Beaver Builder로 멋진 정보 페이지를 구축하기 위한 팁
게시 됨: 2016-04-07Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


나에게 수수께끼를 풀어보세요:
자주 환영받으면서도 동시에 크게 무시당하는 것은 무엇입니까?
귀하의 정보 페이지.
Inc. 의 기사에 따르면 소비자가 자주 방문하는 처음 세 페이지 중 하나가 정보 페이지인 것으로 나타났습니다.
웹사이트에서 쉽게 찾을 수 있는 위치에 정보 페이지가 있다면 이 페이지는 가장 인기 있는 페이지 중 하나일 가능성이 높습니다.
그러나 프리랜서부터 대기업까지 대부분의 사람들에게 정보 페이지는 나중에 고려되는 것입니다. 그것의 디자인과 그것이 포함하는 내용은 약간의 경향이 있습니다.
위에서 언급했듯이 많은 정보 페이지는 지루하고 단조로운 경향이 있습니다.
그러나 사람들이 귀하의 브랜드를 사랑하도록 돕고 귀하의 웹사이트에 진정성을 더해주는 인간적 손길을 더할 수 있는 무언가를 만들 수 있다면 귀하의 제품을 평범한 것에 안주해서는 안 됩니다.
누군가가 왜 이 페이지를 보고 있는지 자문해 보는 것이 중요합니다.
즉, 웹사이트의 정보 페이지를 클릭하는 이유를 생각해 보세요.
10번 중 9번은 사이트 뒤에 있는 사람에 대해 궁금해하기 때문인 것 같습니다.
그런데 왜 신경쓰나요? 혹시 그것이 궁금하신가요?

심리학적인 관점에서 볼 때 대답은 다소 간단합니다.
이것이 유명인의 전기 정보를 나열하는 사이트가 항상 많은 트래픽을 얻는 이유이며, 유명인이 등장하는 잡지가 선반에서 날아가는 이유입니다.
우리는 이 사람들과 어떤 종류의 연결을 원하기 때문에 이 사람들에 대해 더 많이 알고 싶습니다.
사람들이 온라인에서 팔로우하는 비즈니스와 브랜드에도 동일한 종류의 아이디어가 적용됩니다.
그들은 연결을 원하므로 소개 페이지가 자연스럽게 매력적입니다.
따라서 정보 페이지가 있거나 이를 통합할 생각이라면 이 페이지의 기능을 활용해야 합니다.
다음은 귀하의 브랜드나 비즈니스를 위한 놀라운 정보 페이지를 만드는 데 도움이 되는 몇 가지 팁입니다.

사람들은 소개 페이지를 작성할 때 자신에 대해 작성해야 한다는 것을 알고 있습니다. 그러나 이러한 노력은 가장 열정적인 사람조차 지루하게 만드는 경우가 많습니다.
당신이 프리랜서 웹 디자이너이고 정보 페이지를 만들기로 결정했다고 가정해 보겠습니다. 페이지를 만들고 입력을 시작하면 다음과 같이 진행됩니다.
안녕하세요. 저는 [여기 지명]입니다. 저는 반응형 디자인과 CSS 편집을 전문으로 하는 프리랜서 웹 디자이너입니다. 저는 대학에서 디자인을 배우는 데 4년을 보냈고 이제 귀하의 웹사이트에서 제가 가진 지식을 사용할 준비가 되었습니다. 멋진 사이트를 만들 준비가 되셨나요? 아래로 연락주세요.
표면적으로는 괜찮아 보일 수 있지만 정보 페이지에는 좋지 않습니다.
귀하의 정보 페이지 방문자는 귀하가 웹 디자이너라는 사실을 이미 알고 있을 것입니다.
그런데 CSS? 그게 뭐야?
반응형 디자인… 이제 다들 그렇게 하지 않나요?
당신은 학교에 갔다. 시원한. 그렇다고 당신과 함께 일하기가 쉽다는 뜻은 아닙니다.
본질적으로 여기에는 당신을 돋보이게 할 만한 것이 아무것도 없습니다. 독특한 것은 없습니다. 당신은 보통 사람들이 이해하지 못하는 기술 전문 용어를 사용하고 있으며, 당신이 하고 있는 모든 일은 전환되지 않는 빠른 게으른 판매를 시도하는 것뿐입니다.
게다가… 지루해요!
다음은 정보 페이지를 흥미롭게 만드는 데 도움이 되는 몇 가지 복사 팁입니다.

브랜드나 기업이 개성을 가질 수 있나요?
전적으로.
예를 들어 MailChimp를 살펴보세요.
그들을 생각할 때 가장 먼저 떠오르는 단어는 무엇입니까?
아마도 재미있겠죠? 아니면 어린가? 떠는?
그들의 디자인은 그것과 많은 관련이 있습니다.
마찬가지로 정보 페이지의 디자인을 활용하여 브랜드를 인간미 있게 표현하고 사람들이 귀하 또는 귀하의 비즈니스에 대한 애착을 느끼도록 도울 수 있습니다.
이제 심각한 코딩 기술과 디자인에 대한 좋은 안목이 없다면 작업을 더 쉽게 만드는 데 도움이 되는 도구가 없으면 이 작업을 수행하는 것이 어려울 것입니다.
다행히도 Beaver Builder 플러그인을 사용하면 페이지 구축과 디자인이 정말 간단해집니다.
전반적인 디자인에 대한 영감이 필요하다면 Best About Pages를 확인하여 창의력을 발휘하는 데 도움을 받으세요.

정보 페이지는 귀하에 관한 것이지만 고객에 관한 정보를 만드는 것도 여전히 중요합니다.
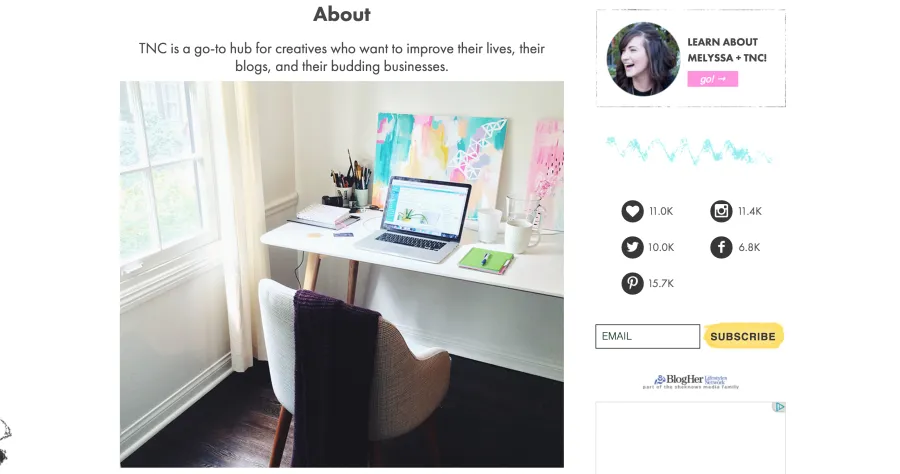
Nectar Collective의 정보 페이지가 이에 대한 완벽한 예입니다.

Melyssa는 자신이 블로그를 만든 이유 , 독자가 자신의 블로그에서 어떤 혜택을 받는지 , 그리고 자신과 블로그 팀에 대해 간략하게 이야기합니다.
실제로 그녀의 정보 페이지는 잘 작성되고 매력적이며 재미 있고 약간 재미있는 페이지의 완벽한 예입니다. 여기에는 귀하가 더욱 인간적으로 보이고 귀하의 브랜드에 생기를 불어넣는 데 도움이 되는 모든 요소가 포함되어 있습니다. 이해하는데 도움이 필요하다면
이것이 의미하는 바를 잘 이해하려면 그녀의 페이지를 읽어 보시기 바랍니다.
귀하의 정보 페이지는 사람들이 귀하의 블로그나 브랜드를 신뢰하고 좋아하게 만드는 데 도움이 되는 큰 자산이 될 수 있습니다.
별로 생각하지 않은 내용을 입력하고 게시하는 것은 쉽지만 그렇게 하면 많은 것을 놓칠 수 있습니다.
기다리지 마십시오. 가서 그 페이지를 다듬으세요!
훌륭한 글쓰기와 형식이지만 궁극적으로 "beaverbuilder를 사용하여 나에 대한 훌륭한 페이지를 구축하는 방법"이라는 질문에 대답하지 않습니다. "나에 대한 훌륭한 페이지를 구축하는 방법"에만 답변합니다 =P
놀라운 팁! 이것은 많은 사람들에게 도움이 될 것입니다. 공유해 주셔서 감사합니다!