메뉴 모듈이 이제 베타 버전입니다!
게시 됨: 2015-08-04Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


오늘 우리는 지난 2주 동안 베타 버전이었던 새로운 게시물 모듈과 새로운 메뉴 모듈의 베타 버전을 공식 출시했습니다. 아직 다운로드하지 않았다면 계정으로 이동하여 최신 베타 버전을 다운로드하고 메뉴 모듈을 사용해 보세요!
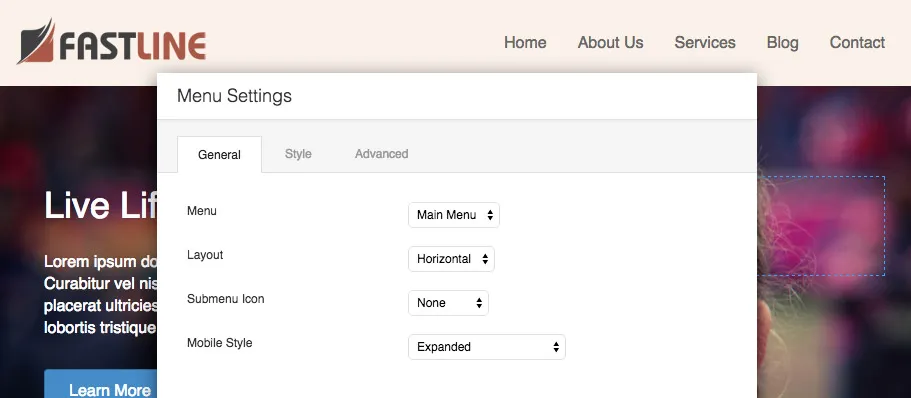
내장된 사용자 정의 메뉴 위젯과 마찬가지로 메뉴 모듈을 사용하면 모양 > 메뉴에서 생성된 메뉴 중 하나를 선택하여 레이아웃에 삽입할 수 있습니다. 메뉴 모듈을 사용하면 메뉴의 레이아웃, 스타일 및 반응형 표시에 대한 옵션을 통해 훨씬 더 많은 작업을 수행할 수 있으므로 유사점이 멈춥니다.
메뉴 모듈에는 메뉴에 대한 네 가지 레이아웃 옵션이 포함되어 있습니다. 이러한 옵션에는 다음이 포함됩니다.
메뉴 모듈에는 다양한 독특한 메뉴 디자인을 만들 수 있는 몇 가지 스타일 옵션도 포함되어 있습니다. 이러한 옵션에는 텍스트 색상, 글꼴 크기, 배경 색상 및 전체 메뉴 정렬과 같은 스타일이 포함됩니다. 사용 가능한 모든 옵션을 보려면 메뉴 모듈 설정의 스타일 탭을 확인하세요.
강력한 사용자 정의 메뉴를 생성할 수 있는 것 외에도 메뉴 모듈은 모바일 장치에서 볼 수 있는 것과 같은 작은 화면 크기에서도 멋지게 보입니다. 일반 탭 아래에는 작은 화면 크기에서 메뉴가 표시되는 방식을 사용자 정의할 수 있는 모바일 스타일이라는 옵션이 있습니다. 이러한 옵션에는 다음이 포함됩니다.
이전 게시물에서 언급했듯이 베타 기간은 큰 문제가 발생하지 않는 한 약 2주 동안 지속됩니다. 모든 것이 계획대로 진행된다면 메뉴 모듈은 8월 17일 주에 공식적으로 출시될 것입니다.
이제 표준 및 전역 행/모듈 템플릿이 팀 내부에서 테스트되고 있음을 발표하게 되어 기쁘게 생각합니다! 모든 것이 순조롭게 진행된다면 다음 주에 비공개 베타를 출시하고 그 다음 주에는 공개 베타를 출시할 수 있기를 바랍니다. 행/모듈 템플릿 외에도 색상 사전 설정을 저장할 수 있는 새로운 색상 선택기를 구현하고 Beaver Builder에 Genesis 지원을 추가하기 위한 솔루션을 검토하는 작업도 시작했습니다.
언제나 그렇듯, 무대는 여러분에게 맡깁니다. 새로운 메뉴 모듈에 대한 의견, 개선 방법에 대한 피드백이 있거나 문제가 발생한 경우 주저하지 말고 아래 댓글을 통해 알려주시기 바랍니다.
다음 시간까지 행복한 건물 되세요!
Dynamik Website Builder를 사용했다면 어떻게 작동하나요?
엄청난. 메뉴 작업을 하는 동안 메뉴 제목이 투명해질 수 있도록 알파 채널을 제어하는 설정을 추가하는 것을 고려해 보시겠습니까?(제가 말하는 것이 맞는지 확실하지 않습니다. 제 뜻이 이해가 되십니까?) 헤더 탐색을 투명하게 만들고 싶습니다. 그게 작업 중인가요? 감사해요.
표시할 메뉴의 수준을 선택할 수 있는 옵션이 있으면 좋을 것 같습니다. 예를 들어 하위 메뉴(2단계 페이지)만 표시하려는 경우 해당 옵션이 있습니까?
메뉴 모듈을 사용하여 내 사이트의 메뉴를 생성하는 경우 해당 메뉴를 모든 페이지/게시물에 표시할 수 있는 방법이 있습니까? 메뉴가 포함된 전역 행을 만들고 이를 각 페이지에 수동으로 추가할 수 있지만 게시물/카테고리 페이지 등에 추가할 수 있는 방법은 없는 것 같습니다.
모듈은 훌륭하지만 페이지 제목 대신 메뉴 모듈을 사용하여 이 모듈을 얻는 이유를 아는 사람이 있습니까? : #26 (제목 없음)
정말 멋지네요! 잘했어요.
이 글을 쓰면서 메뉴 모듈을 만지작거립니다. 지금까지는 정말 좋았습니다! 예상대로 작동합니다.
릴리스 주기가 마음에 듭니다.