Thrive Architect 검토: 빌더(2023) 시도 및 테스트
게시 됨: 2023-06-06귀하의 사이트에 Thrive Architect를 설치할 생각이 있습니까?
이 빌더에는 장단점이 있습니다. 따라서 이 빌더에 커밋하기 전에 이 빌더를 시도하고 테스트했을 때 경험한 내용을 읽어보고 싶을 것입니다.
우리는 그것을 테스트 드라이브로 가져갔고 다른 요소로 랜딩 페이지를 만들었습니다. 이번 리뷰에서는 좋은 점, 나쁜 점, 추한 점을 공개하겠습니다. 오 Thrive Architect.
이 도구가 무엇인지 알고 있을 가능성이 높지만 모든 기반을 다루기 위해 우선 Thrive가 무엇이고 무엇을 하는지 설명하겠습니다.
Thrive Architect란 무엇입니까?
Thrive Architect는 시장에서 가장 인기 있는 WordPress 도구 제품군 중 하나인 Thrive Themes에서 만든 전환 중심의 시각적 랜딩 페이지 빌더입니다.

WordPress는 Gutenberg라는 기본 빌더와 함께 제공되지만 WordPress를 충분히 오래 사용했다면 이 빌더가 사용자 정의할 수 있는 항목을 제한한다는 것을 알게 될 것입니다.
이것이 바로 Thrive Architect, SeedProd, Divi와 같은 빌더가 등장한 이유입니다. 이들은 타사 빌더이며 안정적이고 혁신적인 팀의 지원을 받습니다.
지난 몇 주 동안 우리는 Thrive Architect를 테스트했습니다. 이 리뷰에서 우리는 당신이 알아야 할 모든 것을 공개할 것입니다.
먼저 설정 프로세스부터 시작하겠습니다.
Thrive Architect 시작하기
Thrive Architect에 독립 실행형 빌더로 등록하거나 전체 Thrive Suite를 얻을 수 있습니다.
우리는 Thrive Suite에 가입했기 때문에 검토가 이 경로를 따르지만 Thrive Architect를 단독으로 사용하기로 선택한 경우에도 단계는 거의 동일하게 유지됩니다.
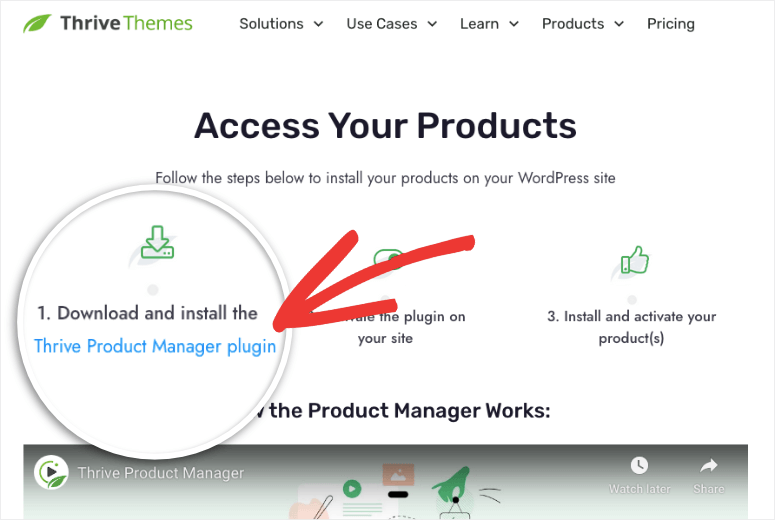
먼저 계정 대시보드 내에서 'Thrive Product Manager'라는 파일을 다운로드할 수 있습니다.

다운로드하여 WordPress 사이트에 설치해야 합니다. 방법을 모르십니까? 플러그인 설치 방법에 대한 단계별 가이드를 따르십시오.
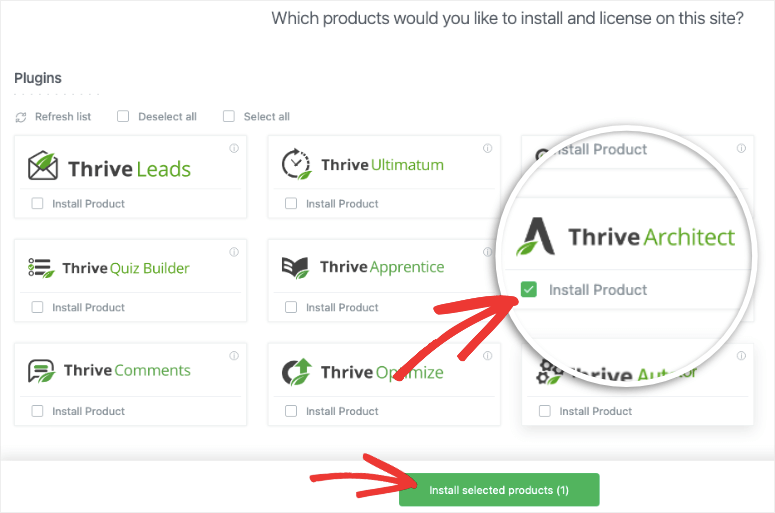
플러그인이 활성화되면 왼쪽 워드프레스 사이드바 메뉴에서 액세스할 수 있습니다. 리프 아이콘을 찾으세요. Thrive 대시보드에서 Thrive Architect 빌더를 활성화할 수 있습니다.

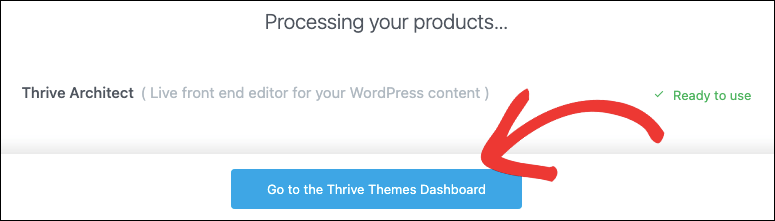
설치가 완료되면 다음과 같은 메시지가 표시됩니다.

이제 Thrive Architect를 사용할 준비가 되었습니다. 시작하자마자 Thrive 빌더에 액세스하기가 매우 쉽다는 것을 알았습니다.
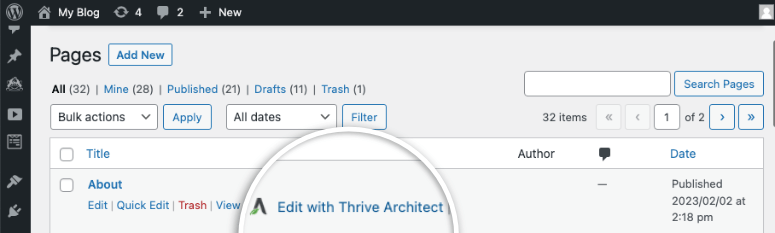
먼저 WordPress 페이지 탭을 방문하면 모든 페이지 아래 옵션 옆에 나타납니다. 게시물 탭에서도 볼 수 있습니다.

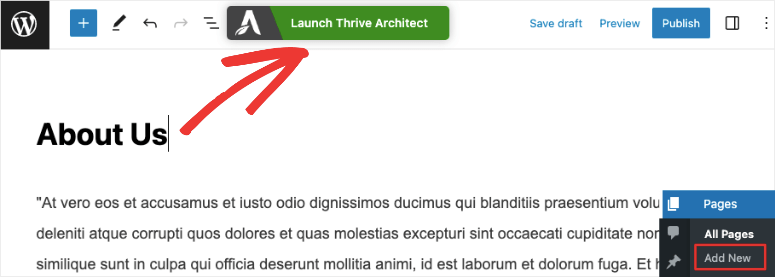
또한 기본 블록 편집기로 페이지나 게시물을 만들거나 편집하는 경우 Thrive Architect 빌더를 사용하여 시작할 수 있는 옵션이 표시됩니다.

이러한 옵션 중 하나를 클릭하면 Thrive 빌더가 시작됩니다.
Thrive Architect로 워드프레스 커스터마이징하기
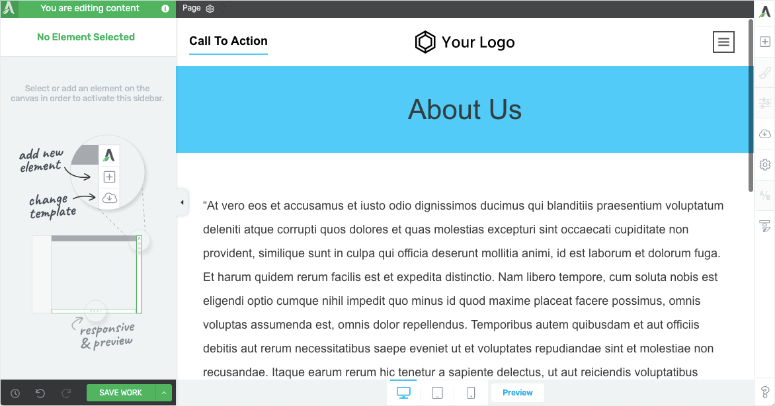
Thrive Architect 빌더를 열면 페이지의 시각적 미리보기가 표시됩니다. 이것이 귀하의 사이트에 라이브로 표시될 때의 모습입니다.

이 프런트 엔드 빌더를 사용하여 이 페이지에서 요소를 선택하고 여기에서 바로 편집할 수 있습니다. 이것은 Thrive를 초보자에게 매우 쉽게 만듭니다. 여기에는 학습 곡선이 없습니다.
콘텐츠를 클릭하여 편집하고 요소를 드래그 앤 드롭하여 위치를 재정렬할 수 있었습니다. 너무 쉬웠다.
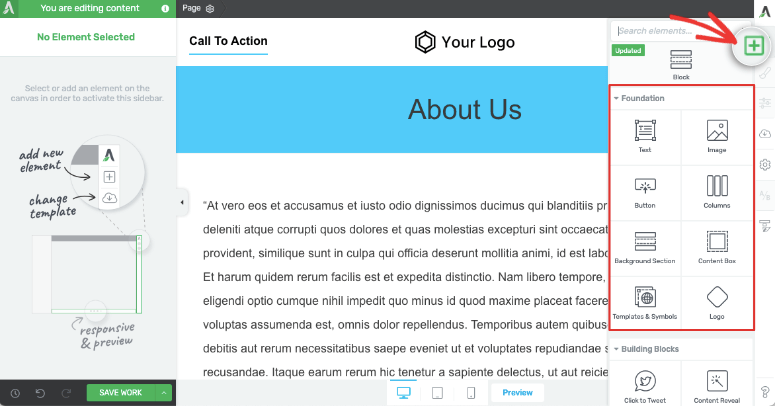
다음으로 페이지에 새 요소를 추가하려면 오른쪽 메뉴 상단에 + 아이콘이 있습니다. 이렇게 하면 페이지 디자인으로 끌어다 놓을 수 있는 모든 블록 및 요소의 새 메뉴가 열립니다.

우리가 여기서 한 첫 번째 일은 모든 블록을 시험해 보는 것이었습니다. 우리는 각 블록이 잘 설계되었는지 또는 돈을 쓸 가치가 없는지 확인하고 싶었습니다. 내부에서 사용할 수 있는 몇 가지 고급 빌딩 블록은 다음과 같습니다.
- 문의 양식
- 보증 상자
- 목차
- 이미지 갤러리
- 진행 표시 줄
- 트윗하려면 클릭
- 리드 생성 옵트인
- 별점
- 소셜 미디어 팔로우 및 공유
- 콘텐츠 공개
- 행동을 요구하다
- 맞춤 HTML
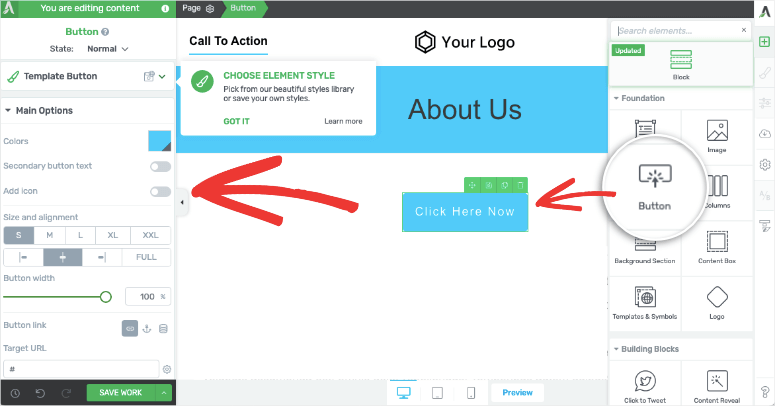
우리는 버튼 블록을 끌어다 놓았는데 정말 인상적이었습니다. 버튼을 추가하자마자 왼쪽 메뉴에 맞춤설정 옵션이 나타납니다.

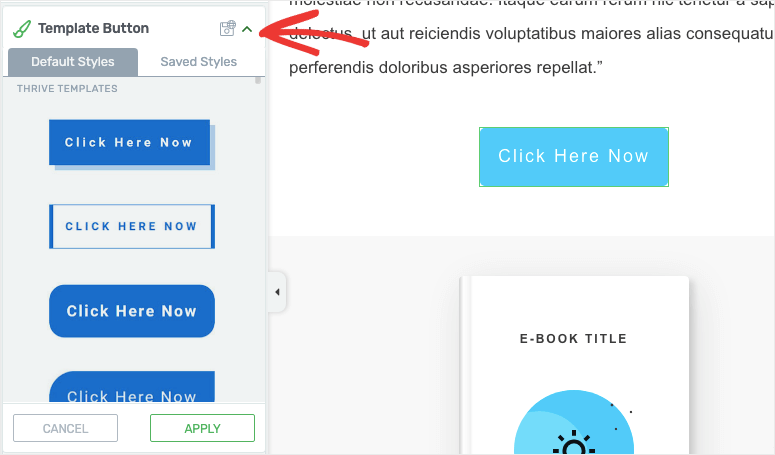
우리는 미리 디자인된 버튼을 보게 되어 기뻤습니다. 따라서 여기에서 어떤 코딩도 사용할 필요가 없습니다. '템플릿 버튼' 메뉴를 열고 새 디자인을 선택하기만 하면 됩니다. 이것은 일부 WordPress 페이지 빌더가 모양, 테두리 및 패딩을 변경하여 버튼 스타일을 직접 지정할 수 있기 때문에 Thrive를 돋보이게 했습니다.

버튼 설정에서 색상, 텍스트, 테두리, 위치, 애니메이션 등을 빠르게 편집할 수 있습니다. 버튼 링크에 'nofollow' 및 '새 탭에서 열기' 속성을 추가하는 SEO 친화적인 요소도 있습니다.
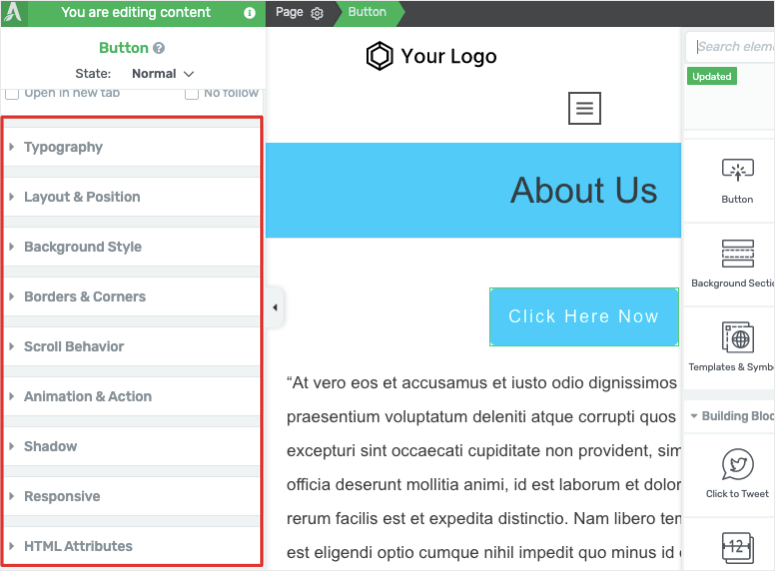
어떤 요소를 선택하든 왼쪽 메뉴를 아래로 스크롤하여 더 많은 옵션을 찾을 수 있습니다.

이러한 옵션에는 다음이 포함됩니다.
- 배경 섹션
- 레이아웃 및 위치
- 타이포그래피
- 애니메이션 및 액션
- 반응형
- HTML 속성
…그리고 더.
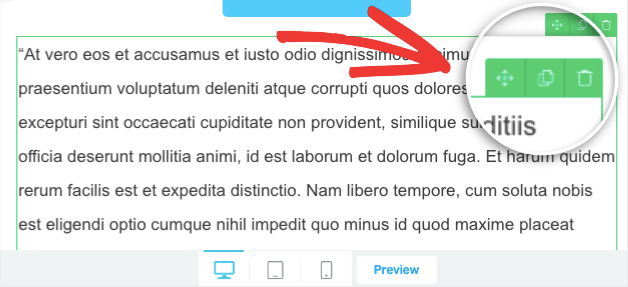
블록을 선택하면 페이지의 다른 영역으로 드래그 앤 드롭하고, 블록을 복제하고, 블록을 삭제할 수 있는 옵션도 표시됩니다.

지금까지 Thrive는 정말 훌륭한 빌더가 되기 위해 노력하고 있습니다. 페이지 디자인은 정말 쉽고 간단했습니다. 저희 의견으로는 WordPress를 처음 시작하는 경우에도 이 빌더를 사용하기 쉽다는 것을 알게 될 것입니다.
동일한 끌어서 놓기 사용자 인터페이스를 가진 다른 페이지 빌더 SeedProd 및 Elementor를 상기시킵니다. 사용 편의성이 Beaver Builder를 능가한다고 생각합니다.
다음으로 고급 블록 및 사용자 정의로 이동했습니다.
고급 블록 및 사용자 정의
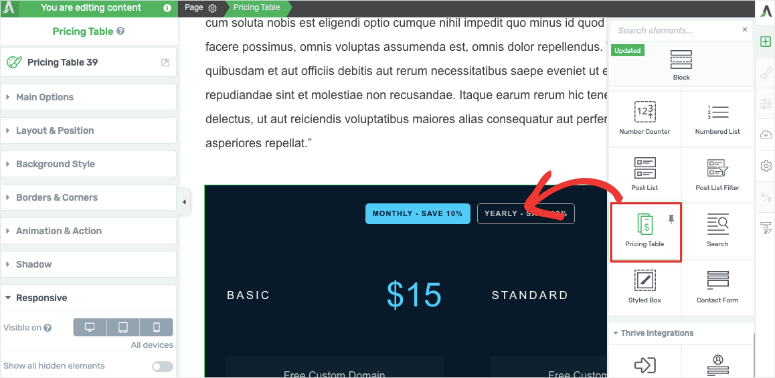
가격표와 같은 다른 요소를 살펴보았습니다. 기본 디자인은 다음과 같습니다.

그것은 멋져 보이고 판매 페이지 팝업을 만들어서 우리는 그것에 만족합니다.
다른 스타일이 필요한 경우 색상, 글꼴 및 배경이 다른 미리 만들어진 디자인이 있습니다. 이렇게 하면 가격표를 기존 테마와 쉽게 일치시킬 수 있습니다. 언제든지 왼쪽 작업 표시줄의 옵션을 사용하여 블록을 추가로 사용자 지정할 수 있습니다.
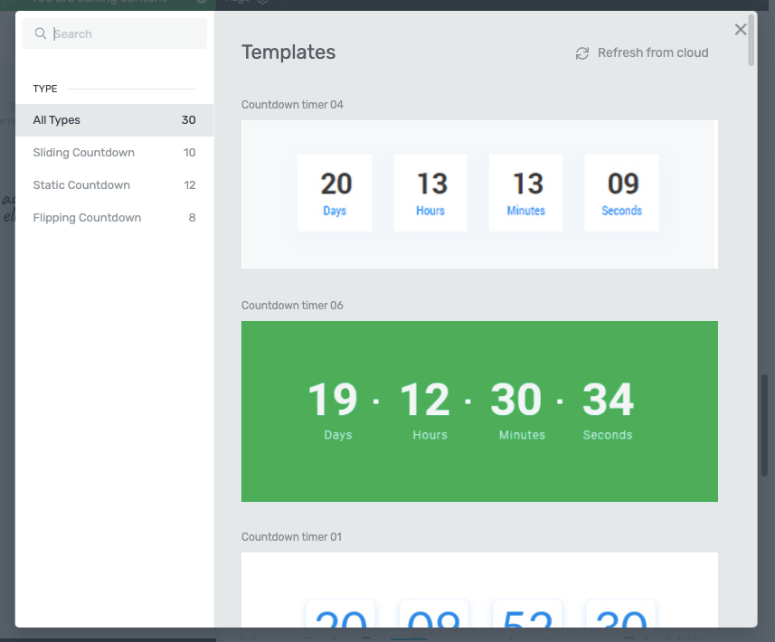
이와 같이 어떤 요소를 선택하든 선택할 수 있는 옵션이 매우 많습니다. 예를 들어 다음은 카운트다운 타이머에 사용할 수 있는 몇 가지 디자인 옵션입니다.

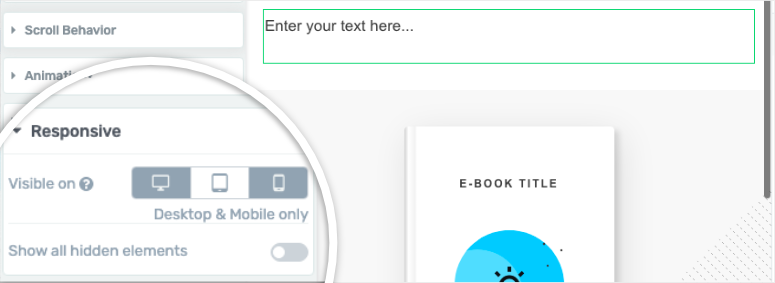
모바일에서만 요소를 표시하고 데스크톱에서는 숨기려면 왼쪽 메뉴에서 반응형 탭을 엽니다.
여기에서 이 요소를 표시하거나 숨길 장치를 선택할 수 있습니다.

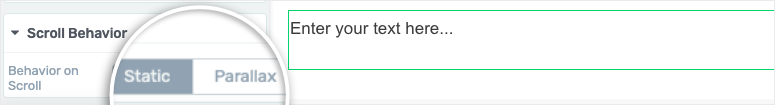
홈페이지에 시차 효과를 추가하고 싶습니까? 스크롤 동작 탭에서 찾을 수 있습니다. 이렇게 하면 모든 블록 스크롤을 정적 또는 시차 요소로 만들 수 있는 옵션이 제공됩니다.

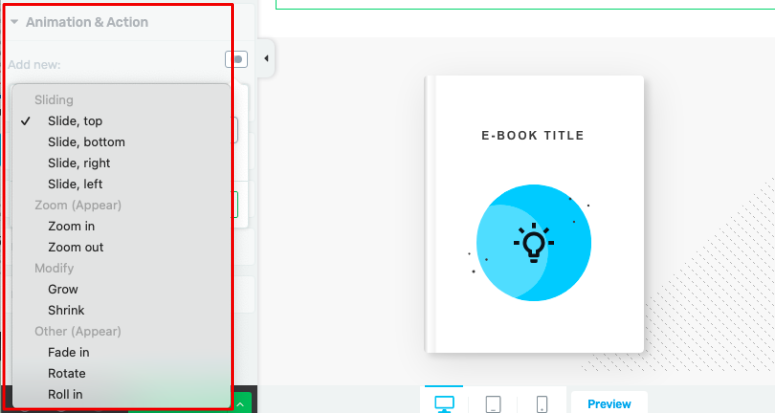
모든 블록에 애니메이션을 추가할 수도 있습니다. 애니메이션 및 동작 탭에서 블록 슬라이드, 확대/축소, 확대, 축소, 페이드, 회전 및 롤을 만들 수 있습니다.

이것이 우리에게 정말 눈에 띄는 사용자 지정 옵션입니다. 더 많은 것이 있지만 직접 탐색하도록 남겨 둘 것입니다.
이제 Thrive Architect 내부의 설정을 확인하여 더 많은 것을 제공하는지 살펴보겠습니다.
눈에 띄는 건축가 설정 번성
Thrive Architect 빌더 내에서 먼저 올바른 메뉴에 집중할 것입니다. 새 요소를 추가하는 것 외에도 탐색할 수 있는 더 많은 옵션이 있습니다.
이러한 옵션 중 일부는 Thrive Theme Builder에서만 사용할 수 있습니다. Thrive Suite를 구독하거나 개별적으로 구매하면 액세스할 수 있습니다.
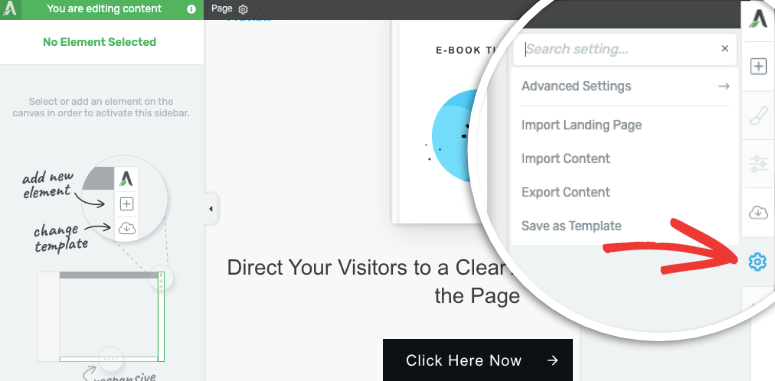
먼저 설정 아이콘 아래에서 콘텐츠를 가져오거나 내보내고 이 페이지를 템플릿으로 저장할 수 있습니다. 그런 다음 이를 사용하여 사이트에 대해 다른 콘텐츠가 있는 유사한 웹 페이지를 빠르게 만들 수 있습니다.

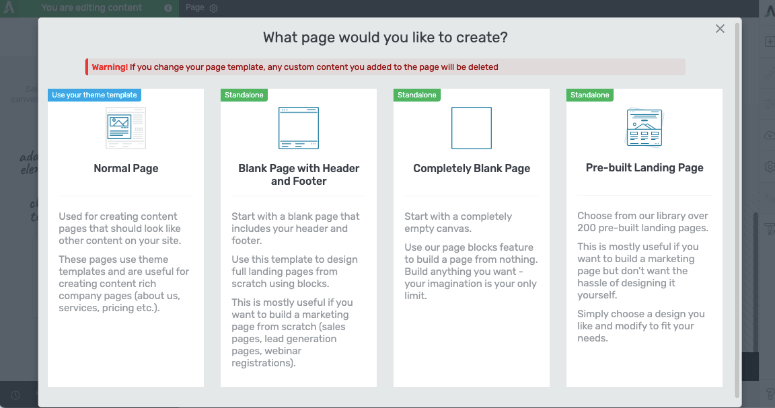
설정 아이콘 위에 '템플릿 변경' 옵션이 있습니다. 그러면 현재 사용 중인 템플릿을 변경할 수 있는 4가지 옵션이 있는 팝업이 열립니다.

다음 중에서 선택할 수 있습니다.

- 일반 페이지: 테마 템플릿을 사용하며 사이트의 다른 콘텐츠처럼 보이는 콘텐츠 페이지를 만드는 데 사용할 수 있습니다. 회사 소개, 서비스, 가격 페이지 등과 같은 페이지에 가장 적합합니다.)
- 머리글 및 바닥글이 있는 빈 페이지: 블록을 사용하여 처음부터 전체 랜딩 페이지를 디자인하는 데 가장 적합합니다.
- 완전히 빈 페이지: 빈 캔버스를 가져와 원하는 모든 것을 만들 수 있습니다.
- 미리 제작된 랜딩 페이지: 200개 이상의 미리 디자인된 템플릿 중에서 선택하고, 편집하고, 더 빠르고 전문적인 웹 디자인을 위해 게시하세요.
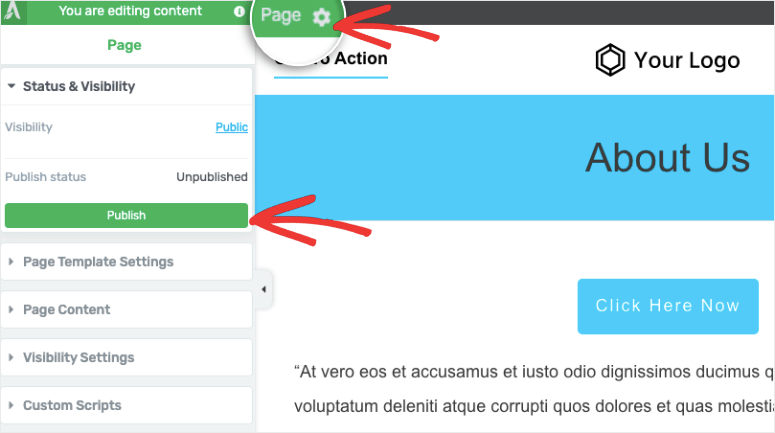
이제 왼쪽 메뉴로 이동하면 상단 메뉴에 설정 아이콘이 표시됩니다. 클릭하면 다음과 같은 새 메뉴가 열립니다.

다음을 포함하는 옵션이 제공됩니다.
- 상태 및 가시성: 페이지를 공개 또는 비공개로 설정하거나 페이지를 게시합니다.
- 페이지 템플릿 설정: 사용 중인 템플릿을 표시합니다.
- 페이지 콘텐츠: 게시물 제목 및 추천 이미지 변경
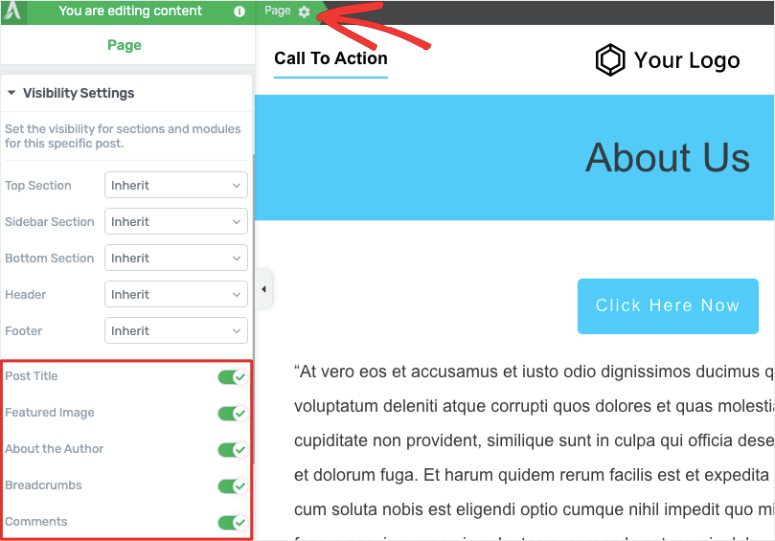
- 가시성 설정: 이 특정 게시물에 대한 섹션 및 모듈의 가시성을 설정합니다.
- 사용자 지정 스크립트: 페이지의 머리글, 본문 및 바닥글에 사용자 지정 코딩 추가
여기에 표시되는 설정은 빈 페이지 또는 미리 만들어진 랜딩 페이지 템플릿과 같이 만들고 있는 페이지의 종류에 따라 다를 수 있습니다.
여기서 눈길을 끈 것은 가시성 설정이었습니다. 다음과 같은 페이지 요소를 표시하거나 숨기도록 선택할 수 있습니다.
- 게시물 제목
- 나타난 그림
- 저자 소개
- 빵 부스러기
- 코멘트

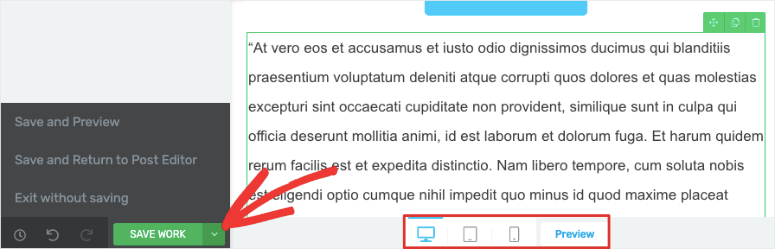
마지막으로 편집기 하단에는 데스크톱, 태블릿 및 모바일에서 사이트 디자인을 미리 볼 수 있는 옵션이 표시됩니다. 이렇게 하면 디자인이 모바일 반응형인지 확인하는 데 도움이 됩니다.

작업을 저장하거나 템플릿으로 저장할 수도 있습니다. 여기에서 종료하고 WordPress 대시보드로 돌아갈 수 있습니다.
이것이 Thrive Architect 빌더 테스트의 끝입니다. 우리는 지금까지 상당히 감명받았다고 말해야 합니다. 그렇다면 이 건축업자의 비용은 얼마입니까?
번창하는 건축가 가격

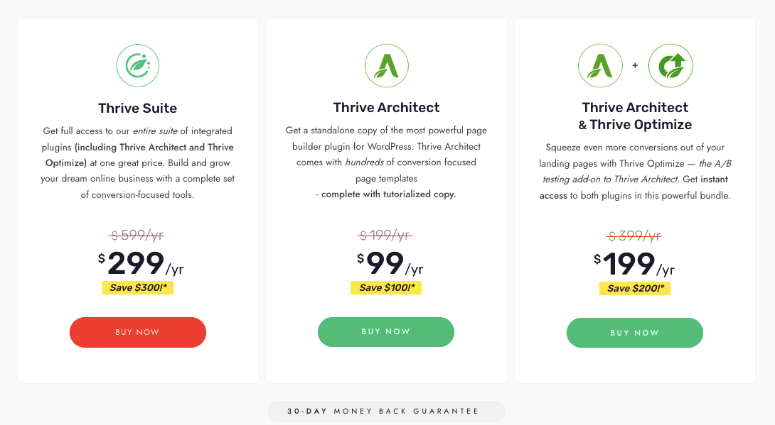
Thrive Architect를 연간 $99에 구입할 수 있습니다. 이것은 무제한 지원이 가능한 1개의 사이트에 대한 라이센스를 제공합니다. 또한 Thrive Automator 플러그인에 액세스할 수 있습니다.
번들의 일부로 Thrive Architect를 구매할 수도 있습니다.
최적화 번들: Thrive Architect, Thrive Automator 및 Thrive Optimize(A/B 테스트 도구)의 경우 연간 $199입니다.
Thrive Suite: 연간 $299이며 다음을 포함한 9개의 플러그인에 대한 액세스를 제공합니다.
- 번창하는 리드: 이메일 목록 늘리기
- Thrive Automator: 관리 시간 단축 및 워크플로우 자동화
- Thrive Apprentice: 수익 창출 온라인 과정 만들기
- Thrive Quiz Builder: 대화형 퀴즈로 청중의 참여를 유도하세요.
- Thrive Ultimatum: 사이트에 희소성 요소 추가
- 댓글 번성: 댓글 섹션을 번성하는 커뮤니티로 전환
- Thrive Ovation : 회원 평가 수집 및 표시
- Thrive Optimize: 사이트의 A/B 또는 분할 테스트 요소
- Thrive Theme Builder: 멋진 웹사이트 만들기
9개의 플러그인 모두 사용이 간편하지만 강력한 결과를 가져옵니다. 연간 299달러에 9개 모두를 얻는 것은 도둑질입니다.
또한 모든 요금제에는 30일 환불 보장이 있습니다. 따라서 스위트가 마음에 들지 않으면 환불받을 수 있습니다.
Thrive Architect 통합
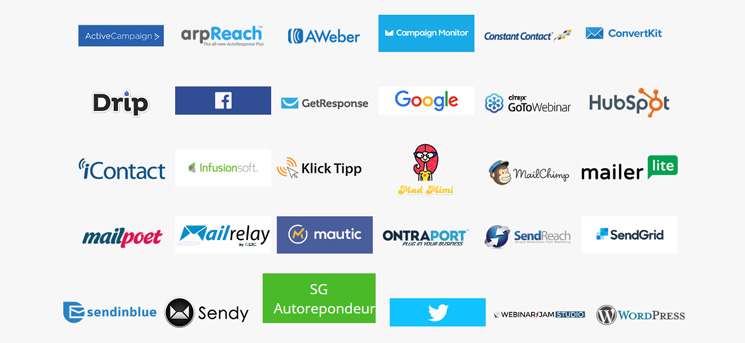
이 빌더는 모든 주요 이메일 마케팅 서비스 제공업체와 통합됩니다. 인기 있는 이메일 마케팅 서비스와의 직접적인 API 통합으로 이메일 목록에 이메일을 보내는 것이 매우 쉽습니다.

이러한 통합 중 일부에는 Constant Contact, Active Campaign, Drip, Aweber 및 HubSpot이 포함됩니다.
Thrive는 또한 WordPress 모범 사례를 기반으로 구축되어 모든 인기 있는 WordPress 플러그인 및 WordPress 테마와 호환됩니다.
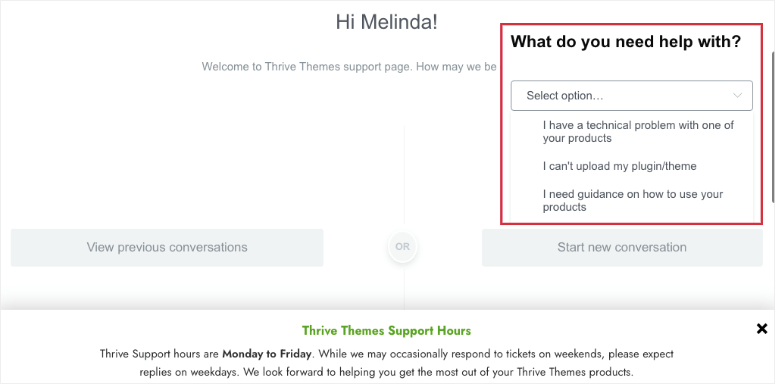
번성 지원 및 문서화
Thrive는 24시간 고객 지원을 제공합니다. 친절하고 관련 문제를 해결하는 데 도움이 됩니다.

지식창고에서 수많은 문서를 찾아 스스로 답변을 찾을 수도 있습니다. Thrive Suite를 사용하면 Thrive University에 액세스할 수 있습니다. 여기에는 온라인 마케팅 기술, Thrive Suite의 도구 숙달 등에 관한 과정이 포함되어 있습니다.
Thrive는 꽤 좋아 보이지만 모든 WordPress 도구에는 장단점이 있습니다. 다음에 살펴보겠습니다.
번성하는 건축가 장단점
번창하는 건축가 프로
Thrive Architect 빌더에 대해 좋아할 것이 많습니다. 여기에서 강조하고 싶은 5가지가 있습니다.
- 미리 만들어진 테마 및 템플릿
- Thrive 테마 빌더와 통합
- 사용자 친화적 인 인터페이스
- 많은 타사 통합
- 훌륭한 지원 및 문서화
이제 단점을 살펴보면 이 빌더에서 빠진 것을 찾기 위해 열심히 노력했습니다.
번영 건축가 단점
Thrive Architect는 강력한 페이지 빌더 플러그인입니다. 다른 빌더에는 없는 많은 고급 기능이 있습니다. 이 빌더의 단점은 다음과 같습니다.
- 무료 버전 없음
- Thrive Suite는 초보자에게는 예산이 부족할 수 있습니다.
- 약간의 학습 곡선
WordPress를 처음 사용하는 경우 Thrive와 같은 타사 빌더를 탐색하는 방법을 파악하는 데 시간이 걸릴 수 있습니다. 즉, Thrive 사용 방법을 배우기 위해 따를 수 있는 비디오 및 서면 자습서가 많이 있습니다.
이것이 Thrive Architect에 대한 완전한 검토입니다. 다음에 이 빌더에 대한 전반적인 견해를 알려드립니다.
평결: Thrive Architect는 그만한 가치가 있습니까?
이제 우리는 Thrive Architect를 안팎으로 살펴보았으므로 이것이 최고의 페이지 빌더 중 하나이며 당연히 시장에서 가장 인기 있는 빌더 중 하나라고 자신 있게 말할 수 있습니다.
SeedProd, Thrive 및 Divi 순서로 최고의 랜딩 페이지 빌더 3위 목록에 포함됩니다.
Thrive Architect에 대해 우리가 좋아했던 점은 다음과 같습니다.
- 사용하기 쉽고 초보자에게 친숙함
- 페이지 및 요소를 위한 미리 만들어진 템플릿
- 이메일 마케팅 통합
- 고급 설정
- 훌륭한 지원
콘텐츠 공개, 목차, 게시물 목록 등과 같은 블로거를 위한 강력한 요소가 있습니다. 또한 온라인 비즈니스를 운영하는 경우 신용 카드 결제, 회원 평가 및 가격표와 같은 고급 블록 및 위젯이 마음에 드실 것입니다.
심도 있는 리뷰가 마음에 드셨기를 바라며, 그렇다면 WordPress 웹사이트를 사용자 정의하는 방법 [초보자 가이드]도 참조하십시오.
Thrive Architect 빌더에 별점 5/5를 부여합니다. 다음은 등급 분류입니다.
번성하는 건축가 받기 »


 4.0 / 5.0
4.0 / 5.0