2023년 최고의 학생 포트폴리오 20개
게시 됨: 2023-01-20대중들 사이에서 눈에 띄는 나만의 포트폴리오를 구축하고 싶기 때문에 최고의 학생 포트폴리오와 웹 사이트 예제를 찾고 있습니까?
아무도 말하지 않는 작은 비밀이 있습니다. 온라인에 존재하는 것만으로도 전문성과 진지함을 보여주는 것입니다.
그리고 가장 좋은 점은 완벽한 웹사이트일 필요가 없다는 것입니다!
우리는 최고의 포트폴리오 웹사이트 컬렉션에 추가한 예제보다 훨씬 더 기본적인 학생들이 만든 포트폴리오에 대해 이야기하고 있습니다.
하지만 이들은 이 카테고리의 챔피언입니다(참고: 최고의 20개 목록을 만들기 위해 95개를 살펴봐야 했습니다).
작은 투자로 이러한 포트폴리오 WordPress 테마를 사용하여 유사할 뿐만 아니라 훨씬 더 나은 것을 만들 수 있음을 기억하십시오 . 또는 포트폴리오 웹사이트 빌더를 통해 다음 단계로 나아가십시오.
최고의 학생 포트폴리오 및 아이디어
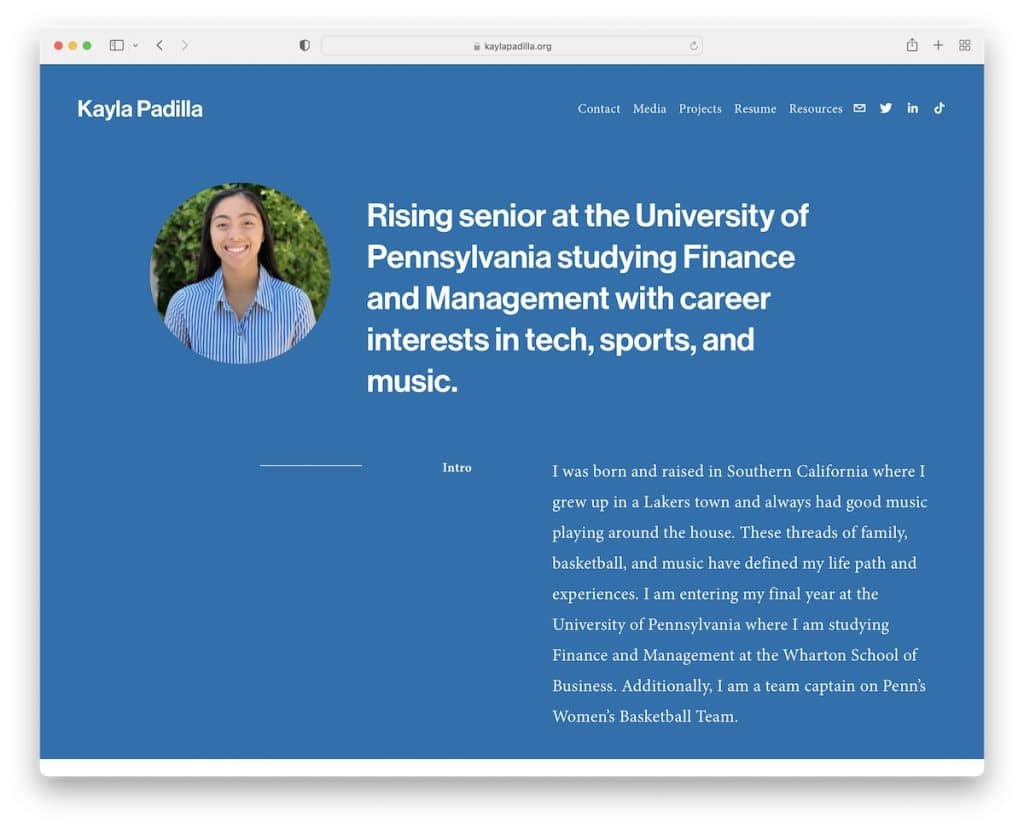
1. 카일라 파디야
내장: Squarespace

Kayla Padilla의 학생 포트폴리오 웹사이트는 훌륭한 읽기 경험을 보장하는 공백이 많은 미니멀리스트입니다. 멋진 점은 Kayla가 참조 및 평가 대신 좋아하는 인용문을 포함하는 슬라이더를 가지고 있다는 것입니다.
또한 간단한 탐색 모음을 통해 필요한 정보, 소셜 미디어 및 연락처로 이동할 수 있습니다.
참고: 콘텐츠를 더욱 돋보이게 하려면 미니멀한 웹사이트 디자인을 유지하세요.
우리는 이 궁극의 Squarespace 웹 사이트 예제가 뛰어난 창의적 연습을 제공할 것이라고 확신합니다.
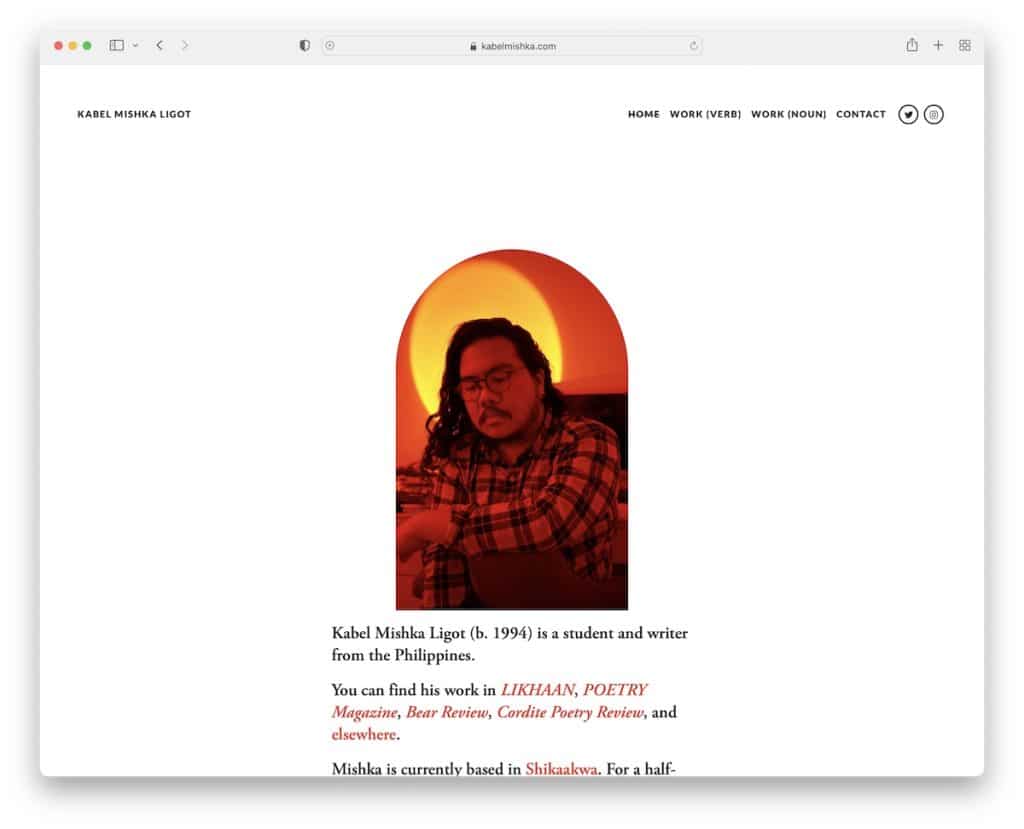
2. 카벨 미쉬카 리고트
내장: Squarespace

Kabel Mishka Ligot은 깔끔한 디자인의 단순한 웹사이트의 또 다른 훌륭한 예입니다. 투명 헤더는 스크롤 시 사라지지만 위로 스크롤하면 다시 나타나 사용자 경험을 개선합니다.
참고: 사라지거나 다시 나타나는 헤더를 사용하여 학생 웹사이트의 UX를 향상시키십시오.
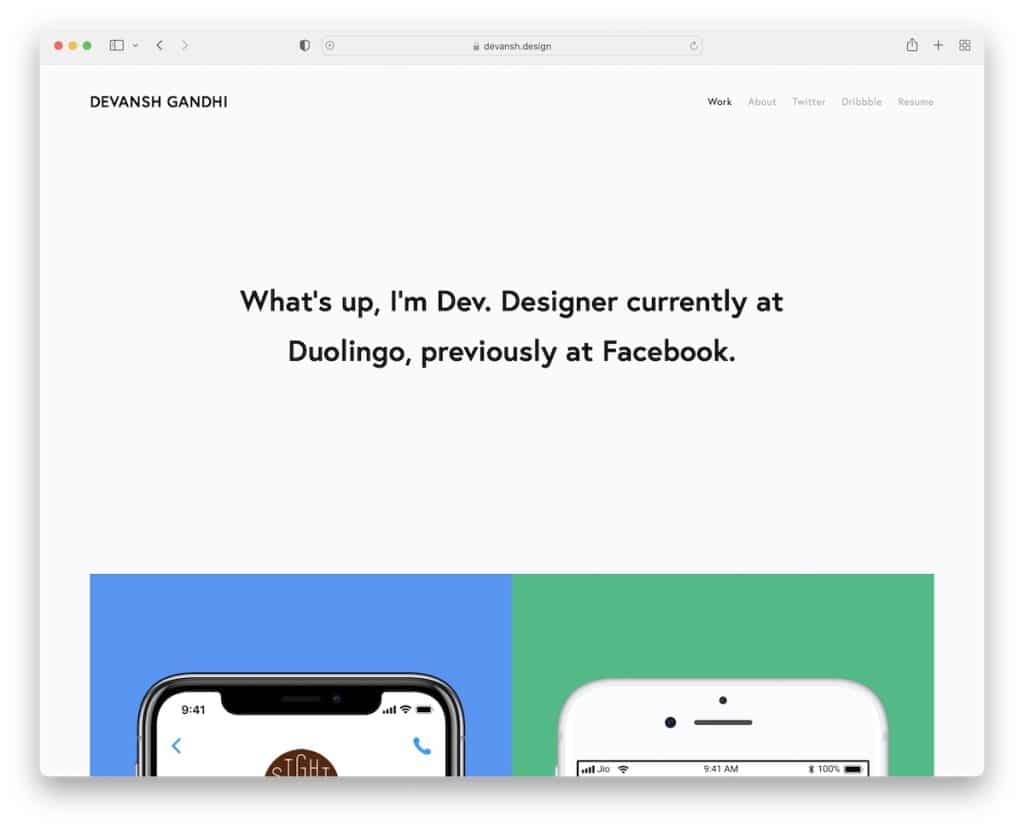
3. 데반시 간디
내장: Squarespace

Devansh Gandhi는 이력서, Twitter 및 Dribble에 대한 링크와 두 페이지로 온라인 존재를 만듭니다.
그의 홈페이지의 영웅 섹션에는 단색 배경에 텍스트가 있고 그 뒤에 그의 작품 몇 가지 예가 있습니다.
참고: 한 문장의 약력만 사용하여 영웅 영역을 이미지 없이 유지하세요(좋아요, 두 개).
더 많은 대안을 보려면 최고의 이력서 웹사이트 컬렉션을 확인하세요.
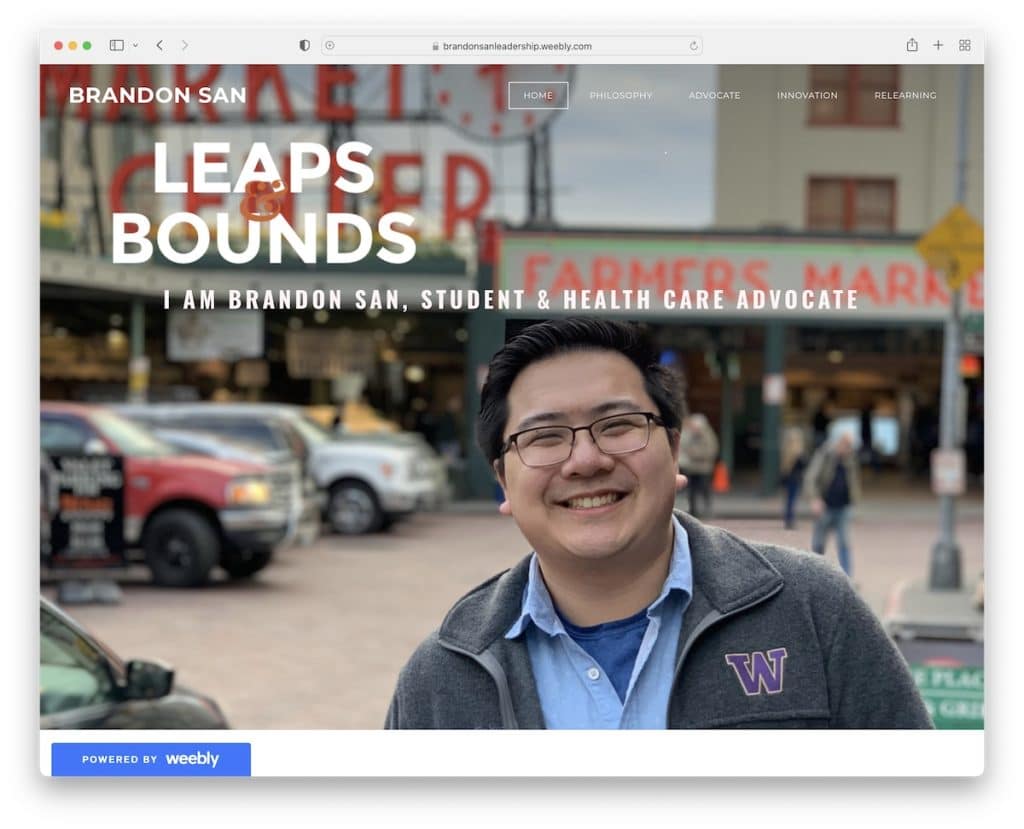
4. 브랜든 산
내장: Weebly

Devansh와 달리 Brandon San은 텍스트 오버레이와 투명한 헤더가 있는 큰 영웅 이미지를 사용합니다. 후자는 화면 상단에 떠 있으므로 내비게이션 바에 도달하기 위해 뒤로 스크롤할 필요가 없습니다.
이것은 무료 Weebly 웹사이트입니다. 이것이 플로팅 왼쪽 하단 모서리 광고가 있는 이유입니다.
참고: 스크롤 없이 볼 수 있는 부분에 자신의 이미지를 표시하여 방문자와 더 친밀한 관계를 유지하세요.
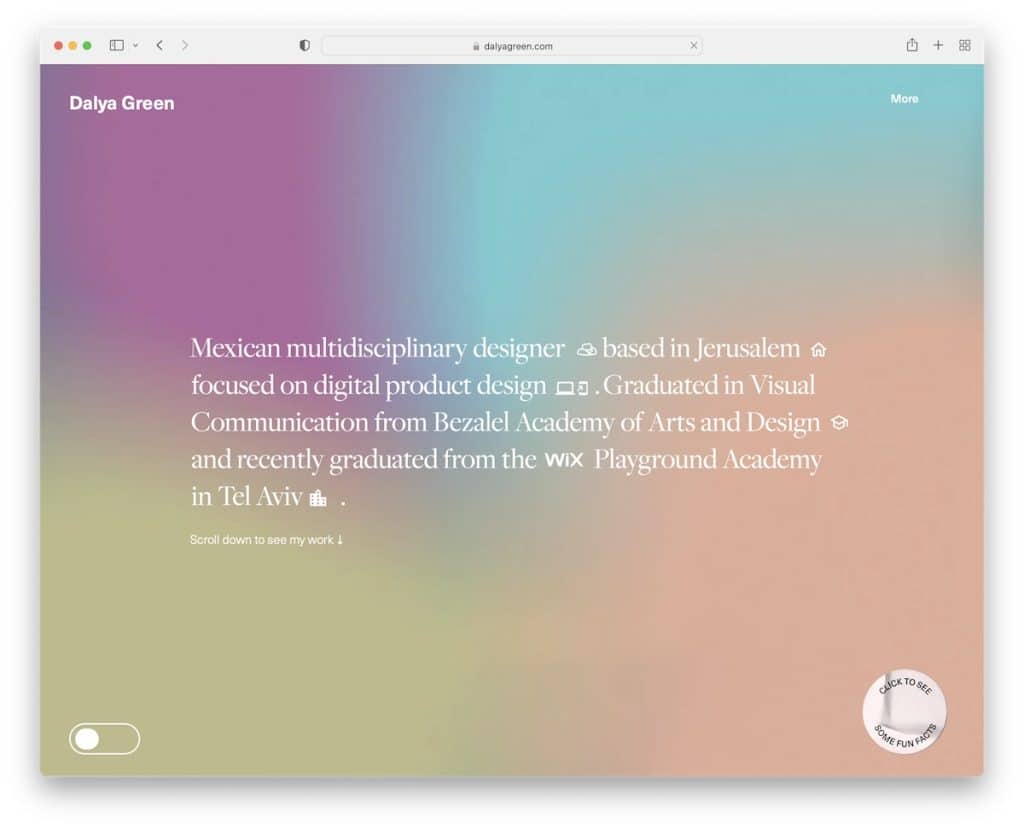
5. 달리아 그린
내장: Wix

Dalya Green은 영웅 영역에 흥미로운 그라데이션 배경이 있는 학생 웹사이트입니다. 텍스트 외에도 오른쪽 하단에 있는 버튼을 눌러 스티커로 표시되는 재미있는 사실을 볼 수 있습니다(클릭하면 표시됨).
또한, 이 Wix 웹사이트는 일부 작품과 클릭 가능한 이메일 및 WhatsApp을 제공하는 멋진 분할 화면 디자인을 갖추고 있습니다. 또한 스크롤을 방지하기 위해 맨 위로 이동 버튼이 있습니다.
참고: Back-to-Top 버튼은 사용자 경험을 개선하는 편리한 세부 사항입니다.
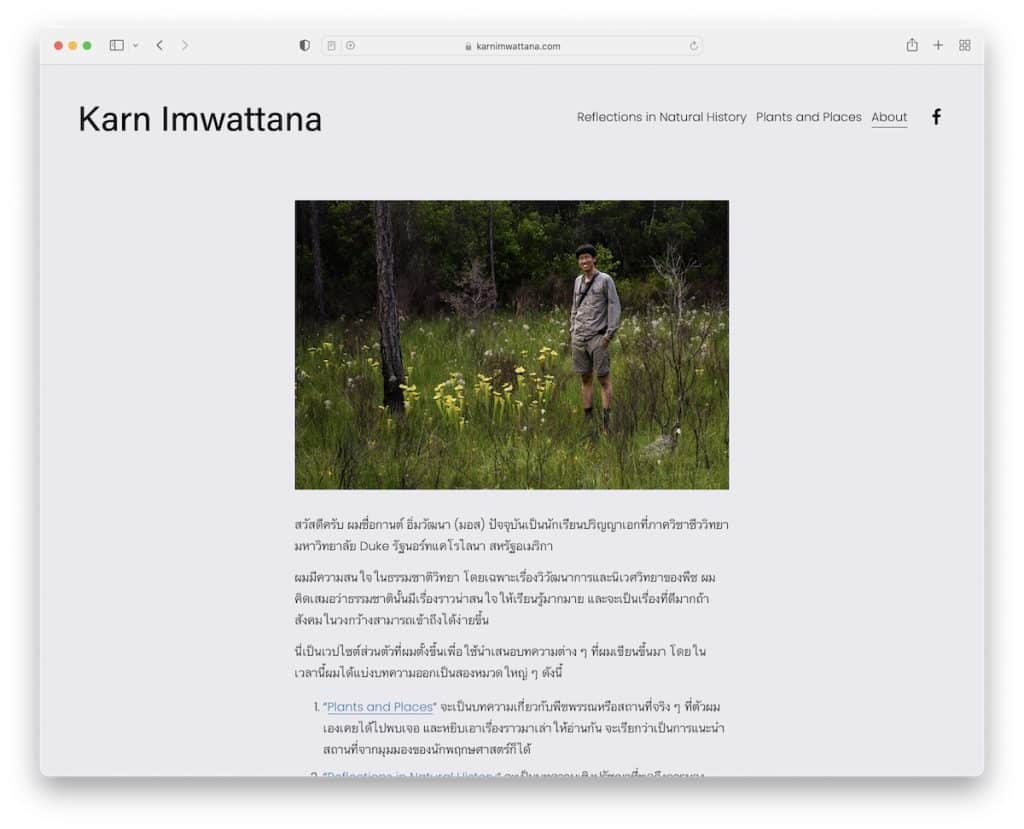
6. 칸 임와타나
내장: Squarespace

Karn Imwattana의 홈 페이지는 상단에 이미지가 있고 하단에 텍스트가 있는 정보 페이지입니다. 그의 학생 웹사이트에는 Facebook 아이콘과 훨씬 더 기본적인 바닥글이 있는 기본 탐색 모음이 있습니다.
참고: 홈 페이지를 사용하여 자신에 대해 작성하고 다른 내부 페이지에는 프로젝트, 이력서 등을 작성하십시오.
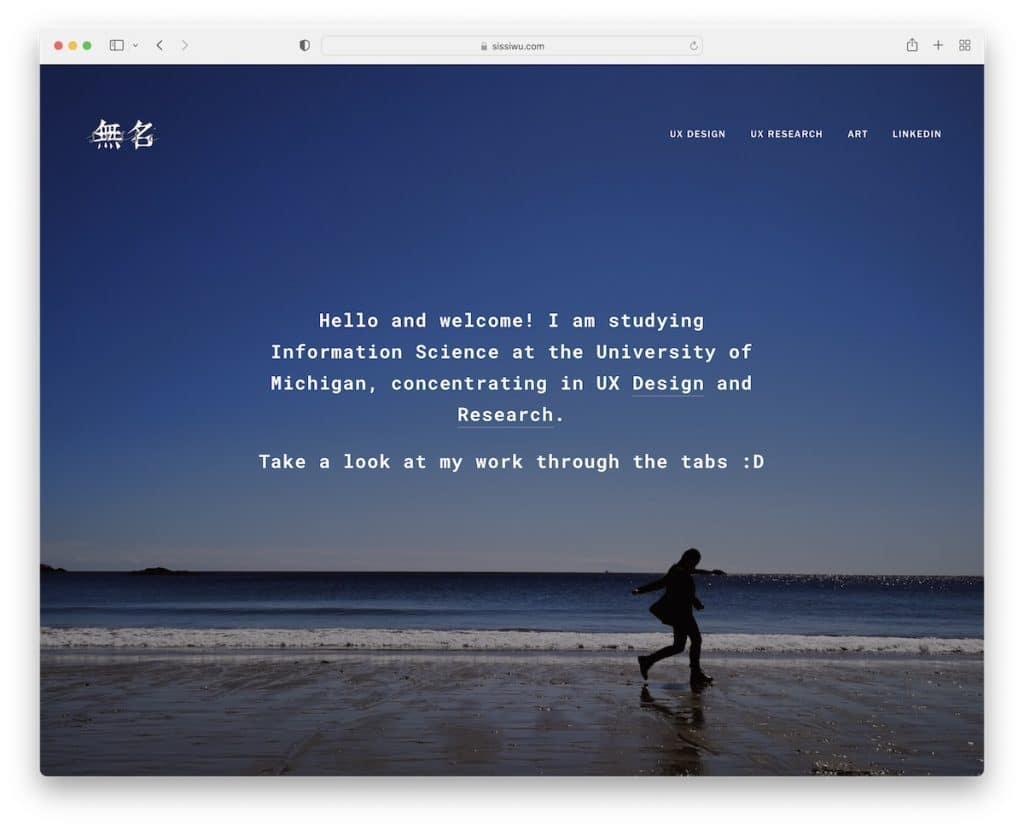
7. 우밍시
내장: Squarespace

Mingxi Wu는 애니메이션 배경, 텍스트 오버레이, 작품 링크가 있는 전체 화면 학생 포트폴리오 웹사이트입니다. 그러나 메뉴를 통해 포트폴리오에 액세스할 수도 있습니다. 마찬가지로 탐색 모음의 링크를 통해 Mingxi의 LinkedIn 프로필을 확인할 수 있습니다.
참고: 전체 화면 배경 이미지 또는 비디오(또는 슬라이더)가 있는 단일 섹션 홈 페이지를 사용하십시오.
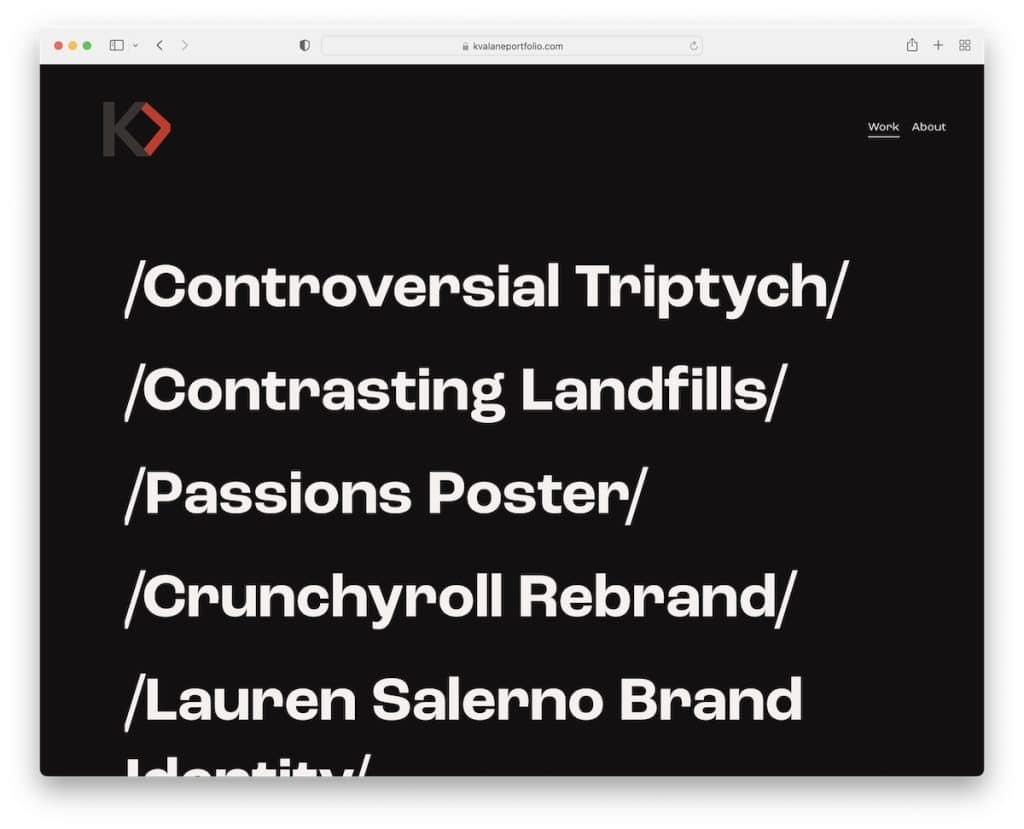
8. 케일라 발란
내장: Squarespace

Kayla Valane의 웹사이트는 검은색 배경의 텍스트 모음처럼 느껴지지만 텍스트 위로 마우스를 가져가면 상황이 훨씬 더 흥미로워집니다. 호버 효과는 주제와 관련된 다양한 이미지를 보여줍니다.
집/직장 페이지 외에도 Kayla는 자신에 대해 더 많이 공유하는 페이지가 하나 더 있습니다.
참고: 밝은 디자인을 사용하는 대신 어두운 디자인을 사용하여 좀 더 고급스러운 느낌을 줄 수 있습니다.
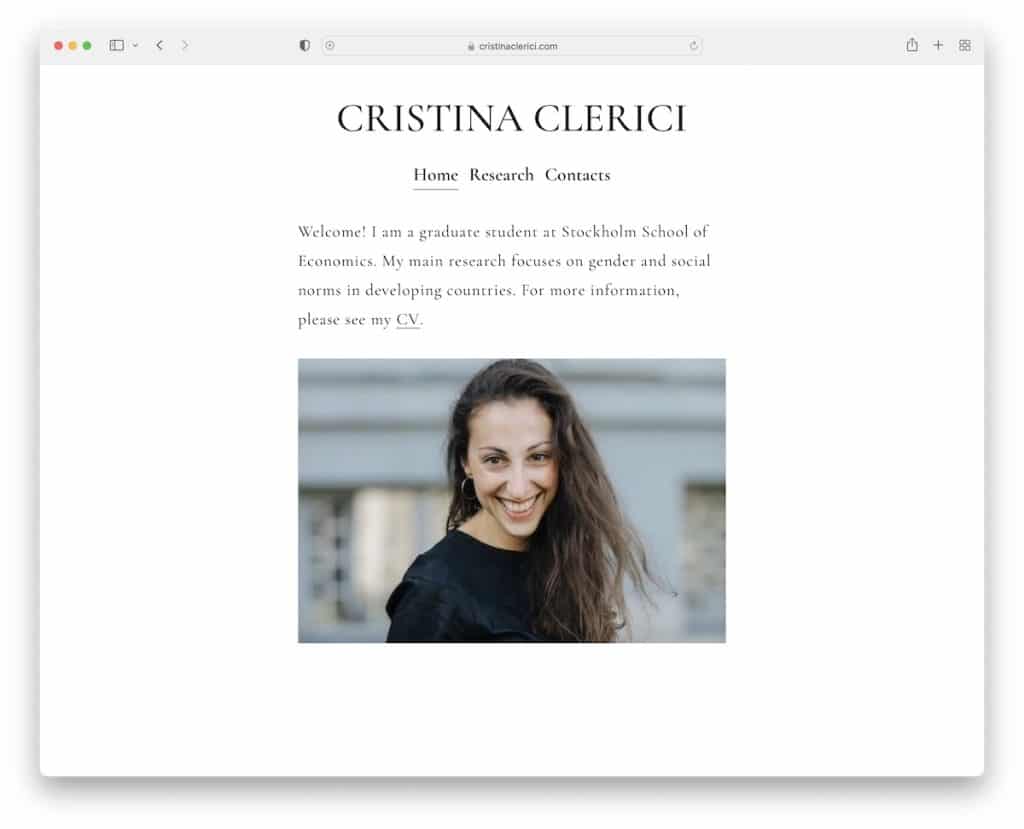
9. 크리스티나 클레리치
내장: Squarespace

Cristina Clerici는 가정, 연구 및 연락처로 구분된 3페이지 분량의 학생 포트폴리오 웹사이트를 운영하고 있습니다.
홈페이지는 짧은 약력과 CV 링크, 이미지로 시작합니다. 이 사이트에는 일반 플로팅 머리글이 있지만 바닥글은 없습니다.
참고: 깔끔한 모양을 위해 바닥글 없이 페이지를 만드십시오.
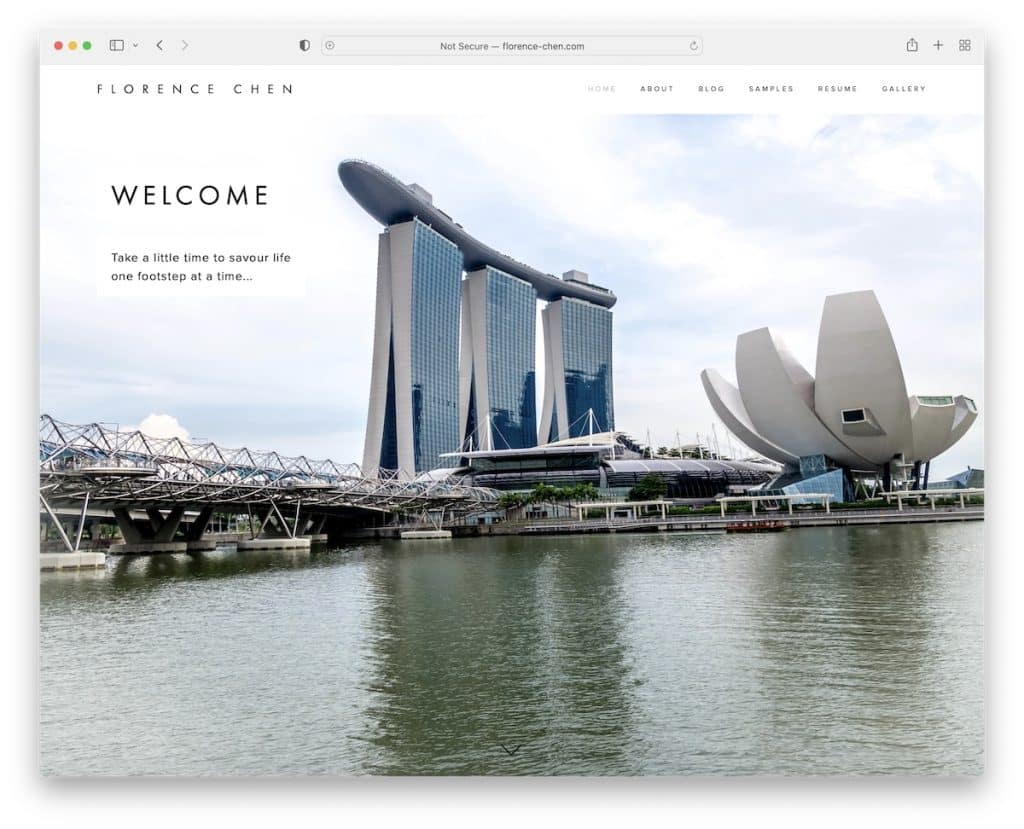
10. 플로렌스 첸
내장: Squarespace

Florence Chen은 시차 효과, 제목 및 텍스트가 있는 큰 영웅 이미지를 가지고 있습니다. 머리글은 가볍고 단순하며 바닥글에는 위로 가기 버튼과 소셜 미디어 링크가 있습니다.
첫 페이지에 있는 유일한 다른 내용은 그 자리에서 플로렌스에 익숙해지는 전기입니다.
참고: 더 매력적인 느낌을 위해 시차 효과를 추가합니다.
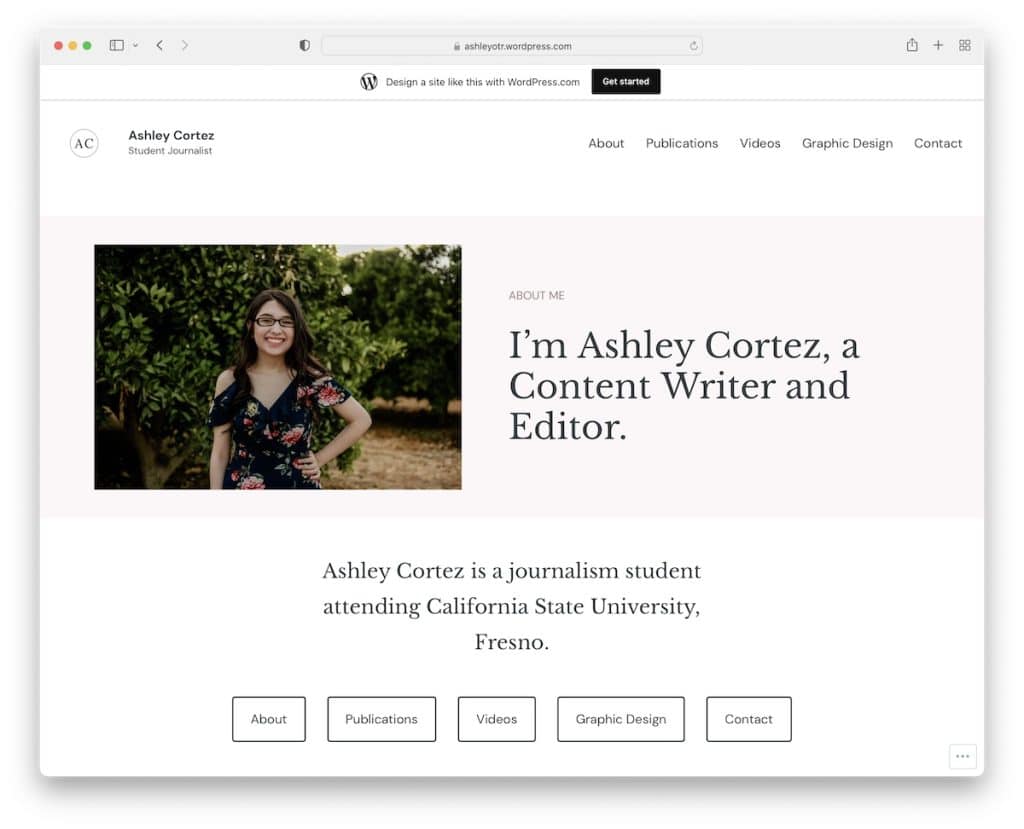
11. 애슐리 코르테즈
내장: 워드프레스


Ashley Cortez는 영웅 이미지의 이미지와 텍스트, 아래의 추가 메뉴 탭(기본 탐색 모음에서 액세스하지 않는 경우)이 있는 미니멀한 분위기의 무료 WordPress 웹사이트입니다.
바닥글은 단순한 "방문해주셔서 감사합니다!"입니다. (아무도 하지 않는!) 및 소셜 미디어 아이콘.
참고: 무료 플랫폼을 사용하더라도 여전히 아름다운 학생 웹사이트를 만들 수 있습니다.
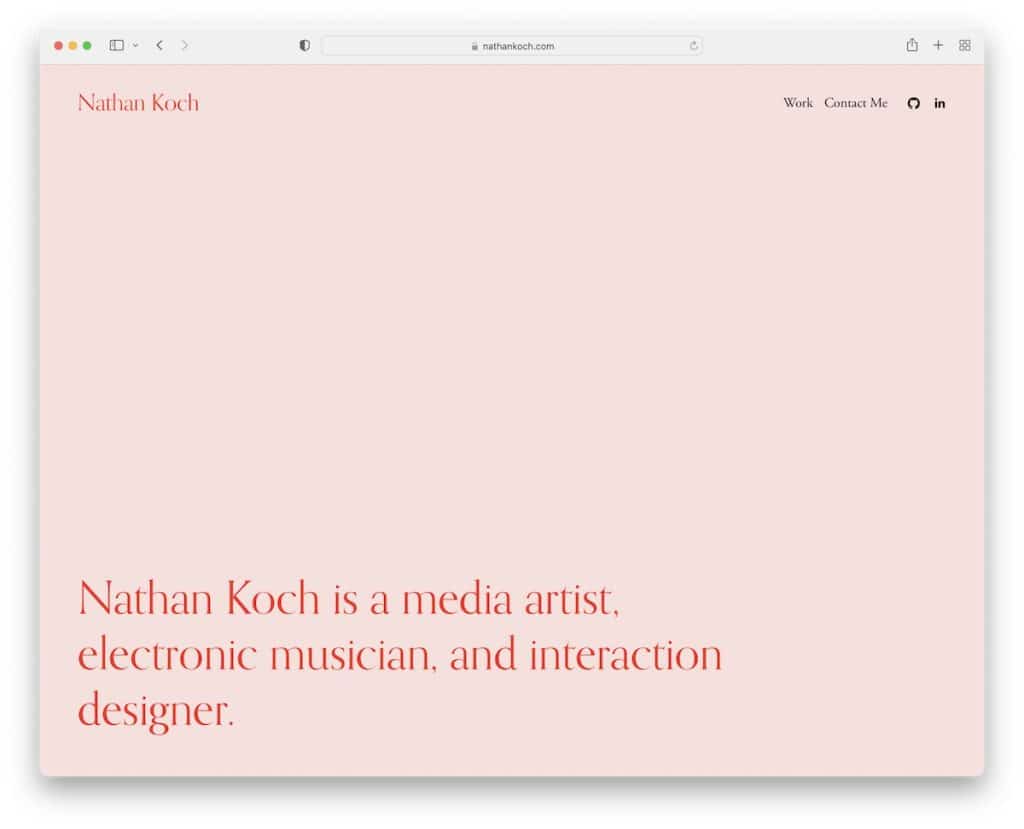
12. 나단 코흐
내장: Squarespace

Nathan Koch 사이트의 독특한 점은 접은 부분 위의 매우 큰 공백 패치와 하단에 텍스트가 있다는 것입니다. 텍스트를 더 강조하여 깔끔한 웹 사이트 모양을 제공합니다.
머리글과 바닥글은 베이스와 동일한 배경색을 유지하여 미니멀한 디자인을 그대로 유지합니다.
또한 업무 경험이 있는 타임라인과 놓칠 수 없는 "연락처"도 찾을 수 있습니다.
참고: 충분한 여백은 제대로만 사용하면 정말 잘 작동할 수 있습니다.
13. 강원
내장: Squarespace

Kantwon의 학생 웹사이트는 단순한 편이지만 스크롤링 모험을 향상시키는 눈에 띄는 세부 사항과 요소가 많이 있습니다. 힌트: Kantwon은 한 페이지 웹사이트 레이아웃에서 이모티콘을 많이 사용합니다.
참고: 우리는 모두 그림 이모티콘으로 자신을 표현하는 데 익숙하므로 웹 사이트에서도 사용하지 않겠습니까?
14. 마티 셰르징거
내장: Webflow

영웅 섹션의 평범한 배경에 소개 텍스트가 방문자의 관심을 끌 수 있음이 입증되었습니다.
Matti Scherzinger는 이를 잘 알고 있으며 소셜 미디어 및 이메일에 대한 링크가 있는 바닥글과 프로젝트 예제가 포함된 홈 페이지를 계속합니다.
참고: 텍스트를 사용하여 방문자의 관심을 유발하십시오(굵은 글씨와 대문자 사용).
우리는 또한 귀하의 편의를 위해 최고의 Webflow 웹 사이트를 큐레이팅하는 것을 정말 즐겼습니다.
15. 온예카치 느와부에제
내장: Webflow

Onyekachi Nwabueze는 스크롤 없이 볼 수 있는 부분에 멋지고 환영하는 애니메이션이 포함된 대화형 웹사이트를 보유하고 있습니다.
이 개인 사이트는 평범한 분위기를 유지하면서(큰 이미지로) 독특한 스크롤 기능을 가지고 있습니다.
참고: 영웅 섹션에서 텍스트만 사용하는 것이 지루하게 들리면 눈길을 끄는 애니메이션으로 재미를 더하세요.
16. 시드니 비센티나
내장: Webflow

Nathan Koch가 여백을 많이 사용하고 스크롤 없이 볼 수 있는 부분에 작은 텍스트를 사용한다면 Cydney Vicentina는 화면 대부분을 채우는 LARGE 제목과 텍스트를 사용합니다. 그러나 가독성을 높이기 위해 여백이 여전히 존재합니다.
또한 홈페이지에는 작품을 전시하는 여러 전폭 섹션과 프로젝트를 매우 자세하게 볼 수 있는 링크가 있습니다.
참고: 작품과 프로젝트를 대담하게 표현하려면 배경 이미지가 있는 큰 섹션을 사용하세요.
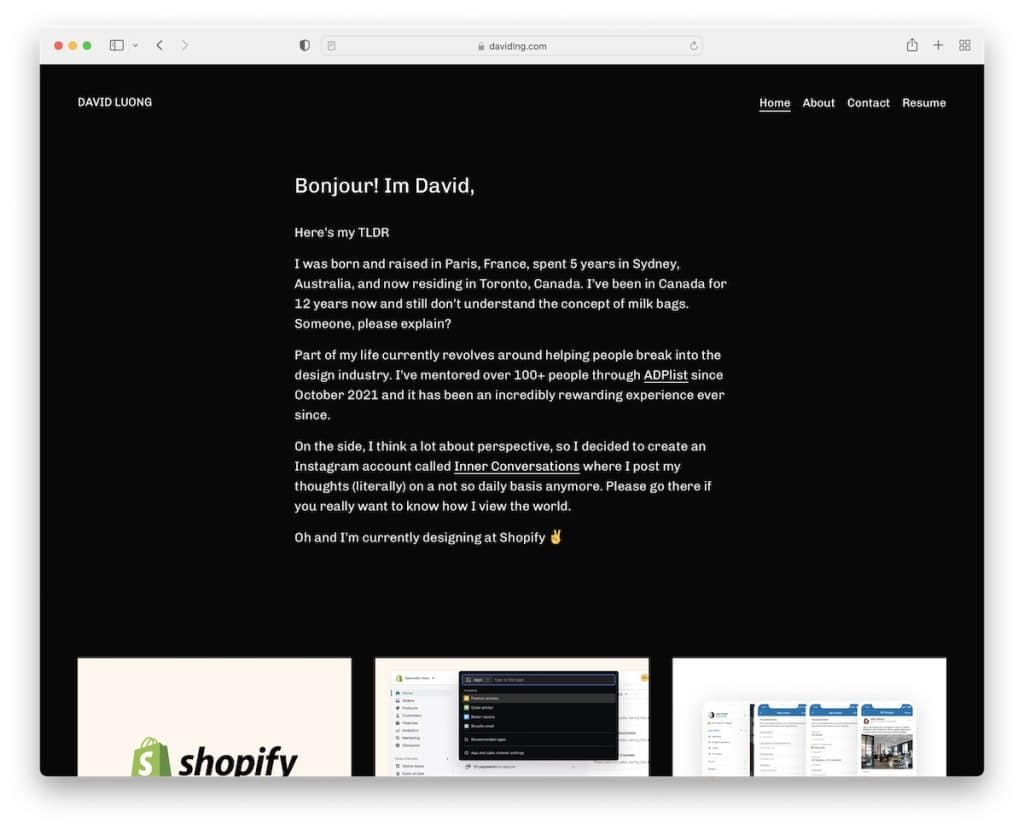
17. 데이비드 루옹
내장: Squarespace

David Luong은 영웅 영역에 약력이 있고 그 뒤에 과거 프로젝트 및 참여 그리드가 있는 어두운 웹 사이트의 또 다른 좋은 예입니다.
고정 메뉴를 사용하면 페이지 간에 훨씬 쉽게 이동할 수 있는 반면 바닥글에는 소셜 미디어 아이콘만 있습니다.
참고: 작업, 프로젝트 및 경험에 대한 자세한 정보에 대한 링크가 포함된 그리드를 만드십시오.
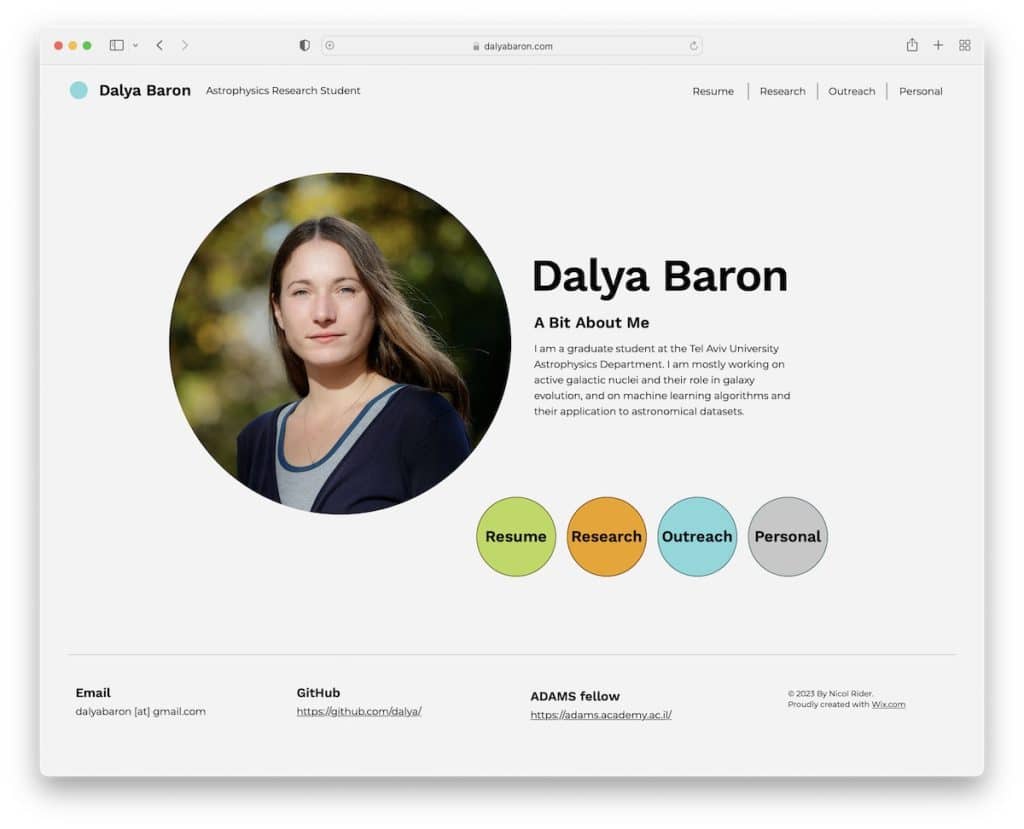
18. 달리아 바론
내장: Wix

Dalya Baron은 다른 섹션에 대한 원형(메뉴) 버튼 링크와 함께 나에 대한 짧은 텍스트가 있는 자신의 원형 이미지를 가지고 있습니다.
전체 웹 사이트가 동일한 배경을 사용하는 동안 바닥글은 선으로 구분되어 멋지고 단순한 디테일입니다.
참고: 홈 페이지에 내 정보 텍스트를 추가하면 모든 사람이 귀하에 대해 더 빨리 알 수 있습니다.
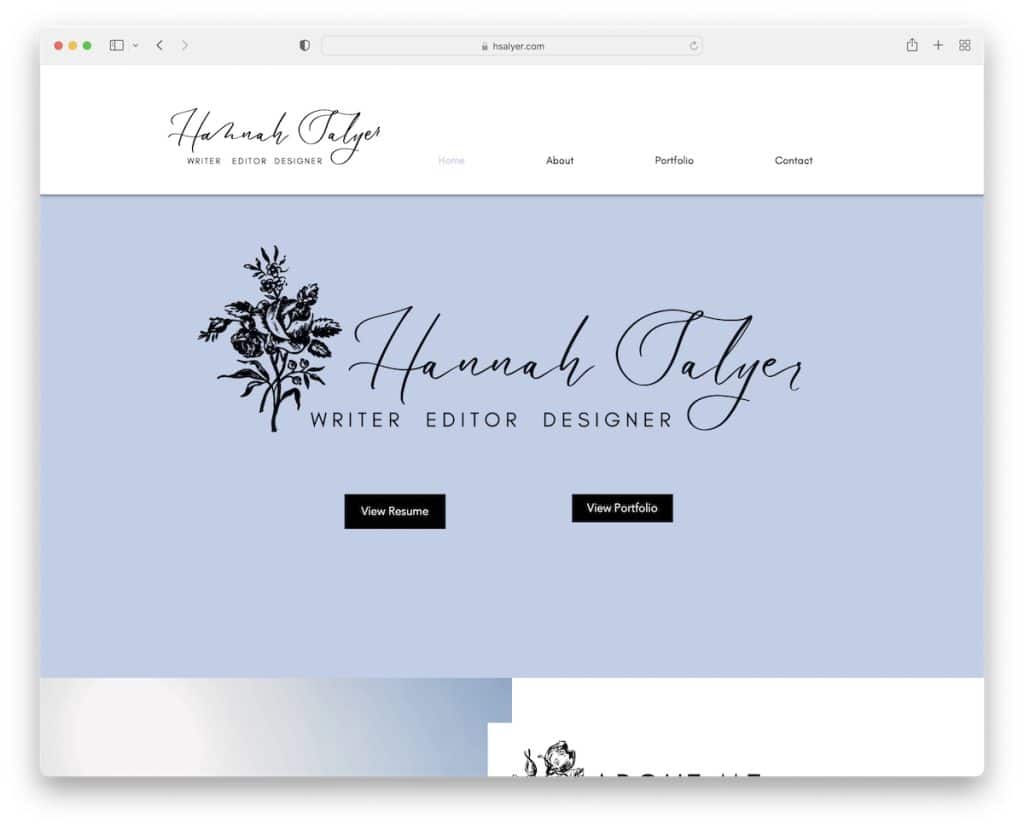
19. 한나 살리에르
내장: Wix

Hannah Salyer는 섹션을 보다 쉽게 안내하는 플로팅 헤더가 있는 한 페이지짜리 학생 웹 사이트를 운영합니다. 그러나 Hannah는 기본 페이지를 더 복잡하지 않게 유지하기 위해 별도의 페이지에 포트폴리오 카테고리를 가지고 있습니다.
바닥글에는 추가 정보 및 링크와 연락처 양식이 포함되어 있습니다.
참고: 한 페이지 사이트에서 플로팅 메뉴를 사용하여 섹션 사이를 더 빠르게 이동할 수 있습니다.
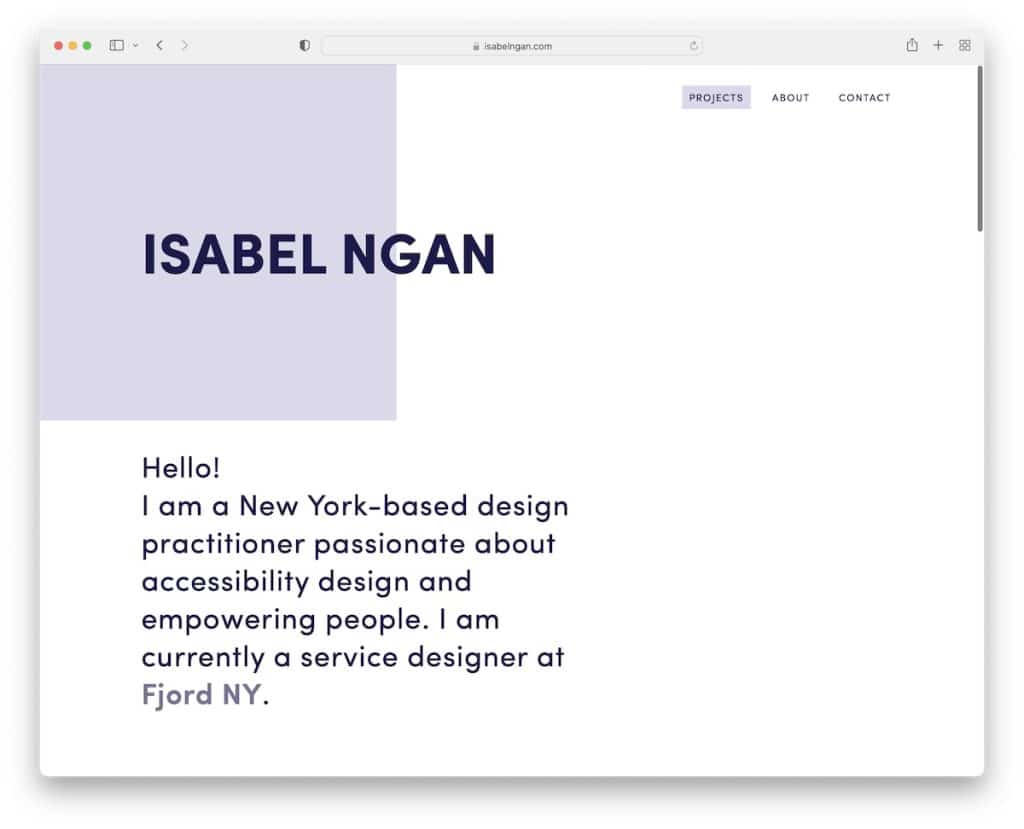
20. 이사벨 응안
내장: Webflow

Isabel Ngan은 반응형 웹 디자인으로 미니멀리즘을 추구하는 방법을 알고 있지만 동시에 창의적인 터치로 웹 디자인을 풍부하게 합니다.
이 학생 웹사이트에는 플로팅 헤더가 없기 때문에 위로 가기 버튼이 정말 편리합니다.
또한 스크롤하는 동안 콘텐츠가 로드되어 더 즐거운 경험을 제공하는 것을 보고 싶습니다.
참고: 단순성과 창의성을 결합하면 사이트를 더 흥미롭게 탐색할 수 있습니다.
