2022년 Elementor 워크플로 속도를 높이는 7가지 팁
게시 됨: 2022-06-16WordPress의 완벽한 웹 사이트 구축 도구인 Elementor를 우리 모두 좋아합니다. 유연한 끌어서 놓기 기능이 풍부한 요소를 사용하여 전체 사이트 모양을 쉽게 사용자 지정할 수 있습니다. 몇 번의 클릭만으로 더 빠르고 멋진 사이트를 얻을 수도 있습니다. 따라서 더 이상 논의하지 않고 주제로 이동하여 Elementor 워크플로의 속도 를 높이는 방법에 대해 자세히 알아보겠습니다!

2022년 Elementor 워크플로 속도를 높이는 7가지 팁
통계에 따르면 전 세계적으로 6,496,933개의 라이브 웹사이트 가 Elementor로 구축되었습니다. 그리고 많은 사람들이 Elementor Workflow를 원활하게 하고 속도를 높이는 올바른 전술을 알기 위해 고군분투합니다. Elementor 워크플로의 속도를 즉시 높이는 데 완전히 도움이 될 수 있는 7가지 독점적인 팁을 모두 얻으려면 끝까지 계속 조정하십시오.
1. 최고의 호스팅 서비스 제공업체 받기
Elementor 사이트의 속도를 높이려면 프리미엄 호스팅 서비스 제공업체를 선택해야 합니다. 전체 웹 사이트 성능을 관리, 보호 및 가속화하는 데 도움이 됩니다. 사이트가 열악한 호스트 서버를 사용하는 속도가 느리다면 Kinsta, WPEngine 등과 같은 최상의 서버로 사이트를 변경하기로 결정해야 합니다. 최고의 호스팅 권장 사항 에 대한 블로그를 확인하여 올바른 결정을 내릴 수 있습니다.

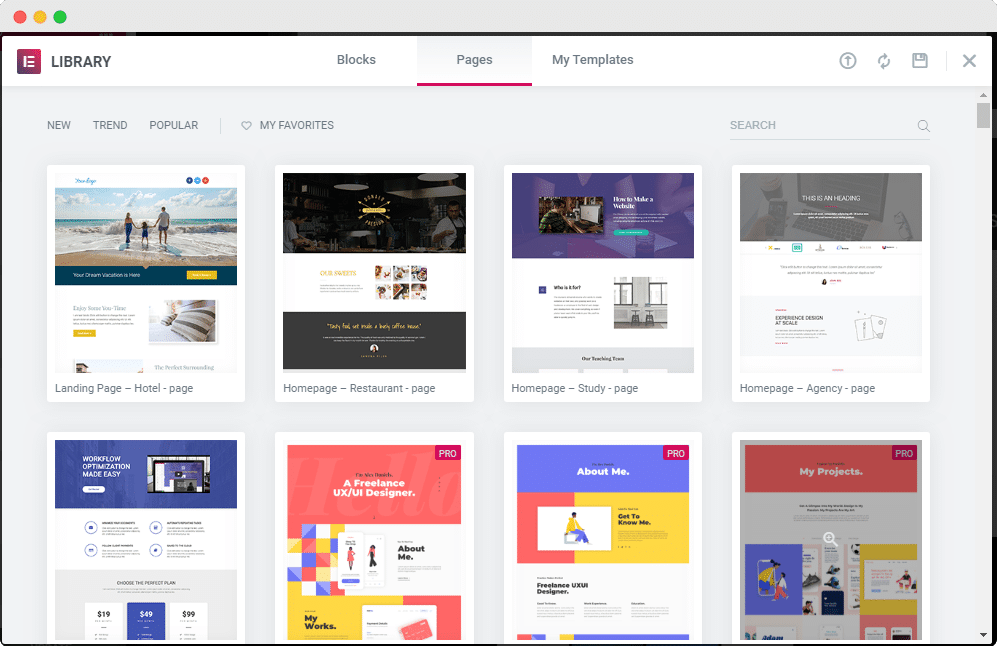
2. 준비된 Elementor 템플릿 라이브러리 등
미리 만들어진 몇 가지 템플릿 디자인 을 사용하여 Elementor 사이트의 속도를 높일 수 있습니다. 연락처, 평가, 서비스 등과 같은 전체 페이지 템플릿 또는 별도의 블록 레이아웃을 얻을 수 있습니다. 시간이 걸리지 않으며 웹 사이트 페이지 레이아웃에 쉽게 맞습니다. 섹션을 드래그 앤 드롭하여 눈에 띄게 만들기만 하면 됩니다. 뿐만 아니라 템플릿을 쉽게 가져오거나 내보내 사이트를 디자인할 수 있습니다.

게시물이나 페이지를 템플릿으로 저장할 수 있습니다. 그런 다음 레이아웃을 사이트로 내보낼 수 있습니다. 레이아웃 디자인의 사용자 정의 파일을 WordPress 대시보드에 추가하고 변경할 수도 있습니다. 앞서 언급했듯이 사전 정의된 레이아웃은 모든 유형의 템플릿과 함께 존재합니다. 이를 위해 라이브러리는 보물처럼 작동하여 전망을 구성하고 가볍고 빠르게 만드는 Elementor 디자인의 속도를 높 입니다.
또한 WordPress에서 최고의 Elementor 템플릿 클라우드 Templately 를 다운로드하여 코딩 없이 원하는 방식으로 웹사이트를 디자인할 수 있습니다. Templately에는 놀라운 클라우드 지원과 함께 1600개 이상의 준비된 Elementor 템플릿 이 함께 제공됩니다. 클라우드에 설계를 저장하고 별도의 Templately Cloud WorkSpace 를 관리하여 언제든지 팀과 통신할 수 있습니다. 따라서 Templately를 사용하면 클라우드 공간을 설계하고 관리하는 올인원 지원을 통해 이전보다 Elementor Workflow를 원활하게 할 수 있습니다.

더 알아보기: Templately의 100,000명의 사용자를 기념하는 – Elementor를 위한 가장 큰 템플릿 라이브러리
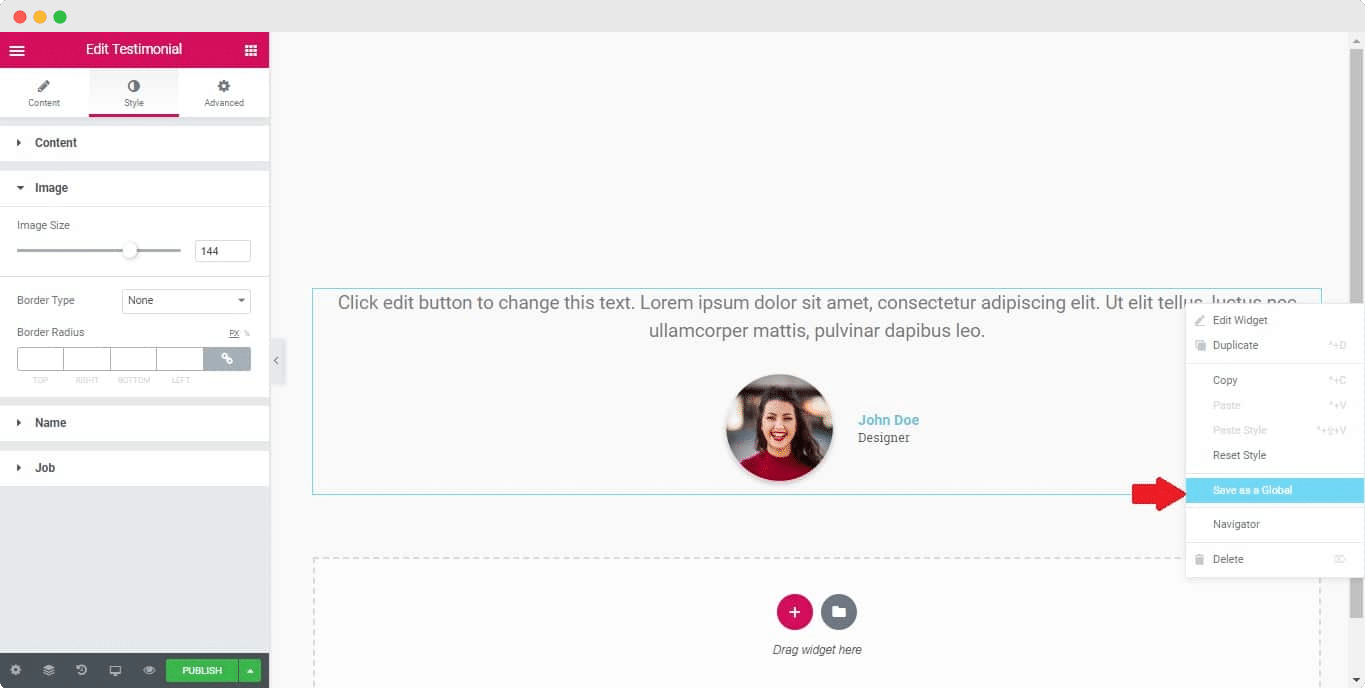
3. 글로벌 위젯을 사용하여 생산성 향상
Elementor 사이트 성능의 속도를 높이 려면 모든 팁과 트릭을 알아야 더 빠르게 만들 수 있습니다. 특정 요소 레이아웃 디자인을 전역 위젯 으로 저장할 수 있습니다. 평가와 마찬가지로 팀 구성원, 가격 메뉴 등은 웹사이트 페이지에서 재사용해야 할 수 있는 중요한 섹션입니다. 필요한 경우 섹션을 여러 번 생성해야 하는 불편한 상황이 발생합니다.
이러한 이유로 Elementor에서 전역 위젯을 도입했습니다. 모든 요소를 전역 위젯으로 저장하면 웹사이트에서 필요할 때마다 사용할 수 있습니다. 또한 일부를 업데이트하면 사이트의 다른 요소에 자동으로 저장됩니다. 매번 수동으로 업데이트할 필요도 없습니다.

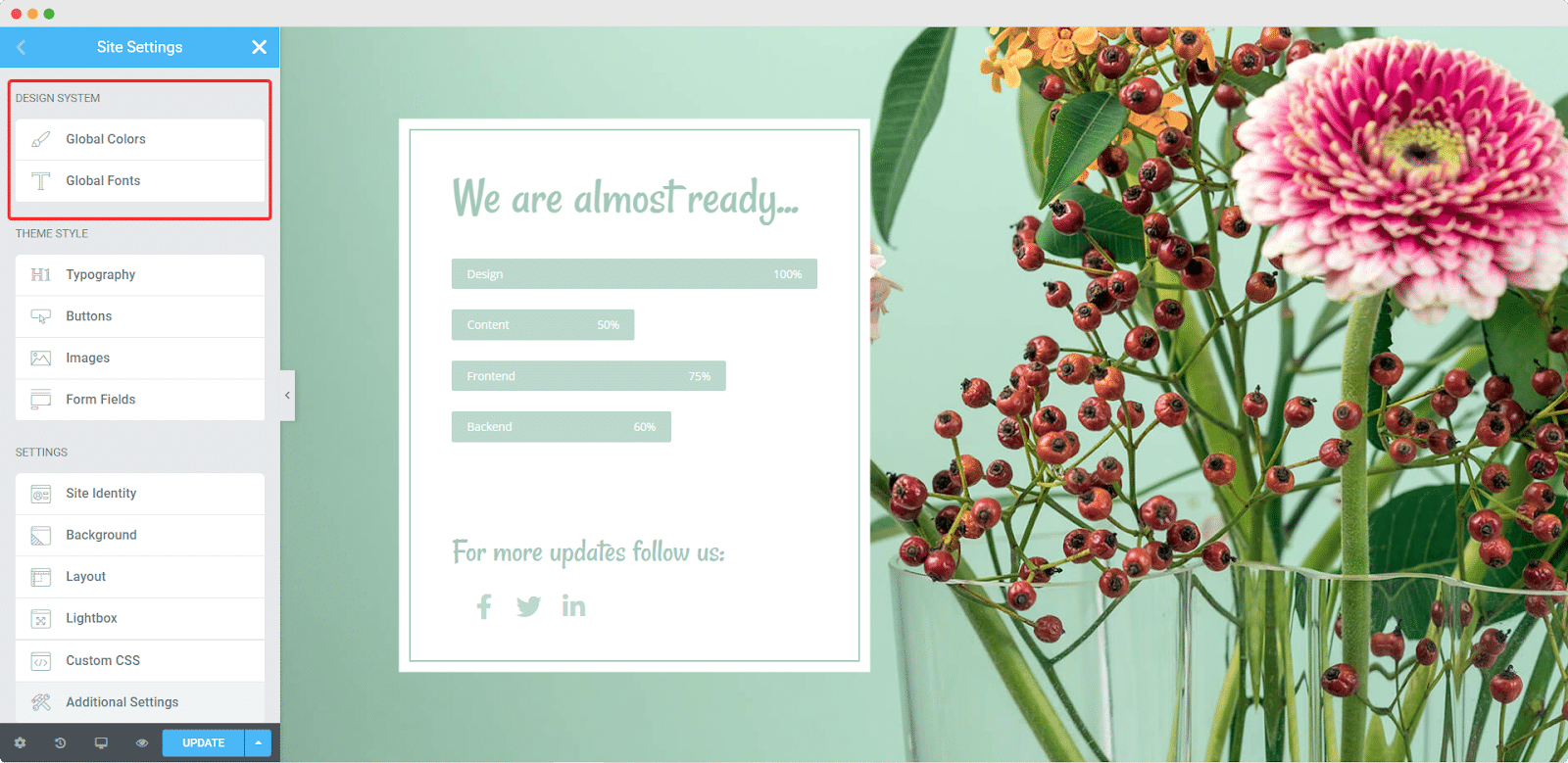
4. 작업 흐름을 원활하게 하는 Elementor 디자인 시스템
Elementor 디자인 시스템 은 Elementor 작업 흐름을 이전보다 더 원활하게 하기 위해 Global Color 및 Global Font 구성으로 구성된 Elementor 사이트 설정과 함께 제공됩니다. 웹 사이트 색상 및 글꼴의 일관성을 유지하여 웹 사이트 디자인을 청중의 눈에 가볍고 인상적으로 만들 수 있습니다.

자세히 알아보기: WordPress 웹 사이트에 Elementor의 전체 색상 및 글꼴을 사용하는 방법
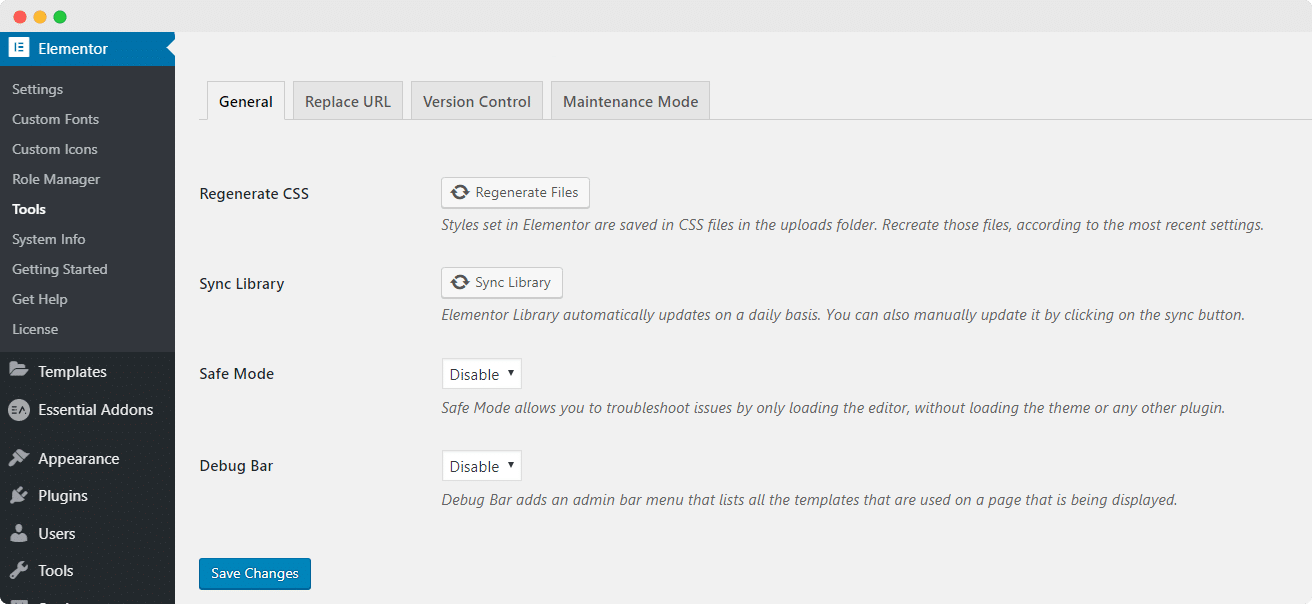
5. 캐시를 제거하여 사이트를 더 빠르게 만드십시오.
WordPress 사이트의 캐시를 매일 제거하는 것은 필수입니다. 사이트의 성능을 높이고 다시 로드 시간을 줄이는 데 도움이 됩니다. 게다가 디자인을 변경하면 캐시 때문에 업데이트를 받지 못합니다. 따라서 사이트를 오류 없이 만들려면 캐시를 지워야 합니다. WP 대시보드 -> Elementor -> CSS 재생성 으로 이동하여 캐시를 지우고 Elementor 사이트의 속도를 높일 수 있습니다. 또한 WP Rocket, WP Super Cache 등과 같은 플러그인을 사용하여 사이트 캐시를 쉽게 제거할 수 있습니다. 재로드 시간을 즉시 줄여 사이트의 전원을 켜는 데 도움이 됩니다.

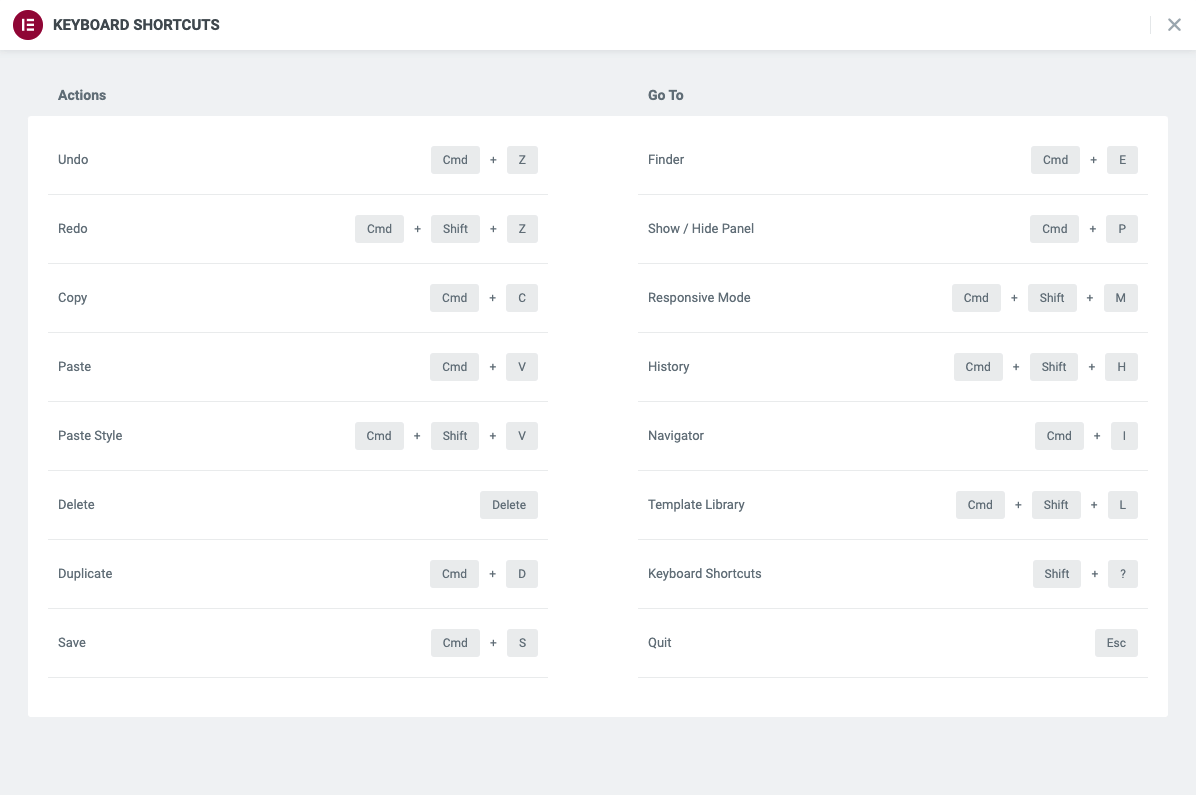
6. 더 빠른 Elementor 워크플로를 위한 지름길 더보기
바로 가기 키 는 디자인 워크플로를 가속화하는 데 항상 효과적이었습니다. 해당 단축키를 사용하여 작업을 빠르게 수행할 수 있습니다. 그리고 Elementor 사이트 디자인의 속도를 높이고 싶다면 전체 작업 프로세스를 더 빠르게 만드는 몇 가지 바로 가기도 제공됩니다. 이 블로그의 모든 단축키에 대해 읽으면 아이디어를 얻을 수 있습니다.

출처: 엘리멘터
7. Elementor용 최고의 애드온을 사용하여 웹 사이트 속도 향상
최고의 타사 애드온 을 선택하여 언제든지 Elementor 사이트 성능의 속도를 높일 수 있습니다 . 그리고 그 검색에 있다면 Elementor용 Essential Addons 로 쉽게 갈 수 있습니다. 80개 이상의 놀라운 요소가 제공됩니다. 사용자 정의 CSS 및 코딩으로 각 위젯을 취향에 따라 쉽게 사용자 정의할 수 있습니다.

가볍고 빠르게 로드되는 요소는 Elementor 워크플로의 속도를 높이고 웹사이트를 쉽게 눈에 띄게 만듭니다. 그리고 제공하는 새로운 기능에 대해 더 알고 싶다면 링크를 클릭하여 이 필수 애드온 블로그를 직접 확인할 수 있습니다.
이제 탐색할 차례입니다!
귀하의 클라이언트는 귀하의 온라인 표현과 사이트 속도에 따라 귀하의 제품을 판단할 것입니다. 따라서 멋진 모양의 사용자 친화적인 웹 사이트를 가지려면 견고함도 보장해야 합니다. 이 블로그의 목적은 Elementor 워크플로의 속도를 쉽게 높일 수 있는 몇 가지 놀라운 실행 가능한 전술을 안내하는 것입니다. 이제 아래에 댓글을 달아 Elementor 사이트 워크플로의 속도 를 높이는 데 도움이 되는 팁과 트릭을 알려주세요.
이와 같은 흥미로운 블로그를 더 읽고 싶다면 블로그 페이지를 확인 하고 친근한 Facebook 커뮤니티 에 가입하는 것을 잊지 마십시오.