Google PageSpeed Insights 점수를 높이는 12가지 유용한 팁
게시 됨: 2022-04-07구글은 2016년 모바일 퍼스트 인덱싱이 도입된 이후 순위 신호로 사이트 속도의 중요성을 점차 높여오고 있다. 구글의 말 그대로 "속도는 곧 수익이다."
페이지를 로드하는 데 시간이 너무 오래 걸리면 방문자는 답변을 더 빨리 찾기 위해 다른 페이지로 이동합니다. 느린 속도는 방문자가 귀하를 찾은 방법(자연 검색, 추천 링크, 유료 광고)에 관계없이 귀하의 사이트에 머무르는 것을 방해합니다.
사이트의 사용자 경험(UX)을 향상시키는 것 외에도 빠른 사이트는 전반적인 SEO도 향상시킵니다.
웹사이트가 빠르면 이탈률이 높은 느린 사이트보다 순위가 높을 가능성이 더 큽니다.
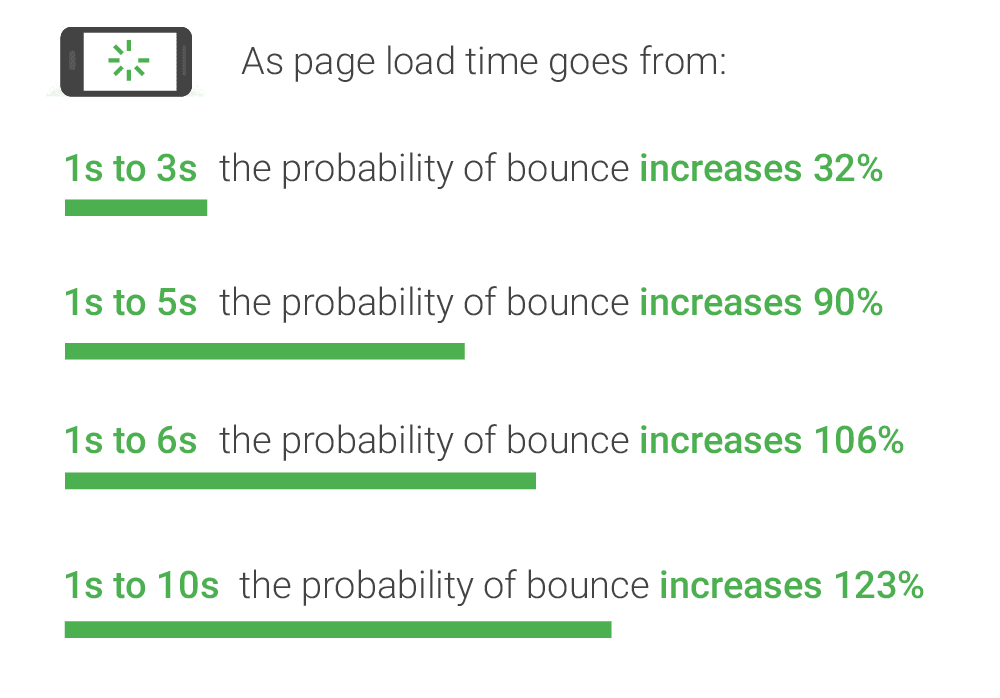
- 방문자는 페이지 로드 시간이 1초에서 6초로 빨라짐에 따라 이탈할 가능성이 106% 더 높아집니다.
모바일 사이트의 로딩 속도가 1초 지연되면 전환율이 최대 20%까지 떨어질 수 있습니다.

1,180만 개의 Google 검색 결과를 분석한 Backlinko 연구에서는 매우 놀랍게도 "페이지 로딩 속도와 첫 페이지 Google 순위 간에 상관 관계가 없었다"는 사실을 발견했습니다. Google의 속도 업데이트는 매우 느린 페이지에만 영향을 미치고 빠른 페이지에 혜택을 주는 대신 순위를 낮춥니다.
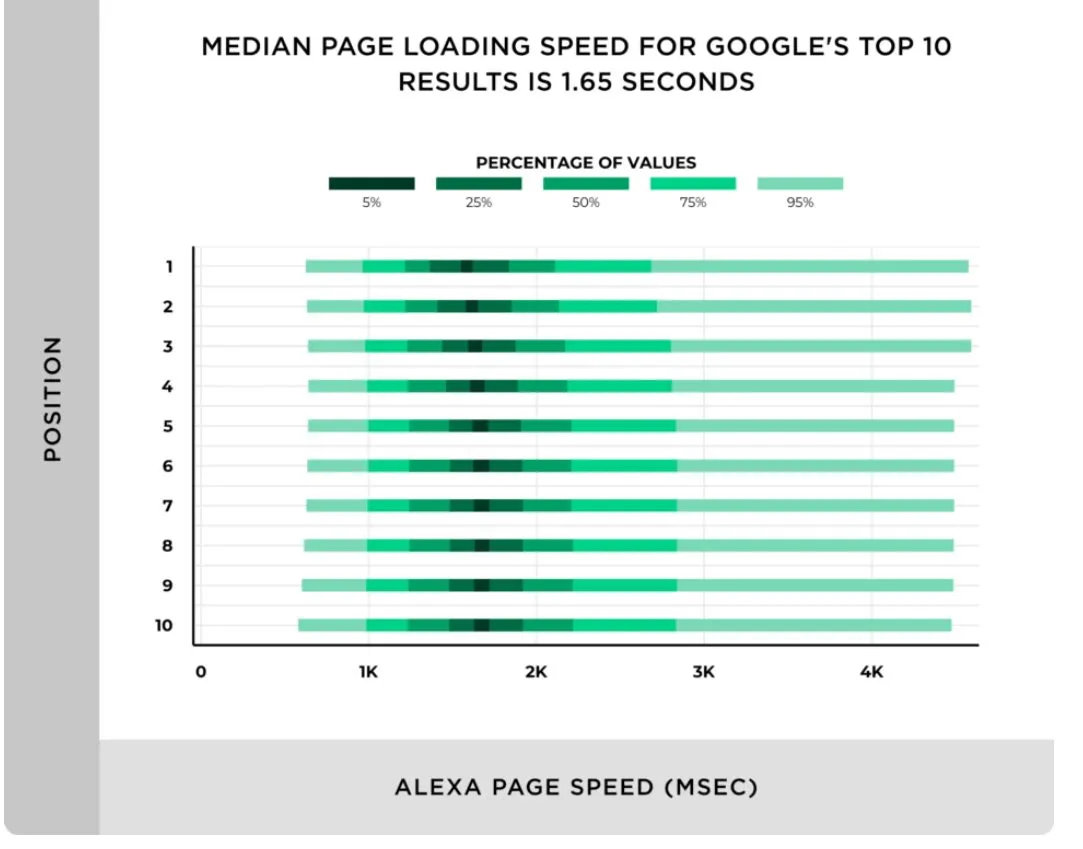
그러나 연구에 따르면 첫 페이지의 결과에 대한 평균 페이지 로딩 속도는 1.65초입니다.

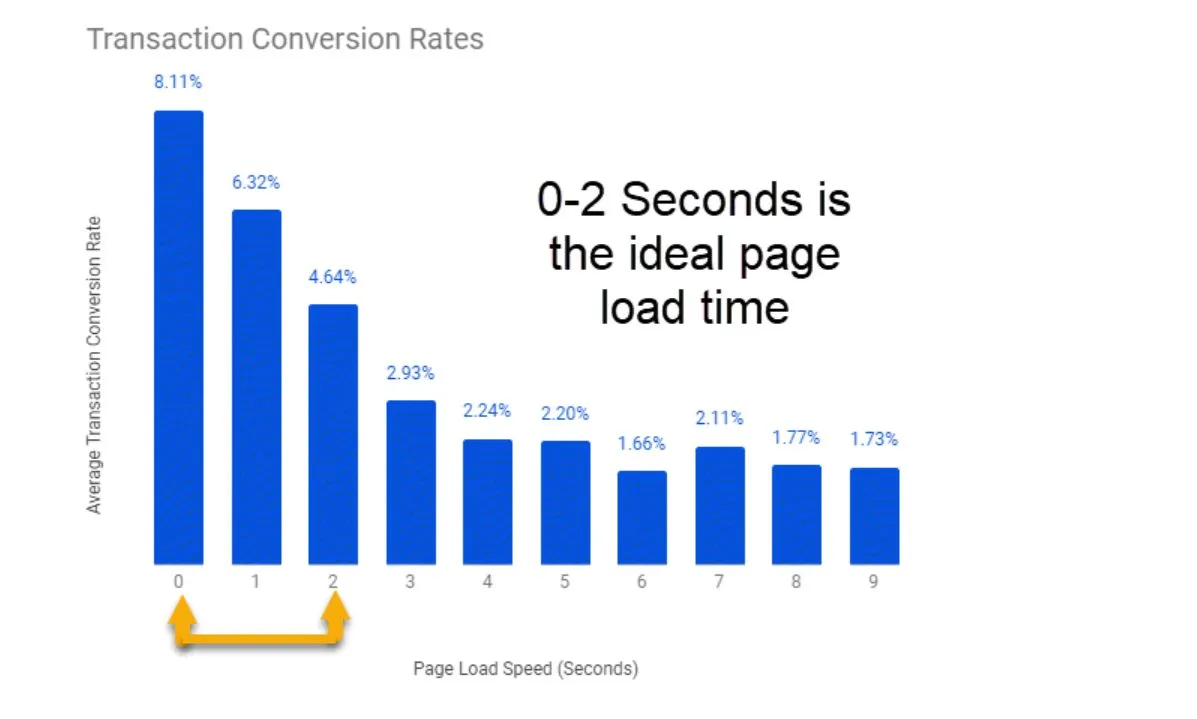
또한 Portent의 2019년 연구에 따르면 사이트는 트랜잭션 전환을 개선하기 위해 0-2초의 로드 시간을 목표로 해야 합니다.

무엇보다 Google은 페이지 속도가 모바일 및 데스크톱 검색 모두의 순위 요소임을 확인하고 PageSpeed Insights 및 Lighthouse를 사용하여 사이트 성능을 평가할 것을 권장합니다.
따라서 사용자 경험을 향상하고 검색 엔진 순위를 높이려면 페이지 속도를 개선하는 것이 우선되어야 합니다.
PageSpeed Insights는 어떻게 작동합니까?
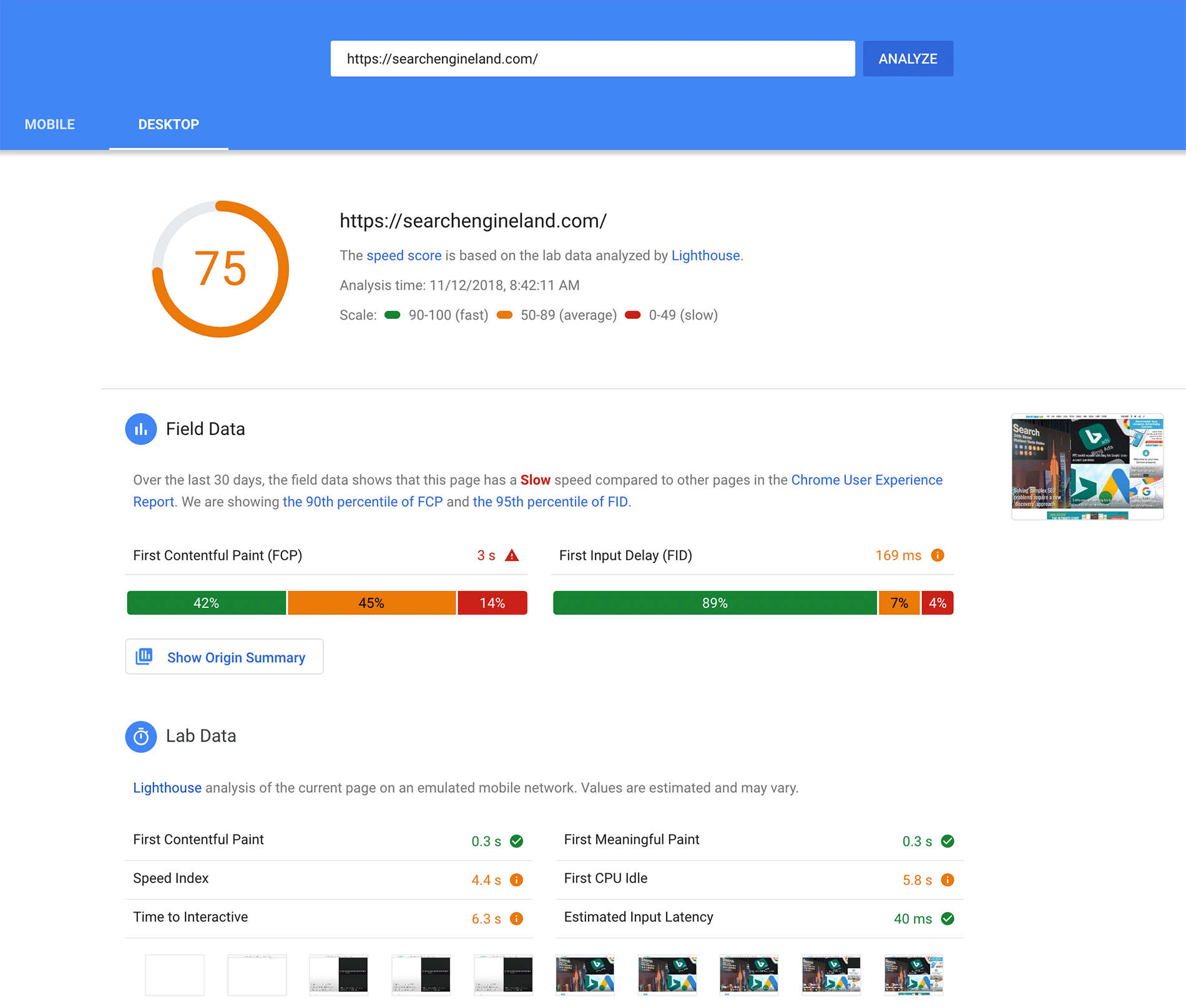
PageSpeed Insights는 모든 URL을 분석하고 모바일 및 데스크톱 버전 모두에 대해 100점 만점의 점수를 제공하는 무료 성능 평가 도구입니다. 또한 개선을 위한 몇 가지 권장 사항을 제공하고 최적화 기회를 식별합니다.

이 도구는 실험실 데이터 및 현장 데이터를 제공하는 Lighthouse에서 제공합니다.
- 필드 데이터는 방문자가 페이지를 로드할 때 Chrome 사용자 경험 보고서(CrUX)에 포함된 실제 성능 데이터에서 수집됩니다. 실제 방문자가 페이지에서 전환하는 것을 방해하는 병목 현상을 식별합니다. 다음이 포함됩니다.
- First Contentful Paint (FCP) – 첫 번째 텍스트 또는 이미지 자산이 로드되는 데 걸리는 시간
- 가장 큰 콘텐츠가 포함된 페인트 (LCP) – 가장 큰 텍스트 또는 이미지 자산이 로드되는 데 걸리는 시간
- FID( First Input Delay ) – 브라우저가 방문자의 첫 번째 상호작용에 응답하는 데 걸리는 시간
- CLS( 누적 레이아웃 이동 ) – 뷰포트에서 페이지의 모든 움직임을 측정합니다.
- 랩 데이터는 모바일 네트워크 및 중간 계층 장치와 같은 시뮬레이션되고 제어된 환경에서 웹 페이지의 속도를 측정합니다. 성능 문제를 감지하고 해결 방법을 찾는 좋은 방법입니다. FCP, LCP, CLS 및 세 가지 추가 메트릭을 계산합니다.
- 속도 지수 (SI) – 페이지 로딩 중 콘텐츠가 시각적으로 나타나는 데 걸리는 시간
- TTI( Time to Interactive ) – 페이지가 완전히 상호작용하는 데 걸리는 시간
- 총 차단 시간 (TBT) – FCP 및 완전한 상호 작용의 총 시간
100/100 점수를 얻는 것은 페이지 속도의 직접적인 지표가 아닙니다. 만점을 받지 않고도 빠르게 로딩되는 웹사이트를 가질 수 있습니다.
방문자도 완벽한 점수에 관심이 없습니다. 그들이 원하는 것은 콘텐츠를 빠르게 보는 것입니다. 따라서 도구에서 제공하는 권장 사항을 구현하는 데 집중하는 것이 더 중요합니다.
점수를 계산하는 데 사용되는 성과 지표 결과에는 가중치가 다릅니다.
이 표는 Lighthouse 8의 실험실 데이터에 대한 가중치를 제공합니다.
| 성능 측정항목 | 무게 |
| FCP | 10% |
| 시 | 10% |
| LCP | 25% |
| 티티 | 10% |
| 미정 | 30% |
| CLS | 15% |
이러한 가중치 대신 표시되는 것은 총 성능 점수와 점수 버킷을 나타내는 색상입니다.
- 빨간색(불량): 0 – 49
- 주황색(평균): 50 – 89
- 녹색(양호): 90 – 100
이 도구는 점수 향상에 도움이 되도록 기회 섹션에 자세한 작업 항목을 제공합니다.
PageSpeed Insights 점수를 높이는 방법
PSI 도구에서 제공하는 권장 사항에 따라 다음은 성과 점수를 향상시킬 수 있는 12가지 방법입니다.
클릭 후 방문 페이지 리디렉션 방지
리디렉션은 일반적으로 웹사이트에서 페이지를 삭제하거나 이동할 때 사용됩니다.
그들은 서버에 대한 요청과 데이터의 첫 번째 바이트가 요청자에게 다시 전송될 때까지 걸리는 시간인 TTFB(time-to-first-byte)를 늘립니다. 리디렉션을 사용하는 데 본질적으로 잘못된 것은 없지만 과도하게 사용하면 페이지 로드가 지연됩니다.
페이지 로딩 속도를 개선하고 전반적인 SEO를 개선하기 위해 필요한 경우에만 리디렉션을 사용하십시오.
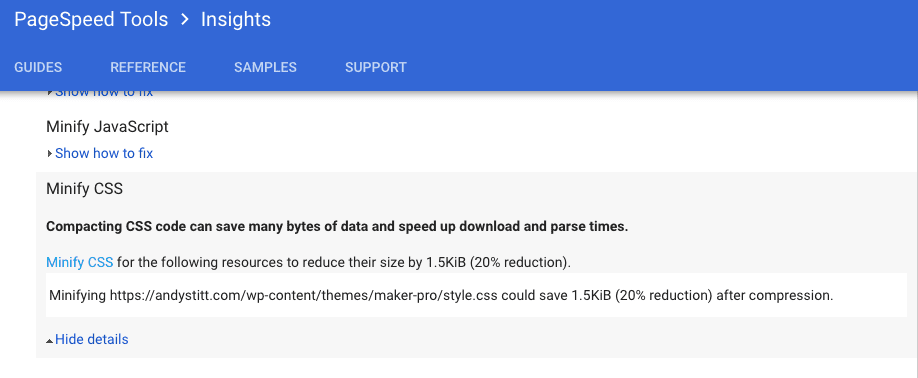
CSS, HTML 및 JavaScript 축소
축소는 브라우저가 HTML을 처리하는 방식에 영향을 주지 않고 불필요하거나 중복된 데이터를 제거하거나 수정하는 프로세스를 말합니다. 불필요한 공백, 문자 및 중복을 제거하는 작업이 포함됩니다.
CSS, HTML 및 JavaScript를 축소하면 이러한 파일의 크기가 줄어들고 페이지 로딩 속도가 향상됩니다.

WP Rocket, HTML Minify 또는 Autooptimize와 같은 플러그인을 사용하여 WordPress에서 코드를 자동으로 축소합니다.
스크롤 없이 볼 수 있는 콘텐츠의 우선 순위 지정
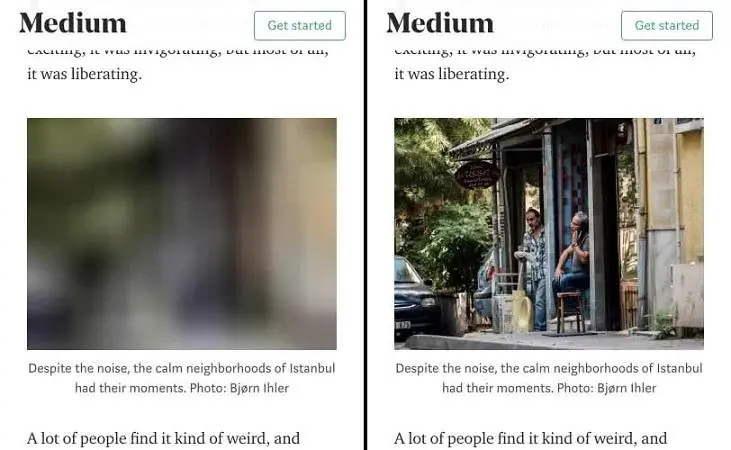
레이지 로딩에는 스크롤 없이 볼 수 있는 콘텐츠를 표시하기 전에 브라우저가 페이지의 모든 이미지를 로드하도록 하는 대신 즉시 표시되는 이미지의 로드에 우선 순위를 두는 것이 포함됩니다. FCP 및 FMP에 도달하는 데 걸리는 시간을 줄입니다.
스크롤 없이 볼 수 있는 콘텐츠의 우선 순위를 지정하고 화면 밖의 이미지를 연기하면 사이트 성능을 향상시킬 수 있습니다. 콘텐츠가 많은 대부분의 사이트에서처럼 "무한 스크롤"을 구현했다면 지연 로딩을 사용해야 합니다.

Lazy Load by WP Rocket 및 a3 Lazy Load와 같은 WordPress 플러그인을 사용하십시오. 자동 최적화에는 지연 로딩 기능도 있습니다.
서버 응답 시간 단축
서버 응답 시간 또는 TTFB는 서버에서 데이터의 첫 번째 바이트를 가져오기 전에 브라우저가 기다려야 하는 시간을 측정한 것입니다. 이 기간이 길수록 페이지를 로드하는 데 더 오래 걸립니다.
낮은 TTFB는 빠른 전체 사이트 속도와 동일하지 않지만 빠른 서버 응답 시간은 사이트 성능을 향상시킵니다.

서버 응답 시간을 단축하는 방법:
- 빠른 WordPress 호스트 사용 – 고품질 WordPress 중심 호스팅 제공업체는 신중하게 고려한 아키텍처를 가지고 있으며 속도를 우선시합니다.
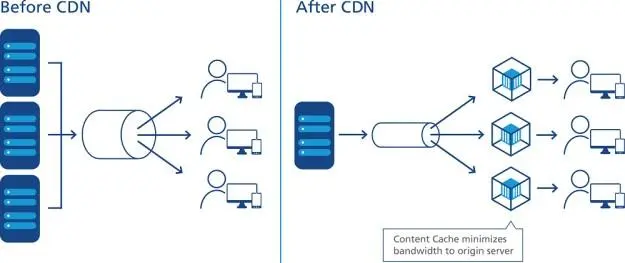
- CDN(콘텐츠 전송 네트워크) 구현 – 전 세계 방문자에게 서비스를 제공하는 웹사이트가 있는 경우 CDN을 사용하면 TTFB가 크게 낮아집니다.
- WordPress 캐싱 사용 – 캐싱은 서버 처리 시간을 줄이기 때문에 페이지 로드 시간과 TTFB를 줄일 수 있습니다. Cache Enabler와 같은 무료 캐싱 플러그인을 사용할 수 있습니다.
- 프리미엄 DNS(Domain Name System) 공급자 선택 – 일반적으로 프리미엄 DNS 공급자를 사용하면 DNS 조회 시간이 더 빨라집니다. 그러나 Cloudflare는 우수한 성능을 제공하는 무료 DNS 제공업체입니다.
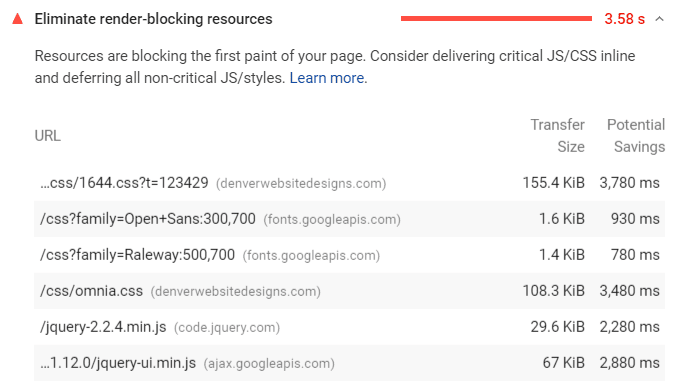
렌더링 차단 리소스 제거
렌더링 차단 리소스는 웹 페이지 렌더링에 중요한 JavaScript, CSS, HTML 및 글꼴과 같은 정적 파일입니다. 방문자의 브라우저는 페이지의 나머지 부분이 표시되기 전에 이러한 파일을 다운로드하고 처리해야 합니다.
따라서 "볼 수 있는 부분 위에" 이러한 파일이 많으면 병목 현상이 발생하고 사이트 속도가 느려집니다.

렌더링 차단 리소스를 제거하는 방법에는 두 가지가 있습니다.
- 인라인 – 웹 페이지에 JavaScript 또는 CSS가 많지 않은 경우 인라인을 고려하십시오. 즉, JavaScript 및/또는 CSS 코드를 HTML 파일에 통합하십시오. WordPress를 사용하는 경우 Autooptimize와 같은 플러그인을 사용하여 코드를 인라인할 수 있습니다. 이 방법은 매우 작은 사이트에서만 작동합니다. 대부분의 WordPress 사이트에는 이 기술이 비생산적일 수 있는 충분한 JavaScript가 있습니다.
- Async and Defer – 대규모 웹 사이트의 경우 defer 속성은 HTML 구문 분석 중에 스크립트를 다운로드하지만 구문 분석이 완료된 후에만 실행합니다. 또한 페이지에 나타나는 순서대로 실행합니다. async 속성이 있는 스크립트는 다운로드가 완료되는 즉시 실행됩니다.
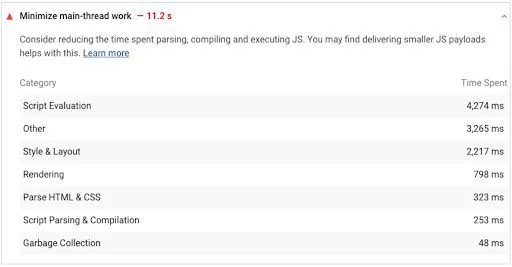
메인 스레드 작업 최소화
"메인 스레드"는 방문자가 작업할 수 있는 웹 페이지로 코드를 변경하는 작업을 수행하는 사용자 브라우저의 주요 요소입니다. JavaScript, HTML 및 CSS를 구문 분석 및 실행하고 사용자 상호 작용을 처리하는 두 가지 기능이 있습니다.
메인 스레드가 사이트의 코드에서 작업할 때 사용자 요청을 동시에 처리할 수 없습니다. 따라서 메인 스레드 작업이 너무 오래 걸리면(>4초) 페이지 로딩 속도가 느려지고 UX가 나빠집니다.

메인 스레드 작업을 최소화하는 방법:
- CSS, HTML, JavaScript 축소 – 인라인 또는 지연을 사용하여 파일 크기를 줄입니다.
- 사용하지 않는 코드 제거 – 코드를 축소하는 것처럼 웹 페이지에 적합한 방식으로 스타일을 인라인하거나 연기하는 것을 고려하십시오. ChromeDevTools와 같은 도구를 사용하여 사용하지 않는 JavaScript 및 CSS 코드를 찾습니다.
- 브라우저 캐싱 구현 – 이전에 로드한 리소스의 복사본을 저장하여 브라우저가 방문할 때마다 다시 로드할 필요가 없도록 합니다. WordPress 웹 사이트용 W3 Total Cache와 같은 도구를 사용하십시오.
- 코드 분할 구현 – 웹 페이지가 대화형이 되기 전에 브라우저가 모든 코드를 로드하도록 하는 대신 필요할 때 실행할 수 있도록 JavaScript를 번들로 분할하는 고급 기술입니다. 웹팩을 사용하여 코드 분할을 구현합니다.
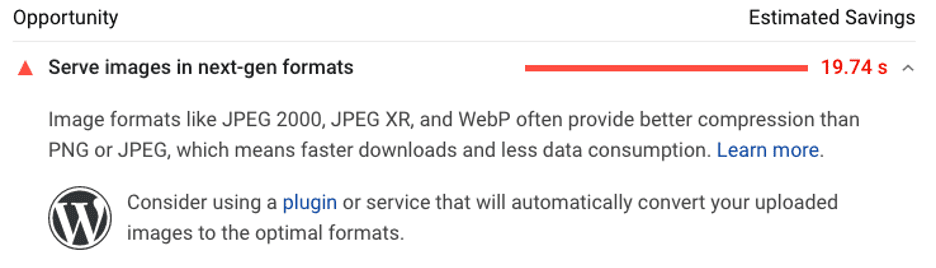
차세대 형식으로 이미지 제공
JPEG 2000, JPEG XR 및 WebP와 같은 차세대 형식의 이미지는 JPEG 및 PNG와 같이 일반적으로 사용되는 파일 형식보다 빠르게 로드됩니다.

- WebP는 동일한 품질의 JPEG보다 25~35% 더 작은 파일 크기를 제공합니다.
- WebP 이미지는 PNG 이미지에 비해 42.8% 감소합니다.
WebP 이미지는 점점 더 이미지의 표준 형식이 되고 있으며 Smush 및 Imagify와 같은 플러그인은 WebP 변환 기능을 제공합니다.
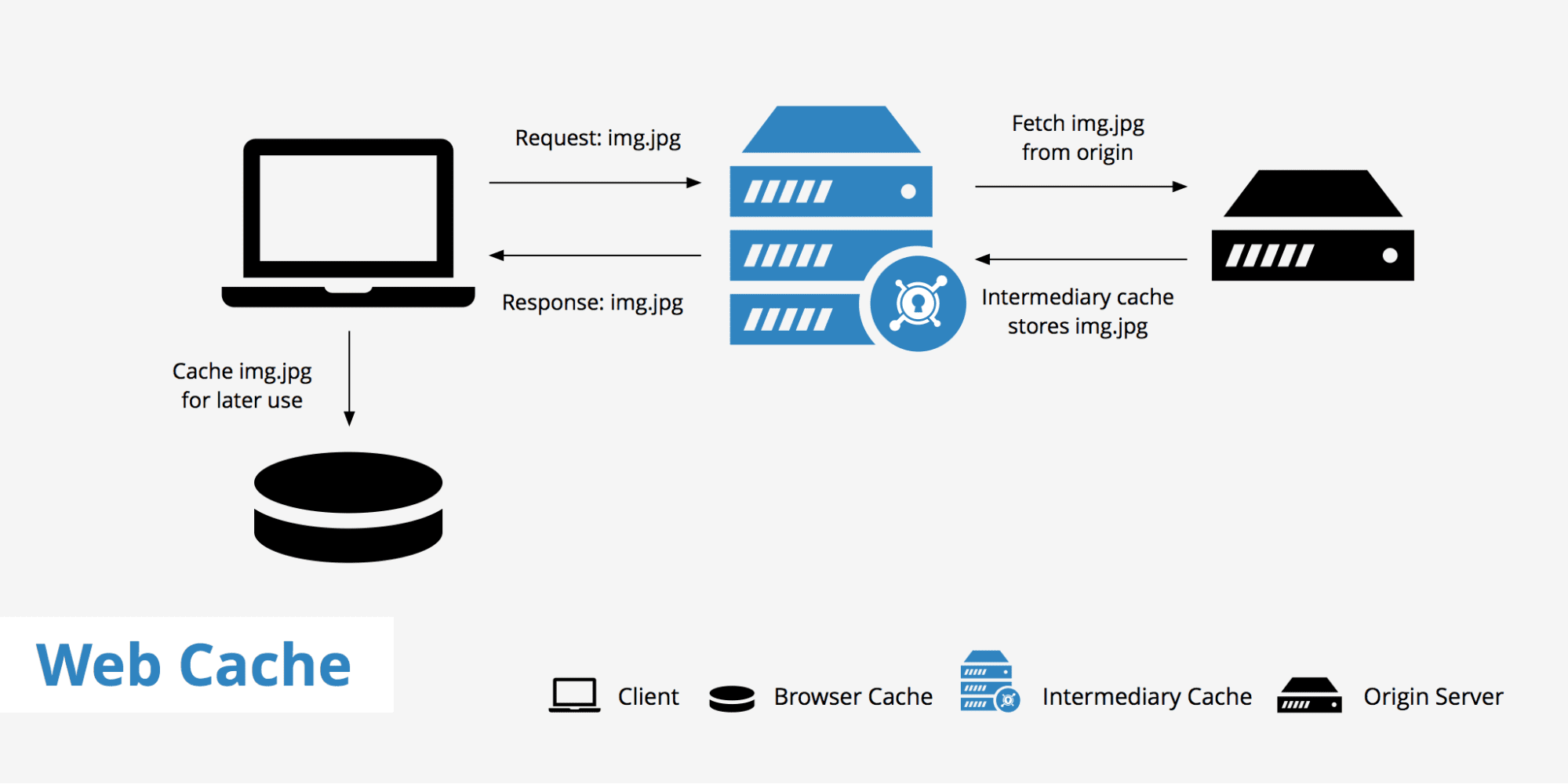
브라우저 캐싱 활용
브라우저 캐싱은 반복 방문자를 위해 웹 페이지를 더 빠르게 로드할 수 있도록 하는 기본 최적화입니다. 방문자가 사이트의 새 페이지로 이동할 때 캐싱을 사용하면 로고 및 글꼴과 같은 모든 데이터를 다시 로드할 필요가 없습니다.
그 결과 사이트 속도가 크게 향상됩니다.

W3 Total Cache, WP Super Cache 및 WordPress 웹 사이트용 WP Rocket과 같은 플러그인을 사용하여 브라우저 캐싱을 구현합니다.
Google PageSpeed Insights를 사용하려면 "효율적인" 캐시 정책이 있어야 합니다. 즉, 브라우저가 캐시를 지우는 빈도를 최적화해야 합니다. 그러나 브라우저 캐싱의 목적을 달성하지 못하기 때문에 너무 자주 사용하는 것을 원하지 않습니다.
Nginx 서버에 Cache-Control 및 Expires 헤더를 추가하여 캐시 만료 기간을 최적화할 수 있습니다. Apache 서버가 있는 경우 웹 개발자의 도움을 받아 .htaccess 파일을 편집하거나 생성할 수 있습니다.
Perfmatters 및 CAOS(Complete Analytics Optimization Suite)와 같은 플러그인을 사용하여 로컬에서 Google Analytics 호스팅을 고려할 수도 있습니다.
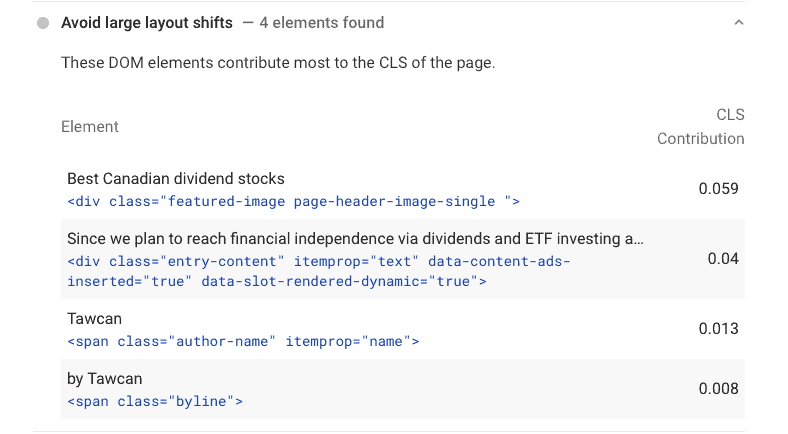
대규모 레이아웃 변경 피하기
레이아웃이 크게 바뀌면 페이지 요소가 갑자기 나타나고 이동하며 방문자가 웹 페이지와 상호 작용하는 방식을 방해하기 때문에 실망스러운 사용자 경험으로 이어집니다. 레이아웃 전환이 발생하면 방문자가 요소(버튼, 이미지, 연락처 양식)를 클릭하거나 탭하려고 할 때 화면이 아래로 이동하고 다른 항목을 클릭한 것입니다.
대규모 레이아웃 변경을 피하는 것은 모바일 장치에서 특히 중요합니다. CLS 점수가 낮으면 웹 페이지가 "버벅거림" 또는 시각적으로 불안정함을 나타냅니다.

대규모 레이아웃 변경을 방지하는 방법:
- 이미지 크기 지정 – 이미지와 비디오에 올바른 간격이 사용되도록 이미지와 비디오 요소의 너비와 높이를 설정합니다. CSS 종횡비 상자를 사용하여 이 작업을 수행할 수도 있습니다.
- 포함, 광고 및 iFrame으로 인한 레이아웃 이동 감소 – iFrame, 광고 및 포함으로 인한 레이아웃 문제를 최소화하기 위해 몇 가지 조치를 취할 수 있습니다.
- 표시할 광고가 없는 경우 자리 표시자 사용
- 광고를 하단 또는 표시 영역 외부로 이동
- 광고 라이브러리를 로드하기 전에 가장 큰 광고 슬롯을 예약하세요.
- 기존 콘텐츠 위에 동적 콘텐츠 삽입 방지 – 방문자 상호 작용에 대한 응답이 아닌 한 기존 콘텐츠 위에 배너 및 양식과 같은 새로운 콘텐츠를 삽입하지 않음으로써 대규모 레이아웃 변경을 피할 수 있습니다.
- FOIT(보이지 않는 텍스트의 깜박임) 방지 – CLS 점수는 FOIT 문제의 영향을 받을 수 있습니다. 글꼴을 미리 로드하거나 font-display 속성을 사용하여 글꼴 로드 중에 텍스트가 계속 표시되도록 할 수 있습니다.
- 합성되지 않은 애니메이션 피하기 – 웹 개발자의 도움을 받아 가능한 한 합성 애니메이션만 수행하여 메인 스레드 작업을 최소화하고 페이지 로드 중 픽셀 다시 그리기를 방지합니다.
이미지 최적화
느린 페이지와 낮은 PageSpeed Insights 점수는 주로 큰 이미지로 인해 발생합니다. 이미지를 최적화하면 FCP 및 LCP 시간을 줄이고 CLS 문제를 방지할 수 있습니다.

다음은 이미지를 최적화할 수 있는 몇 가지 방법입니다.
- 이미지 크기 조정 및 압축 : WP Smush Image 또는 Crush.pics와 같은 플러그인을 사용하여 이미지 크기를 평균 50% 이상 절약합니다. Optimizilla 및 Compress JPEG와 같은 온라인 도구를 사용할 수도 있습니다.
- 표준 설정: 사이트의 이미지 형식 및 최대 해상도에 대한 표준 정의
- CDN을 사용하여 이미지 전달: 콘텐츠 전달 네트워크를 사용하여 이미지를 더 빠르게 전달합니다.
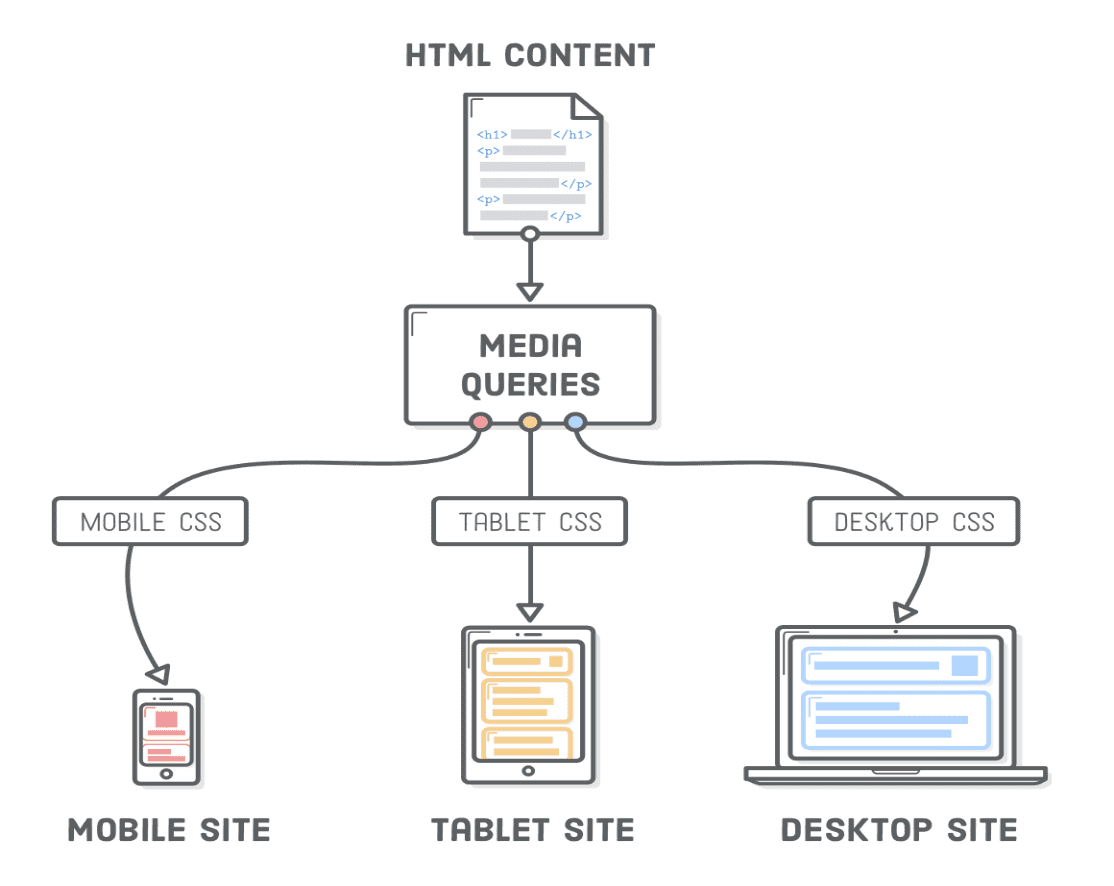
- 반응형 이미지 사용 – 다양한 크기의 대체 이미지 파일을 지정하기 위해 <img> 태그에 추가되는 브라우저는 이 목록을 읽고 현재 장치에 적합한 이미지 크기를 결정하고 해당 버전의 이미지를 표시합니다.
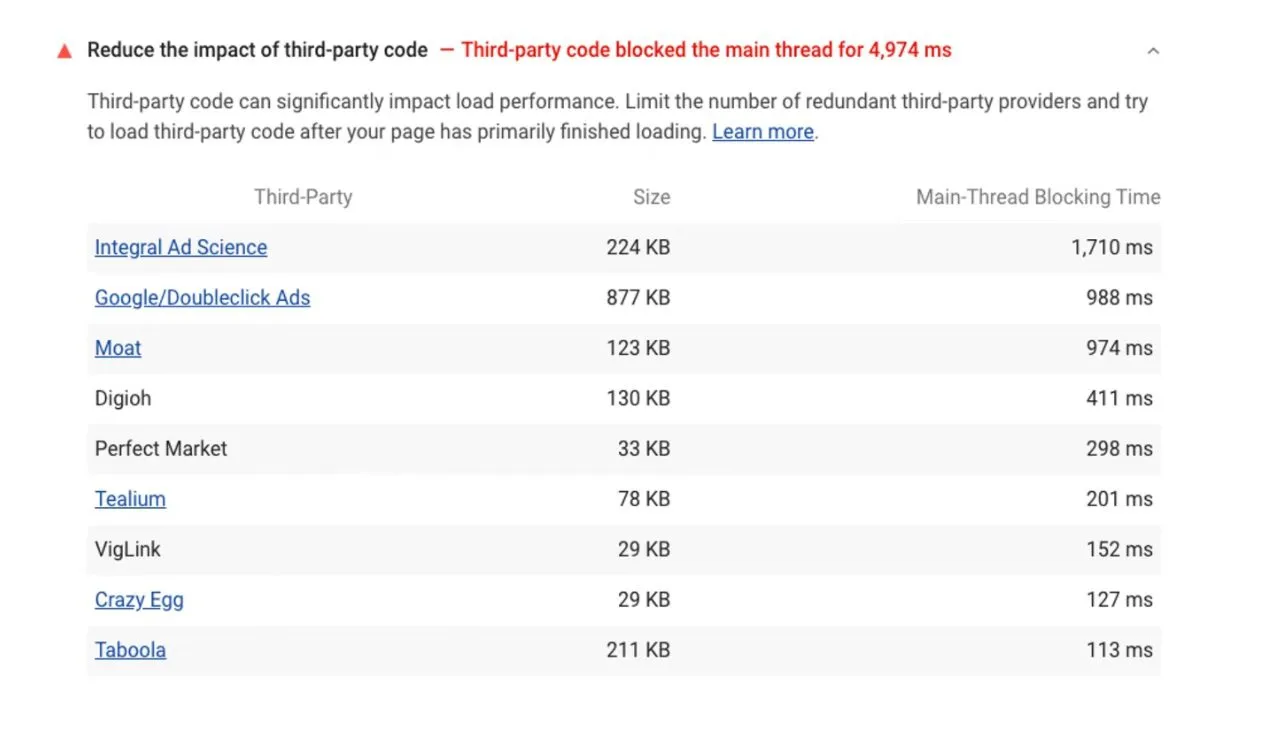
타사 코드의 영향 줄이기
타사 스크립트는 기본 스레드 작업을 연장하여 사이트 성능을 저하시킬 수 있습니다. 타사 스크립트의 예는 다음과 같습니다.
- 구글 애널리틱스
- JavaScript 및 글꼴용 라이브러리
- 광고 및 기타 콘텐츠용 iFrame
- YouTube 동영상 임베딩
- 소셜 미디어 공유 버튼 및 피드

이들 중 일부는 귀하의 웹사이트에 필요할 수 있지만 그 영향을 최소화하는 방법이 있습니다.
- 자바스크립트 로딩 연기
- Google Analytics와 같은 타사 스크립트를 로컬로 호스팅
- 사전 연결 속성과 함께 링크 태그 사용
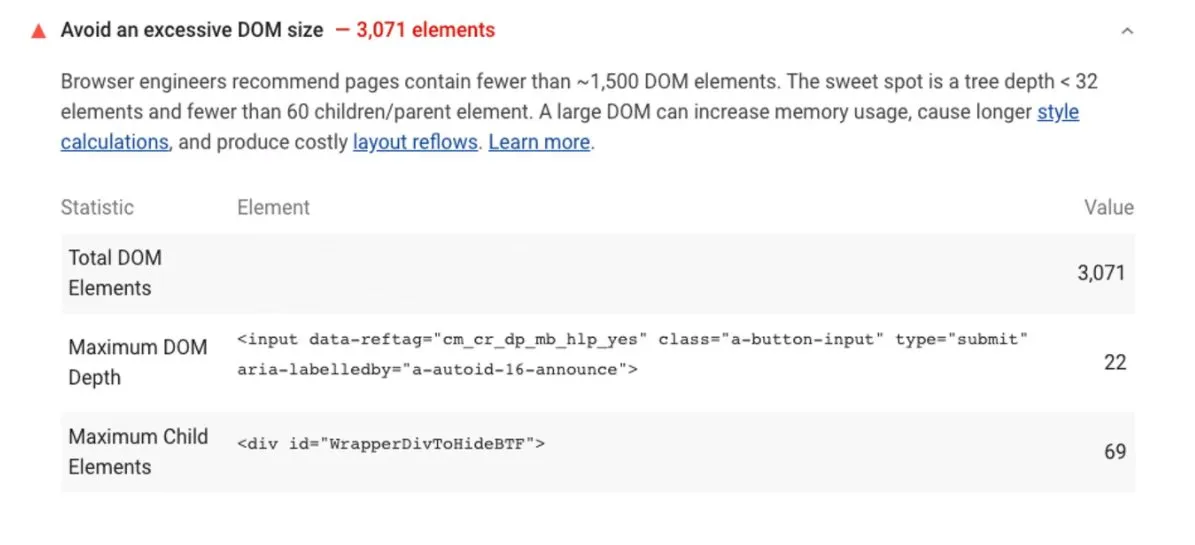
과도한 DOM 크기 피하기
DOM(Document Objective Model)은 브라우저가 HTML을 객체로 변환하는 방법입니다. 각 개체를 나타내는 여러 개별 노드가 있는 트리 구조를 사용합니다. DOM 크기가 클수록 웹 페이지를 로드하는 데 더 오래 걸립니다.

Google PageSpeed Insights는 노드 수와 CSS 스타일의 복잡성을 줄일 것을 권장합니다.
또한 GZIP 압축을 사용하거나 더 반응이 빠른 디자인을 가진 경량 웹사이트 테마를 사용해야 합니다. 무거운 테마는 DOM에 더 많은 양의 요소를 추가하고 페이지 로딩 속도를 늦추는 복잡한 스타일을 가질 수 있습니다.
너에게
Google PageSpeed Insights는 기술 지식이 부족한 사이트 소유자와 마케팅 담당자에게도 매우 유용한 도구입니다. PSI 보고서의 권장 사항을 따르면(그러나 완벽한 점수를 얻는 데 집착하지 않음) SERP에서 웹사이트의 순위를 높일 수 있습니다.


