새로운 게시물 모듈이 출시되었습니다!
게시 됨: 2015-07-21Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


새로운 게시물 모듈이 완성되어 이제 베타 테스트 준비가 되었음을 알려드리게 되어 기쁩니다! 여기에는 기존 게시물 모듈을 보완하기 위해 만들어진 Post Carousel 모듈과 Post Slider 모듈이 포함됩니다.
이것은 Favolla 팀의 첫 번째 릴리스이며 앞으로 여러분에게 선보이게 되어 기쁘게 생각하는 많은 릴리스 중 하나입니다. 현재 회원은 자신의 계정으로 이동하여 Beaver Builder 플러그인의 최신 베타 버전을 다운로드할 수 있습니다.
이번 릴리스는 Beaver Builder 플러그인의 베타 버전을 출시한 최초의 사례입니다. 과거에는 테마를 사용하여 그렇게 했지만 이제는 사이트의 사소한 인프라 개선을 수행했으므로 플러그인의 베타 버전도 자주 출시할 예정입니다.
앞으로 우리의 계획은 1.6.1과 같은 주요 버전을 통해 모든 주요 기능/개선 사항을 1~2주 동안 베타 릴리스로 추진하는 것입니다. 사소한 기능/개선 사항 및 버그 수정은 1.6.1.1과 같은 부 버전과 함께 즉시 출시될 예정입니다.
베타 릴리스에서는 주로 버그를 없애기 위해 노력하고 있지만 여러분의 피드백을 환영합니다. 베타 기간 동안 피드백을 바탕으로 개선 사항을 구현하기 위해 최선을 다하겠지만 약속할 수는 없습니다.
최신 베타 릴리스에 대한 정보는 변경 로그와 블로그를 계속 확인하세요. 앞으로 많은 것이 있습니다!
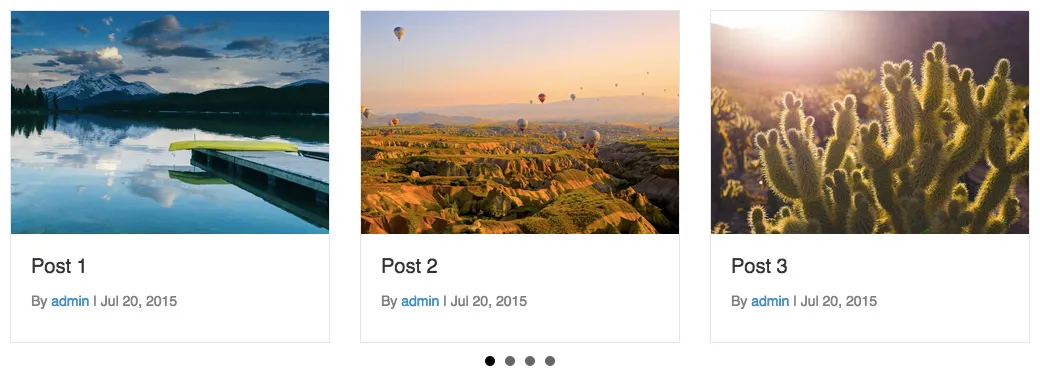
포스트 캐러셀 모듈에는 게시물에 대해 다양한 캐러셀 레이아웃을 생성할 수 있는 다양한 설정이 포함되어 있습니다. 게시물 모듈과 마찬가지로 다양한 기준에 따라 게시물(및 사용자 정의 게시물 유형)에서 콘텐츠를 가져올 수 있는 콘텐츠 설정 탭(루프 빌더라고도 함)이 함께 제공됩니다.
아래에는 Post Carousel 모듈의 기본 그리드 레이아웃의 스크린샷과 가장자리에서 가장자리로 이동하고 마우스를 올리면 게시물 정보를 표시하는 원활한 캐러셀을 생성할 수 있는 갤러리 레이아웃이 나와 있습니다. 이러한 다양한 레이아웃을 얻으려면 슬라이더 탭에서 레이아웃 설정을 조정하기만 하면 됩니다. 원활한 모양을 만들려면 레이아웃 > 게시물에서 게시물 간격 설정을 확인해야 할 수도 있습니다.


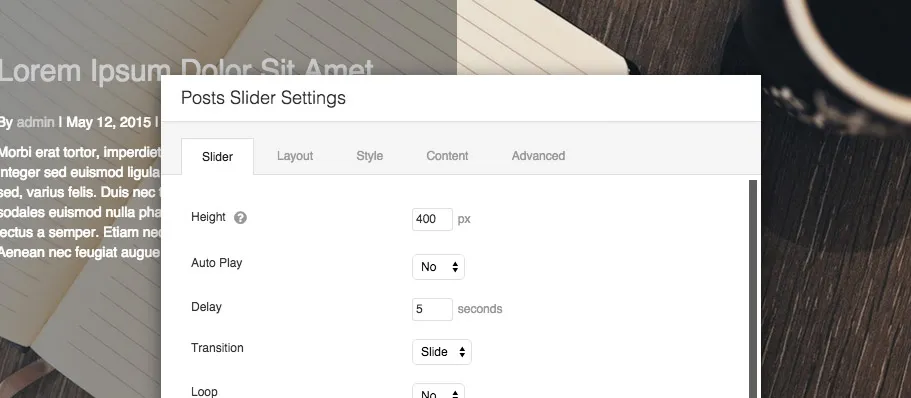
포스트 캐러셀 모듈과 마찬가지로 포스트 슬라이더 모듈에는 콘텐츠 설정 탭을 포함하여 게시물에 대한 다양한 슬라이더 레이아웃을 만들 수 있는 다양한 설정이 포함되어 있습니다.
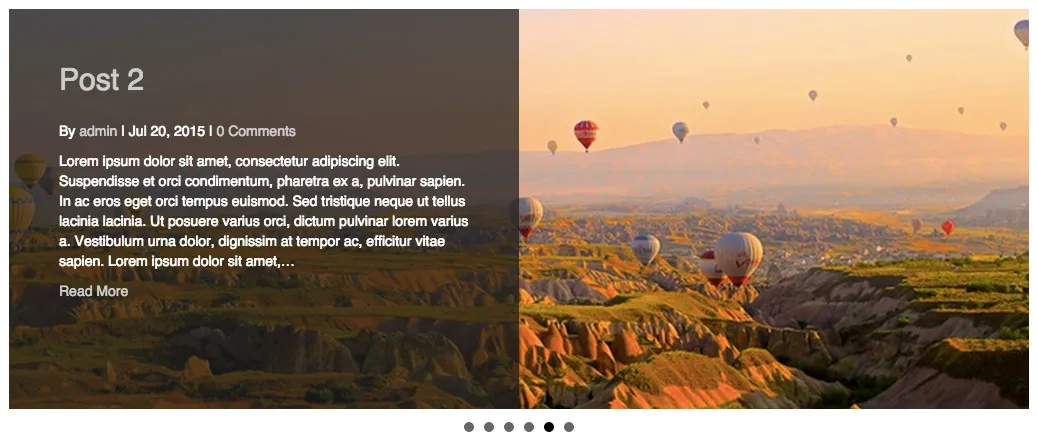
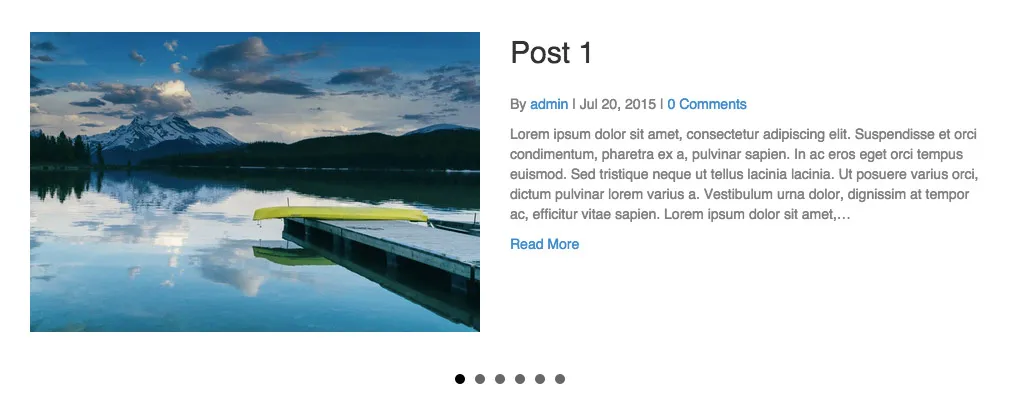
아래에는 추천 이미지에 게시물 텍스트가 오버레이된 기본 레이아웃의 스크린샷과 추천 이미지 옆에 게시물 텍스트가 있는 레이아웃이 나와 있습니다. 이러한 다양한 레이아웃을 얻으려면 레이아웃 > 추천 이미지에서 이미지 설정을 조정하기만 하면 됩니다.


행 및 모듈 템플릿을 저장하는 기능 개발이 순조롭게 진행 중이라는 소식을 전하게 되어 기쁩니다! 해당 기능의 현재 버전이 거의 완료되었으며 행과 모듈을 전역 템플릿으로 저장하는 기능에 대한 작업을 시작하려고 합니다. 앞으로 몇 주 내에 매우 기대되는 이 기능의 베타 버전을 주목하세요.
언제나 그렇듯, 무대는 여러분에게 맡깁니다. 아래 댓글을 통해 우리가 다음 작업에서 바라는 점과 지금까지 진행 중인 작업에 대해 어떻게 생각하는지 주저하지 말고 알려주세요.
사용자 정의 필드가 포함된 사용자 정의 게시물 유형에서는 어떻게 작동하나요? 모듈은 이러한 사용자 정의 필드를 선택하여 캐러셀에도 표시합니까?
안녕하세요. 맞춤 세부정보 페이지 게시물을 만들기 위한 템플릿을 만들려고 합니다. 어떤 방법으로 게시물의 기본 게시물 페이지로 연결할 수 있나요?
최대라고 생각해
가장 큰 문제는 포스트 슬라이더와 같은 모듈이 갤러리 CPT나 다른 CPT 미디어의 첨부된 이미지를 표시하지 않는다는 것입니다.
따라서 예를 들어 부동산의 이미지 슬라이더를 표시할 수 없습니다.
게시물 제목을 삭제하는 옵션을 추가할 수 있나요? 이 방법을 사용하면 관련 게시물의 이미지만 표시할 수 있습니다.
이 모든 것이 정말 멋져 보입니다! 그것을 시험해 볼 것을 고대하고 있습니다.