WordPress 양식 스타일링을 위한 20가지 팁 | 양식을 변환할 준비를 하십시오
게시 됨: 2018-11-13연락처 페이지는 모든 훌륭한 웹사이트의 필수적인 부분입니다. 여러 면에서 더 많은 참여와 향상된 사용자 경험이 여기에 달려 있습니다. 따라서 WordPress 양식을 스타일링하려면 웹사이트의 다른 부분과 마찬가지로 동일한 주의를 기울여야 합니다.
사용자는 멋지게 디자인되고 아름답게 구성되어 있으며 이해하기 쉬운 양식을 작성하는 것을 좋아합니다. 또한 올바른 도구를 사용하면 연락처 양식을 디자인하는 것이 상당히 복잡하지 않습니다.
다작 양식 디자인에는 방문자로부터 수집하려는 정보 와 사용자에게 깊은 인상을 주고 싶은 디자인 의 두 가지가 필요합니다 . HTML 정적 사이트의 경우 수동으로 문의 양식을 만들어야 하지만 WordPress에서는 더 효율적으로 작성할 수 있습니다.
웹사이트에 좋은 연락처 양식이 필요한 이유는 무엇입니까?
모든 웹사이트에서 충성도 높은 청중을 구축하려면 연락처 양식이 필수입니다. 개인 블로그를 운영하는 경우 독자가 쿼리를 통해 귀하와 연결하고 싶어할 수 있습니다. 그들의 필요를 더 많이 충족시킬수록 더 큰 이익을 얻을 수 있습니다.
비즈니스 웹사이트의 경우 고객은 구매한 서비스에 대한 지원이 필요합니다. 또는 더 중요한 것은 잠재 고객이 무언가를 구매하기 전에 질문할 수 있다는 것입니다. 어느 쪽이든, 사용자는 원할 때 언제든지 연락할 수 있습니다.
무엇보다 연락처 양식을 통해 사용자는 장벽 없이 웹마스터와 직접 소통할 수 있습니다. 그것은 그들에게 사적이고 안전한 의사 소통의 느낌을줍니다. 불행히도 많은 웹마스터는 연락처 페이지에 집중하지 않습니다.
연락처 페이지는 리드 수집을 위한 훌륭한 도구입니다. 출력이 충분하지 않다고 생각되면 이 문서가 도움이 될 것입니다. 귀하의 양식이 눈에 띄도록 제안 목록을 작성했습니다.
WordPress 양식의 스타일 지정에 대해 알아보고 양식이 전체 전환을 높일 준비가 되었는지 확인하십시오.
WordPress에서 문의 양식 페이지를 만드는 방법은 무엇입니까?
WordPress는 유연성과 가능성의 지평 덕분에 인터넷에서 가장 많이 사용되는 CMS 중 하나입니다. 불행히도 견고한 기능 세트는 내부에 문의 양식을 가져오지 않습니다. 당신의 사업은 그것 없이는 계속 운영될 수 없기 때문에 스스로 만들어야 합니다.
문의 양식 플러그인을 사용하면 노력을 줄이고 즉시 기능적이고 최적화된 변환 준비가 된 양식을 작성할 수 있습니다. Fluent Forms는 다양한 유형의 연락처 양식을 생성하기 위한 다양한 입력 필드 및 기능과 함께 제공되는 무료 WordPress 양식 빌더 플러그인입니다.
우리 팀은 모든 수준의 사용자를 위한 가장 사용자 친화적인 연락처 양식 플러그인을 만들기 위해 신중하게 구축했기 때문에 Fluent Forms를 권장합니다. wordpress.org에서 무료 버전을, 웹사이트에서 WP Fluent Forms Pro Add-on을 얻을 수 있습니다.
새 문의 양식을 만드는 방법에 대한 단계별 가이드는 설명서에서 확인할 수 있습니다. 거기에 명시된 지침을 따르면 누구나 환상적인 형태를 만들 수 있습니다. 도움을 받아 연락처 양식을 성공적으로 작성했다고 가정합니다.
이제 WordPress 양식을 스타일링하여 전환을 높이고 더 많은 사용자를 설득하는 모범 사례를 살펴보십시오.
WordPress 양식 스타일 지정 팁
이것들은 내가 인터넷에서 모은 무작위 제안이 아닙니다. 저는 WordPress 업계에서 10년 이상 일해 왔으며 WordPress 양식 빌더와 긴밀한 관계를 맺고 있습니다. 나는 무엇이 가장 잘 작동하는지, 무엇이 작동하는 것처럼 보이지만 실제로는 그렇지 않은지 압니다. 더 이상 고민하지 말고 토론에 참여하십시오.
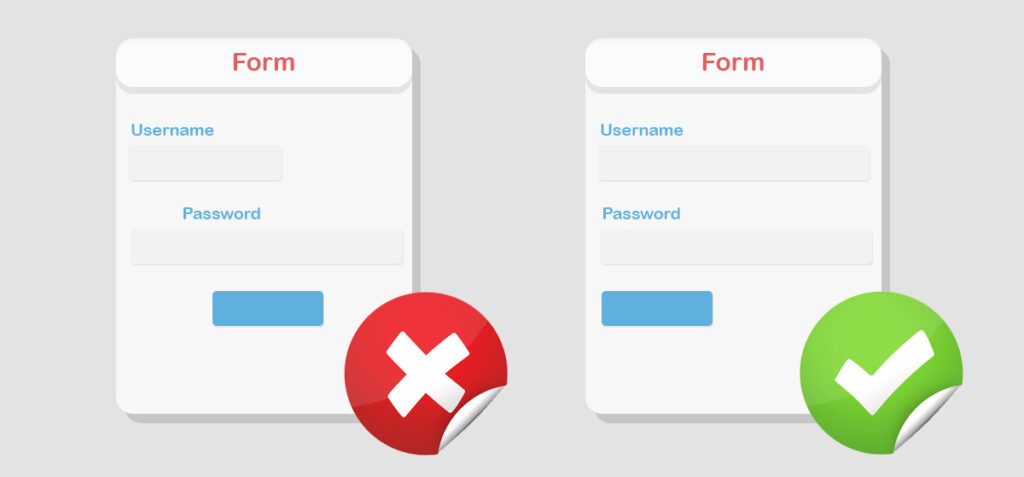
양식을 간단하고 간단하게 유지
당신은 당신의 양식이 다른 사람들과 눈에 띄기를 원합니다. 사용자가 열정적으로 양식을 작성할 수 있도록 디자인에 주의를 기울이십시오. 양식을 단순하게 유지하고 페이지 디자인은 이에 따라야 합니다. 그렇지 않으면 양식에 대한 사용자의 관심을 고정하기 어렵습니다.

아이디어가 부족하면 영감을 얻은 후 양식을 작성하십시오.
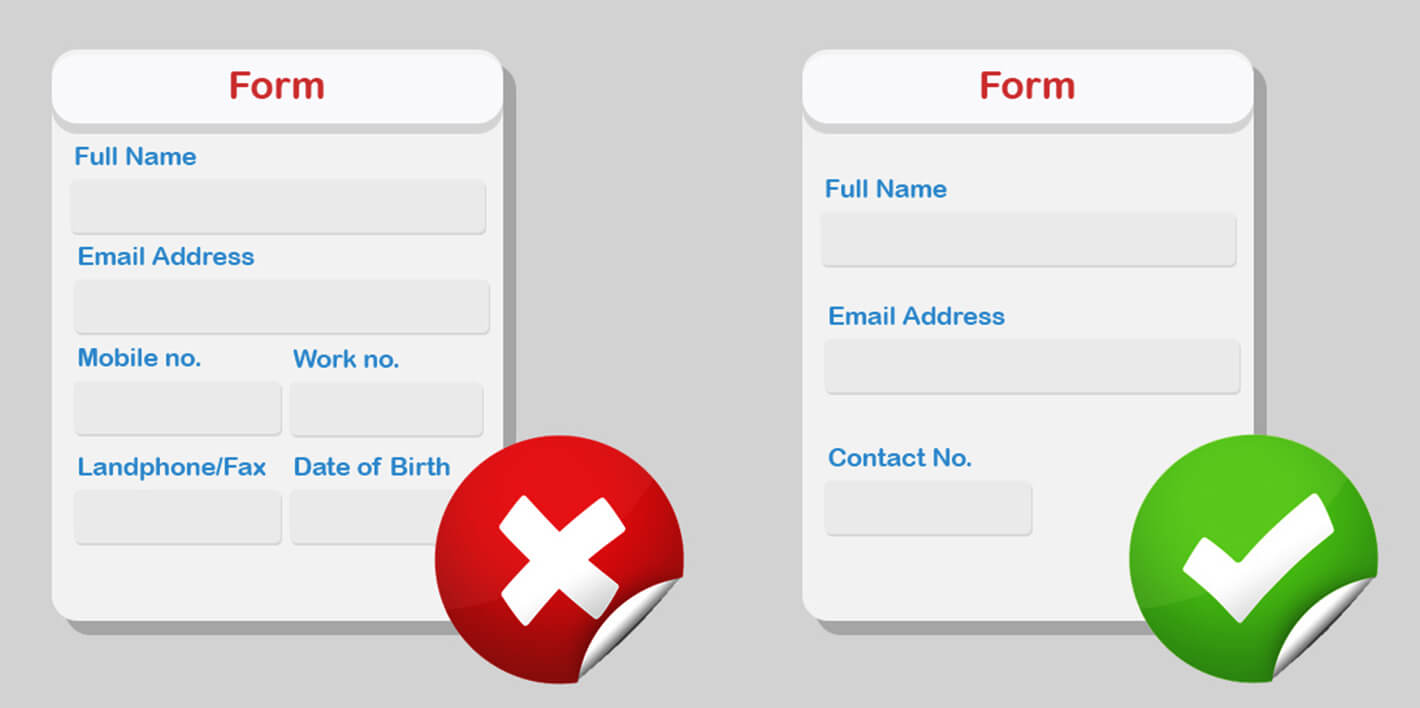
중복 필드 피하기
대부분의 경우 매출이 좌우되기 때문에 양식 작성에 신중을 기하는 것이 중요합니다. 원하는 만큼 필드를 추가하는 것은 잘못이 아닙니다. 그러나 추가 필드에는 사용자 측에서 추가 시간이 필요하다는 것을 기억하십시오. 사용자가 인내심을 잃으면 양식 완성 시 손실이 발생할 수 있습니다.

따라서 필요한 필드만 통합하고 가치가 거의 없는 필드는 버리는 것이 중요합니다. 사용자는 입력 필드가 적은 양식에 더 잘 응답할 가능성이 높기 때문에 가장 관련성이 높은 질문을 하십시오.
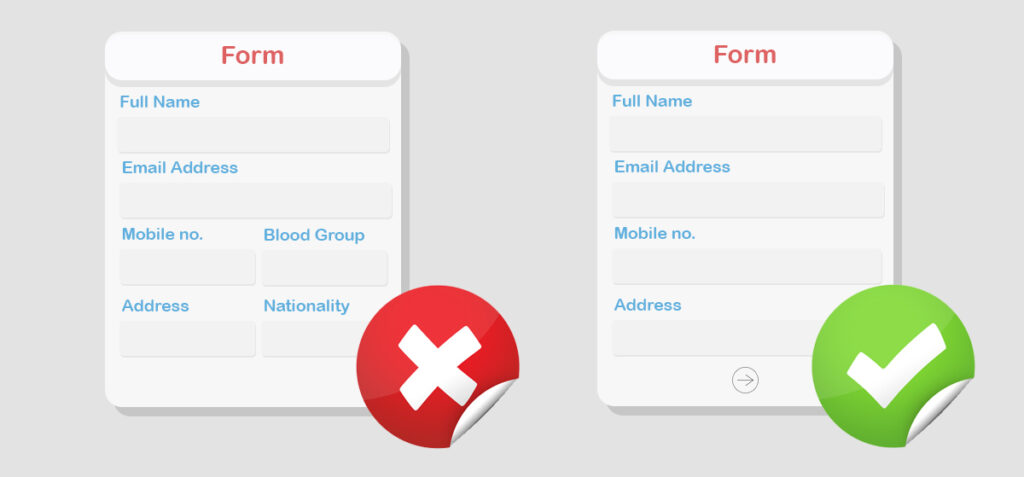
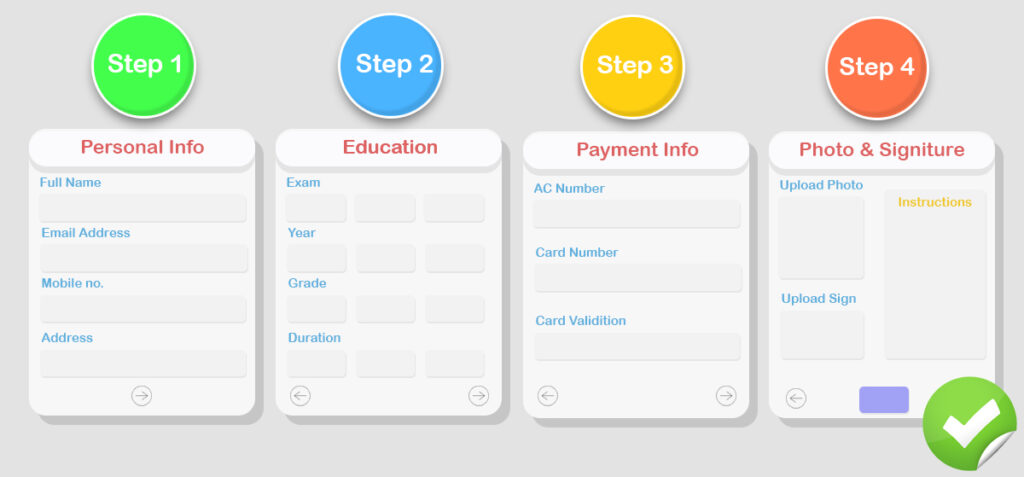
양식이 긴 경우 다단계 양식 사용
단일 단계 양식과 다중 단계 양식 사이에는 계속되는 신화가 있습니다. 일부 전문가는 단일 단계 양식이 더 낫다고 생각하는 반면 다른 전문가는 반대 견해를 가지고 있습니다. 두 가지 유형의 형식 모두 고유한 장점과 단점이 있습니다. 때로는 다단계 양식을 사용하는 것이 필수 사항이며 단일 단계 양식도 마찬가지입니다.

온라인 사용자는 더 짧은 시간 안에 많은 것을 성취하기를 원합니다. 또한 단일 웹 페이지에 많은 시간을 할애할 가능성이 적습니다. 양식으로 목표를 달성하려면 양식을 적절하게 안내해야 합니다. 다단계 양식은 양식이 너무 길어 완료하는 데 더 많은 시간이 필요하고 일반적으로 여러 유형의 사용자 데이터를 수집할 때 가장 잘 작동합니다.
더 많은 제어를 위한 조건부 논리
많은 경우 특정 사용자에게는 일부 양식 필드가 필요하지 않을 수 있습니다. 사용자가 필수 필드만 통과할 수 있도록 불필요한 요소를 숨기는 것이 좋습니다. 조건부 논리를 사용하면 방해가 되는 요소를 숨기거나 표시할 수 있습니다.
가장 좋은 점은 사용자가 일부 필드만 작성하면 되며 제어는 귀하의 손에 있다는 것입니다. 일부 옵션을 사용할 수 없는 경우 해당 기능을 표시하지 마십시오. 를 위해
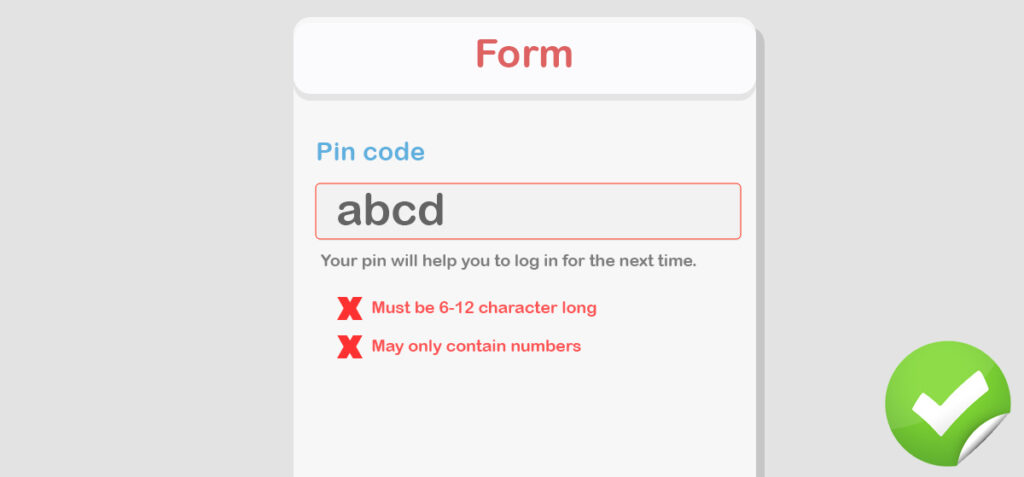
혼란을 완화하기 위한 인라인 유효성 검사
사용자가 양식을 제출하려고 할 때 경고를 표시하는 것은 좋은 생각이 아닙니다(완성하는 데 약간의 시간이 소요됨). 오히려 인라인 유효성 검사를 배치해야 합니다. 실시간으로 무슨 일이 일어나고 있는지 알면 더 부드러운 경험을 할 수 있습니다.

그러나 인라인 유효성 검사의 모범 사례는 사용자가 즉시 귀찮게 해서는 안 된다는 것입니다. 최소한 필드를 완료한 직후에 유효성 검사가 나타나야 합니다. "비밀번호는 문자와 숫자를 혼합해야 합니다." 또는 사용자 이름(사용자 이름이나 이메일을 기반으로 미리 생성된 아이디어)과 같은 비밀번호를 만드는 동안 힌트를 줄 수 있습니다.
주소, 지도, 전화번호
사용자는 문의 양식을 통해 연락할 수 있다는 것을 알고 있지만 다른 연락 방법을 제공하는 것도 도움이 됩니다. 가장 편리한 의사 소통 방법을 찾는 데 도움이 됩니다. 때때로 그들은 긴급한 응답을 받아야 하고 귀하의 연락처 양식으로는 이를 보장할 수 없습니다.
비즈니스가 온라인이지만 Google 지도(또는 맞춤 지도)에 지역 주소를 추가하면 참여도를 높이는 경향이 있습니다. 사람들에게 당신이 현실에 존재하고 당신이 닿을 수 있음을 상기시키십시오. 게다가 추가
상단 정렬 레이블
레이블은 어디에나 배치할 수 있으며 이에 대한 엄격하고 빠른 규칙은 없습니다. 레이블이 위쪽에 정렬된 양식은 레이블이 왼쪽에 정렬된 양식보다 전환율이 더 높은 경향이 있습니다 . 또한 상단 정렬 레이블은 모바일 화면에서도 잘 보입니다.
대용량 데이터 요구 사항의 경우 사용자가 쉽게 스캔할 수 있도록 왼쪽 정렬 레이블을 사용할 수 있습니다. 또한, 그들은 폼에 대한 불필요한 높이를 줄이기 위해 더 낮은 공간을 차지합니다. 작거나 단일 단계 양식의 경우 상단 정렬 레이블이 더 중요합니다.
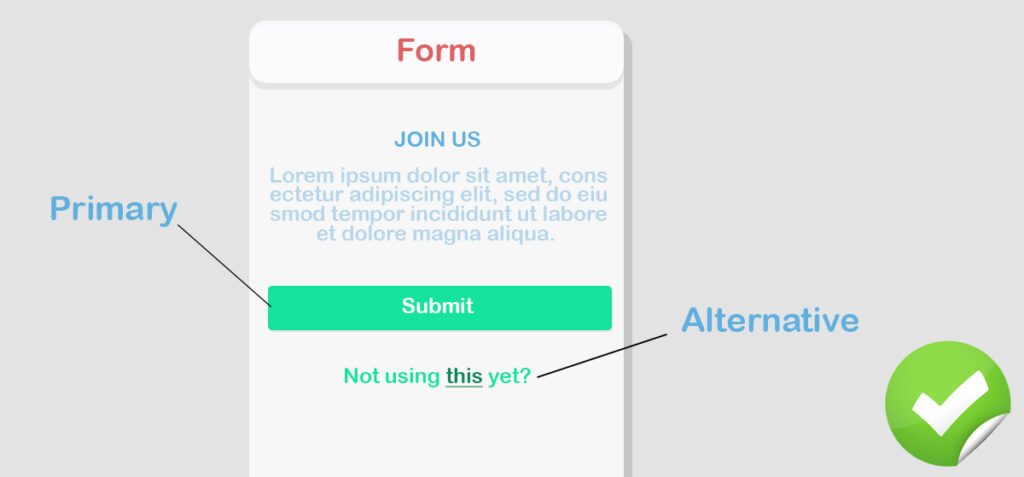
CTA를 대담하고 매력적으로 유지
클릭 유도문안은 사용자가 궁극적으로 클릭하기를 원하는 부분입니다. 사용자의 주의를 끌 수 있도록 굵게 표시합니다. 기본 및 보조, 두 개의 개별 버튼은 목적이 크게 다르기 때문에 보다 효과적인 출력을 제공합니다.

또한 CTA 버튼의 색상은 우선 순위를 부여하는 데 중요합니다. 인간의 눈은 밝은 색에 끌립니다. 전체 디자인 구성표에 따라 색상을 결정하되 어두운 것은 고려하십시오.
스팸 봇을 방지하는 reCaptcha
스팸으로부터 양식을 보호하는 것은 또 다른 중요한 포인트입니다. 다행히도 이를 수행하는 학습 방법이 있으며 그 중 하나는 Google의 reCaptcha입니다. 궁극적인 방화벽은 아니지만 스팸 봇의 공격으로부터 양식을 저장한다는 점에서 여전히 훌륭한 이점이 있습니다.
여러 연구에 따르면 일부 사용자는 보안 문자를 부정적으로 사용합니다. 확인란을 클릭하기만 하면 사용자는 크게 좌절하지 않습니다. 보안이 최우선이므로
모든 대문자를 피하십시오
자리 표시자 텍스트 및 필드 레이블을 설정할 때 모두 대문자를 사용하지 마십시오. 모든 모자는 눈에 편안한 것을 고려하여 스캔하기 어렵기 때문입니다. 분명히, 문장의 대소문자는 가장 읽기 쉬운 형식 이며 우리 모두는 이 형식의 거의 모든 텍스트를 읽기 때문에 이에 익숙합니다.
그것은 단지 텍스트이고 그렇게 느껴야합니다. 사용자를 어렵게 만들지 마십시오.
양식 아래의 소셜 링크
온라인에서 무엇을 하든 사용자들 사이에서 강력한 신뢰 기반을 확보해야 합니다. 이렇게 하면 비즈니스가 더 오래 지속되고 충성도를 철저히 달성할 수 있습니다. 연락처 양식을 통해 귀하에게 연락하는 것 외에도 일부 사용자는 소셜 미디어 채널을 통해 귀하와 연락하는 것을 선호할 수 있습니다.
무엇보다 페이스북이나 트위터와 같은 소셜 플랫폼은 편안함을 제공할 수 있다. 거기에서 귀하의 활동을 보면 사용자가 귀하에게 연락하도록 쉽게 설득할 수 있습니다. 컨택폼에 비해 간편하고 생동감 있는 것 같습니다.
구독 옵션
귀하의 이메일 목록에 더 많은 구독자를 원하십니까? 웹사이트의 눈에 띄는 위치에서 옵트인을 사용해야 합니다. 또한 이 양식은 사용자에게 정기적인 업데이트를 수신할 이메일 주소를 입력하도록 요청하는 좋은 장소가 될 수 있습니다.

그렇게 하려면 사용자가 목록에 가입할 것인지 여부를 사용자의 승인을 요청하는 양식 아래에 확인란을 추가 합니다. 이메일 목록을 작성하는 것은 잠재 트래픽과 신뢰할 수 있는 고객의 거대한 소스가 될 수 있습니다. 사용자에게 연결이 성장하는 느낌을 주도록 합시다.
FAQ 및 기타 리소스
이제 막 시작하는 경우 고객의 모든 질문에 답하는 것이 어렵지 않을 수 있습니다. 잠시 후 많은 사람들이 같은 질문을 하거나 질문이 약간 다르다는 것을 알게 될 것입니다. 많은 인기 웹사이트에는 FAQ 섹션이 포함되어 있어 사용자가 질문에 대한 답변을 쉽게 얻을 수 있습니다.
FAQ 추가와 함께 추가 리소스에 대한 링크를 설정할 수 있습니다. 예를 들어, 다양한 주제에 대한 문서와 가이드가 있는 경우 방문자가 양식을 제출하기 전에 해당 문서가 존재함을 알립니다.
CSS를 알면 더 좋습니다.
인터넷에서 보는 것은 CSS의 결과입니다. 평평한 웹 페이지를 흥미롭게 만들기 위해 CSS보다 강력한 것은 없습니다. 전문가이거나 CSS에 대한 지식이 있는 경우 시각적으로 매력적인 레이아웃으로 양식을 수정할 수 있습니다.
CSS로 스타일을 지정하는 방법을 모르는 경우 온라인에서 배울 수 있습니다. 바로 시작할 수 있는 수천 개의 무료 리소스가 있습니다. CSS를 배우는 것이 의무는 아니지만 코드를 편집할 수 있다면 수백만 명에게 영감을 주는 더 나은 양식을 디자인할 수 있습니다.
또한 Fluent 양식과 같은 많은 인기 있는 양식 빌더 플러그인을 통해 사용자는 기존 디자인을 단순히 변경하는 추가 CSS를 포함할 수 있습니다.
유사한 필드에 대한 그룹화
모든 시맨틱 데이터 필드가 단일 그룹 아래에 배열되어 있으면 파악하기가 더 쉽습니다. 추가 설명을 위해 이름, 전화번호, 이메일 주소를 개인 정보 섹션에 보관할 수 있습니다. 마찬가지로 결제 섹션에는 카드 번호와 카드 만료 날짜를 입력해야 합니다.

긴 형식의 경우 사용자가 압도될 가능성이 큽니다. 하지만 논리적 기반으로 그룹을 생성하면 사용자가 필요한 데이터를 쉽게 이해할 수 있어 양식 완성률이 더 빨라질 수 있습니다.
사용자가 알아야 할 정보 추가
문의 양식을 환영합니다. 사용자에게 데이터를 입력하도록 강요하는 것이 아닙니다. 가능하다면 그들이 당신에게 연락하도록 초대하는 정중한 메시지를 설정하십시오. 또한 어떤 목적으로 연락할 수 있는지 알려주십시오.
필수 사항은 아니지만 연락처 요청을 보내기 전에 사용자에게 몇 가지 기본 정보를 안내하는 것이 좋습니다. 자세히 설명하자면 기존 고객만을 위한 지원 양식과 모든 고객을 위한 일반 문의 양식을 보관할 수 있습니다. 또한 응답을 받기까지 얼마나 기다려야 하는지 언급할 수 있습니다.
감사 메시지 포함
간단한 감사와 인정으로 사용자는 시스템을 신뢰하게 됩니다. 양식을 작성하는 데 시간이 필요합니다. 완료한 후 "문의해 주셔서 감사합니다. 곧 문의해 드리겠습니다.”
이 방법을 통해 당국에서 양식을 수신했음을 확인할 수도 있습니다. 또는 일부 제안을 보관하는 새 페이지로 사용자를 리디렉션할 수 있습니다. 또는 추가 리소스로 이동하면 유용할 수 있습니다. 물론 더 많은 전환을 위한 훌륭한 신호가 될 수 있습니다.
필수 필드에 별표 표시
사용자는 필수 필드와 선택 필드를 알아야 합니다. 시간과 노력을 절약하기 위해 선택 필드를 건너뛸 수 있습니다. 이것이 필수 필드를 명확하게 표시해야 하는 이유입니다. 많은 양식에서 별표를 사용하여 필수 필드를 나타냅니다.
글쎄, 또 다른 문제가 있습니다. 일부 사람들(연락처 양식에 익숙하지 않은)은 이 별표(*)가 무엇을 의미하는지 이해하지 못할 수 있습니다. 그들과 모든 사람에 대해 다른 모든 필드가 필수임을 나타내는 선택적 필드를 지정할 수 있습니다.
할 수 있으면 재미 좀 만들어봐
양식에 대해 너무 심각할 필요는 없습니다. 약간의 세부 사항을 추가하여 대화식으로 제시하면 더 매력적으로 느낄 수 있습니다. 사용자가 브랜드의 분위기를 느낄 수 있도록 합니다. 약간의 그래픽으로,
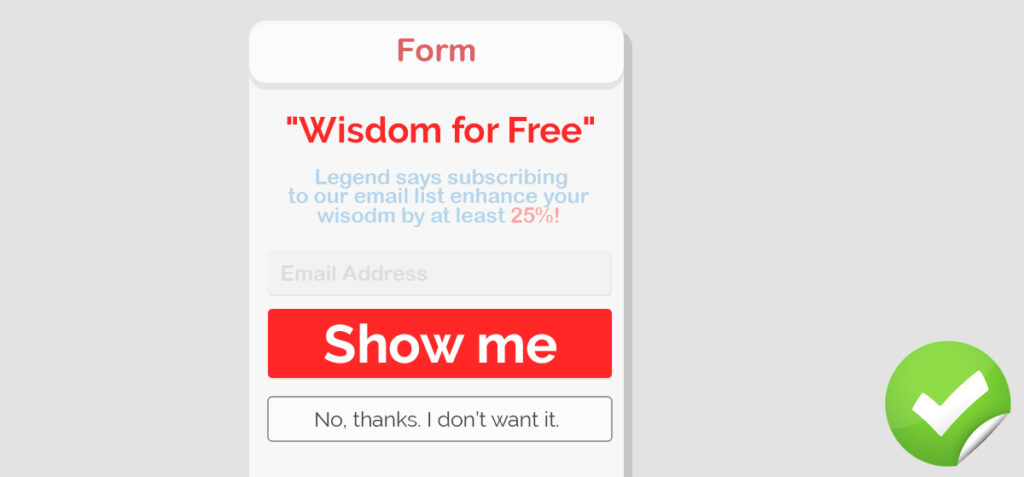
제출 버튼에 대한 텍스트 지우기
사용자가 양식 끝에 도달하면 다음에 어떤 일이 발생하는지 알아야 합니다. 버튼은 동작을 정확하게 설명해야 합니다. 좋은 아이디어는 CTA에 쓰여진 내용을 개선하는 것입니다. 그렇지 않으면 예상할 수 있는 내용을 설명하는 한 줄의 텍스트를 추가합니다. "조기 체험판 받기"와 같은 두세 단어로 된 문구는 전환율이 증가했음을 확인시켜줍니다. 설명을 하고 명확하게 하십시오. 사용자를 어둠 속에 두지 마십시오.
미리 작성된 템플릿이 유용합니다.
준비된 양식 템플릿은 손쉬운 작업에 매우 효과적입니다. 또한 훌륭한 양식을 만드는 데 영감을 줄 수 있습니다. Fluent Forms에는 즉시 사용할 수 있는 세 가지 사전 빌드된 양식이 있습니다. 양식을 만드는 데 WordPress 플러그인을 사용하는 경우 템플릿이 있는 플러그인을 찾으세요. 어떤 필드를 포함해야 할지 모를 경우 바로 사용할 수 있는 양식이 프로세스를 개선할 수 있습니다.

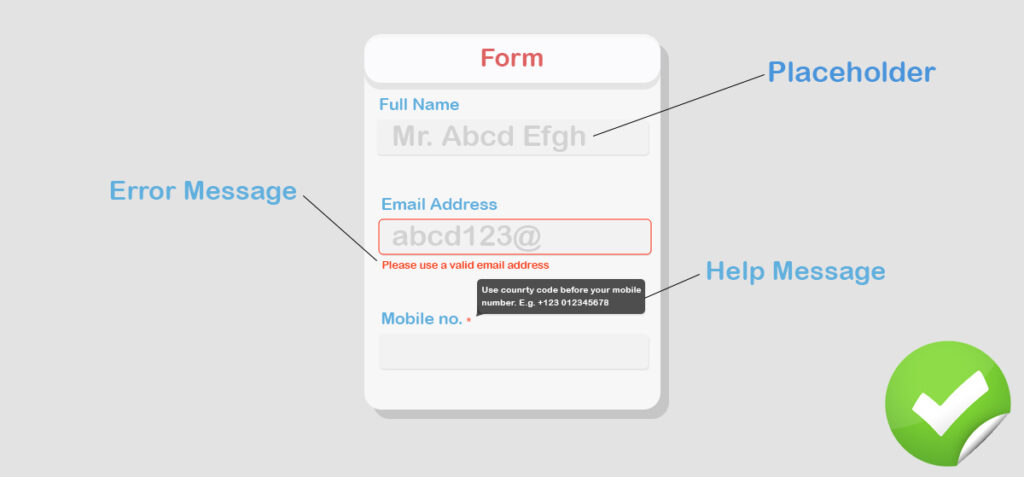
도우미 텍스트, 도구 설명 및 자리 표시자
모든 사용자가 웹 양식에 익숙할 것이라고 기대하지 마십시오. 많은 사람들이 무엇을 작성해야 하는지 또는 특정 입력의 올바른 버전이 무엇인지에 대해 당황할 수 있습니다. 도우미 텍스트와 자리 표시자 – 둘 다 사용자에게 올바른 방법을 보여주는 데 매우 유용할 수 있습니다.

귀하의 목표는 양식을 모든 사용자에게 눈에 띄지 않게 만드는 것입니다. 자리 표시자를 추가하면 양식을 더 쉽게 이해하고 더 빠르게 채울 수 있습니다. 툴팁은 복잡한 항목을 명확히 하는 훌륭한 구조자이기도 합니다. 그러나 자리 표시자는 적극 권장됩니다. 도우미 카피와 툴팁 사이 – 곤경에 따라 무엇을 사용할지 결정하십시오.
보너스: 자동 달력을 사용하여 날짜, 월 및 연도 선택
사용자는 자유롭게 날짜를 채울 수 있습니다. 괜찮아요. 그러나 조직적이고 쉬운 옵션을 제공하면 더 효과적입니다. 달력을 추가한다는 것은 사용자가 날짜 필드를 클릭할 때 달력이 팝업되는 것을 의미합니다. 거기에서 클릭 한 번으로 년월일과 함께 날짜를 쉽게 선택할 수 있습니다. 수동 입력이 필요하지 않으며 사용자 친화적인 옵션이기도 합니다.
앞으로 나아가 다
간단히 말해서 양식 디자인 팁과 요령은 양식 변환을 가속화하기 위한 것입니다. 이 팁을 사용하여 멋진 디자인과 놀라운 기능으로 양식을 향상시키시기 바랍니다.
사이트가 WordPress에 있는 경우 복잡하지 않고 문의 양식을 만들 수 있는 옵션이 많이 있습니다. 무료 WordPress 플러그인도 원하는 대로 결과를 제공할 수 있습니다.
플러그인이 해야 할 일과 하지 말아야 할 일을 결정하게 하지 마십시오. 청중에게 양식을 발표할 사람은 바로 당신입니다. 브랜드를 표현하는 양식입니다.
이 기사는 양식 디자인을 사용하여 사용자가 좋아하고 결과적으로 변환할 수 있도록 몇 가지 유용한 디자인 해킹을 제공하는 것입니다.
WP Fluent Forms Pro
지금 Fluent Forms를 사용해 보고 직접 확인하십시오!
WPManageNinja는 WordPress 애호가를 돕기 위해 여러 플러그인을 출시했습니다. NinjaTables는 무료 버전과 프로 버전으로 많은 인기를 얻었습니다.
Fluent Forms는 경쟁에서 앞서나가고 있으며 사용자는 고무적인 피드백을 제공하고 있습니다. 그것을 사용하여 내부에 어떤 기능이 있는지 확인할 수 있습니다. 이 기사가 더 큰 의미에서 WordPress Forms 스타일링에 충분한 가치를 제공하여 많은 도움이 되었기를 바랍니다.
플러그인을 사용하는 것 외에도 WordPress 웹 사이트 유지 관리 및 관리 지원 서비스 제공업체인 WP Buffs에서 WordPress를 사용하여 더 많은 도움과 지원을 받을 수 있습니다. WP Buffs는 WordPress 웹 사이트에서 무제한 사용자 정의 및 작업 수정을 제공하므로 웹 사이트 유지 관리에 대해 다시는 걱정할 필요가 없습니다!
YouTube 채널을 구독하여 WordPress 관련 팁과 요령을 얻으십시오. 또한 Twitter와 Facebook에서 우리를 팔로우하십시오.
