Elementor에서 숫자 페이지 매김 스타일을 지정하는 방법
게시 됨: 2022-12-17Elementor에는 웹 사이트에 블로그 게시물을 표시하는 데 사용할 수 있는 게시물 및 아카이브 게시물의 두 가지 기본 위젯이 있습니다. Posts 위젯은 아카이브되지 않은 페이지(예: 블로그 페이지)에 블로그 게시물을 표시하는 데 사용되는 반면 Archive Posts 위젯은 아카이브 페이지(예: 카테고리 페이지, 태그 페이지 등)에 블로그 게시물을 표시하는 데 사용됩니다. .
Posts 위젯과 Archive Posts 위젯에는 숫자 페이지 매김을 활성화하여 게시물 피드를 페이지로 분할하는 옵션이 있습니다. 다른 요소와 마찬가지로 숫자 페이지 매김의 스타일을 지정하여 매력적으로 보이게 하고 웹 사이트의 디자인 체계와 일치시킬 수도 있습니다. 이 게시물에서는 Elementor에서 숫자 페이지 매김의 스타일을 지정하는 방법을 보여줍니다.
Elementor에서 숫자 페이지 매김 스타일 지정
Elementor에서 숫자 페이지 매김 스타일을 지정하는 두 가지 옵션이 있습니다. 먼저 기본 제공 스타일 지정 옵션을 사용할 수 있습니다. 둘째, 사용자 지정 CSS를 사용하여 숫자 페이지 매김을 추가로 꾸밀 수 있습니다. 이 게시물에서는 두 가지 옵션을 모두 다룹니다.
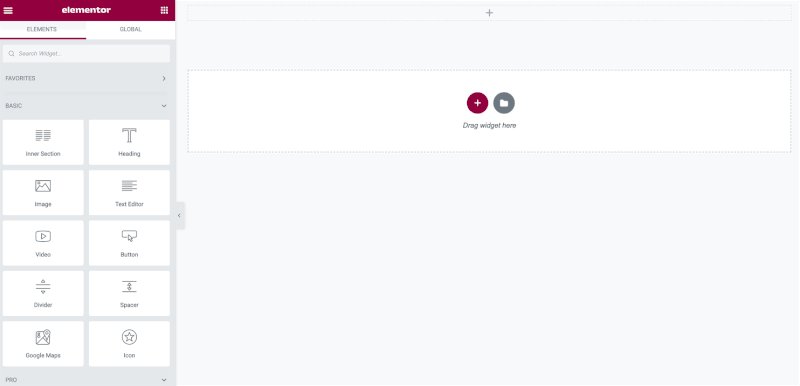
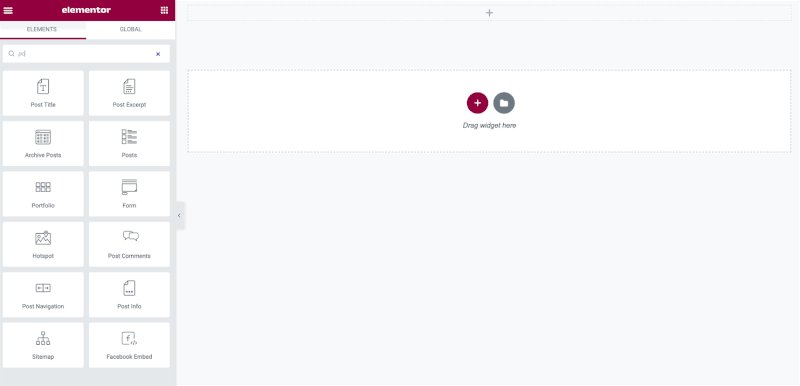
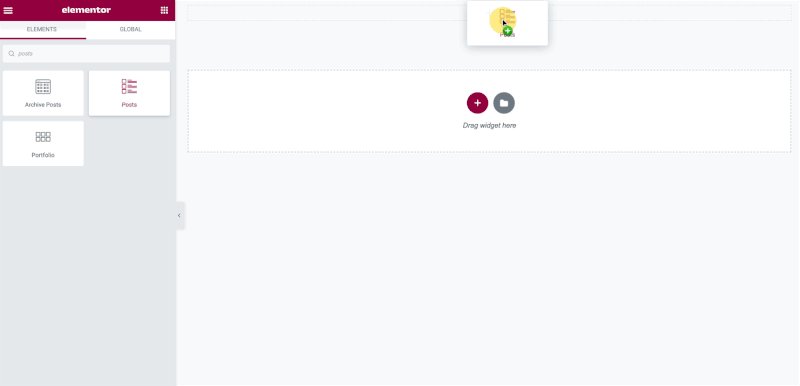
시작하기 전에 새 페이지를 만들고 Elementor로 편집할 수 있습니다(또는 Elementor로 기존 페이지를 편집할 수 있음). 엘리멘터가 처음이신가요? Elementor 사용법을 배우려면 이전 내용을 읽으십시오. 그런 다음 게시물 위젯(또는 사용자 정의 아카이브 템플릿을 생성하려는 경우 아카이브 게시물 위젯)을 위젯 패널에서 드래그하여 캔버스 영역에 추가합니다.

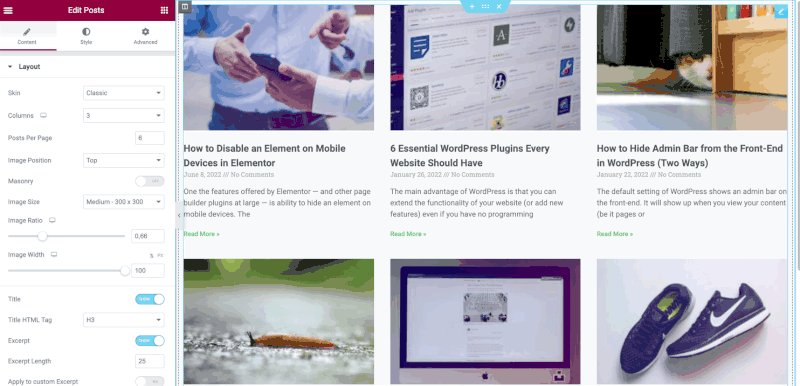
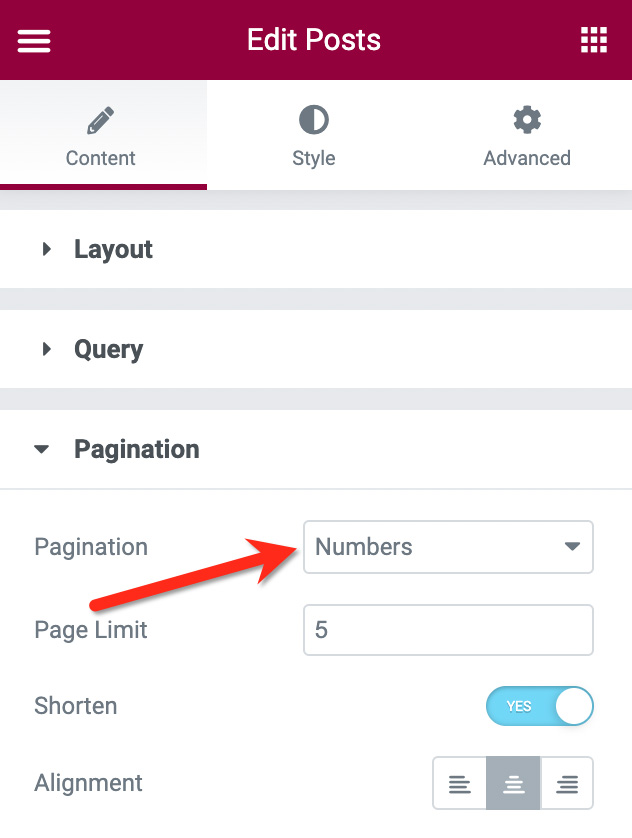
게시물 위젯이 배치되면 설정 패널로 이동하여 페이지 매김 블록을 엽니다. 페이지 매김 옵션에서 숫자 를 선택합니다.

위의 스크린샷에서 볼 수 있듯이 페이지 제한을 설정하고 단축 옵션을 활성화할 수도 있습니다. 기본 설정을 완료하면 설정 패널의 스타일 탭으로 전환하여 페이지 매기기 스타일을 시작할 수 있습니다.
— 내장된 스타일 지정 옵션을 사용하여 숫자 페이지 매김 스타일 지정
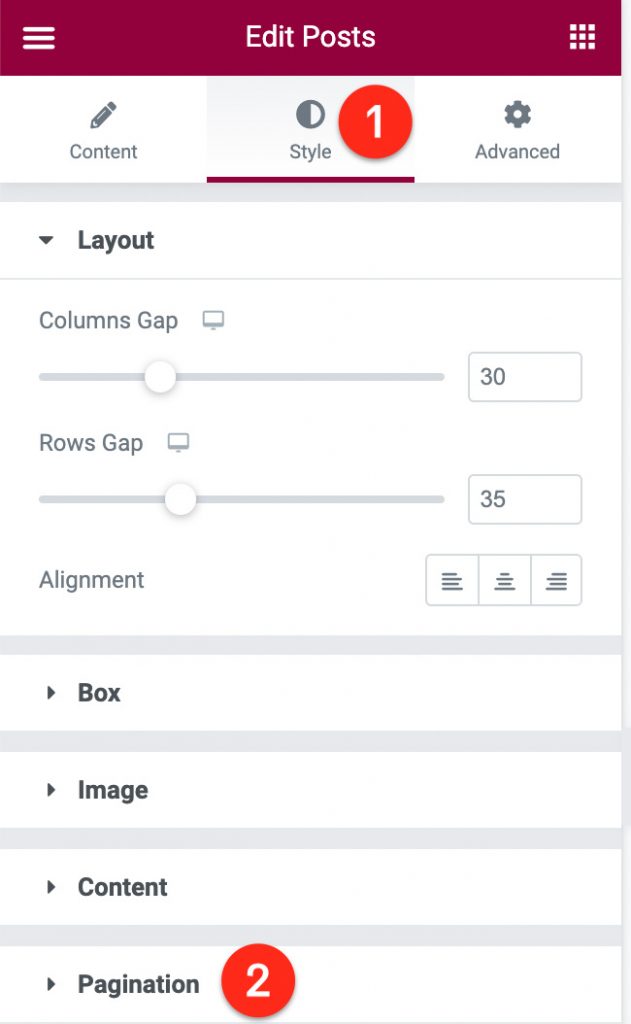
페이지 매김 스타일을 지정하려면 설정 패널의 스타일 탭에서 페이지 매김 블록을 열 수 있습니다.

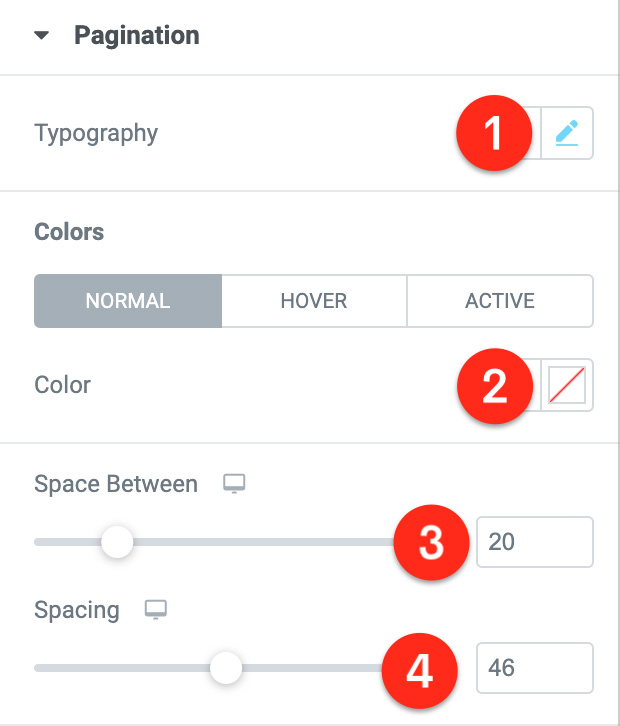
페이지 매김 블록을 열면 글꼴 모음, 글꼴 크기, 글꼴 스타일, 글꼴 높이 등을 포함하는 타이포그래피, 텍스트 색상, 숫자 사이의 간격 및 페이지 매김 간격과 같이 설정할 수 있는 몇 가지 설정 옵션이 표시됩니다.

텍스트 색상의 경우 각 페이지 상태(일반, 호버 및 활성)에 대한 색상을 설정할 수 있습니다.
페이지 매기기 스타일을 지정하면 페이지를 게시/업데이트할 수 있습니다.
편리한 팁. 페이지 매김을 적용할 웹 사이트에 여러 페이지가 있는 경우 전역 글꼴과 전역 색상을 만들 수 있습니다. 이렇게 하면 나중에 페이지 매김을 변경하려는 경우 시간을 절약할 수 있습니다.
— 사용자 지정 CSS를 사용하여 숫자 페이지 매김 스타일링
위에서 볼 수 있듯이 숫자 페이지 매김을 위해 Elementor에서 제공하는 내장 스타일 옵션은 제한적입니다. 타이포그래피 설정, 텍스트 색상 및 페이지 매김 간격만 설정할 수 있습니다.
숫자 페이지 매김을 더 꾸미기 위해 사용자 정의 CSS를 사용할 수 있습니다. 맞춤 CSS를 추가하기 전에 타이포그래피 설정과 텍스트 색상을 기본값으로 설정했는지 확인하세요. .
Elementor 자체에서 숫자 페이지 매김의 구조는 다음과 같습니다.
- 페이지 매김 자체/래퍼
- 페이지 번호
- 활성 상태의 페이지 번호

위의 숫자 페이지 매김 구조의 각 요소에는 다음과 같은 고유한 클래스 선택기가 있습니다.

- 래퍼:
.elementor-pagination - 페이지 번호:
.page-numbers - 활성 번호:
.page-numbers.current
위의 선택기를 사용하여 사용자 정의 CSS 코드를 사용하여 사용자 정의 스타일을 적용할 요소를 대상으로 지정할 수 있습니다.
## 래퍼
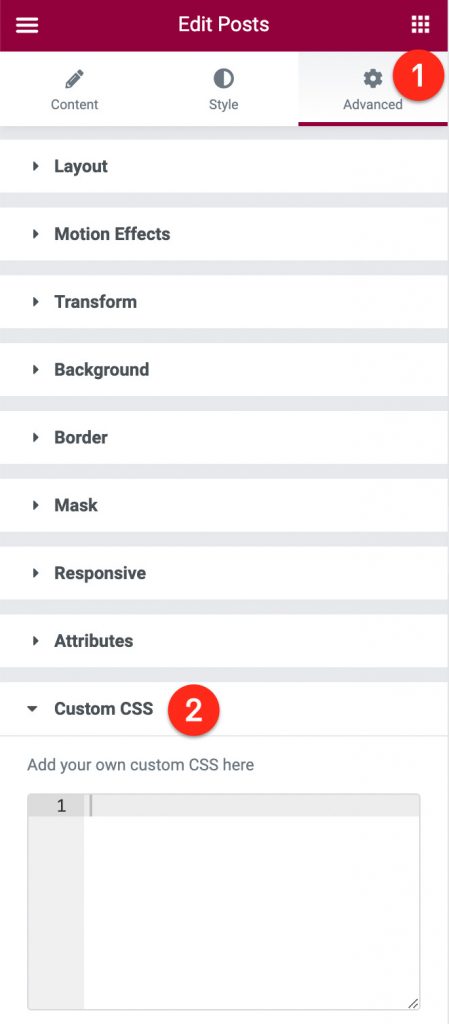
먼저 캔버스 영역에서 Posts 위젯(또는 Archive Posts 위젯)을 선택하여 편집합니다. 그런 다음 설정 패널의 고급 탭으로 이동하여 사용자 정의 CSS 블록을 엽니다.

사용 가능한 필드/CSS 편집기에서 selector .elementor-pagination{} 을 입력합니다. 그런 다음 중괄호 사이에 CSS 콘텐츠/선언을 추가할 수 있습니다. 예시:
선택기 .elementor-pagination{
패딩: 30픽셀 20픽셀 40픽셀 20픽셀;
배경: #E1FD13;
}## 페이지 번호
위의 래퍼와 동일하게 설정 패널의 CSS 편집기에서 selector .page-numbers{} 를 입력하여 페이지 번호를 대상으로 지정할 수 있습니다. 그런 다음 중괄호 사이에 CSS 선언을 추가할 수 있습니다. 예시:
선택자 .page-numbers{
font-family: mulish;
글꼴 크기: 15px;
선 높이: 20px;
패딩: 10px 15px;
색상:#FFFFFF;
배경: #0161cd;
전환: 모두 .5초;
테두리 반경: 20px;
} 호버 상태에서 페이지 번호에 다른 스타일을 사용하려면 페이지 번호 선택기에 :hover 옵션을 추가하고 CSS 선언의 일부 속성에 다른 값을 사용할 수 있습니다. 예를 들어 다음 CSS 코드는 호버 상태에서 페이지 번호의 배경색과 텍스트 색상을 변경합니다( background 속성 및 color 속성 값에 주의).
선택기 .page-numbers:hover{
font-family: mulish;
글꼴 크기: 15px;
선 높이: 20px;
패딩: 10px 15px;
색상:#384958;
배경: #edf2f7;
전환: 모두 .5초;
테두리 반경: 20px;
}## 활성 번호
설정 패널의 CSS 편집기에서 selector .page-numbers.current{} 를 입력하여 시작하여 숫자 페이지 매김의 활성 번호를 대상으로 지정합니다. 다음으로 중괄호 사이에 CSS 선언을 추가할 수 있습니다. 예시:
선택기 .page-numbers.current{
font-family: mulish;
글꼴 크기: 15px;
선 높이: 20px;
패딩: 10px 15px;
색상:#384958;
배경: #edf2f7;
전환: 모두 .5초;
테두리 반경: 20px;
}사용자 정의 CSS를 통한 숫자 페이지 매김 스타일의 더 많은 예를 보려면 다음 Elementor 블로그 페이지 템플릿을 다운로드할 수 있습니다. 템플릿을 가져온 후 게시물 위젯을 편집하고 설정 패널의 고급 탭에서 사용자 지정 CSS 블록을 열어 CSS 코드 스니펫을 볼 수 있습니다.
- Wilis Elementor 블로그 페이지 템플릿
- Putri Tidur Elementor 블로그 페이지 템플릿
- Panderman Elementor 블로그 페이지 템플릿
결론
Elementor에는 웹 사이트에 숫자 페이지 매김을 추가하는 기본 기능이 있습니다. 블로그 페이지 또는 아카이브 페이지(카테고리 페이지, 태그 페이지, 작성자 아카이브 페이지 등)에서 기능을 사용할 수 있습니다. Elementor의 다른 요소와 마찬가지로 숫자 페이지 매김 스타일을 지정하는 두 가지 옵션이 있습니다. 첫째, Elementor에서 제공하는 기본 제공 스타일 옵션을 사용할 수 있습니다. 또는 사용자 정의 CSS를 통해 사용자 정의 스타일을 얻을 수 있습니다. 물론 후자의 옵션에는 약간의 CSS 지식이 필요합니다.
