WordPress에서 텍스트 애니메이션을 만드는 방법(쉬운 단계)
게시 됨: 2022-08-04WordPress에 애니메이션을 추가하시겠습니까?
애니메이션은 클릭 유도문안 버튼, 회원 평가, 가입 양식과 같은 유용한 콘텐츠와 필수 요소로 청중의 관심을 끌 수 있는 훌륭한 방법입니다.
이 기사에서는 WordPress 웹 사이트에서 텍스트 애니메이션을 단계별로 만드는 방법을 보여줍니다.
애니메이션 텍스트 효과란 무엇이며 왜 사용합니까?
애니메이션 텍스트 효과는 웹사이트의 헤드라인 및 기타 텍스트 기반 콘텐츠에 대한 CSS 애니메이션입니다. 바운스, 스크롤 및 슬라이딩과 같은 전환 효과 및 애니메이션 스타일을 추가하여 사이트의 필수 정보에 주의를 집중시킬 수 있습니다.
WordPress에서 텍스트 애니메이션을 사용하여 다음을 수행할 수 있습니다.
- 가격표에서 제안 강조 표시
- 애니메이션 제품 기능
- 시선을 사로잡는 헤드라인 만들기
- 클릭 유도문안 버튼(CTA)에 대한 관심 유도
- 그리고 더.
많은 웹 사이트는 페이지 스크롤에 페이지 애니메이션과 전환을 사용합니다. 예를 들어, 사용자가 페이지를 아래로 스크롤할 때 텍스트 위젯에 애니메이션을 적용하여 "팝"할 수 있습니다.
CSS3 애니메이션은 플래시나 비디오보다 빠르기 때문에 빠르게 로드되고 대부분의 최신 웹 브라우저에서 지원됩니다. 또한 WordPress 애니메이션 플러그인을 사용하여 사이트에 훨씬 쉽게 추가할 수 있습니다.
이를 염두에 두고 WordPress에서 애니메이션 텍스트 효과를 만드는 방법을 살펴보겠습니다.
WordPress에 애니메이션 텍스트 효과를 추가하는 방법: 2가지 방법
WordPress에 애니메이션을 추가하는 방법에는 여러 가지가 있습니다. WordPress 플러그인을 사용하거나 수동으로 CSS 효과를 추가할 수 있습니다.
텍스트 효과를 수동으로 만드는 것은 초보자에게 어렵기 때문에 WordPress 페이지 빌더와 무료 WordPress 애니메이션 플러그인을 사용하여 텍스트 애니메이션을 만드는 방법을 보여줍니다.
- 방법 1. SeedProd로 애니메이션 헤드라인 만들기
- 1단계. SeedProd 플러그인 설치 및 활성화
- 2단계. 방문 페이지 템플릿 선택
- 3단계. 방문 페이지 콘텐츠 사용자 지정
- 4단계. 애니메이션 헤드라인 블록 추가
- 5단계. 설정 구성
- 6단계. 방문 페이지 게시
- 방법 2. Animate It으로 텍스트 애니메이션 추가! CSS 플러그인
방법 1. SeedProd로 애니메이션 헤드라인 만들기

첫 번째 방법으로 WordPress용 최고의 웹 사이트 빌더인 SeedProd를 사용합니다. 시각적 드래그 앤 드롭 페이지 빌더와 애니메이션 헤드라인 블록을 사용하면 몇 번의 클릭으로 흥미로운 전환 효과를 추가할 수 있습니다.
SeedProd를 사용하면 코드를 작성하거나 개발자를 고용하지 않고도 맞춤형 WordPress 테마와 반응형 레이아웃을 만들 수 있습니다. 여기에는 페이지 사용자 지정을 위한 강력한 콘텐츠 블록, 전자 상거래 상점에 대한 WooCommerce 지원이 포함되며 인기 있는 WordPress 플러그인과 원활하게 통합됩니다.
또한 이 플러그인은 가볍고 부풀려지지 않아 페이지 로드 시간이 빠르고 사용자 친화적입니다.
SeedProd를 사용하여 WordPress에서 텍스트 애니메이션을 만들려면 아래 단계를 따르세요.
1단계. SeedProd 플러그인 설치 및 활성화
먼저 SeedProd 가격 책정 페이지로 이동하여 라이선스를 선택합니다. 고급 기능을 위해 SeedProd Pro 를 권장합니다.
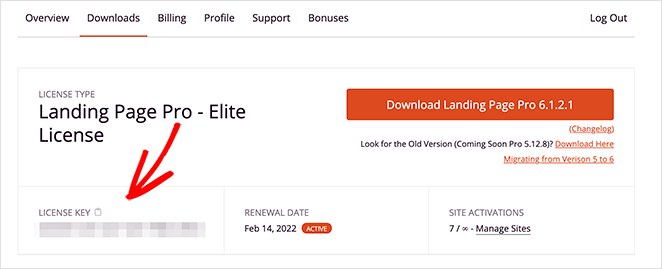
그런 다음 SeedProd 계정 영역에 로그인하고 플러그인을 다운로드합니다. "다운로드" 탭에서 라이센스 키를 동시에 복사할 수 있습니다.

그런 다음 플러그인을 설치하고 WordPress 사이트에서 활성화하십시오. 도움이 필요한 경우 다음 단계에 따라 WordPress 플러그인을 설치할 수 있습니다.
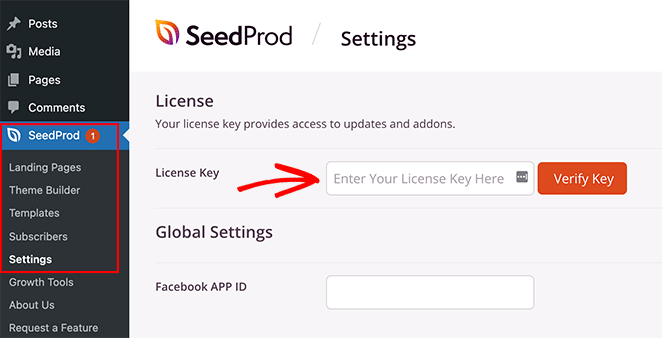
SeedProd를 활성화한 후 SeedProd » 설정 으로 이동하여 라이선스 키를 입력하고 키 확인 버튼을 클릭합니다.

이제 애니메이션 효과가 있는 페이지 구축을 시작할 준비가 되었습니다.
2단계. 방문 페이지 템플릿 선택
SeedProd를 사용하여 단일 WordPress 페이지, WordPress 테마 또는 시각적 편집기로 방문 페이지를 만들 수 있습니다. 이 가이드에서는 판매 방문 페이지에 텍스트 애니메이션을 추가합니다.
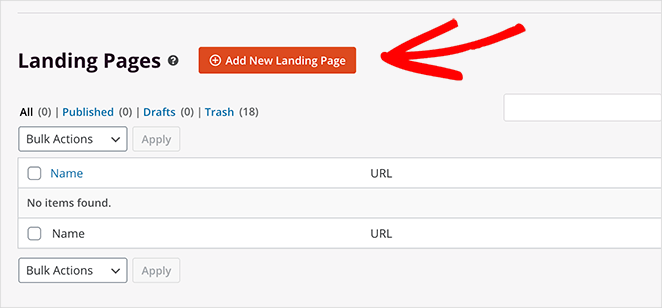
먼저 SeedProd » 랜딩 페이지 로 이동하여 새 랜딩 페이지 추가 버튼을 클릭해야 합니다.

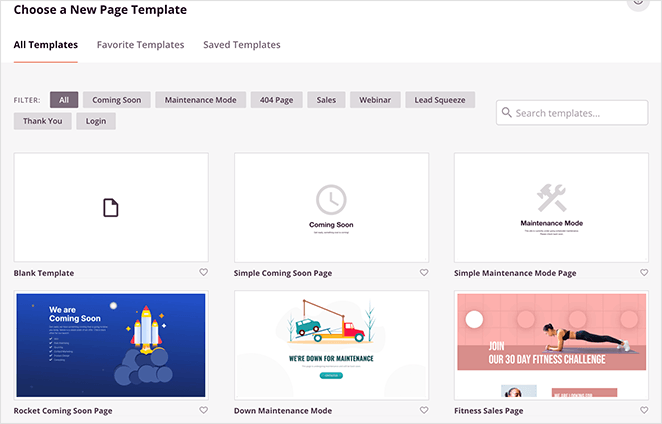
여기에서 180개 이상의 모바일 반응형 방문 페이지 템플릿 중에서 선택할 수 있습니다.

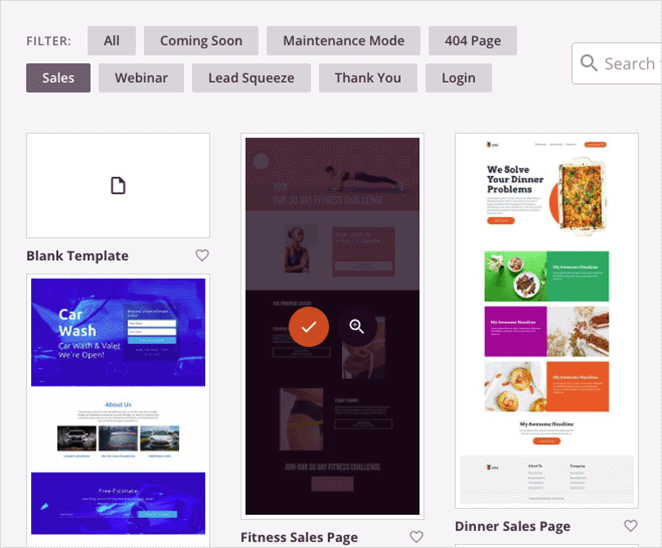
판매 페이지를 만들고 있으므로 판매 탭을 클릭하여 다른 판매 페이지 템플릿을 봅니다. 마음에 드는 템플릿을 찾으면 이미지 호버 효과가 나타날 때까지 커서를 이동하고 주황색 체크 표시 아이콘을 클릭합니다.

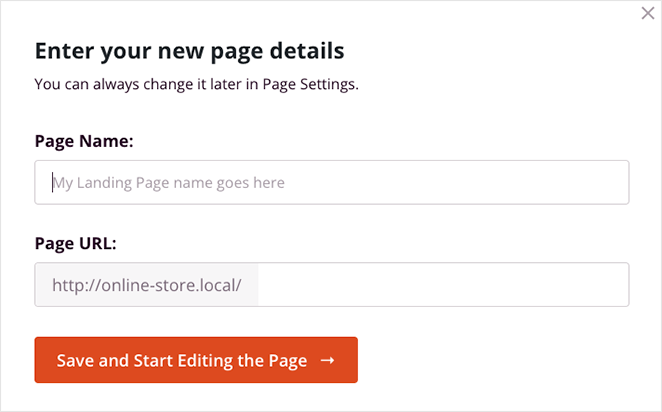
다음으로 랜딩 페이지 이름과 URL 정보를 추가할 수 있는 팝업 창이 나타납니다. 그런 다음 저장 및 페이지 편집 시작 버튼을 클릭합니다.

3단계. 방문 페이지 콘텐츠 사용자 지정
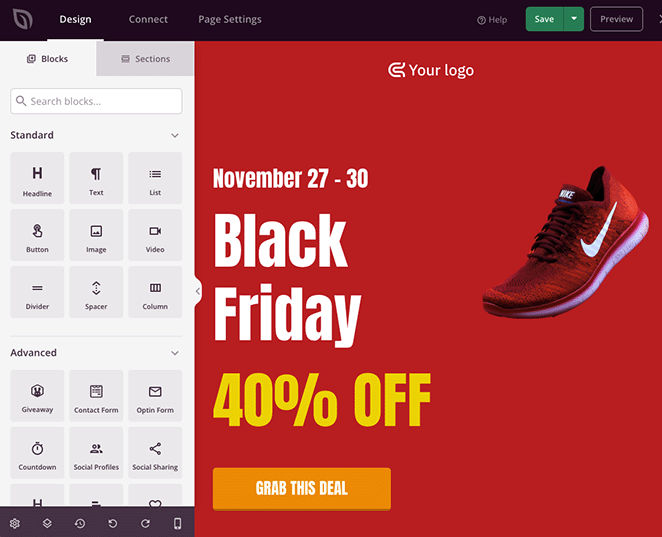
이제 SeedProd의 드래그 앤 드롭 비주얼 편집기에서 랜딩 페이지 템플릿이 열립니다. 여기에서 콘텐츠와 스타일을 사용자 정의하고 더 많은 페이지 요소를 추가할 수 있습니다.

예를 들어 현재 이미지 블록을 클릭하고 WordPress 미디어 라이브러리 또는 컴퓨터에서 파일을 업로드하여 사용자 정의 로고를 추가할 수 있습니다.

CTA 버튼을 클릭하고 왼쪽의 고급 설정 패널을 방문하여 다양한 색상, 텍스트 및 스타일로 CTA 버튼을 편집할 수도 있습니다.

새로운 요소를 추가하는 것도 간단합니다. 왼쪽의 블록 패널에서 블록을 끌어 디자인에 놓을 수 있습니다. 예를 들어 카운트다운 타이머는 페이지에 긴급성을 추가하여 사용자가 놓치는 것을 두려워하여 행동하도록 유도할 수 있습니다.

맞춤 설정이 완료되면 다음으로 헤드라인 텍스트에 애니메이션을 적용하는 방법을 살펴보겠습니다.
4단계. 애니메이션 헤드라인 블록 추가
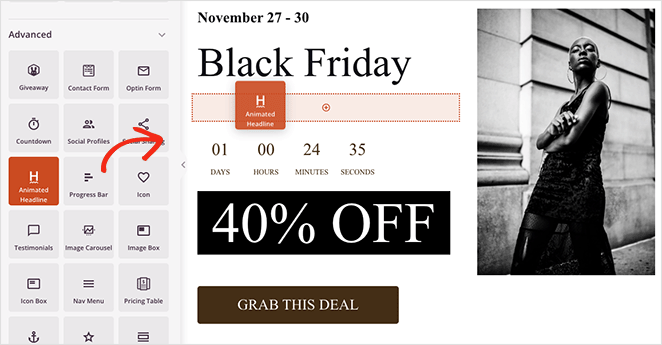
랜딩 페이지의 주요 헤드라인에 애니메이션을 적용하고 싶다고 가정해 보겠습니다. 그렇게 하려면 애니메이션 헤드라인 블록을 찾아 페이지 디자인으로 끌어다 놓아야 합니다.

설정을 보기 위해 블록을 클릭하면 헤드라인에 애니메이션 효과를 주는 두 가지 방법이 표시됩니다.

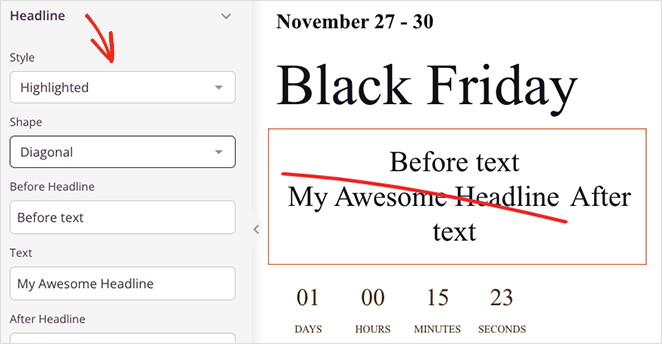
- 하이라이트
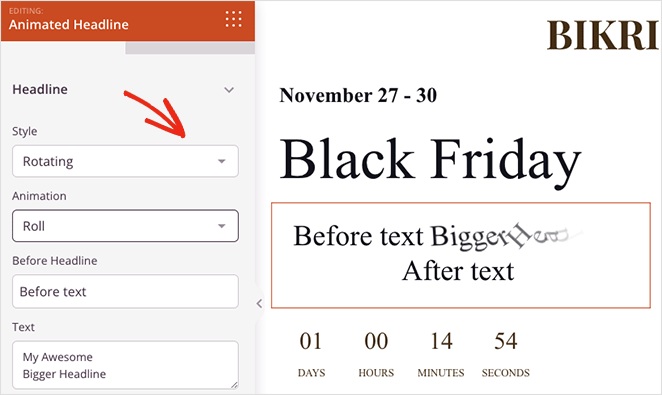
- 회전
강조 표시된 스타일은 다음과 같은 모양을 사용하여 텍스트에 모양 애니메이션을 추가합니다.

- 원
- 곱슬
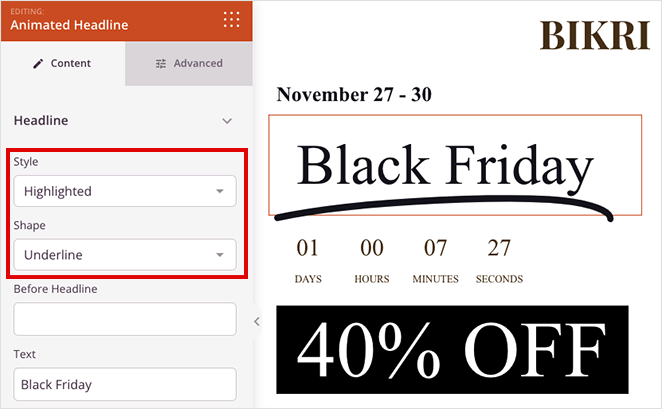
- 밑줄
- 더블
- 이중 밑줄
- ZipZag에 밑줄을 긋다
- 대각선
- 취소선
- 엑스
이와 대조적으로 회전 스타일은 다음과 같은 전환 효과를 헤드라인에 추가합니다.

- 타자
- 클립
- 튀기다
- 되튐
- 롤
- 줌
- 바래다
- 빛의 속도
- 아래로 슬라이드
또한 애니메이션 텍스트 앞뒤에 텍스트를 추가하고, 무한 반복을 활성화하고, 애니메이션 지속 시간을 변경하고, 정렬, 글꼴 및 제목 수준을 조정할 수 있습니다.
이 예에서는 강조 표시된 드롭다운 메뉴에서 "밑줄" 모양을 사용합니다.

애니메이션 텍스트 효과가 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.

5단계. 설정 구성
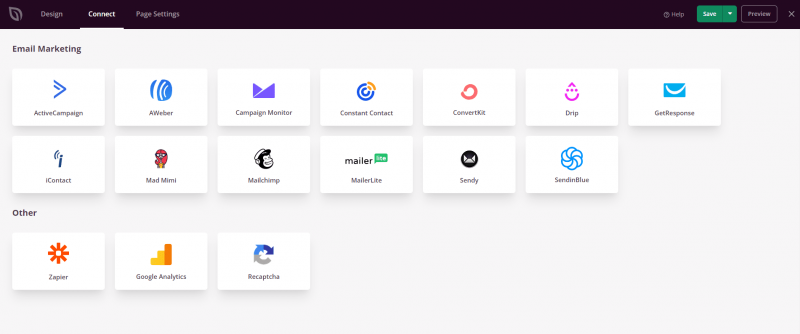
다음 단계는 이메일 마케팅 서비스를 연결하고 방문 페이지 설정을 구성하는 것입니다.
SeedProd는 Constant Contact, Mailchimp 등을 포함하여 널리 사용되는 많은 이메일 제공업체와의 직접적인 통합을 제공합니다. 화면 상단의 연결 탭을 클릭하여 하나를 선택할 수 있습니다.

특정 제공업체에 연결하는 데 도움이 필요하면 이메일 통합 문서를 확인하세요.
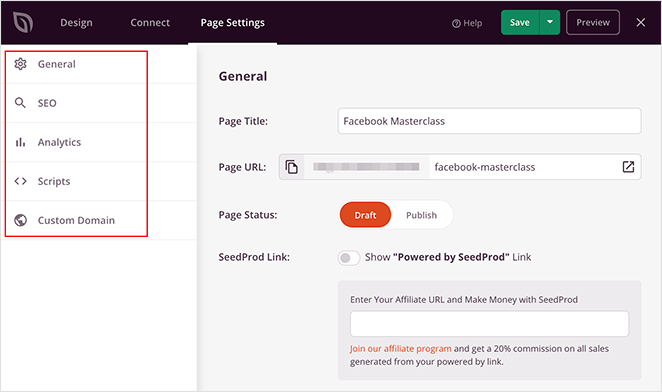
그런 다음 페이지 이름, URL 및 페이지 SEO와 같은 설정을 편집하고 Google Analytics 플러그인에 연결할 수 있는 페이지 설정 탭을 클릭합니다.

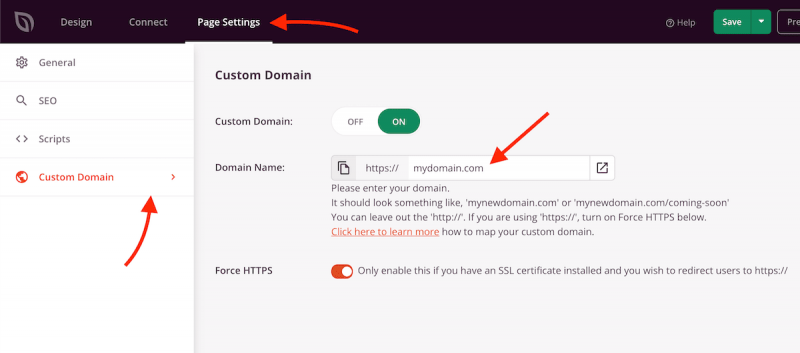
SeedProd의 도메인 매핑 기능을 사용하여 방문 페이지에 사용자 정의 도메인 이름을 지정할 수도 있습니다. 이것은 단일 WordPress 설치에서 고유한 도메인이 있는 여러 랜딩 페이지를 갖는 훌륭한 방법입니다.

다음 단계로 이동하기 전에 저장 을 클릭하는 것을 잊지 마십시오.
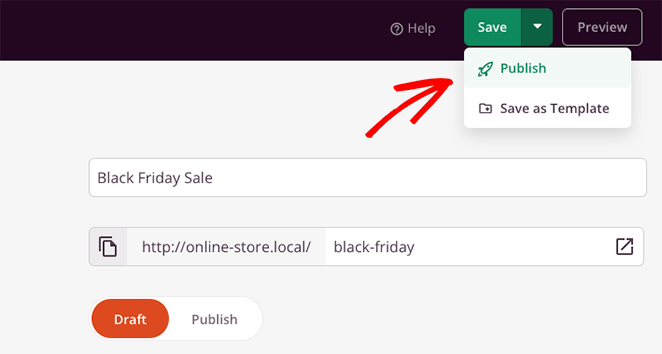
6단계. 방문 페이지 게시
디자인이 만족스러우면 저장 버튼의 드롭다운 메뉴를 클릭하고 게시 를 선택합니다.

이제 페이지를 보고 텍스트 애니메이션이 실행되는 것을 볼 수 있습니다.

방법 2. Animate It으로 텍스트 애니메이션 추가! CSS 플러그인
다음 방법의 경우 무료 WordPress 애니메이션 플러그인을 사용하여 웹사이트에 애니메이션 텍스트 효과를 추가합니다. 페이지 빌더나 WordPress 블록 편집기 대신 클래식 WordPress WYSIWYG 편집기를 사용하는 경우 좋은 솔루션입니다.

먼저 Animate It!을 설치하고 활성화합니다. WordPress 웹사이트의 플러그인. 구성할 설정 없이 즉시 사용할 수 있습니다.
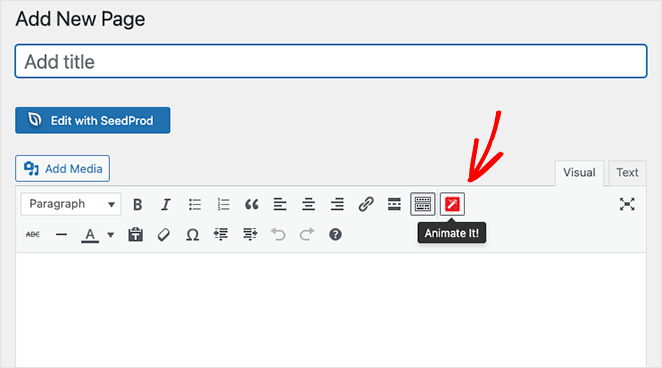
다음으로 새 페이지를 만들면 WordPress 편집기 안에 새 버튼이 표시됩니다. Animate It!

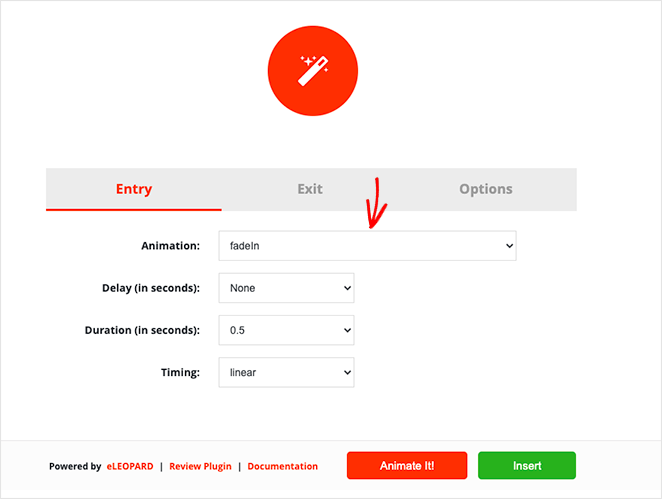
버튼을 클릭하면 애니메이션 스타일을 선택할 수 있는 팝업 창이 열립니다. 선택할 수 있는 애니메이션 스타일이 많이 있으므로 드롭다운 메뉴에서 원하는 스타일을 찾으십시오.

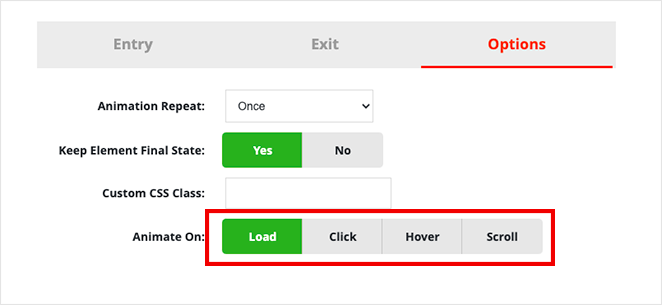
그런 다음 지연 및 지속 시간과 애니메이션을 표시할 시간을 선택할 수 있습니다. 로드, 클릭, 호버 또는 스크롤 오프셋 시 애니메이션을 실행할 수도 있습니다.

설정이 만족스러우면 Animate It 버튼을 클릭하여 애니메이션 미리보기를 확인합니다.
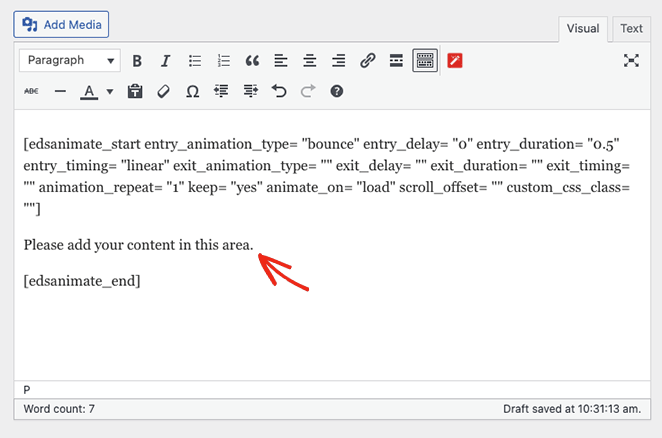
그런 다음 삽입 버튼을 클릭하여 게시물이나 페이지에 애니메이션을 추가합니다. 플러그인은 일부 더미 콘텐츠가 포함된 단축 코드를 게시물 편집기에 추가합니다.

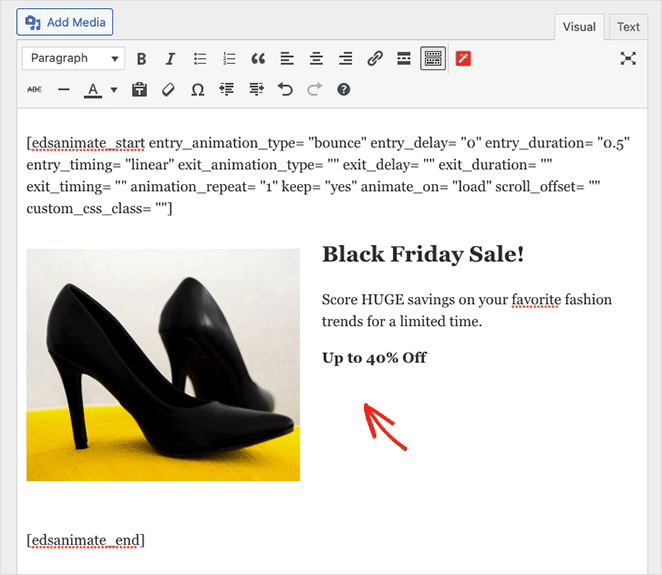
해당 콘텐츠를 사용자 지정하고 헤드라인, 이미지 및 사용자 지정 텍스트로 바꿀 수 있습니다.

이제 변경 사항을 게시하고 WordPress 사이트에서 실시간으로 애니메이션 텍스트를 미리 볼 수 있습니다.
지금은 여기까지입니다.
WordPress에서 텍스트 애니메이션을 만드는 방법에 대한 이 튜토리얼이 도움이 되었기를 바랍니다. WordPress에서 동적 랜딩 페이지를 만드는 방법에 대한 이 가이드도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.

