2022년 최고의 Tilda 웹사이트 20개(예시)
게시 됨: 2022-12-09최고의 Tilda 웹사이트와 훌륭한 예를 보고 영감을 얻고 새 페이지에 대한 홍보를 원하십니까?
우리는 이 손쉬운 웹 사이트 빌더로 구축된 50개 이상의 사이트를 연구했지만 이 20개 사이트가 최고의 반응형 웹 디자인임을 발견했습니다.
Tilda는 최소한의 시간에 온라인으로 시작할 수 있는 모든 것을 갖추고 있습니다.
또한 사용자 및 초보자에게 친숙한 인터페이스 및 구축 프로세스로 인해 웹 개발 및 디자인 경험이 필요하지 않습니다.
창의력을 발휘하여 Tilda 웹사이트 버전을 PRO처럼 만드세요.
창의력을 확장하는 최고의 Tilda 웹 사이트
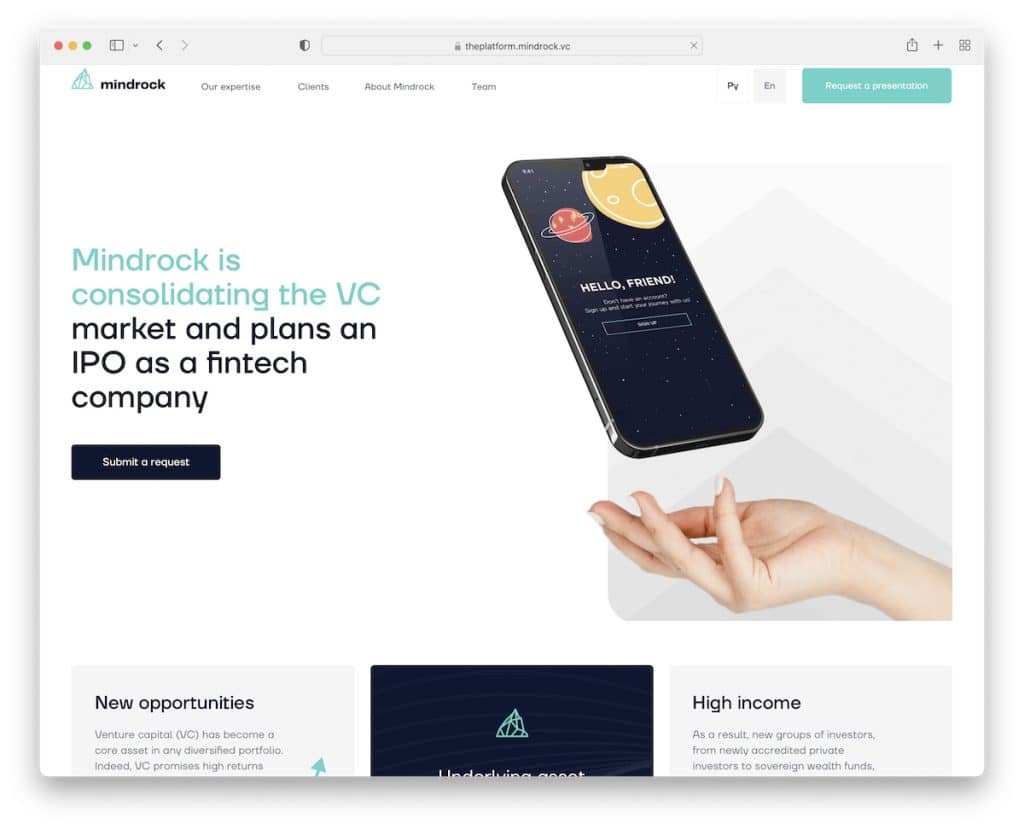
1. 마인드록

Mindrock은 이점, 기능 등을 보여주는 멋진 섹션이 있는 현대적이고 미니멀한 비즈니스 웹사이트입니다.
또한 스크롤하지 않고 섹션에서 섹션으로 이동할 수 있는 부동 탐색 모음이 있는 단일 페이지 사이트의 좋은 예이기도 합니다.
참고 : 잘 구성된 한 페이지 레이아웃으로 웹 사이트의 사용자 경험을 향상시키십시오. (더 많은 옵션을 보려면 최고의 한 페이지 웹 사이트 빌더 목록을 확인할 수도 있습니다.)
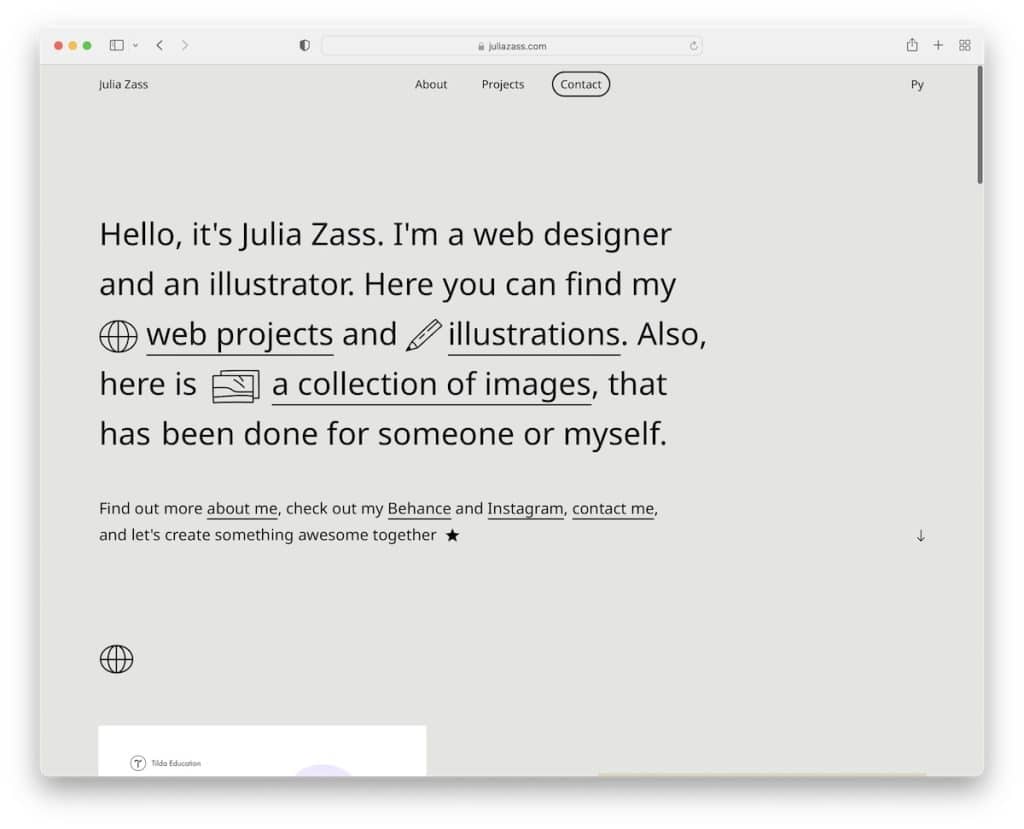
2. 줄리아 자스

Julia Zass의 Tilda 웹사이트는 현대적이고 창의적이며 적절한 양의 애니메이션으로 재미를 더합니다.
그녀는 링크가 있는 텍스트만 포함하여 이미지가 없는 영웅 섹션을 사용하기로 결정했습니다. 영리한.
또한 고유한 점은 연락처 양식이 전체 화면 오버레이로 열려 현재 페이지를 유지한다는 것입니다.
참고 : 전문 웹사이트를 구축하여 서비스를 홍보하고 잠재력을 높이십시오. (틸다와 함께라면 너무 쉬워요!)
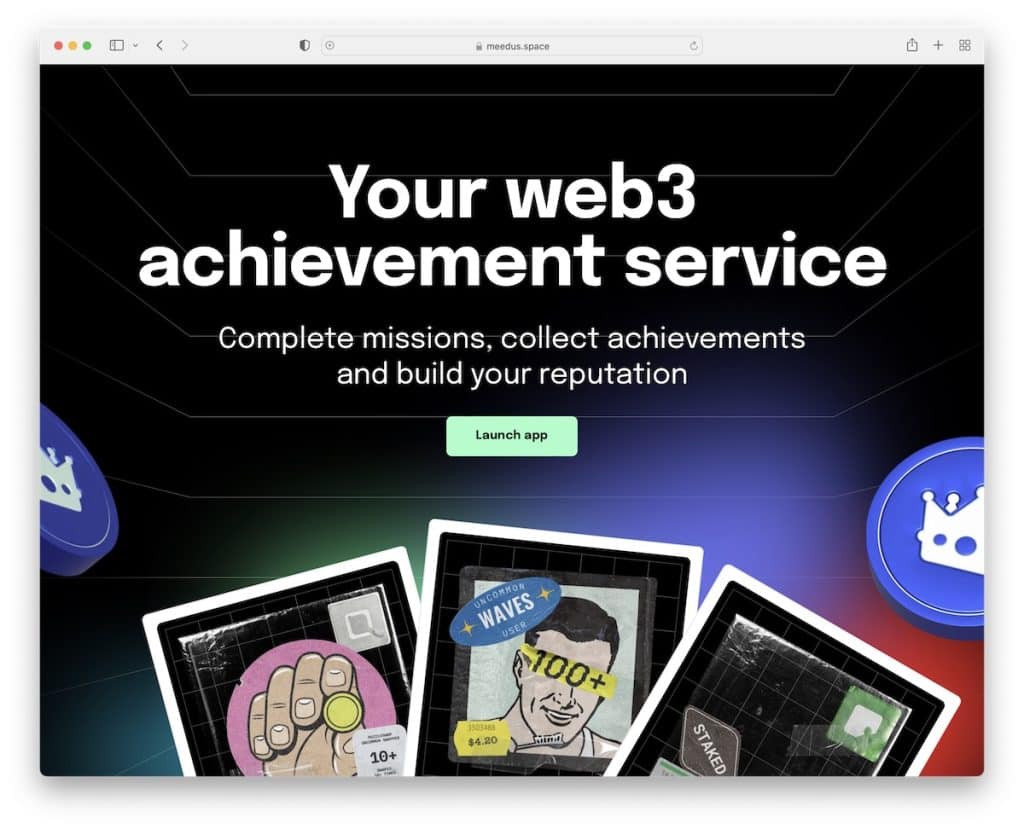
3. 메두스

Meedus의 가장 독특한 기능 중 하나는 탐색 모음이 없다는 것입니다. 또한 간단한 헤더는 스크롤에만 나타납니다.
또한 전반적인 경험을 더욱 매력적으로 만드는 많은 애니메이션과 특수 효과를 찾을 수 있습니다. 맨 위로 스크롤하고 싶다면 맨 위로 가기 버튼을 대신 누르세요.
참고 : 다크 웹 디자인으로 작업을 다르게 수행하고 즉시 더 고급스러운 느낌을 만듭니다.
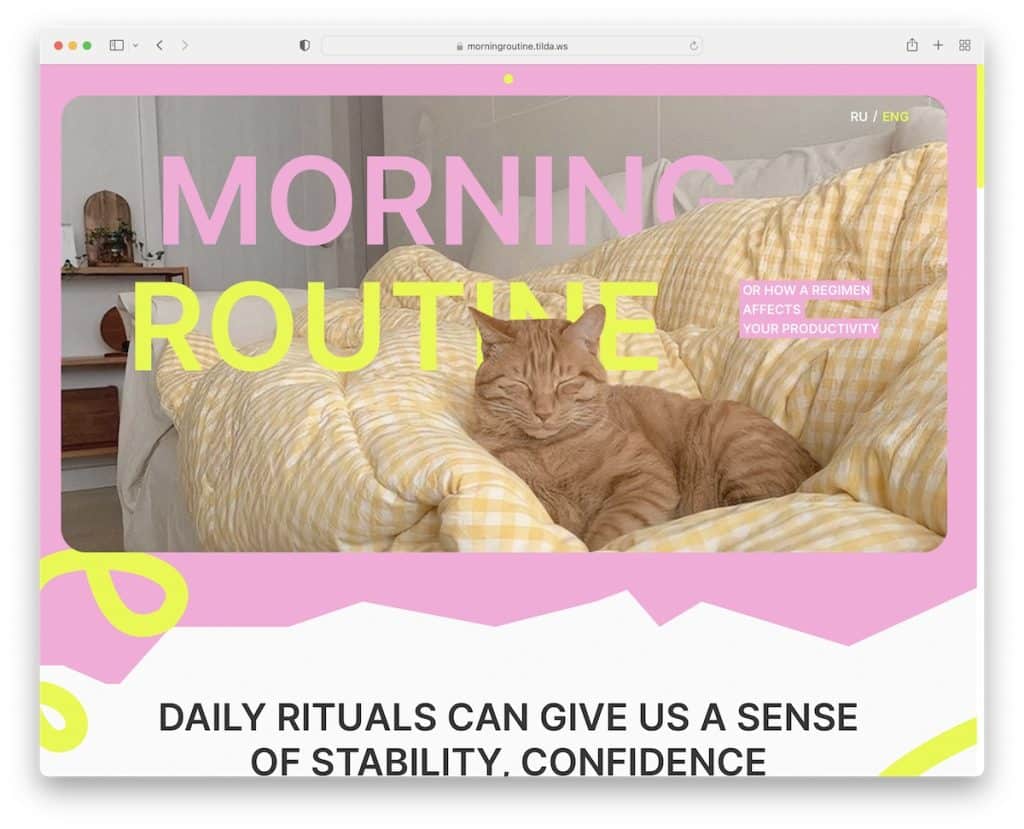
4. 모닝 루틴

Morning Routine은 헤더/메뉴 섹션이 없는 Meedus와 유사한 거품이 많은 웹사이트입니다. 그러나 러시아어와 영어 중에서 선택할 수 있습니다.
페이지의 움직이는 요소는 콘텐츠 탐색을 더욱 동적으로 만들어 화면에 고정된 상태로 유지하고 다음에 나올 내용에 대한 흥분을 유지합니다.
참고 : 귀하의 비즈니스/서비스와 즉시 관련되지 않을 수 있는 이미지 및 콘텐츠로 곡식을 거스르십시오. (관심을 끄는 요소가 큽니다.)
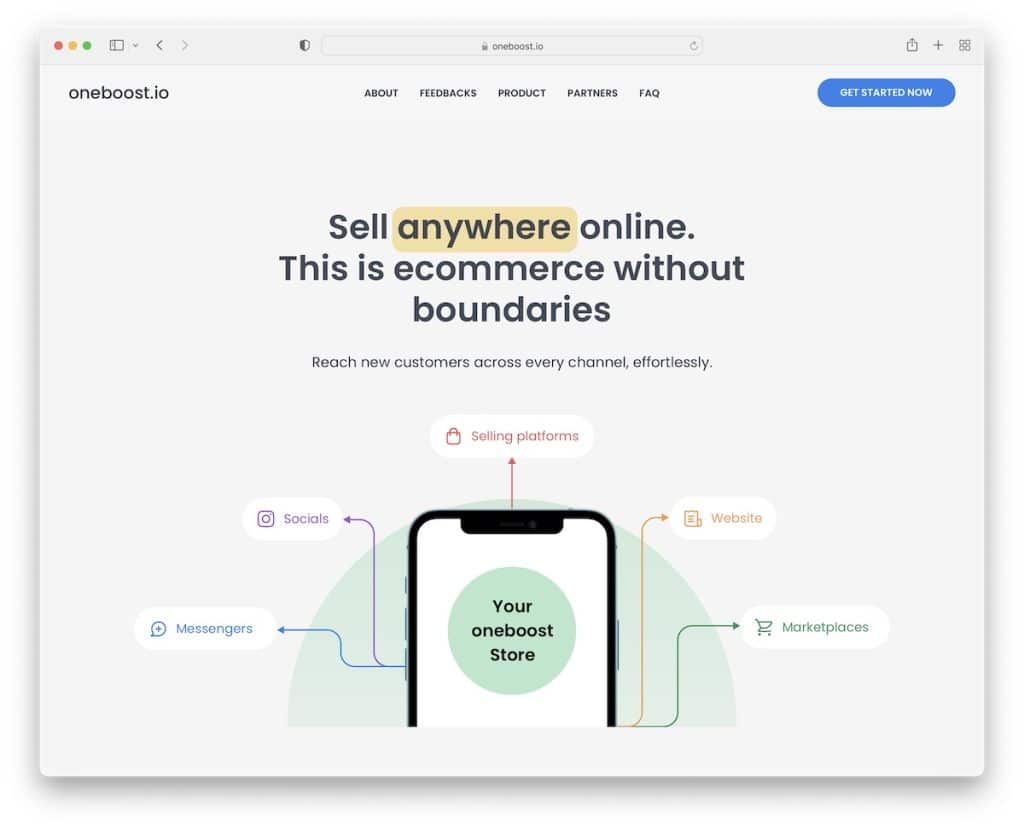
5. 원부스트

Oneboost는 고품질의 전문적인 페이지의 모든 요소를 갖춘 멋진 원페이지 Tilda 웹사이트입니다.
끈끈하고 투명한 내비게이션 바, 애니메이션, 여러 클릭 유도 문안 버튼 및 자동 슬라이딩 평가/리뷰 슬라이더는 Oneboost의 전문 분야 중 일부에 불과합니다.
아코디언이 포함된 FAQ 섹션은 웹 사이트를 깔끔한 모양으로 제공하지만 여전히 사용자에게 필요한 답변을 제공합니다.
참고 : 특히 자주 묻는 질문의 경우 아코디언을 사용하여 로드를 최소화하십시오.
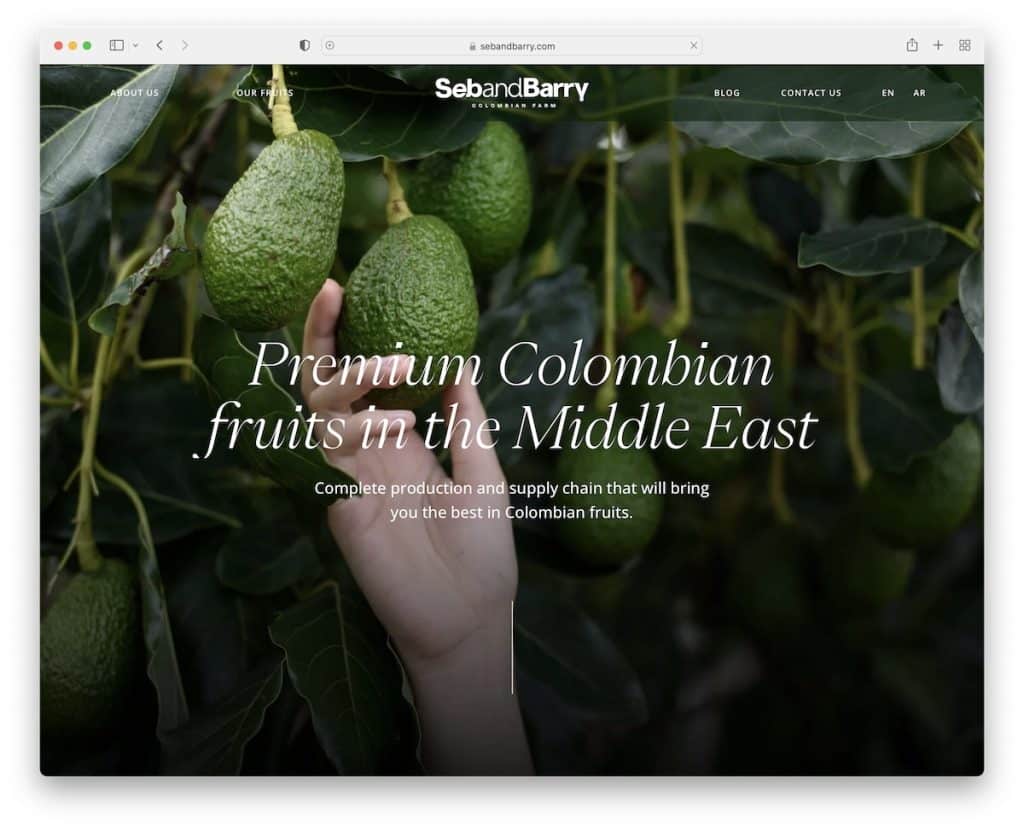
6. 셉과 배리

Seb and Barry의 전체 화면 이미지 배경은 모든 방문자에게 강력하고 지속적인 영향을 미칩니다. 그리고 즉시 제목 및 텍스트와 함께 더 많은 것을 배우기를 원합니다.
Seb와 Barry의 애니메이션 웹사이트는 프로젝트의 일부인 것처럼 느끼게 해주는 장대한(스크롤링) 애니메이션과 함께 투명한(및 플로팅 헤더)를 사용합니다.
참고 : 매력적인 애니메이션을 사용하여 보다 몰입감 있는 방식으로 비즈니스를 소개하십시오.
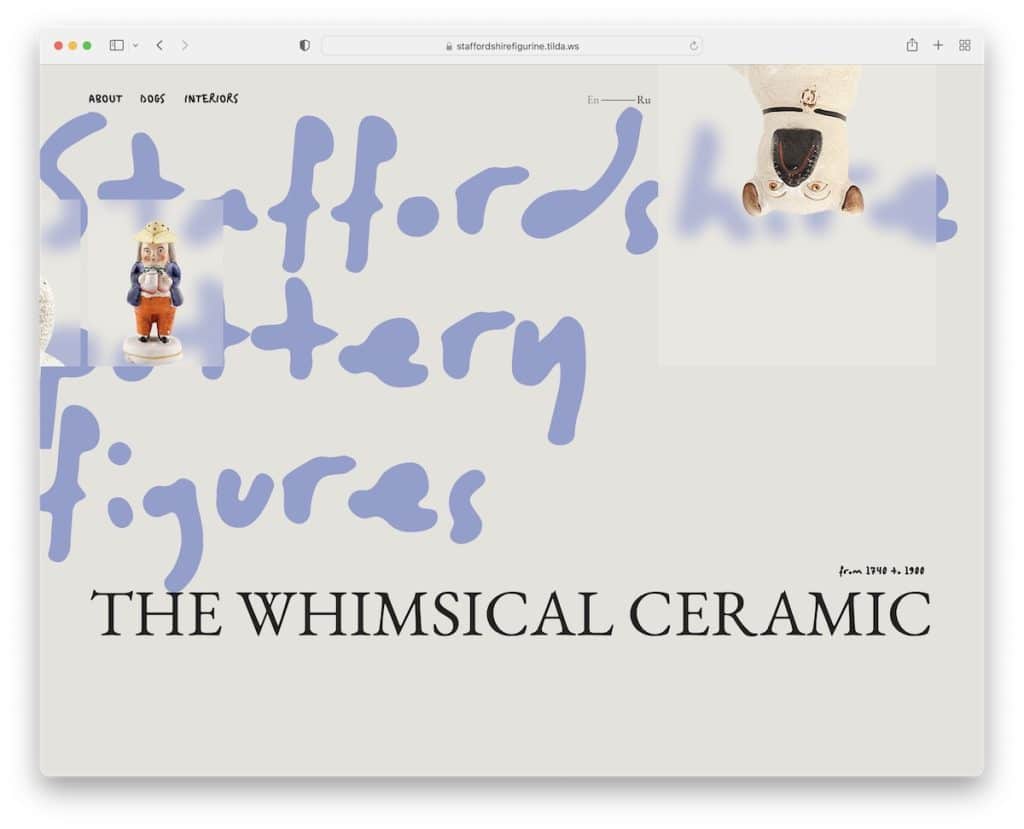
7. 스태퍼드셔 피규어

Staffordshire Figures는 우리가 찾은 독특한 Tilda 웹사이트 중 하나입니다. 단순함과 독창성을 환상적으로 잘 결합하여 천천히 스크롤하고 싶게 만들어 아무것도 놓치지 않습니다.
우리는 (글꼴 때문에) 읽기 어려울 수 있는 변화하는 텍스트 배경이 정말 마음에 들지만 정말 훌륭한 디테일입니다.
참고 : 애니메이션 페이지 요소로 애니메이션 배경을 만드십시오. 그러나 전략적으로 세련되게 수행하십시오(Staffordshire Figures처럼!).
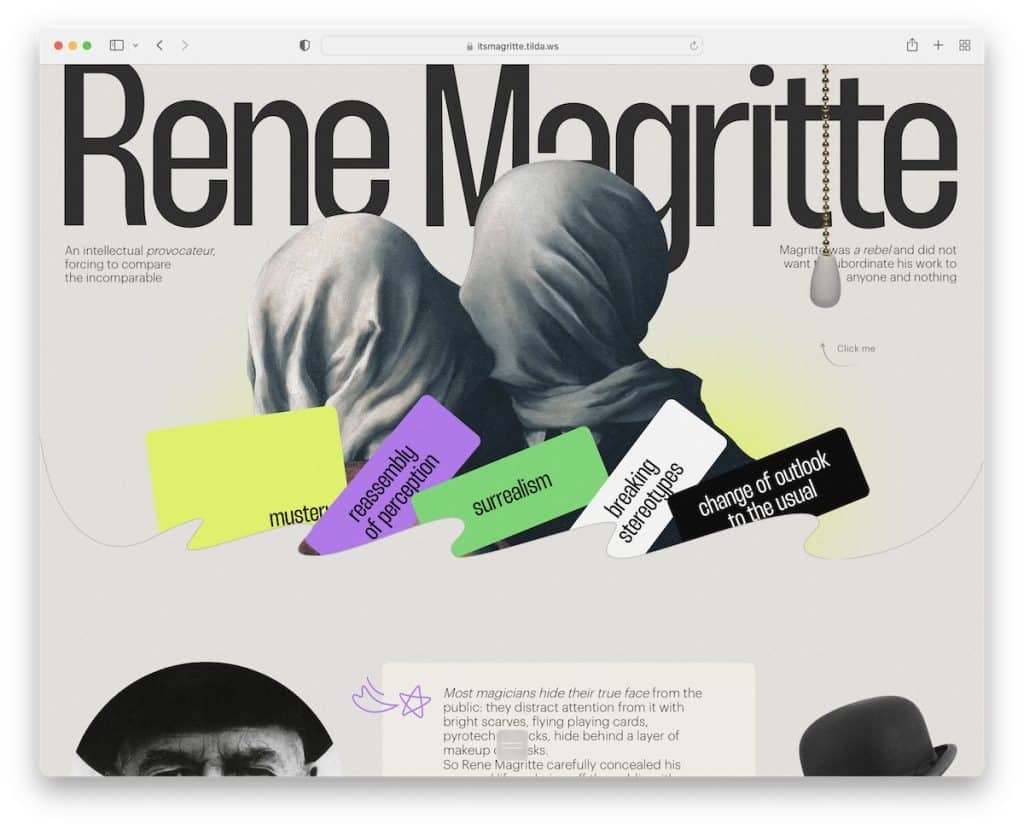
8. 르네 마그리트

Rene Magritte는 매우 흥미로운 또 다른 Tilda 웹 사이트 예제이므로 확인하는 것이 좋습니다.
귀하의 웹사이트가 아무리 독특하더라도 귀하의 개성을 표현하도록 하십시오.
Rene Magritte의 사이트는 상단 내비게이션 바를 사용하지 않고 화면 하단에 가장 중요한 두 섹션으로 이동할 수 있는 간단한 메뉴 버튼을 사용합니다.
참고 : 독창적인 단일 페이지 웹 사이트로 몰입감 있고 매력적인 스토리텔링을 만드십시오.
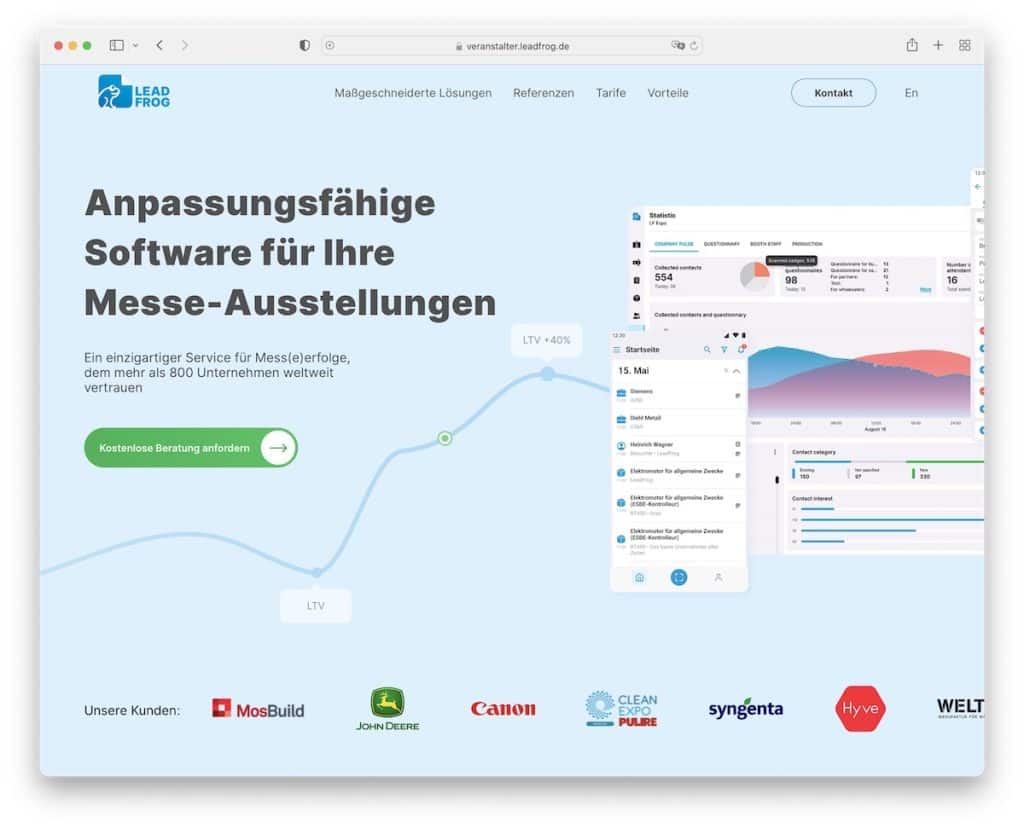
9. 납개구리

LeadFrog는 전문가 수준을 매우 높게 유지하는 소프트웨어 웹사이트입니다. 스크롤 없이 볼 수 있는 섹션에는 귀여운 애니메이션, CTA 버튼 및 스와핑 가능한 클라이언트 로고 슬라이더가 있습니다.
한 페이지 레이아웃이기 때문에 플로팅 내비게이션은 스크롤하지 않고 필수 섹션을 방문하는 데 편리합니다.
마지막으로 주요 LeadFrog 기능에는 마우스를 올리면 활성화되는 멋진 애니메이션이 있어 무슨 일이 일어나고 있는지 확인하고 싶게 만듭니다.
참고 : 애니메이션 세부 정보로 소프트웨어 웹 사이트를 더욱 흥미롭고 즐겁게 만드십시오.
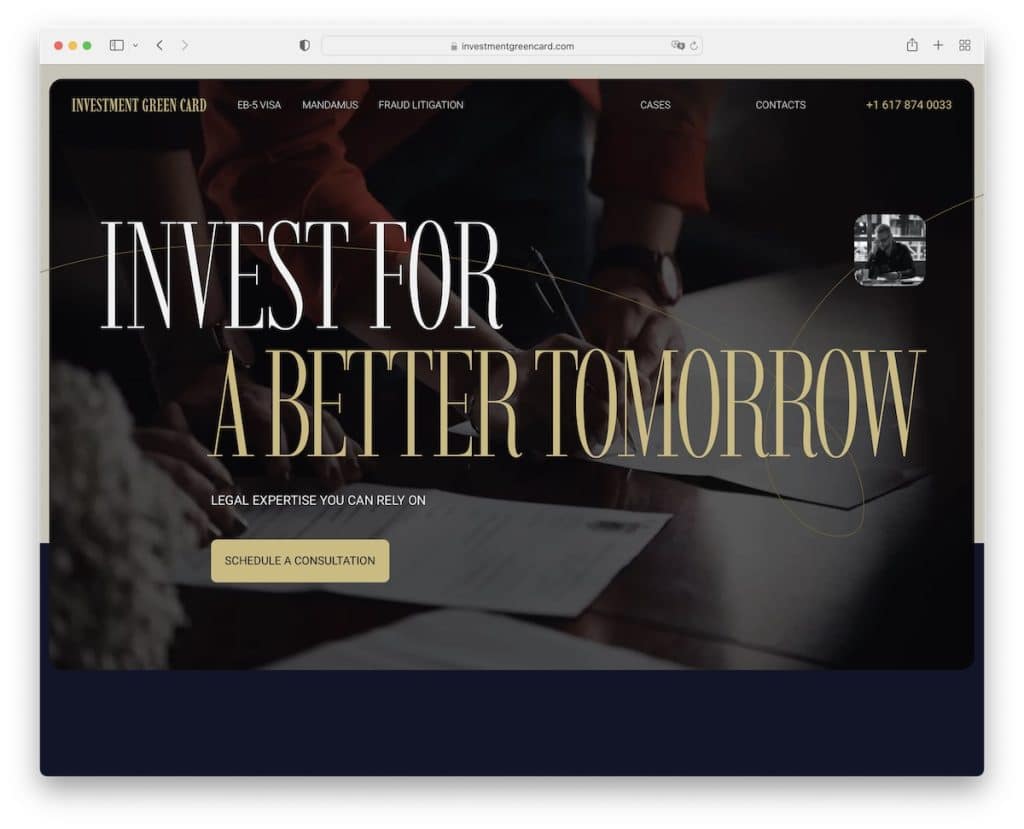
10. 투자 영주권

즉각적인 관심을 불러일으키는 것은 Investment Green Card가 선택한 대형 타이포그래피(타이틀용)입니다.
또한 카드와 같은 섹션은 집중할 수 있도록 항목을 잘 분해합니다. 그리고 바닥글 영역에 있는 그들의 대담한 연락처 세부 정보는 놓칠 수 없습니다.
참고 : 모든 사람이 이메일이나 전화를 통해 쉽게 연락할 수 있도록 연락처 세부 정보를 명확하게 표시하십시오.
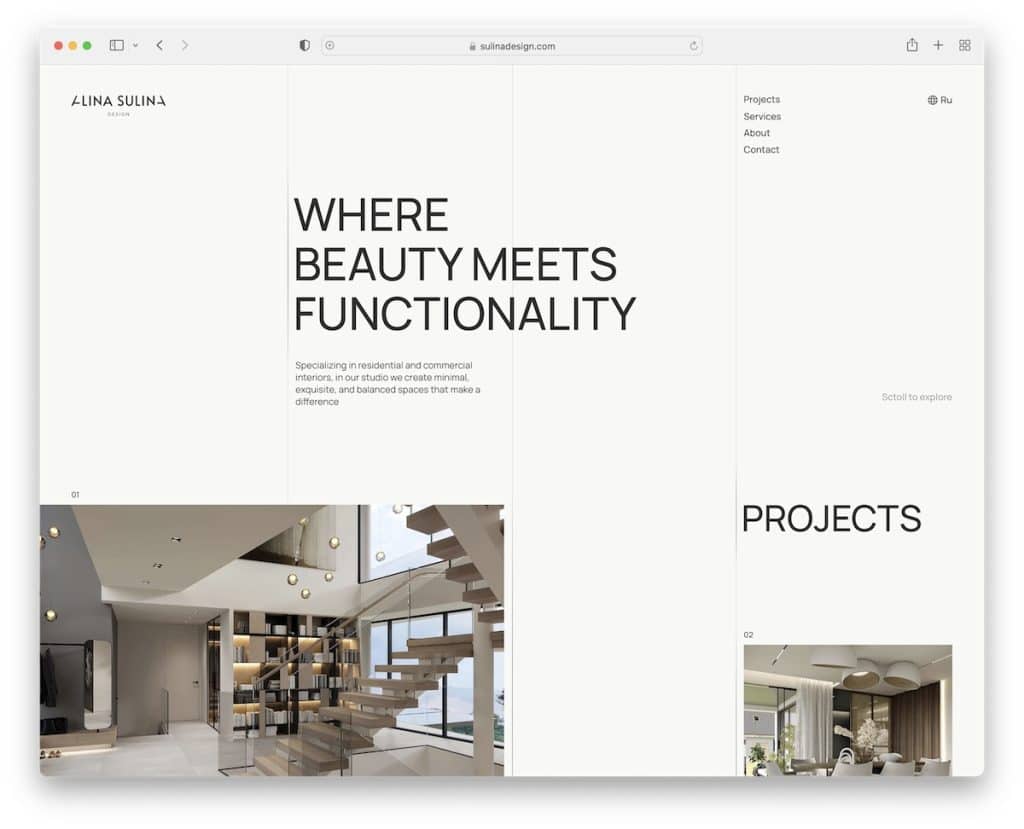
11. 알리나 술리나

Alina Sulina의 아름다운 콘텐츠 공개 기능은 매일 보는 것이 아닙니다. 그러나 그것은 당신을 더 오래 유지하기 위해 경험을 엄청나게 향상시킵니다.

또한 고유한 그리드 스타일의 홈페이지에는 각 프로젝트에 대해 자세히 알아보려는 경우 클릭할 수 있는 요소가 있습니다.
바닥글 섹션은 화면 공간을 상당히 많이 차지하므로 전체 웹사이트 테마와 잘 어울립니다.
참고 : 색다른 그리드로 온라인 포트폴리오 웹사이트를 독특하게 만드세요.
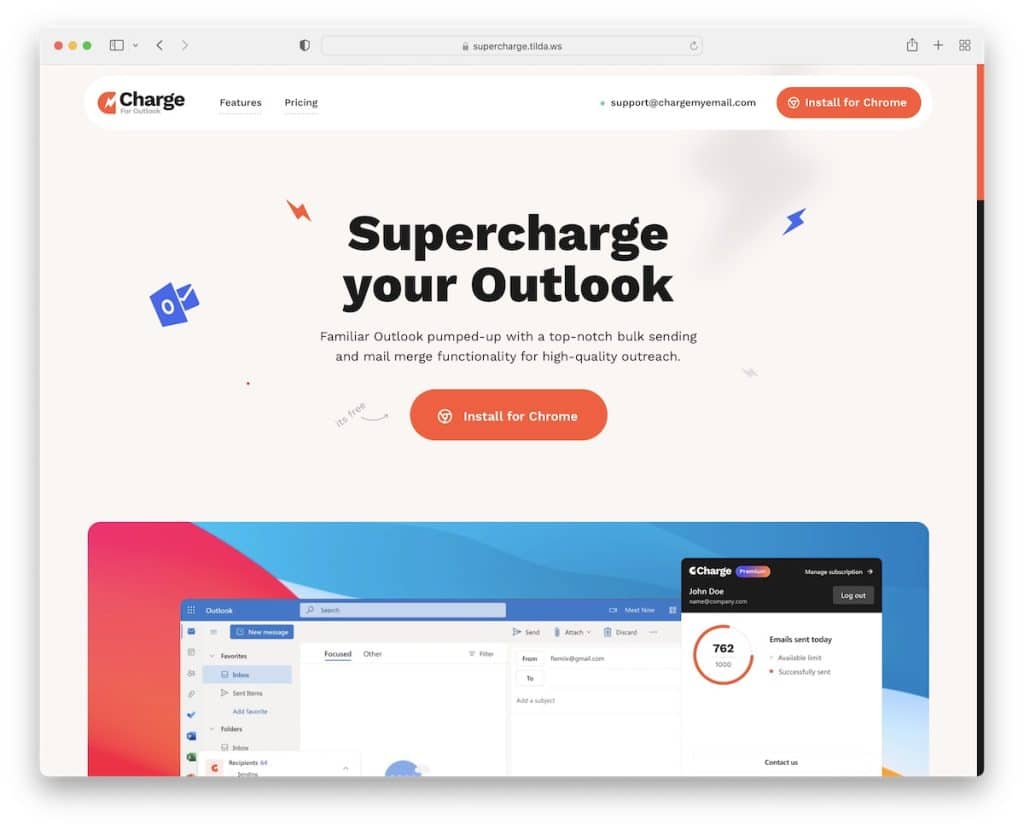
12. 슈퍼차지

우리는 특히 두 부분으로 구성된 메뉴 섹션이 있는 Supercharge의 매우 단순한 헤더를 좋아합니다. 가장 중요한 정보인 앱의 기능이나 가격으로 안내합니다. 그러나 CTA 버튼을 사용하면 모든 사람이 즉각적인 조치를 취할 수 있습니다.
또한 UX 개선을 위해 아코디언을 사용하여 자주 묻는 질문에 대한 답변을 제공합니다.
참고 : 사용자가 즉각적인 조치를 취하도록 하려면 헤더에 CTA 버튼을 추가하세요.
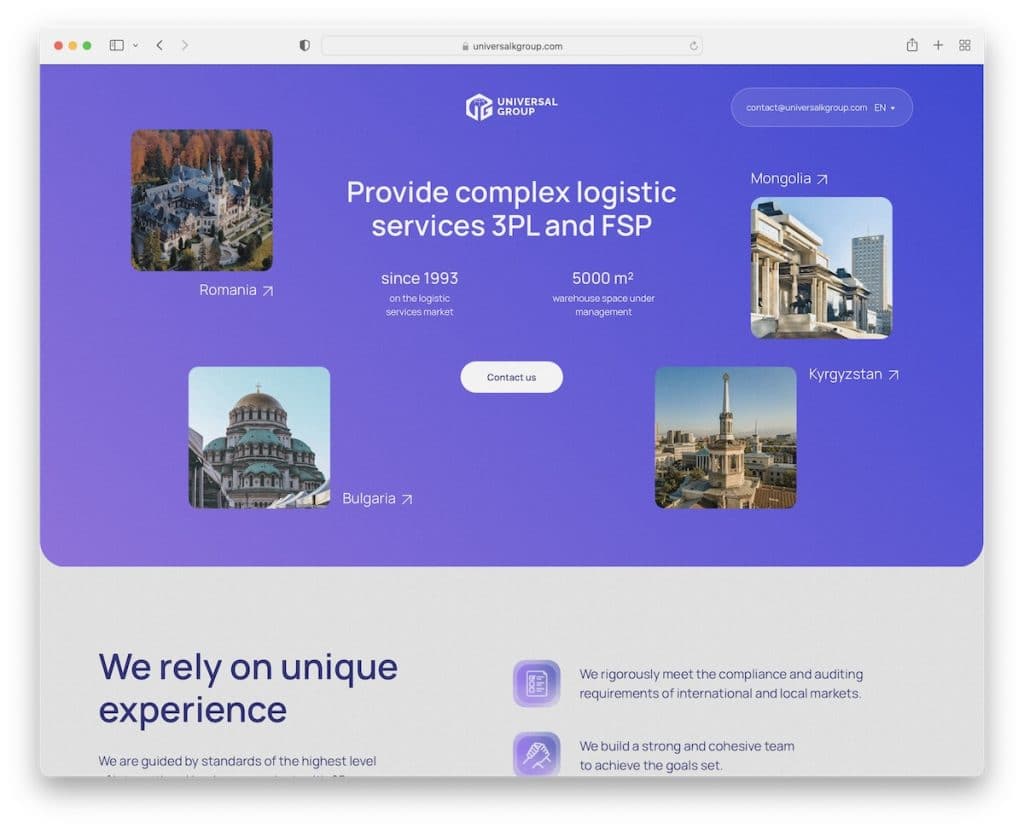
13. 유니버설 그룹

Universal Group은 웹 사이트를 사용하여 현대적인 디자인과 놓칠 수 없는 멋진 섹션을 갖춘 고유한 서비스를 통해 여행을 안내합니다.
스크롤 없이 볼 수 있는 상단의 "문의하기"는 시간을 낭비하지 않는 간단한 3개 필드 상담 양식이 있는 팝업을 엽니다.
로고 옆의 머리글에는 클릭할 수 있는 이메일과 언어 선택기가 많지 않습니다.
참고 : 이것이 귀하의 비즈니스 방식인 경우 영웅 섹션에서 제공되는 상담/문의 양식에 액세스하십시오.
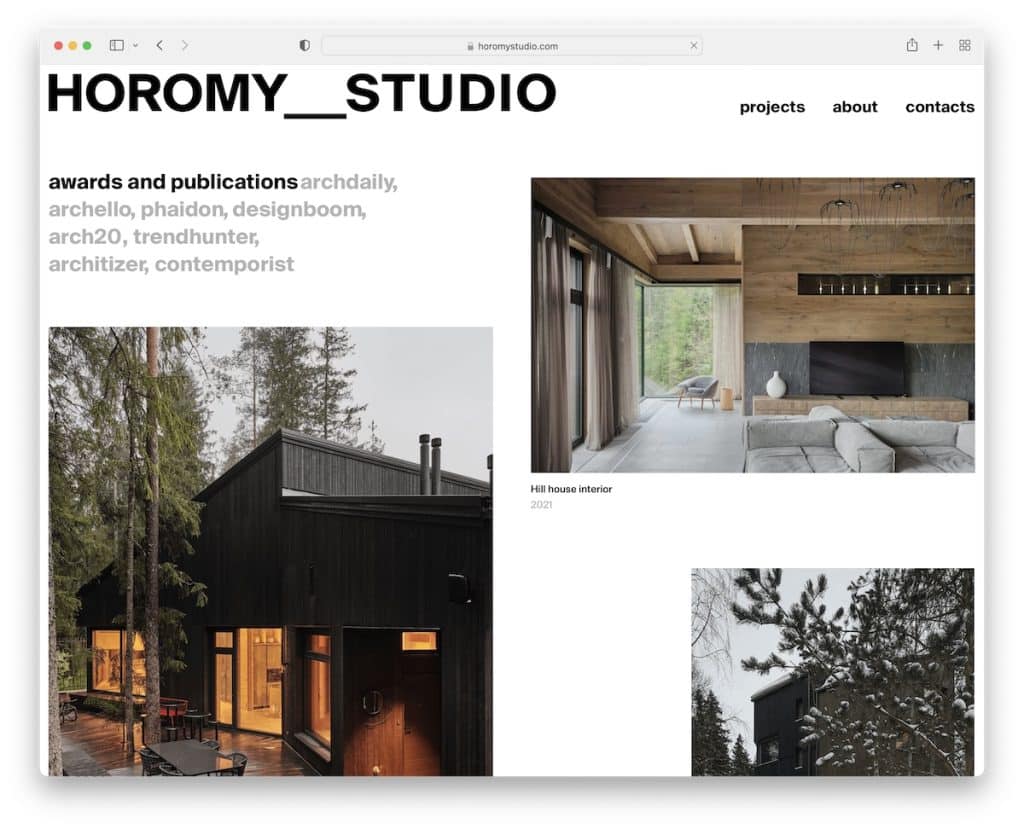
14. 호로미 스튜디오

Horomy Studio의 홈페이지는 모든 사람에게 영감을 주는 훌륭한 건축 작품의 놀라운 포트폴리오입니다.
그들은 모든 이미지를 프로젝트 페이지에 연결하여 전체 세부 정보를 공개했습니다. 이를 통해 첫 페이지를 매우 깨끗하게 유지할 수 있었습니다.
마지막으로 플로팅 헤더는 맨 위로 스크롤을 시작할 때만 나타납니다.
참고 : 가장 멋진 프로젝트의 포트폴리오로 건축 웹 사이트 디자인을 단순화하고 아름답게 만드십시오.
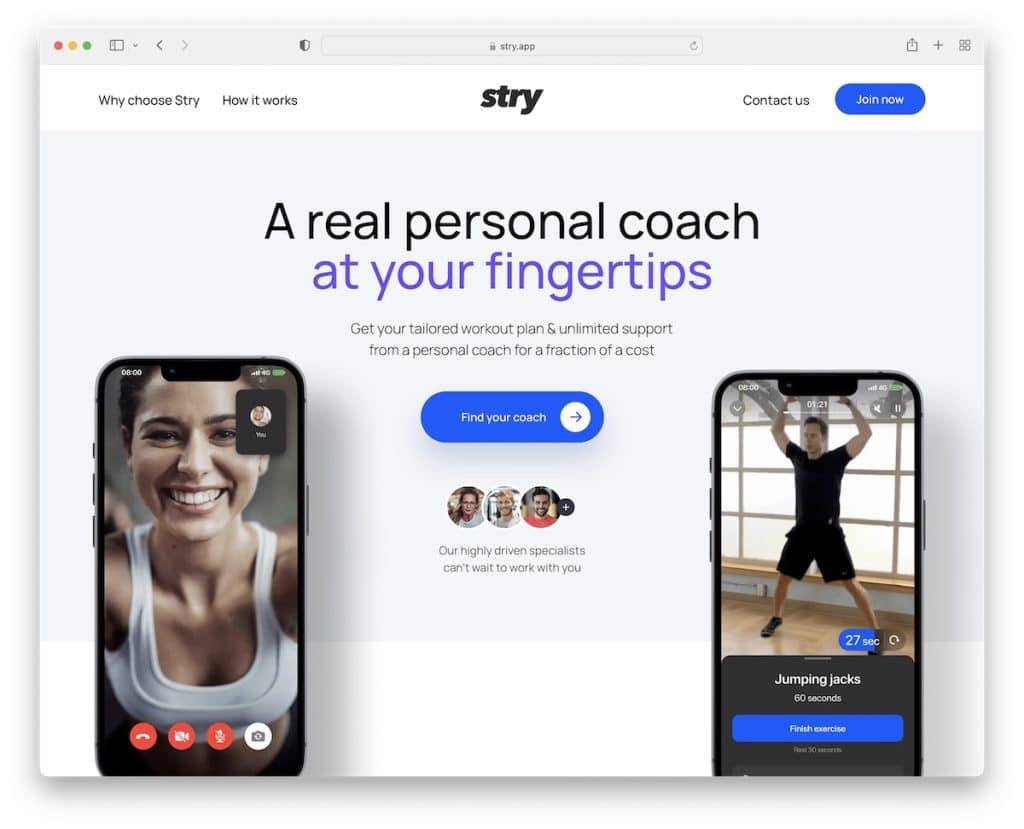
15. 스트라이

Stry는 더 많은 것을 배우고자 하는 모든 사람들을 위해 모든 필수 정보를 보여주는 앱 랜딩 페이지 웹사이트입니다. 그러나 CTA 버튼을 누르면 즉시 페이지 하단으로 이동하여 앱을 받거나 무료 평가판에 가입할 수 있습니다.
플로팅 헤더/메뉴 대신 Stry는 스크롤 없이 볼 수 있는 섹션 바로 다음에 나타나는 플로팅 CTA 버튼을 사용합니다.
참고 : 사용자가 원할 때마다 작업을 수행할 수 있도록 플로팅 CTA를 통합합니다.
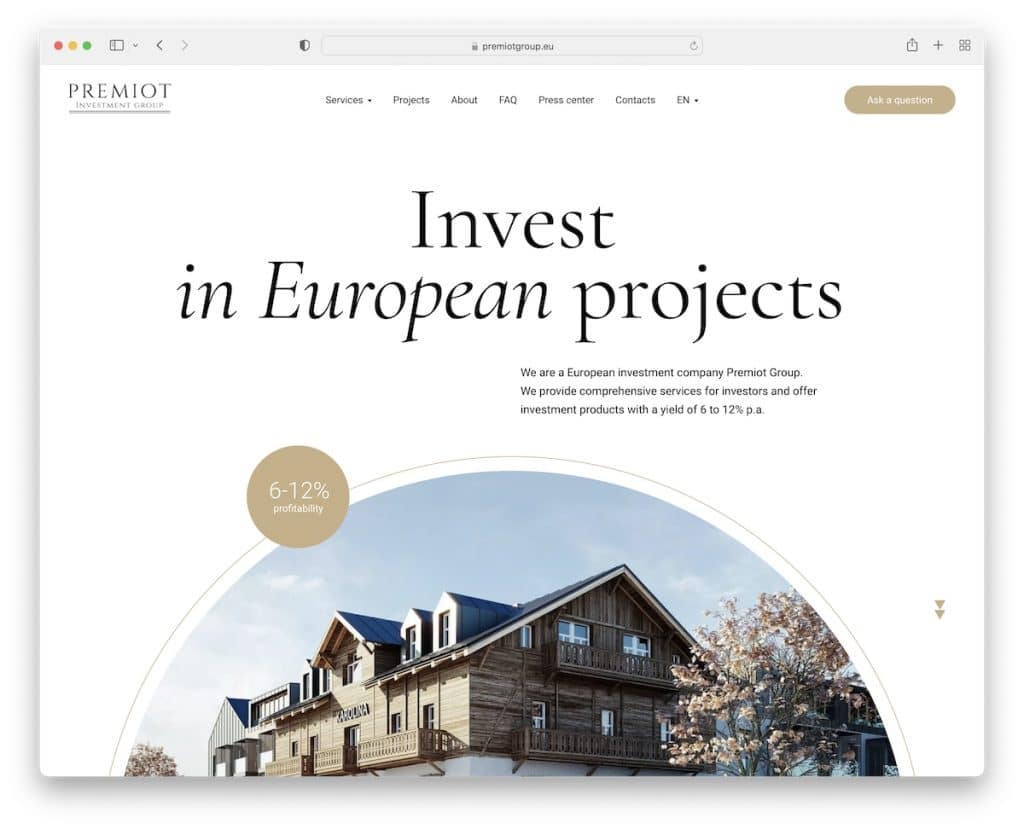
16. 프리미오트

Premiot는 전체 스크롤 시간 동안 참여를 유지하는 훌륭한 애니메이션과 콘텐츠 공개 기능으로 스토리를 전달합니다.
플로팅 햄버거 아이콘은 자세한 내용을 원하는 모든 사람을 위해 항상 표시되며 클릭하면 메뉴 오버레이가 나타납니다.
Premiot의 바닥글은 클릭할 수 있는 이메일, 전화번호 및 Google 지도와 함께 방대합니다.
참고 : 업체의 정확한 위치를 표시하려면 Google 지도를 통합하세요.
17. 크리에이터

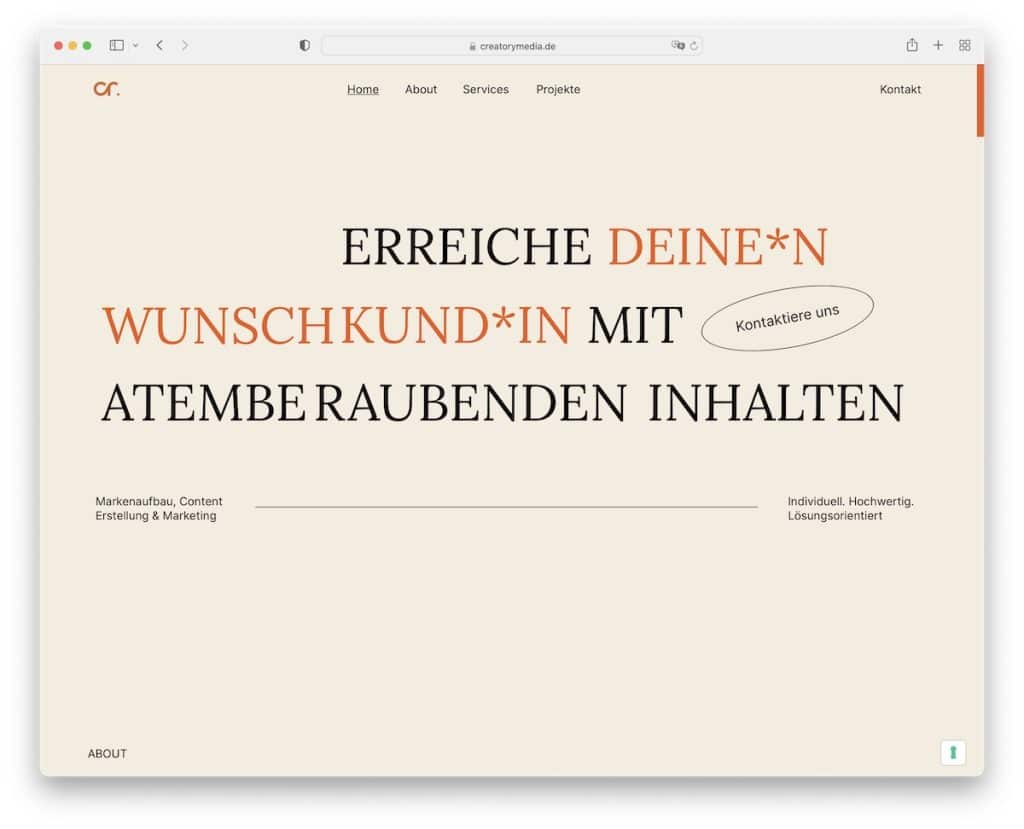
시각적 콘텐츠가 마음에 들지 않는다면 Creatory에서 수많은 영감을 얻을 수 있습니다. 텍스트가 많은 웹사이트가 좋을 수 있습니까? 예!
Creatory는 충분한 여백, 스크롤의 텍스트 로드 및 애니메이션 CTA 버튼 덕분에 전혀 지루하지 않습니다.
참고 : 독특한 웹 사이트 경험을 위해 약간의 애니메이션으로 미니멀하게 유지하십시오.
18. 리얼 링구아 클럽

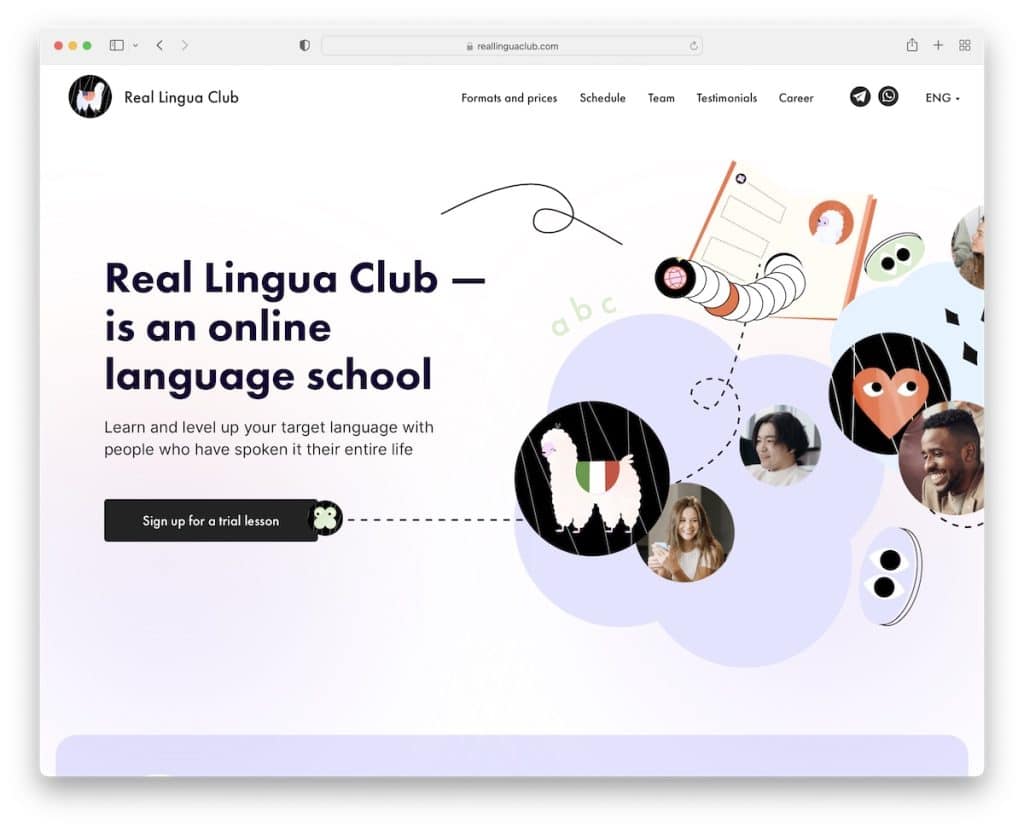
Real Lingua Club의 눈길을 끄는 디자인은 웹사이트가 로드되는 즉시 모든 사람의 관심을 사로잡습니다. 멋진 기능은 평가판 수업에 등록하기 위해 다단계 마법사를 여는 CTA 버튼입니다.
일부 기업은 가격을 숨기고 있지만 Real Lingua Club은 모든 것을 공개합니다. 여러 옵션이 있지만 첫 페이지에 투명하게 표시됩니다.
참고 : 다양한 옵션을 제공하더라도 모든 사람이 서비스와 가격을 사용할 수 있어야 합니다.
19. 런던의 앵무새

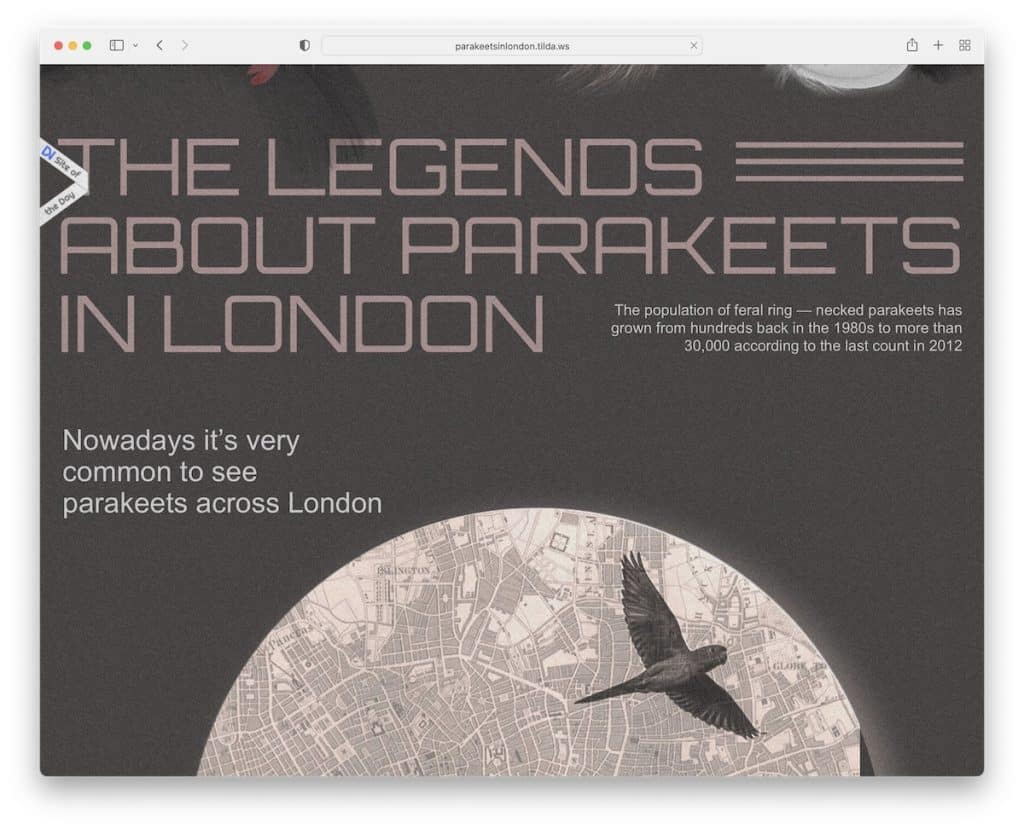
Parakeets In London은 스토리텔링에 새로운 의미를 부여하는 생생한 디자인의 무료 Tilda 웹사이트입니다.
헤더 영역에 미니멀한 햄버거 메뉴 아이콘 통합이 영리하게 이루어졌습니다. (유일한 단점은 모든 사람이 메뉴 버튼이라고 말하지 않는다는 것입니다.)
참고 : 예술, 영화 또는 기타 창작 공간에 종사하는 경우 "화려한" 웹 사이트로 차별화를 시도하십시오.
20. 라이트 스페이스

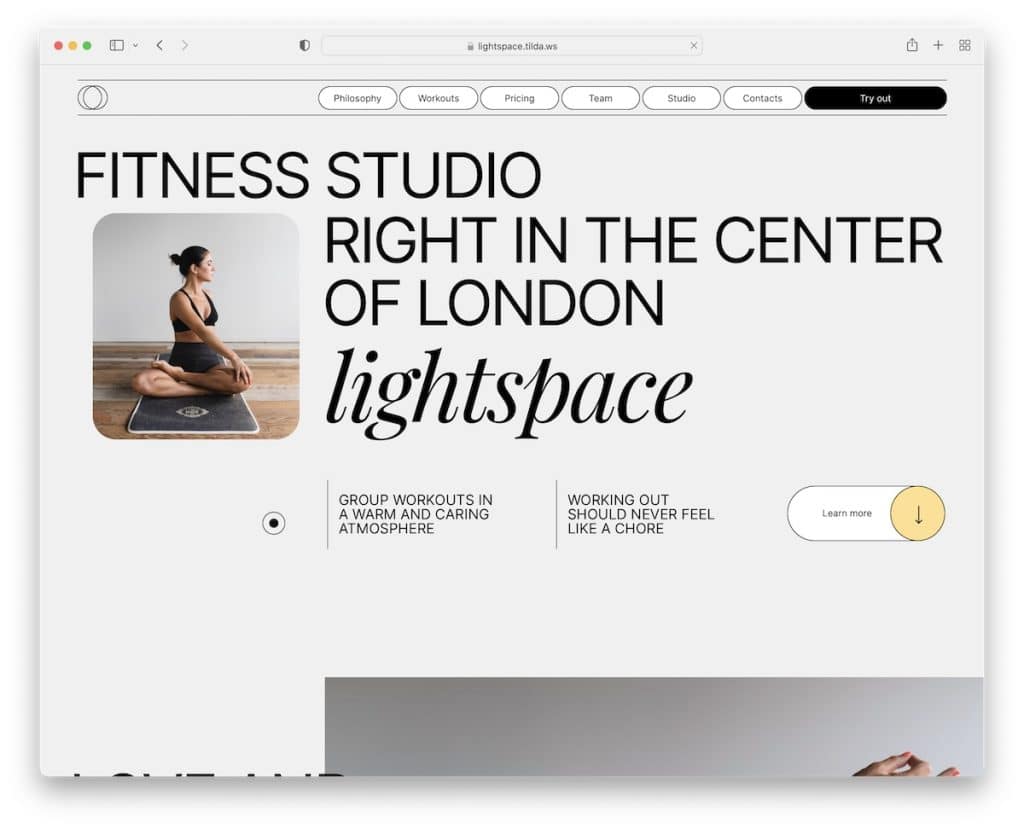
Light Space는 홈 페이지를 스크롤하고 애니메이션을 볼 때 눈을 즐겁게 해줍니다. 단순함과 창의성은 시청의 즐거움을 위해 정말 잘 작동합니다.
이 스타일은 Creatory와 다소 유사하지만 운동, 팀 및 스튜디오를 더욱 돋보이게 하는 시각적 콘텐츠가 훨씬 더 많습니다.
참고 : 플로팅 내비게이션 바는 한 페이지 웹사이트를 운영하는 경우 사용자가 세부 사항을 헤매지 않도록 하는 데 유용합니다.
