WordPress에서 "탭 대상의 크기가 적절하지 않습니다"를 수정하는 방법
게시 됨: 2023-09-11Lighthouse는 웹 페이지 성능에 대한 유용한 정보를 수집할 수 있는 강력한 도구입니다. 표시된 일반적인 디자인 문제 중 하나는 "탭 타겟의 크기가 적절하지 않습니다"입니다 . 하지만 웹 개발자나 디자이너가 아니라면 이것이 무엇을 의미하는지, 어떻게 해결해야 하는지 모를 수도 있습니다.
다행히도 페이지를 더욱 사용자 친화적으로 만들고 이 특정 Lighthouse 문제를 해결하는 것은 비교적 간단합니다. 예를 들어 탭 타겟의 크기나 탭 타겟 사이의 간격을 늘릴 수 있습니다.
이 게시물에서는 Lighthouse와 "탭 대상의 크기가 적절하지 않습니다" 문제에 대해 자세히 살펴보겠습니다. 그런 다음 문제를 해결할 수 있는 몇 가지 방법에 대해 논의하겠습니다. 의 시작하자!
'탭 타겟의 크기가 적절하지 않습니다' 문제에 대한 소개
"탭 대상의 크기가 적절하지 않습니다" 문제를 살펴보기 전에 Lighthouse에 대해 조금 알아야 합니다. 이 오픈 소스 도구를 사용하면 웹 페이지의 품질과 성능을 평가할 수 있습니다. 예를 들어 사이트의 접근성, SEO, 페이지 속도, 디자인 등에 대한 정보를 수집할 수 있습니다.
웹 개발 경험이 많다면 Chrome DevTools나 명령줄에서 Lighthouse를 실행할 수 있습니다. 그러나 PageSpeed Insights도 Lighthouse에서 제공되므로 초보자에게 좋은 대안이 되는 경우가 많습니다.
웹사이트에 대한 고급 평가를 받으려면 사이트 URL을 입력하고 분석을 클릭하기만 하면 됩니다.

잠시 후 분석이 시작됩니다. 그런 다음 웹페이지 성능 및 최적화에 대한 세부정보를 볼 수 있습니다. PageSpeed Insights를 사용하면 명확한 제목 아래 세부정보를 분류하여 이를 쉽게 수행할 수 있습니다.
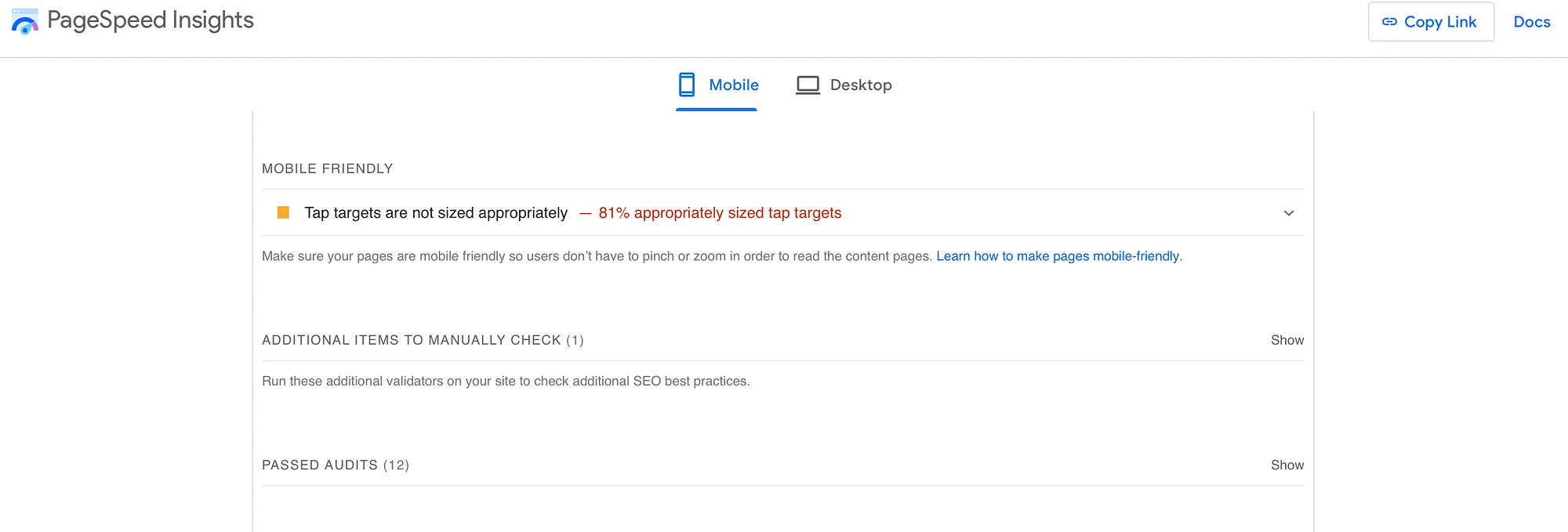
아래로 스크롤하면 모바일 친화적 섹션을 찾을 수 있습니다. 여기에서 탭 타겟에 대한 정보를 확인할 수 있습니다.

보시다시피 분석 결과 "탭 대상의 크기가 적절하지 않습니다" 문제가 반환되었습니다. 섹션을 확장하면 각 탭 타겟에 대한 자세한 정보를 확인할 수 있습니다.
탭 타겟은 사용자가 터치 기기에서 상호작용할 수 있는 웹페이지 영역입니다. 예를 들어 방문자는 이미지, 버튼, 링크 또는 양식 요소를 터치할 수 있습니다.
Lighthouse 플래그는 너무 작은(48px x 48px보다 작은) 대상을 탭합니다. 탭 타겟 주변에 공간이 부족하여 타겟이 겹치는 경우에도 경고 메시지가 표시됩니다.
모바일 환경에 맞게 최적화하지 않고 웹사이트의 데스크톱 버전을 만들 때 이 문제가 발생할 수 있습니다. 데스크톱에서는 모든 페이지 요소가 서로 잘 어울릴 수 있지만 서로 다른 화면 크기에 적응할 수 없으면 문제가 발생합니다.
'탭 타겟의 크기가 적절하지 않습니다' 문제를 해결하는 방법
이제 Lighthouse와 "탭 대상의 크기가 적절하지 않습니다" 문제에 대해 자세히 알았으므로 이 문제를 해결하는 몇 가지 쉬운 방법을 살펴보겠습니다.
- 탭 타겟의 크기 늘리기
- 탭 타겟 사이의 간격 늘리기
1. 탭 타겟의 크기를 늘립니다.
'탭 타겟의 크기가 적절하지 않습니다' 문제를 해결하는 첫 번째 방법은 탭 타겟 자체의 크기를 늘리는 것입니다. 그럼 탭 타겟 역할을 하는 몇 가지 디자인 요소를 고려해 보겠습니다.
앞서 언급한 것처럼 링크, 버튼, 아이콘 및 양식 요소는 모두 탭 또는 '터치' 대상 역할을 할 수 있습니다. 따라서 이러한 디자인 기능의 크기가 48x48픽셀 아래로 떨어지지 않도록 해야 합니다. 이 섹션에서는 페이지의 버튼과 링크 크기를 조정하는 방법을 보여 드리겠습니다.
WordPress에서 버튼 크기 늘리기
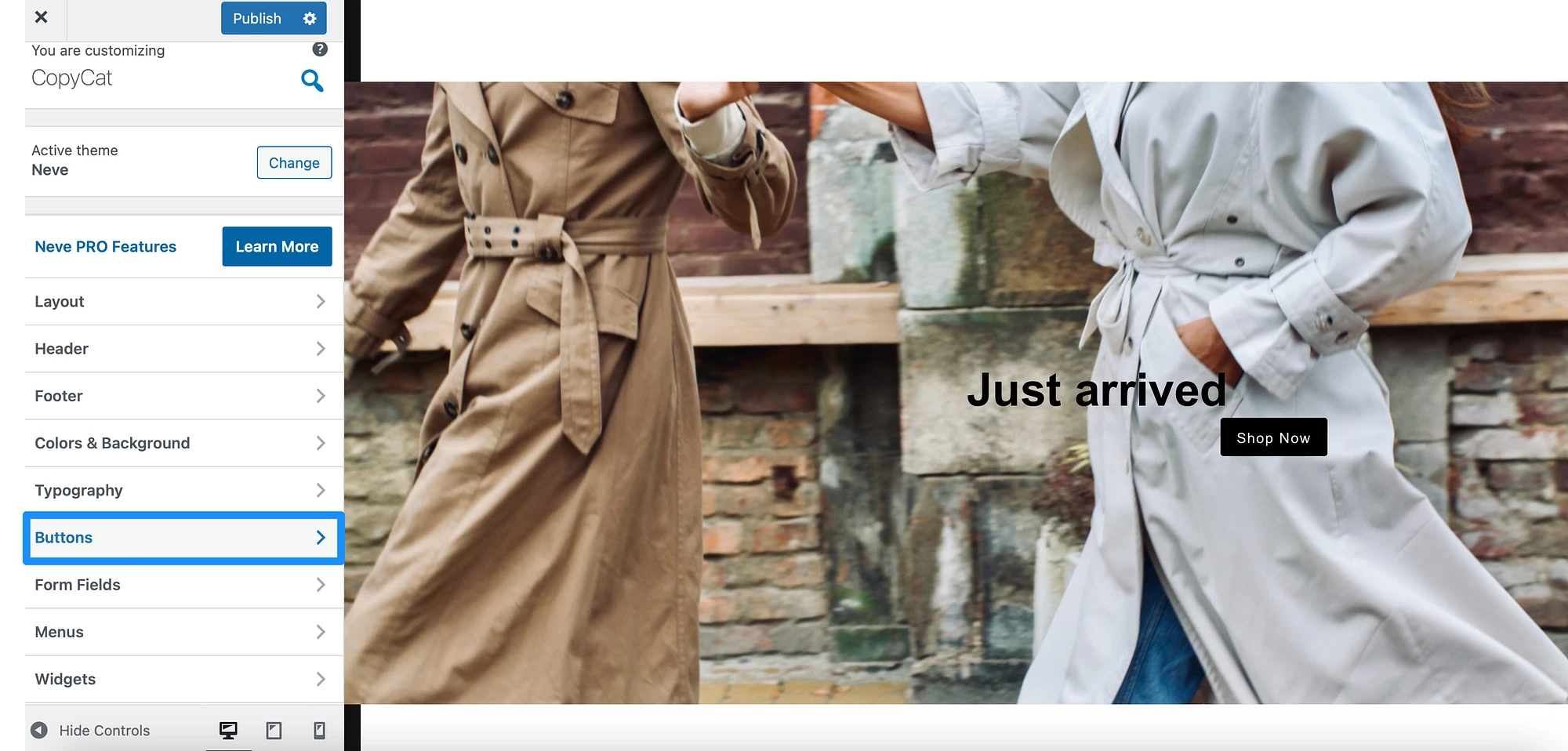
웹사이트의 버튼 크기를 조정하려면 WordPress Customizer를 열어야 합니다. 대시보드에서 외모 > 맞춤설정 으로 이동하여 이 작업을 수행할 수 있습니다. 다음으로 버튼을 선택하세요.

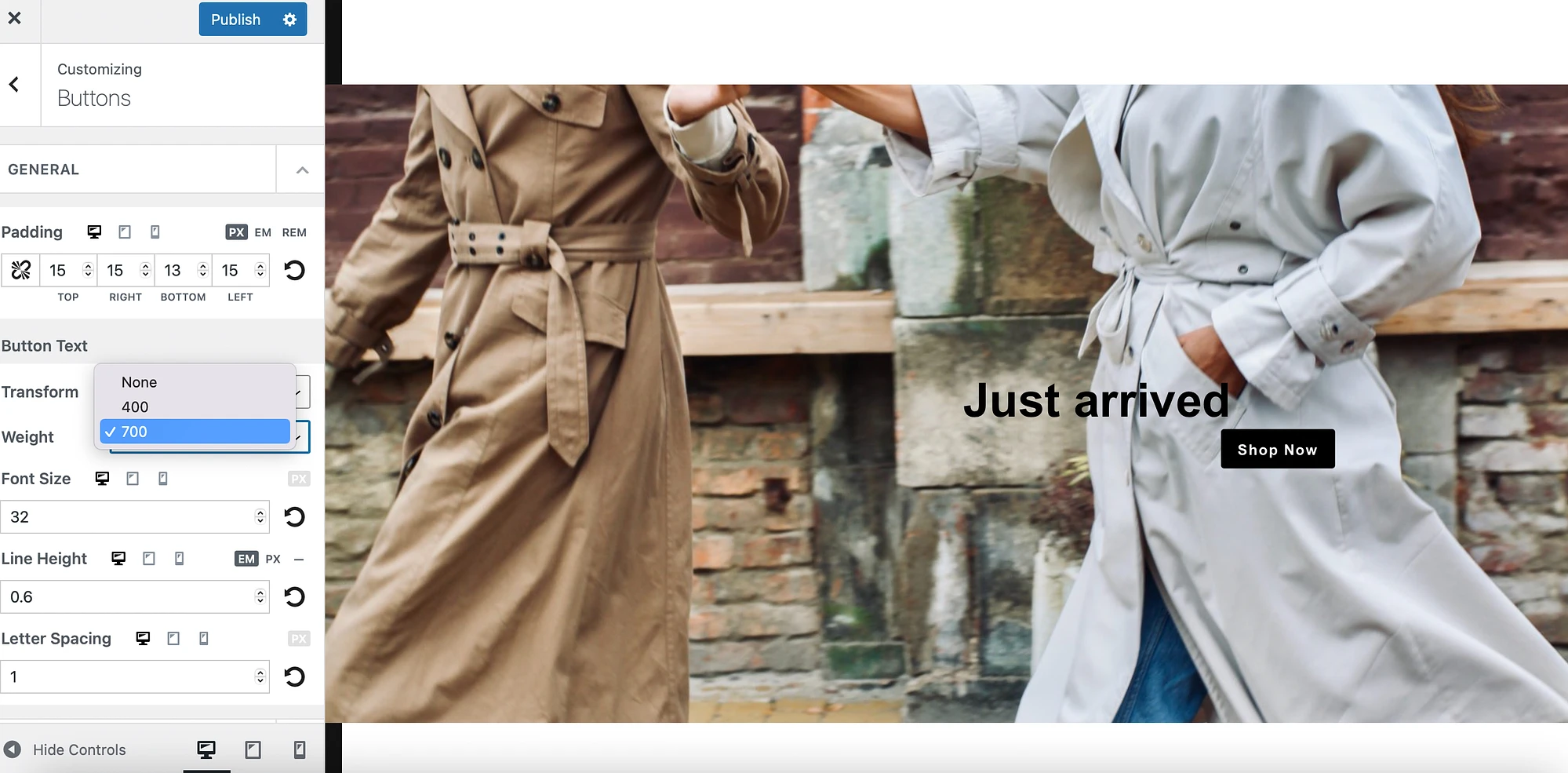
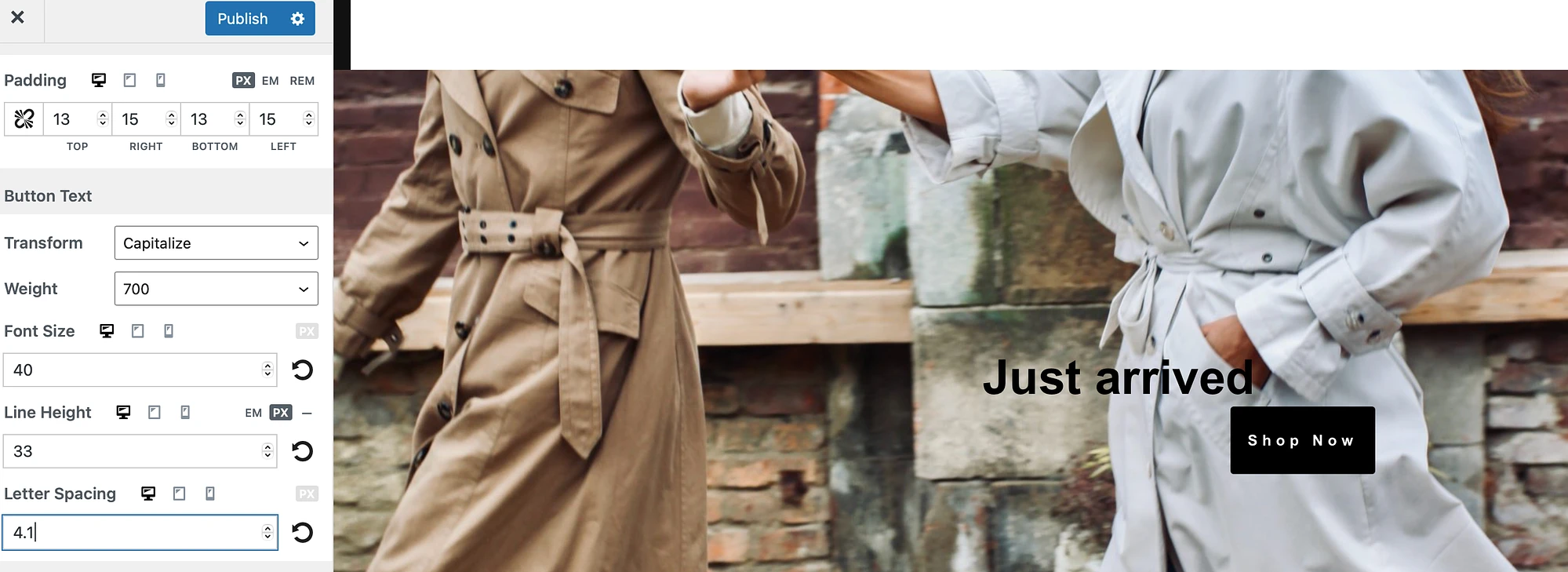
이제 버튼 크기를 늘릴 수 있는 몇 가지 방법이 있습니다. 먼저, 드롭다운 상자를 사용하여 무게를 늘릴 수 있습니다. 이렇게 하면 탭 대상의 크기가 크게 변경되지는 않지만 추가 대량 및 정의가 추가됩니다.

탭 타겟을 더욱 최적화하려면 Line Height 를 늘릴 수 있습니다. 이렇게 하면 대상의 크기가 수직으로 늘어납니다. 또한 Letter Spacing 값을 편집하면 버튼 크기를 수평으로 확장할 수 있습니다.

그런 다음 게시를 클릭하여 변경 사항을 저장하세요.
WordPress에서 링크 크기 늘리기
링크를 통해 사용자는 웹사이트의 다른 페이지로 이동할 수 있습니다. 따라서 방문자가 귀하의 사이트에 더 오랫동안 머물도록 권장할 수 있습니다.
그러나 방문자가 링크 대상을 "터치"하거나 탭하려면 클릭할 수 있도록 해야 합니다. 이를 수행하는 가장 쉬운 방법은 링크 크기를 늘리는 것입니다.
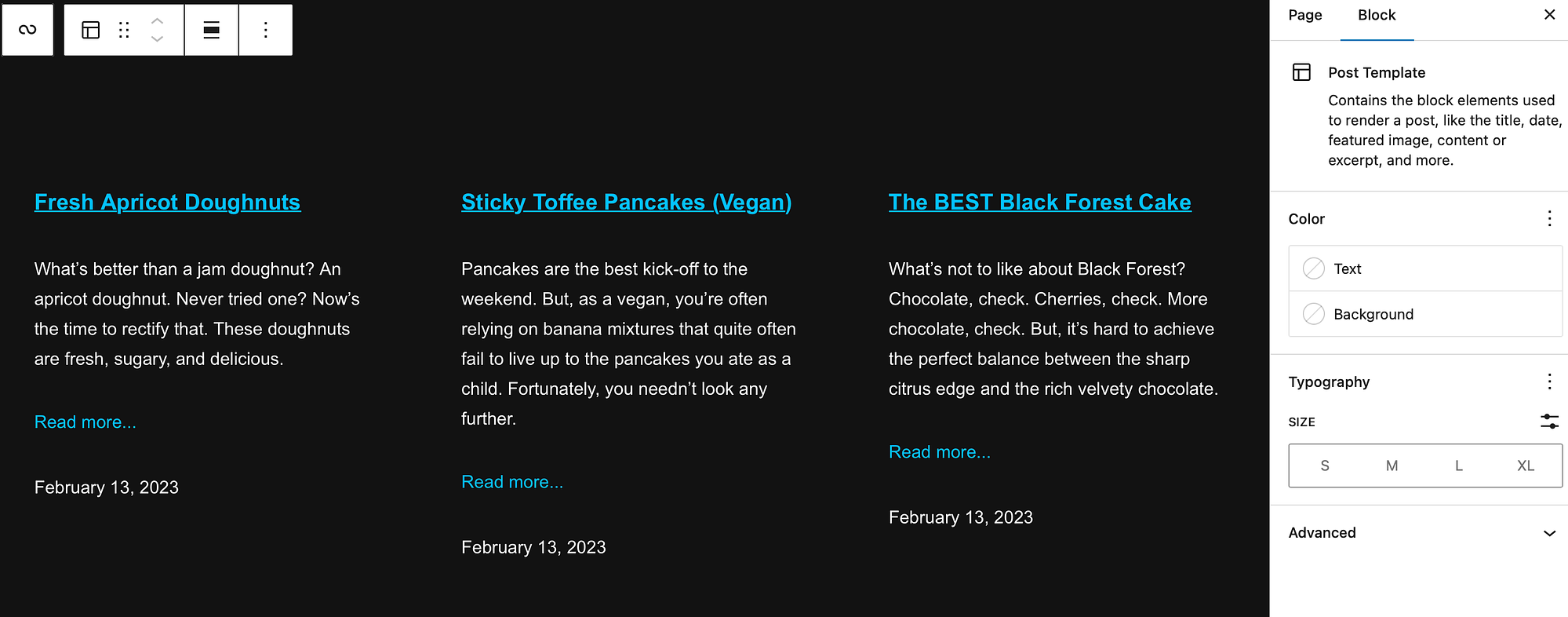
관련 게시물이나 페이지 내에서 직접 이 작업을 수행할 수 있습니다. 예를 들어 사용자가 게시된 블로그 게시물 목록을 볼 수 있도록 쿼리 루프 블록을 제공할 수 있습니다.

이 시나리오에서는 각 게시물 제목에 링크가 포함될 수 있습니다. 한편, 방문자를 게시물로 직접 안내하기 위해 추가 읽기 링크를 추가로 제공할 수도 있습니다.
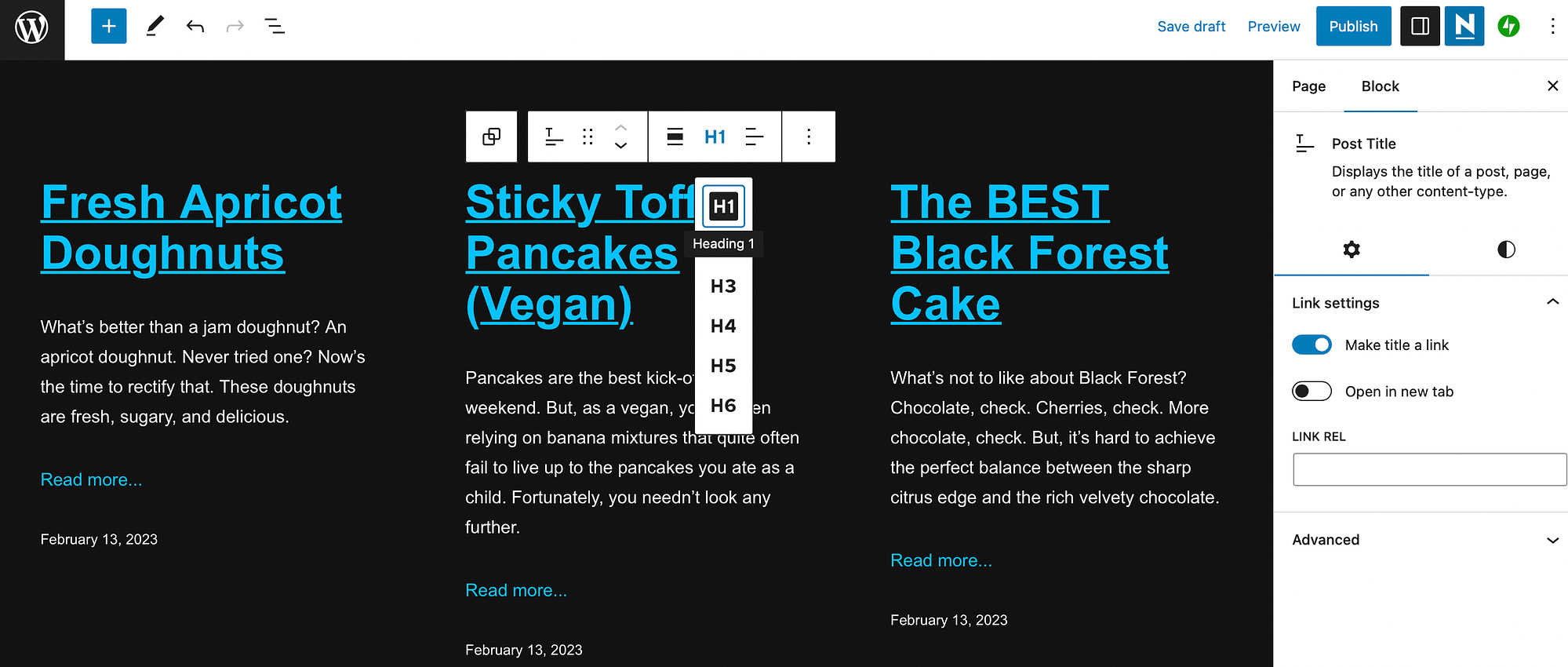
게시물 제목에 링크를 사용할 때 가장 좋은 점 중 하나는 탭 타겟의 크기를 늘리는 것이 매우 간단하다는 것입니다. 링크 제목을 클릭하기만 하면 됩니다. 그런 다음 도구 모음 내에서 제목 수준 변경 으로 이동합니다.

여기에서 H1 또는 H2 형식을 선택하여 링크 크기를 늘릴 수 있습니다.
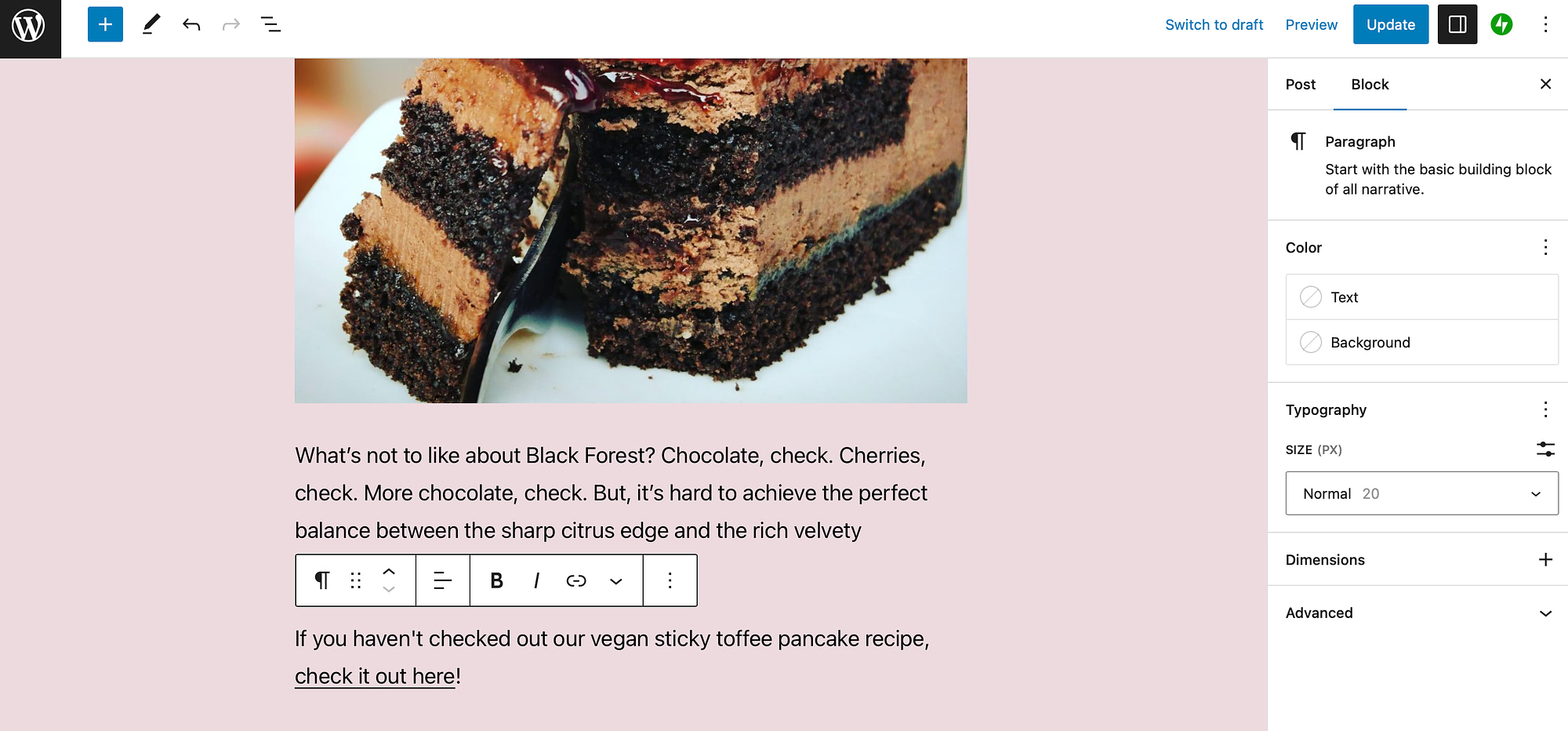
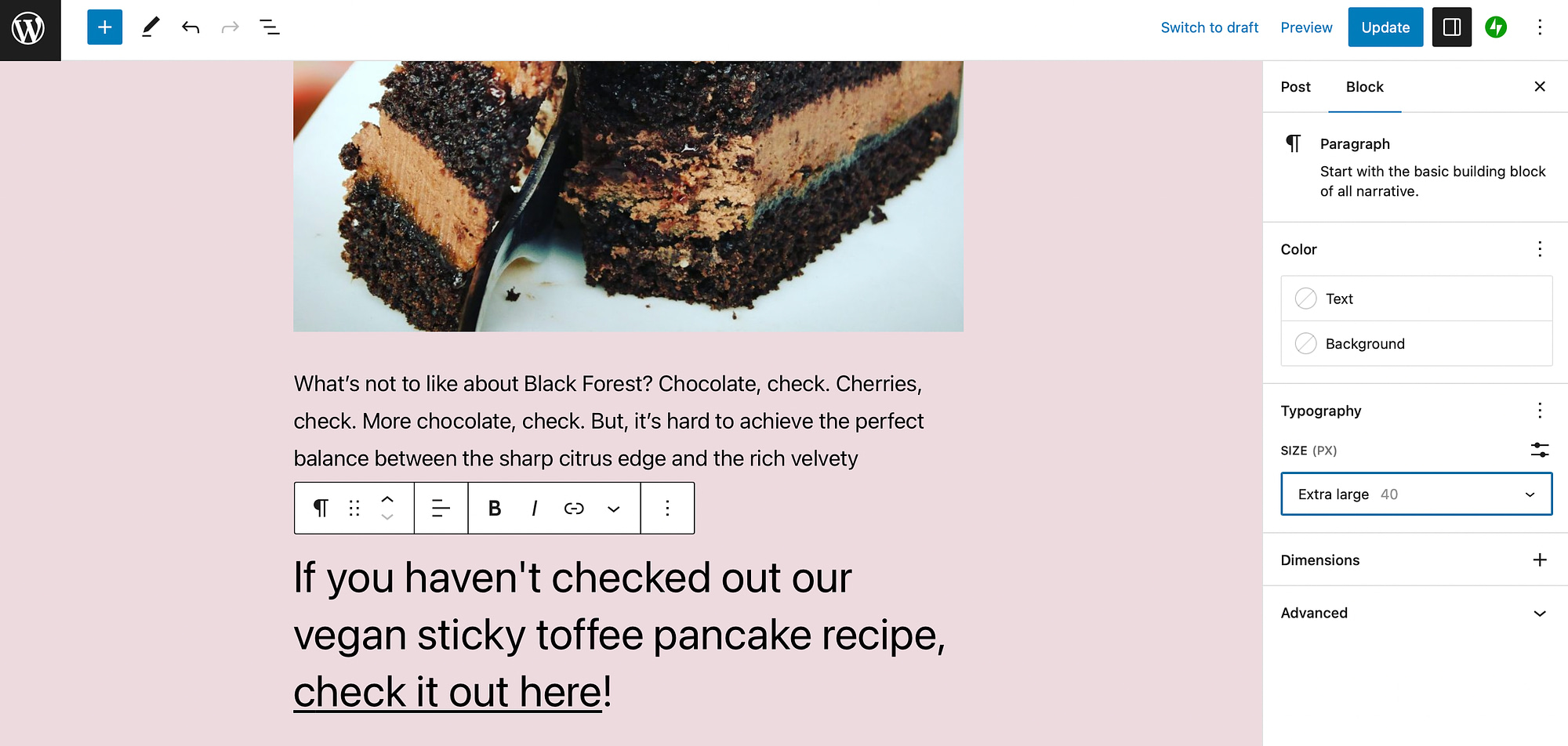
또한 단락 텍스트에 링크가 있을 수도 있습니다. 요소를 클릭하면 탭 타겟의 크기를 늘릴 수 있습니다. 그런 다음 블록 설정에서 타이포그래피 로 이동합니다.

여기서는 SIZE(PX) 드롭다운을 사용하여 보통 에서 더 큰 설정으로 변경합니다.

그런 다음 변경 사항을 저장하십시오.
2. 탭 타겟 사이의 간격을 늘립니다.
Lighthouse에서 "탭 타겟의 크기가 적절하지 않습니다" 문제를 해결하는 두 번째 방법은 탭 타겟 사이의 간격을 늘리는 것입니다. Chrome에서는 일반적으로 8px이면 충분하다고 말합니다. 그러나 더 작은 탭 대상의 경우 Lighthouse 감사를 통과하려면 거리를 더 늘려야 할 수도 있습니다. 이를 수행할 수 있는 몇 가지 방법이 있습니다.
패딩 속성 조정
탭 타겟 사이의 공간을 늘리는 한 가지 방법은 요소의 패딩 속성을 조정하는 것입니다. 이렇게 하면 요소의 여백이 추가되어 대상 사이의 거리가 늘어납니다.
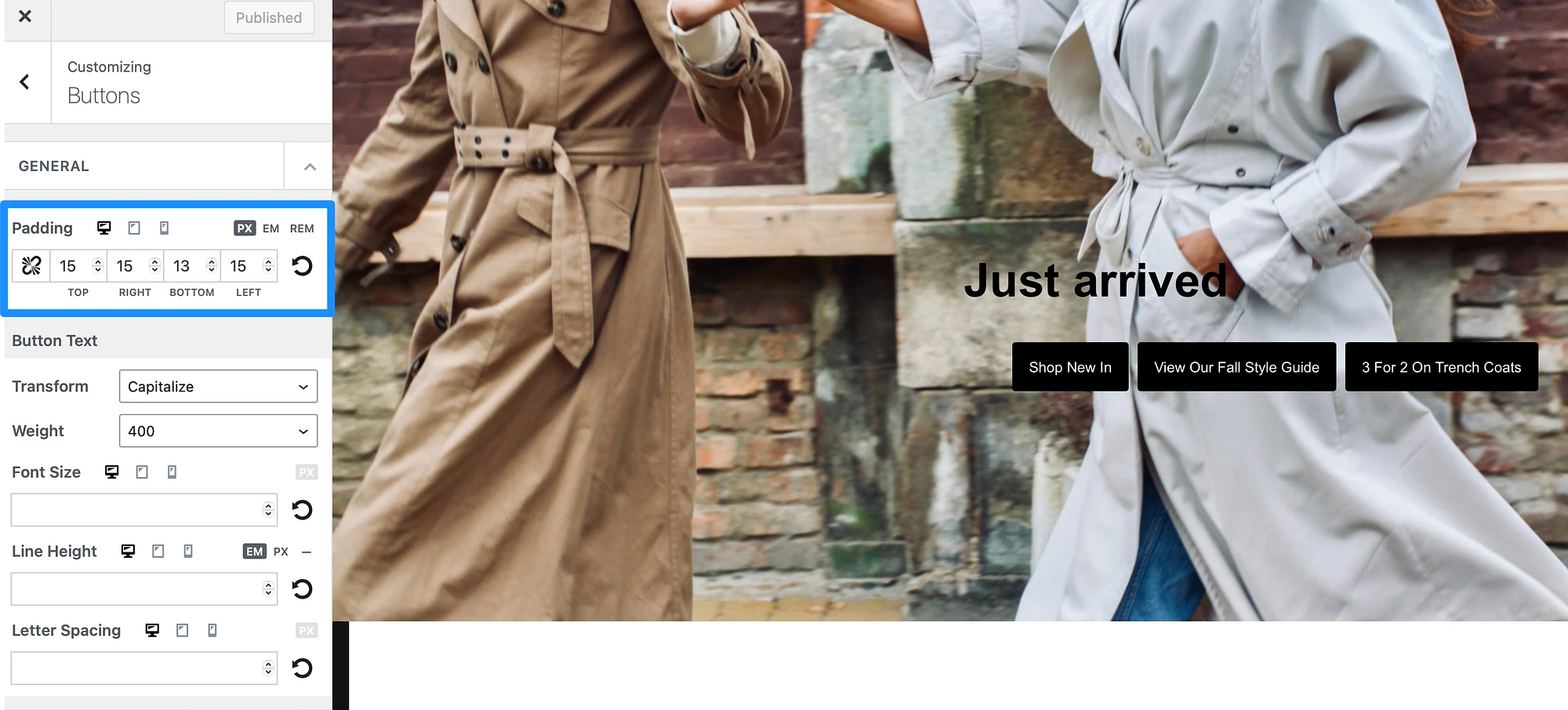
WordPress Customizer를 열어 버튼으로 이 작업을 수행할 수 있습니다. 그런 다음 버튼 으로 이동하세요. 일반 설정 상단에서 Padding 속성을 찾을 수 있습니다.

"탭 대상의 크기가 적절하지 않습니다" 문제를 해결하려면 버튼 주위의 패딩을 늘리면 됩니다. EM 또는 REM 이 아닌 PX 에 있는지 확인하세요.

먼저 각 측면의 패딩을 10픽셀씩 늘리는 것이 좋습니다. 그런 다음 필요한 경우 대상 간의 크기를 더욱 늘릴 수 있습니다.
더 많은 패딩을 추가하면 버튼 중 하나가 새 줄에 섞이는 것을 알 수 있습니다. 이 경우 상단과 하단의 패딩 값을 늘려 대상 사이에 더 많은 공간을 둘 수도 있습니다.

변경 사항을 저장하려면 게시를 클릭하세요.
WordPress Spacer 블록 사용
페이지 요소 사이에 공간을 추가하는 또 다른 접근 방식은 WordPress Spacer 블록을 사용하는 것입니다. 이것이 하는 일은 페이지에 빈 공간을 추가하여 탭 타겟이 서로 더 먼 거리를 유지하도록 하는 것입니다.
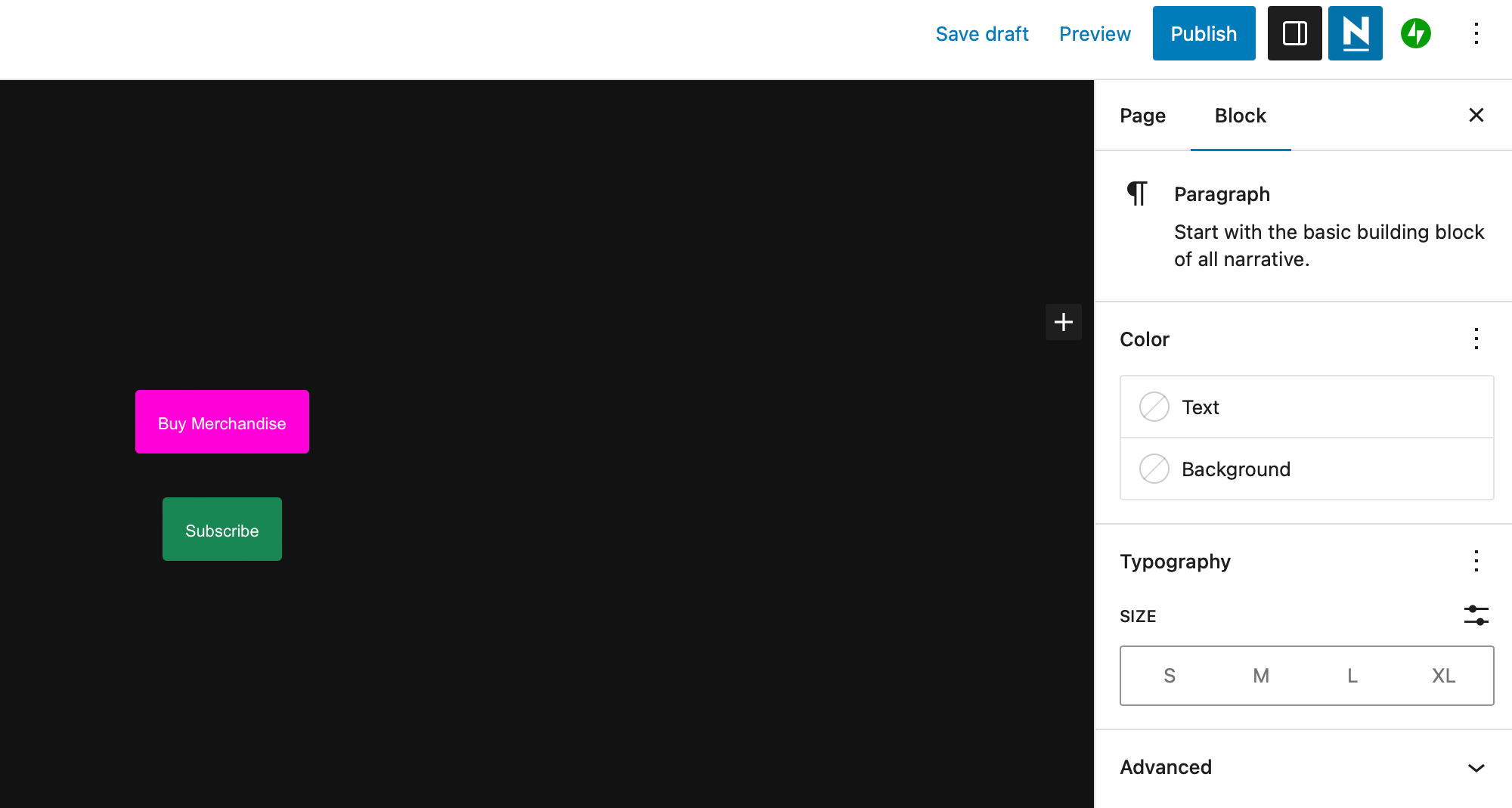
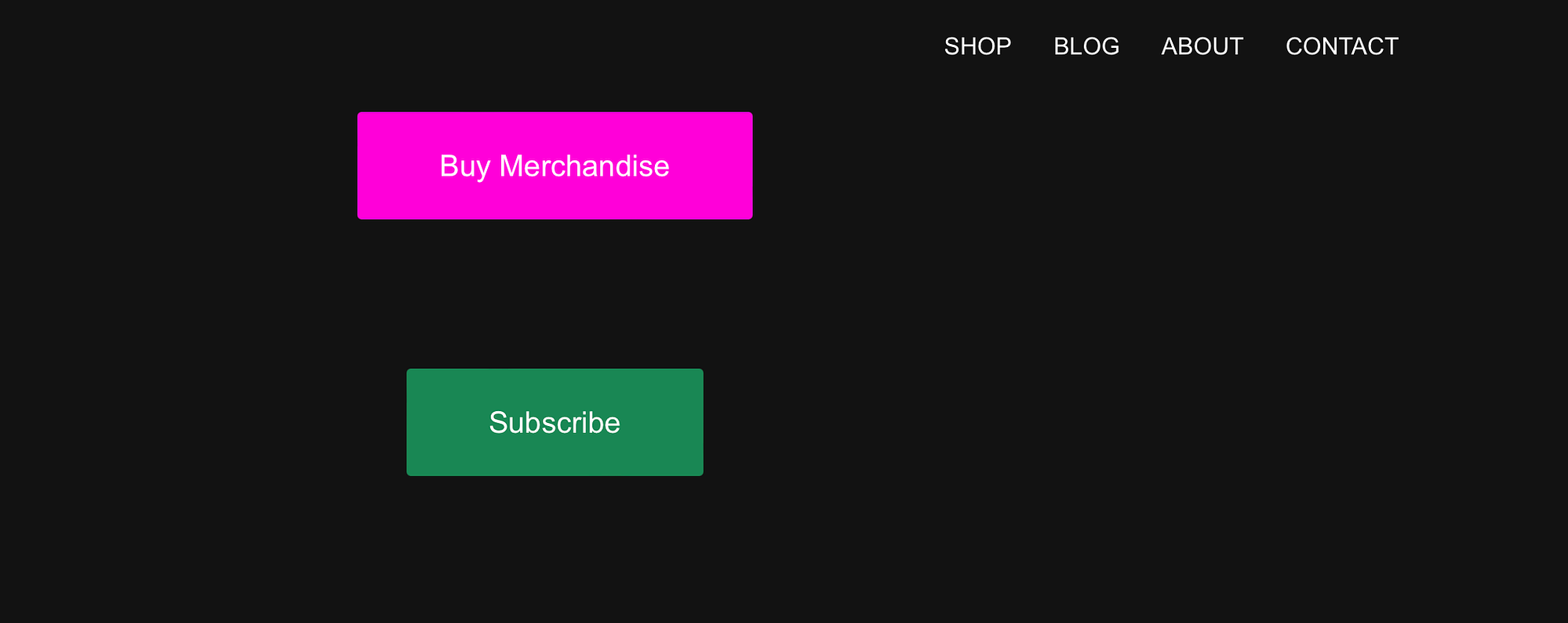
예를 들어, 두 개의 버튼이 서로 겹쳐져 있을 수 있습니다.

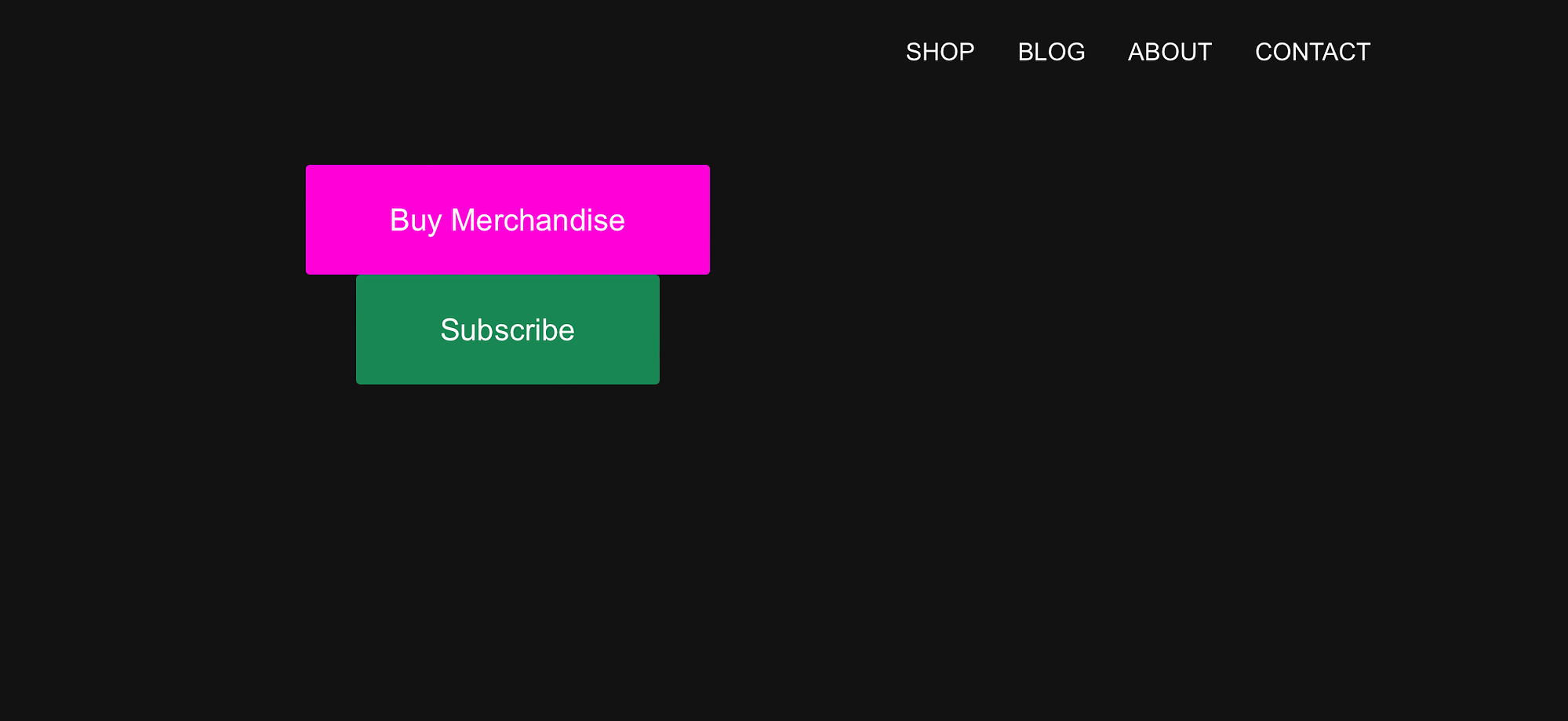
이러한 터치 대상 사이에 충분한 공간이 있는 것처럼 보일 수 있지만 프런트 엔드에서 레이아웃을 미리 보면 버튼이 거의 겹치는 것을 볼 수 있습니다.

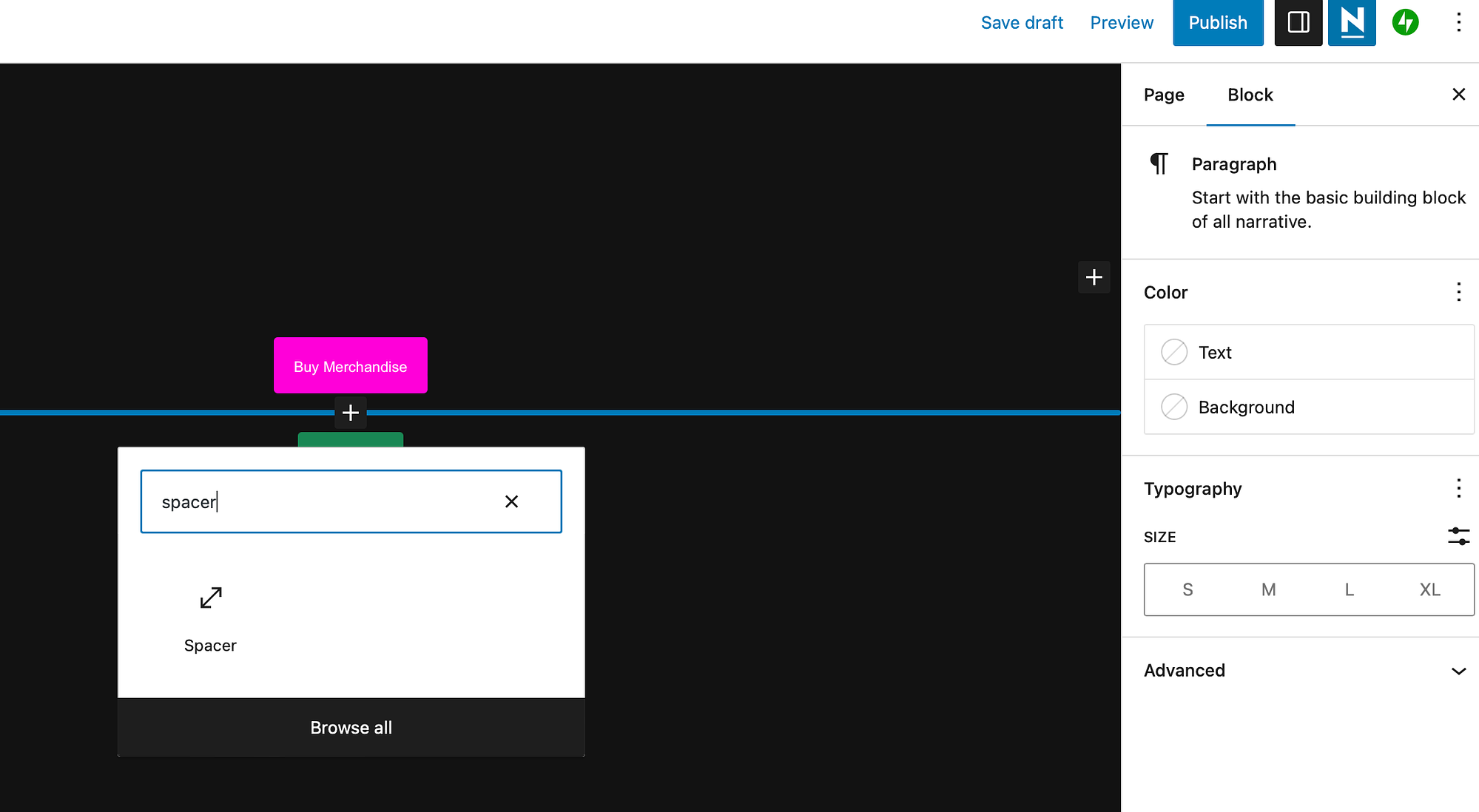
이 경우 버튼 사이에 스페이서 블록을 추가하여 "탭 대상의 크기가 적절하지 않습니다" 문제를 해결할 수 있습니다. 블록 사이에 있는 + 아이콘을 클릭하기만 하면 됩니다. 그런 다음 "spacer"를 검색하십시오.

페이지에 블록을 추가하면 요소 사이에 즉시 공간이 만들어집니다. 이제 게시를 클릭하여 변경 사항을 저장하고 프런트 엔드에 있는 버튼을 확인하세요.

보시다시피 이제 탭 타겟 사이에 더 많은 공간이 생겼습니다.
결론
Lighthouse가 웹사이트 디자인의 접근성과 사용자 친화성을 평가하는 방법 중 하나는 탭 타겟을 판단하는 것입니다. "탭 가능" 또는 "터치 가능" 디자인 요소가 너무 크거나 서로 너무 가까운 경우 "탭 대상의 크기가 적절하지 않습니다" 문제가 나타날 수 있습니다.
요약하면 이 문제를 해결하는 두 가지 방법이 있습니다.
- 탭 타겟의 크기를 늘립니다.
- 탭 타겟 사이의 간격을 늘립니다.
"탭 타겟의 크기가 적절하지 않습니다" 문제를 해결하는 방법에 대해 질문이 있습니까? 아래 댓글로 알려주세요!
