상점 테마 제품 페이지 탭 색상을 변경하는 방법
게시 됨: 2020-10-29 WooCommerce는 WordPress 저장소에 5백만 개 이상의 활성 설치가 있습니다. WooCommerce는 WordPress용으로 매우 인기 있는 전자 상거래 솔루션입니다. 대부분의 사람들은 WooCommerce의 유연성과 사용자 정의의 용이함 때문에 주로 온라인 상점을 구축하고 있습니다.
WooCommerce는 WordPress 저장소에 5백만 개 이상의 활성 설치가 있습니다. WooCommerce는 WordPress용으로 매우 인기 있는 전자 상거래 솔루션입니다. 대부분의 사람들은 WooCommerce의 유연성과 사용자 정의의 용이함 때문에 주로 온라인 상점을 구축하고 있습니다.
WooCommerce에는 필요한 거의 모든 기능을 포함하는 많은 확장 기능이 있습니다. 그러나 그들 중 일부는 비용이 들지만 여전히 작업을 수행합니다. 액션을 사용하여 직접 일부 사용자 정의를 쉽게 수행할 수 있습니다.
상점 첫화면 제품 페이지 탭 색상
이 튜토리얼에서는 제품 페이지 탭의 색상을 변경하겠습니다. 또한 WooCommerce 제품 탭을 추가하고 편집하는 데 사용할 것입니다.
WooCommerce에 익숙하다면 WooCommerce가 세 가지 탭을 지원한다는 것을 알고 있습니다. 이러한 탭은 다음과 같습니다.
- 설명
- 추가 정보
- 리뷰
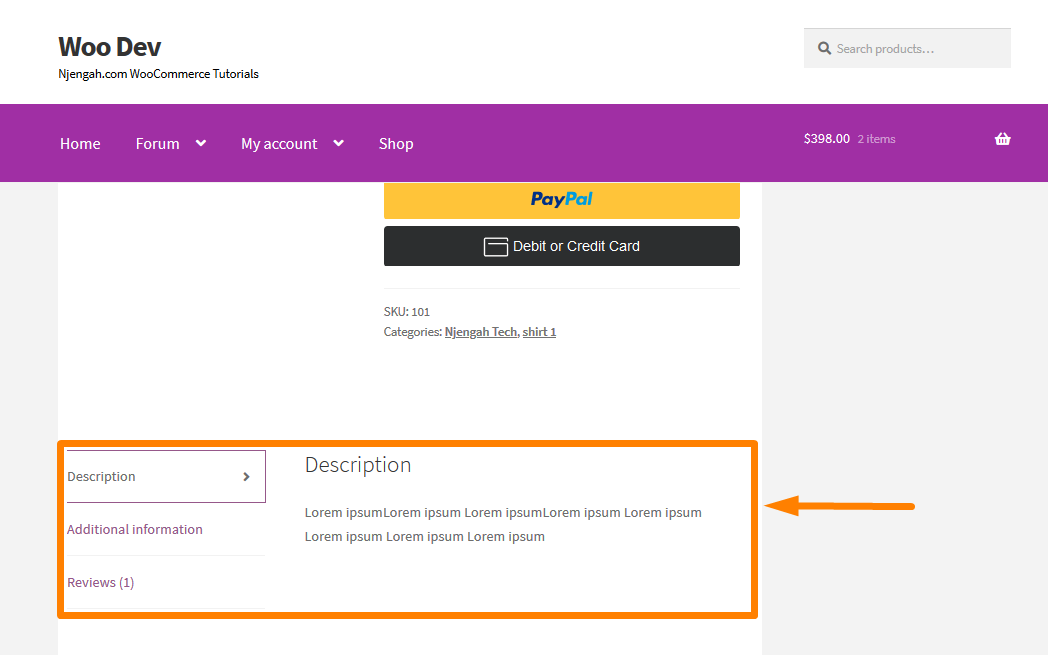
스토어프론트 테마에 표시되는 방법은 다음과 같습니다. 
WooCommerce 제품 페이지 탭의 색상을 변경하는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 사용자 정의 를 클릭합니다.
- 표시되는 왼쪽 사이드바에서 추가 CSS 로 이동합니다.
- CSS 규칙을 추가합니다.
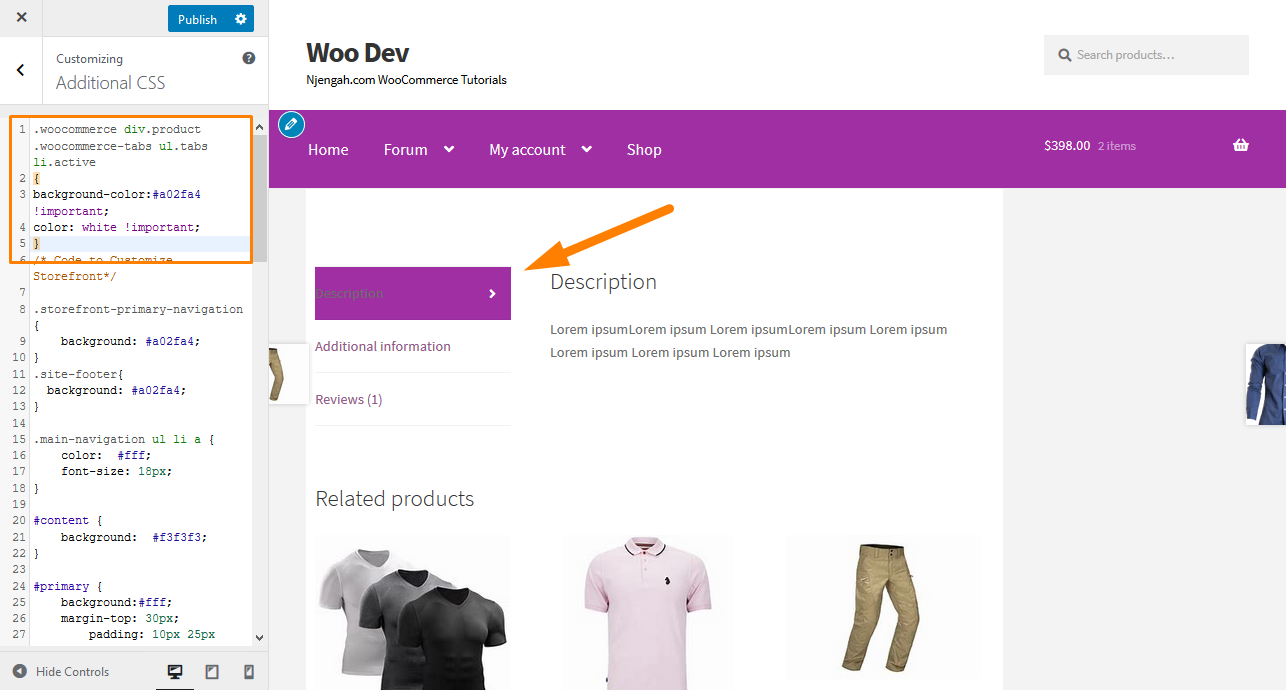
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
배경색:#a02fa4 !중요;
색상: 흰색! 중요;
}- 결과는 다음과 같습니다.

이 코드는 활성화된 탭의 색상을 변경합니다.
또한 이 섹션을 사용자 지정하기 위해 몇 가지 스니펫을 공유할 것입니다.
맞춤형 WooCommerce Storefront 제품 탭을 추가하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 사용자 정의 WooCommerce 제품 탭을 추가하는 기능을 추가하십시오.
- functions.php 파일에 다음 코드를 추가합니다.
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
기능 njengah_new_product_tab( $tabs ) {
// 새 탭 추가
$tabs['test_tab'] = 배열(
'제목' => __( '할인', '텍스트 도메인' ),
'우선순위' => 50,
'콜백' => 'njengah_new_product_tab_content'
);
$ 탭을 반환합니다.
}
기능 njengah_new_product_tab_content() {
// 새 탭 콘텐츠
echo '할인';
echo '여기에 새로운 할인 제품 탭이 있습니다.';
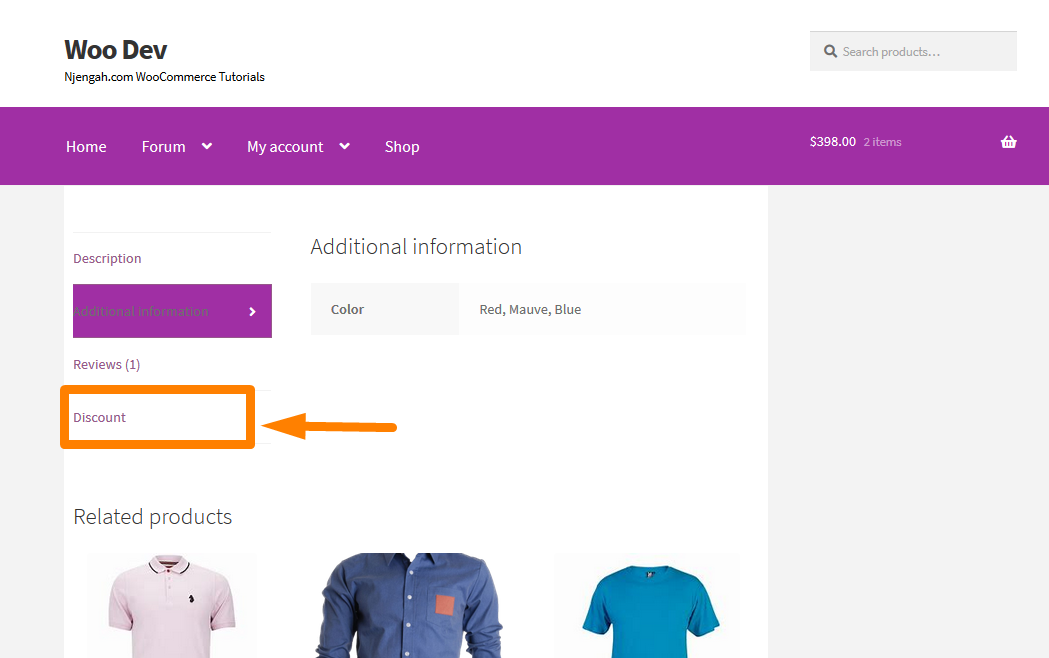
}- 결과는 다음과 같습니다.

WooCommerce Storefront 제품 탭을 제거하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 WooCommerce Storefront 제품 탭을 제거하는 기능을 추가하십시오.
- functions.php 파일에 다음 코드를 추가합니다.
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
기능 njengah_remove_product_tabs( $tabs ) {
설정 해제( $tabs['설명'] ); // 설명 탭 제거
unset( $tabs['리뷰'] ); // 리뷰 탭 제거
unset( $tabs['additional_information'] ); // 추가 정보 탭 제거
설정 해제( $tabs['test_tab'] ); // 할인 탭 제거
$ 탭을 반환합니다.
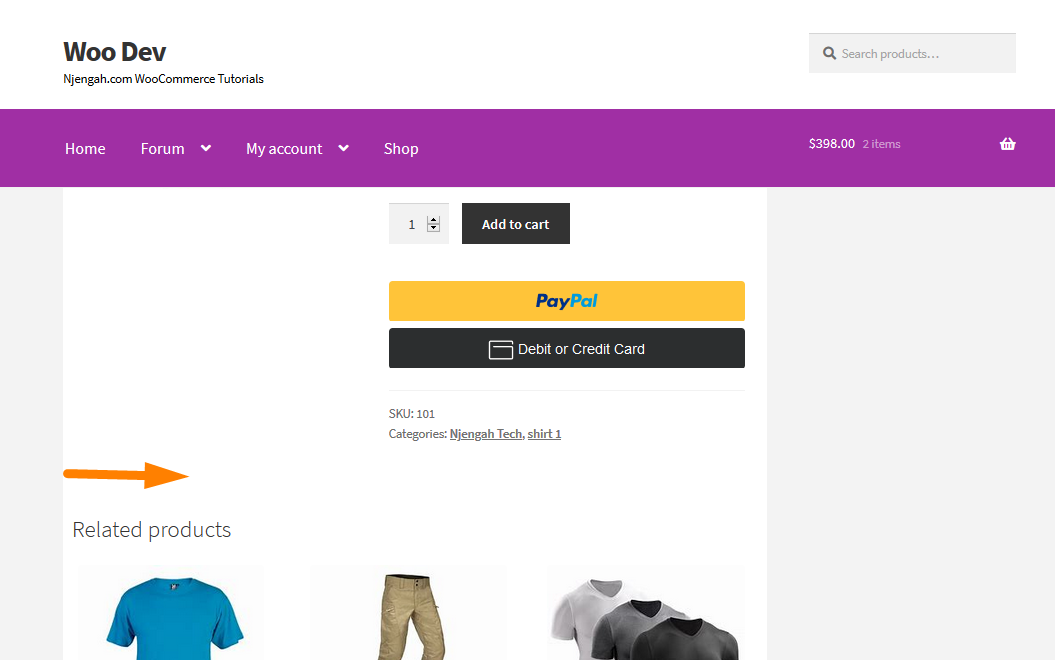
}- 결과는 다음과 같습니다.

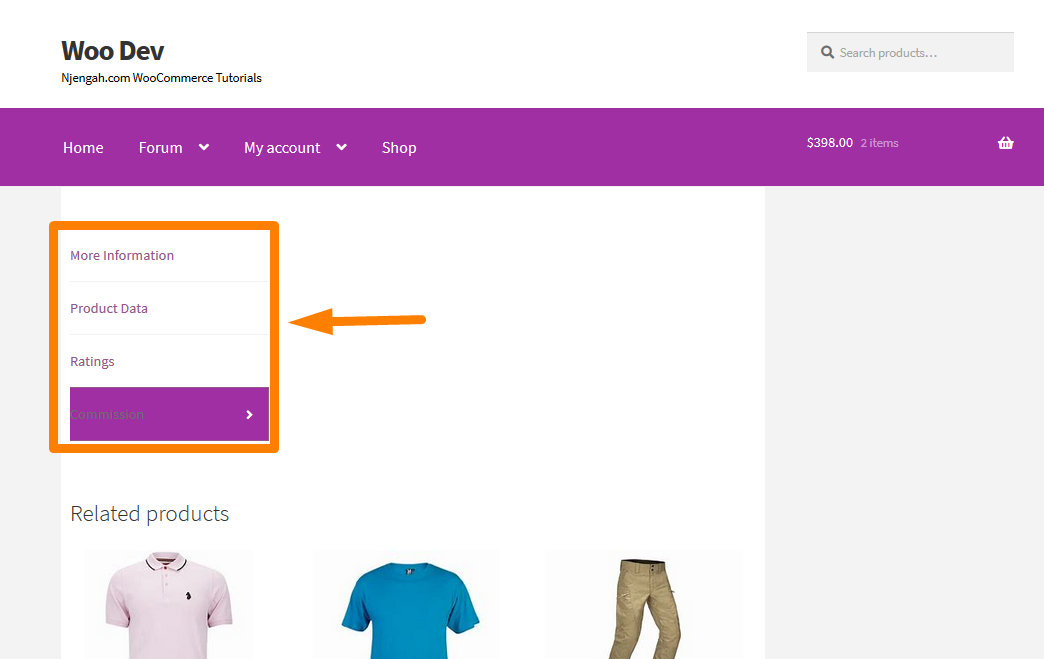
WooCommerce Storefront 제품 탭의 이름을 바꾸는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 WooCommerce Storefront 제품 탭의 이름을 바꾸는 기능을 추가하십시오.
- functions.php 파일에 다음 코드를 추가합니다.
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
기능 njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( '추가 정보', '텍스트 도메인' ); // 설명 탭의 이름을 바꿉니다.
$tabs['reviews']['title'] = __( '등급', '텍스트 도메인' ); // 리뷰 탭의 이름을 바꿉니다.
$tabs['additional_information']['title'] = __( '제품 데이터', '텍스트 도메인' ); // 추가 정보 탭의 이름을 바꿉니다.
$tabs['test_tab']['제목'] = __( '커미션', '텍스트 도메인' ); // 할인 탭의 이름을 바꿉니다.
$ 탭을 반환합니다.
}- 결과는 다음과 같습니다.

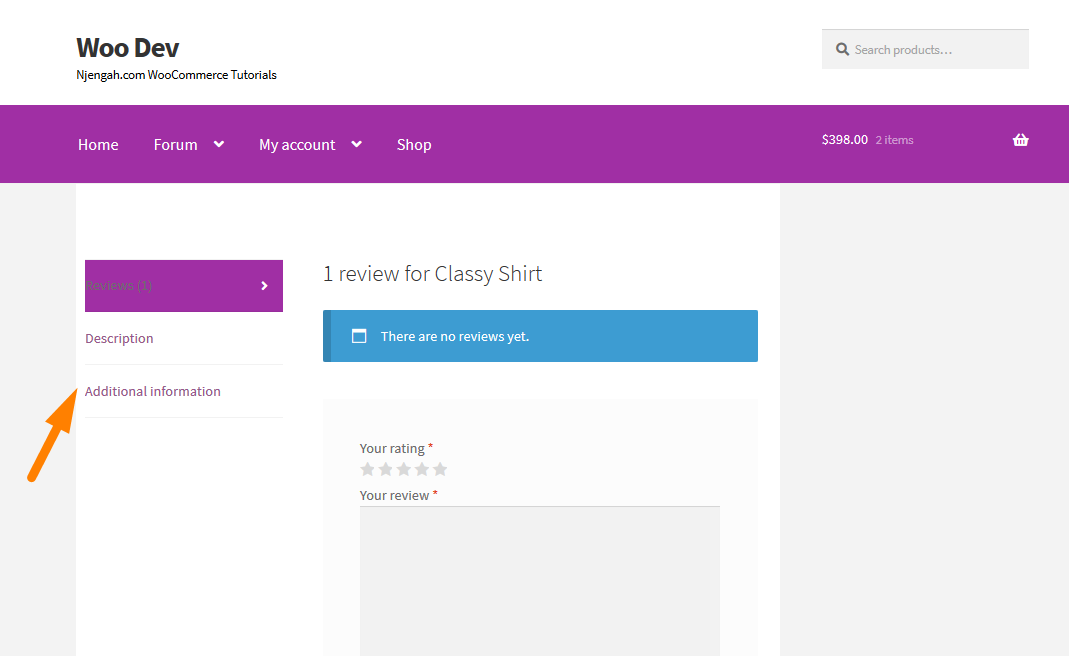
WooCommerce 제품 탭을 다시 주문하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일을 찾아 WooCommerce 제품 탭을 재정렬하는 기능을 추가하십시오.
- functions.php 파일에 다음 코드를 추가합니다.
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
기능 njengah_reorder_tabs( $tabs ) {
$tabs['리뷰']['우선순위'] = 5; // 먼저 리뷰
$tabs['설명']['우선순위'] = 15; // 세 번째 설명
$tabs['additional_information']['우선순위'] = 20; // 추가 정보 네 번째
$ 탭을 반환합니다.
}- 결과는 다음과 같습니다.

결론
이 게시물은 단일 제품 페이지에서 활성 제품 탭의 색상을 변경하는 방법을 공유했습니다. 또한 이 섹션을 사용자 지정하는 데 사용할 수 있는 몇 가지 코드 조각을 공유했습니다. 제품 탭을 추가하거나 제거하는 방법을 설명했습니다. 또한 WooCommerce Storefront 제품 탭의 이름을 바꾸고 다시 주문하는 방법을 시연했습니다.

유사한 기사
- 검색 상자 상점 전면 테마를 제거하는 방법
- WordPress의 사용자 정의 게시물 유형 메뉴에 하위 메뉴를 추가하는 방법
- 상점 테마 WooCommerce에서 태그를 숨기는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce에서 사용자 정의 주문 상태를 추가하는 방법
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- 버튼 색상 스토어프론트 테마를 변경하는 방법
- 글꼴 크기를 변경하는 방법 WooCommerce Storefront 테마
- 상점 첫 WooCommerce에서 모바일 바닥글을 숨기는 방법
- 카테고리 WooCommerce Storefront 테마를 숨기는 방법
- 행당 제품의 상점 첫 화면 수를 변경하는 방법
- WooCommerce Storefront에서 다음 제품 탭을 끄는 방법
- 관련 제품 WooCommerce Storefront 테마를 제거하는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
- 상점 테마 헤더에서 장바구니를 제거하는 방법
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
- 페이지 WooCommerce Storefront 테마별로 제품을 변경하는 방법
- WooCommerce 장바구니와 결제를 한 페이지에 두는 방법
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
