전문가처럼 Divi 5 인터페이스를 탐색하기 위한 5가지 팁
게시 됨: 2024-10-26Divi 5의 Public Alpha 출시로 이제 사용자는 Elegant Themes의 이면에서 만들어지는 강력한 개선 사항을 탐색할 수 있습니다. Divi 5는 향상된 속도, 안정성 및 확장성을 위해 개선된 기반을 제공하는 주요 업데이트입니다. 숙련된 전문가이든 이제 막 Divi를 시작하든 이 새로운 Visual Builder를 사용하면 더 적은 단계와 더 빠른 로드 시간으로 웹사이트를 보다 효율적으로 구축할 수 있습니다. Elegant Themes의 새로운 업데이트에 참여하고 전문가처럼 탐색해 보세요.
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- 1 Divi 5 인터페이스를 마스터하기 위한 5가지 팁
- 1.1 1. 레이어 보기를 통해 빠르게 요소에 액세스
- 1.2 2. 도킹 가능한 패널 및 원클릭으로 편집 속도 향상
- 1.3 3. 설정 패널 탐색경로로 탐색 간소화
- 1.4 4. 캔버스 크기 조절을 통한 손쉬운 반응형 디자인
- 1.5 5. 다양한 보기 모드에서 다양한 상호 작용 레이어 간소화
- 2 전문가처럼 Divi 5 탐색하기
Divi 5 인터페이스를 마스터하기 위한 5가지 팁
Divi 5 인터페이스 탐색은 신규 사용자와 숙련된 사용자 모두에게 흥미로울 수 있습니다. 업데이트된 인터페이스는 현대적인 디자인과 향상된 기능을 통해 웹 사이트 구축에 대한 새로운 접근 방식을 제공합니다. 다음은 인터페이스에 익숙해지는 데 도움이 되도록 공유한 몇 가지 팁입니다.
1. 레이어 보기를 통해 빠르게 요소에 액세스
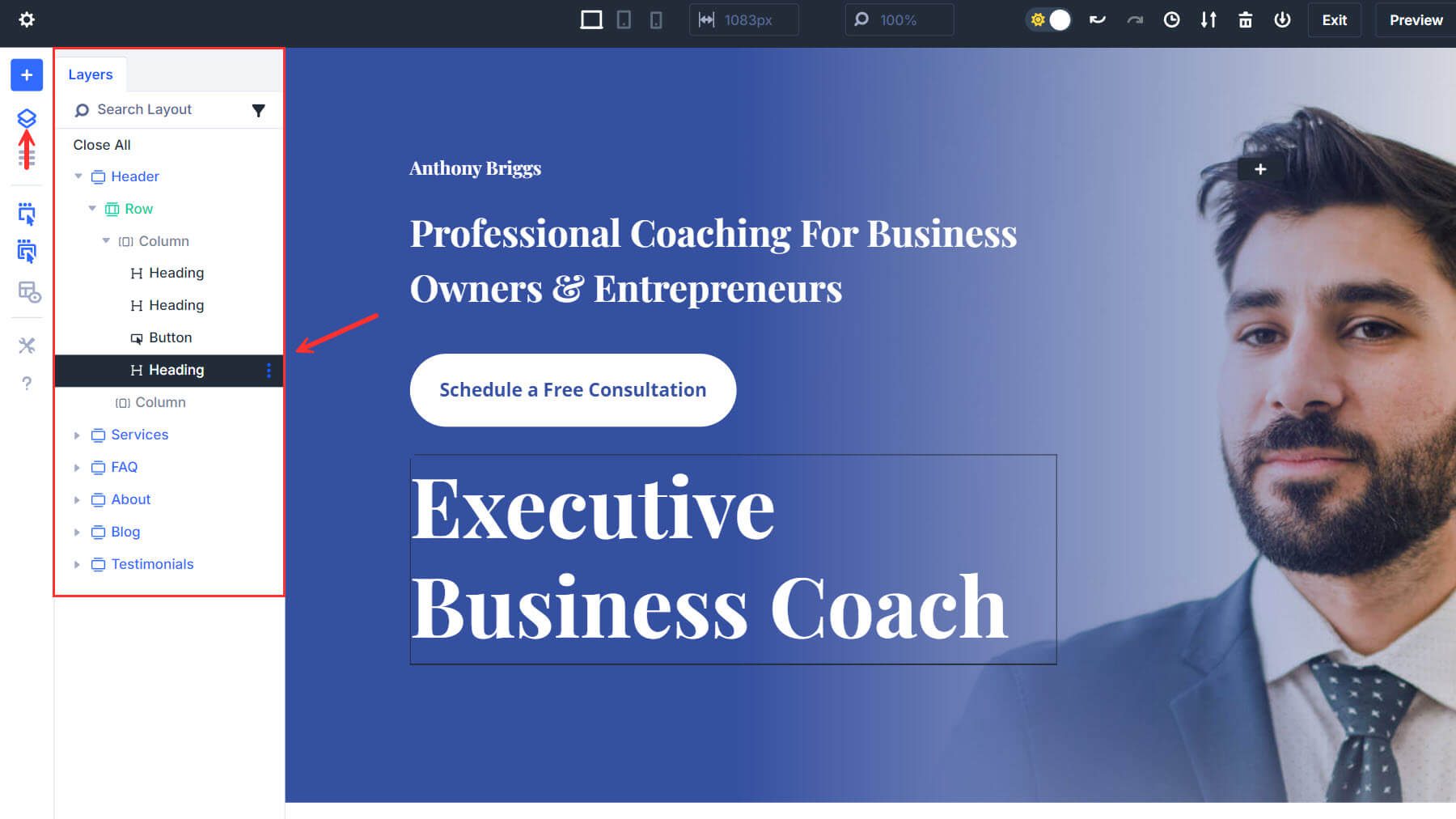
레이어 패널은 Divi 5의 새로운 기능이 아닙니다. Divi 4에는 레이어 보기가 있습니다. 그러나 왼쪽 사이드바에서 더 쉽게 액세스할 수 있도록 향상된 UI가 제공되었습니다. 이는 또한 빌드하는 동안 계속 확인하고 싶은 주요 도킹 가능 패널 중 하나입니다. 특히 요소가 겹치거나 선택하기 어려운 경우 복잡한 레이아웃을 관리하기 위한 획기적인 기능입니다. 큰 페이지에서 여러 요소를 빠르게 찾고자 하는 다양한 요소를 기준으로 검색/필터링하는 것도 도움이 됩니다.
캔버스에서의 위치나 가시성에 관계없이 레이아웃의 모든 요소를 보려면 화면 왼쪽에 있는 레이어 패널을 엽니다. 다른 모듈이나 섹션 뒤에 숨겨져 있는 경우에도 거기에서 직접 레이어를 선택할 수 있습니다.

프로 팁
항상 레이어 보기를 도킹된 패널 중 하나로 표시되도록 유지하세요. 무시하기에는 너무 유용하고 편리합니다.
실제 사례
페이지의 모든 CTA 버튼을 새 콘텐츠로 업데이트한다고 가정해 보겠습니다. Divi 5에서는 레이어 패널을 사용하여 원하는 요소(버튼)를 검색하여 모든 요소를 표시할 수 있습니다. 그런 다음 각 버튼을 한 번만 클릭하면 즉시 팝업되는 설정 패널에서 설정을 업데이트할 수 있습니다. 이 원활한 워크플로우는 복잡하고 콘텐츠가 많은 디자인을 처리하는 데 획기적인 변화를 가져옵니다.
2. 도킹 가능한 패널과 원클릭으로 편집 속도 향상
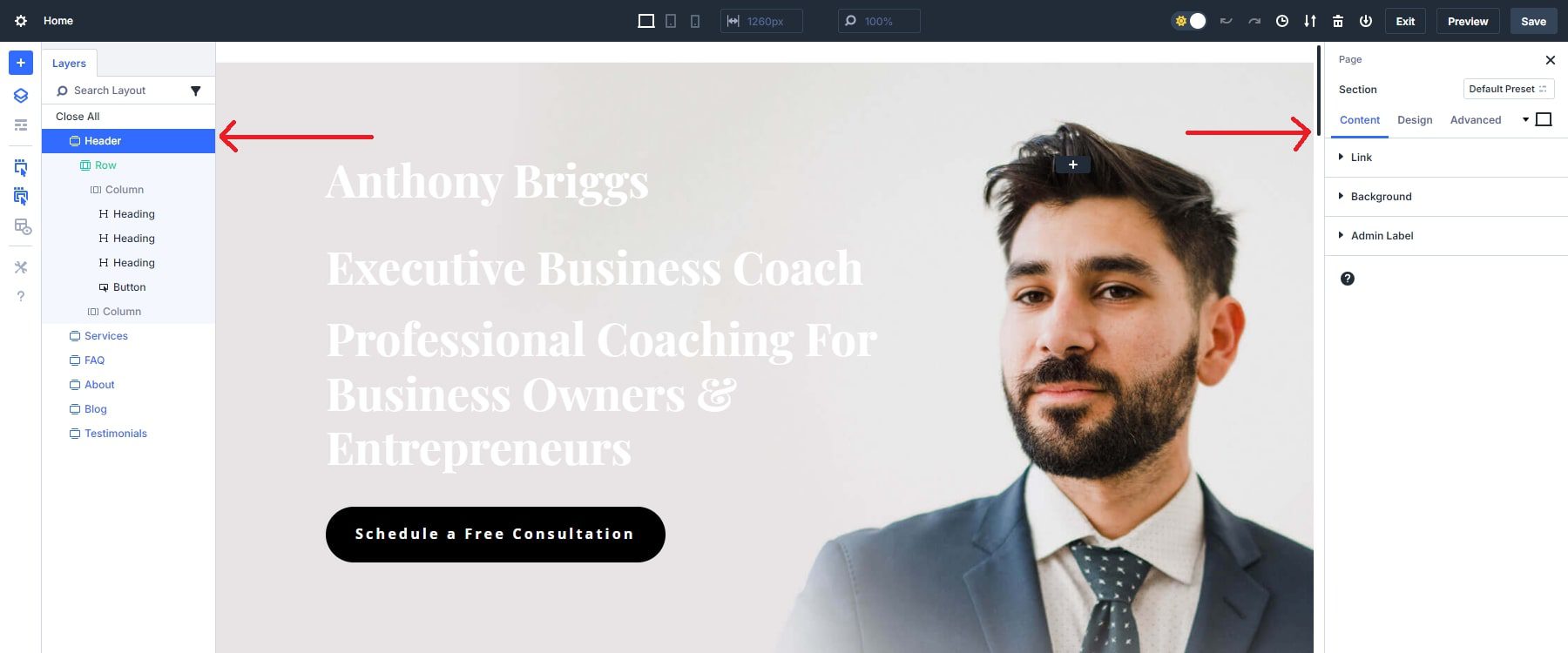
Divi 5의 도킹 가능한 패널 과 원클릭 편집 기능을 사용하면 한 번의 클릭으로 빠르게 변경하면서 여러 설정 패널을 열어 둘 수 있습니다. 이를 통해 패널을 반복적으로 열고 닫지 않고도 빠르게 조정하고 보다 원활하게 모듈을 탐색할 수 있습니다.
프로 팁
특히 여러 섹션이나 모듈을 동시에 작업할 때 빠른 액세스를 위해 관련 패널을 화면 측면에 도킹해 두세요. 이렇게 하면 필요한 클릭 수가 줄어들고 작업 흐름 속도가 빨라집니다.

실제 사례
첫 번째 팁의 예를 계속 진행하면 모든 모듈의 버튼 텍스트를 조정해야 합니다. 레이어와 버튼 패널을 같은 쪽에 도킹하면 한 번 클릭으로 빠르게 편집할 수 있도록 쉽게 전환할 수 있으므로 조정이 필요할 때마다 패널을 다시 열거나 한 패널에서 커서를 움직여야 하는 번거로움이 줄어듭니다. 화면 끝을 상대방에게 보냅니다. 이 설정은 업데이트가 필요한 여러 섹션에서 작업할 때 이상적입니다.
3. 설정 패널 탐색경로로 탐색 간소화
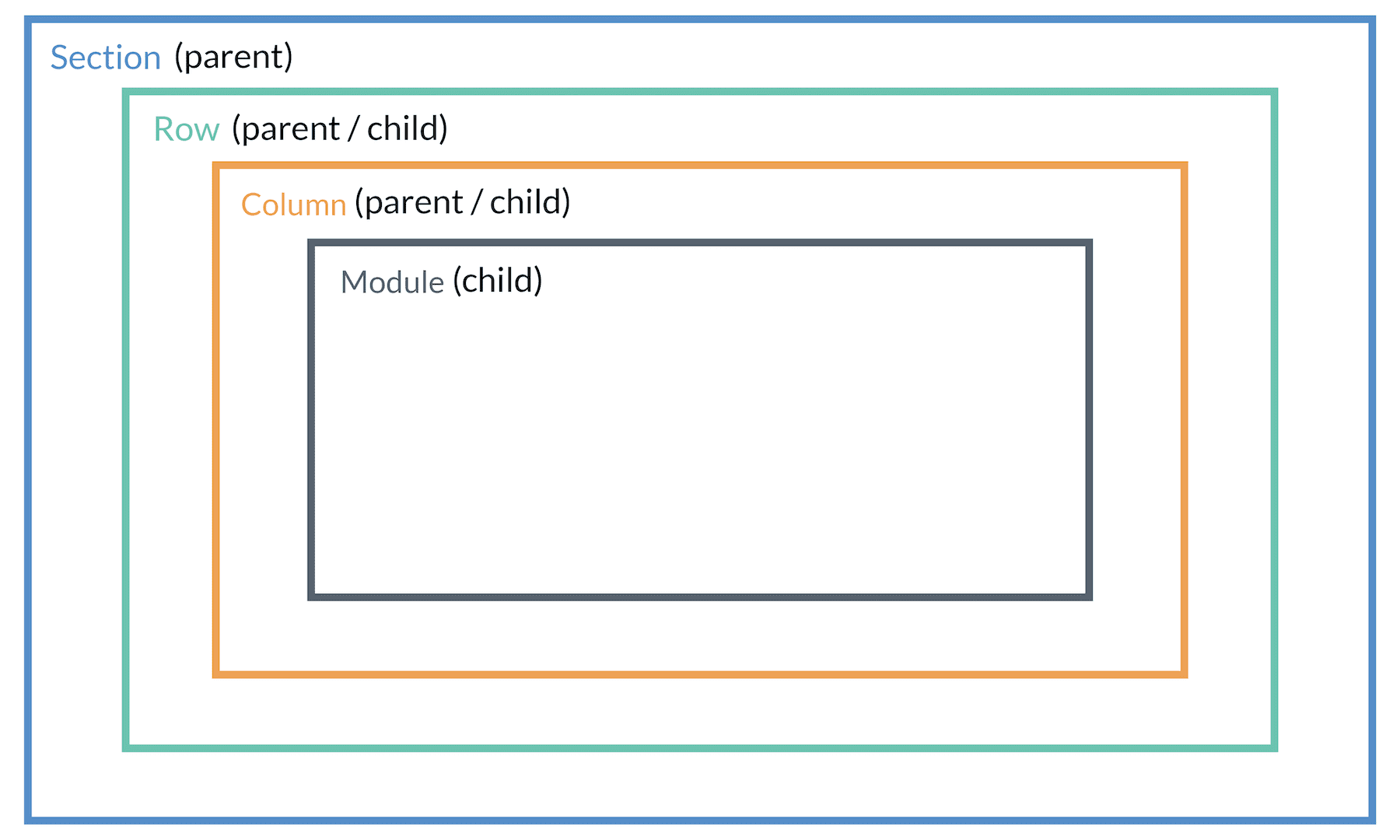
설정 패널의 이동 경로 는 Divi 5의 고유한 기능입니다. 이동 경로를 통해 사용자는 설정 패널에서 바로 Divi 하위 요소의 상위 요소로 이동할 수 있습니다. 상위 요소는 기본적으로 하위 요소의 컨테이너입니다. 다음은 Divi 요소의 상위 및 하위 구조에 대한 간단한 그림입니다. 
모듈에도 하위 요소(아코디언 또는 연락처 양식 등)가 있고 섹션에는 상위 요소로 "페이지"가 있으므로 이동 경로가 더욱 유용해집니다. 이전에는 Divi 4에서는 레이어 보기에 의존하거나 빌더 내부를 클릭하여 상위 요소를 찾아야 했습니다.

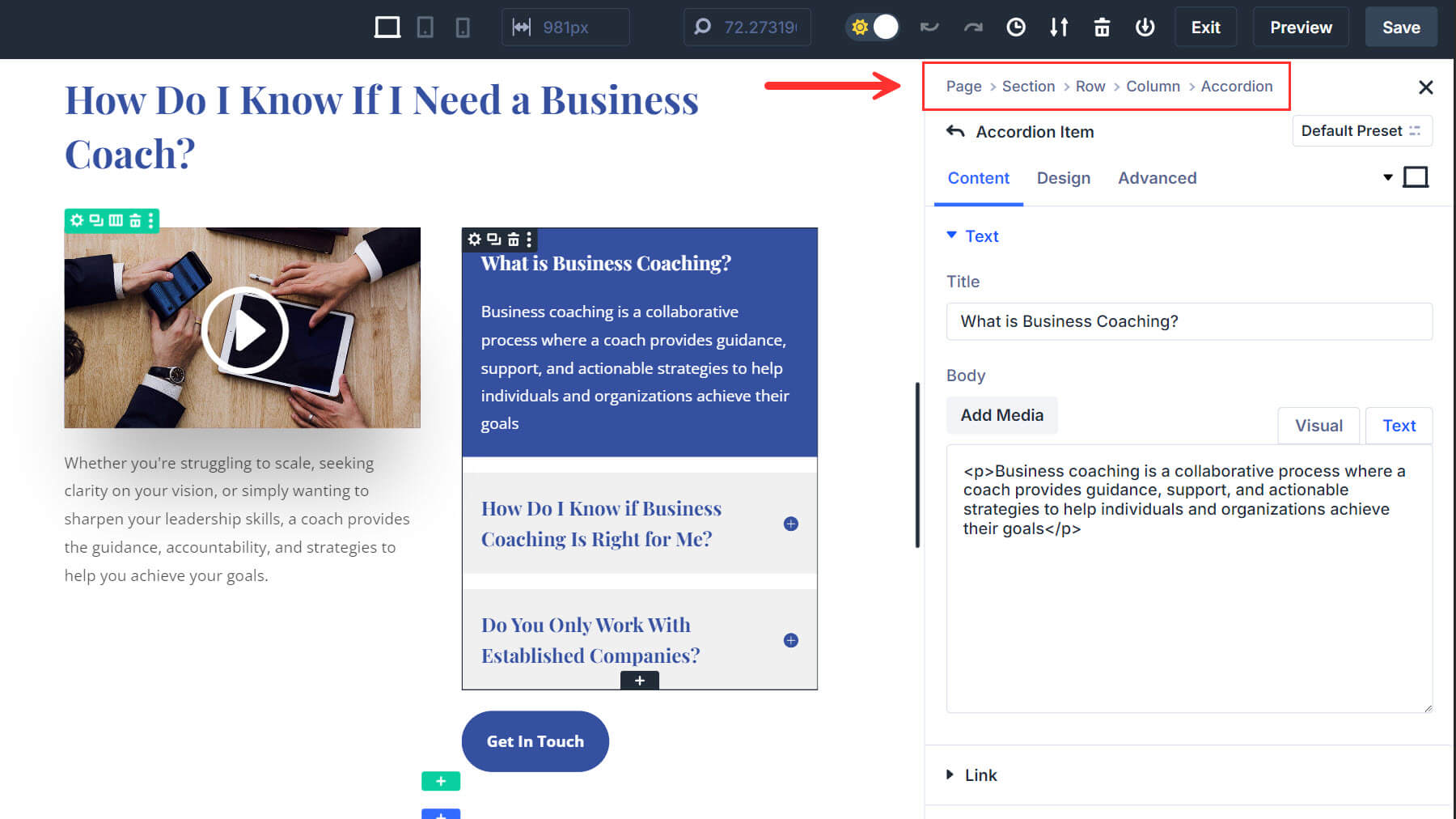
Divi 5에서 모듈의 설정을 열면 설정 패널 상단에 이동 경로가 나타납니다. 이 트레일은 현재 위치를 표시하며 한 번의 클릭으로 상위 요소로 다시 이동할 수 있습니다. 다음은 아코디언 항목을 선택할 때 이동 경로가 무엇인지 보여주는 예입니다. 선택한 아코디언 항목의 직계 상위 항목이기 때문에 탐색경로 메뉴의 링크 중 하나로 "아코디언"이 표시됩니다.

이동 경로는 여러 상위 요소를 사용하여 단일 디자인을 만드는 연락처 양식이나 CTA를 디자인할 때 특히 유용합니다. 모듈을 디자인한 후에는 열이나 행 요소로 쉽게 이동하여 그에 따라 디자인을 조정할 수 있습니다.
실제 사례
연락처 양식을 디자인 중이고 디자인에 행과 섹션을 통합하고 싶다고 가정해 보겠습니다. 패널을 닫지 않고도 변경 작업을 수행하고 이동 경로를 사용하여 필요한 상위 요소에 액세스할 수 있습니다.
4. 캔버스 크기 조정을 통한 손쉬운 반응형 디자인
Divi 5에서는 캔버스의 크기를 실시간으로 조정하여 디자인이 모바일, 태블릿, 데스크탑 장치에서 어떻게 보일지 시뮬레이션할 수 있습니다. 이 도구를 사용하면 빌더를 종료하지 않고도 캔버스 크기를 시각적으로 조정할 수 있습니다. 즉, 더 이상 미리보기 모드로 전환하거나 브라우저 창 크기를 수동으로 조정할 필요가 없습니다. Divi 5의 빌더는 캔버스 크기를 조정하여 특정 장치 크기에 대한 변경 사항을 표시하므로 반응형 디자인을 더 쉽게 미세 조정할 수 있습니다.
프로 팁
캔버스 크기 조정을 사용하여 모바일 디자인이 완벽하게 보이도록 하세요. 모바일 보기에서 패딩, 글꼴, 정렬을 조정하면 레이아웃이 작은 화면에서도 원활하게 작동합니다.
실제 사례
텍스트를 조정한 후에는 이제 디자인이 모바일에서 잘 보이는지 확인해야 합니다. 캔버스 크기 조정을 사용하면 다른 장치나 화면 간에 전환하지 않고도 모바일 및 태블릿 보기의 레이아웃을 쉽게 조정할 수 있습니다.
자세한 내용은 Divi 5에서 반응형 편집을 마스터하는 방법을 확인하세요.
5. 다양한 보기 모드에서 다양한 상호 작용 레이어 간소화
Divi 5는 호버 효과, 고정 요소 및 반응형 디자인의 관리를 간소화합니다. Divi 4에서는 각 요소에 대해 이러한 설정을 수동으로 활성화해야 했고 종종 다른 패널 간에 전환해야 했기 때문에 효과를 적용하고 미리 보는 데 시간이 많이 걸렸습니다. Divi 5는 동일한 설정 패널 내에서 직접 상호 작용 레이어를 사용할 수 있도록 하여 디자인을 미세 조정하는 데 필요한 단계와 클릭 수를 줄여 이 프로세스를 단순화합니다.
작동 방식
Divi 5에서는 호버, 고정 및 반응 상태에 대한 디자인 옵션이 각 모듈의 설정 패널에 내장되어 있습니다. 모듈 설정 내에서 탭을 클릭하면 기본, 마우스 오버 및 고정 상태 간에 빠르게 전환할 수 있습니다. 이 직관적인 인터페이스를 사용하면 다른 메뉴를 탐색하거나 수동으로 코딩하지 않고도 호버 애니메이션이나 고정 동작과 같은 디자인 효과를 적용할 수 있습니다.
프로 팁
호버 모드와 고정 모드 사이를 전환하여 디자인 요소가 장치 전반에서 상호 작용 중에 어떻게 작동하는지 미리 볼 수 있습니다. Divi 5를 사용하면 효과를 실시간으로 쉽게 확인하고 빠르게 조정할 수 있습니다. 이전에는 Divi 4에서는 변경 사항을 모든 기능에 적용해야 했기 때문에 시간이 많이 걸렸습니다.
실제 사례
홈페이지에 상담버튼을 추가하였습니다. Divi 5의 간소화된 상호 작용 레이어를 사용하면 동일한 설정 패널에서 반응형 설정, 호버 및 고정 상태 간을 직접 전환할 수 있어 각 요소가 여러 장치에서 완벽하게 작동하도록 할 수 있습니다. 홈페이지 버튼의 배경색을 변경하고 반응형 설정에서 동작을 확인하는 것부터 시작하겠습니다.
마우스 오버 모드로 이동하여 버튼 배경색을 변경하고 변경 후 데스크톱 모드로 돌아가는 후속 조치를 취하겠습니다. 이는 데스크탑 버전의 버튼이 커서를 버튼쪽으로 이동하기 전에 원래의(검은색) 색상을 갖게 된다는 것을 보여줍니다.
마지막으로 고정 모드에서 버튼의 동작을 확인하기 전에 고정 모드를 활성화하겠습니다. 이를 통해 빌더를 종료하거나 별도의 설정을 활성화하지 않고도 다양한 보기에서 스크롤하면서 효과를 빠르게 적용하고 미리 볼 수 있습니다.
여기에서 Divi 5가 어떻게 디자인 프로세스를 단순화하는지 자세히 알아보세요.
전문가처럼 Divi 5 탐색하기
Divi 5 인터페이스의 이러한 필수 기능을 익히면 디자인을 보다 효율적으로 탐색하고 작업 흐름 속도를 늦출 수 있는 일반적인 문제를 피할 수 있습니다. 겹치는 요소를 관리하기 위해 레이어 패널을 사용하든, 반응형 디자인을 위해 원클릭 편집 및 캔버스 크기 조정을 활용하든, 이 팁은 Divi 5를 최대한 활용하는 데 도움이 될 것입니다.
Divi 5 Public Alpha에서 이러한 도구를 사용해 실험을 시작하고 디자인을 한 단계 더 발전시키세요. Divi 5 시작에 대한 더 많은 팁과 리소스를 보려면 전체 인터페이스 개요와 기타 블로그 게시물을 확인하세요.
Divi 5 공개 알파 다운로드
