요소 사전 설정 및 옵션 그룹 사전 설정 : 차이가 설명되었습니다
게시 됨: 2025-03-26CSS 클래스의 유연성으로 전체 Divi 사이트를 스타일링 할 수 있다면 어떨까요? Divi의 사전 설정 시스템을 사용하면 전원과 편의성을 혼합하여 웹 사이트 구축 방식이 변경 될 수 있습니다. 단일 방문 페이지 나 멀티 페이지 사이트를 구축하든 사전 설정을 사용하면 모든 것을 일관되게 유지하면서 디자인 시간을 슬래시하는 재사용 가능한 스타일을 만들 수 있습니다.
Divi 5에서 Element Presets 및 Option Group Presets 팀은 강력하고 효율적인 워크 플로우를 제공합니다. 요소 사전 설정을 사용하면 특정 요소에 대한 사전 스타일 디자인 패키지를 만들 수 있으며 옵션 그룹 사전 설정은 사이트 전반에 걸쳐 작동하는 믹스 앤 매치 스타일을 제공합니다. 그들은 시간을 절약하고 응집력을 보장하며 새로운 창의적 가능성을 잠금 해제합니다.
이 게시물에서는 그들이 어떻게 작동하는지, 어떻게 다른지, 그리고 더 똑똑하고 빠른 디자인을 위해 그것들을 결합하는 방법을 탐구합니다. 결국, Divi의 사전 설정 시스템이 다음 디자인 프로젝트에 필수품 인 이유를 알 수 있습니다.
- 1 요소 사전 설정은 무엇입니까?
- 2 옵션 그룹 사전 설정은 무엇입니까?
- 3 요소 사전 설정 대 옵션 그룹 사전 설정 : 주요 차이점
- 3.1 옵션 그룹 사전 설정
- 4 Divi 5에서 함께 요소 사전 설정 및 옵션 그룹 사전 설정을 사용하는 방법
- 4.1 단계 : 기본 스타일을위한 옵션 그룹 사전 설정으로 시작합니다.
- 4.2 2 단계 : 요소 사전 설정 구축
- 4.3 3 단계 : 사전 설정 편집으로 미세 조정
- 4.4 왜 그들이 더 잘 작동하는지
- 5 Divi 5의 요소 및 옵션 그룹 사전 설정의 미래
- 6 옵션 그룹 사전 설정으로 스마트를 디자인합니다
요소 사전 설정은 무엇입니까?
요소 사전 설정은 다양한 분할 요소에서 일관성을 창출하는 데 도움이됩니다. Divi에는 섹션, 행, 열 및 모듈의 전체 제품에서 찾을 수있는 네 가지 반복 요소 유형이 있습니다. Divi 4에 소개되어 Divi 5로 이월 된 이들은 요소를위한 완전한 스타일 패키지를 만들고 사이트에서 작업하는 곳에 관계없이 한 번의 클릭으로 재사용 할 수 있습니다.
요소 사전 설정은 Blurb 모듈의 타이포그래피, 색상, 간격 등과 같은 단일 요소 유형에 적용한 모든 설정을 캡처합니다. 예를 들어, 특정 글꼴 크기의 Blurb 모듈, 아이콘에 대한 스타일의 모양 및 색상을 만든 경우 요소 사전 설정은 모든 세부 사항을 하나의 재사용 가능한 사전 설정으로 잠급니다.
요소 Prests는 기본값으로 설정할 수 있으므로 해당 요소의 모든 새 인스턴스는 사전 설정 스타일을 자동으로 상속합니다. 그것들은 전 세계적으로 수정 가능하므로 PERST에 대한 하나의 조정은 사이트의 모든 링크 된 인스턴스를 즉시 업데이트합니다. 사전 설정을 변경 해야하는 경우 요소 레벨에서 사전 설정을 무시하여 시스템을 깨지 않고 유연성을 제공 할 수 있습니다. 전역으로 사전 설정을 수정할 수도 있으므로 사용 된 모든 인스턴스에서 적용됩니다.
요소 사전 설정은 반복되는 요소를위한 완전하고 세련된 디자인을 저장하고 재사용하는 데 적합합니다. 예를 들어, CTA 모듈을 만들 때 요소를 사전 설정 한 다음 여러 페이지에 적용 할 수 있습니다. 요소 사전 설정을 사용하면 한 번 스타일의 스타일, 저장되었으며 필요한 곳에 어디에서나 사용할 준비가되어있어 많은 노력없이 설계 일관성을 보장합니다.
옵션 그룹 사전 설정이란 무엇입니까?
Divi 5의 새로운 새로운 그룹 사전 설정은 전체 디자인 요소에서 타이포그래피, 박스 그림자, 테두리, 간격 또는 스크롤 효과와 같은 재사용 가능한 설계 속성으로 초점을 전환합니다. 버튼 그림자부터 제목 글꼴에 이르기까지 다양한 요소에 적용 할 수있는 모듈 식 스타일 블록입니다. 그들은 하나의 요소 유형에 묶여 있지 않아 엄청나게 다재다능합니다.
Divi의 옵션 그룹 사전 설정에 대한 가장 큰 장점 중 하나는 경쟁 업체와 강력하게 설정하는 CSS에만 초점을 맞추는 것이 아니라는 것입니다. 또한 스크립트를 사용하여 구축 된 효과도 포함됩니다. 조건 옵션, HTML 백그라운드 비디오, 스크롤 효과 등과 같은 Divi의보다 대화 형 기능에서이를 알 수 있습니다.

옵션 그룹 사전 설정은 모든 요소 유형에 적용 할 수 있습니다. 섹션, 행, 열 및 모듈은 모두 동일한 테두리 사전 설정을 공유 할 수 있습니다. 버튼 설정이 내장 된 모듈은 모두 동일한 버튼 사전 설정을 공유 할 수 있습니다.
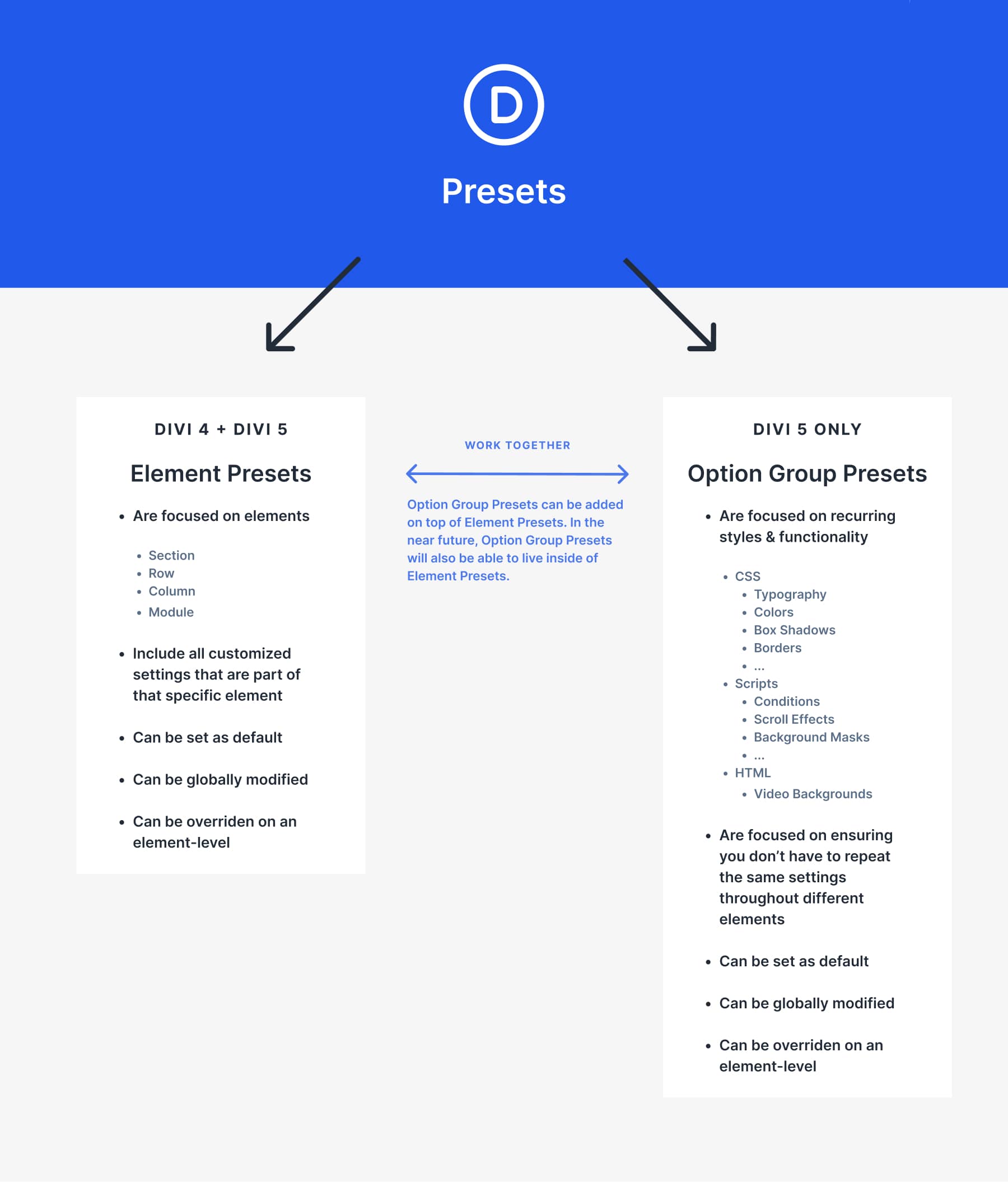
요소 사전 설정 대 옵션 그룹 사전 설정 : 주요 차이점
Element Presets는 올인원 디자인 키트 역할을하며, 단일 요소 유형의 모든 세부 사항을 잠그면 Divi의 워크 플로우를 간소화하기 위해 만들어졌습니다. 완전 스타일의 전체 너비 헤더 모듈 또는 타이포그래피, 색상, 간격 및 효과가 정적 블루 프린트에 번들로 연결된 효과와 같은 전체 세부 사항 유형의 세부 사항을 고정시킵니다. 그들의 초점은 좁아서 하나의 요소에만 묶여있어 한 번의 클릭으로 사이트 전체에서 복잡하고 세련된 디자인을 복제하는 데 탁월합니다.

5 페이지에 일관된 CTA 섹션이 필요할 때 프로세스 속도를 높이는 데 적합합니다. 한 번 스타일을 유지하고 저장하고 쉽게 배포하십시오. 글로벌 업데이트 및 기본 설정을 제공하지만 범위는 제한되어 있으며 전체 요소 일관성을 우선시하는 고정 된 준비된 패키지를 제공합니다.
옵션 그룹 사전 설정
반면에 옵션 그룹 사전 설정은 재사용 가능한 스타일 또는 동작 (버튼의 그림자, 제목의 타이포그래피 스타일 또는 스크롤 효과와 같은 재사용 가능한 스타일 또는 동작을 확대하여 단일 요소 금형에서 벗어날 수있는 역동적이고 교차 요소 접근 방식을 제공합니다. 이러한 쌓을 수있는 디자인 레이어는 블러 브, 연락처 양식 또는 이메일 옵트 인 모듈과 같은 모듈의 버튼에 일관된 스타일을 추가 할 수 있으며, 맞는 곳에 맞는 곳에 스타일을 적용하고 혼합 및 일치시킬 수 있습니다.


공유 설정에서 중복성을 줄임으로써 빛납니다. 실시간 글로벌 편집 및 요소 수준 오버라이드를 지원하면서 제목 스타일이나 박스 그림자를 한 번 정의하고 사이트 전체에 적용 할 수 있습니다. 옵션 그룹 사전 설정은 Element Presets의 정적, 전혀 또는 전혀없는 특성과 달리 전체 디자인에서 정확한 스타일과 적응성을 제공합니다.
Divi 5에서 요소 사전 설정 및 옵션 그룹 사전 설정을 사용하는 방법
Divi 5의 요소 사전 설정과 옵션 그룹 사전 설정을 결합하는 것은 마스터 요리사와 Sous Chef를 짝을 이루는 것과 같습니다. 하나는 큰 그림을 처리하고 다른 하나는 세부 사항으로 뛰어 들었습니다. 다음은 조화를 이루기위한 단계별 가이드입니다.

1 단계 : 기초 스타일을위한 옵션 그룹 사전 설정으로 시작합니다.
타이포그래피, 색 구성표, 그림자 또는 스크롤 애니메이션과 같은 동적 효과와 같은 사이트의 핵심 디자인 규칙을 정의하여 시작하십시오. 이 요소를 옵션 그룹 사전 설정으로 저장하고 기본값으로 설정하십시오. 설계를 시작할 때 옵션 그룹 사전 설정은 사이트 디자인의 기초를 구축하는 데 도움이 될 수 있습니다. 예를 들어, 테마 빌더에서 헤더 레이아웃을 만들 때 웹 페이지를 작성할 때 사이트 전체에서 해당 버튼의 스타일을 쉽게 반복 할 수있는 옵션 그룹을 사전 설정할 수 있습니다.
사전 설정을 추가하고 할당하여 이러한 스타일을 자동으로 상속하기 위해 추가 및 할당하여 사이트에 지속적으로 조정하지 않고 통일 된 모양을 제공합니다.
2 단계 : 요소 사전 설정 구축
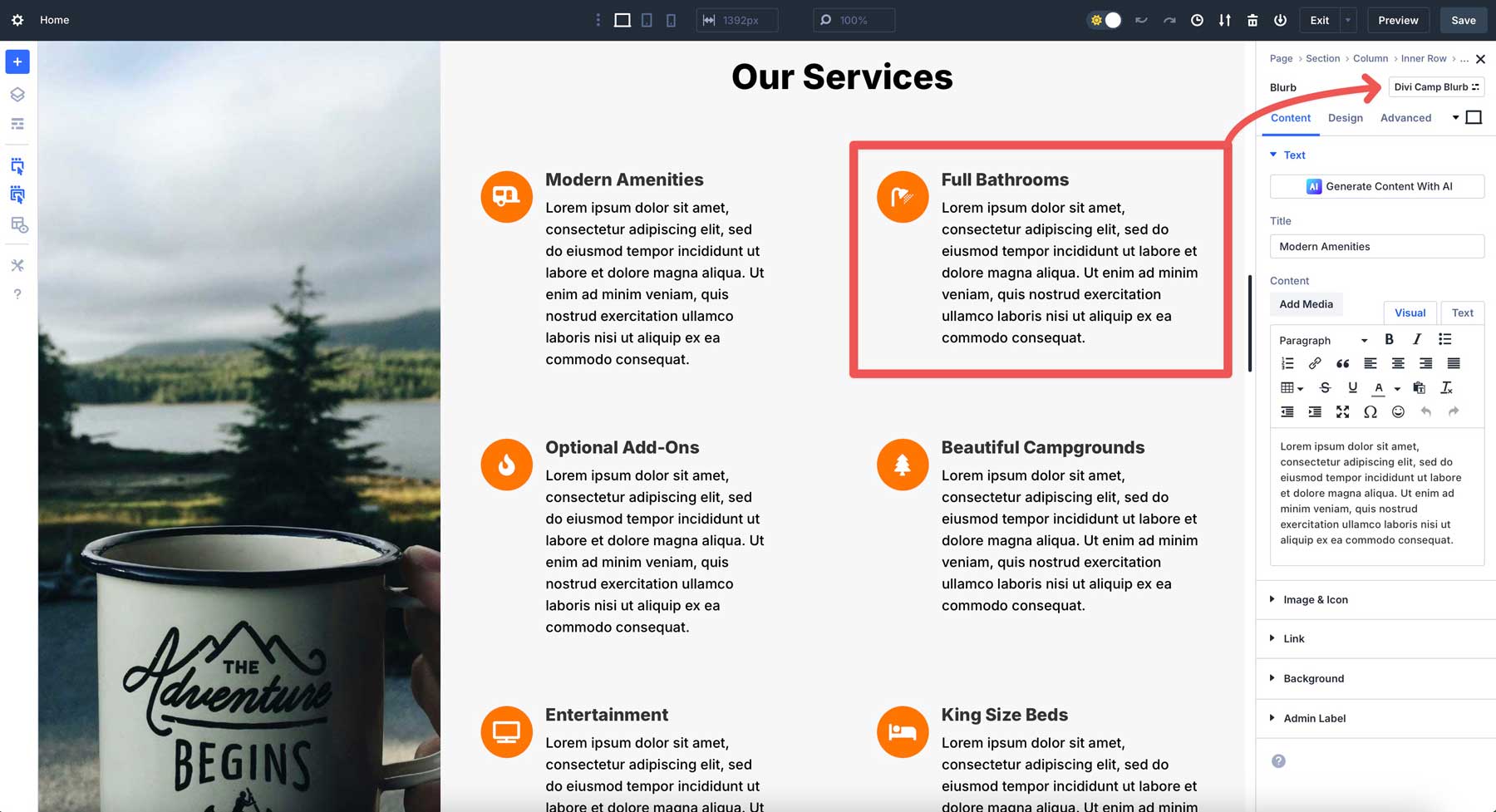
옵션 그룹 사전 설정을 스타일 요소로 만든 후에는 레이아웃에 대한 요소 사전 설정을 만들어 디자인 기초를 구축 할 수 있습니다. 예를 들어, 홈페이지에 여러 개의 blurb 모듈이 있으려면 하나를 스타일링하고 요소 사전 설정 만 만들면됩니다. 거기에서 더 많은 블러 브를 추가하고 각각의 요소를 각각에 적용하여 각 디자인 시간을 절약 할 수 있습니다.
3 단계 : 사전 설정 편집으로 미세 조정
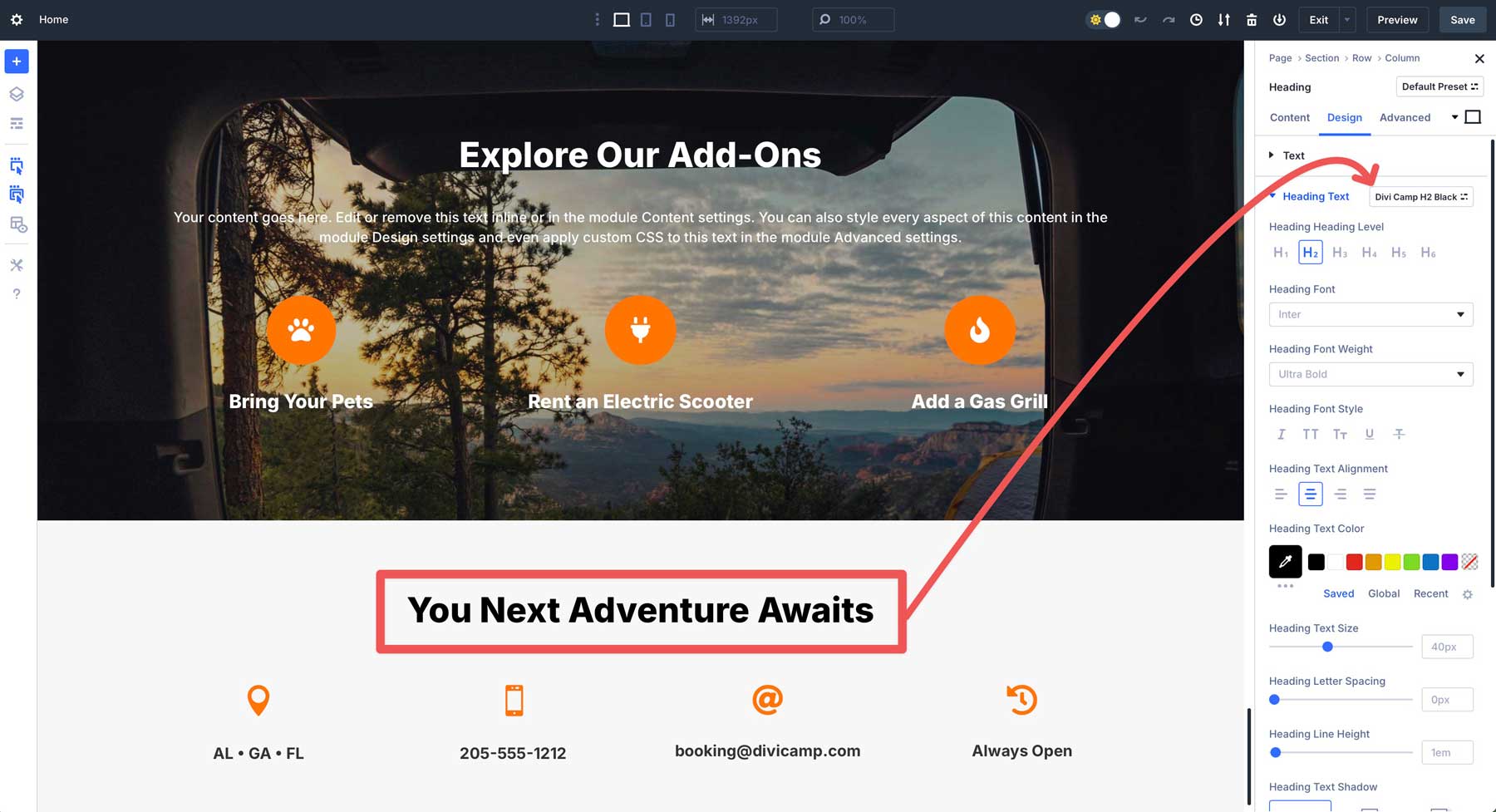
때로는 사이트의 다른 인스턴스를 변경하지 않고 사전 설정을 변경하고 싶을 수도 있습니다. 고맙게도 요소 사전 설정과 옵션 그룹 사전 설정이 모두 허용됩니다. 예를 들어, 제목을위한 옵션 그룹 사전 설정 (H1 ~ H6)을 만들었지 만 이미지 배경에서 사용하려는 제목 색상을 변경하려고합니다. 우리의 제목은 #000000 으로 스타일로 만들어졌으며,이 응용 프로그램에는 효과가 없습니다. 사전 설정 자체를 변경하지 않고이 사전 설정의 단일 인스턴스를 편집 할 수 있습니다. 제목 모듈의 디자인 탭으로 이동하여 색상을 변경하십시오.
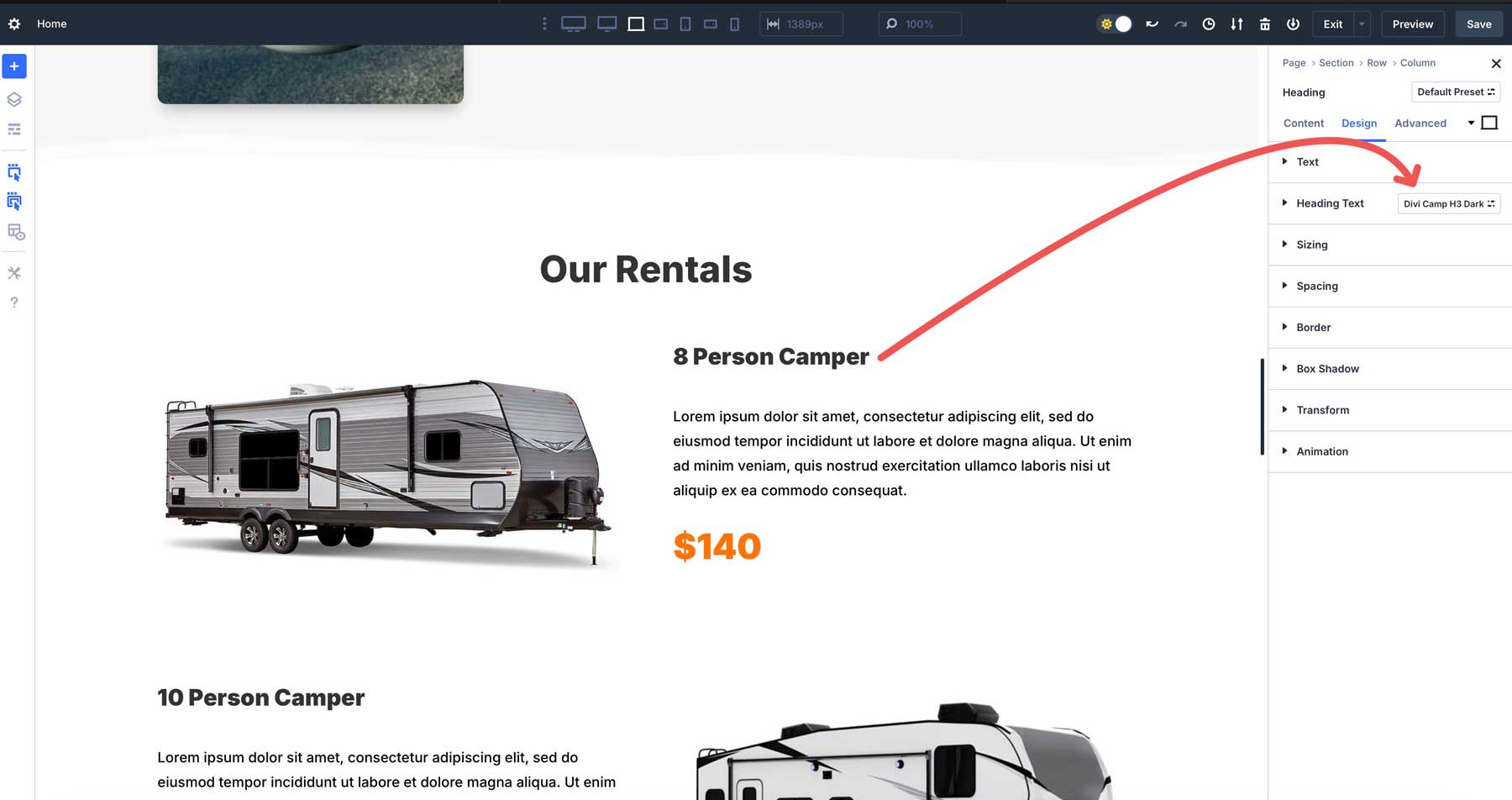
이전의 Blurb 예와 같이 요소 사전 설정을 정확하게 편집 할 수 있습니다. 하나의 아이콘은 완벽하게 정사각형이 아니며 다른 아이콘보다 넓게 나타납니다. 고급 탭에 CSS를 적용하면 변경 사항이 분리되어 있습니다. 동일한 사전 설정된 다른 Blurb 모듈은 영향을받지 않습니다. 이로 인해 설계 유연성이 증가하여 더 넓은 시스템을 변경하지 않고 개별 요소로 조정할 수 있습니다.
요소 사전 설정 및 옵션 그룹 사전 설정을 다음 웹 디자인 프로젝트에 통합하여 창의적인 자유를위한 공간과의 현장 일관성을 제공하여 두 세계를 최대한 활용할 수 있습니다.
그들이 함께 더 잘 일하는 이유
- 설계 효율성 증가 : 옵션 그룹 사전 설정은 니트 끔찍한 세부 사항 (타이포그래피 또는 박스 그림자와 같은)을 처리하는 반면 요소 사전 설정을 사용하면 몇 초 만에 완전히 스타일링 된 섹션, 행, 열 또는 모듈을 출시 할 수 있습니다.
- 보다 일관된 설계 : 공유 스타일은 옵션 그룹 사전 설정을 통해 동기화되고 요소 사전 설정은 레이아웃이 사용되는 곳마다 동일하게 보이도록합니다.
- 확장 성을 장려합니다. 하나의 옵션 그룹 사전 설정 (글꼴 크기와 같은)을 변경하고 모든 링크 된 사전 설정은 즉시 업데이트됩니다. 추가 페이지가 필요한 성장 사이트에 적합합니다.
- 미래의 증거 : Divi 5의 로드맵은 Nesting Option Group의 힌트 요소 사전 세트 내부의 미리 설정으로 더 엄격한 통합을 약속합니다.
Divi 5의 요소 및 옵션 그룹 사전 설정의 미래
Divi 5는 이미 강력한 사전 설정 시스템을 제공하지만 미래는 디자인 시스템을 구축하는 방법을 재정의 할 수있는 더욱 엄격한 통합을 약속합니다. 옵션 그룹 사전 설정 내부 요소 사전 설정. 아직 개발 중이지만이 기능을 사용하면 모듈 식 옵션 그룹 사전 설정에서 거의 전적으로 요소 사전 설정을 만들 수 있으며 새로운 수준의 글로벌 설계 제어를 잠금 해제합니다.
이미 디자인 한 완전히 스타일의 블러 브, CTA 및 더 많은 사용 옵션 그룹 사전 설정을 사용한다고 상상해보십시오. 시간을 절약하고 사이트를 쉽게 응집력있는 모양으로 만들고 웹 사이트를 더 빨리 구축 할 수 있습니다. 두 사전 설정 그룹이 함께 작동하면 사이트 전체에서 디자인 요소를 한 번 업데이트 할 수 있으며 모든 링크 된 요소가 즉시 조정됩니다. 이것은 단지 점진적인 업그레이드가 아닙니다. Divi의 드래그 앤 드롭 비주얼 빌더 내의 진정한 CSS와 같은 디자인 시스템을 향한 도약입니다.
우리는 아직 사전 세트를 둥지 할 수 없지만 Divi 5의 로드맵에는 포함됩니다. 그들이 도착하면, 그들은 설계 시스템을 만들 수있는 궁극적 인 방법이 될 것입니다. 옵션 그룹 사전 설정으로 시작하여 빌딩 블록으로 시작하고, 빠른 배포를 위해 요소 사전 설정으로 조립하고, 최소한의 노력으로 글로벌 제어를 유지하십시오.
옵션 그룹 사전 설정으로 스마트를 디자인하십시오
Divi 5의 사전 설정 시스템은 단순한 기능이 아니라 웹 디자이너에게 혁명입니다. 요소 사전 설정 및 옵션 그룹 사전 설정은 작은 도구처럼 보일 수 있지만 펀치를 포장합니다. 요소 사전 설정을 사용하면 전체 디자인을 제로 소란으로 저장하고 재사용 할 수 있으며 옵션 그룹 사전 설정은 어디에서나 사용하는 스타일과 동작에 유연성과 일관성을 제공합니다. 함께 사용하면 1 페이지 또는 다중 페이지 전자 상거래 사이트를 구축하든 빠르고 응집력 있고 적응 가능한 워크 플로우를 만듭니다.
진짜 마법은 함께 사용할 때 발생합니다. 옵션 그룹 사전 설정은 바위 고체 파운데이션을 내려 놓은 다음 요소 사전 설정으로 세련되고 재사용 가능한 디자인을 구축하는 데 도움이됩니다. 그 결과 강성이없는 일관된 웹 사이트는 압도적이지 않고 확장 가능하며 코너를 자르지 않고 효율적입니다. 이 사전 설정 기반 설계 시스템은 Divi 사용자를위한 게임 체인저이며, 포인트 앤 클릭 단순성으로 CSS와 같은 전력을 잠금 해제합니다.
다음 프로젝트에 뛰어 들기 전에 최신 Divi 5 알파를 다운로드하여 사전 설정을 실험하고 Divi 웹 사이트를 구축하는 방법을 확인하십시오.
