"테마에 스타일 CSS 스타일시트가 없습니다" 해결 방법
게시 됨: 2023-01-18WordPress 웹사이트에서 "테마에 스타일 CSS 스타일시트가 없습니다" 오류가 발생했습니까?
사람들이 WordPress 사이트에 테마를 설치하려고 할 때 발생하는 일반적인 오류입니다. 다행히 문제를 해결하기 위해 수행할 수 있는 간단한 문제 해결 방법이 있습니다.
이 기사에서는 먼저 오류의 원인을 탐색하고 나중에 오류가 다시 나타나지 않도록 테마 파일에 대한 기본적인 이해를 제공합니다. 그런 다음 오류를 수정하는 방법을 보여주고 선택한 테마를 WordPress 웹 사이트에 업로드하는 데 도움을 줄 것입니다.
튜토리얼을 시작하겠습니다.
"테마에 스타일 CSS 스타일시트가 없습니다" 오류의 원인
"the theme is missing the style CSS stylesheet" 오류("missing style.css stylesheet" 오류라고도 함)는 WordPress 웹사이트에 테마를 업로드하려고 할 때만 발생합니다.
"style.css stylesheet 누락"과 같이 오류의 원인을 알려주는 드문 WordPress 오류 중 하나입니다.
style.css 파일은 모든 WordPress 테마에 있습니다. 웹 사이트의 레이아웃과 스타일을 담당하기 때문에 테마의 필수 부분입니다. 따라서 파일이 누락되면 WordPress는 테마 설치를 거부하고 오류를 발생시킵니다.

다음은 "The Theme Is Missing the Style CSS Stylesheet" 오류의 가능한 원인 중 일부입니다.
- 테마 개발자가 테마 에 style.css 파일을 포함하는 것을 잊었 거나 WordPress에서 찾을 수 없는 위치에 잘못 배치했을 수 있습니다.
- 폴더가 실수로 삭제 되거나 손상 되어 WordPress에서 더 이상 폴더를 인식할 수 없습니다.
- 테마가 아니라 플러그인 인 폴더를 업로드하고 있을 가능성이 있습니다. 이러한 유형의 혼동은 일반적으로 사이트에 설치된 테마에 추가 기능을 제공하는 플러그인에서 발생합니다.
- 아마도 테마 파일은 zip 폴더에 저장되어 업로드하기 전에 압축을 풀어야 할 것 입니다. 명확하게 하기 위해 테마 파일은 압축 폴더에 업로드되어야 합니다. 그러나 ThemeForest와 같은 특정 마켓플레이스는 마켓플레이스의 문서 및 라이선스와 함께 테마 파일이 포함된 추가 zip 폴더 레이어를 추가하는 것으로 알려져 있습니다.
이제 "the theme is missing the style CSS stylesheet" 오류의 원인이 무엇인지 명확하게 파악했으므로 웹 사이트에서 오류를 제거하는 방법을 찾아보겠습니다.
"테마에 스타일 CSS 스타일시트가 없습니다" 오류 수정 방법
오류를 수정하려면 다음 조치를 취해야 합니다.
- style.css 파일이 실제로 누락되었는지 확인하십시오.
- style.css 파일이 올바른 위치에 저장되어 있는지 확인하십시오.
- 플러그인이 아닌 테마인지 확인하십시오.
- 테마가 WordPress와 호환되는지 확인하십시오.
여러분 중 일부는 아마도 하위 테마를 업로드하는 동안 이 오류가 발생했을 것입니다. 이러한 솔루션은 귀사에도 적합합니다.
빠른 참고 : 이 자습서에서는 Windows를 사용하여 몇 가지 솔루션을 시연합니다. MacOS 사용자도 동일한 솔루션을 수행할 수 있지만 단계는 약간 다릅니다. 이 도움말 문서는 도움이 필요할 때 MacOS 사용자를 안내합니다.
이제 다이빙을 해봅시다.
1. style.css 파일이 정말 없는지 확인
일반적인 WordPress 테마 파일은 zip 폴더에 들어 있습니다. 여기에는 style.css 스타일시트를 포함하여 여러 파일과 폴더가 포함되어 있습니다. style.css 파일이 실제로 테마 폴더에 없는지 확인하려면 압축된 테마 폴더에서 파일을 추출해야 합니다. 방법은 다음과 같습니다.
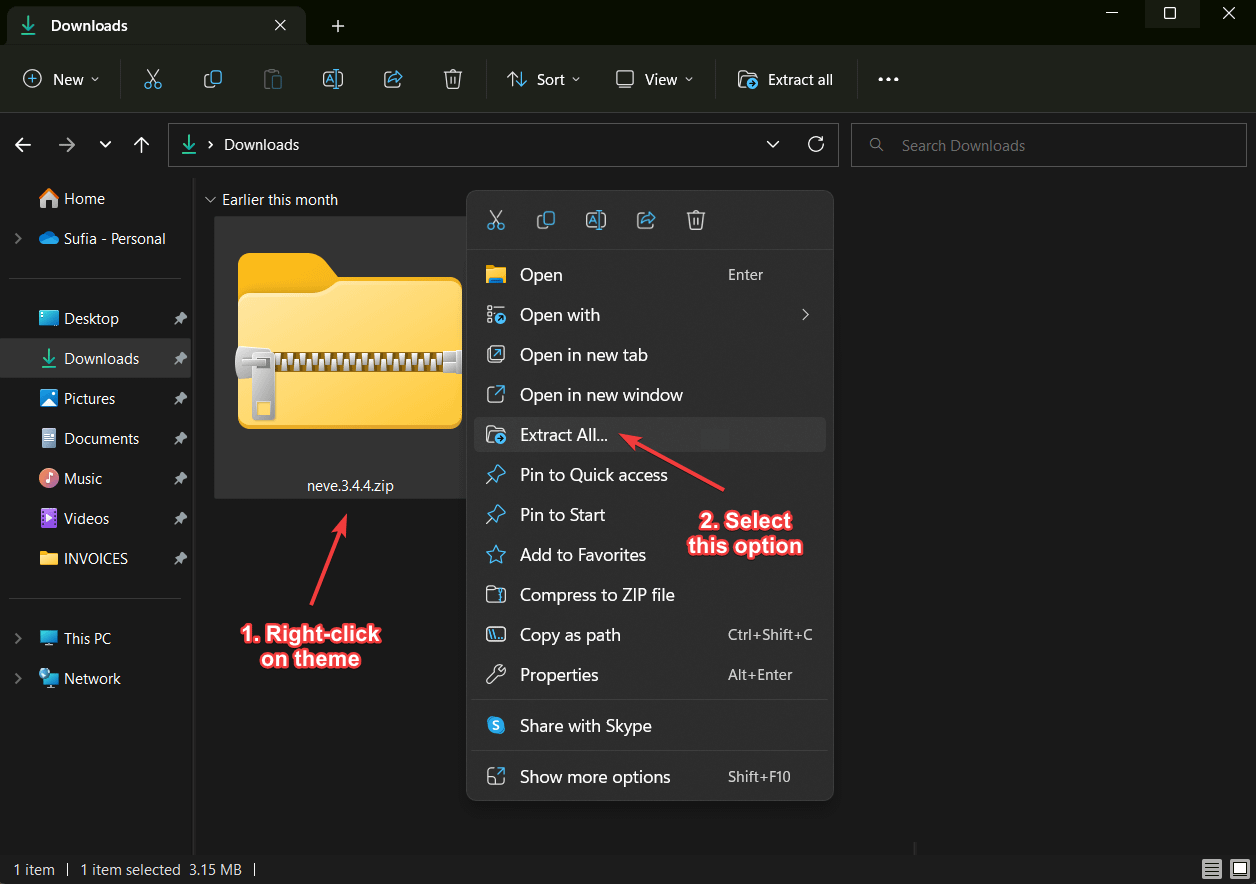
zip 폴더를 마우스 오른쪽 버튼으로 클릭 하고 모두 추출 옵션을 선택합니다.

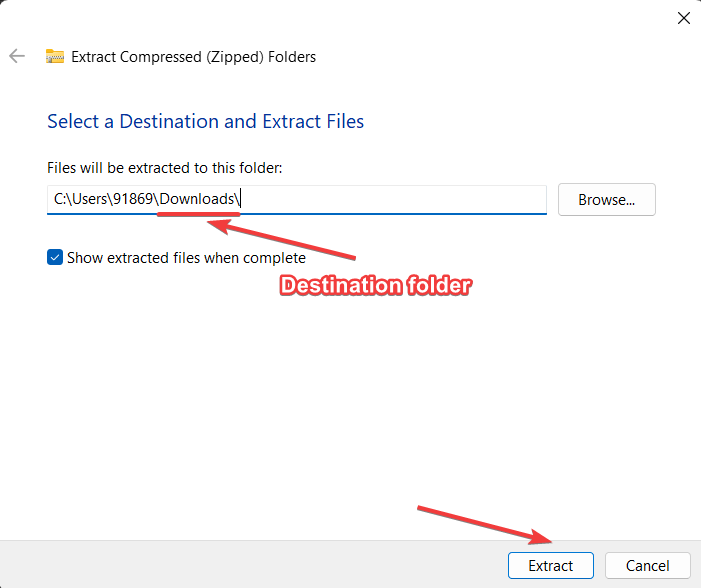
추출된 파일의 대상 폴더 를 선택하고 추출 버튼을 누르십시오.

추출 프로세스에 대한 도움이 필요한 경우 Windows 및 MacOS용 가이드를 확인하세요. 또는 ezyZip과 같은 무료 온라인 도구를 고려하십시오.
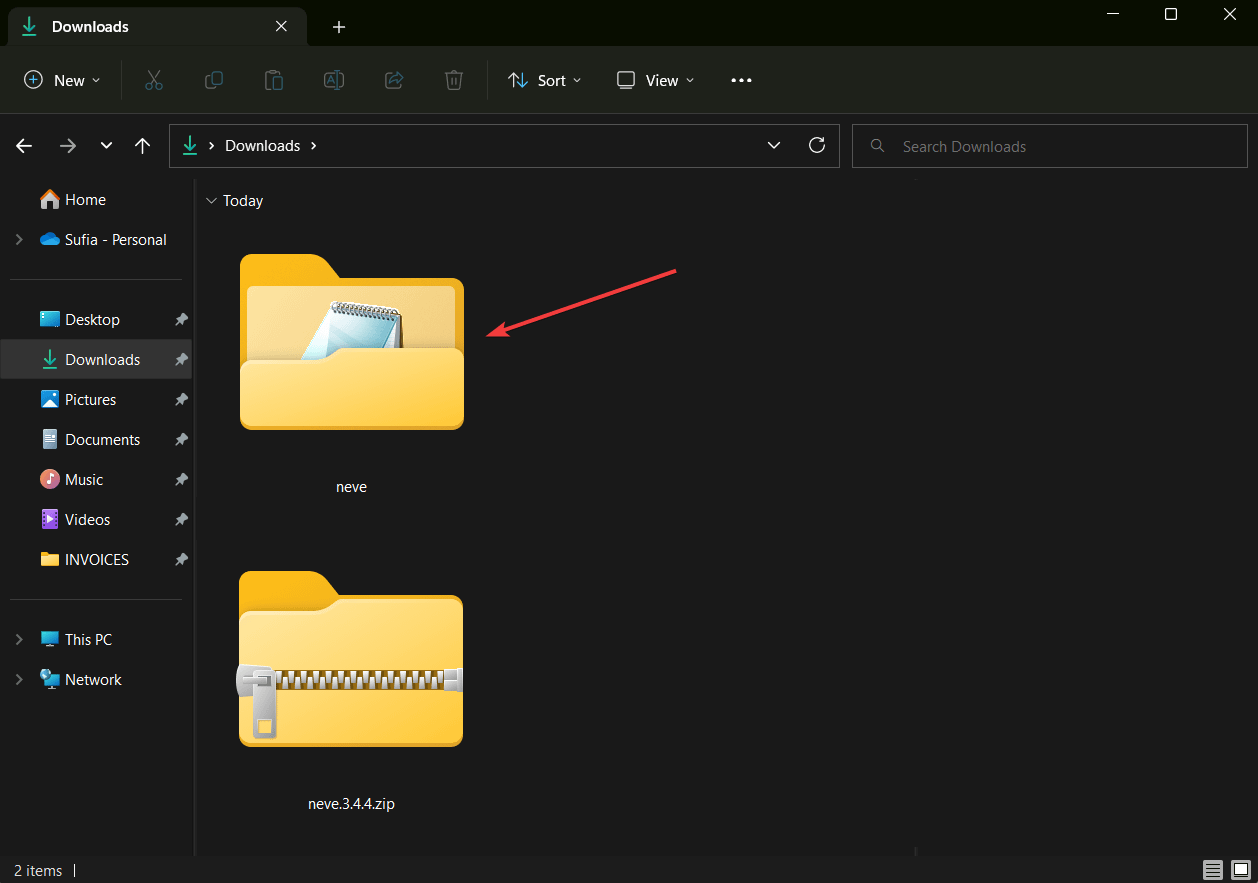
추출이 완료된 후 대상 폴더(이 경우 다운로드)를 열면 압축이 풀린 것처럼 보이는 새 테마 폴더 가 있음을 알 수 있습니다.

압축을 푼 새 테마 폴더를 열고 style.css 파일을 찾습니다.

style.css 파일을 찾으면 WordPress에서 알 수 없는 이유로 파일을 읽을 수 없음을 의미합니다. 일시적인 결함이거나 테마 파일이 손상되었을 수 있습니다.
테마의 새 사본을 다운로드하여 WordPress 웹사이트에 업로드하는 것이 좋습니다.
하지만 style.css 파일이 보이지 않으면 다음 해결 방법을 시도해야 합니다.
2. style.css 파일이 올바른 위치에 저장되어 있는지 확인합니다.
style.css 파일은 테마의 루트 디렉터리에 있어야 합니다. 즉, 테마 폴더를 열자마자(압축을 푼 후) style.css가 나타나야 합니다.
테마가 다른 폴더에 있는 경우 WordPress에서 이를 감지하지 못할 수 있으며, 이로 인해 "the theme is missing the style CSS stylesheet" 오류가 발생할 수 있습니다.
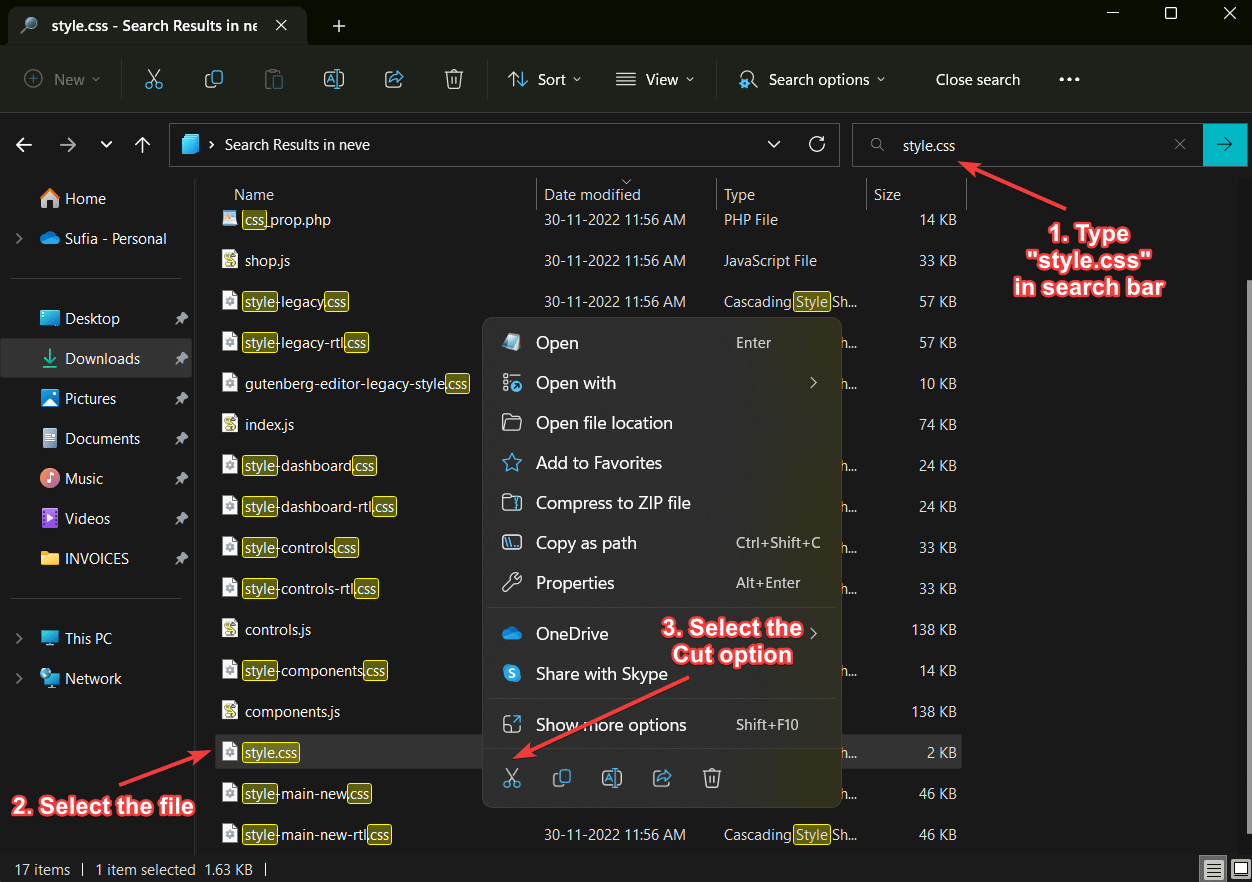
파일의 위치가 잘못된 경우는 드물지만 발생할 수 있습니다. 창의 검색 표시줄 에 파일 이름을 작성하여 다른 폴더에 있는 파일을 찾는 것이 좋습니다.
"style" 및 "css"라는 용어가 있는 모든 파일 및 폴더가 표시됩니다. "style.css"라는 파일을 찾습니다. 찾으면 파일을 선택하고 마우스 오른쪽 버튼을 클릭 한 다음 잘라내기를 선택합니다.

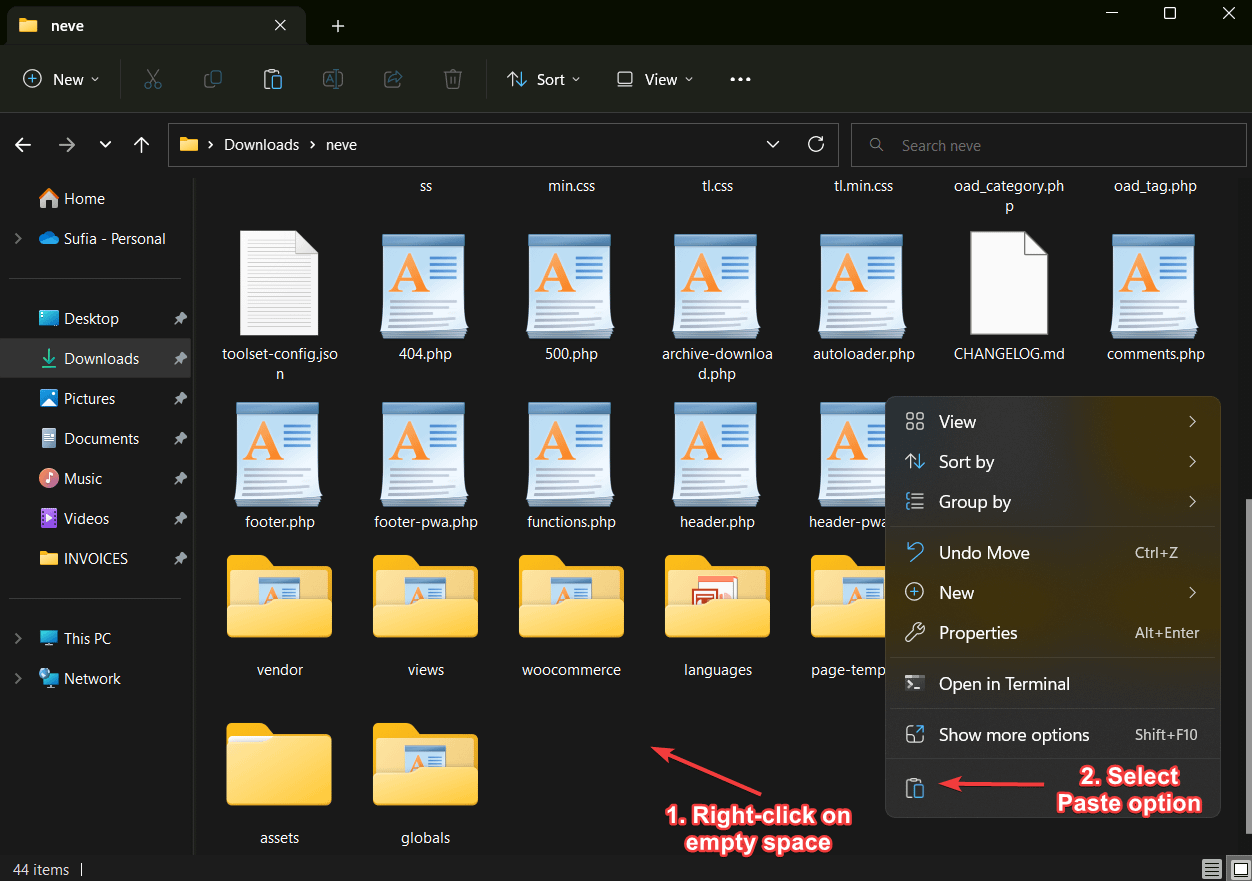
그런 다음 테마의 루트 디렉토리로 이동하여 빈 공간을 마우스 오른쪽 버튼으로 클릭 하고 붙여넣기 옵션을 선택합니다.

이제 style.css 파일을 원래 위치로 옮겼습니다.
style.css가 더 이상 누락되지 않았으므로 WordPress 웹사이트에 파일을 업로드할 차례입니다.
이전 단계에서 테마 폴더의 압축을 푸는 방법을 보여드렸습니다. 이제 테마 파일을 압축 폴더로 압축해야 합니다.
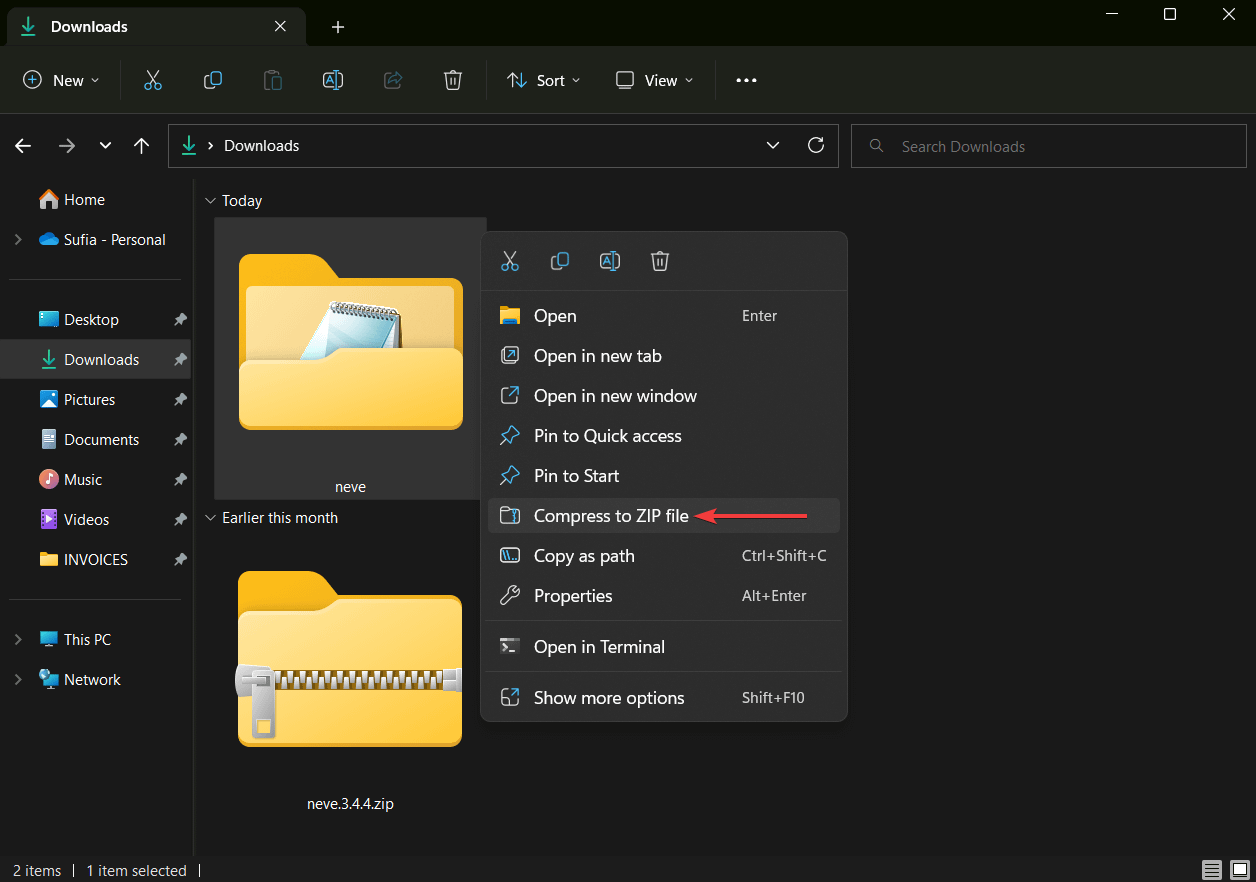
압축을 푼 테마 폴더를 마우스 오른쪽 버튼으로 클릭 하고 팝업에서 ZIP 파일로 압축 옵션을 선택합니다. 몇 초 안에 새로운 압축 폴더가 생성됩니다.

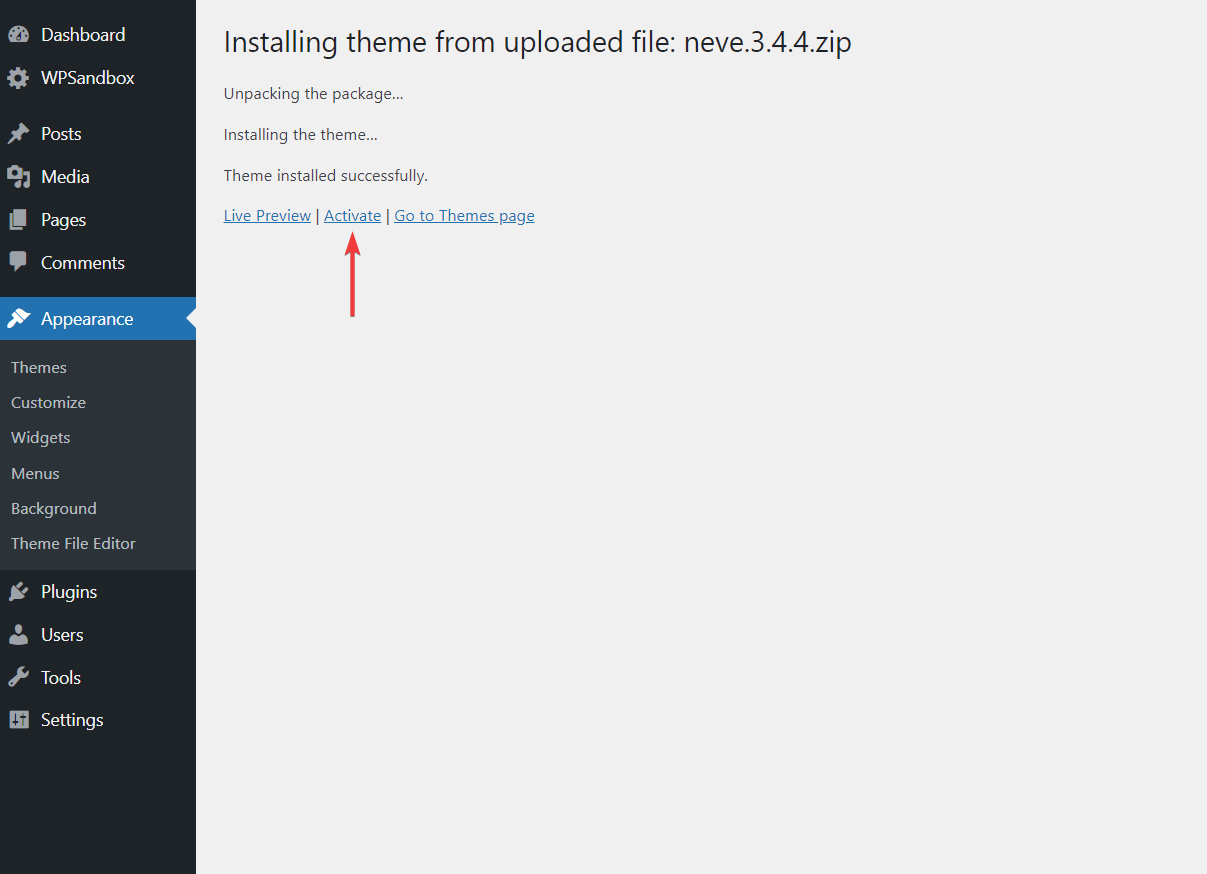
압축 폴더가 준비되면 새 테마 폴더를 WordPress 웹사이트에 업로드 하고 활성화 버튼을 눌러 사이트에서 테마를 실행하십시오.


이제 "누락된 style.css" 오류를 수정하고 원하는 테마를 WordPress 웹사이트에 설치했습니다.
경우에 따라 style.css 파일을 이동하면 테마를 설치할 수 있지만 파일을 이동했기 때문에 테마에 문제가 발생할 수 있습니다. 이 경우 테마 개발자에게 도움을 요청하는 것이 좋습니다.
이 솔루션은 테마 폴더 중 하나에서 파일을 찾은 경우에만 작동합니다. 테마 폴더에서 style.css 파일을 찾지 못하신 분들은 다음 해결 방법을 시도하셔야 합니다.
3. 플러그인이 아닌 테마인지 확인
표면적으로는 테마와 플러그인을 구분하기 어렵습니다.
테마 또는 플러그인을 다운로드한 후 압축된 폴더에는 소프트웨어의 이름과 버전만 포함되어 있음을 눈치채셨을 것입니다. 플러그인이나 테마로 태그가 지정되지 않습니다.
따라서 일부 사용자가 WordPress에서 누락된 style.css 오류를 발생시키는 테마 대신 플러그인을 업로드하는 것을 상상하는 것은 어렵지 않습니다.
이러한 유형의 실수는 일반적으로 테마 애드온을 구매할 때 발생합니다.
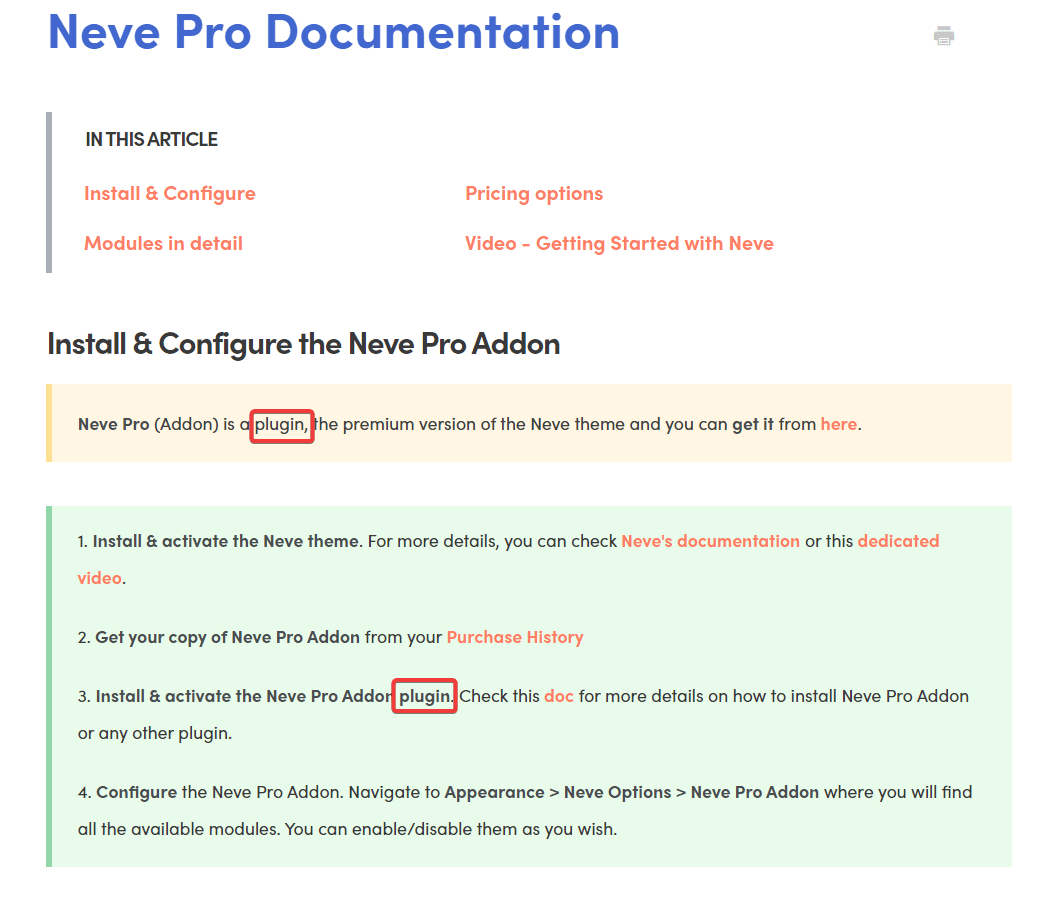
예를 들어 사내 테마인 Neve는 무료 WordPress 테마 입니다. 프리미엄 애드온 플러그인 인 Neve Pro를 설치하여 기능을 확장할 수 있습니다.

Neve는 테마이며 Appearance → Themes → Add New → Upload Themes 를 통해 업로드해야 합니다. Neve Pro는 플러그인이며 Plugins → Add New → Upload Plugins 를 통해 업로드해야 합니다.
Neve Pro는 Neve 테마와 관련이 있기 때문에 고객은 Neve Pro를 테마로 착각하고 테마처럼 업로드하려고합니다. 그때 누락된 CSS 스타일시트 오류가 표시됩니다.
결론은 업로드하는 테마가 실제로 플러그인이 아니라 테마인지 확인해야 한다는 것입니다.
개발자가 게시한 도움말 문서를 살펴보는 것으로 시작할 수 있습니다. 예를 들어, Neve Pro의 설치 도움말 문서에서 소프트웨어는 명확하게 플러그인이라고 합니다.

설치하려는 소프트웨어가 플러그인인지 테마인지 확인하는 또 다른 방법은 폴더에 포함된 내용을 살펴보는 것입니다.
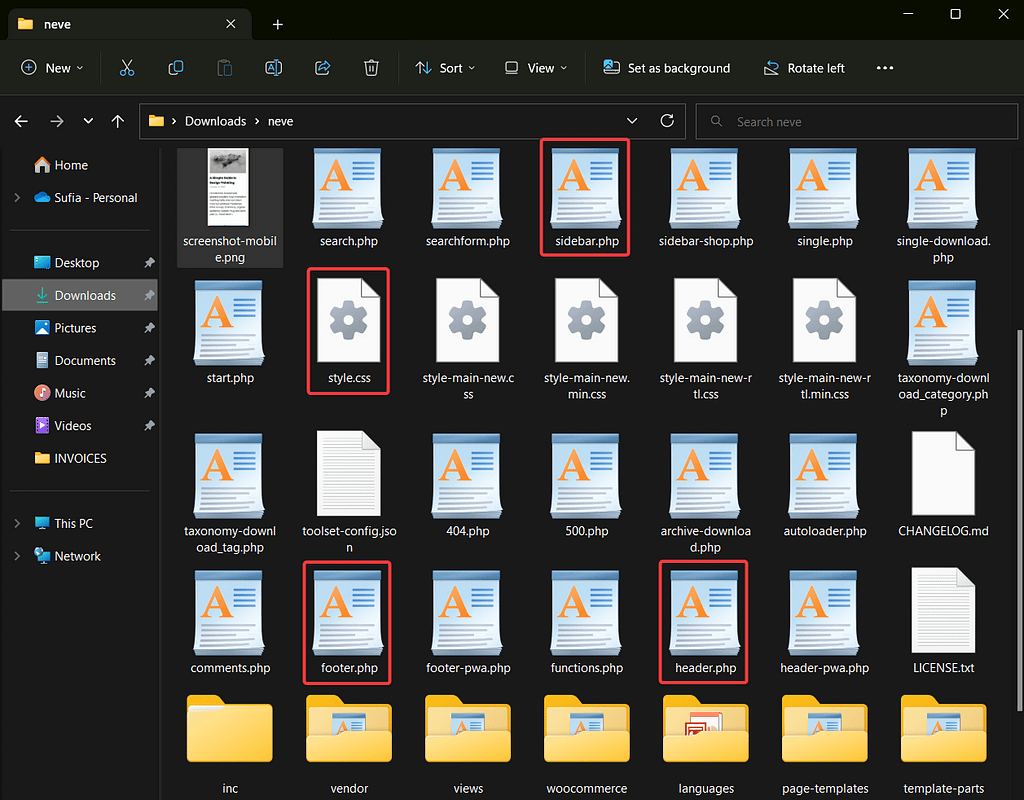
플러그인 내부에 있는 파일은 플러그인마다 다르지만 모든 테마에는 다음 폴더가 있습니다.
- 바닥글.php
- 헤더.php
- 사이드바.php
- 헤더.php
- 스타일.css
소프트웨어 내에서 이러한 폴더를 찾으면 테마입니다. 그렇지 않은 경우 플러그인일 가능성이 높습니다.

4. 올바른 테마 파일을 업로드하고 있는지 확인하십시오.
ThemeForest와 같은 마켓플레이스에서 테마를 구입하면 일반적으로 테마 파일만 다운로드하거나 모든 문서와 테마 파일 을 단일 zip 폴더에 다운로드할 수 있는 옵션이 제공됩니다.
설명서가 있는 압축 폴더가 아니라 테마 파일을 설치하고 있는지 확인해야 합니다.
컴퓨터에서 기존 파일을 삭제하고 마켓플레이스 계정에서 테마 파일만 다운로드 하는 것이 좋습니다.
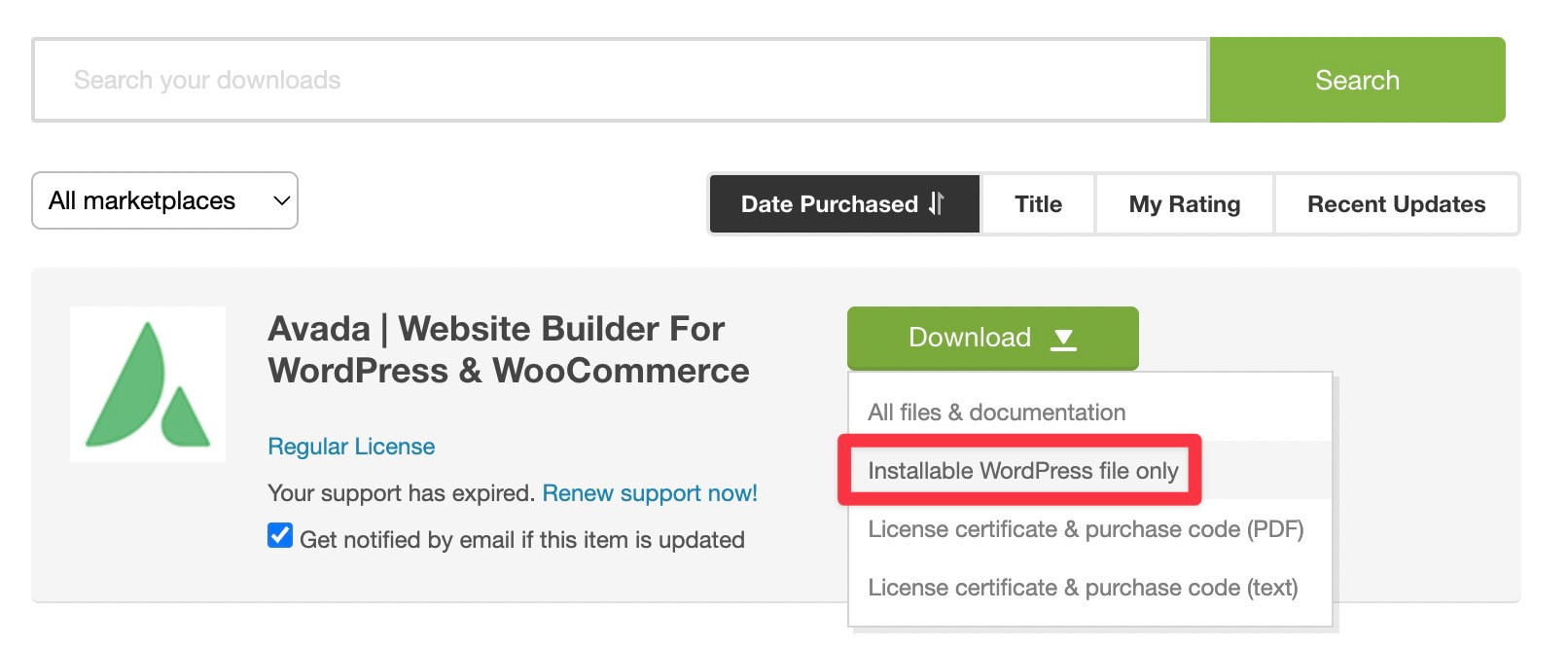
올바른 파일을 다운로드하고 있는지 확인하려면 다운로드 버튼 옆의 화살표를 클릭하고 Installable WordPress file only 를 선택합니다.

파일을 다운로드한 후 Appearance → Themes → Add New → Upload Themes 로 이동하여 워드프레스 웹사이트에 업로드 합니다.
그래도 작동이 안되는? 다음 해결 방법을 시도해 보십시오.
5. 테마가 WordPress와 호환되는지 확인하십시오.
WordPress는 세계에서 가장 인기 있는 웹사이트 구축 플랫폼이지만 확실히 유일한 웹사이트 구축업체는 아닙니다. Joomla, Drupal, Weebly, Webflow, Squarespace, Wix 등과 같은 도구를 사용하여 수천 개의 웹사이트가 구축되었습니다.
WordPress와 마찬가지로 이러한 플랫폼의 대부분은 웹 사이트의 모양을 지정하는 테마를 사용합니다.
ThemeForest와 같은 마켓플레이스는 WordPress 사용자들 사이에서 인기가 있지만 Joomla, Drupal, Weebly, Webflow 및 기타 사용자에게도 적합합니다. 주의하지 않으면 WordPress용으로 제작되지 않았다는 사실을 확인하기 위해 테마를 구매하게 될 수도 있습니다.
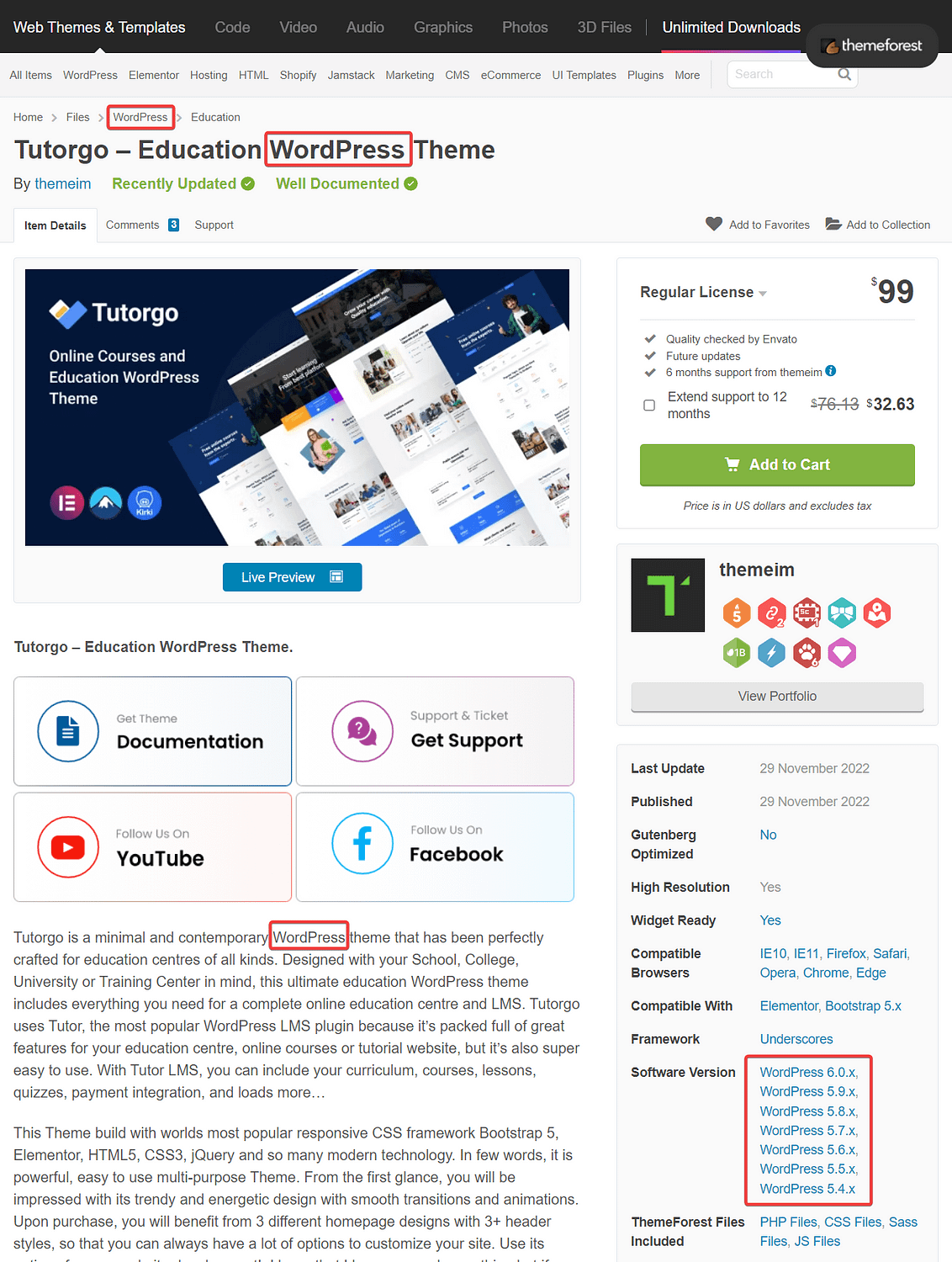
테마가 WordPress용으로 제작되었는지 확인하려면 테마 페이지를 자세히 살펴보십시오. 범주, 제목, 소프트웨어 버전 및 테마 설명과 같은 위치에 "WordPress"가 언급되어 있어야 합니다.

또는 테마의 압축을 풀고 footer.php, header.php, sidebar.php, header.php 및 style.css와 같은 일반적인 테마 파일을 찾을 수 있습니다.
WordPress가 아닌 플랫폼용 테마 파일을 실제로 다운로드한 경우 마켓플레이스의 지원 팀에 문의하여 환불을 요청하십시오.
"The Theme Is Missing the Style CSS Stylesheet" 오류 수정
워드프레스 웹사이트에 업로드하려는 테마에 style.css 파일이 없으면 "테마에 스타일 CSS 스타일시트가 없습니다." 오류가 나타납니다.
style.css 파일은 테마의 필수 부분입니다. 웹 사이트의 디자인 및 레이아웃을 담당합니다. 이 파일이 없으면 테마가 사이트에서 작동하지 않으므로 WordPress에서 업로드를 거부하고 대신 오류가 발생합니다.
이 문제를 해결하려면 다음 조치를 취해야 합니다.
- theme 폴더의 압축을 풀고 style.css 파일이 정말 없는지 확인
- 파일이 테마의 루트 디렉토리에 있는지 확인하십시오.
- 파일이 플러그인이 아닌 테마인지 확인하십시오.
- 올바른 파일을 다운로드했는지 확인하십시오(특히 ThemeForest에서 테마를 설치하는 경우).
- 테마가 다른 콘텐츠 관리 시스템이 아닌 WordPress용으로 제작되었는지 확인하세요.
WordPress 문제 해결에 대한 다른 팁은 WordPress 문제 해결 또는 20개 이상의 일반적인 WordPress 오류 수정에 대한 가이드를 확인할 수도 있습니다.
그게 다야. 워드프레스 웹사이트에서 "테마에 스타일 CSS 스타일시트가 없습니다" 오류를 수정하는 방법에 대해 궁금한 점이 있으면 아래에 의견을 남겨주세요.
