Divi Layouts AI로 완벽한 페이지를 생성하기 위한 8가지 팁
게시 됨: 2024-05-02아직도 웹사이트 섹션, 모듈, 개별 설정을 하나씩 수동으로 구축하고 구성하고 계십니까? Divi Layouts AI는 생성 AI의 성능을 활용하여 간단한 프롬프트에서 전체 웹 페이지를 생성하는 새로운 기능입니다. 콘텐츠 생성부터 페이지 레이아웃까지 Divi AI가 모든 작업을 수행합니다. 아직 무료 크레딧을 사용하지 않으셨다면 꼭 사용해 보시기 바랍니다. 다음은 Divi AI를 최대한 활용하기 위한 8가지 고급 사용자 팁과 요령입니다. Divi Layouts AI 팁을 사용하면 웹 디자인 속도를 더욱 높일 수 있습니다.
- 1 Divi 레이아웃 AI 개요
- 웹 페이지 생성에 Divi Layouts AI를 사용하는 2가지 팁
- 2.1 1. 페이지 프롬프트 및 사이트 세부 정보 프롬프트 최대화
- 2.2 2. 스타일 설명으로 고품질 이미지 생성
- 2.3 3. 키워드를 사용하여 SEO 마음챙김 구축
- 2.4 4. 필요한 정확한 페이지 섹션 지정
- 2.5 5. 필요할 때 페이지를 쉽게 재구성하세요
- 2.6 6. 선호하는 글꼴과 색상으로 페이지 디자인을 맞춤화하세요
- 2.7 7. 모든 것이 사용자 정의 가능하다는 점을 기억하세요
- 2.8 8. 미디어 라이브러리에서 사용하지 않는 AI 이미지 삭제
- 3가지 AI 레이아웃으로 더 많은 시간 절약
- 4 지금 Divi AI를 받으세요
Divi 레이아웃 AI 개요
이제 Divi AI에 내장된 Divi Layouts AI는 Divi 테마를 사용하는 모든 사람이 사용할 수 있습니다. 연간 또는 평생 Divi 테마 멤버십이 필요하며 활성 Divi AI 구독이 있습니다. 이 두 가지가 준비되면 Divi Layouts AI를 사용하여 웹 디자인 프로세스 속도를 높일 수 있습니다.
Divi Layouts AI는 웹 페이지 구축에 탁월합니다. 정적 페이지나 테마 빌더 템플릿을 생성할 수 있습니다. 이는 홈페이지, 정보 페이지, 연락처 페이지, 블로그 아카이브 페이지, 단일 게시물 페이지, 제품 페이지, 404 페이지, 머리글/바닥글 등을 의미합니다. WooCommerce 장바구니 및 결제 페이지를 만들 수도 있습니다. 생성해야 할 페이지가 있는 경우 Divi AI가 신속하게 프로젝트를 시작할 수 있습니다. 작업을 수행하는 데 필요한 Visual Builder로 이동하여 작동하는 모습을 지켜보세요.
Divi Layouts AI에 액세스하고 기능을 사용하는 데 도움이 필요한 경우 Divi Layouts AI에 대한 전체 가이드를 참조하세요. 시작하고 실행하려면 해당 가이드를 자세히 따르십시오.
이제 Divi Layouts AI 경험을 극대화하기 위한 몇 가지 팁을 얻을 준비가 되셨나요?
웹 페이지 생성을 위한 Divi Layouts AI 사용 팁
AI는 사용하기 쉽지만 기술을 최적화할 수 있다는 의미는 아닙니다. 이 팁을 통해 Divi AI에서 고품질 결과를 얻는 가장 좋은 방법을 보여 드리겠습니다.
Divi Layouts AI와 함께 사용할 수 있는 8가지 최고의 팁
- 페이지 프롬프트 및 사이트 세부 정보 프롬프트 최대화
- 스타일 설명으로 고품질 이미지 생성
- 키워드를 사용하여 SEO 마음챙김 구축
- 필요한 정확한 페이지 섹션을 지정하세요
- 필요할 때 쉽게 페이지를 재구성하세요
- 선호하는 글꼴과 색상으로 페이지 디자인을 맞춤화하세요
- 모든 것이 맞춤화 가능하다는 점을 기억하세요
- 미디어 라이브러리에서 사용하지 않는 AI 이미지 삭제
1. 페이지 프롬프트 및 사이트 세부 정보 프롬프트 최대화
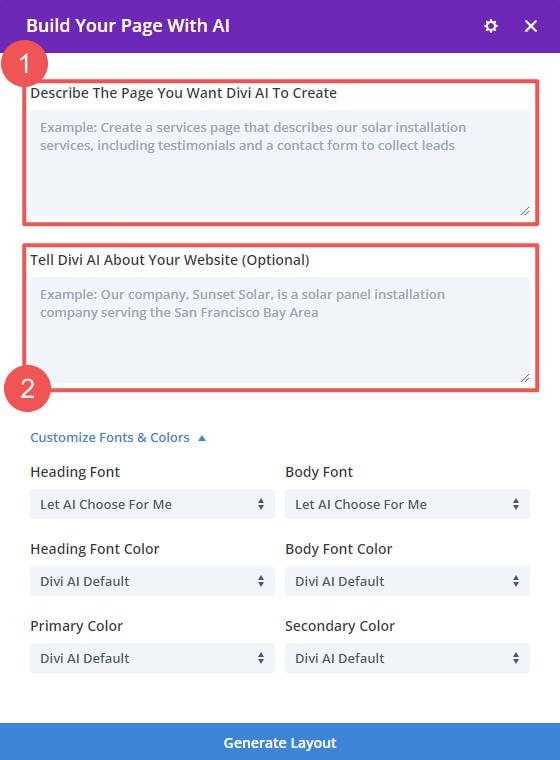
Divi Layouts AI는 새 페이지 또는 테마 빌더 템플릿을 만들기 전에 여러 입력을 받습니다. 요청을 추가하기 위한 두 가지 주요 입력 및 텍스트 필드가 있습니다.
- Divi AI가 만들려는 페이지 설명 : 기본 프롬프트에는 페이지에서 볼 것으로 예상되는 내용이 포함되어야 합니다. 섹션, 정보 유형 및 기타 시각적 지침을 포함합니다.
- 귀하의 웹사이트에 대해 Divi AI에게 알리기(선택 사항) : 이 보조 프롬프트는 귀하의 웹사이트에 대한 더 많은 컨텍스트를 제공합니다. 비즈니스에 대한 세부정보, 웹사이트 작동 방식, 웹사이트에서 찾을 수 있는 정보를 포함하세요. 이는 중요한 세부 사항이 간과되지 않도록 하면서 페이지 콘텐츠에 대한 문맥적 관련성을 구축하는 데 도움이 됩니다.
첫 번째는 AI가 페이지에 포함해야 할 내용을 안내하는 페이지별 프롬프트입니다. 섹션별로 페이지에서 볼 것으로 예상되는 내용을 포함해야 합니다. 프롬프트는 페이지 목표와 표시하려는 콘텐츠 유형을 포함하여 페이지 흐름 세부정보를 구체적으로 명시해야 합니다. 사용하려는 일부 콘텐츠(제목 및 본문 텍스트)를 제공할 수도 있습니다. 이 모든 것이 Divi AI로 독특한 레이아웃을 생성하는 데 도움이 됩니다.

두 번째 입력 필드는 모두 컨텍스트에 관한 것입니다. 여기에는 귀하의 웹사이트와 귀하의 웹사이트가 무엇에 관한 것인지에 대한 세부정보가 있어야 합니다. 이 필드에 더 나은 정보를 입력할수록 Divi AI에서 더 나은 결과를 얻을 수 있습니다. 사소한 세부 사항을 포함하면 사소한 섹션이 생성됩니다. 이미지, 텍스트. 비즈니스 웹사이트에는 업체명, 연락처 세부정보, 서비스/제품, 일반 사이트 구조와 같은 중요한 정보가 포함될 수 있습니다. 한 단계 더 나아가 고유한 차별화 요소, 브랜드에 대한 통찰력, 글쓰기 스타일이 포함될 수 있습니다.
2. 스타일 설명으로 고품질 이미지 생성
Divi Layouts AI는 사용자가 요청한 페이지와 광범위하게 일치하는 이미지를 생성합니다. AI가 이미지(영웅, 갤러리, 평가 등)를 포함할 것으로 예상하는 섹션을 생성할 때 이 작업을 수행합니다. 그것이 당신을 위해 이미지를 생성한다는 것을 알고 있으므로 원하는 스타일에 맞는 이미지를 생성하도록 할 수도 있습니다. 페이지 프롬프트에 생성된 이미지에 대한 구체적인 세부 정보를 포함하세요.
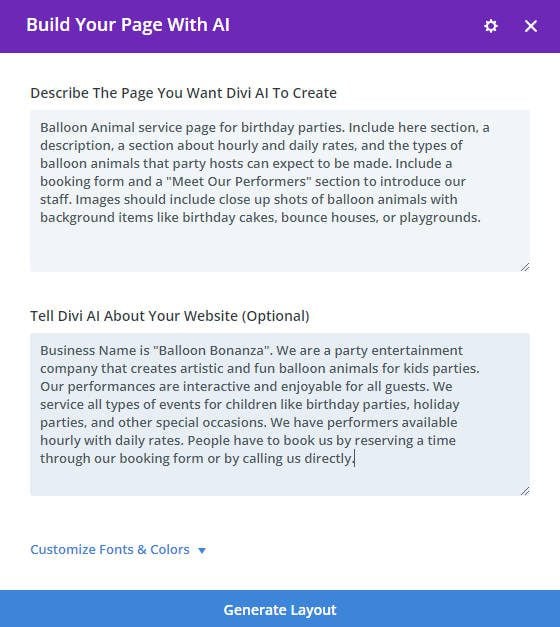
다음은 이미지 사양이 포함된 페이지 프롬프트의 예입니다. Divi AI가 어떻게 했는지 살펴보겠습니다.

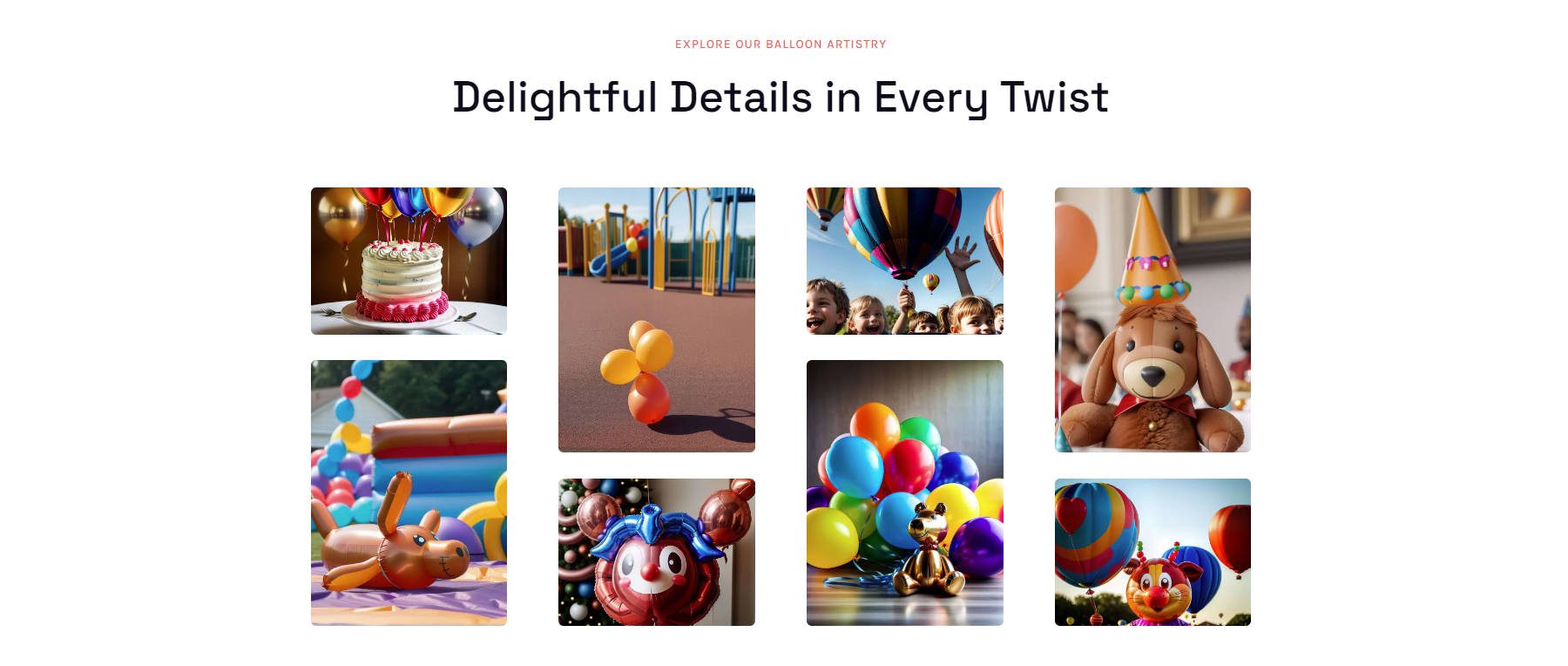
Divi AI는 모든 프롬프트 지침을 받아 전체 페이지를 생성합니다. 이 예에서는 우리가 원하는 이미지, 즉 밝고 다채로우며 어린이 중심의 어린이 행사용 풍선 이미지를 만드는 데 큰 도움이 되었습니다. Divi AI는 이러한 이미지를 완벽하게 처리했습니다.

페이지 아래에는 설명과 거의 일치하는 이미지가 포함된 갤러리 섹션도 있습니다. 게다가 우리는 "모든 트위스트의 유쾌한 세부 사항"이라는 제목에 나오는 풍선 동물 말장난을 좋아합니다. 그것은 우리가 이 회사가 진짜가 되기를 원하게 만듭니다!

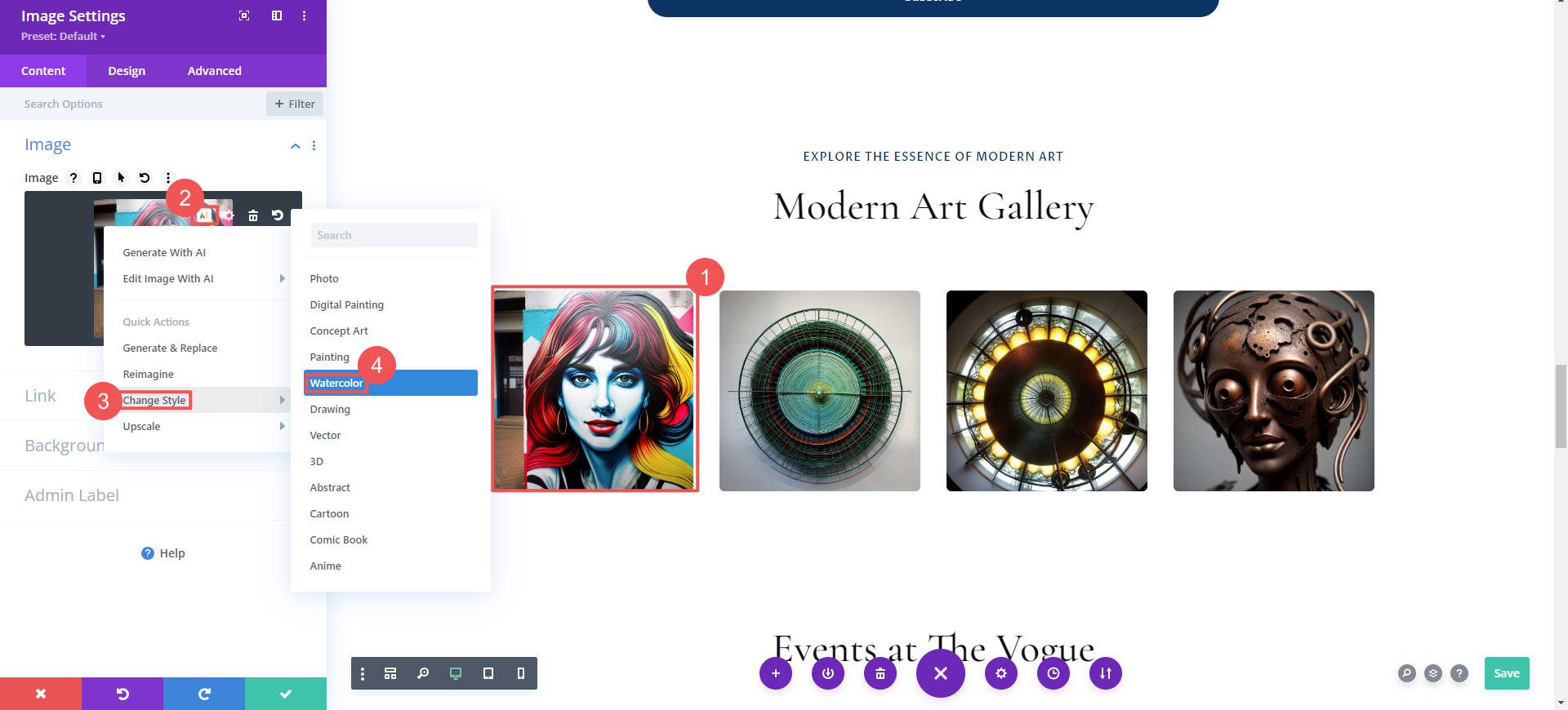
특정 이미지가 마음에 들지 않으면 Divi AI의 이미지 생성기나 편집기를 사용하여 하나의 이미지에 집중하고 필요한 것을 만들 수 있습니다. 이것이 바로 Divi Layouts AI의 장점입니다. 단 몇 초 만에 맞춤형 웹페이지를 생성할 수 있어 세부 사항에 더 많은 시간을 할애할 수 있습니다.
당신이 좋아할 이미지를 만들도록 AI에게 더 잘 요청하는 데 도움이 되는 Divi AI 이미지 프롬프트 가이드를 참조하세요.
3. 키워드를 사용하여 SEO 마음챙김 구축
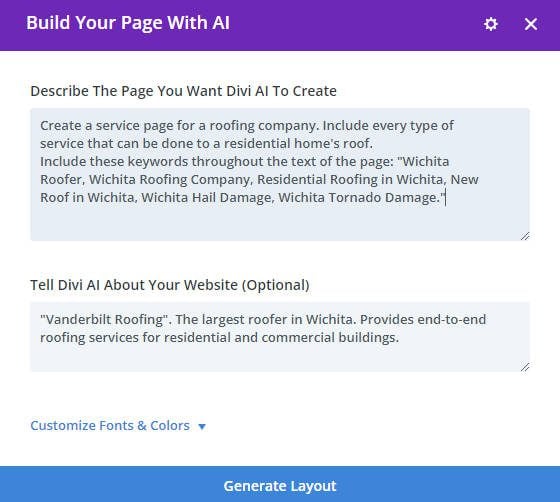
웹사이트나 단일 페이지를 구축하기 전에 최소한 몇 가지 기본 키워드 조사를 수행하는 것이 좋습니다. 기회가 된다면 배운 내용을 Divi Layouts AI를 사용하여 Divi AI의 페이지 생성에 적용해 볼 수 있습니다.
이 페이지의 순위를 매길 기본 및 보조 키워드를 포함하세요. 사이트의 다른 페이지에서 사용되는 키워드를 사용하지 마세요. 이는 Divi AI가 귀하의 키워드 사양에 더 적합한 콘텐츠와 이미지를 생성하는 데 도움이 됩니다.

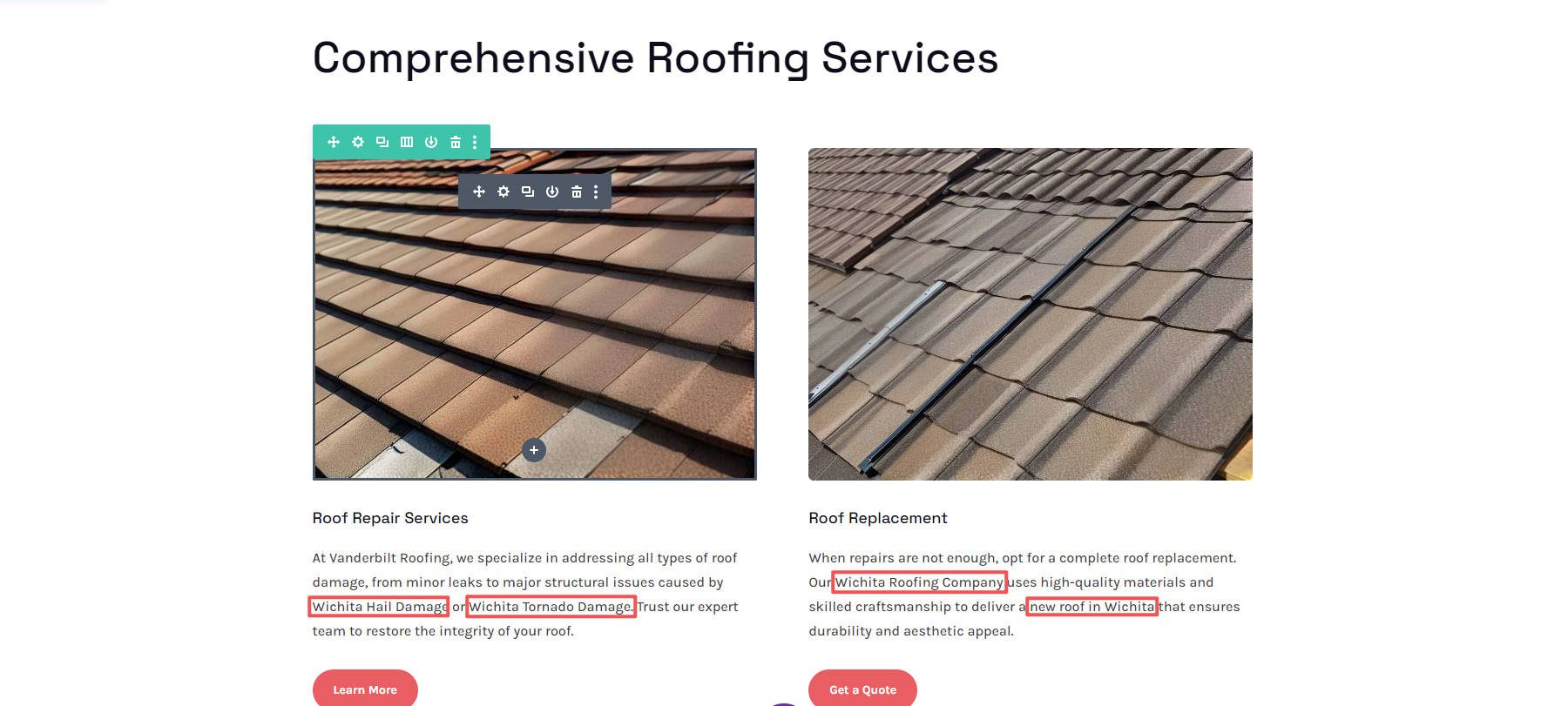
물론 Divi AI는 우리가 요청한 페이지를 만들었을 뿐만 아니라 텍스트에도 우리가 요청한 키워드가 충분히 포함되어 있었습니다. 여기서 키워드 사용의 가장 좋은 점은 콘텐츠의 각 섹션과 문맥상 관련이 있다는 것입니다.


선호하는 SEO 플러그인(예: Rank Math 또는 Yoast)을 사용하여 SEO 페이지 설정을 구성해야 합니다. 또한 페이지에 보관한 AI 생성 이미지를 살펴보세요. 각각의 파일 이름을 바꾸고 Alt 설명을 제공하세요.

페이지의 콘텐츠는 처음부터 최적화되어 시작됩니다.
4. 필요한 정확한 페이지 섹션을 지정하십시오.
Divi Layouts AI는 많은 효과를 제공합니다. 올바른 지침을 사용하면 갤러리, 문의 양식, 사용후기, 영웅 섹션 등이 포함된 페이지를 만들 수 있습니다. 페이지 설정 방법을 알고 나면 언제든지 Divi AI에 올바른 방향을 알려주세요. 이는 작업을 더 쉽게 만들기 위한 것이지 그 반대가 아닙니다. 페이지에 포함하고 싶은 정확한 섹션을 제공함으로써 Divi AI와 여러분 자신이 성공할 수 있도록 설정하는 것입니다. 다음은 특정 섹션이 포함된 단일 페이지 Boba Tea 웹사이트를 Divi AI에 요청하는 예입니다.

Divi AI의 첫 번째 단계는 프롬프트를 구문 분석하여 페이지 구조를 섹션별로 생성하는 것입니다. 제공된 프롬프트에 따라 Divi AI가 생성한 페이지 구조를 살펴보세요.

섹션에 라벨도 붙였습니다(와이어프레임 보기에서 볼 수 있듯이).
5. 필요할 때 페이지를 쉽게 재구성하세요
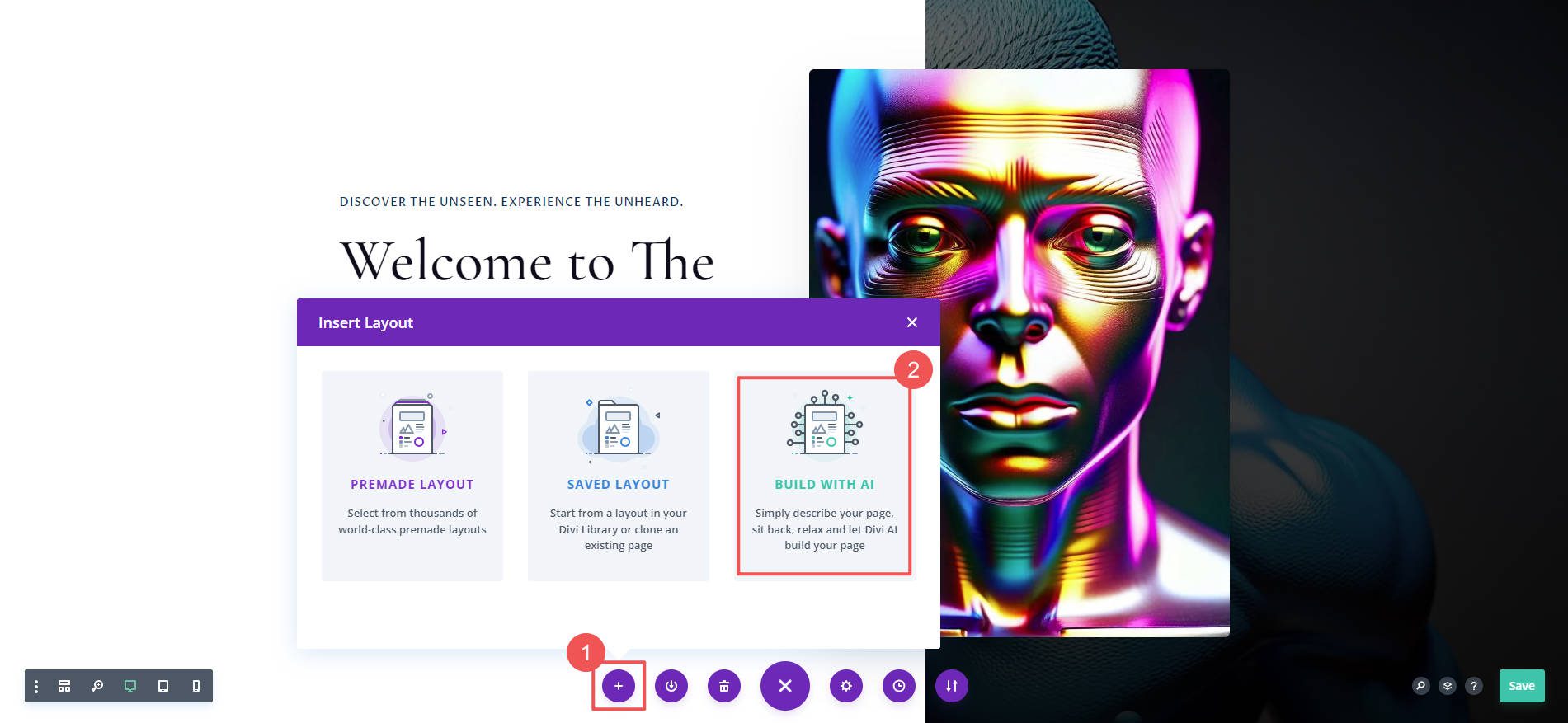
Divi AI는 인상적이지만 인간 디자이너와 마찬가지로 과부하가 걸리거나 다르게 지시를 받아야 할 수 있습니다. 페이지 레이아웃에서 Divi AI를 다시 시도하는 것은 간단합니다. 하단의 " + " 아이콘을 클릭하여 " 레이아웃 삽입 " 모달을 엽니다. 거기에서 " Build With AI "를 사용하여 다시 시도할 수 있는 옵션이 제공됩니다.

다시 실행 시 생성해야 하는 가장 중요한 항목에 프롬프트의 초점을 다시 맞춰보세요. 프롬프트에 세부사항을 제공할 때는 명확하고 간결하게 작성하세요. 단일 프롬프트 내에서 동일한 요청을 여러 번 다시 작성하는 대신 한 번만 수행하도록 요청합니다. AI에도 학습 곡선이 있습니다. Divi AI가 마음에 들지 않는 페이지를 생성하더라도 걱정할 필요가 없으며 더 명확하게 알 수 있는 기회일 뿐입니다.
Divi AI를 무제한으로 사용하면 페이지 생성을 다시 실행하는 것에 대해 걱정할 필요가 없습니다. Divi AI를 사용하여 귀하의 조건에 맞는 디자인을 얻으십시오.
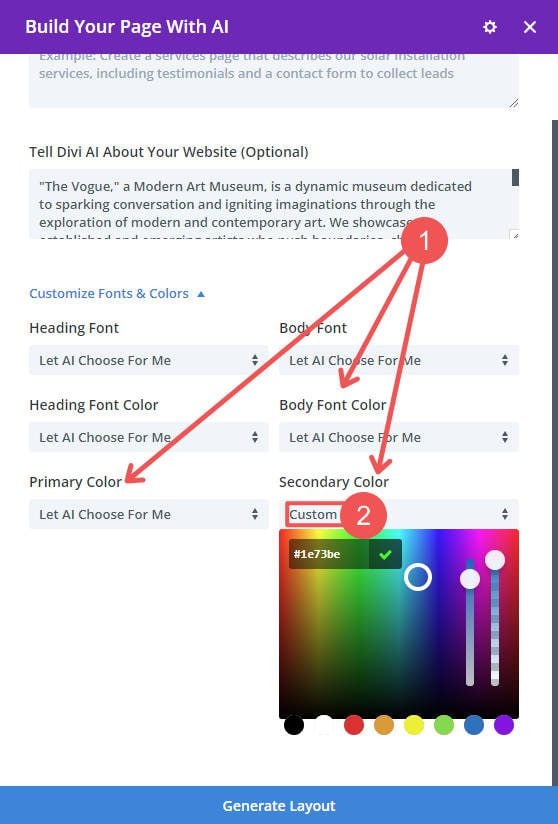
6. 선호하는 글꼴과 색상으로 페이지 디자인을 맞춤화하세요
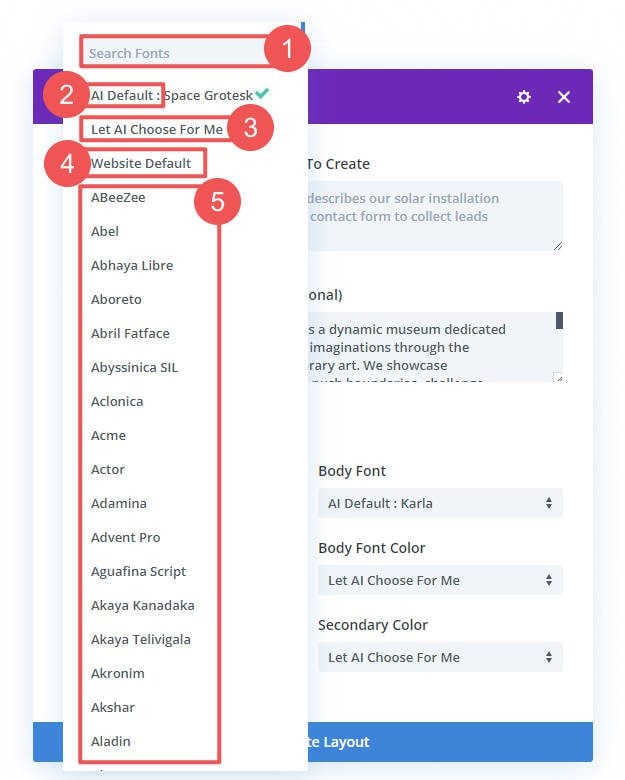
Divi AI에 글꼴과 색상 선택권을 미리 제공하는 것은 Divi AI가 원하는 것을 생성할 수 있는 좋은 방법입니다. 이상적인 글꼴 조합(제목 및 본문 글꼴)이 있는 경우 이를 Divi AI에 설정할 수 있습니다.

이미 색상을 정했다면 기본/보조 색상과 제목 및 본문 텍스트에 사용할 색상을 선택할 수 있습니다.

Divi AI는 무엇을 사용할지 결정하지 못한 사람들을 위해 글꼴이나 색상을 선택할 수 있습니다.

Divi AI가 성공적인 글꼴 조합과 웹사이트 색상을 생성하면 나중에 다른 페이지에서 사용할 수 있도록 저장하도록 할 수 있습니다. 당신이 해야 할 일은 “ 예, 제발!” 을 누르는 것뿐입니다. ”를 실행하여 Divi AI가 이를 AI 프리셋으로 등록하도록 합니다. 다음에 레이아웃을 생성할 때 “Divi AI 기본값”을 선택하면 해당 설정을 다시 사용할 수 있습니다.

Divi Layouts AI는 웹 디자이너가 새 웹 사이트를 시작할 때 얼마나 많은 준비를 하고 있는지에 관계없이 웹 디자이너의 비용을 절감해 줍니다. 게임 계획이 있든 없든 AI는 작업 속도를 높여줍니다.
7. 모든 것이 맞춤화 가능하다는 점을 기억하세요
Divi AI의 가장 좋은 점 중 하나는 AI가 페이지를 생성하더라도 언제든지 사용자가 직접 제어할 수 있다는 것입니다. Divi Layouts AI는 비주얼 빌더에서 사용하는 데 익숙한 표준 Divi 모듈을 사용합니다. 즉, AI가 첫 번째 초안을 만든 다음 사용자가 원하는 대로 모든 것을 세부 조정할 수 있다는 의미입니다.

또한 개별 모듈(이미지 생성, 이미지 편집, 텍스트 생성, 사용자 정의 코드 작성 등)에서 Divi AI의 세분화된 생성 AI 경험을 사용할 수도 있습니다. AI와 기존 웹 디자인 구성요소의 결합은 시간 절약과 맞춤화를 극대화합니다.
8. 미디어 라이브러리에서 사용하지 않는 AI 이미지 삭제
Divi AI는 페이지를 생성할 때 어떤 섹션을 생성할지 결정하는 것부터 시작합니다. 해당 섹션에 일반적으로 이미지가 있는 경우 Divi AI가 이미지를 생성합니다. 즉, Divi AI에 요청할 때마다 1~20개의 이미지가 생성될 수 있습니다. 웹사이트 전체의 여러 페이지에 대해 그렇게 하면 사이트에 필요하지 않은 이미지가 많이 있을 수밖에 없습니다.
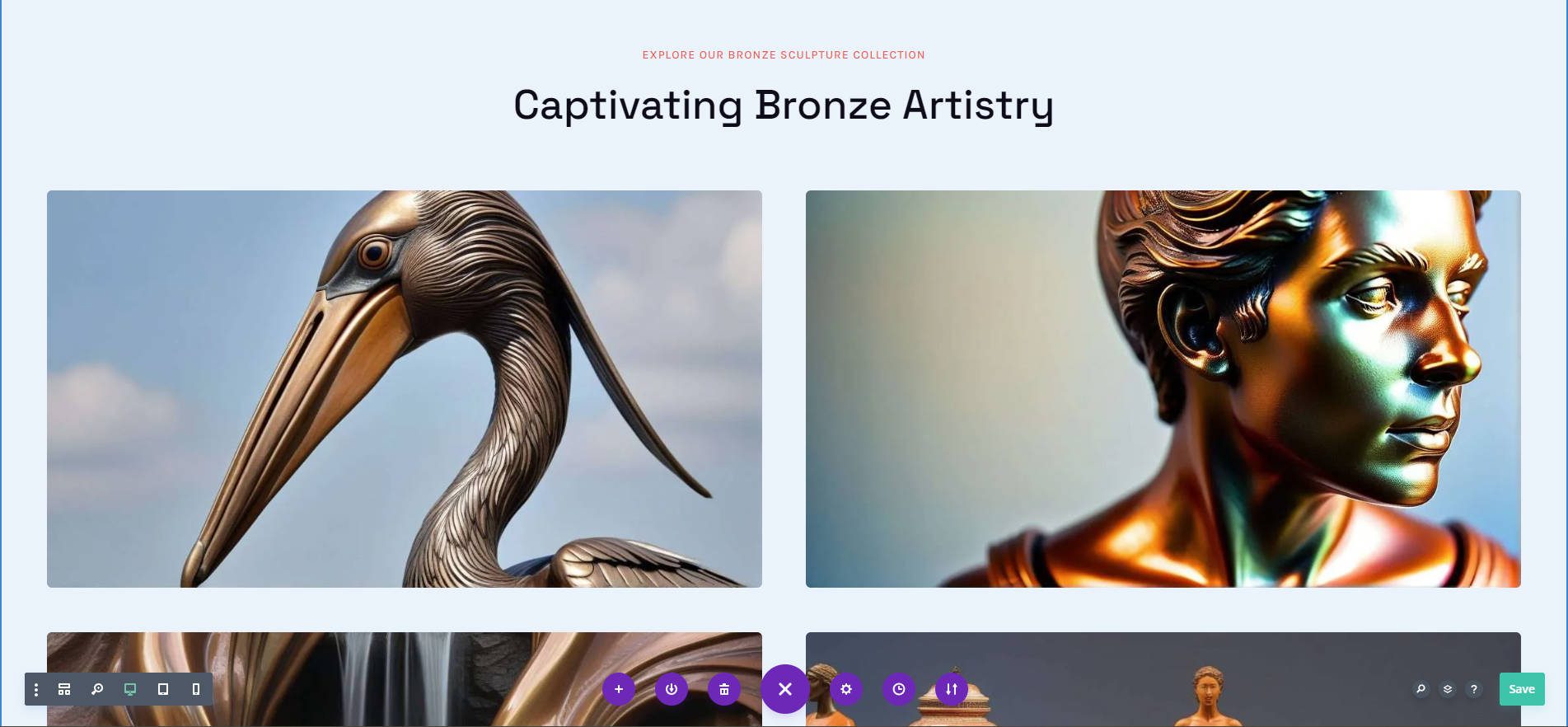
다음은 실제 사진이 예상되는 포트폴리오 페이지 프롬프트의 예입니다. 그럼에도 불구하고 Divi AI는 페이지에 자리 표시자를 생성합니다.

물론, 이미지를 만들어냈습니다. 훌륭하지만 이 경우 AI가 생성한 사진은 실제 예술품을 판매하는 사업에 적합하지 않습니다.

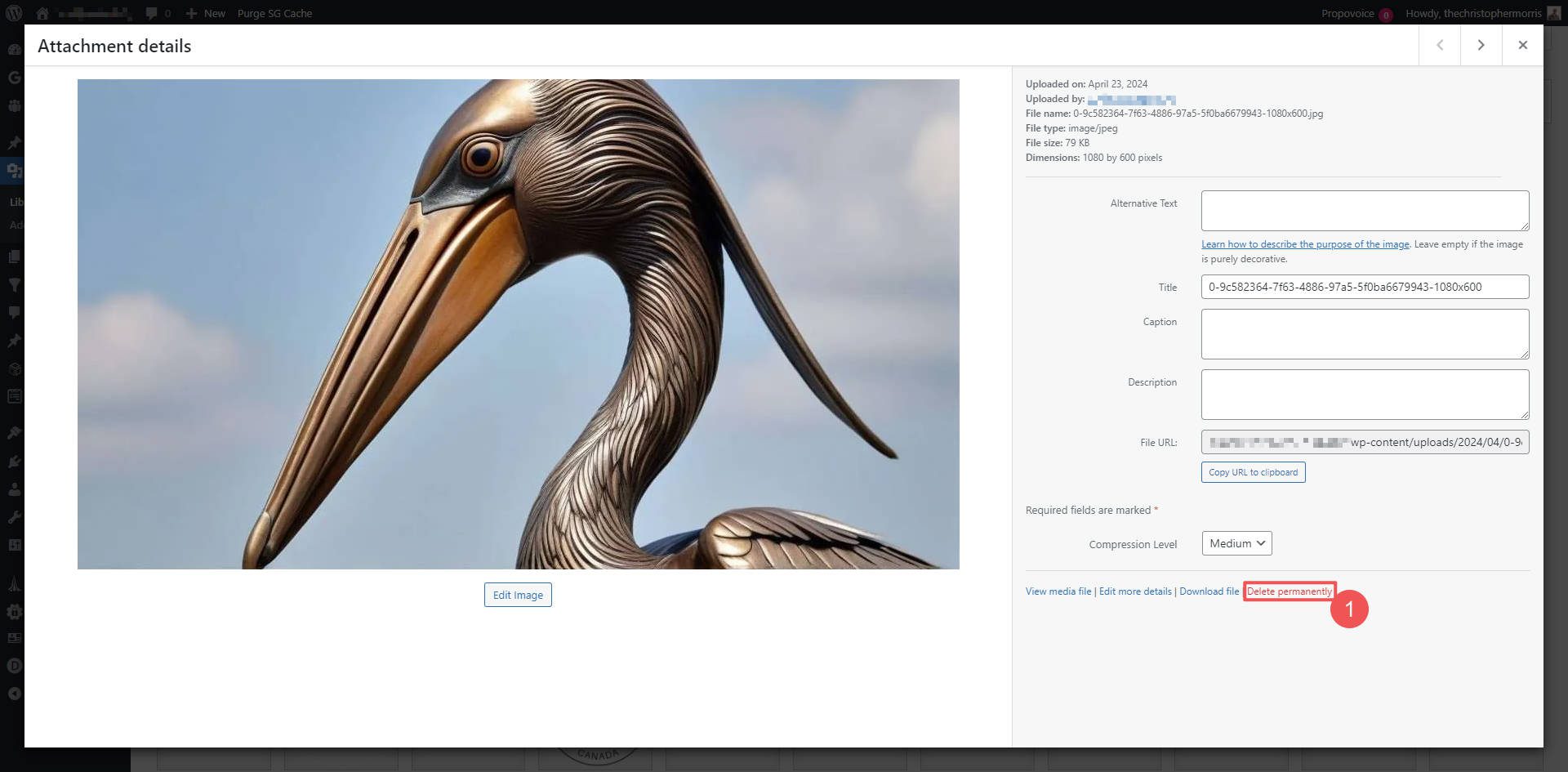
이 경우, 우리가 판매하는 실제 예술품의 사진이 필요하기 때문에 이미지를 사용하지 않습니다. Divi AI는 이 페이지를 만들 때 7개의 이미지를 생성하여 서버 공간을 차지합니다. 특히 클라우드 또는 신용 기반 이미지 압축 서비스 비용을 지불하는 웹 사이트 소유자의 경우 비용을 절감하려면 이를 제거하십시오. 이렇게 하려면 미디어 라이브러리를 열고 이미지를 찾은 다음 ' 영구 삭제 '를 클릭하세요.

Divi AI가 필요하지 않은 이미지도 생성할 수 있다는 것은 정말 멋진 일입니다. 시각적인 자리 표시자 역할을 하며 새로운 아이디어를 불러일으킬 수도 있습니다. 특정 이미지를 사용하고 싶지 않다고 해서 그것이 유용하지 않다는 의미는 아닙니다. 종종 Divi AI가 페이지를 만들 때 "생각"한 내용을 보여줍니다.
AI 레이아웃으로 더 많은 시간 절약 가능
Divi AI는 이미 생성된 텍스트, 이미지 및 코드를 통해 대행사, 프리랜서 및 사업주를 위한 디자인 프로세스를 가속화했습니다. 이제 AI 레이아웃을 통해 Divi AI는 한 단계 더 발전합니다.
- 즉각적인 영감 : 출발점을 찾기 위해 애쓰고 계시나요? Divi AI가 즉시 생성하는 아름답게 디자인된 전체 페이지 레이아웃을 사용하세요. 이러한 레이아웃은 브랜드 색상과 글꼴에 맞게 조정되어 웹 사이트 디자인을 위한 견고한 기반을 제공합니다(또는 Divi AI가 이를 선택하도록 함).
- 시간 절약 및 창의성 향상 : 기본 레이아웃을 스케치하고 반복하는 데 시간을 낭비하지 마십시오. AI 레이아웃을 사용하면 개인화, 콘텐츠 전략, 사용자 경험, 플러그인 구성 등 보다 창의적인 디자인 측면에 집중할 수 있습니다.
- 다양한 옵션 탐색 : 표준 디자인 패턴에서 영감을 얻지 못하시나요? 기존의 틀을 깨는 AI 생성 레이아웃으로 더욱 폭넓은 창의적 가능성을 탐색해 보세요. 귀하의 웹사이트를 차별화할 수 있는 독특하고 예상치 못한 레이아웃을 찾아보세요.
AI 레이아웃이 포함된 Divi AI는 바쁜 디자이너를 위한 궁극적인 시간 절약 도구입니다. 이를 통해 다음을 수행할 수 있습니다.
- 영향력이 큰 디자인에 집중: 반복 작업에 소요되는 시간을 줄이고 정말로 중요한 요소에 더 많은 시간을 투자하세요.
- 촉박한 마감 기한 준수: AI 기반 레이아웃 생성을 통해 창의적인 장애물을 극복하고 프로젝트를 더 빠르게 시작하세요.
- 클라이언트 수 증가: 뛰어난 웹 디자인 프로젝트를 효율적으로 제공하여 더 많은 클라이언트를 확보하고 비즈니스를 성장시킬 수 있습니다.
지금 Divi AI를 받으세요
Divi AI를 사용해 보고 싶은 Divi 테마 사용자이신가요? 당신은 행운을 빌어요! Divi AI는 모든 테마 사용자에게 100개의 무료 AI 세대를 제공합니다. 그 강력함과 유용성에 마음이 끌렸다면 Divi AI 구독에 등록하여 귀하와 귀하의 팀 구성원을 위한 무제한 AI 생성을 얻으십시오(모든 Divi 웹사이트에서 사용 가능).
아직 Divi 테마 사용자가 아니신가요? Divi AI를 사용하려면 먼저 회원 가입을 통해 Divi 테마를 받아야 합니다. Divi 테마는 가장 강력한 디자인 시스템을 갖춘 최고의 WordPress 테마입니다. 고성능의 아름다운 웹사이트를 쉽게 구축할 수 있습니다. Divi 회원(연간 회원 또는 평생 회원)이 되면 위에서 언급한 모든 기능을 제공하는 Divi AI 구독을 시작할 수 있습니다.

