WordPress에 대한 스트라이프 결제를 설정하는 방법
게시 됨: 2022-05-05WordPress용 스트라이프는 무엇입니까?
Stripe은 오픈 소스 개발자 도구 및 API에 중점을 둔 PayPal을 연상시키는 전자 상거래 솔루션입니다. 이러한 도구를 통해 기업은 고유한 맞춤형 구현을 WordPress 웹사이트에 신속하게 통합할 수 있습니다. 이러한 유연성 덕분에 Stripe를 사용하여 WordPress 사이트에서 원활한 전자상거래 경험을 제공할 수 있는 많은 옵션이 있습니다.
Stripe 플러그인은 무료로 설정할 수 있으며 구독료를 요구하지 않고 거래당 요금이 부과됩니다. 핵심 서비스에서 일회성 및 반복 결제를 모두 수락하는 안전한 방법을 제공합니다. Stripe은 또한 Apple Pay를 지원하고 고객 정보를 안전하게 저장하여 사용자가 향후 거래에서 동일한 카드를 쉽게 재사용할 수 있도록 합니다.
Stripe와 WordPress 통합은 일반적으로 Stripe API를 통합하는 플러그인을 사용하여 수행됩니다. 그러나 각 플러그인은 고유하며 다소 다른 기능 세트를 제공합니다. 마일리지는 선택한 타사 플러그인에 따라 다를 수 있으므로 필요한 모든 기능이 선택한 솔루션에 내장되어 있는지 확인하십시오.
WordPress 사이트에서 Stripe를 사용하려면 먼저 판매하려는 도메인에 SSL이 설정되어 있는지 확인해야 합니다. 이것은 구매자의 보안을 보호하기 위해 모든 Stripe 사용자의 요구 사항입니다.
WordPress용 스트라이프를 설정하는 방법
Stripe를 WordPress에 추가하려면 기존 WordPress Stripe 플러그인 을 사용 하거나 처음부터 직접 만들어야 합니다. 플러그인은 핵심 기능을 확장하는 WordPress 추가 기능입니다.
플러그인은 핵심 기능을 확장하는 WordPress 추가 기능입니다. WordPress에 Stripe를 추가하려면 기존 Stripe 플러그인을 사용하거나 처음부터 직접 만들어야 합니다.
대부분의 경우 신뢰할 수 있는 개발자나 대행사에서 만든 플러그인을 사용하는 것이 가장 좋습니다. 반면에 개발 팀이 있고 비즈니스에 매우 구체적인 요구 사항이 있는 경우 사용자 지정 플러그인을 구축하는 것이 좋습니다.
기존 플러그인을 선택하기로 결정했다면 여러 플러그인에 WooCommerce라는 플랫폼이 포함되어 있음을 알 수 있습니다. 이것은 WordPress용으로 널리 사용되는 전자 상거래 솔루션이며 온라인 상점을 쉽게 설정할 수 있습니다. Stripe 자체에서 추가 설정이 거의 또는 전혀 없이 Stripe를 사용하여 WooCommerce 스토어를 통해 자동으로 결제를 수락할 수 있는 플러그인이 있으므로 확인해 볼 가치가 있습니다.
이제 원하는 것이 무엇인지 알았으므로 몇 가지 다른 방법으로 WordPress에 Stripe 지불 게이트웨이를 통합하는 방법을 검토해 보겠습니다.
Stripe WordPress 플러그인을 설정하는 방법
많은 Stripe WordPress 플러그인은 Stripe도 WordPress도 대표하지 않는 타사 개발자에 의해 구축됩니다. 따라서 신뢰할 수 있는 개발자 또는 에이전시에서 구축 및 유지 관리하는 플러그인을 선택하는 것이 특히 중요합니다. 이러한 플러그인을 사용하려면 Stripe 계정과 API 키가 필요합니다.
WordPress 플러그인을 찾을 때마다 다음 단계를 따르세요.
- WordPress에 로그인하고 대시보드로 이동합니다.
- 왼쪽에서 플러그인 > 새로 추가 를 선택 합니다.
- 화면 오른쪽 상단에서 원하는 전자상거래 플러그인 을 검색합니다.
WooCommerce용 Stripe 설정 방법

WooCommerce는 웹에서 가장 인기 있는 전자 상거래 플랫폼 중 하나입니다. 재고, 판매 등을 관리할 수 있는 강력한 무료 WordPress 플러그인입니다. WooCommerce 제작자는 WordPress 디렉토리에서 WooCommerce Stripe Payment Gateway로 사용할 수 있는 무료 Stripe 통합 플러그인을 제공합니다. 4단계로 WooCommerce로 Stripe를 설정할 수 있습니다.
1 단계
이 도구를 시작하려면 먼저 WooCommerce 자체 를 설치하고 설정 해야 합니다( 아직 설치하지 않은 경우 ). WordPress 대시보드 의 플러그인 > 새로 추가 섹션 에서 "WooCommerce"를 검색 하여 WooCommerce 플러그인 을 다운로드합니다 .

2 단계
WooCommerce를 실행하고 나면 WooCommerce Stripe Payment Gateway 플러그인 도 다운로드하여 설치 해야 합니다 . 이 플러그인을 이름으로 검색하여 찾습니다(1단계에서와 같이).
3단계
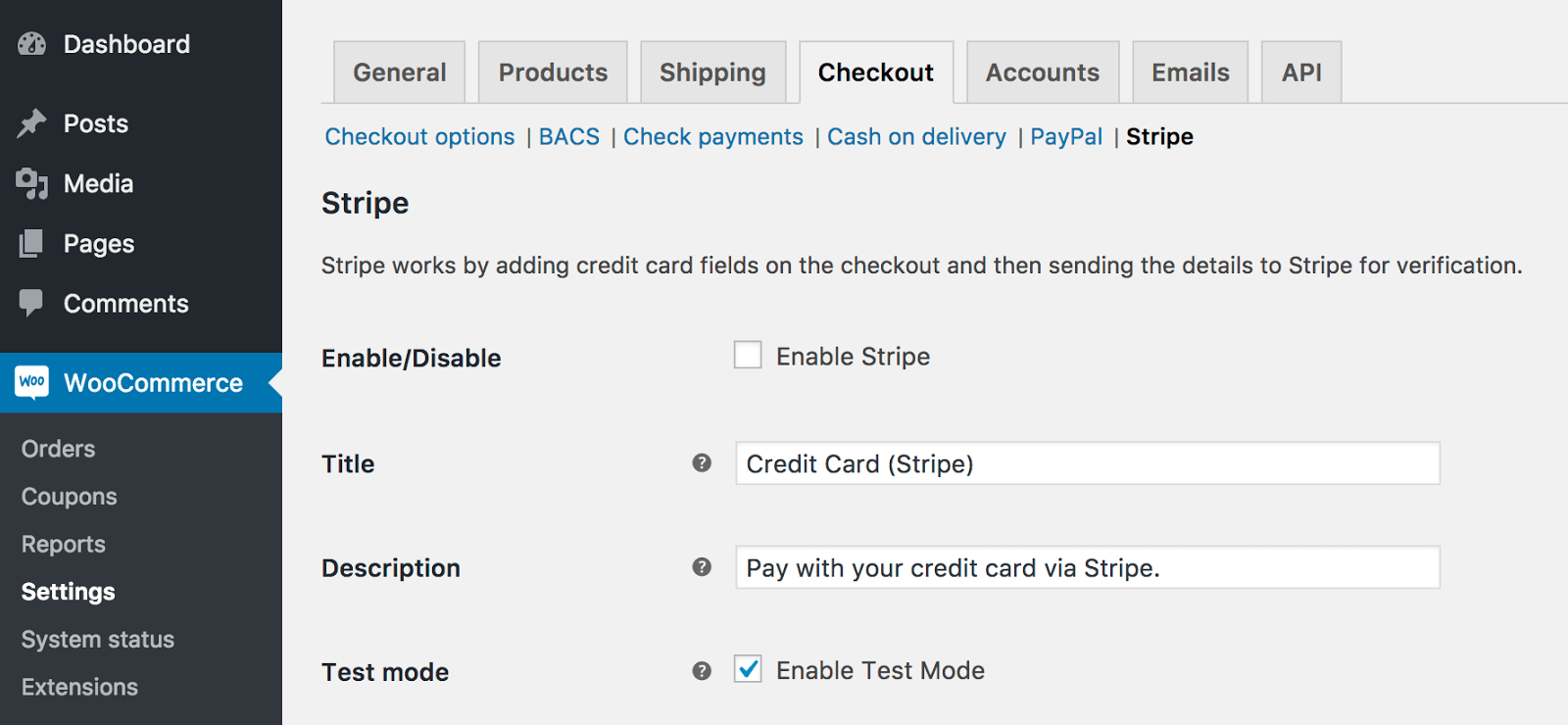
그런 다음 WooCommerce > 설정 으로 이동 하여 결제 탭을 클릭합니다. 하위 메뉴에서 마지막에 Stripe를 사용할 수 있어야 합니다.

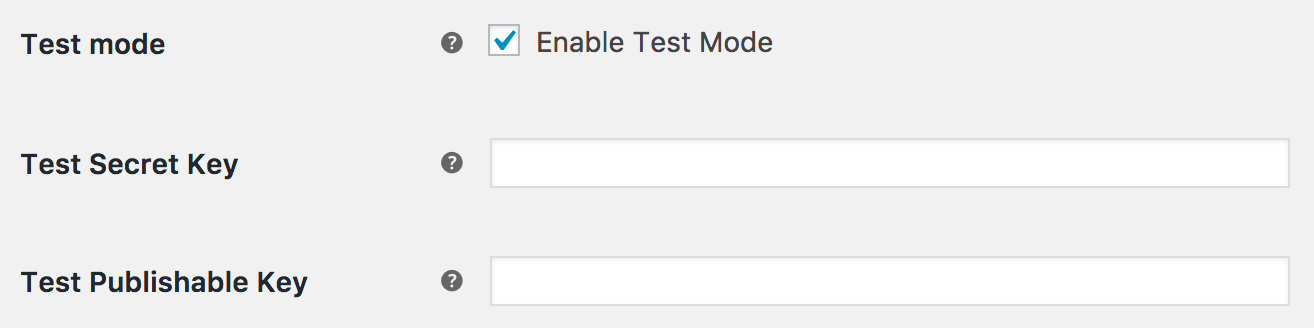
Stripe 활성화 확인란을 선택한 다음 해당 상자에 Stripe API 키를 추가합니다. Stripe 대시보드 에서 API 키를 찾을 수 있습니다 .

이 섹션에서 Stripe Checkout을 활성화하도록 선택할 수도 있습니다. 이 옵션을 선택하면 고객은 체크아웃할 때 지불 버튼이 있는 Stripe의 지불 양식과 모달 신용 카드 지불 양식 을 볼 수 있습니다(기존의 신용 카드 필드 대신). 이제 변경 사항 저장을 누르십시오.
4단계
마지막으로 체크아웃 옵션 탭(상단에 파란색으로 표시됨)으로 이동합니다. 이 섹션의 하단에 "강제 보안 체크아웃"이 표시됩니다. Stripe WordPress 플러그인 은 SSL 인증서 없이 신용 카드를 수락할 수 없으므로 이 옵션을 확인하십시오.
완료되면 변경 사항 저장을 클릭합니다. 그게 다야! 스트라이프 통합이 완료되었습니다. WooCommerce가 나머지를 자동으로 처리합니다.
WP 간편결제
WP Simple Pay 는 다른 전자 상거래 플랫폼 없이도 Stripe를 통합할 수 있는 독립 실행형 플러그인이며 무료 및 유료 버전으로 제공 됩니다. 활성화하면 WordPress 사이트 어디에서나 단축 코드를 사용하여 Stripe를 통해 상품과 서비스를 판매할 수 있습니다. 이 접근 방식은 단순한 전자 상거래가 필요하거나 WooCommerce를 사용하고 싶지 않은 사람들에게 이상적입니다.
WP Simple Pay를 시작하는 것은 케이크워크입니다. Simple Pay 플러그인을 사용하여 Stripe를 WordPress와 통합하는 방법은 다음과 같습니다.
1 단계
WordPress 대시보드의 새 플러그인 추가 섹션 에서 WP Simple Pay를 검색합니다 . 다운로드하여 설치하십시오.
2 단계
플러그인을 설치한 후 Simple Pay Lite 관리자 메뉴로 이동 하여 설정에 액세스합니다. 해당 상자에 Stripe API 키를 입력하십시오.
Stripe를 라이브로 시작할 준비가 되면 라이브 모드 설정을 끄기에서 켜기로 전환할 수 있습니다. 지금은 변경 사항 저장을 누르십시오.
3단계
상단의 기본 설정 탭을 클릭하고 사이트를 설정합니다. 이 탭에서 사이트 이름을 지정하고 기본 통화를 선택하고 리디렉션 URL을 추가하는 등의 작업을 수행할 수 있습니다.
변경 사항을 저장하면 모두 완료됩니다! 이제 단축 코드를 사용하여 WordPress 웹사이트 의 어느 곳에나 간편 결제 버튼을 추가할 수 있습니다 .
