Svelte vs React: 기능, 성능 등
게시 됨: 2023-02-25현재 웹 개발 생태계에서 JavaScript 프레임워크는 거의 모든 웹 개발자가 개발 프로세스를 보다 쉽고 생산적으로 만들기 위해 사용하고 있는 것입니다. 그러나 우리가 사용하는 기술이 계속 개선됨에 따라 프레임워크도 계속 진화하여 더 우수하고 단순하며 때로는 훨씬 더 복잡한 프레임워크가 출시됩니다.
이렇게 많은 선택 사항으로 인해 요구 사항에 가장 적합한 프레임워크를 선택하는 것이 정말 어려워질 수 있습니다.
이 기사에서는 오늘날 가장 큰 JavaScript 프레임워크 중 두 가지인 Svelte와 React에 대해 이야기할 것입니다. 우리는 그것들을 정면으로 비교하고 각 프레임워크의 장단점을 나열하여 당신이 그들 중 하나를 선택하는 데 도움을 줄 것입니다.
Svelte는 무엇입니까?
Svelte는 빠르고 유연하며 사이버네틱하게 향상된 웹 애플리케이션을 구축하기 위한 프레임워크입니다. GitHub 리포지토리에서 60,000개 이상의 별을 자랑하는 "가장 만족한 개발자"와 함께 "가장 사랑받는 JavaScript 프레임워크"로도 알려져 있습니다.
Svelte 애플리케이션 및 구성 요소는 JSX와 유사한 템플릿 구문으로 확장된 HTML 파일인 .svelte 파일에서 정의됩니다.
역사
Svelte는 Svelte 자체를 만든 Rich Harris가 개발한 Ractive.js에서 유래했습니다. Svelte는 Ractive를 계승하도록 설계되었습니다. 2016년에 출시된 Svelte의 첫 번째 버전은 기본적으로 Ractive였지만 컴파일러가 있었습니다.
"Svelte"라는 이름은 Rich Harris와 The Guardian의 동료들이 선택했습니다. 시간이 지남에 따라 점점 더 많은 개발자가 Svelte에 대해 알게 되고 관심을 갖게 되었습니다. 2019년까지 Svelte는 즉시 TypeScript 지원을 통해 웹 앱을 구축하는 본격적인 도구가 되었습니다.
SvelteKit 웹 프레임워크는 2020년에 발표되었고 2021년에 베타에 들어갔습니다.
주요 특징들
Svelte는 사용자 인터페이스 구축에 대한 근본적이고 새로운 접근 방식입니다. React 및 Vue와 같은 기존 프레임워크는 대부분의 작업을 브라우저 에서 수행하는 반면 Svelte는 해당 작업을 앱을 빌드할 때 발생하는 컴파일 단계 로 이동합니다.
Svelte는 런타임 시 애플리케이션 코드를 해석하는 대신 빌드 시 이상적인 JavaScript로 앱을 변환합니다. 즉, 프레임워크 추상화의 성능 비용을 지불하지 않으며 앱이 처음 로드될 때 패널티가 발생하지 않습니다.
Svelte로 전체 앱을 빌드하거나 기존 코드베이스에 점진적으로 추가할 수 있습니다. 기존 프레임워크에 대한 의존성 오버헤드 없이 어디서나 작동하는 독립 실행형 패키지로 구성 요소를 제공할 수도 있습니다.
Svelte의 장단점
모든 프레임워크와 마찬가지로 Svelte에는 장점과 단점이 모두 있습니다. Svelte vs React에 전념하기 전에 전체 그림을 이해하는 것이 중요합니다.
Svelte가 개발자에게 제공하는 장단점을 살펴보겠습니다.
Svelte의 장점
다음은 Svelte 사용의 주요 이점 중 일부입니다.
- 가상 DOM 없음: Svelte는 컴파일러이며 가상 DOM을 사용하지 않습니다. Svelte는 런타임 에 작업을 수행하기 위해 기다리지 않고 빌드 시 앱에서 변경될 수 있는 방법을 아는 컴파일러입니다. 이것은 다른 웹 프레임워크에 비해 Svelte의 매우 중요한 이점입니다.
- 상용구 감소: 작성해야 하는 코드의 양을 줄이는 것은 Svelte의 명시적인 목표입니다. Svelte는 이 기사의 뒷부분에서 설명할 더 나은 반응성, 바인딩 및 최상위 요소와 같은 것을 구현하여 코드의 가독성을 향상시키는 최소한의 소란으로 사용자 인터페이스를 구축하도록 도와줍니다.
- 진정한 반응성: Svelte는 그 자체로 언어이며 기본적으로 반응성이 활성화되어 있습니다. 코드를 반응형으로 만드는 데 필요한 특별한 코드 줄이 없으며, 선언하는 모든 변수는 기본적으로 반응형입니다. Svelte는 상태 변경 시 계산되는 파생 선언 및 문도 지원합니다.
- 배우기 쉬움: Svelte는 바닐라 HTML, CSS 및 JavaScript/TypeScript로 구성된 하이브리드 언어를 제공합니다. 배우기 위해 새로운 개념이나 JSX와 같은 특수 구문을 배울 필요가 없으므로 배우기가 더 쉽습니다. Svelte의 문서는 따라하기가 매우 쉽고 상세한 내장 튜토리얼을 제공합니다.
Svelte의 단점
다음은 Svelte 사용의 주요 단점입니다.
- 상대적으로 더 작은 생태계: Svelte는 새로운 프레임워크이기 때문에 React와 같은 프레임워크와 비교할 때 아직 주변에 매우 큰 생태계가 없습니다.
- 고유한 UX: Svelte는 HTML, CSS 및 JavaScript/TypeScript를 사용하지만 대부분의 다른 프레임워크 작동 방식과 다른 고유한 요소를 도입합니다. JSX에 익숙하고 Svelte로 전환하려고 하면 내보내기 키워드가 다르게 사용되고
onClick대신on:click사용하는 것과 같은 몇 가지 이상한 점을 발견할 수 있습니다.
반응이란 무엇입니까?
React는 JavaScript 생태계에 존재하는 최초의 오래된 웹 프레임워크 중 하나이며 오늘날 가장 인기 있고 널리 사용되는 웹 프레임워크입니다. 대화식 UI를 쉽고 효율적으로 만드는 방법을 제공합니다.
React는 JSX를 사용하여 애플리케이션을 만들고 이를 기반으로 구축된 엄청난 수의 라이브러리를 가지고 있어 매우 안정적인 프레임워크가 됩니다.
역사
React는 다양한 웹사이트를 위한 동적 인터페이스를 만들기 위한 도구로 Meta가 2013년에 만들었습니다. React 컴포넌트로 구축된 DOM 요소의 표현인 가상 DOM은 React의 기반입니다.
그 이후로 전체 JavaScript 커뮤니티에서 웹 개발을 더 쉽게 할 수 있도록 수많은 새로운 기능을 포함하도록 발전했습니다.
주요 특징들
이제 React가 무엇인지 잘 이해했으므로 React를 인기 있게 만든 몇 가지 주요 기능을 살펴보겠습니다.
JSX
React는 렌더링 로직이 다른 UI 로직(이벤트, 상태 관리)과 결합되어 함께 관리되어야 한다는 점에서 개발되었습니다. 이러한 이유로 React는 기술(HTML과 JavaScript를 별도의 파일로 분리)을 분리하는 대신 JSX( JavaScript XML)를 사용합니다. JSX를 사용하면 JavaScript 내에서 마크업을 작성할 수 있으므로 단일 .jsx 파일 내에서 구성 요소의 로직 및 마크업을 작성할 수 있는 강력한 기능을 제공합니다.
컴포넌트 기반
React에서는 자체 상태를 관리하는 캡슐화된 구성 요소를 빌드한 다음 구성하여 복잡한 UI를 만듭니다. 구성 요소 논리는 템플릿 대신 JavaScript로 작성되므로 앱을 통해 풍부한 데이터를 쉽게 전달하고 상태를 DOM에서 제외할 수 있습니다.
선언적
React를 사용하면 대화형 UI를 쉽게 만들 수 있습니다. 애플리케이션의 각 상태에 대한 간단한 보기를 디자인할 수 있으며 React는 데이터가 변경될 때 올바른 구성 요소만 효율적으로 업데이트하고 렌더링합니다.
반응의 장단점
Svelte와 마찬가지로 React에는 프레임워크로 선택하기 전에 알아야 할 몇 가지 이점과 단점이 있습니다.
리액트의 장점
다음은 React를 사용할 때 얻을 수 있는 최고의 이점입니다.
- 코드 재사용성: React는 개발을 위해 구성 요소를 활용하며 이러한 구성 요소의 대부분은 재사용이 가능하며 소품을 사용하여 필요에 따라 변경할 수 있습니다.
- 효율적인 SEO 최적화: 일반적으로 검색 엔진은 무거운 JavaScript 애플리케이션을 읽는 데 문제가 있습니다. React는 이 문제를 극복하여 다양한 검색 엔진에서 쉽게 탐색할 수 있도록 개발자에게 도움이 됩니다. React 앱은 서버에서 실행될 수 있으며 가상 DOM은 일반 페이지로 렌더링되어 브라우저에 반환됩니다.
- 대규모 생태계: 가장 오래된 웹 프레임워크 중 하나인 React는 새로운 것과 비교할 때 매우 큰 생태계를 가지고 있습니다. 이는 개발 관련 도움말과 함께 React 사용자가 사용할 수 있는 리소스가 많다는 것을 의미합니다.
- 라이브러리: React에는 대규모 생태계가 있기 때문에 이는 React 주변에 도구와 라이브러리를 구축하는 개발자가 많다는 것을 의미하기도 합니다. 커뮤니티는 수백만 명의 React 개발자가 정기적으로 사용하는 멋진 프로젝트를 지속적으로 릴리스합니다.
반응의 단점
React의 몇 가지 단점은 다음과 같습니다.

- 어려운 학습 곡선: 앞서 살펴본 것처럼 React는 JSX를 활용합니다. 이는 React를 막 시작하는 새로운 개발자를 위해 만들어진 매우 새로운 기술입니다. 많은 개발자들이 학습 곡선이 더 가파르고 더 어려워서 JSX를 사용하는 것을 좋아하지 않습니다.
- 라이브러리로서의 한계: React는 진정한 웹 프레임워크가 아닌 라이브러리입니다. 즉, 필요한 기능과 중요한 개발 도구가 사전 패키지로 제공되지 않습니다. 또한 이로 인해 앱이 보안 및 일관성 문제에 노출되며 개발자는 React 앱이 항상 올바르게 작동하도록 외부 라이브러리의 연속성에 의존해야 합니다.
- 부실한 문서: React 환경에는 추적하기 어려울 수 있는 지속적인 업데이트가 있기 때문에 React에는 적절한 문서가 없습니다. 이 때문에 초보자가 React를 시작하기 어려울 수 있습니다.
Svelte vs React: 일대일 비교
이제 우리는 두 웹 프레임워크의 기본 기능, 장단점을 알았으므로 어느 것이 더 좋고 어떤 것을 사용해야 하는지에 대한 결론을 얻기 위해 정면으로 비교할 수 있습니다.
인기
인기에 관해서는 현재 React를 능가할 수 있는 다른 프레임워크가 없습니다. React는 2021년 State of JavaScript에서 가장 인기 있는 웹 프레임워크 도구입니다. 이는 React가 2013년부터 JavaScript 생태계를 중심으로 Svelte와 같이 새로 개발된 프레임워크보다 우위에 있기 때문에 Svelte와 비교할 때 상당히 합리적입니다.

확장성 및 확장성
Svelte와 React는 모두 확장 가능하고 안정적인 프로덕션 지향 프레임워크입니다. 그러나 확장성과 관련하여 React는 거대한 생태계와 이를 중심으로 작업하는 커뮤니티 덕분에 Svelte보다 약간 우위에 있을 수 있습니다.
위에서 본 것처럼 React용으로 만들어진 수많은 외부 라이브러리와 도구가 있어 Svelte 및 상대적으로 작은 생태계보다 React를 확장할 수 있습니다.
속도와 성능
성능과 속도면에서 Svelte는 어떤 식으로든 React를 능가할 수 없습니다. 우리가 이미 본 것처럼 Svelte는 React가 수행하는 브라우저에서 수행하는 대신 컴파일 단계에서 대부분의 작업을 수행합니다. 이렇게 하면 성능이 크게 향상되고 서버 시작 시간이 향상됩니다.
Svelte의 다음 성능 향상은 Virtual DOM을 사용하지 않는다는 사실입니다. Svelte에 따르면 Virtual DOM은 Real DOM보다 빠를 수 있지만 느립니다. Svelte는 또한 자신의 사이트에서 이에 대한 자세한 기사를 읽을 수 있습니다.
구문 및 학습 곡선
Svelte와 React는 모두 구성 요소 기반 개발 아키텍처를 따르지만 React는 JSX를 활용하는 반면 Svelte는 자체적으로 HTML, CSS 및 JavaScript의 세 가지 표준 언어로 구성된 언어라는 점에서 차이가 있습니다.
게다가 Svelte 코드는 훨씬 더 읽기 쉽고 불필요한 코드가 없습니다. Svelte가 기본적으로 진정한 반응형이라는 사실은 이 경우 React보다 우위에 있습니다.
학습 용이성에 대해 이야기하면서 Svelte는 다시 React보다 우위에 있습니다. 그 이유는 대부분의 개발자가 프레임워크를 사용하기 전에 이미 HTML, CSS 및 JavaScript에 능통하기 때문입니다. React는 JSX를 사용하기 때문에 많은 개발자들이 JSX가 지나치게 복잡하고 이해하기 어렵다고 생각합니다.
라이브러리 크기
라이브러리 크기로 넘어가면 Svelte는 축소 및 GZipped 버전이 1.7KB에 불과해 더 가볍습니다. 반면에 React는 거의 44.5KB로 축소되고 GZip으로 압축됩니다(React와 ReactDOM이 결합됨).
보시다시피 Svelte는 React보다 거의 22배 더 가볍습니다. 즉, 기본적으로 Svelte 앱이 React 앱보다 더 빠르게 로드됩니다.
더 빠른 속도를 원한다면 호스팅 플랫폼에 대한 선택을 신중하게 고려해야 합니다. 잘못하면 비용이 더 많이 들 수 있기 때문입니다. Kinsta의 애플리케이션 호스팅 서비스는 속도나 보안을 희생하지 않고 저렴한 비용으로 쉬운 배포 및 관리 경험을 원하는 개발자에게 적합합니다. 처음부터 끝까지 Svelte 및 React 앱 배포는 MyKinsta 대시보드를 통해 몇 분 밖에 걸리지 않습니다.
생태계 및 문서
우리는 위에서 React가 JavaScript 생태계에서 가장 오래된 웹 프레임워크 중 하나이기 때문에 Svelte보다 훨씬 더 큰 생태계를 가지고 있다는 것을 이미 보았습니다. 이는 Svelte보다 React를 사용하는 동안 지원, 코드 도움말 및 리소스 찾기가 훨씬 더 쉽다는 것을 의미합니다.
그러나 문서화에 관해서는 Svelte가 React를 능가합니다. Svelte 문서는 Svelte 학습에 사용할 수 있는 최고의 독립 실행형 리소스 중 일부입니다. 내장된 대화형 자습서도 있습니다.
반면에 React는 문서가 상대적으로 부족하고 대화형이 아닙니다. 그러나 React 팀은 현재 베타 버전이며 곧 공개될 새로운 문서를 출시하기 위해 노력하고 있습니다.
고용 기회
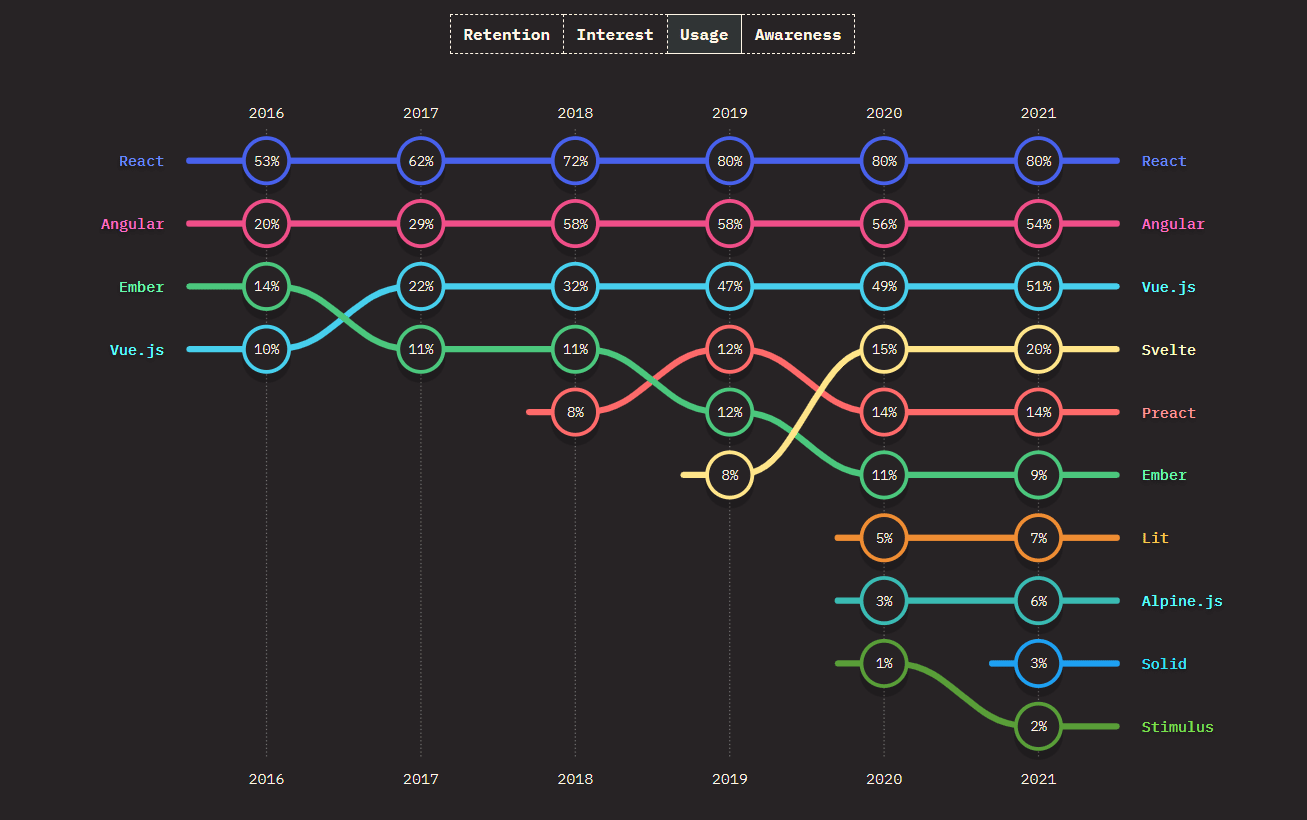
The State of JavaScript 2021에 따르면 React는 인식 및 사용 순위 모두에서 1위를 차지했으며 Svelte는 4위를 차지했습니다.
여기에서 React와 Svelte 사이에 큰 차이가 있음을 분명히 알 수 있습니다. 이는 Svelte보다 React에서 일할 기회가 더 많다는 것을 의미하기도 합니다.
신입 개발자라면 채용 가능성을 높이기 위해 React로 시작하는 것이 좋습니다.
동적 스타일링
React와 Svelte는 모두 동적 스타일 지정을 지원하지만 React가 JSX를 통해 인라인 스타일 지정을 지원한다는 점에서 차이점이 있습니다. Svelte에서는 구성 요소 파일의 별도 <style></style> 블록에 스타일을 넣습니다.
요약
React와 Svelte는 사용 사례에 따라 훌륭한 사용자 인터페이스를 구축하기 위한 훌륭한 프레임워크이며 각각 장단점이 있습니다. 여기에 제시된 비교를 기반으로 귀하의 필요에 가장 적합한 것을 결정할 수 있어야 합니다.
기술을 향상시키고자 하는 초보자라면 반드시 Svelte를 사용해보세요. 성능과 만족도 면에서 Svelte는 모든 면에서 React를 능가합니다.
그러나 숙련된 개발자이고 이미 확고한 기반을 갖추고 있다면 리소스를 찾고 지원을 받는 것이 훨씬 더 쉬운 방대한 생태계가 있는 React가 최선의 선택이 될 것입니다. 취업이 최우선인 개발자에게 React는 주니어 개발자에서 시니어 개발자 및 그 이상에 이르기까지 지속적으로 채용 공고가 흐르는 최고의 선택입니다.
두 가지 기술 중 어느 것을 선택하든 다음 단계는 애플리케이션의 호스트를 선택하는 것입니다. GitHub를 통한 빠른 배포, 초고속 속도 및 동급 최고의 보안을 위해 Kinsta의 애플리케이션 호스팅 솔루션을 살펴보십시오. 모든 프로젝트에 적합한 계획이 있으며 각 프로젝트에는 숙련된 개발자 팀의 연중무휴 전문가 지원이 제공됩니다.
Svelte와 React 중 다음에는 어떤 것을 사용할 계획이며 무엇을 구축할 예정입니까? 우리는 그것에 대해 듣고 싶습니다! 아래 댓글 섹션에서 공유하세요.
