Facebook 디버거를 사용하여 WordPress 이미지 수정에 대한 빠른 가이드
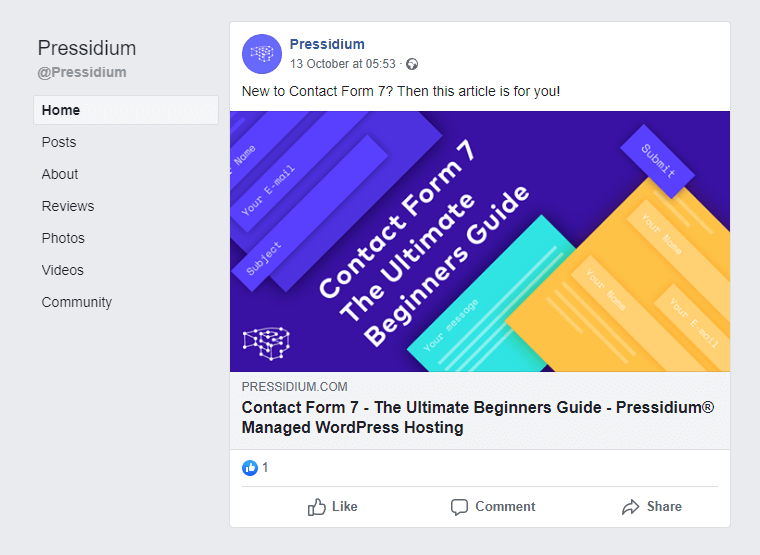
게시 됨: 2019-10-29정말 짜증나는 문제입니다... WordPress 블로그에 올릴 멋진 게시물을 작성하고 게시물에 대한 추천 이미지를 신중하게 만들고 마침내 게시했습니다. 이제 Facebook을 통해 전 세계와 공유할 때입니다. 페이지에 대한 링크를 복사하고 재치 있는 설명을 작성하고 링크를 Facebook에 붙여넣습니다. 잠시 후 링크 미리보기가 나타납니다. 하지만 잠시만요... 완전히 잘못된 이미지와 설명이 표시됩니다! 무슨 일이야? 좋은 소식은 이것이 일반적인 문제라는 것입니다. 더 좋은 소식은 Facebook 디버거를 사용하여 쉽게 수정할 수 있다는 것입니다.
이것이 당신이 그것을 하는 방법입니다.
문제는 무엇이며 Facebook 디버거와 어떤 관련이 있습니까?
Facebook 디버거를 사용하여 링크 미리보기가 잘못 표시되는 문제를 해결하기 전에 문제가 무엇인지 이해해야 합니다.
Facebook에서 무언가를 공유하면 Facebook은 링크를 확인하고 해당 페이지와 관련된 정보를 가져와야 합니다. 그런 다음 나중에 사용할 수 있도록 이 정보를 캐시합니다. Facebook은 페이지 콘텐츠를 보고 링크 미리보기에 가장 잘 표시되는 것이 무엇인지 추측합니다. 그런 다음 이 정보는 Facebook 서버에 저장되고 누군가가 Facebook에 귀하의 페이지 링크가 포함된 게시물을 작성할 때마다 사용됩니다.

Facebook은 페이지를 한 번 스크랩한 다음 이 정보를 서버에 캐시합니다. 이 캐시는 30일 동안 업데이트되지 않으므로 해당 기간 내에 페이지를 변경하면 이러한 변경 사항이 Facebook 링크 미리보기에 반영되지 않습니다.
Facebook이 페이지에서 올바른 정보를 가져오지 못한 경우에도 잘못된 이미지와 설명이 발생할 수 있습니다.
요약하자면 다음과 같은 경우 잘못된 링크 미리보기가 표시될 수 있습니다.
- Facebook에서 귀하의 페이지에 대한 잘못된 정보를 스크랩했습니다.
- 페이지가 업데이트되었지만 이전 페이지 정보가 Facebook에 의해 캐시되고 해당 캐시가 새로 고쳐지지 않았습니다.
두 가지 도구를 사용하여 이 두 가지 문제를 모두 해결할 수 있습니다. Yoast SEO 플러그인 및 Facebook 디버거.
그래프 메타 태그 열기
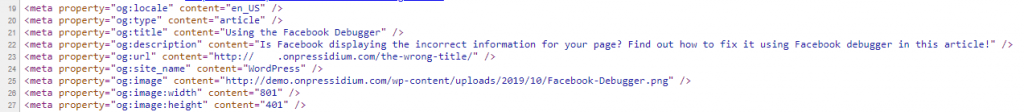
위에서 보았듯이 Facebook의 링크 미리 보기에 잘못된 정보가 표시되는 이유 중 하나는 Facebook이 페이지에 대한 잘못된 정보를 스크랩했기 때문입니다. 링크 미리보기에 무엇을 표시하는 것이 가장 좋을지 Facebook에 의존하는 대신 페이지 헤더에 일부 Open Graph 메타 태그를 추가하여 표시할 내용을 Facebook에 알릴 수 있습니다.
오픈 그래프 메타 태그에는 Facebook이 웹 페이지에 대해 사용자에게 표시하려는 모든 정보가 포함되어 있습니다. 즉, Facebook에 공유하는 내용을 알려줍니다.

Yoast(또는 유사한 검색 최적화 플러그인)를 사용하는 경우 Open Graph 정보가 페이지 헤더에 자동으로 추가됩니다. 이 플러그인 내에서 페이지에 대해 표시되는 내용을 변경할 수 있습니다. 올바른 Open Graph 메타 태그가 추가되면 Facebook 디버거를 사용하여 Facebook에 페이지를 다시 스크랩하도록 지시하여 올바른 정보로 캐시를 새로 고칠 수 있습니다.
Yoast를 사용하여 오픈 그래프 메타 태그 편집
Open Graph 메타 태그를 편집하는 가장 쉬운 방법은 Yoast SEO 플러그인을 사용하는 것입니다. 이것은 웹사이트를 최적화하여 효과적으로 순위를 매기는 데 도움이 되는 최고의 플러그인일 뿐만 아니라 Facebook에 대한 올바른 정보를 표시하도록 웹사이트 페이지를 매우 쉽게 구성할 수 있는 편리한 도구도 가지고 있습니다. Yoast를 사용하지 않으려면 Open Graph 및 Twitter 카드 태그 플러그인을 사용해 보세요.
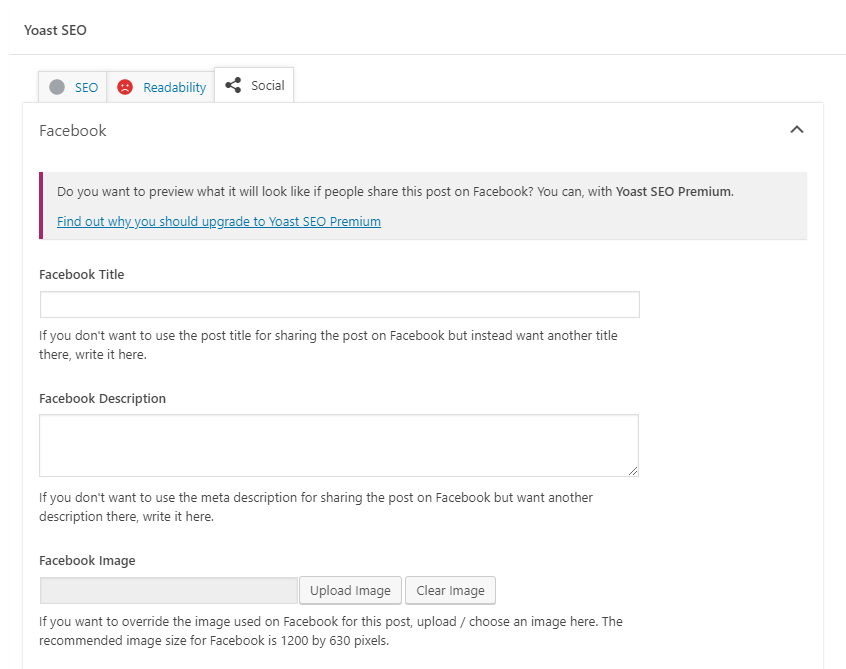
먼저 Yoast SEO 플러그인을 설치한 다음(아직 설치하지 않은 경우) Facebook에서 공유하려는 페이지를 엽니다. Yoast SEO 탭을 찾을 때까지 페이지를 아래로 스크롤합니다. Yoast 내에 '소셜'이라는 탭이 표시됩니다. 이것을 클릭하면 두 가지 옵션이 있습니다. 하나는 Facebook용이고 하나는 Twitter용입니다. Facebook을 선택하면 다음이 표시됩니다.

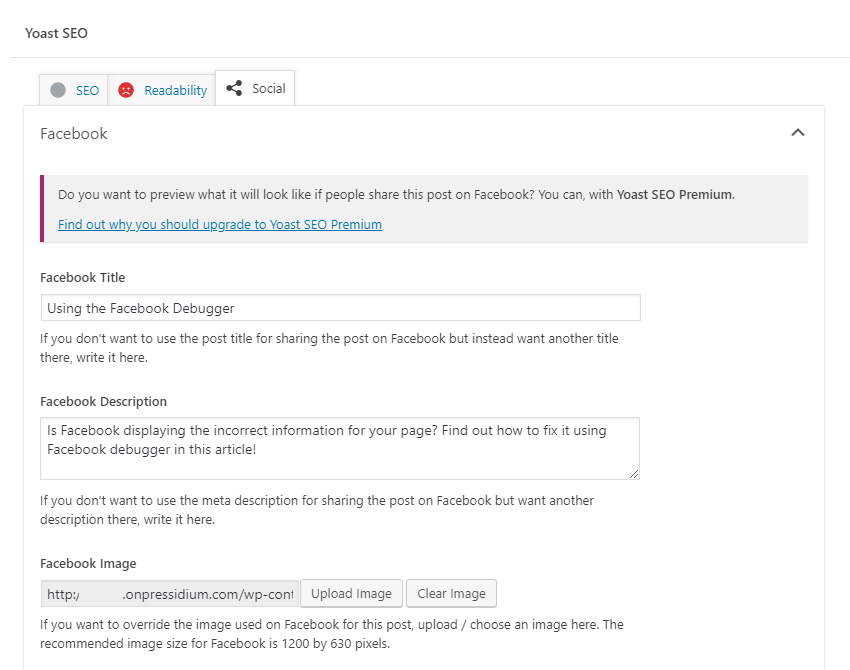
Yoast는 페이지에 대한 올바른 Open Graph 정보를 자동으로 표시하려고 하지만 항상 정확하지는 않습니다. 이를 위해 자동화 시스템에 의존하는 대신 Facebook 필드에 사용하려는 이미지와 함께 Facebook에 표시할 세부 정보를 입력할 수 있습니다. 완료되면 다음과 같이 보일 것입니다.

업데이트를 클릭하여 이러한 변경 사항을 페이지에 실시간으로 푸시하면 이제 웹사이트 헤더에 올바른 Open Graph 정보가 표시됩니다.

WordPress 캐시 지우기
Facebook의 링크 미리 보기에 올바른 정보를 표시하려면 두 가지 캐시를 지워야 합니다. 첫 번째는 자신의 웹사이트에 있는 캐시입니다. 사용할 수 있는 캐싱 플러그인이 너무 많기 때문에 자신의 설정을 살펴보고 필요한 경우 플러그인 도움말 파일을 살펴보고 캐시를 지우는 방법을 찾아야 합니다.
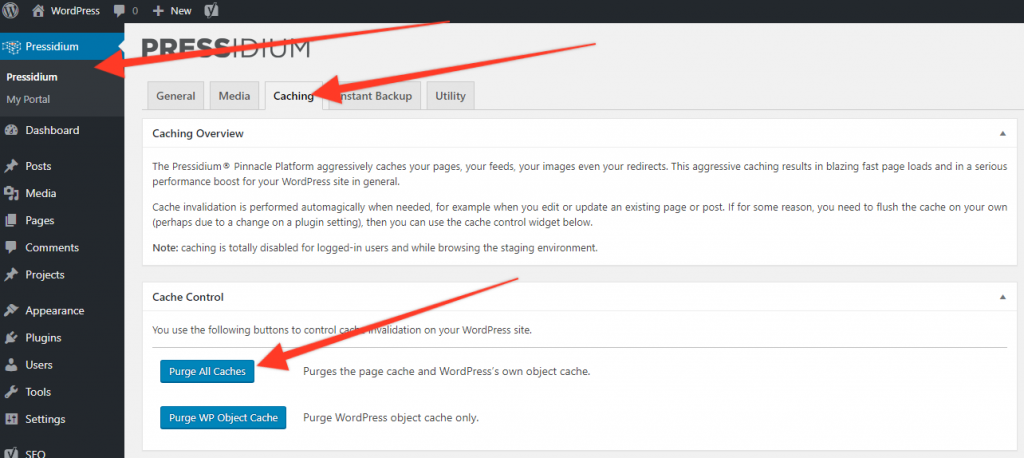
Pressidium으로 사이트를 호스팅하는 경우 왼쪽 메뉴 상단에 있는 Pressidium 플러그인을 통해 캐시를 빠르게 지울 수 있습니다.

캐시가 지워지면 이제 Facebook 서버의 캐시 지우기로 이동할 수 있습니다.
Facebook 디버거 사용
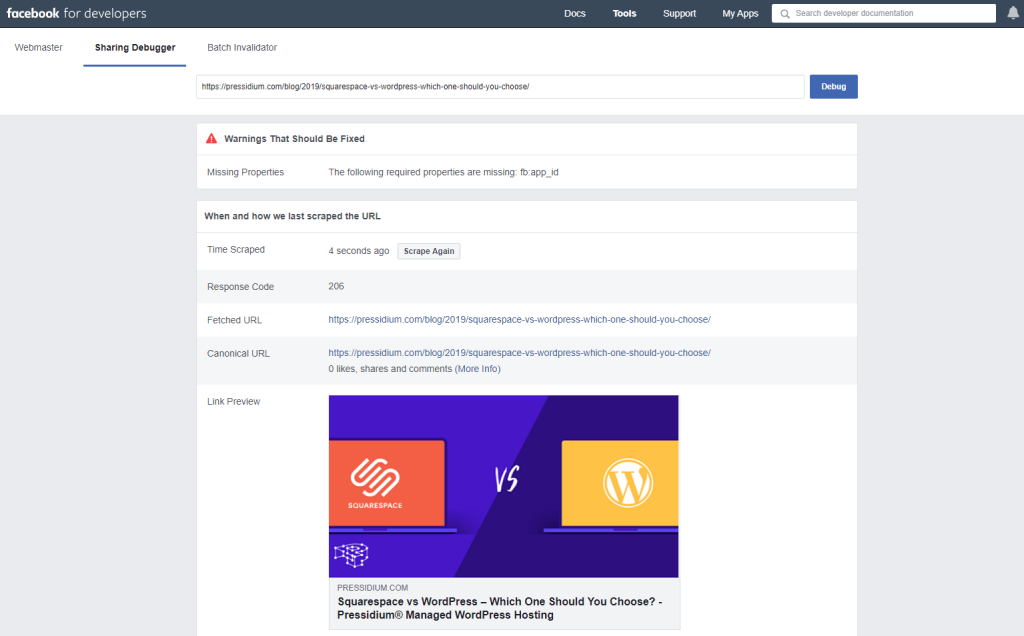
가장 먼저 해야 할 일이 우선적으로 Facebook이 현재 귀하의 페이지를 '보고 있는' 방법을 먼저 확인해야 합니다. 이렇게 하려면 Facebook 디버거 페이지로 이동한 다음 도구에 페이지 URL을 입력합니다. '디버그'를 클릭하면 링크 미리보기와 함께 페이지가 표시되는 방식에 대한 요약이 표시됩니다. 이것이 정확하다면 페이지 링크가 Facebook에서 공유될 때 표시될 것이기 때문에 계속 진행해도 됩니다.

올바르지 않은 경우 Yoast를 올바르게 설정하고 웹사이트의 캐시를 지웠는지 다시 확인해야 합니다. 이 작업을 완료하면 '다시 긁기'를 클릭합니다. 이렇게 하면 Facebook이 캐시를 새로 고칩니다. 이제 올바른 정보가 표시됩니다! 그렇지 않은 경우 두 번째 또는 세 번째 '긁기 다시'를 눌러도 걱정하지 마십시오. Facebook에서 페이지에 대한 올바른 세부 정보를 가져오도록 하려면 때때로 몇 번 시도해야 할 수 있습니다.
추가 Facebook 디버깅 팁
링크 미리보기가 표시되는 방식에 다른 문제가 발생할 경우를 대비하여 알아야 할 몇 가지 다른 요소가 있습니다.
이미지 크기
가능하면 1200 x 630픽셀의 이미지를 사용하세요. Facebook 링크 미리보기에서 사진을 표시하는 데 최적의 크기입니다. 가로 세로 비율이 다른 경우 이미지의 요소가 '잘라진' 것을 찾을 수 있습니다. 더 큰 이미지를 사용하려면 이 종횡비를 유지하십시오.
표시된 이미지가 보이지 않으면 이미지가 충분히 큰지 확인하십시오. 200px x 200px보다 작은 경우 Facebook은 이를 전혀 표시하지 않습니다.
'Fb:app_id'가 누락되었습니다.
위의 Facebook 디버거 스크린샷을 보면 'Missing Properties: The following properties are missing: fb:app_id'라는 오류가 있음을 알 수 있습니다.

대부분의 경우 이 경고를 무시할 수 있습니다. 게시물 공유 기능에는 전혀 영향을 미치지 않습니다. 그러나 Facebook Insights 데이터를 사용하는 기능에는 영향을 미칩니다. 이 작업을 수행하려는 경우 이 오류를 수정하는 방법은 다음과 같습니다.
- https://developers.facebook.com/docs/apps#register에서 Facebook 앱에 등록합니다(Facebook 계정을 개발자 계정으로 변환해야 함).
- https://developers.facebook.com/apps에서 앱을 만든 다음 앱 ID 번호를 복사합니다.
- WordPress 관리자로 이동한 다음 사이드바 메뉴를 통해 Yoast 플러그인으로 이동합니다. '소셜'을 클릭한 다음 '페이스북'을 클릭합니다. 상단 근처에 앱 ID 섹션이 표시됩니다. 여기에 붙여넣고 저장합니다.
- 그런 다음 웹사이트 캐시를 지운 다음 Facebook 디버거를 사용하여 페이지를 다시 긁을 수 있습니다. 이제 이 오류가 사라져야 합니다.
Facebook으로 페이지 사전 캐시
마지막 팁은 웹사이트 페이지를 Facebook으로 미리 캐시하는 것입니다. Facebook에서 링크를 가장 먼저 공유한 사람에게는 링크 미리보기가 표시되지 않을 수 있습니다. 이는 Facebook이 아직 해당 페이지를 스크랩하지 않았기 때문입니다(링크가 공유된 경우에만 이 작업을 수행함).
이 문제를 해결하려면 페이지를 게시한 직후 각 페이지에서 Facebook 디버거를 실행하도록 선택할 수 있습니다. 이는 페이지가 이제 Facebook 끝에 캐시되었음을 의미하며 페이지 또는 게시물을 공유하는 첫 번째 사람이 올바른 링크 미리보기를 즉시 볼 수 있음을 의미합니다. 웹 사이트에 대한 활성 사용자 기반이 있고 모든 것이 처음부터 완벽하게 작동하는지 확인하려는 경우 몇 초 밖에 걸리지 않으며 고려할 가치가 있습니다.
요약
점점 더 복잡해지는 오늘날의 디지털 세계에서 Facebook 디버거를 사용하는 것은 보기 드문 쉬운 성공입니다! 빠르고 효율적인 사용 도구입니다. 자신의 웹 사이트 캐시를 지우는 것을 기억하면 됩니다. 즐거운 페이스북 디버깅!
