거
같은 방식으로 상점 소유자는 추천 제품 섹션을 비활성화할 수 있습니다. 이것은 하위 테마의 functions.php 파일에 다음 코드 조각을 추가하여 수행할 수 있습니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', 'storefront_featured_products', 40 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트'); 결과는 다음과 같습니다. 
7. 스토어프론트 홈페이지에서 가로줄의 색상을 변경하는 방법
하위 테마의 custom.css 파일 에 다음 코드를 추가하기만 하면 됩니다.
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
테두리 색상: 빨간색;
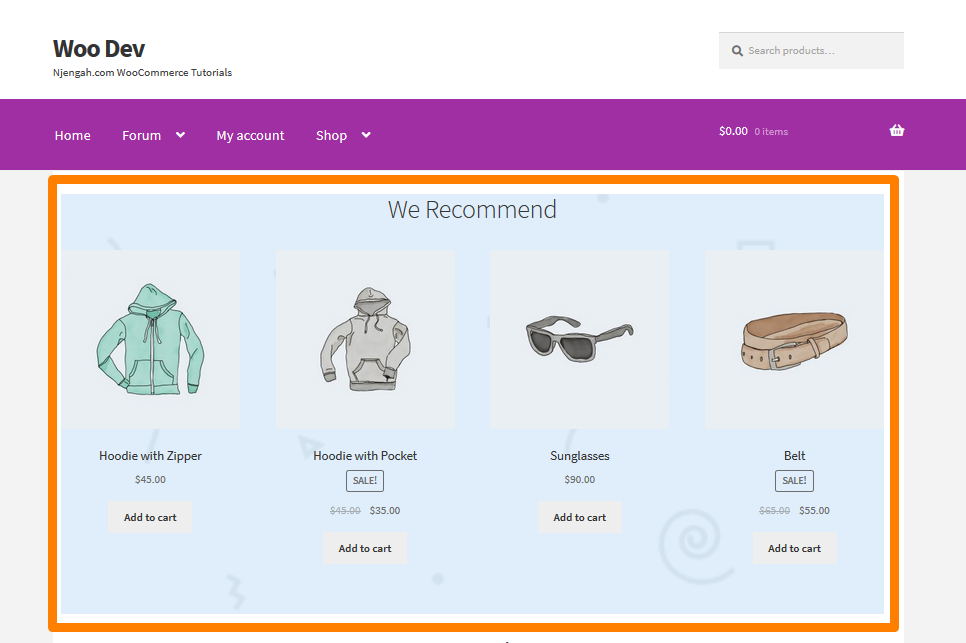
}8. 특정 홈페이지 섹션 스토어프론트에 배경 이미지 추가하기
기본 스토어프론트 테마에는 제품 카테고리, 최근 제품, 추천 제품, 인기 제품, 세일 제품 및 베스트 셀러의 6개 섹션이 있습니다. style.css 파일 에 다음 코드를 추가하기만 하면 됩니다.
.storefront-feature-products{
background-image: url(여기에 URL을 추가하세요);
배경 위치: 중앙 중앙;
background-repeat: 반복 없음;
배경 크기: 표지;
-o-background-size: 커버;
} 결과는 다음과 같습니다. 

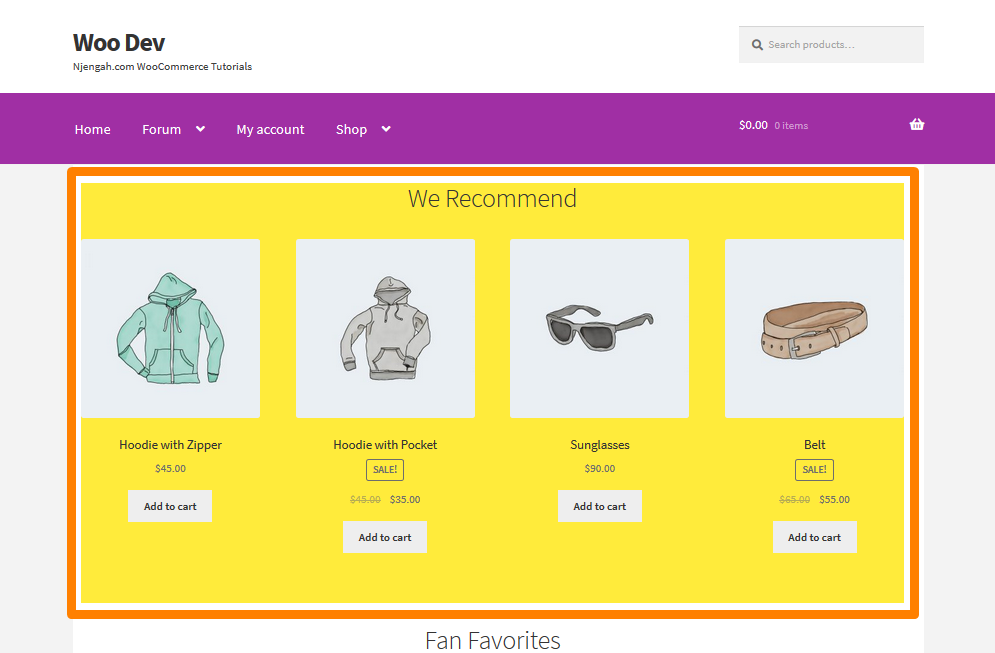
9. 스토어프론트 홈페이지 섹션에 배경색 추가하기
홈페이지 섹션에 배경색을 추가할 수 있습니다. 이렇게 하려면 먼저 색상을 추가할 섹션을 식별해야 합니다. style.css 파일 에 다음 코드를 추가하면 쉽게 수행할 수 있습니다.
.storefront-feature-products{
배경색:#FFEB3B;
} 결과는 다음과 같습니다. 
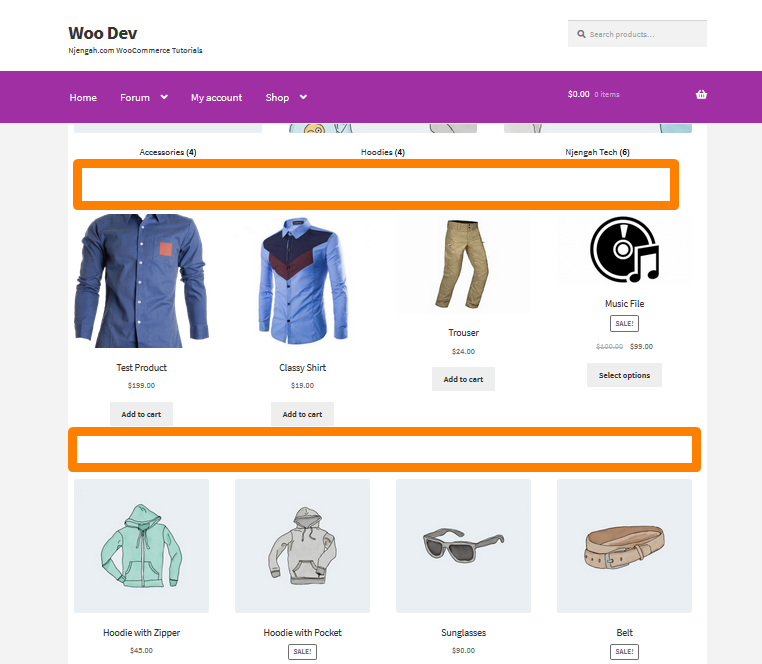
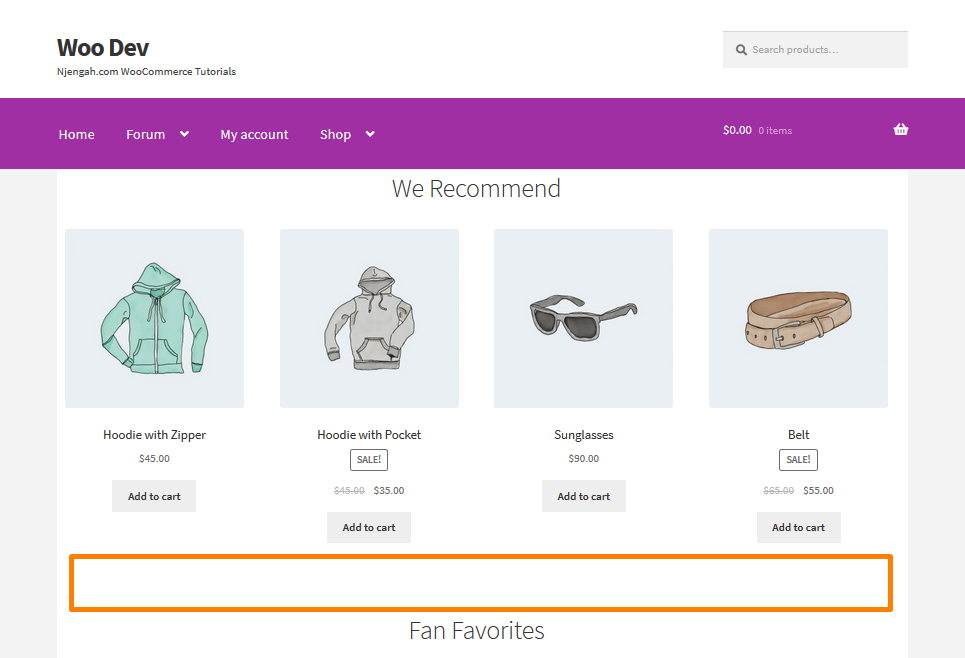
10. 홈페이지 섹션 제목을 제거하거나 숨기는 방법
이렇게 하려면 먼저 제거하거나 숨길 섹션을 식별해야 합니다. style.css 파일 에 다음 코드를 추가하면 됩니다.
.storefront-recent-products .section-title {디스플레이:없음;}
.storefront-product-categories .section-title {디스플레이:없음;}
.storefront-featured-products .section-title {디스플레이:없음;}
.storefront-popular-products .section-title {디스플레이:없음;}
.storefront-on-sale-products .section-title {디스플레이:없음;}
.storefront-best-selling-products .section-title {디스플레이:없음;} 결과는 다음과 같습니다. 
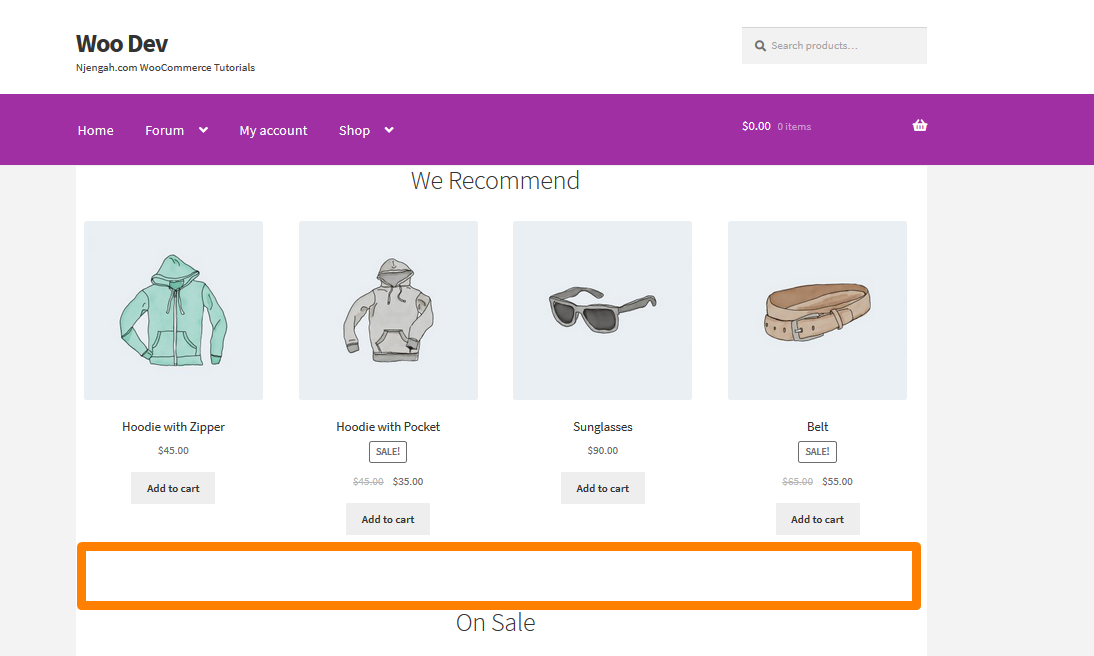
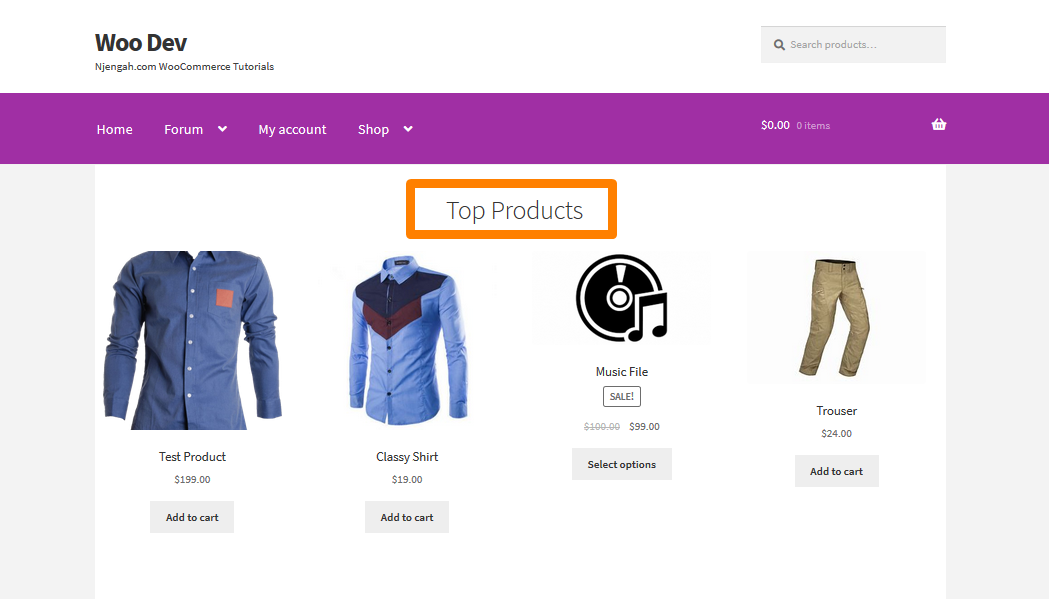
11. 홈페이지 섹션 제목 변경 방법
이렇게 하려면 먼저 제목을 제거하려는 섹션을 식별해야 합니다. 이 목록은 홈페이지 홈페이지 섹션 필터를 식별하는 데 도움이 됩니다.
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
하위 테마의 function.php 파일 에 다음 코드를 추가하기만 하면 됩니다.
add_filter( '스토어 프론트_기능_제품_인수', '맞춤_스토어 프론트_제품_기능_제목');
// 프론트 페이지 주요 제품 제목
기능 custom_storefront_product_featured_title( $args ) {
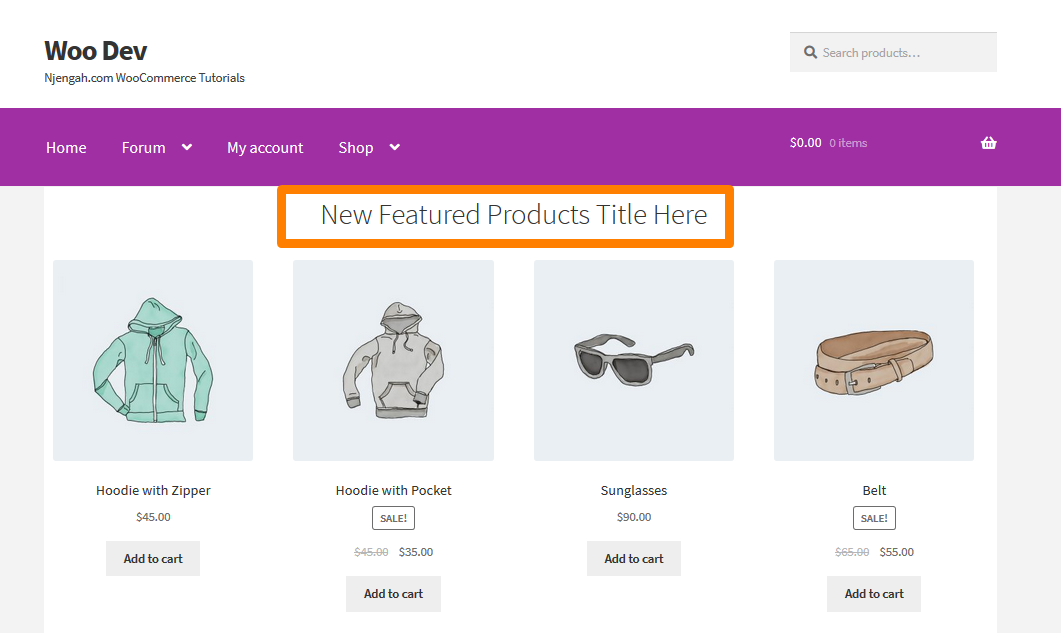
$args['title'] = __( '여기에 새로운 주요 제품 제목', 'storefront' );
$args 반환;
} 결과는 다음과 같습니다. 
12. 홈페이지 섹션 제품 컬럼 그리드 / 컬럼을 늘리는 방법
하위 테마의 function.php 파일에 다음 코드 줄을 추가하기만 하면 됩니다.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// 추천 제품 열
기능 custom_storefront_featured_product_per_row( $args ) {
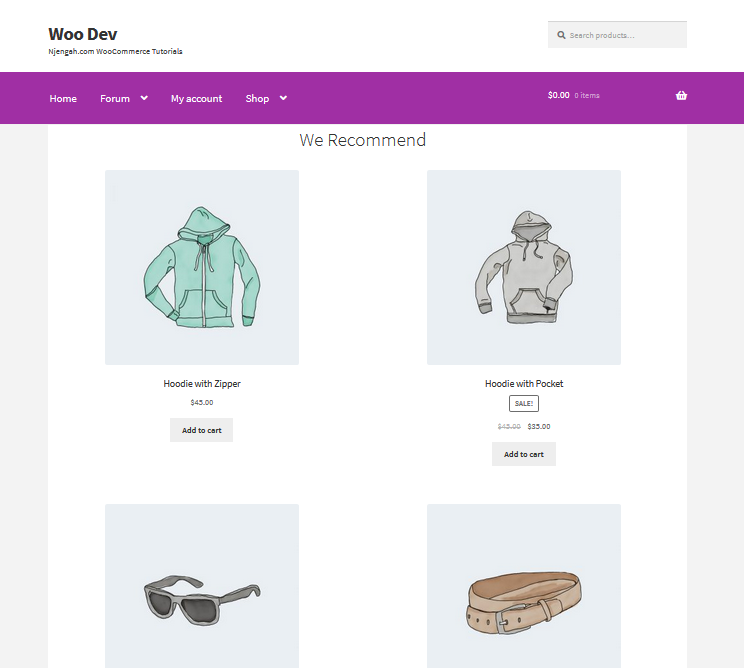
$args['열'] = 2;
$args 반환;
} 결과는 다음과 같습니다. 
13. 홈페이지에 더 많은 카테고리를 표시하는 방법
하위 테마의 function.php 파일에 다음 코드 줄을 추가하기만 하면 됩니다.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// 카테고리 제품
기능 custom_storefront_category_per_page( $args ) {
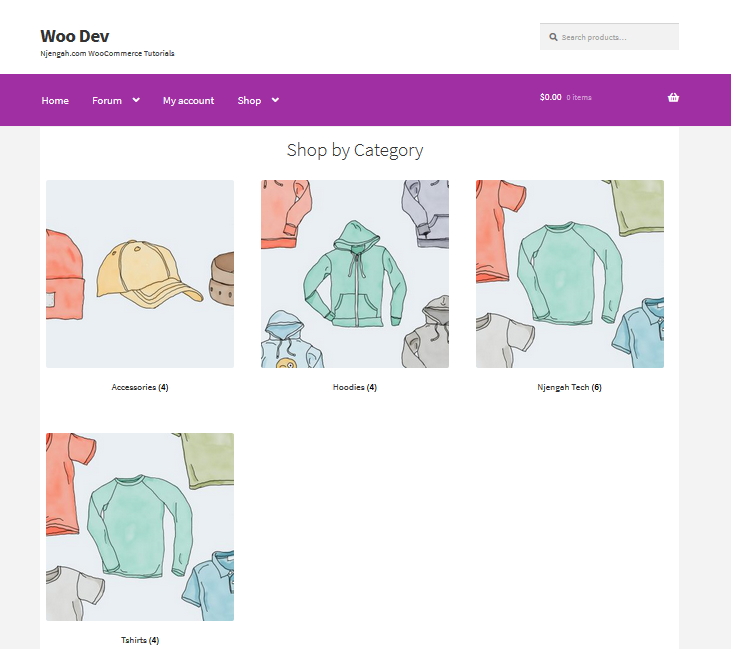
$args['숫자'] = 4;
$args 반환;
} 결과는 다음과 같습니다. 
14. 홈페이지 섹션 제목 아래에 설명을 추가하는 방법
이 코드를 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
기능 custom_storefront_product_featured_description(){ ?>
<p class="요소 제목--sub">
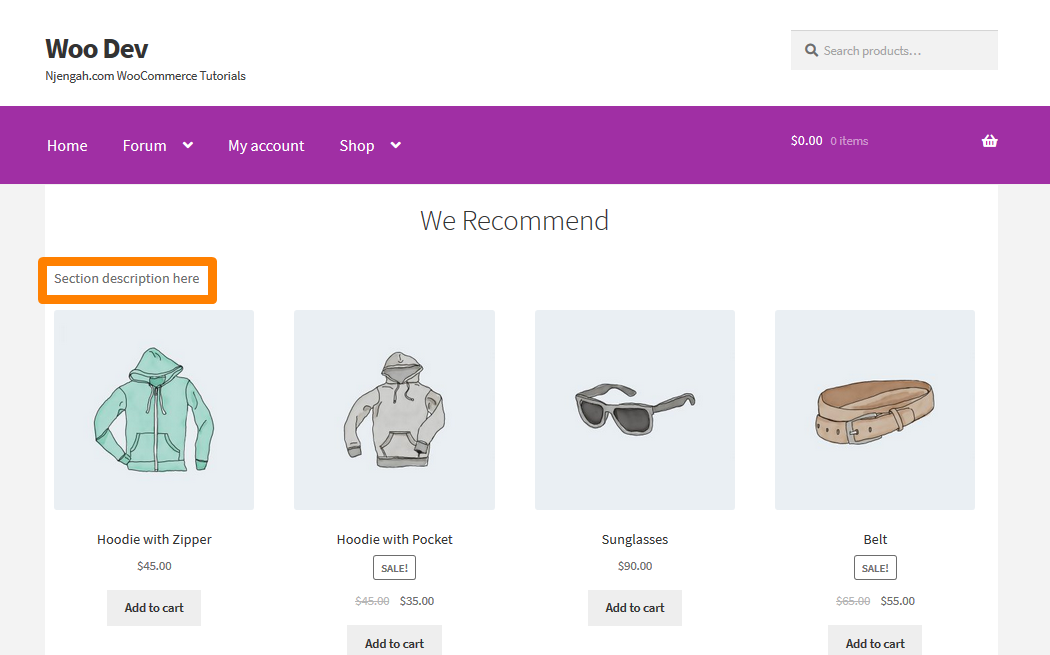
<?php echo "여기에 섹션 설명";?>
</p>
<?php } 결과는 다음과 같습니다. 
15. Storefront 홈페이지에서 최고 평점 제품 섹션을 제거하는 방법
두 가지 방법이 있습니다. 하나는 이 섹션을 제거하는 데 도움이 되는 플러그인을 설치하는 것입니다. Homepage Control 플러그인 을 볼 수 있습니다. 우리는 코드를 통해 이것을 하는 더 쉬운 방법을 살펴볼 것입니다.
그러나 후크를 사용하여 섹션을 간단히 제거할 수 있습니다. 이것은 자식 테마의 function.php 파일 에 다음 줄을 추가하기만 하면 됩니다.
remove_action( 'homepage', 'storefront_popular_products', 50 );
또한 style.css 파일 또는 추가 CSS 섹션에 다음 코드를 추가하여 제거할 수 있습니다.
.storefront-popular-products .section-title {display:none;}
결과는 다음과 같습니다. 
16. 최고 평점 제품 섹션 제목 변경 방법
이 코드를 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_filter( '상점전면_인기_제품_인수', '맞춤_상점_제품_인기_제목');
// 프론트 페이지 주요 제품 제목
기능 커스텀_스토어프론트_제품_인기_제목( $args ) {
$args['title'] = __( '인기 제품', '상점' );
$args 반환;
} 결과는 다음과 같습니다. 
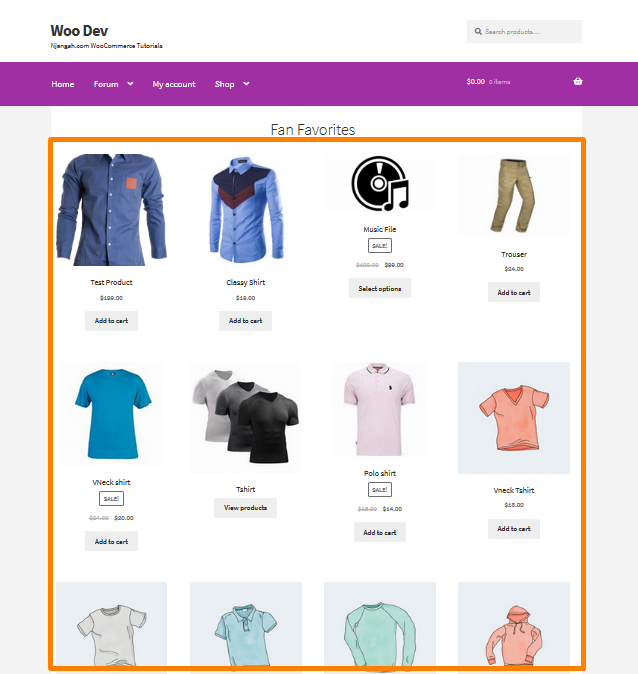
17. 최고 평점 섹션에 더 많은 제품을 표시하는 방법
Storefront의 기본값은 최고 평점 섹션에 4개의 제품을 표시합니다. 이 예에서는 제품을 12개로 늘립니다. 이 코드를 하위 테마의 function.php 파일 에 추가하기만 하면 됩니다.
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// 페이지당 추천 제품
기능 custom_storefront_top_product_per_page( $args ) {
$args['당 페이지'] = 12;
$args 반환;
}결과는 다음과 같습니다.

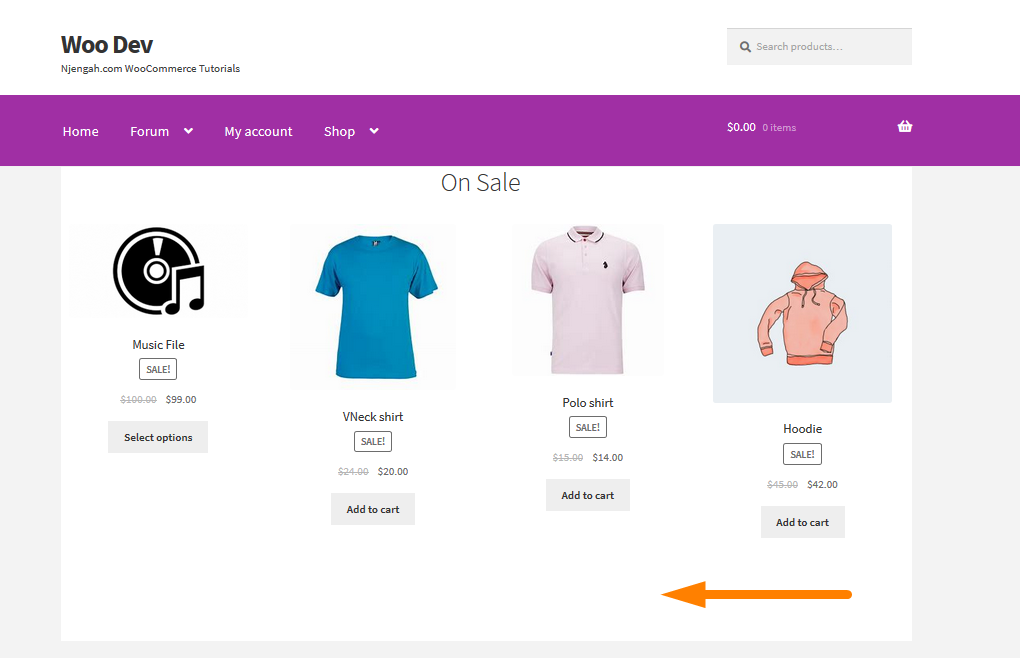
18. 상점 홈페이지에서 판매 중인 제품 섹션을 제거하는 방법
두 가지 방법이 있습니다. 하나는 이 섹션을 제거하는 데 도움이 되는 플러그인을 설치하는 것입니다. Homepage Control 플러그인 을 볼 수 있습니다. 이 예에서는 한 줄의 코드를 사용하겠습니다.
후크를 사용하여 섹션을 간단히 제거할 수 있습니다. 이것은 자식 테마의 function.php 파일에 다음 줄을 추가하기만 하면 됩니다:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
결과는 다음과 같습니다. 
19. 스토어프론트 테마 홈페이지 사용자 정의 액션 후크 참조
다음은 Storefront 테마에서 사용되는 사용 가능한 모든 add_action() 함수입니다. do_action에 의해 정의된 후크에 함수를 첨부합니다.
헤더
- 홈페이지
-
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
제품 카테고리
-
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section -
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
최근 제품
-
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section -
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
주요 제품
-
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section -
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
인기상품
-
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section -
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
판매 중인 제품
-
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section -
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
베스트셀러 제품
-
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section -
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
점포 기능
파일: /inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - 매장 수업
결론
이 기사에서는 WooCommerce Storefront 테마의 홈페이지에 대해 만들 수 있는 18가지 다른 Storefront 테마 홈페이지 사용자 정의 아이디어를 강조했습니다. 이러한 사용자 지정은 테스트되었으며 스크린샷에 표시된 대로 작동합니다.
WordPress 초보자이고 functions.php 파일을 어디에서 찾을 수 있는지 모르는 경우 다음 간단한 단계를 따르십시오.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 기능을 추가할 테마 기능 파일을 찾습니다.
그것은 그것만큼 간단합니다. 스토어프론트 테마 홈페이지 사용자 정의에 대한 이 기사에서 스토어프론트 테마가 어떻게 유연한지 볼 수 있으며 필터와 후크를 사용하여 원하는 사용자 정의를 만들 수 있습니다. 추가 스타일 지정을 위해 추가 CSS 섹션 또는 CSS 코드를 입력할 style.css 파일을 사용할 수 있습니다.
유사한 기사
- 스토어프론트 WooCommerce 테마를 사용자 정의하는 80가지 이상의 트릭: 궁극적인 스토어프론트 테마 사용자 정의 가이드
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
- WooCommerce에서 현재 제품 카테고리 이름을 얻는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- WooCommerce에서 가격 없이 제품을 숨기는 방법
- 검색 결과에서 WooCommerce 제품을 숨기는 방법
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- 플러그인을 사용하지 않고 WordPress에서 번호 매기기를 만드는 방법
