60/30/10 규칙은 웹사이트 디자인을 훨씬 더 좋게 만들었습니다.
게시 됨: 2023-04-10안녕하세요, WordPress 개발자 및 마케터 여러분, 웹사이트를 시각적으로 놀라운 걸작으로 변형할 수 있는 디자인 원칙을 찾고 계십니까?
웹사이트 재설계 프로젝트를 진행하면서 저는 강력한 60/30/10 규칙을 우연히 발견했습니다. 이 규칙은 균형 잡히고 조화로운 색 구성표를 만들기 위한 간단하면서도 매우 효과적인 기술입니다.
60/30/10 규칙, 그 이점 및 이를 적용하여 웹 사이트 디자인을 개선하는 방법을 살펴보려면 저와 함께 하세요. 또한 이 규칙을 완벽하게 실행한 웹 사이트의 실제 사례를 공유하고 60/30/10 규칙을 쉽게 구현하는 데 도움이 되는 WordPress 도구 및 플러그인을 제안합니다.
이제 색상 조화와 균형의 세계로 뛰어 들어 봅시다.
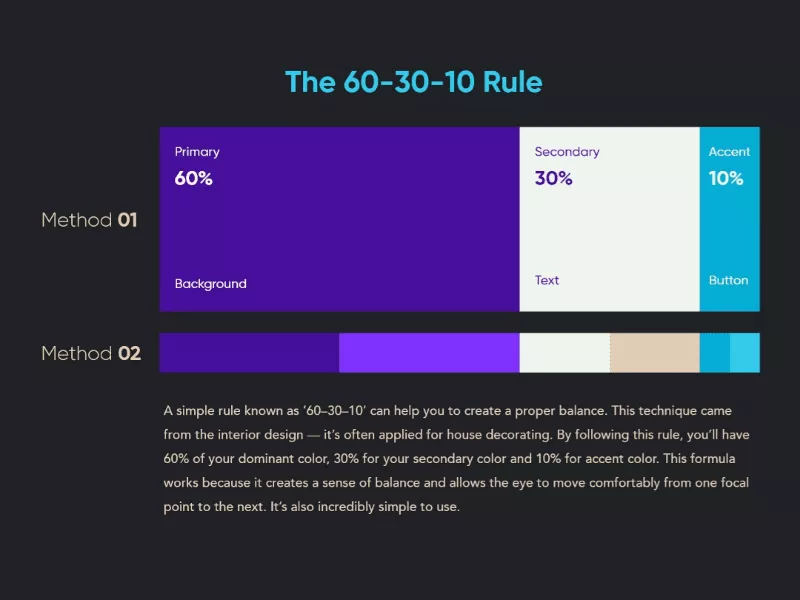
60/30/10 규칙이란 무엇입니까?
60/30/10 규칙은 색상 사용을 세 가지 비율로 나눌 것을 제안하는 디자인에서 오랜 세월에 걸쳐 검증된 원칙입니다.
주요 색상의 경우 60%, 보조 색상의 경우 30%, 강조 색상의 경우 10%입니다.
이 규칙은 디자인에서 시각적으로 매력적인 균형을 촉진하여 콘텐츠를 통해 사용자의 눈을 안내하는 계층 구조를 만듭니다.
그것은 인테리어 디자인 세계에서 시작되었지만 웹 디자인에 적용되어 큰 효과를 거두었습니다.

60/30/10 규칙 적용의 이점
방문자가 기억할 웹 사이트를 디자인하는 것은 어렵습니다. 사람들은 온라인에서 너무 많은 콘텐츠에 노출되어 있기 때문에 우리 모두는 약간의 관심을 끌기 위해 싸우고 있습니다.
하지만 색 구성표만으로 브랜드나 회사를 몇 번이나 알아봤습니까?
그렇기 때문에 디자인에서 올바른 색상을 얻는 것이 매우 중요합니다.
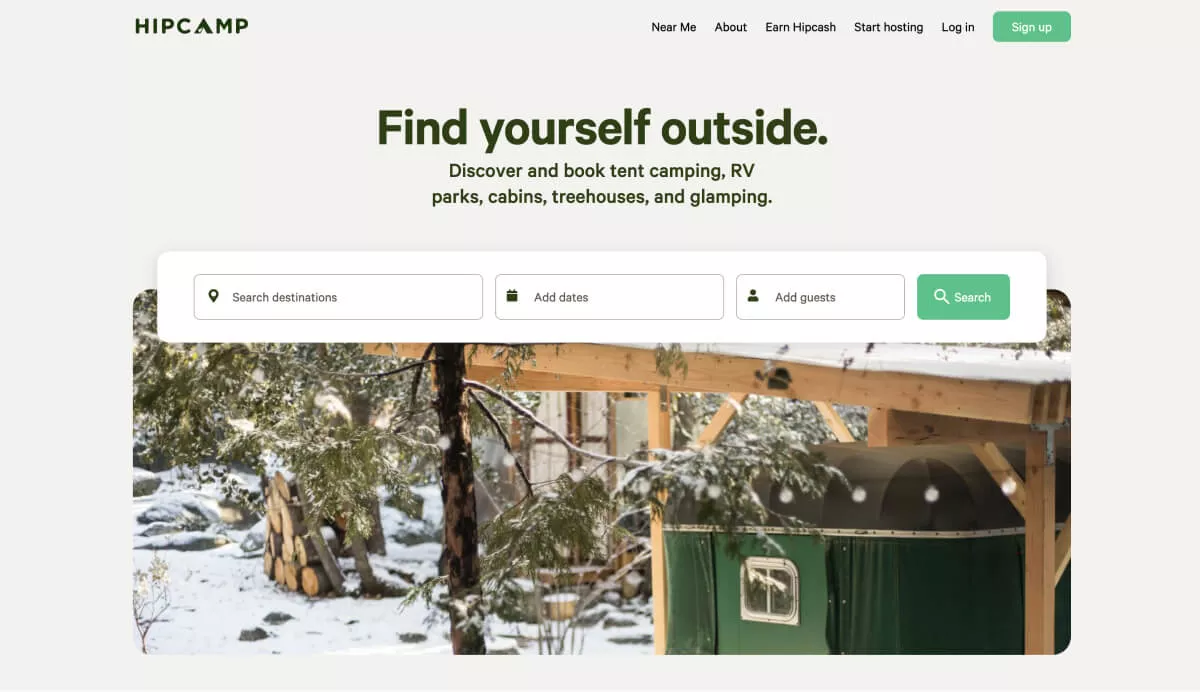
Hipcamp 웹사이트를 예로 들어 보겠습니다.

시각적 매력 향상
균형 잡힌 색 구성표는 웹 사이트의 미적 가치를 향상시켜 사용자에게 더 매력적으로 보이게 하고 지속적인 인상을 남깁니다.
힙캠프는 밝은 회색 배경과 자연을 나타내는 녹색 악센트, 테마 및 색 구성표에 맞는 이미지로 이를 수행합니다.
사용자 경험 개선
명확한 계층 구조와 시각적 구조를 통해 사용자는 웹 사이트에서 정보를 쉽게 탐색하고 찾을 수 있으므로 불만이 줄어들고 전반적인 경험이 향상됩니다.
녹색 색상과 굵은 텍스트 덕분에 여기 있는 이유를 알려주고 눈에 띄는 "외부에서 자신을 찾으십시오" 텍스트에서 눈이 어떻게 시작되는지 확인하십시오. 그런 다음 페이지를 따라 작은 텍스트와 검색 필드로 이동합니다. 이것이 그들이 원하는 작업입니다.
브랜드 아이덴티티 강화
일관된 색상 사용은 브랜드 이미지를 강화하고 사용자가 웹 사이트와 회사를 인지하도록 도와 신뢰와 충성도를 높입니다.
위에서 언급한 것처럼 로고의 녹색은 본문 전체에 사용되어 브랜드의 자연 중심 아이덴티티와 연결됩니다.
사용자 참여 증대
시각적으로 만족스러운 웹사이트는 사용자가 콘텐츠를 더 많이 탐색하고 참여하도록 유도하여 더 많은 전환과 수익을 창출합니다.
위의 사용자 경험에 이어 웹사이트는 검색 필드로 부드럽게 안내하여 참여하도록 초대합니다.
설계 결정 단순화
60/30/10 규칙은 디자인을 선택하고 프로세스를 간소화하며 디자인 불일치 가능성을 줄이기 위한 명확한 프레임워크를 제공합니다.
Hipcamp 웹사이트 디자이너는 여러 색상을 쉽게 사용하여 사이트를 더 독특하게 만들 수 있었지만 사이트를 단순하고 깨끗하며 일관되게 유지했습니다.
웹사이트 디자인에 60/30/10 규칙을 적용하는 방법
3단계로 규칙에 접근하면 색상 선택에서 전체 웹사이트 디자인 완성에 이르는 과정을 단순화하는 데 도움이 된다는 것을 알게 되었습니다.
1. 색상표 선택 및 비율 적용
60%
브랜드를 나타내는 주요 강조 색상을 선택하여 시작하십시오. 이것은 배경과 같은 넓은 영역에 사용되므로 일반적으로 흰색, 검은색 또는 이들 중 하나의 변형입니다.
30%
보조 색상은 눈에 띄지 않으면서 주요 색상을 보완해야 합니다. 헤더 및 사이드바와 같은 영역에서 사용할 수 있습니다.
10%
마지막으로 강조 색상은 페이지에서 원하는 위치로 방문자의 시선을 끄는 색상입니다. 클릭 유도문안 요소나 중요한 텍스트를 생각해 보세요.
이러한 결정을 내릴 때 웹사이트 접근성을 염두에 두십시오. 선택한 색상이 가독성을 위해 충분한 대비를 가지고 있는지 확인하십시오.
Coolors 또는 Adobe Color와 같은 색상 이론 및 도구를 사용하여 선택을 안내할 수 있습니다.
2. 테스트 및 조정
디자인을 검토하고 필요한 경우 색상 비율을 조정합니다.
디자인이 시각적으로 매력적이고 탐색하기 쉬운지 확인하기 위해 사용자와 동료로부터 피드백을 수집합니다.
몇 년 전에 한 디자이너에게서 얻은 또 다른 좋은 팁은 일어서서 화면에서 2미터 뒤로 물러나 작업을 다시 살펴보라는 것이었습니다.
올바른 영역과 색상이 눈에 띄나요?
3. 일관성 유지
60/30/10 규칙을 전체 웹사이트에 일관되게 적용하여 브랜드 아이덴티티를 강화하고 응집력 있는 사용자 경험을 제공하세요.
웹사이트 외에도 다른 마케팅 자료에 동일한 규칙을 적용하면 훨씬 더 도움이 될 것입니다.
부인 성명
웹사이트에 이미지가 많으면 이 규칙을 효과적으로 적용하기가 더 어려워집니다. 이 경우 보다 중립적인 색상 팔레트를 고수하면 강조 색상이 더 돋보이게 됩니다.
실제 사례
실제 세계에서 구현되는 것을 보면 이것이 왜 그렇게 효과적인지, 그리고 다음 웹사이트 디자인에 얼마나 도움이 되는지 이해하게 될 것입니다.
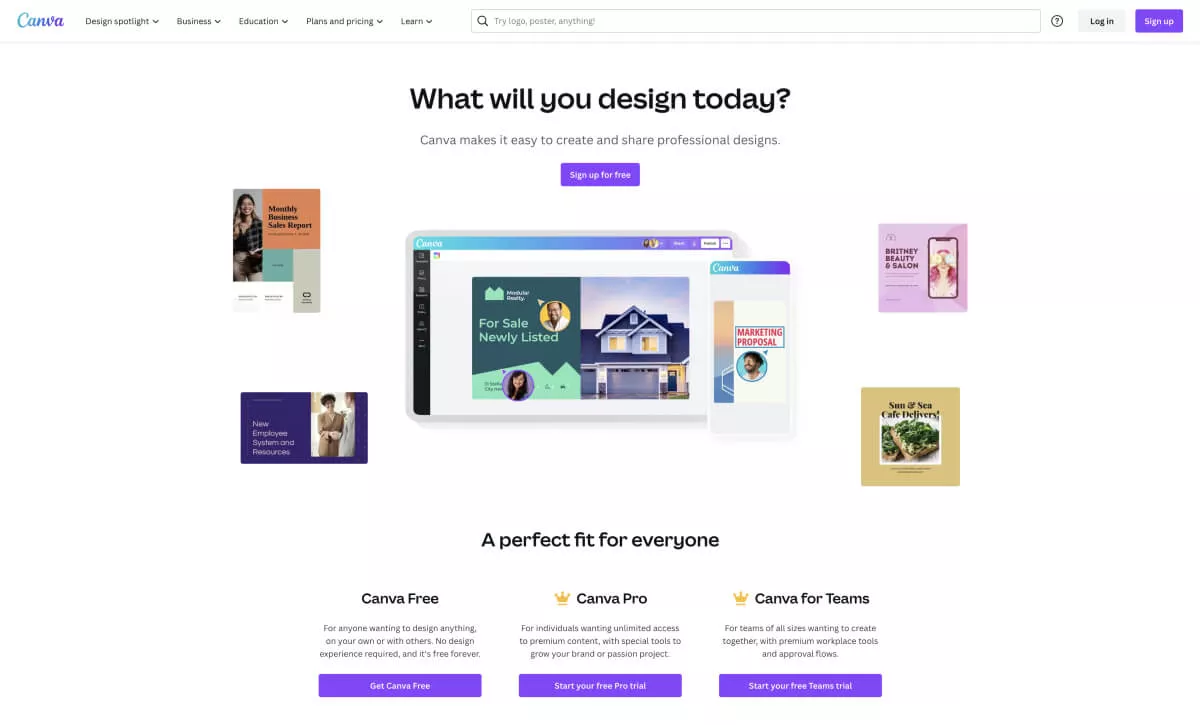
칸바

디자인 도구 그 자체이기 때문에 Canva가 이 작업을 제대로 수행할 것이라고 기대할 수 있으며 실망시키지 않습니다.
흰색이 60%의 주요 색상이고 보라색이 10%의 강조 색상입니다. 나머지 30%는 파란색이지만 다른 페이지와 다른 섹션에서 파란색 색조를 변경하여 디자인에 깊이를 더하는 데 사용했습니다.

앨리스는 사본을 씁니다

Alice Writes Copy 웹사이트는 더 어두운 색상 전략으로 구현된 60/30/10 규칙의 완벽한 예입니다. 진한 파란색은 60%의 지배적인 색상을 나타내며 회색은 보조 색상이고 복숭아색은 눈에 띄는 강조 색상입니다.
여기서 주목해야 할 점은 이미지가 영웅 섹션의 많은 부분을 차지함에도 불구하고 디자이너가 사진에 더 밝고 자연스러운 색상을 사용하여 페이지의 색상 균형을 유지했다는 것입니다.
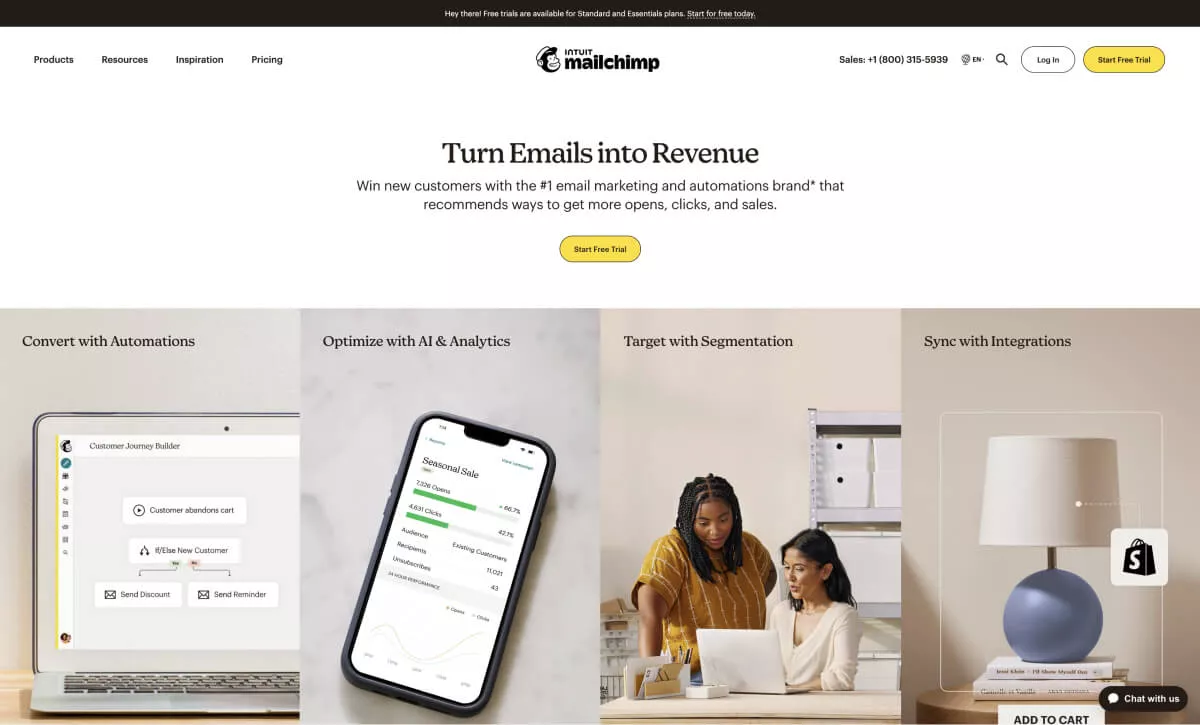
메일침프

MailChimp는 우리 중 많은 사람들이 방문한 웹사이트이며 서비스에 대한 의견이 다양하더라도 홈페이지 디자인을 탓할 수는 없습니다. 아래 이미지의 자연스러운 톤이 2차 "색상"이고 강조 색상이 노란색인 영웅 섹션의 대부분을 흰색이 구성하는 방법에 주목하십시오.
다시 한 번, 이미지가 디자인의 큰 부분을 차지하지만 사용된 사진 중 어느 것도 위압적이지 않습니다. 오히려 디자인에 완벽하게 맞고 나머지 색상을 보완합니다.
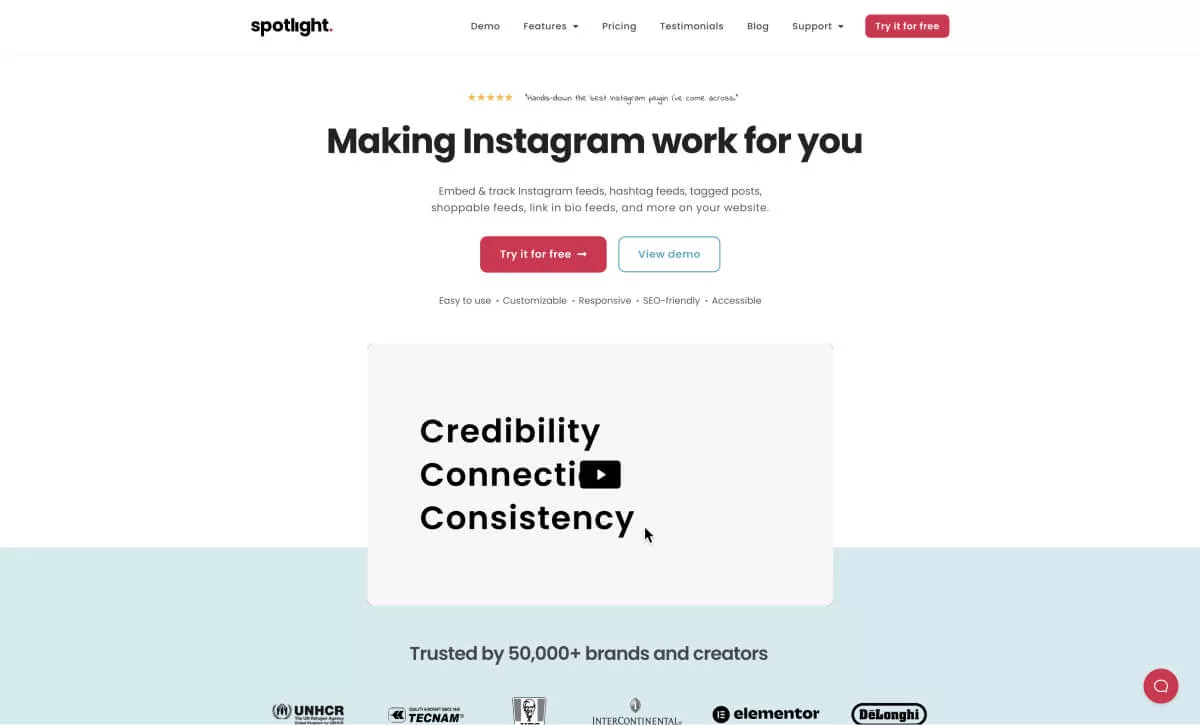
스포트라이트

Spotlight는 자체 WordPress 플러그인이고 자체 웹사이트를 설계했기 때문에 이것은 편향된 예입니다. 그러나 여전히 이 규칙이 실제로 적용되는 좋은 예입니다.
흰색은 여전히 가장 인기 있는 60% 지배적인 색상이며 30%는 밝은 파란색을 보조 색상으로, 브랜드의 빨간색은 10% 강조 색상으로 사용했습니다.
60/30/10 규칙으로 웹사이트 개선하기
전체 WordPress 사이트를 다시 디자인하고 싶지 않다고 생각할 수 있습니다. 이해할 수 있지만 기존 디자인에 60/30/10 규칙을 적용하는 방법은 여전히 있습니다.
Elementor와 같은 웹 사이트 빌더를 사용하는 경우 전체 색상 옵션은 레이아웃 자체를 건드리지 않고 색 구성표를 조정할 수 있는 좋은 방법입니다.
색상 팔레트가 있는 Beaver Builder와 전역 색상이 있는 GeneratePress에도 동일하게 적용됩니다. 거의 모든 페이지 빌더와 블록 플러그인에 대해서도 마찬가지입니다.
블록 플러그인이나 페이지 빌더를 사용하지 않고 CSS 코드를 건드리고 싶지 않다면 CSS Hero 리뷰를 확인하고 싶을 것입니다.
마무리: 60/30/10 규칙 마스터하기
60/30/10 규칙을 웹사이트 디자인에 통합하면 시각적 매력, 사용자 경험 및 전반적인 효율성을 크게 향상시킬 수 있습니다.
이 기사에 설명된 지침을 따르고 권장 도구와 WordPress 플러그인을 활용하여 멋지고 균형 잡히고 매력적인 웹 사이트를 만드십시오.
60/30/10 규칙 및 기타 디자인 전략에 대해 자세히 알아보려면 YouTube에서 일부 동영상을 보거나 Udemy 또는 Skillshare와 같은 웹사이트에서 디자인 과정에 등록하는 것이 좋습니다.
마지막으로 제품의 UI도 디자인하는 경우 규칙을 거기에도 적용할 수 있습니다. 아래 비디오에서 예를 살펴보십시오.
웹 사이트 디자인 복제에 대한 이 가이드와 같은 WPMayor의 다른 리소스를 탐색하는 것을 잊지 마십시오.
이제 사이트에 대한 완벽한 색상 균형을 얻을 때까지 실험하고 반복할 때입니다.
