이제 Beaver Builder 테마를 더욱 맞춤화할 수 있습니다!
게시 됨: 2015-06-24Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


Beaver Builder 테마의 다음 버전이 이제 베타 버전으로 출시되어 직접 사용해 볼 준비가 되었습니다! 이번 릴리스에는 Beaver Builder 테마를 이전보다 훨씬 더 사용자 정의할 수 있게 만드는 25개의 새로운 사용자 정의 설정, 14개의 새로운 작업 및 2개의 새로운 필터가 포함되어 있습니다. Pro 및 Agency 회원은 오늘 자신의 계정으로 가서 사본을 다운로드하여 테스트할 수 있습니다.
Beaver Builder 테마를 처음 만들었을 때 우리의 목표는 디자인 설정을 최대한 제한하면서도 사용자 정의 가능성을 높게 유지하는 것이었습니다. 즉, 귀하가 선택한 배경색에 따라 탐색 모음의 텍스트 색상 등을 파악해야 했습니다. 일부 사람들에게는 괜찮았지만 작년에 우리가 받은 피드백은 사용자들이 Customizer를 통해 자신의 디자인을 더 잘 제어할 수 있기를 원한다는 것이었습니다.
이번 업데이트는 더 많은 디자인 설정을 공개하려는 첫 번째 시도이지만, 여전히 가능한 한 단순하게 유지하기 위해 최선을 다하고 있습니다. 자동으로 생성된 값 대신 사용자 정의 값을 허용하도록 이 업데이트에 대한 일부 Customizer 논리를 다시 설계해야 했습니다. 이제 더 많은 설정을 추가할 수 있는 기능이 있으므로 원하는 설정이 여기에 표시되지 않는 경우 알려주시면 향후 업데이트에서 조사해 보겠습니다.
일부 Customizer 로직을 다시 설계해야 했기 때문에 기존 사용자가 알아야 할 몇 가지 사항이 있습니다.
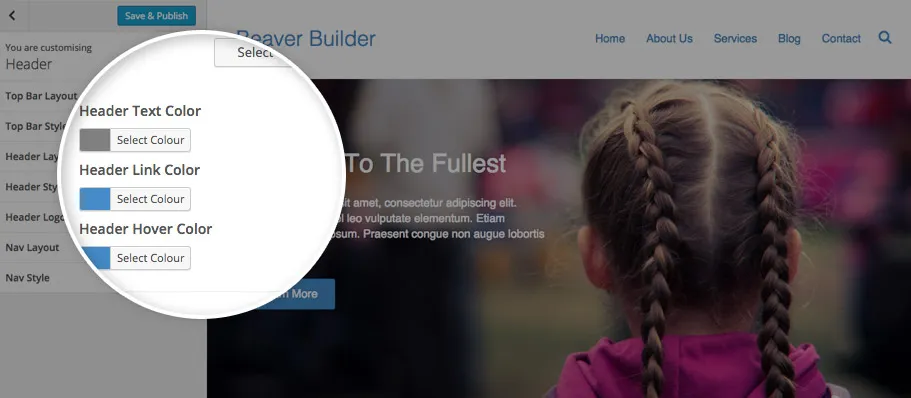
이제 새로운 Nav Link Color 설정과 같은 기능이 있으므로 더 이상 해당 설정을 생성하지 않습니다. 사전 설정을 선택하면 적절한 값이 채워지지만 배경색을 변경하면 이제 탐색 링크에 적합한 색상을 선택해야 할 수도 있습니다. 이는 상단 표시줄, 머리글 및 바닥글과 같은 다른 섹션에도 적용됩니다.
이번 업데이트 이전에는 탐색의 드롭다운 메뉴가 기본 콘텐츠 영역의 텍스트 및 배경색을 사용했습니다. 일을 단순하게 유지하려고(그리고 드롭다운 메뉴에 대한 스타일 옵션 제외) 우리는 그다지 말이 되지 않는 결정을 내렸을 수도 있습니다.
이제 모든 탐색 색상을 명시적으로 제어할 수 있으므로 대신 드롭다운 메뉴에서 해당 색상을 선택하는 것이 합리적입니다. 테스트 결과 대부분의 경우 문제가 없으며 문제가 발생하지 않는 것으로 나타났습니다. 하지만 그렇다면 포럼에 알려주시면 어떻게 할 수 있는지 알아보겠습니다.
위에서 언급했듯이 우리는 더 이상 텍스트 색상을 자동으로 생성하지 않습니다. 업데이트하면 기존 설정을 확인하고 새 설정을 채워주는 로직이 실행됩니다. 단점은 색상을 생성할 때 이전 로직에서는 불투명도를 사용했지만 새로운 로직에서는 정확한 색상을 사용자에게 맡기기 때문에 그렇게 하지 않는다는 것입니다. 따라서 다음에 Customizer에 들어갈 때 탐색 텍스트가 약간 더 어둡거나 더 밝아지는 것을 확인할 수 있습니다.
테마를 이 버전으로 업데이트하면 사이트에 즉시 적용되는 변경 사항에 대해 걱정할 필요가 없습니다. 다음에 Customizer에 들어갈 때 발생할 수 있는 사소한 변경 사항만 확인할 수 있습니다.
다음은 Beaver Builder 테마용 Customizer에 추가한 25개의 새로운 설정 목록입니다. 요약하자면, 각 페이지 섹션의 텍스트, 링크 및 마우스 오버 색상을 변경하는 기능을 추가하고, 각 페이지 섹션에 배경 이미지 설정을 추가했으며, 메뉴 버튼 대신 모바일 탐색 토글에 햄버거 아이콘을 선택하기 위한 설정을 추가했습니다. .
새로운 설정 외에도 이전에 하위 테마에서 재정의해야 했던 Beaver Builder 테마의 여러 부분에 사용자 정의 코드를 삽입할 수 있는 14개의 새로운 작업도 추가했습니다. 예를 들어, 게시물 제목 뒤의 게시물 메타 아래에 맞춤 소셜 공유 버튼을 삽입하고 싶다고 가정해 보겠습니다. 이제 다음과 같이 fl_post_top_meta_close 작업을 사용하여 해당 작업을 수행할 수 있습니다.
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );다음은 새로운 작업 목록입니다. 테마 작업 참조 페이지에서도 이에 대해 자세히 읽을 수 있습니다.
마지막으로, 새로운 작업 외에도 테마 필터 참조 페이지에서 자세히 읽을 수 있는 두 가지 새로운 편리한 필터를 추가했습니다. 빠르게 요약하자면, fl_social_icons 필터를 사용하면 소셜 아이콘의 순서를 다시 정렬하거나 직접 추가할 수 있으며, fl_nav_toggle_text 필터를 사용하면 모바일 탐색 토글 버튼에 표시되는 텍스트(또는 아이콘)를 변경할 수 있습니다.
우리는 이 릴리스를 출시하기 전에 사람들이 테스트할 수 있도록 더 편안하게 느낄 수 있도록 몇 가지 사항을 변경하기 위해 베타 버전을 진행하고 있습니다. 모든 것이 계획대로 진행된다면 7월 6일 주에 대시보드 내에서 원격 업데이트를 위해 이 릴리스를 추진할 것입니다. 그동안 귀하의 계정 영역에서 자유롭게 다운로드하여 새로운 설정을 시험해보고 피드백이 있으면 알려주십시오!
혹시 놓치신 경우를 대비해 Favolla 팀이 우리와 협력하여 Beaver Builder의 멋진 새 기능을 개발했습니다. 테마 출시와 동시에 출시할 예정인 두 개의 새 모듈(Post Slider 및 Post Carousel)을 이미 완료했습니다. 그들은 또한 곧 여러분께 선보일 수 있게 되어 매우 기대되는 새로운 모듈인 메뉴 모듈을 개발하고 있습니다!
테마의 다음 버전이 출시되면 우리는 많은 기대를 모았던 "링크된 템플릿" 개발에 착수할 것입니다. 또한 향후 6개월 정도 동안 우리가 계획한 내용을 자세히 설명하는 또 다른 로드맵 게시물을 곧 작성할 예정입니다. 그동안 최신 테마 업데이트에 대한 의견이나 질문이 있는 경우 아래 댓글을 통해 알려주세요.
이것은 모두 예외적인 일입니다. 여러분은 점점 더 좋아지고 있습니다. 사실 당신은 너무 착해서 당신을 비밀로 하고 싶어요!
안녕하세요. 업데이트가 잘 된 것 같습니다. 이것이 매우 가벼운 테마라는 사실은 클라이언트가 너무 많이 깨지지 않고 손댈 수 있게 하고 사용자 정의 코드를 사용하여 사용자 정의할 수 있는 좋은 공간을 남겨주기 때문에 좋습니다. 이 철학이 계속되길 바랍니다!
질문이 있습니다. 자녀 테마에 새로운 맞춤 설정 옵션을 연결하고 등록할 수 있습니까?
예를 들어 '바닥글 테두리 너비' 등을 변경한 나만의 섹션을 추가하고 싶은 경우 하위 테마를 통해 추가할 수 있나요?
너희들은 점점 더 멋져진다. 나는 비버 빌더 테마를 좋아합니다. 새로운 조정이 확실히 도움이 될 것입니다. 귀하의 제품에 투자한 결과가 계속해서 성과를 거두게 되어 매우 기쁩니다.
정말 멋지네요.. 다른 모든 테마와 프레임워크를 100% 떠날 준비가 거의 되었습니다. 계속 훌륭한 일을 하세요.