WordPress에 목차를 추가하는 방법(3가지 방법)
게시 됨: 2023-01-13블로그에 긴 형식의 기사를 게시하는 경우 독자가 게시물의 다른 섹션으로 빠르게 이동할 수 있는 방법을 제공하고 싶을 것입니다. 목차를 만들면 이를 달성하는 데 도움이 될 수 있지만 시작하는 방법을 모를 수 있습니다.
다행스럽게도 WordPress를 사용하면 게시물에 목차를 쉽게 추가할 수 있습니다. 예를 들어 전용 플러그인을 사용하거나 블록 편집기에서 수동으로 테이블을 생성할 수 있습니다. 코딩 지식이 필요하지 않습니다!
이 게시물에서는 목차를 자세히 살펴보고 게시물에서 목차를 사용할 때의 이점에 대해 논의합니다. 그런 다음 WordPress에서 만드는 세 가지 방법을 보여 드리겠습니다. 시작하자!
WordPress의 목차 소개
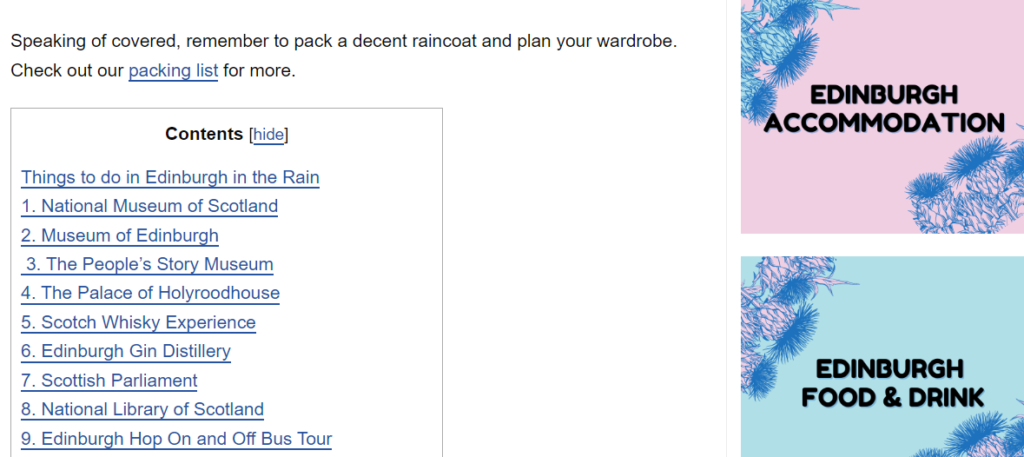
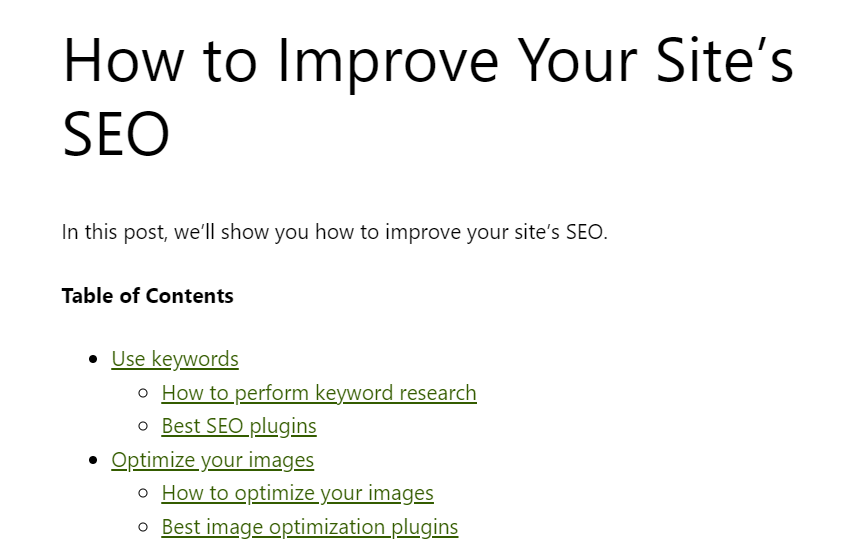
목차는 게시물의 제목과 부제 목록입니다. 각 제목에는 독자를 게시물의 해당 섹션으로 안내하는 앵커 링크가 포함되어 있습니다.
예를 들어 사용자가 기사의 특정 주제에 대해 읽으려는 경우 목차에서 관련 제목을 클릭하기만 하면 됩니다.

이렇게 하면 독자가 가장 관심 있는 섹션으로 이동하고 나머지는 건너뛸 수 있습니다. 원하는 내용을 찾기 위해 페이지를 아래로 스크롤하거나 게시물을 훑어볼 필요가 없습니다.
또한 목차는 사용자가 기사에 대한 빠른 개요를 제공하여 무엇을 기대하는지 알 수 있도록 합니다. 예를 들어 런던 방문에 대한 게시물을 작성했다면 독자는 가이드에 포함된 내용(예: 숙박할 곳, 최고의 레스토랑, 할 일 등)을 빠르게 볼 수 있습니다.
따라서 목차는 사용자 경험(UX)을 개선하고 게시물을 더 읽기 쉽게 만드는 데 도움이 될 수 있습니다. 그러면 관련 검색어에 대해 더 높은 순위를 매기는 데 도움이 될 수 있습니다.
WordPress에 목차를 추가하는 방법(3가지 방법)
지금까지 살펴본 것처럼 게시물에 목차를 사용하면 사이트 성능을 개선하는 데 도움이 될 수 있습니다. 다행스럽게도 그것들을 만드는 것은 생각보다 쉽습니다. 이제 WordPress에 목차를 추가하는 세 가지 간단한 방법을 살펴보겠습니다!
1. 목차 플러그인 설치
WordPress 사이트에 목차 플러그인을 추가하면 콘텐츠를 더 쉽게 탐색할 수 있는 빠르고 쉬운 방법이 될 수 있습니다. 선택할 수 있는 옵션이 많지만 Easy Table of Contents를 권장합니다.

이 플러그인을 사용하면 게시물, 페이지 및 사용자 지정 게시물 유형에 목차를 삽입할 수 있습니다. 또한 테이블을 자동으로 생성할 수 있습니다!
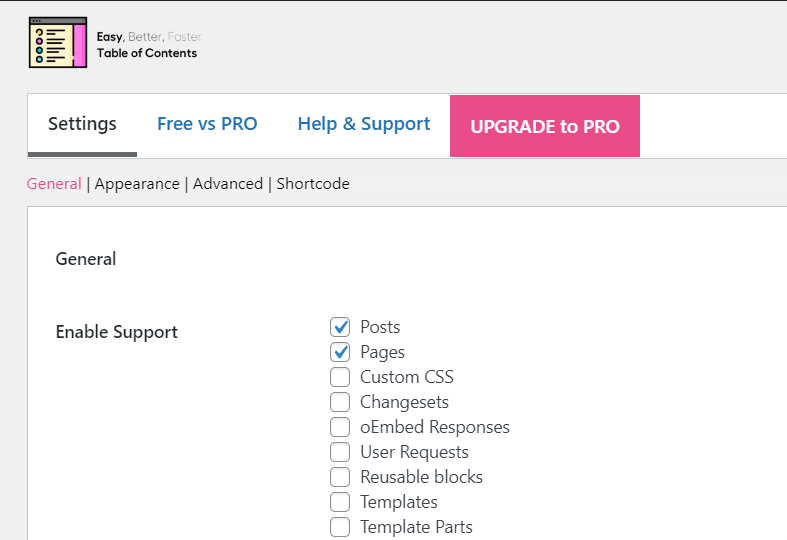
사이트에 플러그인을 설치한 후 WordPress 대시보드에서 설정 > 목차 로 이동합니다. 일반 탭에서 테이블을 만들 콘텐츠 유형을 선택할 수 있습니다.

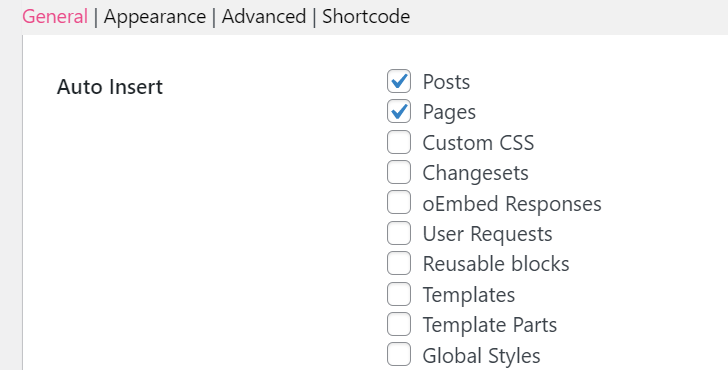
게시물과 페이지에 자동으로 삽입하는 옵션도 있습니다.

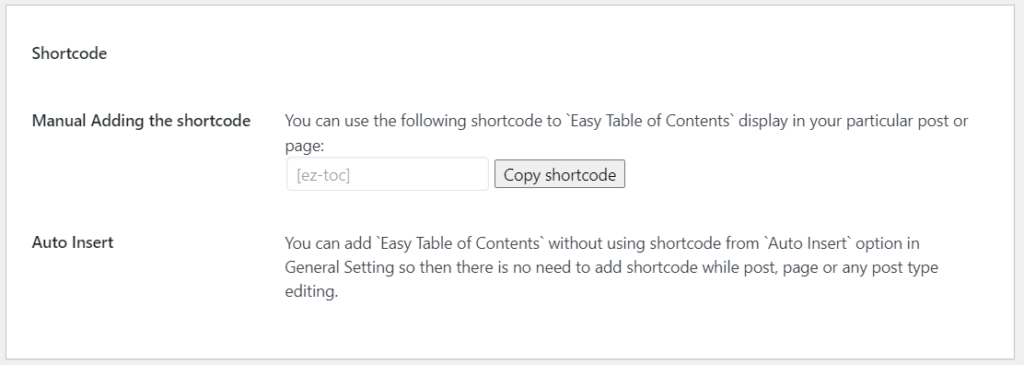
수동으로 추가하려면 단축 코드를 복사하여 게시물에 삽입할 수 있습니다.

예를 들어 특정 게시물에만 목차를 추가할 수 있습니다. 이 경우 자동 삽입 섹션에서 상자를 선택 취소하고 단축 코드를 사용하여 원하는 콘텐츠에 표를 추가해야 합니다.
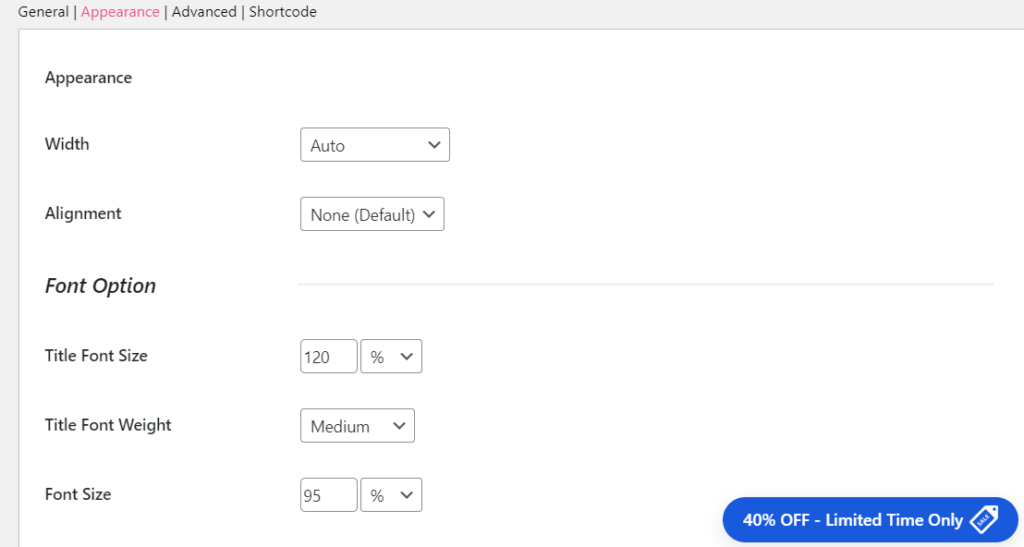
모양 섹션에서 목차에 대한 몇 가지 사용자 지정 옵션을 찾을 수 있습니다. 글꼴을 변경하고 링크 색상을 선택하는 등의 작업을 할 수 있습니다.

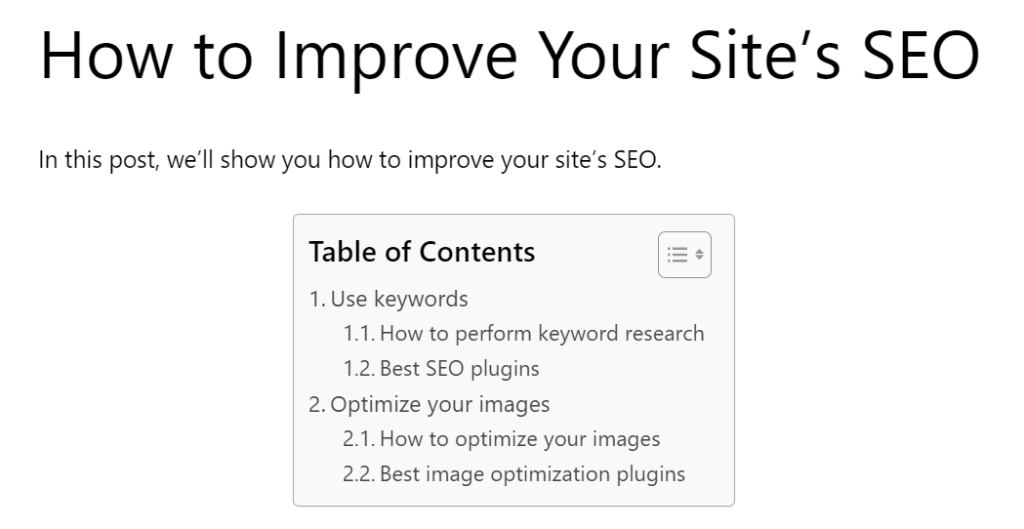
이제 목차가 독자에게 어떻게 보이는지 봅시다. 게시물에 대해 자동 삽입 옵션을 선택한 경우 프런트 엔드에서 임의의 기사를 열 수 있습니다.

기본적으로 목차는 제목과 소개 단락 아래, 첫 번째 H2 제목 앞에 표시됩니다. 그러나 플러그인 설정에서 변경할 수 있습니다.
이 플러그인은 모든 게시물에 목차를 자동으로 추가하려는 경우 이상적인 옵션입니다. 그러나 일부에 대해서만 테이블을 사용하려는 경우 대안을 고려할 수 있습니다.
2. 사용자 정의 WordPress 블록 사용
목차를 블록으로 추가할 수도 있습니다. 이렇게 하면 게시물에 직접 삽입하고 WordPress 블록 편집기 내에서 사용자 지정할 수 있습니다.
작성 당시 블록 편집기는 목차 블록을 제공하지 않습니다. 그러나 Spectra와 같은 플러그인을 사용하여 사이트에 이 기능을 추가할 수 있습니다.

Spectra는 목차 옵션을 포함하여 사이트에 실용적인 블록을 추가합니다. 플러그인을 설치한 후 설정 > Spectra 로 이동하여 추가된 블록의 전체 목록을 봅니다.
목차 블록이 활성화되어 있는지 확인하십시오.

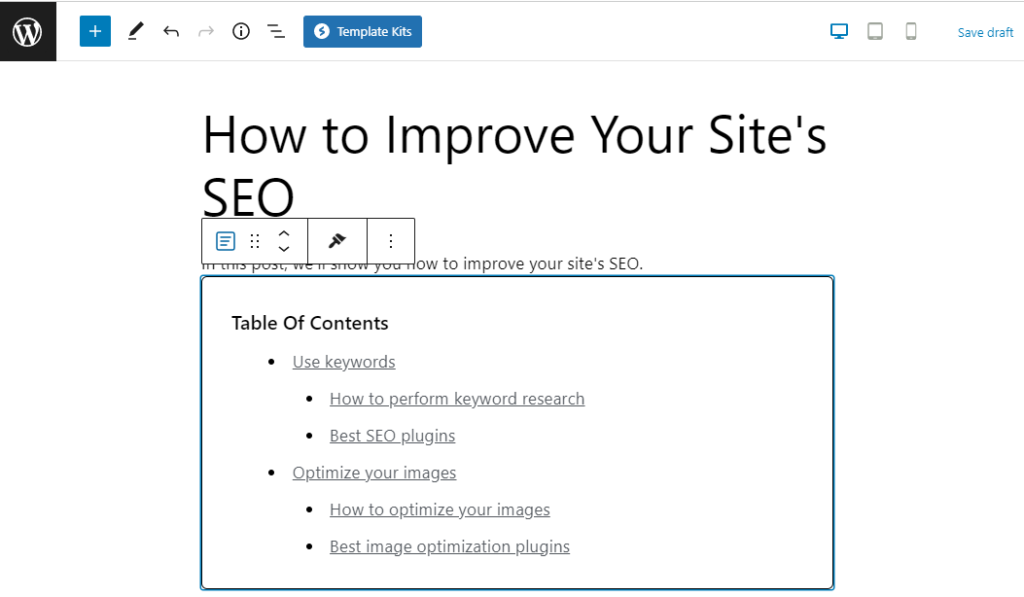
그런 다음 블록 편집기에서 게시물을 열고 페이지의 원하는 위치에 블록을 추가할 수 있습니다.


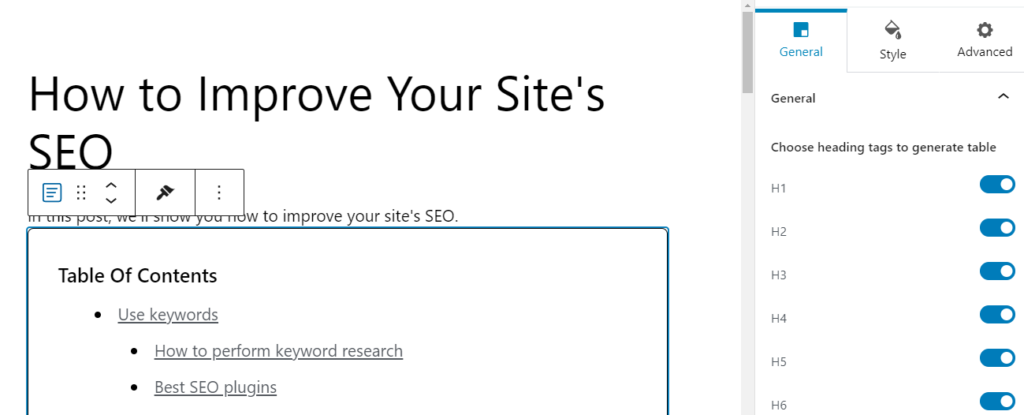
다른 블록과 마찬가지로 일부 사용자 지정 설정에 액세스할 수 있습니다. 예를 들어 목차에 포함할 제목 태그를 선택할 수 있습니다.

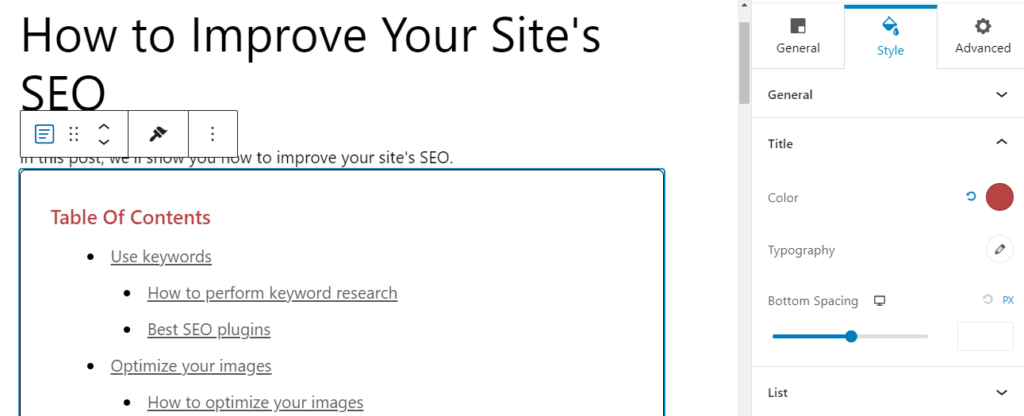
표 모양을 사용자 정의하려면 스타일 탭을 클릭하십시오. 여기에서 제목, 제목 등의 서체와 색상을 변경할 수 있습니다.

모든 게시물이 아닌 특정 게시물에 표를 적용하려는 경우 목차 블록을 사용하는 것이 더 효율적인 옵션이 될 수 있습니다. 또한 재사용 가능한 블록으로 저장할 수 있으므로 게시물에서 테이블을 사용할 때마다 동일한 사용자 지정 설정을 다시 적용할 필요가 없습니다.
그러나 각 게시물에 대해 사용자 지정 테이블을 만들도록 선택할 수 있습니다. 예를 들어 일부 게시물에는 모든 제목 태그를 포함하고 다른 게시물에는 H2 및 H3 제목만 표시할 수 있습니다.
Easy Table of Contents 플러그인을 사용하면 게시물에 동일한 목차를 사용해야 합니다. 따라서 테이블 디자인에 더 많은 자유를 원한다면 Spectra를 선호할 수 있습니다.
3. 블록 편집기에서 수동으로 테이블 만들기
목차를 수동으로 만들도록 선택할 수도 있습니다. 하나 또는 두 개의 게시물에 대한 테이블만 생성하면 되므로 사이트에 다른 플러그인을 설치하지 않으려는 경우가 있습니다.
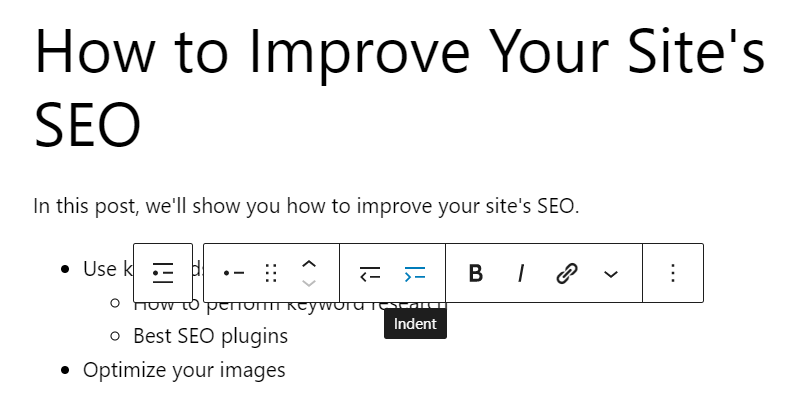
목차를 수동으로 추가하는 것은 약간 지루할 수 있지만 프로세스는 매우 간단합니다. 먼저 게시물에 목록 블록을 추가하고 싶을 것입니다. 그런 다음 제목을 입력하고 필요에 따라 들여쓰기 옵션을 사용합니다.

다음으로 앵커 링크를 만들어야 합니다. 이렇게 하면 사용자가 목차의 제목을 클릭할 때 관련 섹션으로 이동하게 됩니다.
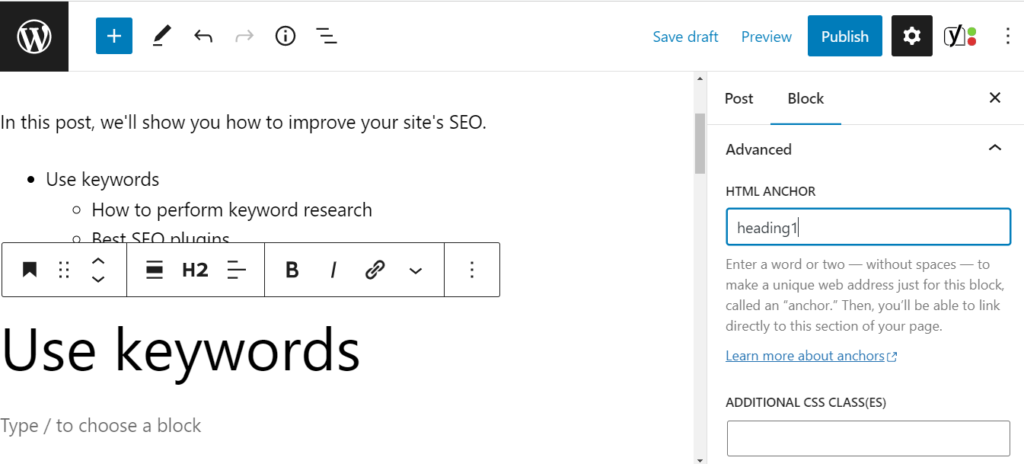
이렇게 하려면 제목 블록을 선택합니다. 그런 다음 설정 패널로 이동하여 고급 탭을 클릭합니다. HTML 앵커 필드에 "heading1"과 같이 이 제목의 고유한 이름을 입력합니다.

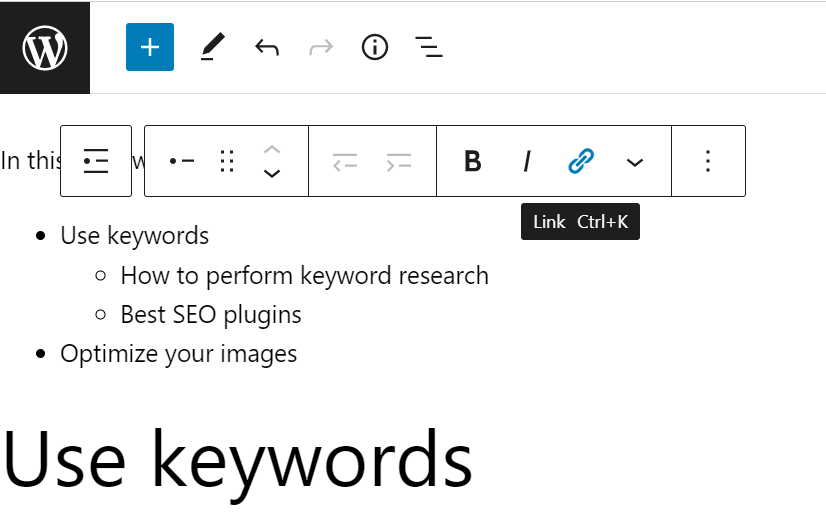
이제 목록으로 돌아가 해당 항목을 선택하고 도구 모음에서 링크 아이콘을 클릭합니다.

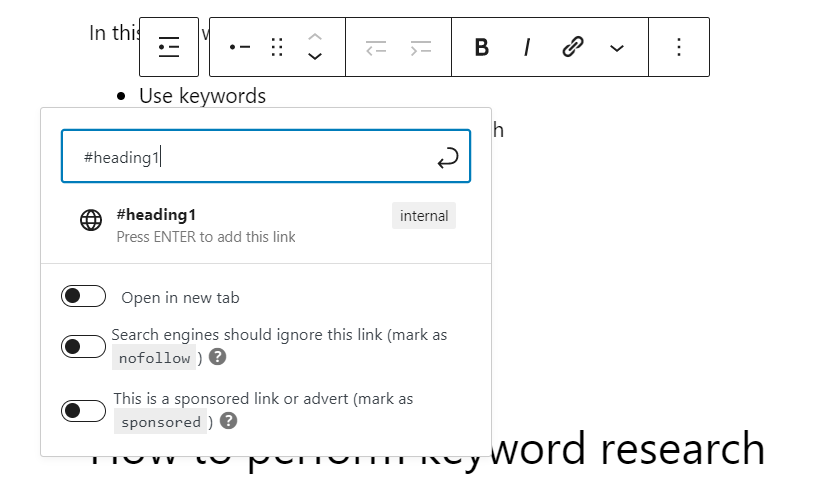
다음으로 HTML 앵커 필드에 입력한 이름을 입력하고 앞에 해시태그를 추가해야 합니다. 이 예에서는 "#heading1"이 됩니다.

앵커 링크를 입력하면 해당 항목을 클릭하여 해당 섹션으로 이동할 수 있습니다. 목록의 다른 항목에 대해 동일한 프로세스를 반복할 수 있습니다.
준비가 되면 프런트 엔드에서 앵커 링크를 테스트하여 작동하는지 확인해야 합니다.

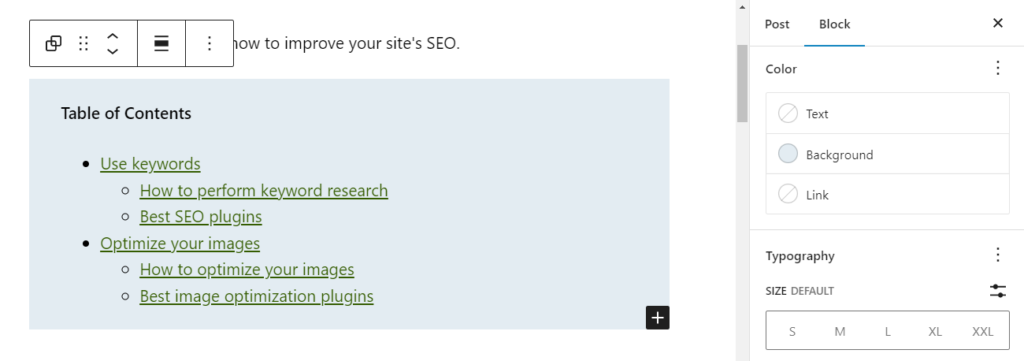
목록 위에 "목차" 제목을 추가하는 것을 잊지 마십시오. 또한 제목 및 목록 블록을 그룹화하고 설정 패널에서 사용자 지정할 수 있습니다.

보시다시피 목차를 만들기 위해 플러그인을 설치할 필요가 없습니다. 그러나 여러 게시물에 표를 추가하려는 경우 수동으로 만드는 것보다 효율적일 수 있습니다.
결론
게시물에 목차를 추가하면 독자가 원하는 내용을 더 쉽게 찾을 수 있습니다. 이는 사용자 경험을 개선하고 이탈률을 줄이는 데 도움이 될 수 있으며 결과적으로 검색 결과에서 더 나은 순위로 이어질 수 있습니다.
이 게시물에서는 WordPress에서 목차를 추가하는 세 가지 방법을 살펴보았습니다.
- Easy Table of Contents와 같은 플러그인을 설치합니다.
- Spectra와 같은 도구를 사용하여 목차 블록을 사이트에 추가하십시오.
- List 블록을 사용하여 테이블을 수동으로 생성합니다.
WordPress에 목차를 추가하는 것에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
