로컬 개발의 공개 API에서 웹훅을 테스트하는 방법
게시 됨: 2022-08-26
Webhook은 이벤트를 지속적으로 폴링할 필요 없이 개별 시스템에서 이벤트에 대한 알림을 수신하는 메커니즘입니다. 리버스 API라고도 하며 소비 시스템이 구현해야 하는 "API 사양"을 제공하는 것으로 생각할 수 있습니다. 웹후크 작업의 어려움 중 하나는 로컬 개발 환경에서 웹후크를 처리하기 위해 작성하는 코드를 테스트하는 것입니다. 이 기사에서는 로컬에서 웹훅을 테스트하는 데 사용할 수 있는 몇 가지 옵션을 보여 드리겠습니다.
웹훅은 어떻게 작동합니까?
세계가 점점 더 상호 연결됨에 따라 애플리케이션이 다른 시스템에서 정보를 수신해야 할 가능성이 높아집니다. 이를 수행하는 한 가지 방법은 다른 시스템을 주기적으로 폴링하여 사용 가능한 새 정보가 있는지 확인하는 것이지만 실시간 데이터에 가까운 정보를 얻으려면 매우 자주 폴링해야 합니다. 이를 수행하는 보다 효율적인 방법은 웹훅을 사용하는 것입니다.
웹훅은 기본적으로 소스 시스템에서 대상 시스템의 등록된 URL로 보내는 HTTP 요청입니다. 프로그래밍 용어로 웹훅은 관찰자 패턴의 구현으로 생각할 수 있습니다. 여기서 소비 시스템은 끝점 또는 URL을 등록하여 소스 시스템의 이벤트 알림을 받기 위해 등록합니다.
대부분의 소스 시스템은 엔드포인트를 등록할 때 베어러 토큰을 사용하여 기본 인증 또는 인증을 구성할 수 있도록 하는 것과 같은 보안 조치를 지원합니다. 시스템이 알림을 받도록 등록한 이벤트가 발생하면 소스 시스템은 이벤트와 관련된 정보가 포함된 페이로드와 함께 등록된 끝점에 HTTP 요청을 보냅니다.
Webhook은 최신 웹 애플리케이션에서 널리 사용됩니다. 예를 들어:
- Paypal은 기본적으로 결제가 수신될 때마다 알림을 보내는 웹훅인 즉시 결제 알림(IPN)을 사용합니다.
- GitHub는 푸시 이벤트가 발생할 때 웹훅을 사용하여 CI/CD 시스템에 알립니다.
- Slack은 모든 시스템이 선택한 Slack 채널에 게시된 메시지를 보낼 수 있도록 수신 웹훅을 구현합니다.
웹훅 작업
앞에서 언급했듯이 웹훅 URL은 소비 시스템이 구현해야 하는 리버스 API로 생각할 수 있습니다. 일반적으로 웹훅 요청은 PHP와 같은 프로그래밍 언어로 코드를 작성하여 처리됩니다. 웹훅을 통해 전송된 정보를 처리하는 코드를 작성하기 전에 페이로드가 어떻게 생겼는지 명확하게 이해해야 합니다. 페이로드를 처리하는 코드를 작성한 후에는 올바른 상태 코드를 반환하는 것과 같이 웹훅을 수신할 때 코드가 수행해야 하는 작업을 테스트할 수 있어야 합니다.
페이로드 및 웹훅 테스트 검사
요청 저장소와 같은 도구를 사용하면 소스 시스템에서 구성할 수 있는 공개적으로 액세스 가능한 끝점을 만들 수 있습니다. 등록한 이벤트가 발생할 때마다 소스 시스템은 HTTP GET 또는 POST 요청을 bin으로 전송하여 페이로드를 검사할 수 있습니다. 또한 Request Bin을 사용하면 헤더와 같은 항목을 볼 수 있으므로 디버깅 및 문제 해결이 더 쉬워집니다. 이것이 어떻게 작동하는지 보려면 Request Bin으로 이동하여 Create public bin 대신 링크를 클릭하십시오. 소스 시스템에서 끝점으로 구성할 수 있는 URL이 표시됩니다.
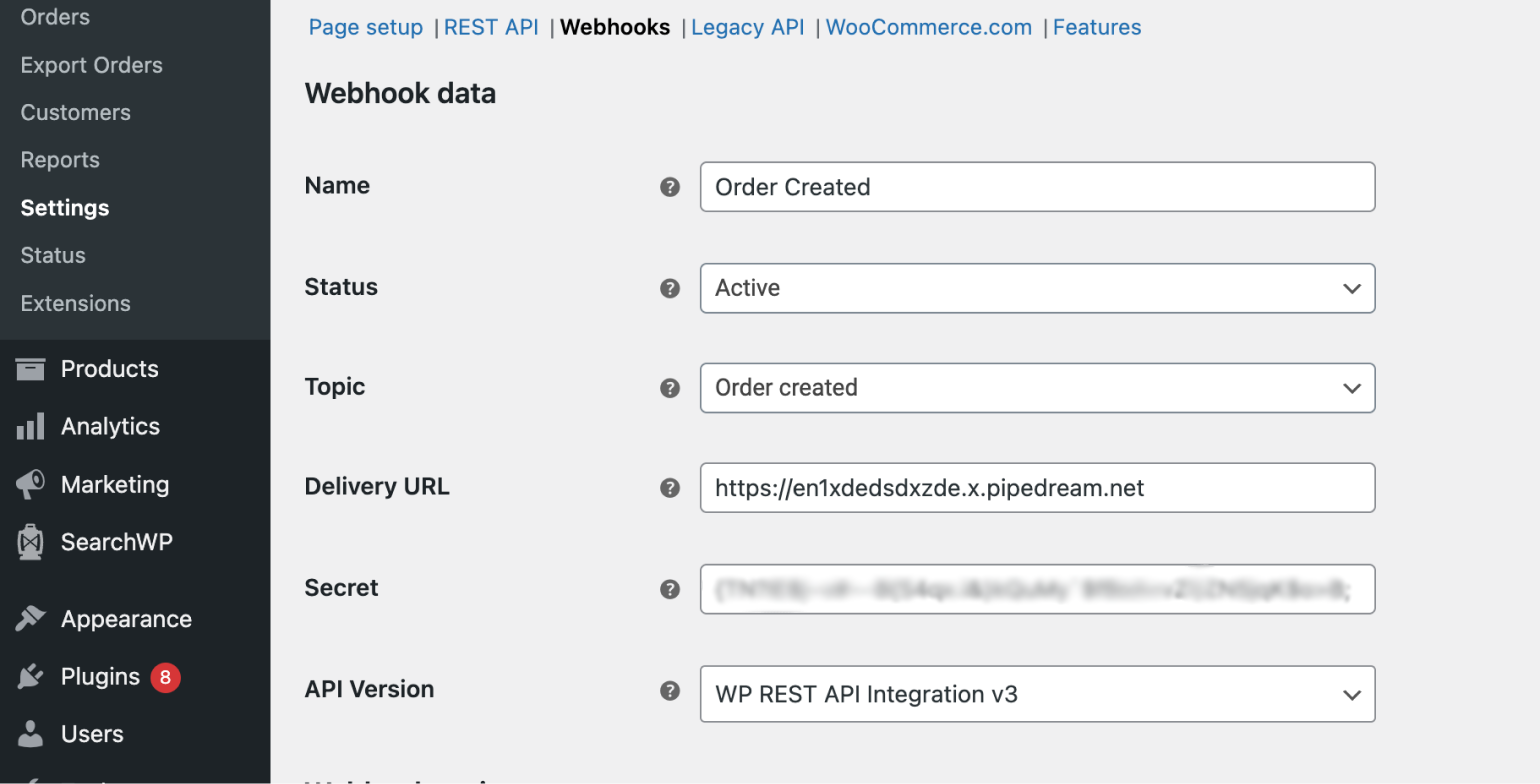
예를 들어 WooCommerce 문서에 설명된 단계에 따라 WooCommerce 사이트에 웹훅을 추가했습니다. "Delivery URL" 필드에는 Request Bin이 제공한 URL을 입력했습니다.

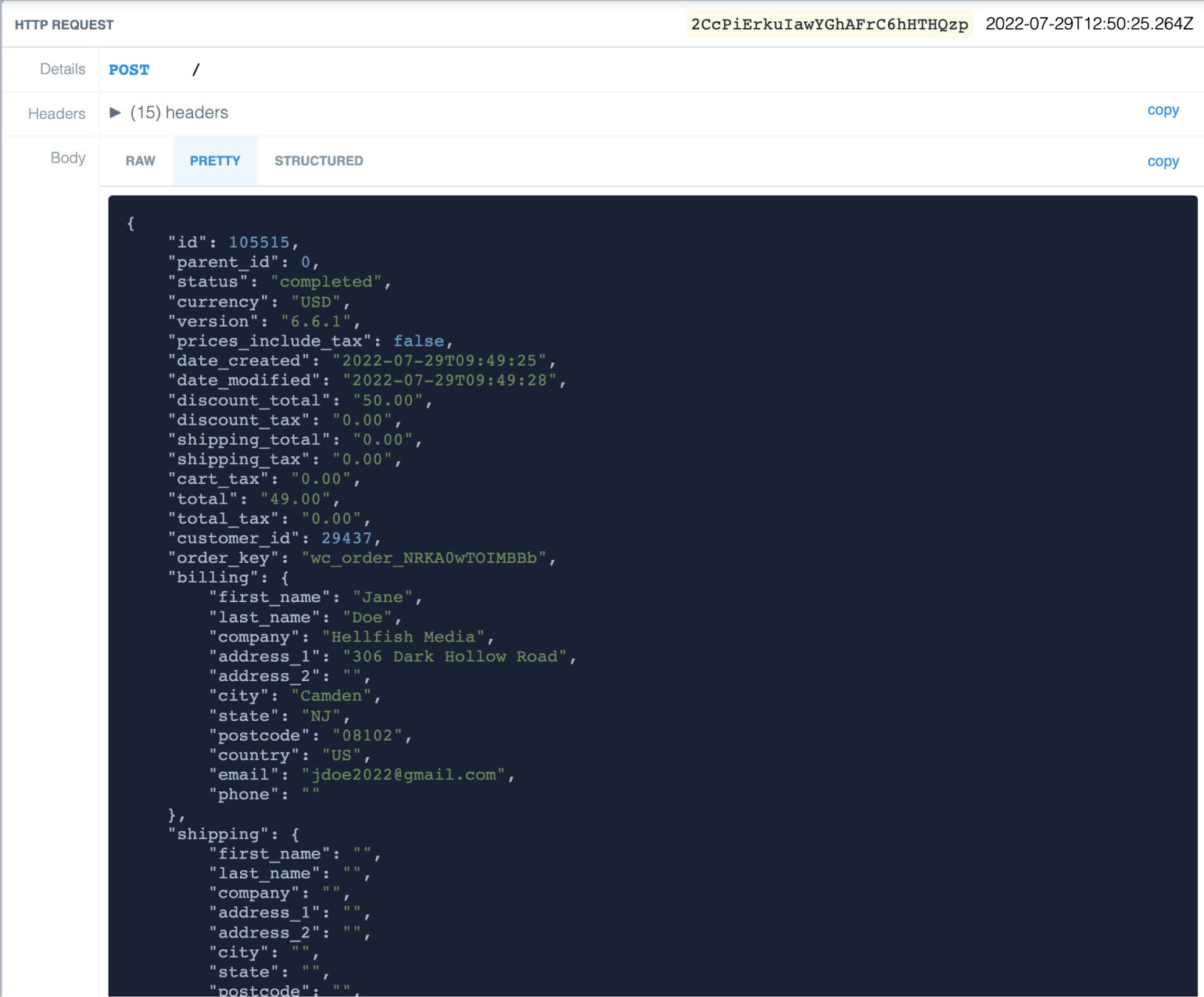
내가 주문을 생성했을 때 WooCommerce는 구성된 엔드포인트에 HTTP 요청을 보냈고 나는 Request Bin에 있는 내 bin의 URL에 액세스하여 페이로드를 즉시 검사할 수 있었습니다.

일반적으로 저장소의 URL이 있는 모든 사람이 액세스할 수 있으므로 공용 저장소를 만들고 싶지 않을 것입니다. 일반적으로 Pipedream으로 계정을 생성해야 하는 개인 저장소를 생성하는 것이 좋습니다.
로컬에서 Webhook 수신
웹훅을 처리하는 코드를 배포하기 전에 개발 환경에서 코드를 테스트해야 합니다. 이를 위해서는 웹훅을 보내는 시스템에서 대상 URL로 구성할 수 있는 공용 URL로 로컬 엔드포인트를 노출할 수 있어야 합니다. 이를 위해 사용할 수 있는 도구가 꽤 있습니다.
ngrok으로 로컬 엔드포인트 노출
로컬 엔드포인트를 인터넷에 노출하는 데 가장 널리 사용되는 도구는 틀림없이 ngrok입니다. ngrok을 사용하려면 무료 계정을 만들어야 합니다.
ngrok 설치는 매우 간단합니다. 다운로드 페이지로 이동하여 운영 체제에 적합한 바이너리를 다운로드하고 압축을 풀고 경로의 디렉토리에 복사합니다. Mac에서는 Homebrew를 사용하여 ngrok를 설치할 수도 있습니다.
양조 설치 ngrok/ngrok/ngrok
ngrok 설치 후 다음 단계는 인증을 추가하는 것입니다. 계정을 만들고 로그인하면 대시보드를 방문하여 토큰을 얻을 수 있습니다.
ngrok 구성 add-authtoken(토큰)
이제 ngrok을 사용하여 로컬 엔드포인트 URL을 노출할 준비가 되었습니다. 포트 80에서 실행 중인 웹 응용 프로그램이 있다고 가정합니다. 터미널에서 ngrok http 80 을 입력합니다. 출력은 다음과 같아야 합니다.
ngrok(종료하려면 Ctrl+C)
http://localhost:4040/을 방문하여 요청을 검사, 재생 및 수정하십시오.
세션 상태 온라인
계정 Sanjucta Ghose (플랜: 무료)
버전 3.0.6
지역 아시아 태평양(ap)
대기 시간 89ms
웹 인터페이스 http://127.0.0.1:4040
전달 https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
연결 ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
이제 공개적으로 액세스할 수 있는 URL https://deec-110-227-84-74.ap.ngrok.io 를 갖게 되었으며 웹훅을 구성할 때 도착 URL로 사용할 수 있습니다.

Ngrok은 작동 방식을 구성할 수 있는 스위치와 옵션을 제공합니다. ngrok -help 에서 사용할 수 있는 옵션을 확인할 수 있습니다.
가상 호스트와 함께 ngrok 사용
단일 웹 서버에서 여러 도메인을 제공할 수 있는 메커니즘인 가상 호스트를 통해 로컬 사이트를 제공할 가능성이 높습니다. 웹 서버는 일반적으로 HTTP 요청의 호스트 헤더를 확인하여 제공할 웹사이트를 결정하여 이를 구현합니다. 가상 호스트를 통해 제공되는 사이트를 노출하려면 웹 서버가 기대하는 것과 일치하도록 모든 터널링된 요청의 호스트 헤더를 다시 작성하도록 ngrok에 요청해야 합니다. http://hellfishmedia.test 에서 실행 중인 로컬 사이트가 있다고 가정합니다. 이 사이트를 노출하려면 다음 명령을 사용할 수 있습니다.
ngrok http --host-header=hellfishmedia.test 80
WordPress와 함께 ngrok 사용하기
ngrok을 사용하여 노출하려는 URL이 WordPress 끝점인 경우 설명서에는 작동을 확인하기 위해 수행해야 하는 몇 가지 작업이 설명되어 있습니다.
Laravel Valet과 함께 ngrok 사용하기
macOS 사용자이고 로컬 개발 환경으로 Laravel Valet을 사용하는 경우 ngrok를 별도로 설치할 필요가 없습니다. Valet은 공개적으로 액세스 가능한 URL을 노출하는 데 사용하는 ngrok 사본과 함께 번들로 제공됩니다. 사이트 디렉토리로 이동하고 valet share 명령을 사용하여 공개적으로 액세스 가능한 URL을 얻을 수 있습니다.
사이트 디렉토리 이름과 다른 도메인에 사이트를 연결한 경우 valet share 명령을 사용할 때 도메인 이름을 언급해야 합니다. 예를 들어 valet link hellfishmedia 를 사용하여 http://hellfishmedia.test 에서 사이트를 사용할 수 있도록 하는 경우 다음 명령을 사용하여 공개적으로 액세스 가능한 URL도 가져와야 합니다.
발레 셰어 헬피쉬미디어
로컬을 로컬 개발 환경으로 사용
Local by WP Engine은 WordPress 개발자에게 매우 인기 있는 로컬 개발 환경입니다. 로컬을 사용하면 추가 소프트웨어 없이 라이브 링크 기능을 사용하여 로컬 끝점을 매우 쉽게 노출할 수 있습니다.
ngrok의 대안
로컬 엔드포인트를 인터넷에 노출할 수 있는 ngrok에 대한 몇 가지 대안이 있습니다. 나는 아래에서 두 가지를 시도했습니다.
로컬터널
Localtunnel은 계정을 만들 필요 없이 로컬 끝점을 노출할 수 있는 오픈 소스 대안입니다. 그러나 Node.js가 설치되어 있어야 합니다.
Localtunnel을 설치하려면 다음 명령을 사용하십시오.
npm install -g localtunnel
localhost:80 에서 실행 중인 애플리케이션을 노출하려면 터미널에서 다음 명령을 실행하세요.
lt --포트 80
로컬 애플리케이션이 http://hellfishmedia.test 의 가상 호스트를 통해 실행 중인 경우 localhost 스위치를 사용할 수 있습니다.
lt --포트 80 --localhost hellfishmedia.test
페이지카이트
Pagekite는 로컬 엔드포인트를 노출할 수 있는 또 다른 서비스입니다. Python으로 작성되었으며 시스템에 Python이 설치되어 있어야 합니다. Mac을 사용 중이고 Python 3.x가 설치되어 있다고 가정하면 터미널에 다음을 입력하여 빠르게 시작할 수 있습니다.
컬 -O https://pagekite.net/pk/pagekite.py
이것은 당신을 위해 pagekite.py 프로그램을 가져올 것입니다. 그런 다음 다음 명령을 사용하여 첫 번째 "연"을 만들고 (yourname)을 연을 식별하는 데 사용할 이름으로 바꿀 수 있습니다.
python3 pagekite.py 80 (귀하의 이름).pagekite.me
이 명령을 처음 실행할 때 계정을 생성하기 위해 이메일 주소를 입력하라는 메시지가 표시됩니다. 그런 다음 이 명령을 실행할 때 암호를 입력하여 계정에 로그인해야 합니다. 위의 명령은 (yourname).pagekite.me 에서 localhost:80 을 사용할 수 있게 합니다.
가상 호스트를 통해 hellfishmedia.test 에서 실행 중인 로컬 사이트를 노출하려면 다음 명령을 사용할 수 있습니다.
pagekite.py tastybrains.test:80 (귀하의 이름).pagekite.me +rewritehost
결론
Webhook은 시스템이 HTTP를 통해 통신하는 편리하고 이제 거의 유비쿼터스 방식입니다. 개발자는 웹훅을 처리하기 위해 페이로드를 검사할 수 있어야 합니다. 웹훅은 Request Bin과 같은 서비스가 유용한 곳입니다. 웹훅 처리 코드를 테스트하려면 로컬 엔드포인트를 인터넷에 노출해야 합니다. 이것은 ngrok, Localtunnel 및 Pagekite를 포함한 다양한 서비스에 의해 가능합니다.
웹훅을 처리하기 위해 코드를 작성해야 했던 적이 있습니까? 그렇다면 웹훅을 테스트하기 위해 어떤 도구를 사용하셨습니까? 의견에 알려주십시오.
