Tidio 채팅 API WordPress 코드 조각
게시 됨: 2022-04-29맞춤형 Tidio Chat API WordPress 코드를 찾고 계십니까?
WordPress 웹사이트에 라이브 채팅 솔루션을 제공하는 것은 방문자를 구매자로 전환할 뿐만 아니라 방문자가 웹사이트를 탐색하는 데 도움이 되는 질문에 답할 수 있는 강력한 전략입니다.
여기 WP Fix It에서 수년 동안 우리는 존재하는 많은 인기 있는 라이브 채팅 소프트웨어 플랫폼과 협력할 기회를 가졌습니다.
2020년 초부터 Tidio라는 라이브 채팅 소프트웨어를 사용하기 시작했습니다. 우리는 WordPress 지원을 제공하는 고객 웹 사이트 중 하나에서 이 회사를 우연히 발견했습니다.
우리는 이미 수년 동안 다른 라이브 채팅 소프트웨어를 사용하고 있었지만 처음에 Tidio에 관심을 갖게 된 가장 큰 이유는 채팅 위젯 자체가 고객 웹사이트에서 얼마나 매력적인지였습니다.
그런 다음 라이브 채팅 솔루션으로 제공해야 하는 것과 경쟁업체와 차별화된 점에 대해 좀 더 자세히 살펴보고 깜짝 놀랐습니다.
우리가 가장 좋아하는 기능 중 하나는 API 통합과 이를 사용하여 WordPress 웹사이트 내의 다른 페이지에서 특정 채팅 메시지를 트리거하는 방법이었습니다.
이러한 유형의 통합을 통해 방문자 정보 캡처 및 새로운 방문자와의 채팅 시작과 같은 작업을 자동화할 수 있습니다.
Tido는 API 사용 방법에 대한 문서를 제공했지만 온라인에서 찾을 수 없는 특정 기능을 만들고 싶었습니다.
그래서 우리는 그것들을 직접 만들기로 결정했습니다. 그들은 우리 회사에서 매우 성공적이어서 우리는 이 정보를 자체 WordPress 웹사이트에서 이러한 API 통합을 찾고 있는 다른 사람들과 공유하고 싶었습니다.
웹사이트 방문자와의 일부 시작 상호작용을 자동화하기 위해 WordPress 웹사이트에 통합할 수 있는 5개의 강력한 Tidio Chat API WordPress 코드 조각을 아래에 모았습니다.
채팅 설치 스크립트 – Tidio Chat API WordPress
아래 스크립트 스니펫은 웹사이트에서 Tidio Chat을 실행하기 위한 실제 설치 코드입니다.
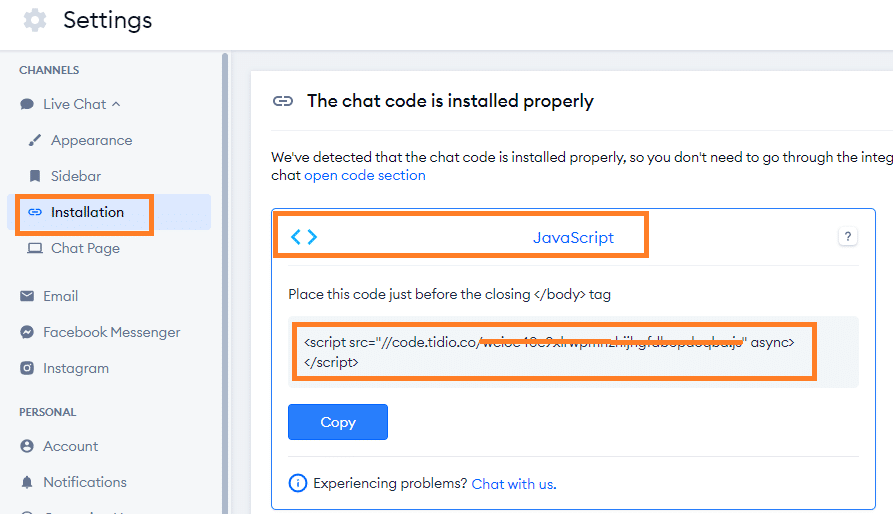
<script src="//code.tidio.co/ACCOUNT_SPECIFIC_STRING.js" async></script>이 코드 내의 항목은 필요에 따라 조정할 수 있습니다.
- ACCOUNT_SPECIFIC_STRING
이것은 Tidio 계정에서 찾을 수 있는 스크립트 임베드입니다. 아래 이미지를 참조하십시오.

WordPress 사이트에서 이 코드를 사용하는 방법:
방법 #1
이 코드를 활성 테마의 footer.php 파일에 배치합니다.
방법 # 2
아래 링크에서 무료 플러그인을 사용하여 활성 테마의 바닥글에 코드 스니펫을 배치하세요.
https://wordpress.org/plugins/insert-headers-and-footers/
방법 # 3
WordPress.org에서 찾을 수 있거나 WordPress 관리 영역에서 직접 설치할 수 있는 Tidio Chat 무료 플러그인을 사용하세요. 플러그인 링크는 아래에 있습니다.
https://wordpress.org/plugins/tidio-live-chat/

사용자 정보 스크립트 캡처 – Tidio Chat API WordPress
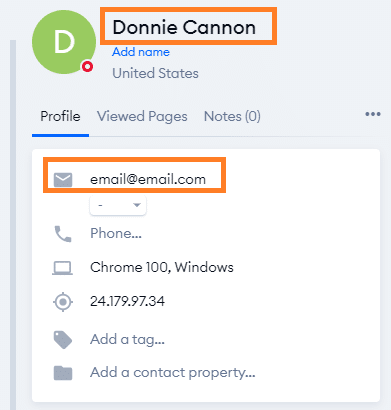
아래 스크립트 스니펫은 웹사이트의 계정 프로필에서 방문자의 이름과 이메일 주소를 등급화합니다. 방문자가 웹사이트에 로그인한 경우에만 실행됩니다.
<?php if( is_user_logged_in() ) { $current_user = wp_get_current_user(); $current_user_name = $current_user->user_firstname . " " . $current_user->user_lastname; $current_user_id = $current_user->ID; $current_user_mail = $current_user->user_email; ?> <script> var user_; // Set customer ID var user_fullname = "<?php echo $current_user_name ?>"; // Set customer email var user_email = "<?php echo $current_user_mail ?>"; // Set customer name document.tidioIdentify = { distinct_id: user_id, email: user_email, name: user_fullname, }; </script> 
WordPress 사이트에서 이 코드를 사용하는 방법:
방법 #1
이 코드를 활성 테마의 footer.php 파일에 배치합니다.
방법 # 2
아래 링크에서 무료 플러그인을 사용하여 활성 테마의 바닥글에 코드 스니펫을 배치하세요.
https://wordpress.org/plugins/insert-headers-and-footers/
맞춤형 방문자 이름 스크립트 – Tidio Chat API WordPress
아래 스크립트 스니펫은 웹사이트의 계정 프로필에서 방문자의 이름과 이메일 주소를 등급화합니다. 방문자가 웹사이트에 로그인한 경우에만 실행됩니다.
<script> document.tidioIdentify = { // You can change visitor name below name: "CUSTOM_VISITOR_NAME", }; </script>이 코드 내의 항목은 필요에 따라 조정할 수 있습니다.
- 이름: " CUSTOM_VISITOR_NAME ",
WordPress 사이트에서 이 코드를 사용하는 방법:

방법 #1
이 코드를 활성 테마의 footer.php 파일에 배치합니다.
방법 # 2
아래 링크에서 무료 플러그인을 사용하여 활성 테마의 바닥글에 코드 스니펫을 배치하세요.
https://wordpress.org/plugins/insert-headers-and-footers/
사용자 정의 환영 메시지 스크립트 – Tidio Chat API WordPress
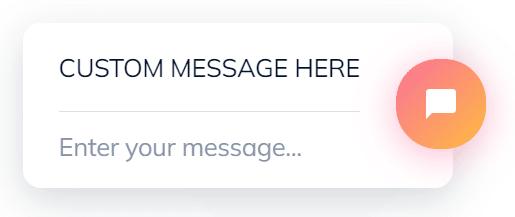
아래 스크립트 스니펫은 선택한 시간이 지나면 채팅 사용자 지정 환영 메시지를 트리거합니다.
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { // Change message you wish to use below tidioChatApi.messageFromOperator("CUSTOM MESSAGE HERE"); // Adjsut the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>이 코드 내의 항목은 필요에 따라 조정할 수 있습니다.
- if(!window.sessionStorage.getItem(" SESSION_COOKIE_NAME ")) {
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME ", 진실); - tidioChatApi.messageFromOperator(“ 여기에 맞춤 메시지 ");
- }, 5 * 1000 );

WordPress 사이트에서 이 코드를 사용하는 방법:
방법 #1
이 코드를 활성 테마의 footer.php 파일에 배치합니다.
방법 # 2
아래 링크에서 무료 플러그인을 사용하여 활성 테마의 바닥글에 코드 스니펫을 배치하세요.
https://wordpress.org/plugins/insert-headers-and-footers/
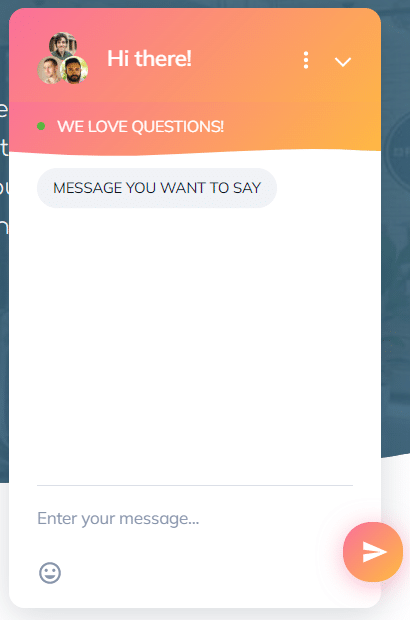
맞춤형 오픈채팅 메시지 스크립트 – Tidio Chat API WordPress
아래 스크립트 스니펫은 선택한 시간이 지나면 사용자 지정 메시지와 함께 채팅 창이 열리도록 합니다.
<script> // Set session cookie name below if(!window.sessionStorage.getItem("SESSION_COOKIE_NAME")) { window.sessionStorage.setItem("SESSION_COOKIE_NAME", true); (function() { function onTidioChatApiReady() { setTimeout(function () { window.tidioChatApi.open(); // Change message you wish to use below tidioChatApi.messageFromOperator("MESSAGE YOU WANT TO SAY"); // Adjust the time trigger 1000 of message display below }, 5 * 1000); } if (window.tidioChatApi) { window.tidioChatApi.on("ready", onTidioChatApiReady); } else { document.addEventListener("tidioChat-ready", onTidioChatApiReady); } })(); } </script>이 코드 내의 항목은 필요에 따라 조정할 수 있습니다.
- if(!window.sessionStorage.getItem(" SESSION_COOKIE_NAME ")) {
window.sessionStorage.setItem(“ SESSION_COOKIE_NAME ", 진실); - tidioChatApi.messageFromOperator(“ 전하고 싶은 메시지 ");
- }, 5 * 1000 );

WordPress 사이트에서 이 코드를 사용하는 방법:
방법 #1
이 코드를 활성 테마의 footer.php 파일에 배치합니다.
방법 # 2
아래 링크에서 무료 플러그인을 사용하여 활성 테마의 바닥글에 코드 스니펫을 배치하세요.
https://wordpress.org/plugins/insert-headers-and-footers/
마무리
이 Tidio Chat API WordPress Code Snippets가 웹사이트 방문자와의 더 나은 참여를 만드는 데 도움이 되기를 진심으로 바랍니다.
WordPress 조건문을 사용하여 URL별로 다른 트리거를 설정할 수도 있습니다.
WordPress 조건문과 사용 방법에 대해 자세히 알아보려면 아래 링크를 방문하세요.
https://codex.wordpress.org/Conditional_Tags
이것을 알고 있는지 확실하지 않지만 웹사이트에 라이브 채팅 솔루션을 사용하는 것은 이탈률을 줄이는 가장 좋은 방법 중 하나입니다. https://www.wpfixit.com/how-to-lower-bounce-rate/에서 이탈률을 낮추는 다른 강력한 기술을 확인하십시오.
