기부 캠페인을 위해 WordPress에 스트라이프 기부 버튼을 추가하는 방법
게시 됨: 2022-11-22기금 모금을 위해 WordPress에 Stripe 기부 버튼을 추가하고 싶습니까? 이 가이드는 몇 가지 간단한 단계로 수행하는 방법을 보여줍니다!

대략적인 읽기 시간: 5.5분
Stripe은 WordPress에서 가장 인기 있는 기부금 결제 게이트웨이 중 하나입니다.
웹사이트에서 작동하는 Stripe 기부 버튼을 사용하면 방문자가 모금 행사, 비영리 단체 또는 기타 기부금을 훨씬 쉽게 도울 수 있습니다.
따라서 이 가이드에서는 최고의 양식 작성기 및 Stripe 결제 플러그인 중 하나인 Formidable Forms로 Stripe 기부 버튼을 만드는 방법을 보여드리겠습니다.
시작하자.
WordPress 사이트에 Stripe 기부 버튼을 만드는 방법
기부금을 받기 위해 가장 먼저 해야 할 일은 기부 양식입니다.
이것이 우리가 Formidable Forms를 추천하는 이유입니다.
간단한 끌어서 놓기 빌더를 사용하면 몇 분 안에 간단한 Stripe 기부 양식을 만들 수 있습니다. 또한 일부 고급 기능을 사용하여 빛나는 Stripe 기부 버튼 과 양식을 만들 수 있습니다.
그러나 우리는 그것에 대해 조금 후에 알게 될 것입니다.
가장 먼저 해야 할 일은 가격 책정 페이지로 이동하여 비즈니스 플랜을 선택하는 것입니다. 이를 통해 Stripe 기부 버튼 및 양식을 만드는 데 필요한 모든 기능을 사용할 수 있습니다.
강력한 양식을 지금 받으세요!
설치 및 활성화가 완료되면 간단한 4단계로 시작합니다.
- Stripe 계정을 Formidable에 연결
- 기부 양식 만들기
- Stripe 기부 버튼 만들기
- 버튼 및 양식 표시
1단계: Stripe 계정을 Formidable에 연결
시작하려면 WordPress 대시보드로 이동하여 Formidable → Add-Ons로 이동합니다.
Stripe 애드온을 찾아 설치 를 클릭합니다. 완료되면 Formidable 사이드바에서 전역 설정 을 클릭하고 스트라이프 를 클릭합니다.
Stripe 결제를 처리하려는 경우 결제 설정을 사용자 지정할 수 있습니다. 그런 다음 LIVE 아래 에서 스트라이프에 연결 버튼을 클릭할 수 있습니다.
Stripe의 지침에 따라 계정과 Stripe API 키 설정을 연결하십시오. Stripe는 복잡한 설정에 대한 걱정 없이 프로세스를 안내합니다.
모든 것이 준비되면 양식을 만들 준비가 된 것입니다!
2단계: 기부 양식 작성
WordPress 관리자 대시보드로 이동하여 Formidable → Forms 로 이동합니다.
페이지 상단에서 새로 추가 를 선택합니다. 빈 양식을 만들고 처음부터 시작하거나 150개 이상의 미리 만들어진 템플릿 중 하나를 선택할 수 있습니다. Formidable에는 일을 쉽게 만들고 싶다면 Stripe가 내장된 기부 템플릿이 있습니다.
이 예에서는 처음부터 프로세스를 볼 수 있도록 빈 양식을 사용합니다. 양식을 선택했으면 이름을 지정하고 만들기 를 클릭합니다.
이렇게 하면 끌어서 놓기 양식 작성기로 이동하여 양식 작성을 시작할 수 있습니다.
원하는 필드를 선택하고 양식으로 드래그한 다음 제목과 설명을 사용자 정의하십시오.
이제 귀하의 양식이 생성되었으므로 귀하의 양식이 Stripe로 신용 카드를 올바르게 처리하도록 설정되었는지 확인하려고 합니다.
따라서 업데이트 를 클릭하여 변경 사항을 저장한 다음 설정 을 클릭하십시오.
Actions & Notifications 탭에서 Collect a Payment 버튼을 클릭하여 Stripe 작업을 추가합니다.
결제 유형(단일 또는 반복 기부), 통화, 결제 처리 시기를 변경하거나 고정 기부 금액을 설정할 수 있습니다.
필요에 따라 이러한 설정을 자유롭게 사용자 지정할 수 있습니다. 이 예에서는 기본 옵션이 좋습니다.
업데이트 를 클릭하여 변경 사항을 저장합니다.
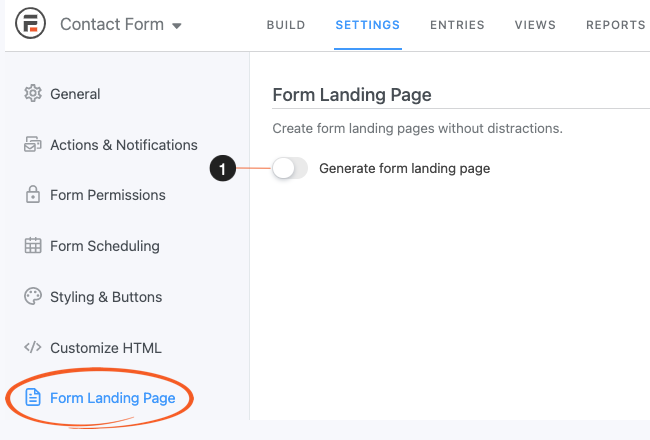
양식 방문 페이지 추가(선택 사항)
양식에 랜딩 페이지를 추가할 수도 있습니다.
따라서 방문자가 버튼을 클릭하면 양식의 랜딩 페이지로 바로 이동합니다.
이것을 추가하려면 Form Landing Page 를 클릭하고 Generate Landing Page 를 클릭하십시오.

플러그인은 양식 이름을 기반으로 URL을 생성하지만 원하는 대로 자유롭게 사용자 지정할 수 있습니다.
나중에 필요할 때를 대비하여 이 URL을 편리하게 보관하십시오.
3단계: Stripe 기부 버튼 만들기
이 단계에는 두 가지 옵션이 있습니다.
게시물이나 페이지에 간단한 버튼을 추가하고 양식의 랜딩 페이지에 대한 링크를 추가할 수 있습니다. 또는 보기에서 사용자 지정 버튼을 만들 수 있습니다.
둘 다 수행하는 방법을 보여 드리겠습니다.
간단한 WordPress 기부 버튼 만들기
버튼을 표시하려는 WordPress 게시물/페이지로 이동합니다.
새 WordPress 블록을 추가하고 버튼 을 검색합니다.
버튼 블록을 클릭하고 링크 옵션을 선택합니다. 양식의 랜딩 페이지 또는 방문자를 안내할 URL을 이 필드에 붙여넣습니다.
Enter 키를 누르고 원하는 경우 버튼 텍스트를 사용자 지정하면 됩니다.

페이지를 업데이트하면 버튼이 준비됩니다.
이제 더 발전된 것을 원한다면 Formidable Views를 확인하십시오.
Formidable Views로 맞춤형 기부 버튼 만들기
Formidable Views는 Formidable이 다른 기부 플러그인과 차별화되는 부분입니다.
Formidable Views를 사용하면 웹사이트에서 사람들이 클릭할 수 있는 버튼을 쉽게 만들 수 있으며 그러면 그들은 Stripe 기부 양식을 볼 수 있습니다.
이렇게 하려면 페이지 상단의 보기 탭을 클릭합니다.
이 메뉴에서 페이지 상단의 새로 추가 를 선택합니다. 사전 제작된 일부 템플릿을 사용하여 만들고 싶은 보기의 종류에 대한 옵션을 제공합니다.
단추의 경우 그리드 를 선택하여 작업을 간단하게 만들 수 있습니다. 보기에 이름을 지정한 다음 보기 만들기 를 클릭합니다.
이제 View Builder 에 있습니다. 그러나 압도당하지 마십시오. 그것은 보이는 것보다 더 간단합니다.
시작하려면 파란색 버튼 아래에 있는 시작하려면 콘텐츠 추가 시작 링크를 클릭하세요.
이렇게 하면 보기 사용자 지정을 시작할 수 있는 위치로 이동합니다. 따라서 + 버튼 아래의 비어 있는 빈 공간을 클릭하면 Visual/Text Editor 로 이동합니다.
HTML, CSS 또는 Javascript를 조금 알고 있다면 여기에서 창의력을 발휘할 수 있습니다.
예를 들어 Save the Children 이라는 자선 단체가 있습니다. 그렇다면 그들을 위해 돈을 모으는 것은 어떨까요?
뷰 빌더로 이동하여 다음 코드를 입력했습니다.
이 코드를 이해하지 못하더라도 걱정하지 마십시오. Views에서 특별한 것을 만들기 위해 코딩하는 방법을 알 필요가 없습니다.
이제 누군가가 양식에 기부할 때마다 자동으로 업데이트되어 현재 합계와 목표를 향한 진행률 표시줄이 표시됩니다!
기부자는 기부 버튼을 클릭하여 양식의 랜딩 페이지로 이동하여 비용을 지불하기만 하면 됩니다!
이것은 당신이 할 수 있는 일의 아주 작은 예일 뿐입니다.
Formidable Forms는 단순한 양식 작성기 그 이상입니다. 또한 훌륭한 애플리케이션 빌더이기도 합니다.
4단계: 버튼 및 양식 표시
이전 단계에서 간단한 버튼을 설정했다면 이미 설정된 것입니다.
그러나 폼 자체나 빌드한 보기를 표시하려면 여전히 표시해야 합니다.
따라서 폼을 표시하는 방법과 뷰를 표시하는 방법을 통해 이를 세분화할 것입니다.
양식을 표시하는 방법
양식을 표시하려는 게시물 또는 페이지로 이동하고 새 WordPress 블록을 추가합니다.
다음으로 Formidable 을 검색하고 Formidable 블록을 선택합니다.
여기에서 드롭다운 메뉴에서 양식을 선택할 수 있습니다. 이제 페이지를 업데이트하면 양식이 페이지에 표시됩니다.
보기를 표시하는 방법
보기를 만든 편집기에서 왼쪽 상단에 나열된 단축 코드를 복사합니다.
다음으로 보기를 표시하려는 게시물 또는 페이지로 이동하고 새 WordPress 블록을 추가합니다. 그런 다음 Shortcode 를 검색하고 블록을 추가하십시오.
단축 코드를 블록에 붙여넣고 페이지를 업데이트하십시오. 귀하의 보기가 귀하의 페이지에 표시됩니다!
Formidable Forms로 어떤 기부 아이디어를 만드시겠습니까?
보시다시피, 단순하게 유지하거나 상상력을 발휘하여 독특한 것을 만들 수 있습니다!
선택은 당신 것입니다!
선택할 수 있는 많은 WordPress 플러그인이 있지만 Formidable의 유연성을 제공하는 플러그인은 없습니다. 이 단계별 가이드에서는 Formidable을 사용하여 WordPress 사이트에 Stripe 기부 버튼을 추가하는 방법을 보여주었습니다.
강력한 양식을 지금 받으세요!
그러니 더 이상 기다리지 마세요! 강력한 양식을 잡고 오늘 기부를 시작하십시오!
더 많은 WordPress 기부 팁과 요령을 보려면 Facebook, Twitter 및 YouTube를 팔로우하세요!

 WordPress에서 스트라이프 기부 양식을 만드는 방법 [4단계!]
WordPress에서 스트라이프 기부 양식을 만드는 방법 [4단계!] WordPress의 비영리 단체를 위한 Stripe vs PayPal
WordPress의 비영리 단체를 위한 Stripe vs PayPal WordPress에 가장 적합한 신용 카드 결제 플러그인 선택(4가지 옵션)
WordPress에 가장 적합한 신용 카드 결제 플러그인 선택(4가지 옵션)