Divi 5(공개 알파)로 웹사이트를 더 빠르게 구축하기 위한 10가지 팁
게시 됨: 2024-10-07Divi 5는 비교할 수 없는 속도, 성능 및 사용 편의성을 제공하기 위해 처음부터 다시 태어났습니다. 간소화된 비주얼 빌더와 완벽하게 개선된 백엔드를 통해 Divi 5로 웹사이트를 구축하는 것이 그 어느 때보다 빠르고 직관적입니다. 노련한 웹 디자이너이든 초보자이든 Divi 5는 시간이나 창의성을 희생하지 않고 기록적인 시간에 멋진 사이트를 만들 수 있도록 도와줍니다.
이번 Divi 5 Public Alpha 단계에서는 새로운 인터페이스를 탐색해 보시기 바랍니다. 이 버전은 아직 개발 중입니다. 몇 가지 버그가 발생할 수 있지만 아래 설명된 팁은 Divi 5로 테스트하고 구축할 때 효율성을 극대화하는 데 도움이 됩니다.
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- 1 Divi 5(공개 알파)로 웹사이트를 더 빠르게 구축하기 위한 10가지 팁
- 1.1 1. 원클릭 편집 활용
- 1.2 2. 빠른 작업을 위해 마우스 오른쪽 버튼을 클릭하세요
- 1.3 3. 멀티 태스킹을 위해 여러 탭 패널 도킹
- 1.4 4. 반응형 디자인을 위한 캔버스 크기 조정 활용
- 1.5 5. 호버 및 고정 효과 즉시 적용
- 1.6 6. 효율적인 탐색을 위해 이동 경로 사용
- 1.7 7. 모듈 간 스타일 복사 및 붙여넣기로 시간 절약
- 1.8 8. 복잡한 레이아웃에 와이어프레임 보기 활용
- 1.9 9. 긴 형식의 콘텐츠에 레이어 보기 사용
- 1.10 10. 학습 곡선을 받아들이세요
- 2 지금 Divi 5로 웹사이트 구축을 시작해 보세요!
Divi 5(공개 알파)로 웹사이트를 더 빠르게 구축하기 위한 10가지 팁
Divi 5 Public Alpha의 출시와 함께 내부적으로 많은 변화와 개선이 이루어졌습니다.
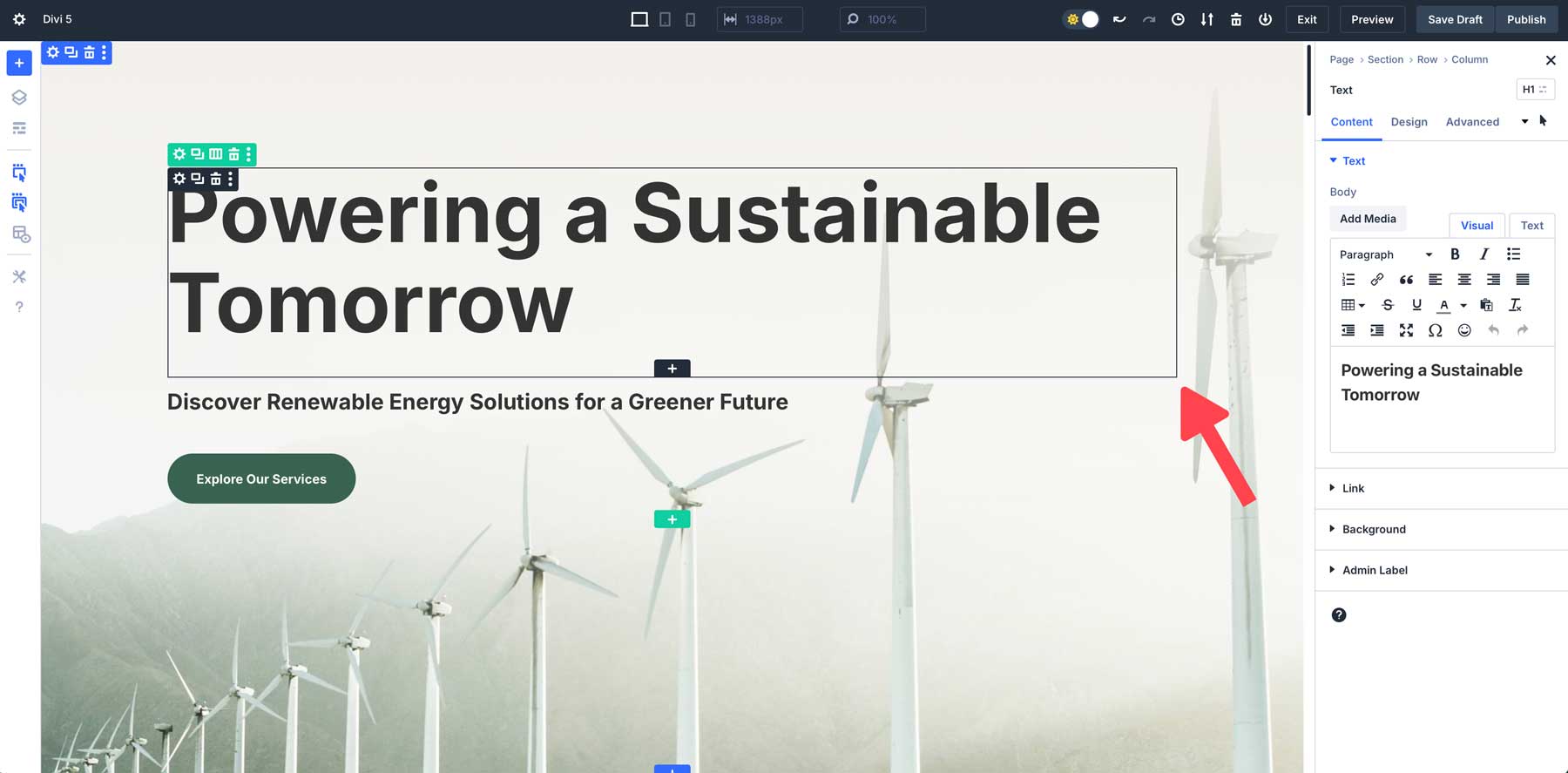
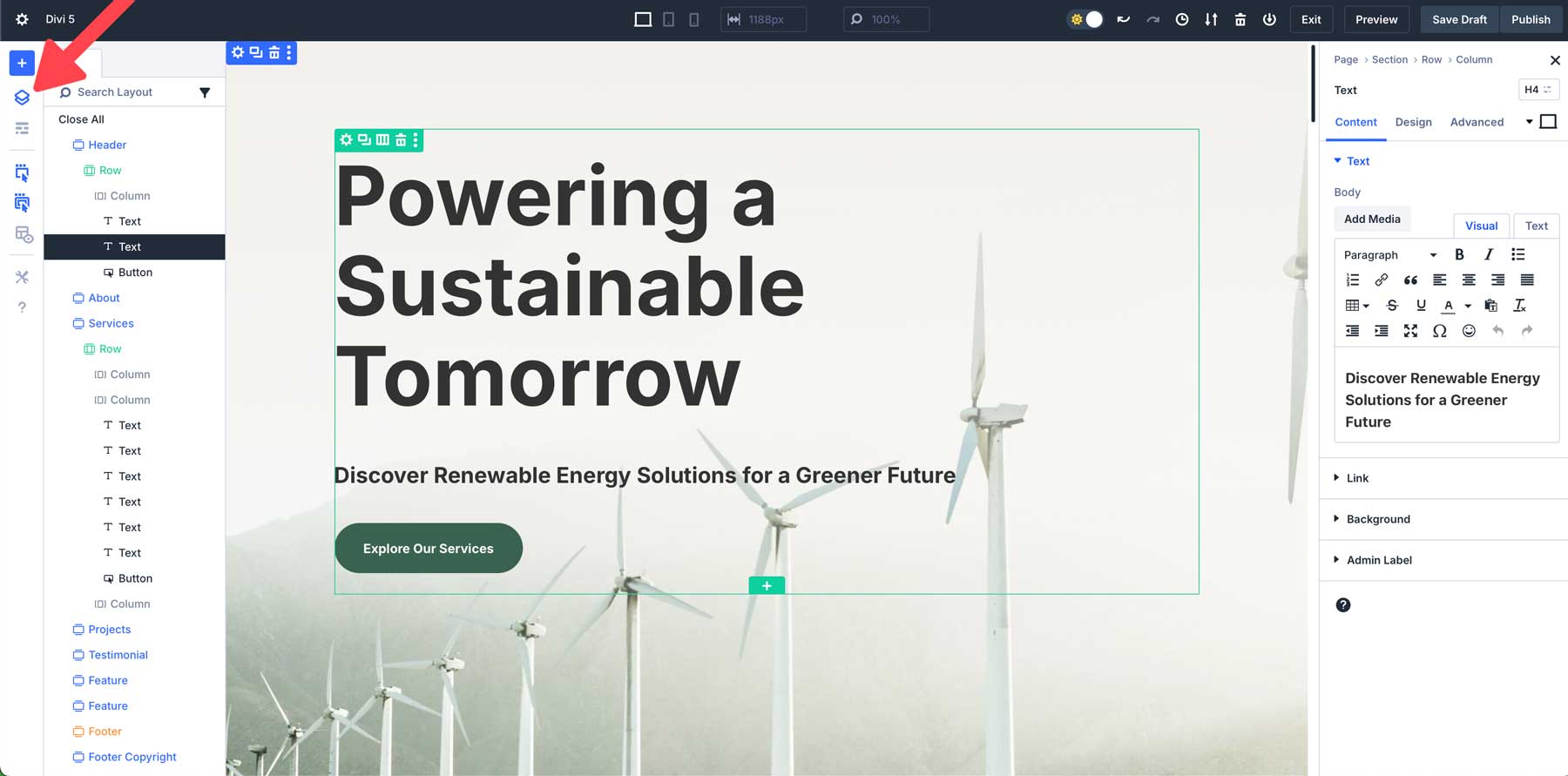
1. 원클릭 편집 활용
Divi 4에서는 섹션, 행, 모듈을 변경하려면 설정 아이콘을 클릭해야 합니다. 이제 Divi 5에서는 원클릭 편집 덕분에 모든 것이 사라졌습니다. 모듈 내의 아무 곳이나 클릭하여 편집할 수 있으므로 디자인 프로세스가 덜 복잡해지고 훨씬 빨라집니다.

예를 들어 텍스트 모듈을 수정하려면 모듈 내 아무 곳이나 한 번만 클릭하면 해당 설정에 즉시 액세스할 수 있습니다.
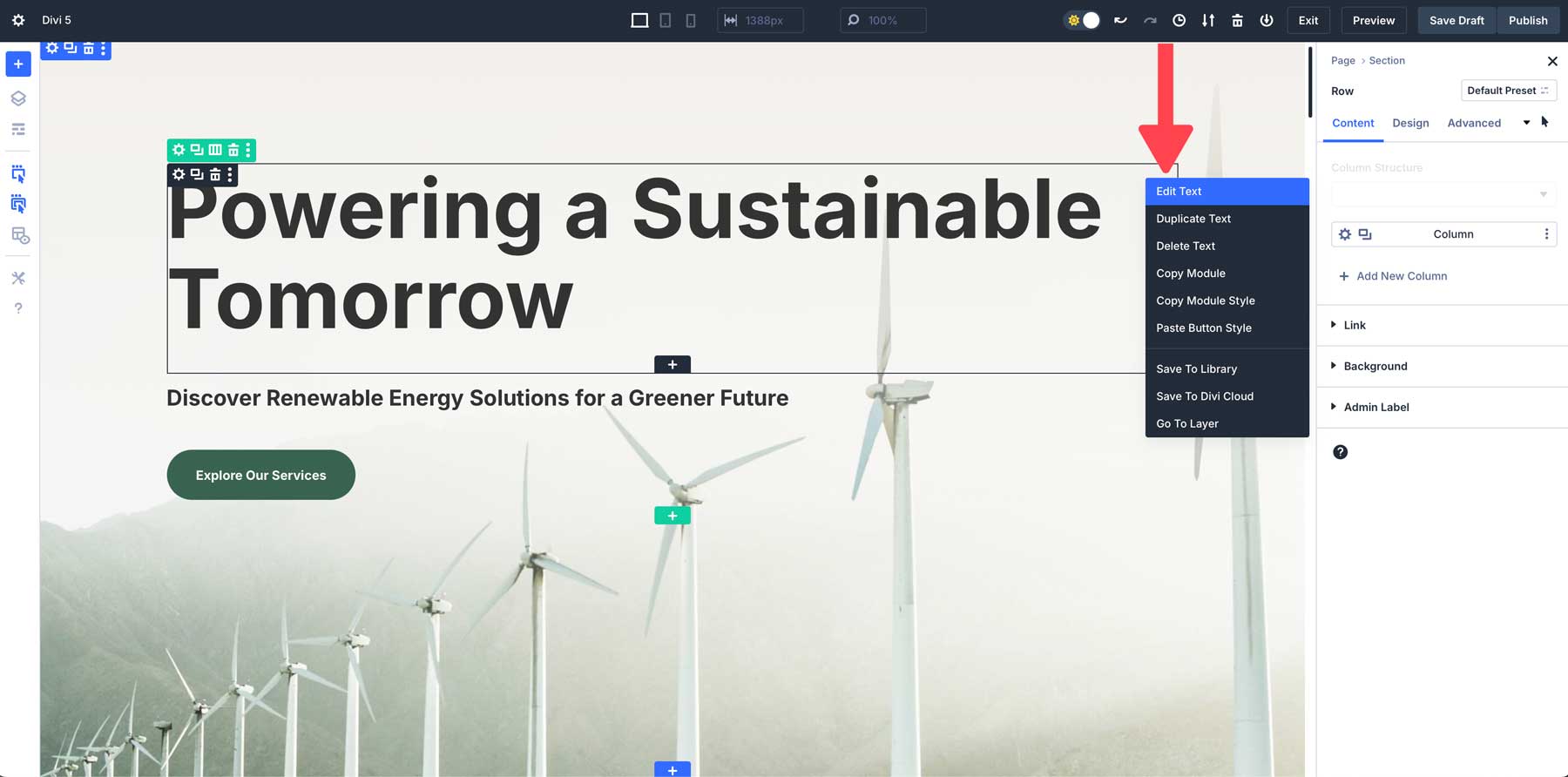
2. 빠른 작업을 위해 마우스 오른쪽 버튼을 클릭하세요
Divi 5의 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴는 디자인 작업 흐름에 강력한 새 바로가기를 추가합니다. 모듈, 섹션 또는 행을 마우스 오른쪽 버튼으로 클릭하면 몇 가지 일반적인 작업이 포함된 빠른 작업 메뉴에 액세스할 수 있습니다. 모듈 스타일을 복사하거나, 설정을 복제하거나, 삭제하려는 경우 이 기능을 사용하면 여러 패널을 열거나 설정을 검색하지 않고도 작업을 빠르게 수행할 수 있습니다.

예를 들어, 사용자 정의 스타일로 버튼을 디자인했다고 가정해 보겠습니다. 빠른 작업 메뉴를 사용하면 마우스 오른쪽 버튼을 클릭하고 버튼 스타일을 복사한 다음 동일한 스타일을 적용하려는 모든 버튼 모듈에 적용할 수 있습니다.
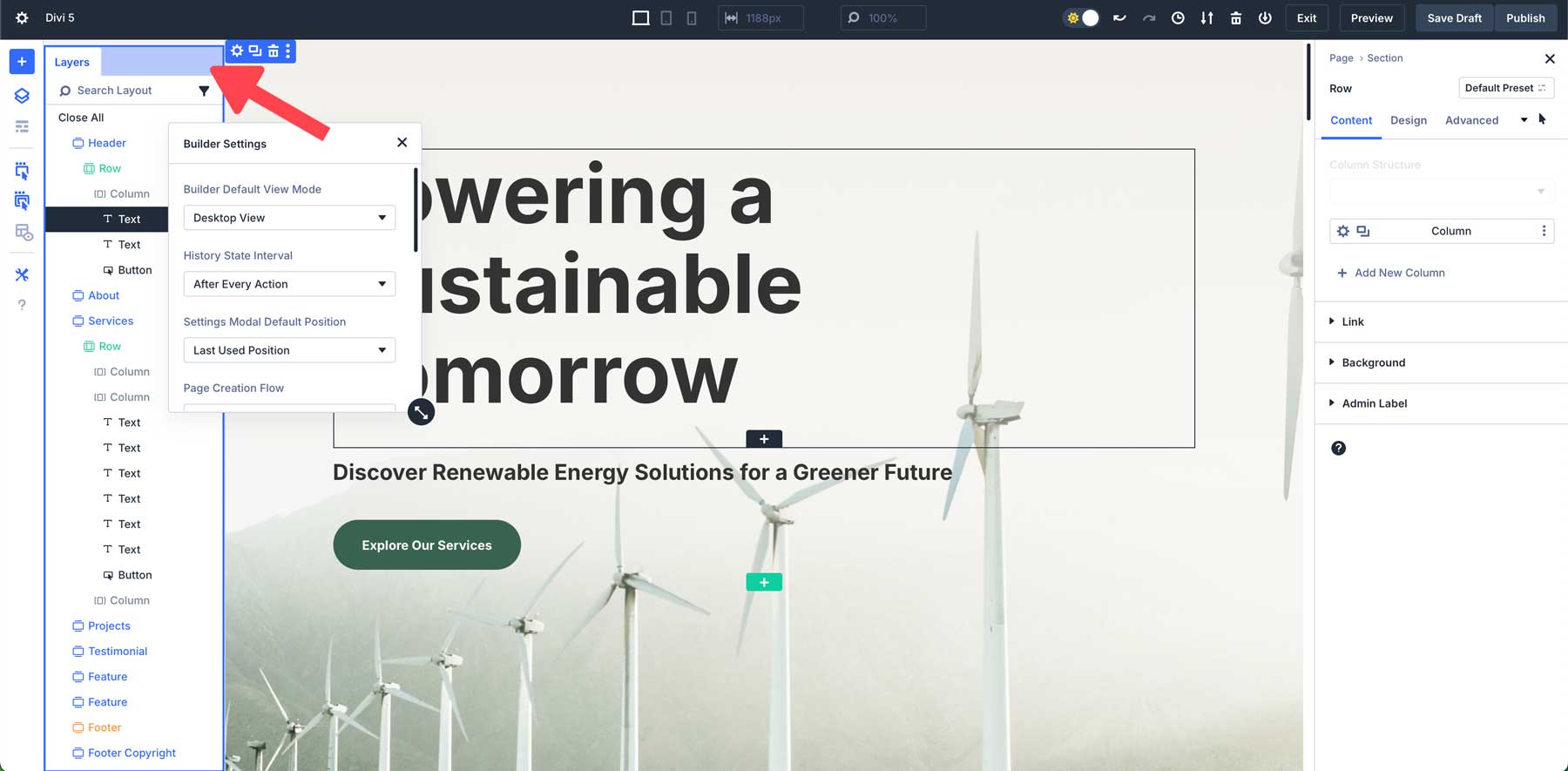
3. 멀티 태스킹을 위해 여러 탭 패널 도킹
Divi 5의 또 다른 멋진 새 기능은 다중 패널 도킹으로, 여러 패널을 한 번에 열고 관리할 수 있습니다. 이전 버전에서는 둘 이상의 패널(예: 레이어 + 모듈 설정)을 볼 수 있었지만 보기를 가리지 않도록 캔버스 주위로만 패널을 이동할 수 있었습니다. Divi 5에서는 패널을 탭하여 캔버스를 깔끔하게 유지할 수 있습니다.

여러 패널을 나란히 문서화할 수 있으면 디자인의 여러 부분을 동시에 쉽게 조정할 수 있습니다. Divi 5의 인터페이스를 사용하면 원하는 대로 캔버스 주위로 패널을 이동할 수 있어 필요에 맞는 완벽한 작업 공간을 만들 수 있습니다. 예를 들어 모든 패널을 캔버스 왼쪽에 두는 것을 선호한다고 가정해 보겠습니다. 이 경우 패널을 쉽게 분리하여 왼쪽으로 이동한 다음 다른 패널을 탭하여 자신에게 맞는 작업 공간을 구축할 수 있습니다.
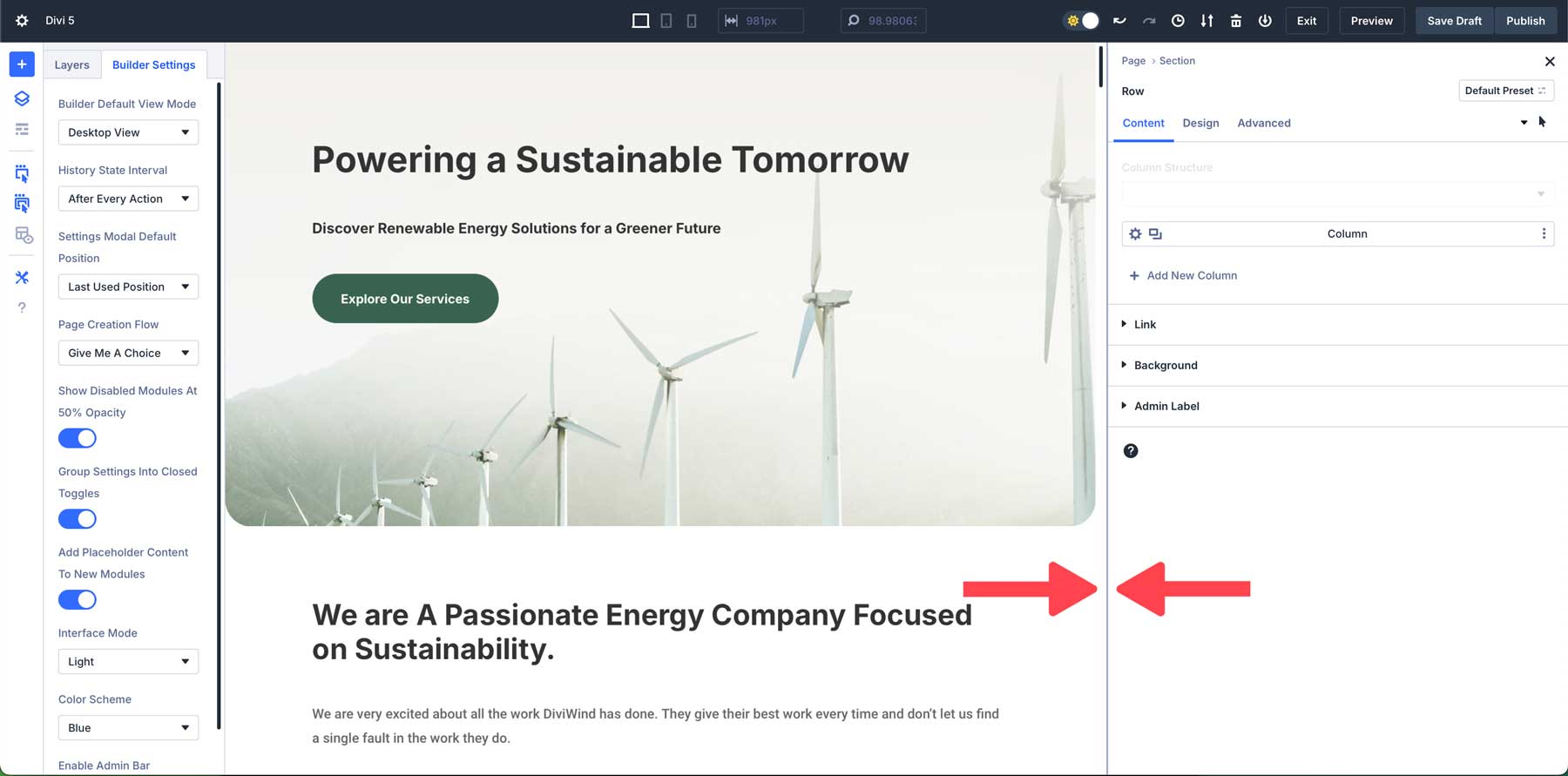
4. 반응형 디자인을 위한 캔버스 크기 조정 활용
Divi 5는 웹 페이지를 반응형으로 디자인하는 새로운 방식을 도입했습니다. 캔버스 크기 조정을 사용하면 작업 공간 크기를 쉽게 조정하고 Visual Builder를 종료하지 않고도 웹 사이트가 다양한 장치에서 어떻게 보이는지 미리 볼 수 있습니다. 캔버스 크기 조정을 사용하면 디자인 캔버스의 크기를 즉시 조정하여 여백, 안쪽 여백 및 전체 레이아웃을 조정할 수 있습니다.

예를 들어, 모바일 레이아웃에서 작업 중이고 섹션 사이의 공간을 조정하고 싶다고 가정해 보겠습니다. 캔버스 크기 조정을 사용하면 캔버스 가장자리를 클릭하고 선택한 크기로 끌기만 하면 됩니다. 패딩과 여백을 쉽게 미세 조정하여 작은 화면에서도 디자인이 선명하게 보이도록 할 수 있습니다.

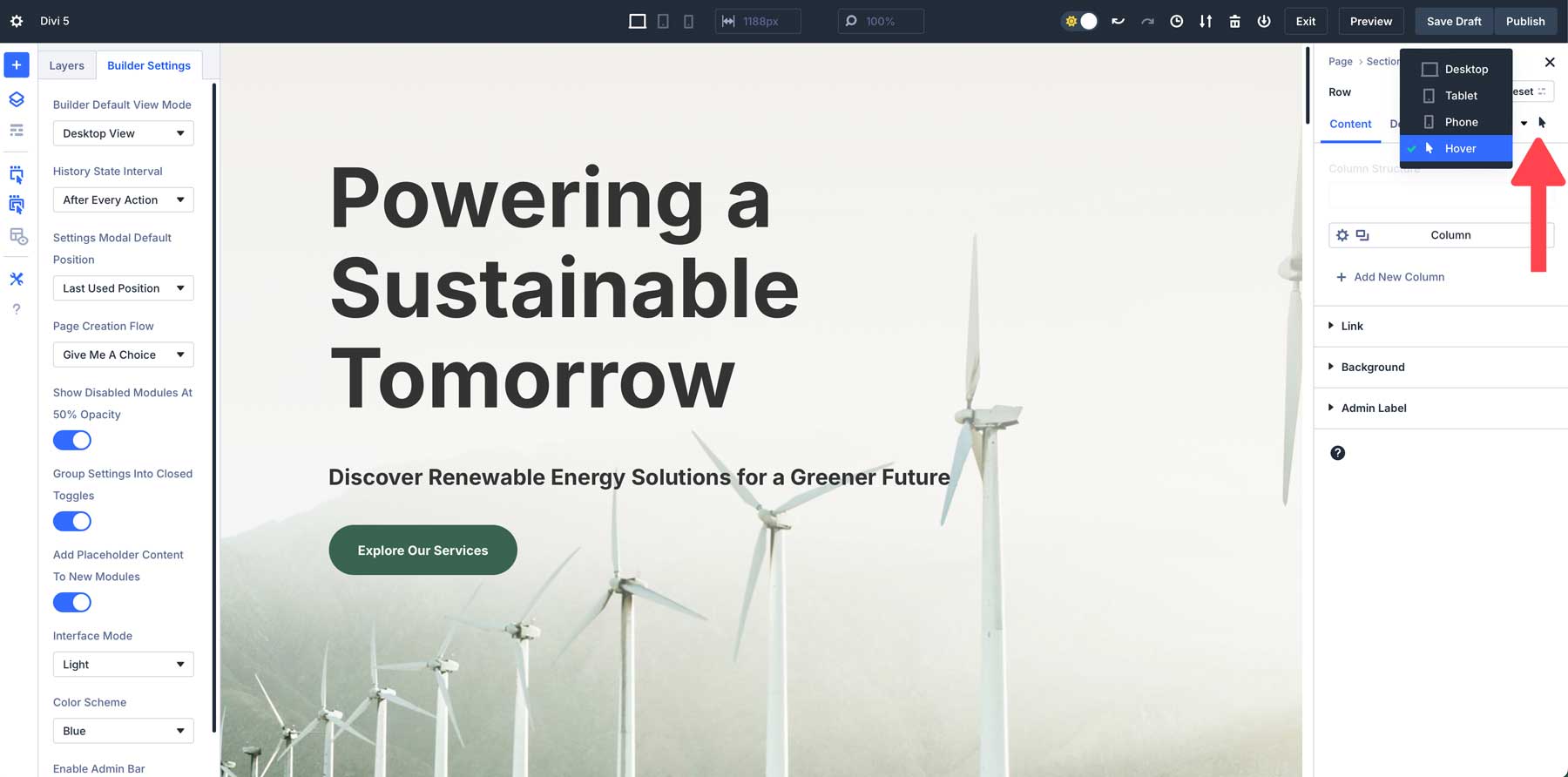
5. 호버 및 고정 효과 즉시 적용
Divi 5를 사용하면 디자인에 호버 효과와 고정 효과를 그 어느 때보다 쉽게 추가할 수 있습니다. 이전 버전의 Divi에서는 사용자가 모듈의 디자인 탭으로 이동하여 호버 효과나 고정 효과를 적용하기 위해 설정을 자세히 살펴보아야 했습니다. 그러나 Divi 5에서는 설정 패널에서 이러한 효과를 직접 적용할 수 있습니다. 이 새로운 접근 방식을 사용하면 작업 흐름을 방해하지 않고 역동적이고 매력적인 디자인을 그 어느 때보다 쉽게 만들 수 있습니다.

버튼에 호버 효과를 추가하거나 사용자가 스크롤하는 동안 머리글을 화면 상단에 고정하려는 경우 Divi 5를 사용하면 프로세스가 간단하고 빨라집니다. 예를 들어 CTA를 디자인 중이고 마우스를 올리면 다른 색상을 추가하고 싶다고 가정해 보겠습니다. 설정 내의 드롭다운 메뉴에서 마우스 오버 상태를 선택하고 몇 초 안에 변경 사항을 적용하기만 하면 됩니다.
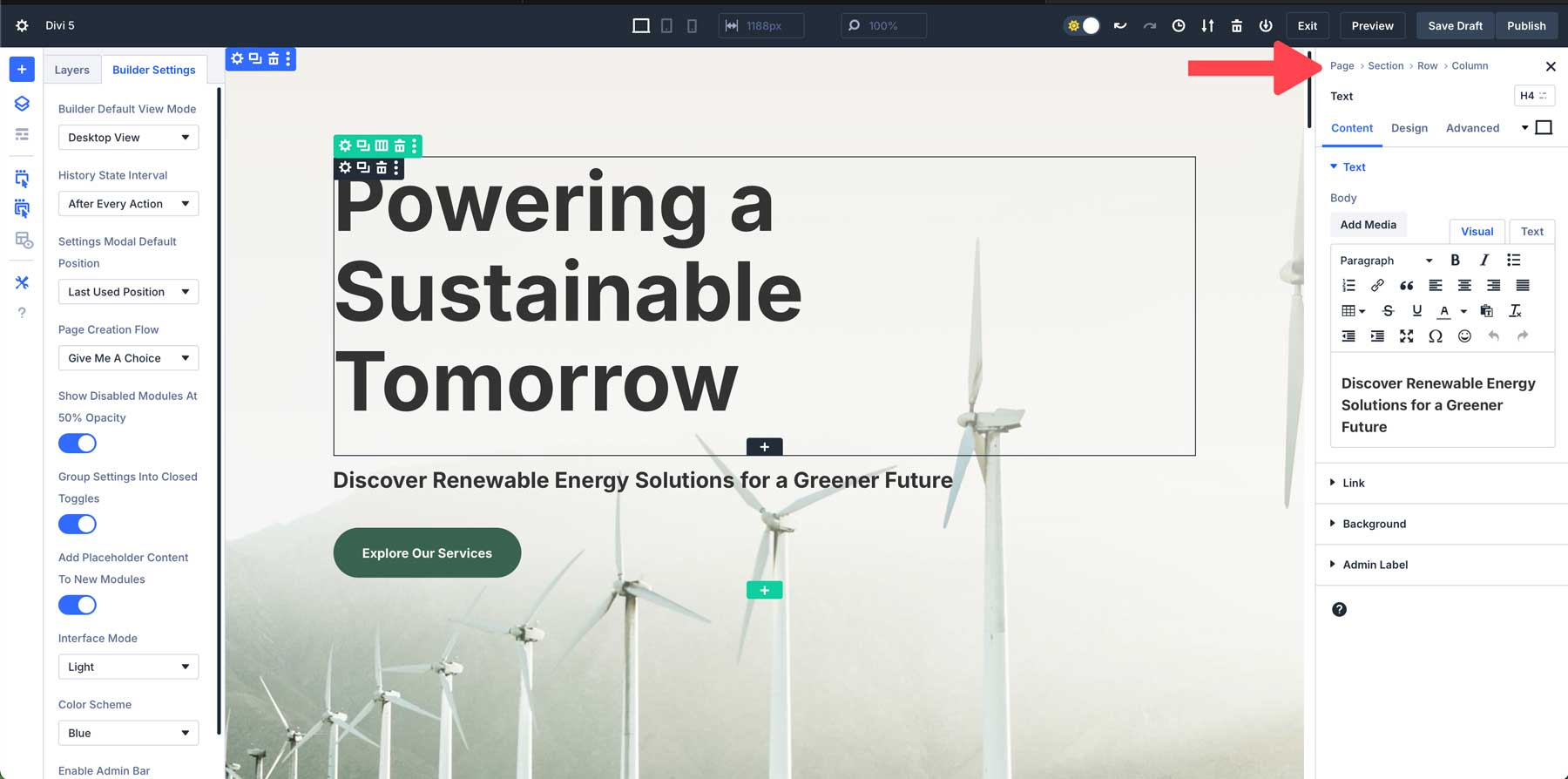
6. 효율적인 탐색을 위해 이동 경로 사용
Divi 5에는 사용자가 모듈과 설정을 더 빠르고 직관적으로 탐색할 수 있는 새로운 탐색경로 기능이 있습니다. 이동 경로는 설정에서 현재 위치를 정확히 보여주는 시각적 경로 역할을 하여 길을 잃지 않고 다양한 레이아웃 간에 이동할 수 있습니다.

섹션 내에서 작업할 때 메뉴를 뒤로 이동하거나 위치를 잃을 필요가 없습니다. 각 이동 경로는 이전 설정으로 쉽게 이동할 수 있는 클릭 가능한 링크를 제공하여 디자인 프로세스 속도를 높입니다.
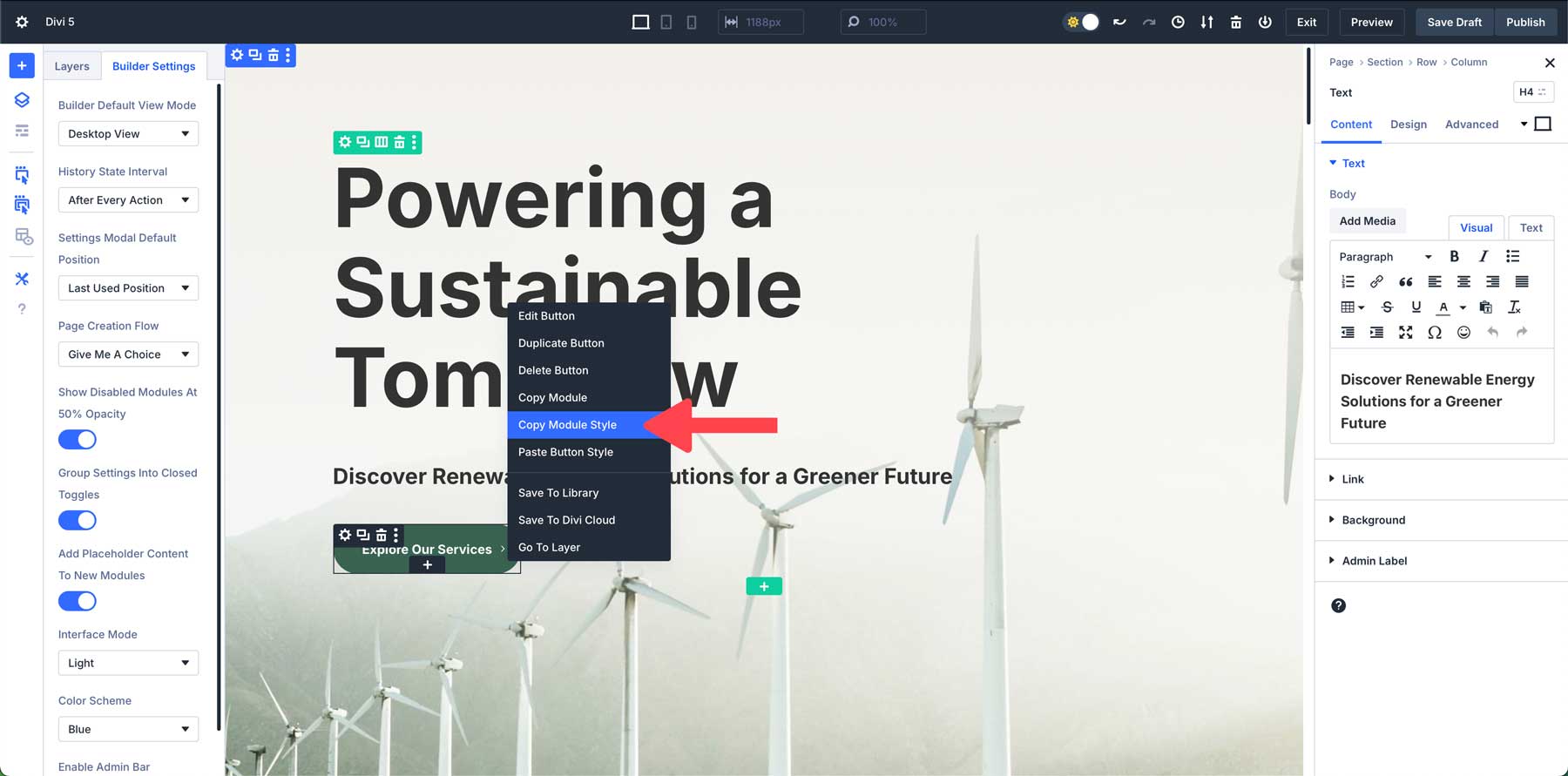
7. 모듈 간에 스타일을 복사하고 붙여넣어 시간을 절약하세요.
Divi 5에서는 다양한 요소 간에 모듈 스타일을 쉽게 복사하여 붙여넣을 수 있습니다. 이를 통해 여러 모듈에 동일한 디자인 설정을 신속하게 적용하여 시간을 절약하는 동시에 사이트 전체에 일관성을 보장할 수 있습니다. Divi 5 내의 모든 모듈, 행 또는 섹션에서 스타일을 쉽게 복사한 다음 해당 스타일을 디자인 전체에 붙여넣을 수 있습니다.

예를 들어, 웹 페이지에 동일한 스타일을 적용하려는 여러 개의 버튼이 있다고 가정해 보겠습니다. 스타일을 적용하려면 마우스 오른쪽 버튼을 클릭하여 빠른 동작 메뉴를 활성화한 후 스타일을 복사한 후 마우스 오른쪽 버튼을 클릭하여 웹 페이지의 모든 버튼에 붙여넣으세요.
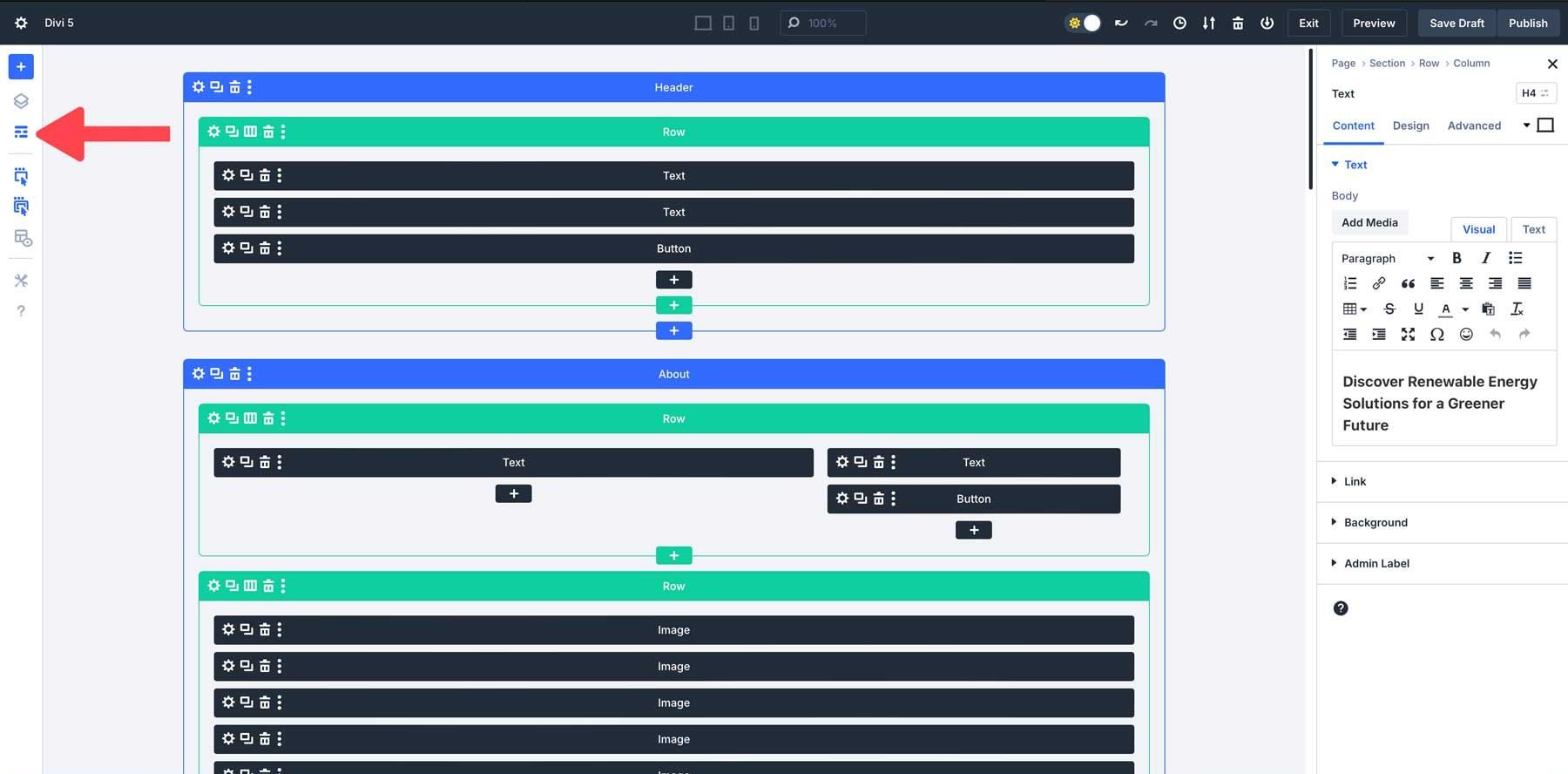
8. 복잡한 레이아웃에 와이어프레임 보기 활용
Divi 5의 와이어프레임 보기는 페이지의 시각적 디자인 요소를 제거하여 깨끗하고 단순화된 레이아웃 개요를 남깁니다. 이 보기를 사용하면 색상, 글꼴 또는 기타 시각적 세부 사항에 방해받지 않고 구조에만 집중할 수 있습니다. 구조를 빠르게 조정해야 하는 복잡한 레이아웃에 특히 유용합니다.

이 간단한 버전은 섹션, 행 및 모듈 구성에 집중하는 데 도움이 됩니다. 복잡한 레이아웃 작업 시 와이어프레임 보기를 사용하면 미적 요소에 대한 걱정 없이 구조를 더 쉽게 관리할 수 있습니다.
9. 긴 형식의 콘텐츠에 레이어 보기 사용
레이어 보기에는 페이지의 섹션, 행 및 모듈이 요약되어 있습니다. 이렇게 하면 레이아웃의 전체 구조를 한 눈에 더 쉽게 볼 수 있습니다. 특정 섹션이나 모듈을 찾기 위해 비주얼 빌더를 스크롤하는 대신 레이어 패널에서 빠르게 찾을 수 있습니다.

레이어 보기에서는 빌더 내에서 시각적으로 클릭하지 않고도 레이아웃 내의 모든 요소를 직접 선택하고 편집할 수 있습니다. 이는 여러 섹션 레이어 내부의 행과 같이 다른 모듈 내에 깊숙이 숨겨져 있거나 중첩된 요소에 특히 유용합니다.
10. 학습 곡선을 받아들이세요
Divi 5는 Visual Builder로 작업하는 완전히 새로운 방법을 도입합니다. 이러한 강력한 업데이트를 통해 학습 곡선이 제공됩니다. 특히 이전 버전의 Divi에 익숙하다면 처음에는 다소 부담감을 느끼는 것이 당연합니다. 좋은 소식은 우리가 Builder에 도입한 모든 변경 사항이 직관적이므로 인터페이스에 익숙해지면 Divi로 웹사이트를 구축하는 데 더 빠르고 효율적인 방법이 될 것입니다.

새로운 워크플로 살펴보기
Divi 5의 인터페이스는 생산성을 향상하도록 설계되었지만 익숙해져야 할 몇 가지 사항이 있다는 것을 알고 있습니다. 새로운 인터페이스를 시험해 보는 시간을 가져보세요. 여러 패널을 도킹하여 필요에 가장 적합한 작업 공간을 만들거나 바로가기를 마우스 오른쪽 버튼으로 클릭하여 스타일을 적용하거나 모듈을 복제할 때 시간을 절약해 보세요.
이전 디자인 재검토
Divi 5의 새로운 인터페이스를 배우는 또 다른 좋은 방법은 기존 디자인을 다시 살펴보는 것입니다. 기존 프로젝트의 준비 사이트를 만들고 Divi 5 Migrator를 사용하여 콘텐츠를 Divi 5 Public Alpha로 마이그레이션합니다. 레이어 패널이나 와이어프레임 보기를 사용하여 Divi 5의 새로운 구조와 도구를 사용하여 새로운 인터페이스를 통해 이전에는 불가능했던 방식으로 디자인을 미세 조정할 수 있다는 사실을 알아보세요.
한 번에 한 걸음씩 나아가세요
모든 새로운 기능을 한 번에 마스터할 필요는 없다는 점을 기억하세요. 반응형 디자인을 위한 캔버스 크기 조정이나 새로운 호버 및 고정 효과 도구 등 한두 가지 사항에 집중하는 것부터 시작하세요. Divi 5에 익숙해지면 자연스럽게 디자인 프로세스에 더 많은 기능을 통합하게 될 것입니다.
인내심을 갖고 실험해 보세요
Divi 5는 보다 사용자 친화적으로 설계되었지만 프로세스에 시간을 투자하십시오. 시간을 내어 다양한 설정을 테스트하고, 새로운 인터페이스를 시험해보고, 기술을 개선해 보세요. 여러분이 마스터하는 각각의 새로운 기능은 여러분의 작업 흐름을 더욱 원활하고 효율적으로 만들어 줄 것입니다.
문제가 발생하면 알려주십시오.
최신 릴리스는 알파 버전일 뿐이라는 점을 이해하는 것도 중요합니다. 버그가 있을 수 있으므로 사용자가 의도한 대로 작동하지 않는 것을 발견하면 신고할 것을 권장합니다. 결국, Divi 5를 최고로 만들기 위해서는 여러분의 도움이 필요합니다. 귀하의 피드백은 성공에 매우 중요하며 최종 제품을 성형하는 데 큰 도움이 됩니다.
지금 Divi 5로 웹사이트 구축을 시작해 보세요!
Divi 5는 웹 사이트 구축 기술의 획기적인 발전을 의미합니다. 더욱 직관적인 Visual Builder, 향상된 백엔드 및 혁신적인 기능을 통해 Divi 5로 웹사이트를 만드는 것이 이제 그 어느 때보다 빠르고 직관적입니다. 이제 Divi 5 Public Alpha를 사용할 수 있으므로 이러한 흥미롭고 새로운 기능을 탐색하고 개발에 기여해 보시기 바랍니다. 최소한의 학습 곡선을 수용하고 최신 도구를 실험함으로써 Divi 5의 잠재력을 최대한 활용하고 Divi로 웹 사이트를 구축하는 더 나은 방법을 경험하게 될 것입니다.
Divi 5 공개 알파 다운로드
