WordPress 양식에서 새 Toggl 프로젝트를 만드는 방법(2021)
게시 됨: 2020-08-21WordPress에서 Toggl 프로젝트 양식을 생성하시겠습니까? WPForms를 사용하면 양식이 제출될 때 Toggl에서 프로젝트를 자동으로 생성하는 웹사이트 양식을 쉽게 만들 수 있습니다.
이 기사에서는 Toggl을 WordPress와 통합하는 방법을 단계별로 보여줍니다.
지금 Toggl 프로젝트 양식 만들기
토글 프로젝트란 무엇입니까?
Toggl 프로젝트는 다양한 작업에 대한 시간을 추적할 수 있는 Toggl 작업 공간의 영역입니다. 각 프로젝트를 다른 클라이언트에 할당하여 모든 것이 정리되도록 한 다음 타이머를 클릭하기만 하면 시간 추적을 시작할 수 있습니다.
예를 들어 웹 디자이너가 새 클라이언트 웹 사이트에 대한 프로젝트를 만들 수 있습니다. 프로젝트를 작업으로 분할하여 각 단계에 대한 시간을 정확하게 추적할 수 있습니다.
Toggl 프로젝트의 시간 추적은 다음과 같은 경우에 유용합니다.
- 회사 또는 팀의 프로젝트 활동 측정
- 고객을 위한 작업표 만들기
- GitHub 또는 Basecamp와 같은 도구를 Toggl과 통합하여 작업하는 데 보낸 시간을 추적하세요.
이제 조금 더 이해했으므로 Toggl을 웹사이트와 통합할 WordPress 양식을 만들어 보겠습니다.
WordPress 양식에서 Toggl 프로젝트를 만드는 방법
이 예에서는 WordPress에서 자원 봉사 모집 양식을 만드는 데 사용하고 있습니다. 자원 봉사자가 등록하면 교육을 구성할 수 있도록 새 Toggl 프로젝트를 자동으로 생성할 것입니다.
다음은 따라 하는 데 도움이 되는 목차입니다.
- WPForms 플러그인 설치
- WordPress 양식 만들기
- WordPress에 Toggl 프로젝트 양식 추가
- WPForms를 Zapier에 연결
- 토글을 Zapier에 연결
- 토글 프로젝트 만들기
시작하기 전에 Toggl에서 조직과 클라이언트를 설정하는 것이 좋습니다. 클라이언트에게 프로젝트를 할당할 필요가 없다면 지금은 자신의 이름을 클라이언트로 사용하십시오.
1단계: WPForms 플러그인 설치
WPForms 플러그인을 설치하여 시작하십시오.
이 단계에서 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 가이드를 참조하세요.
WPForms를 활성화하면 다음 단계로 넘어갈 수 있습니다.
2단계: WordPress 양식 만들기
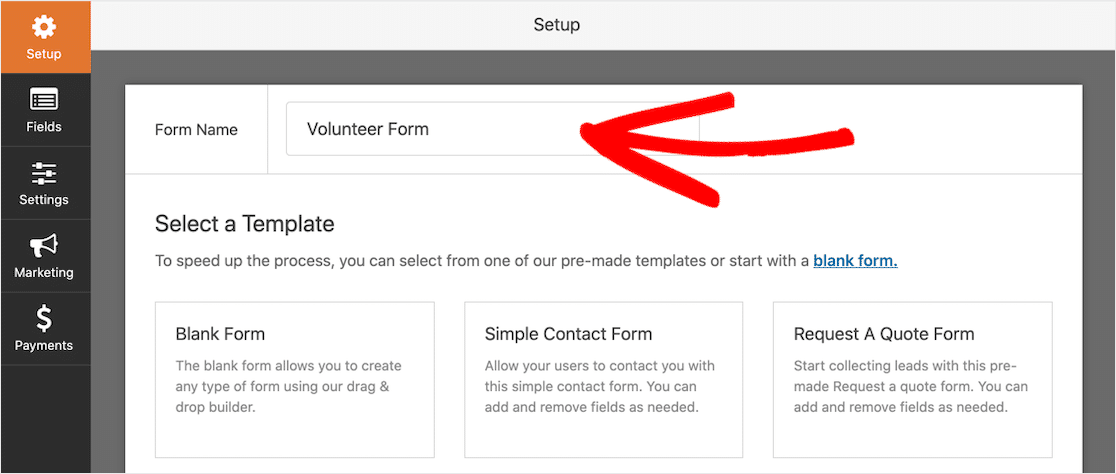
다음으로 WPForms»새 항목 추가 로 이동하여 WPForms 에서 새 양식을 만듭니다. 상단에 양식 이름을 입력합니다.

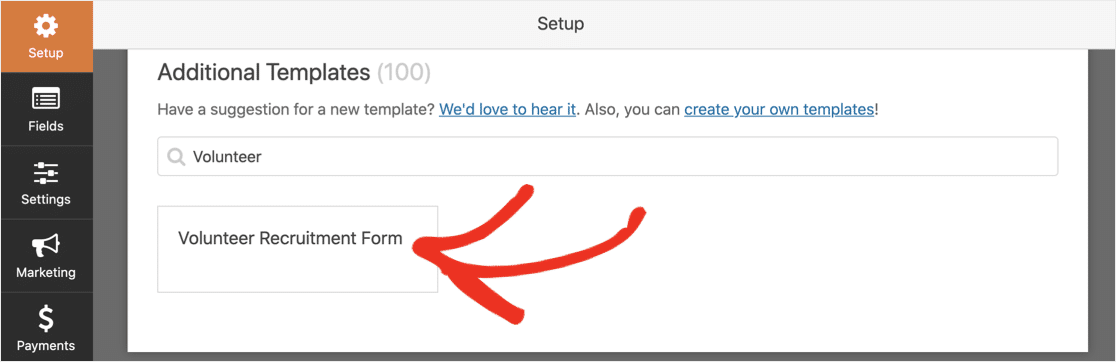
템플릿을 사용하여 이 작업을 정말 쉽게 만들어 보겠습니다. 자원 봉사 양식에 대한 양식 템플릿을 검색하고 템플릿을 클릭하여 엽니다.

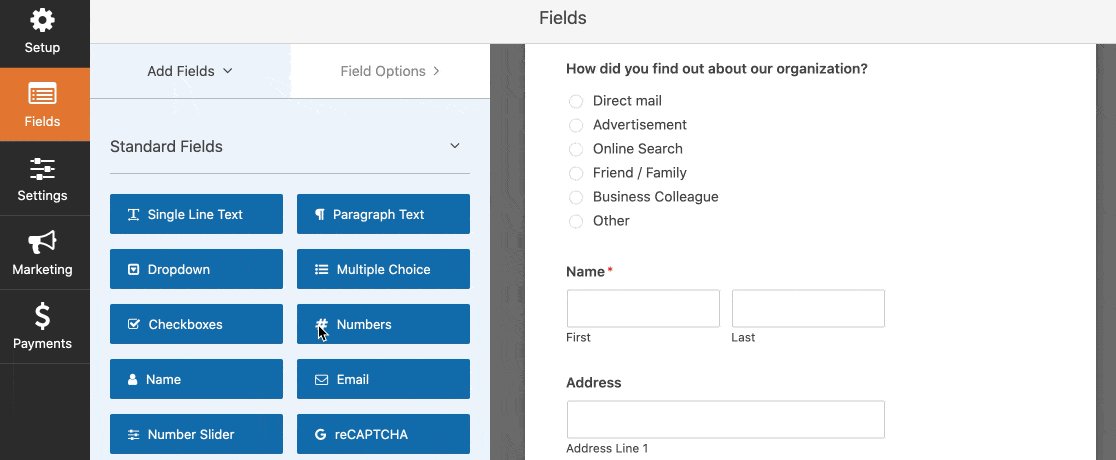
양식을 사용자 정의하는 것은 정말 쉽습니다. 왼쪽 창에서 오른쪽 창으로 필드를 끌어다 놓기만 하면 됩니다.
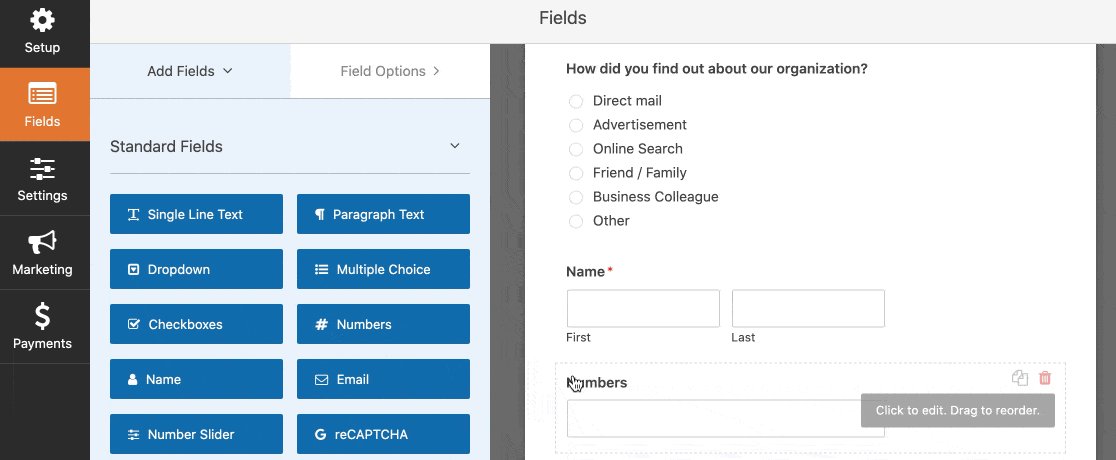
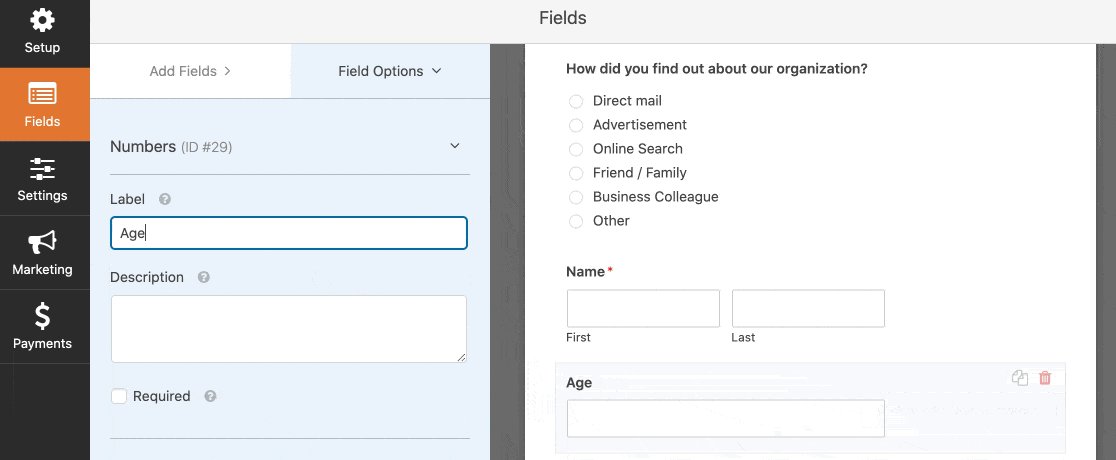
예를 들어 자원 봉사자의 나이를 알아야 하는 경우 다음과 같이 숫자 필드를 추가할 수 있습니다.

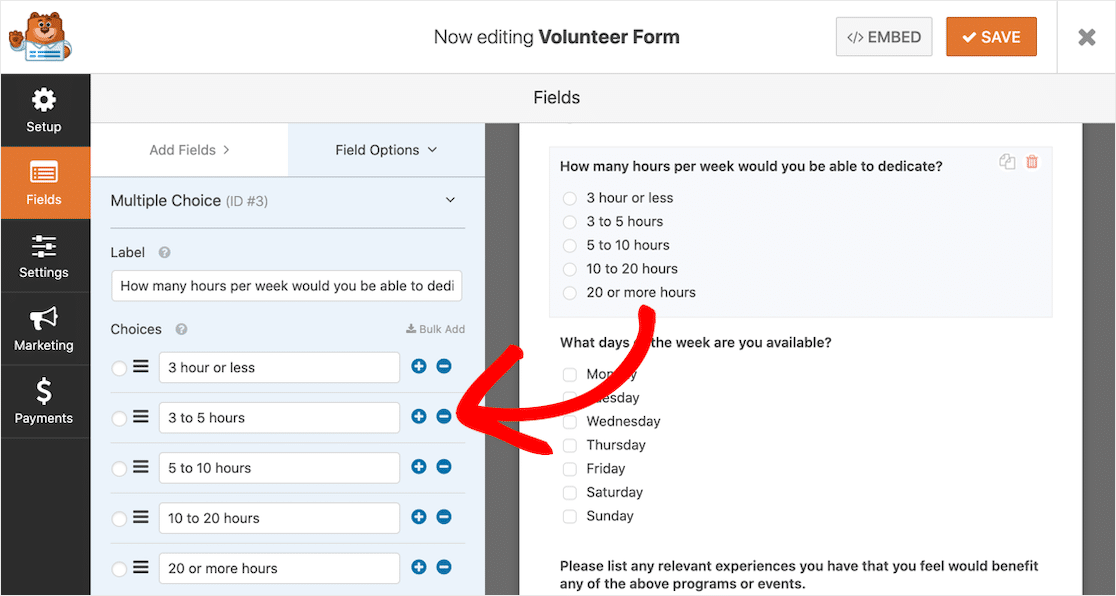
답변 선택 항목 중 일부를 변경해야 하는 경우 필드를 클릭하여 수정하면 됩니다.

양식 작성기를 사용하여 다음을 수행할 수도 있습니다.
- 필드를 위아래로 드래그하여 재정렬
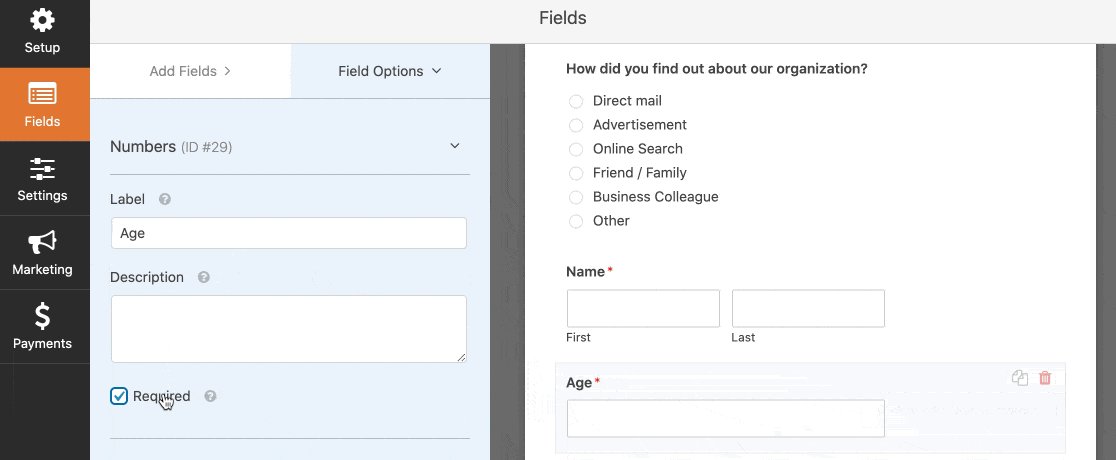
- 필드를 필수로 표시
- 필요하지 않은 필드 제거
- 중복 필드
- 양식에 GDPR 계약 필드를 추가합니다.
이 예제에서 만든 양식에는 많은 질문이 있습니다. 긴 양식을 페이지로 나누는 방법을 배우려면 WordPress에서 다단계 양식을 만드는 방법에 대한 이 가이드를 읽으십시오.
양식이 완료되면 저장을 클릭합니다.
이제 WordPress에 추가할 차례입니다.
3단계: WordPress에 Toggl 프로젝트 양식 추가
WordPress에 양식을 추가하는 것은 매우 쉽습니다. 코드를 복사하여 붙여넣을 필요가 없습니다.
웹사이트의 모든 페이지 또는 게시물에 양식을 추가하거나 사이드바에 배치할 수 있습니다.
이 예제에서는 새 페이지를 만들 것입니다.
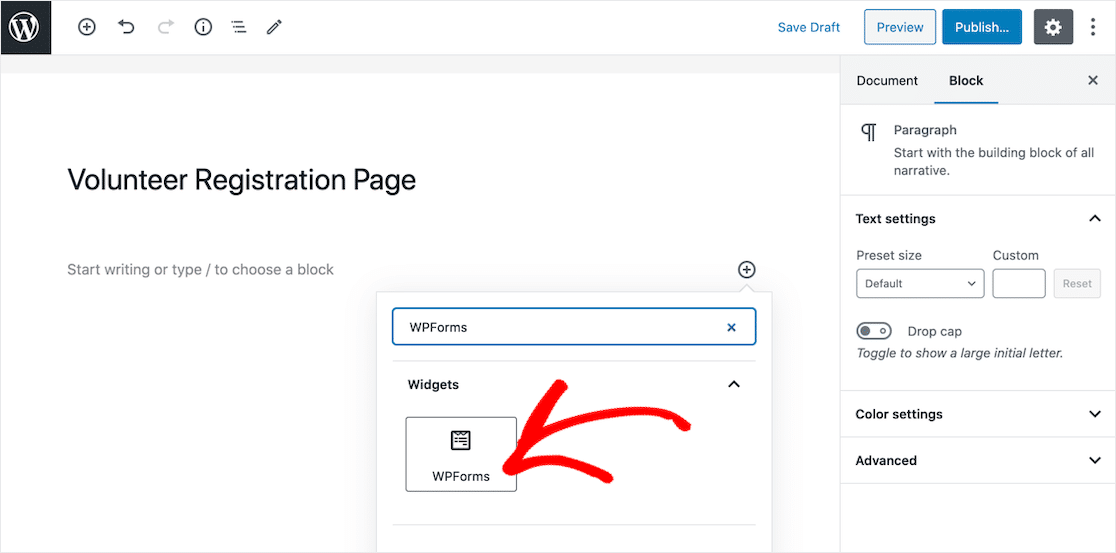
먼저 블록 편집기에서 더하기 아이콘을 클릭하여 새 블록을 추가합니다. 팝업 창에서 WPForms 를 검색합니다.

이제 WPForms 아이콘을 클릭하여 페이지에 위젯을 추가합니다.

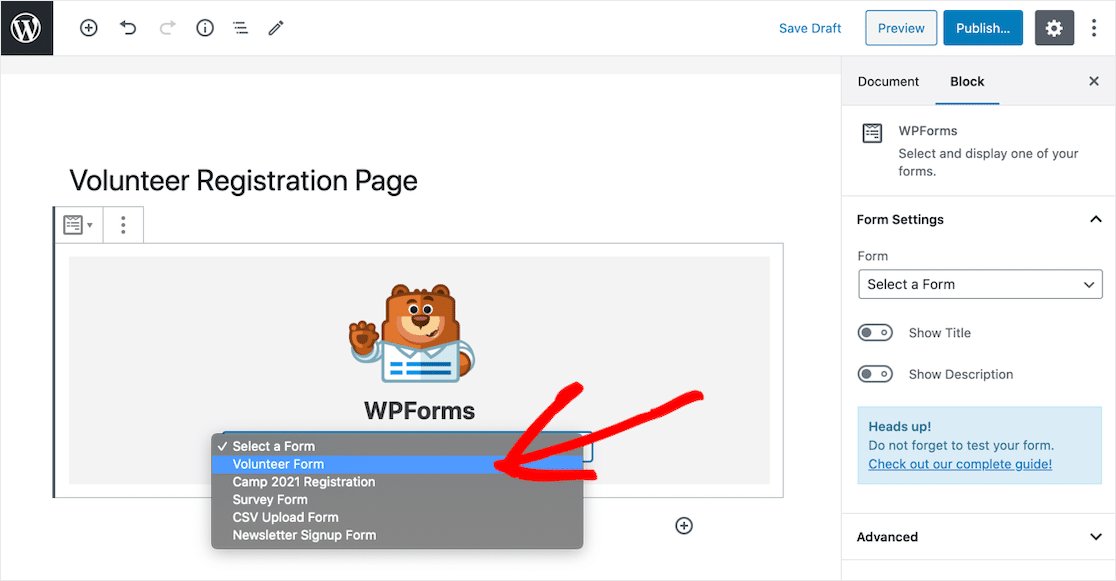
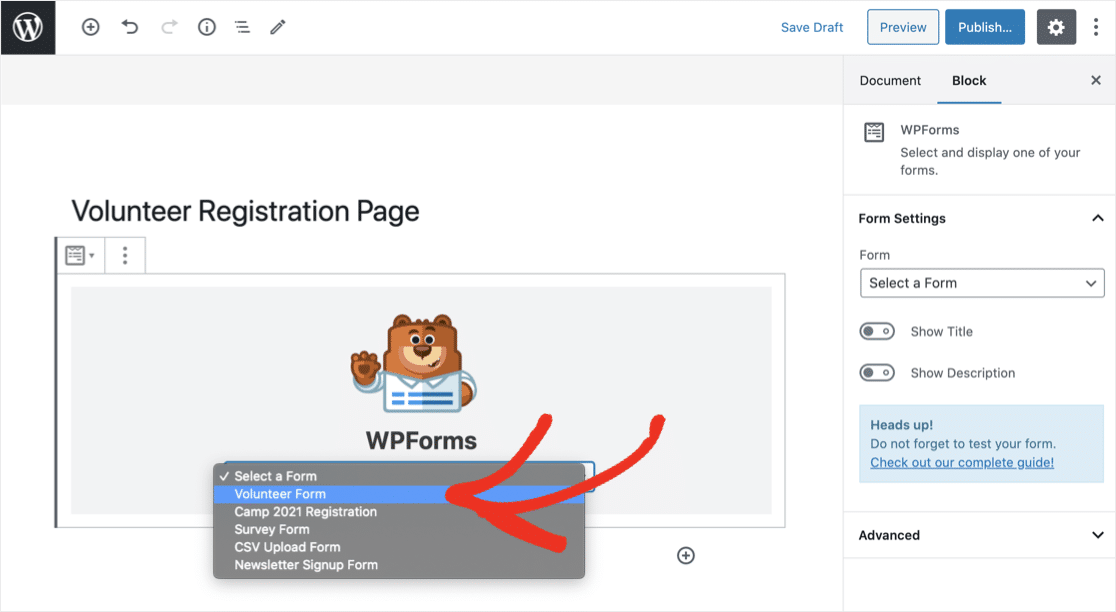
드롭다운에서 2단계에서 만든 Toggl 프로젝트 양식을 선택합니다.

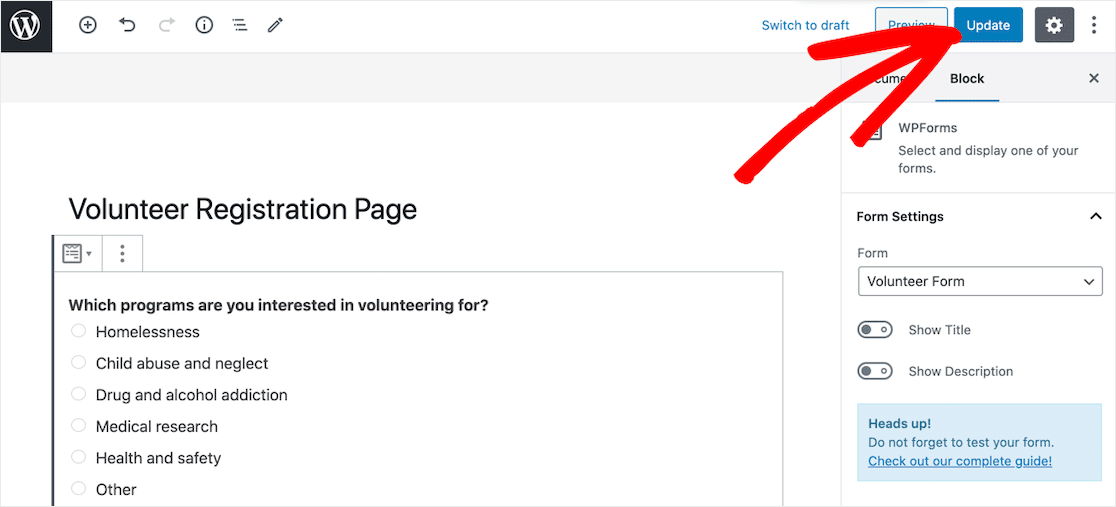
마지막 단계는 오른쪽 상단의 파란색 버튼을 클릭하여 페이지를 게시 하거나 업데이트하는 것입니다.

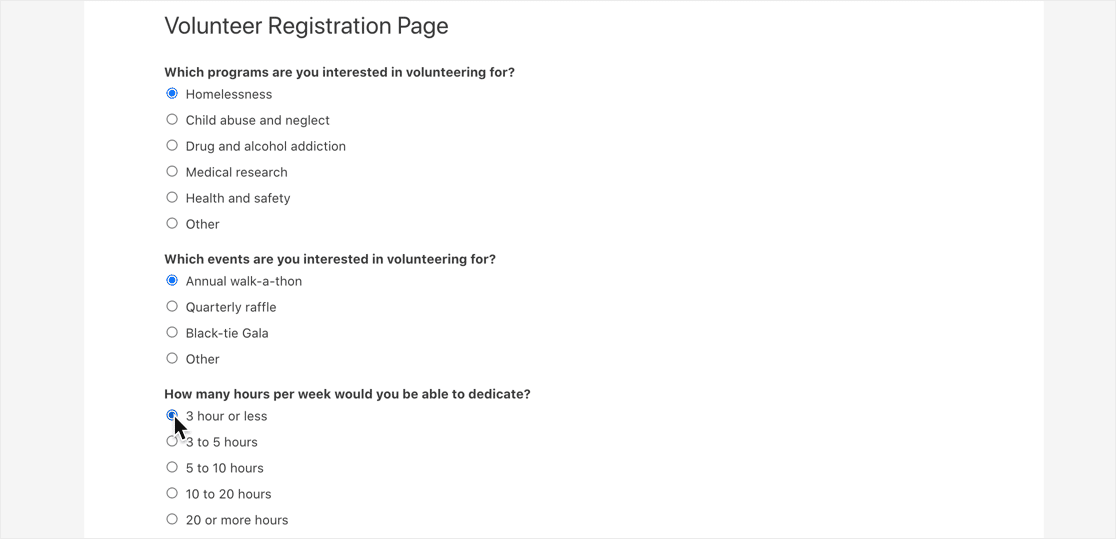
이제 양식이 활성화되어 항목을 수집할 준비가 되었습니다.
마지막으로 Zapier가 테스트 중에 해당 데이터를 가져올 수 있도록 테스트 항목을 제출해야 합니다.

이제 Zapier에서 마법을 사용할 시간입니다.
4단계: WPForms를 Zapier에 연결
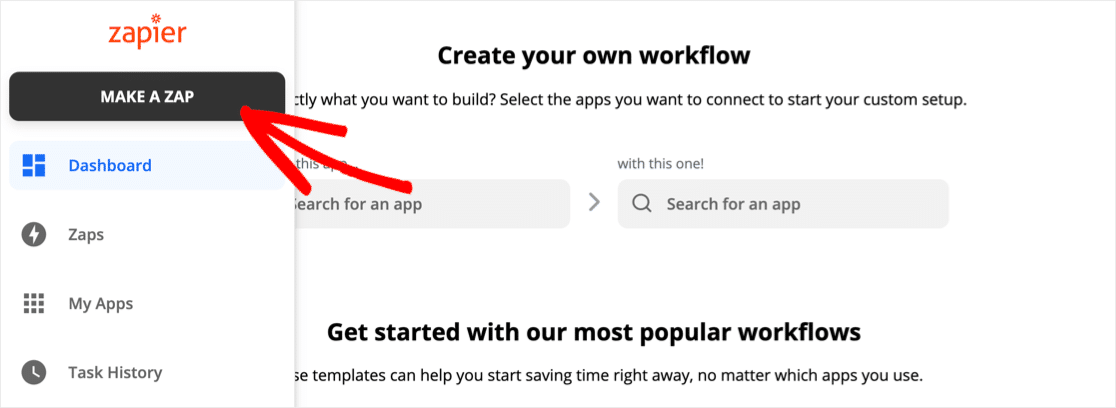
Zapier로 이동하여 Make a Zap 을 클릭 합니다 .

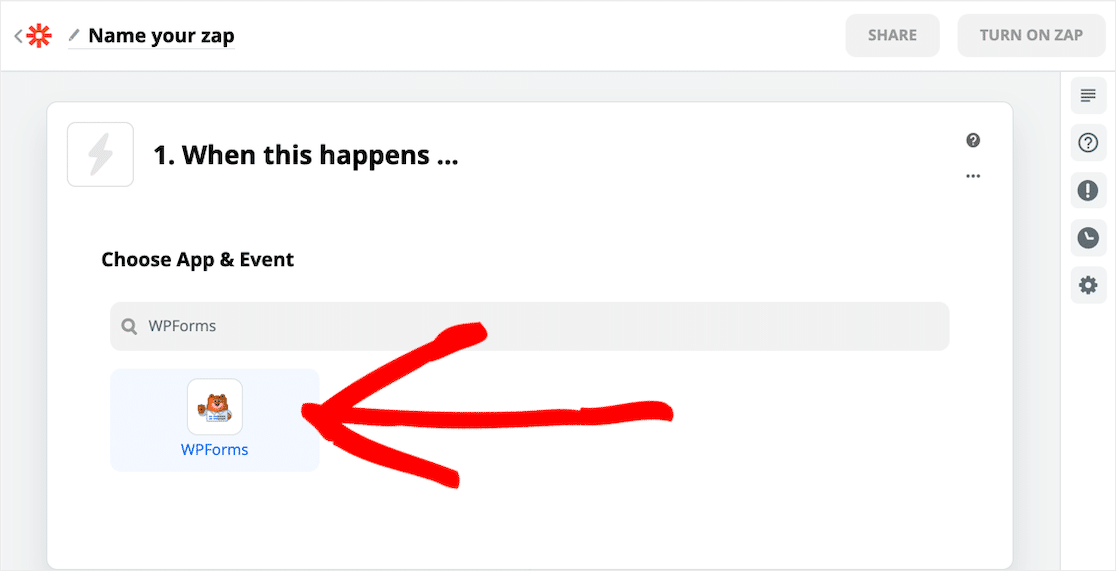
이제 WPForms를 검색하고 아이콘을 클릭하십시오.


그런 다음 계속 을 클릭합니다.
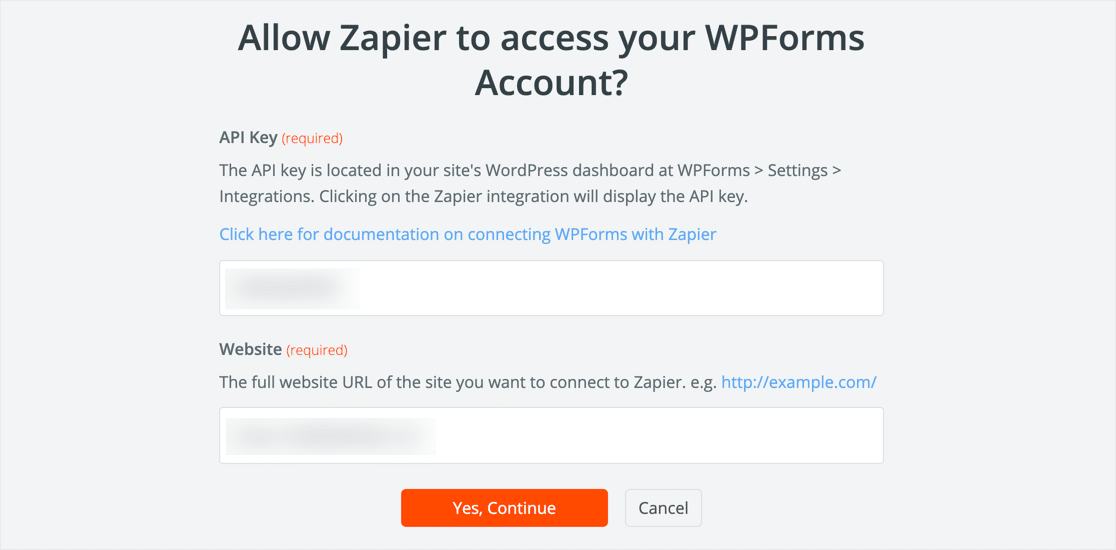
Zapier는 WPForms 계정에 로그인하라는 메시지를 표시합니다. 이렇게 하려면 WPForms API 키를 가져와야 합니다.
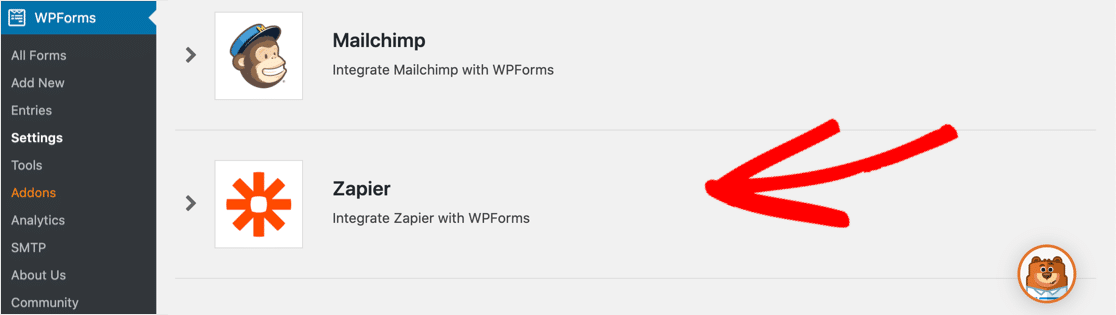
WPForms » 설정 » 통합 에서 찾을 수 있습니다. Zapier 아이콘을 클릭하여 키를 표시합니다.

키를 복사한 다음 다음과 같이 사이트 URL과 함께 Zapier 연결 창에 붙여넣습니다.

연결되면 창이 닫힙니다.
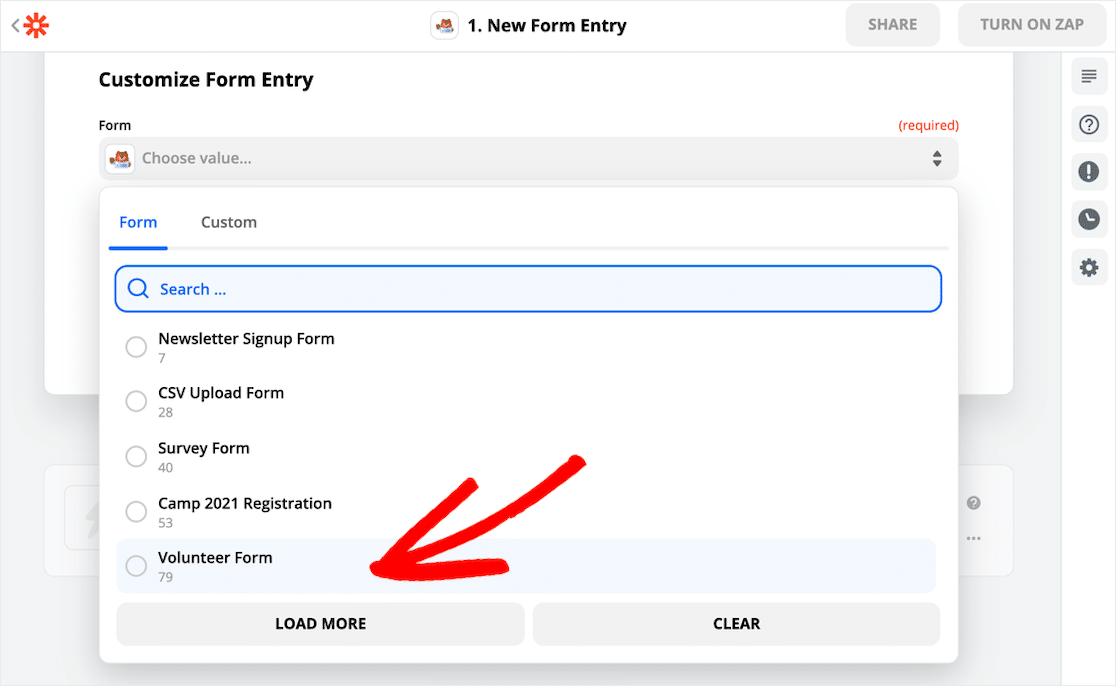
Zapier는 귀하가 작성한 모든 양식의 목록을 표시합니다. 드롭다운에서 올바른 양식을 선택해야 합니다.

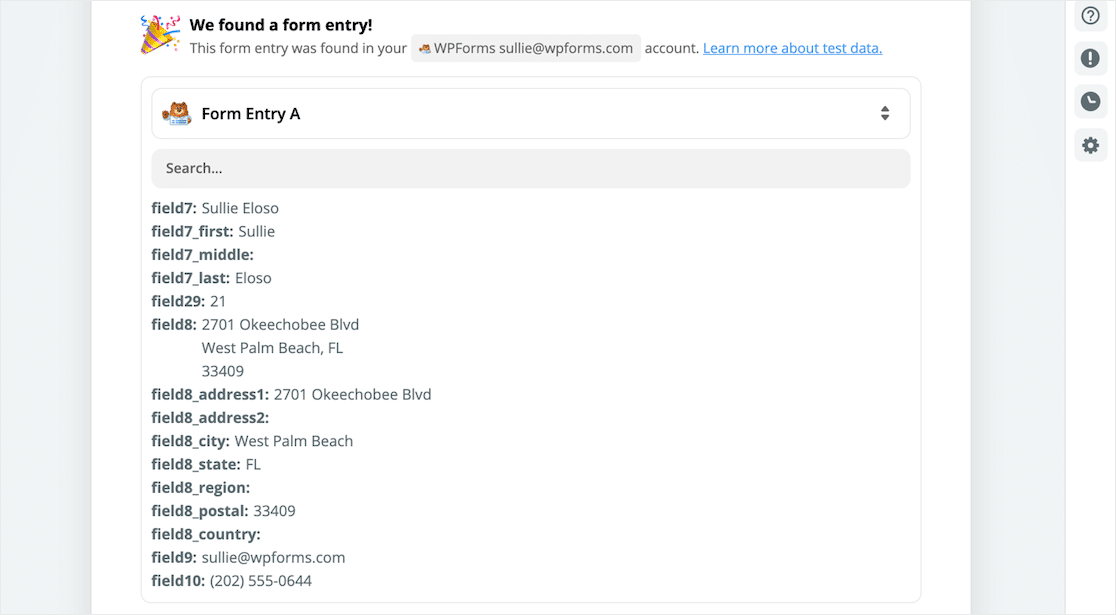
이제 마지막 단계입니다. 테스트 트리거 를 클릭합니다. Zapier는 WPForms에 연결하고 3단계에서 만든 테스트 항목을 가져옵니다.

여기에 오류 메시지가 표시되면 다른 양식 항목을 제출한 다음 트리거를 다시 테스트해 보십시오.
모든 것이 작동하면 계속 을 클릭합니다.
다음 단계에서는 Zapier를 Toggl 프로젝트에 연결하는 프로세스를 반복합니다.
5단계: Toggl을 Zapier에 연결
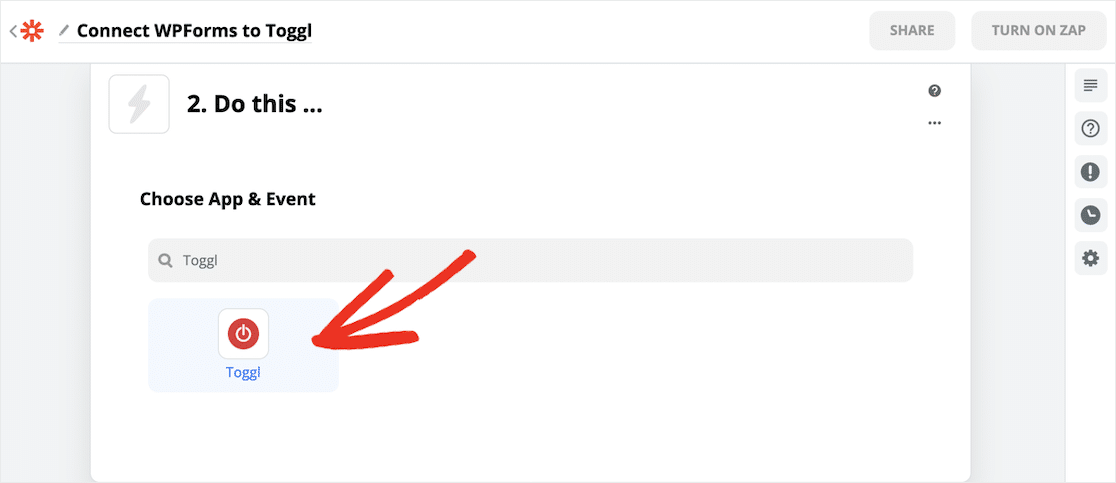
Zapier에서 연결하려는 서비스를 묻습니다. Toggl을 검색하고 아이콘을 클릭합니다.

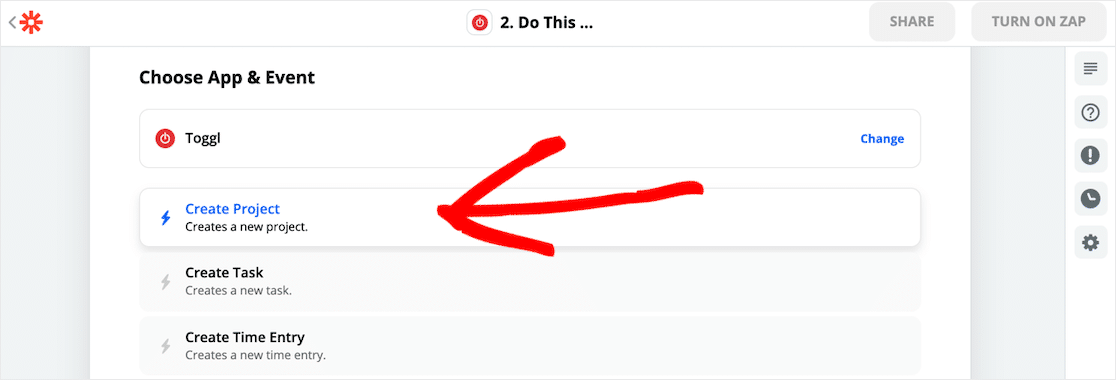
이제 Zapier는 WordPress 양식이 제출되면 무엇을 하고 싶은지 묻습니다. 당신이 할 수 있는 멋진 일들이 많이 있습니다. 이 예에서는 프로젝트 만들기 를 클릭하려고 합니다.

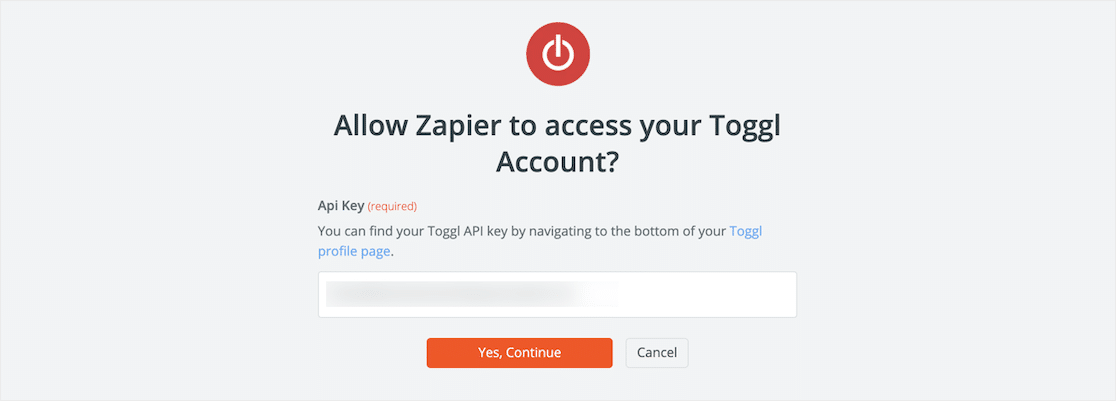
다음으로 Zapier는 Toggl에 로그인하도록 요청합니다. 지금 Toggl API 키를 가져와야 합니다.
Toggl에서 이름을 클릭하여 프로필 페이지를 엽니다.

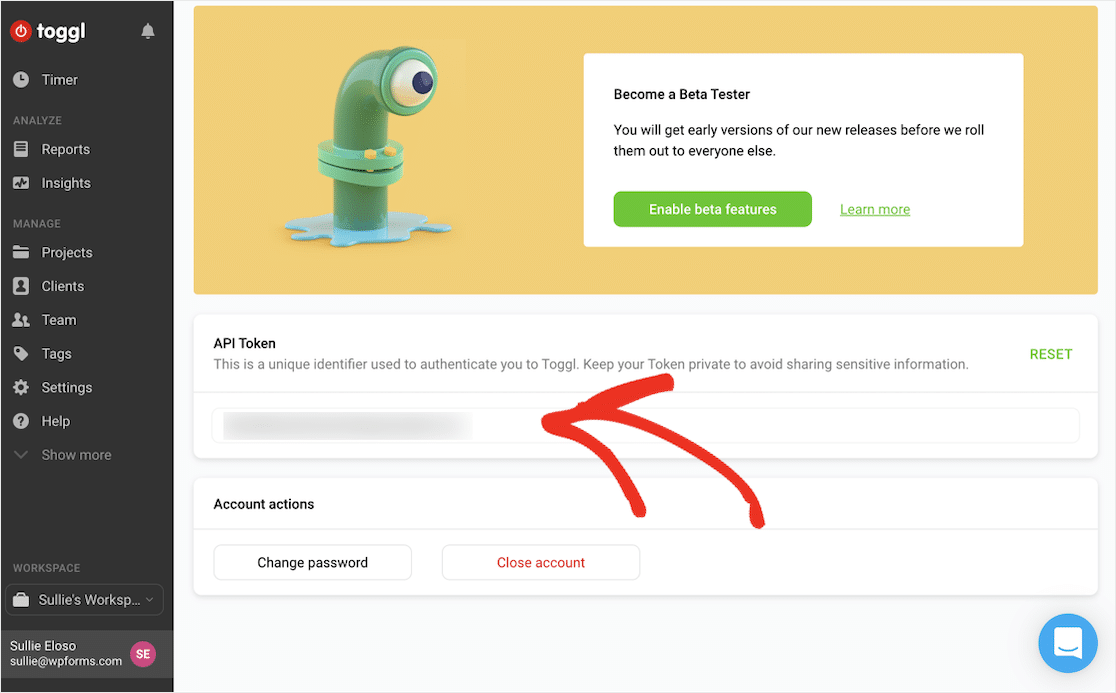
프로필 설정 을 클릭한 다음 API 토큰 까지 아래로 스크롤합니다.

이제 키를 복사하여 Zapier 연결 창에 붙여넣을 수 있습니다.
모두 완료? 예, 계속 을 클릭합니다.

이제 계속 을 클릭하여 재미있는 부분으로 이동하십시오.

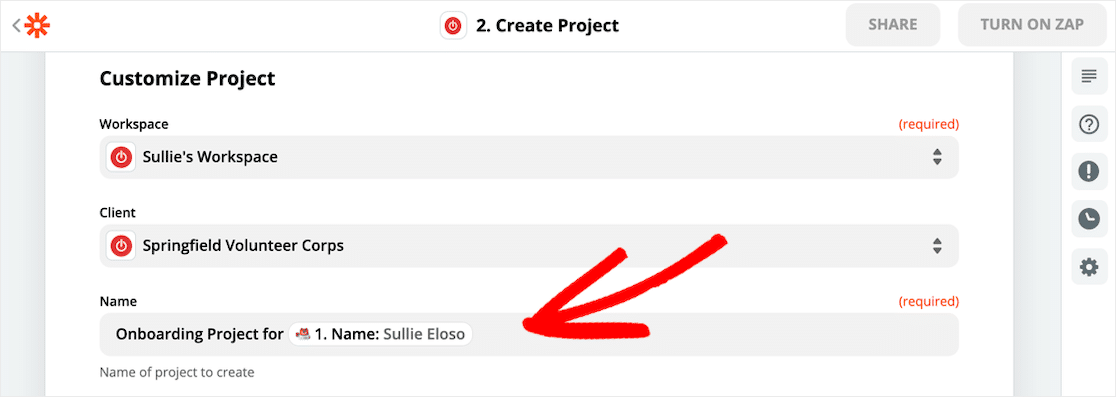
Zapier에게 Toggl 프로젝트가 어떻게 생겼는지 알려줄 시간입니다. 드롭다운 및 필드를 사용하여 원하는 방식으로 매핑된 모든 항목을 가져옵니다.

이 예에서는 양식을 제출한 사람의 이름을 포함하도록 Toggl 프로젝트의 이름을 사용자 지정했습니다. 이렇게 하면 각 프로젝트가 누구를 위한 것인지 정말 쉽게 알 수 있습니다.
6단계: Toggl 프로젝트 만들기
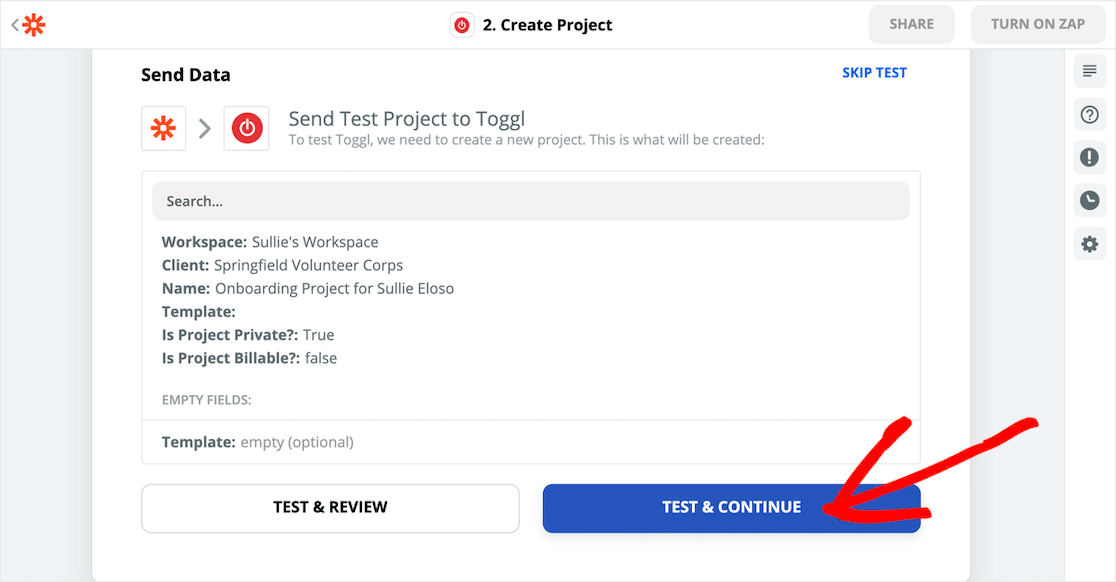
이제 Zapier에게 테스트 데이터에서 Toggl 프로젝트를 생성하도록 지시할 것입니다.
원하는 방식으로 모든 것을 설정했으면 테스트 및 계속 을 클릭합니다.

Zapier는 WordPress 양식의 모든 데이터를 Toggl 프로젝트로 복사합니다.
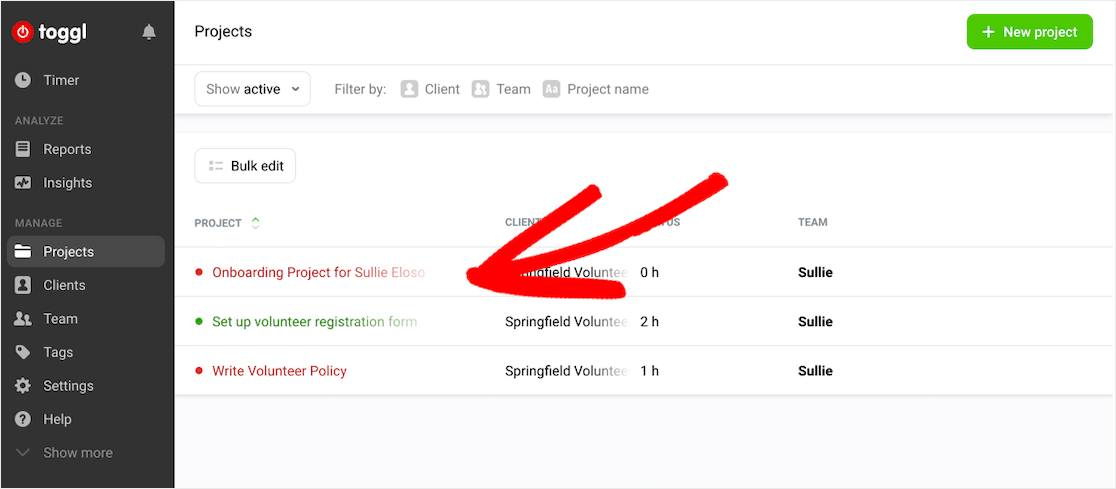
모든 것이 제대로 작동하는지 확인해보자.
Toggl에서 프로젝트로 이동합니다.
엄청난! WordPress에 제출한 모든 정보를 포함하는 새로운 Toggl 프로젝트가 있습니다.

이제 우리는 새로운 자원 봉사자를 온보딩하는 데 걸리는 시간을 추적할 수 있습니다.
그리고 그게 다야! 이제 WordPress 양식에서 Toggl 프로젝트를 자동으로 만드는 방법을 알게 되었습니다.
각 자원 봉사자에게 확인 이메일을 보내려면 이 문서에서 사용자에게 확인 이메일을 보내는 방법을 확인하세요. Slack 자동 초대를 보내서 나머지 팀원을 만날 수도 있습니다.
지금 Toggl 프로젝트 양식 만들기
마지막 생각들
팀을 관리할 때 시간을 절약하는 데 도움이 되는 Zapier 및 WPForms와 멋진 통합을 많이 만들 수 있습니다.
더 많은 프로젝트 관리 팁을 찾고 있다면 WordPress에 Kanban 보드를 추가하는 정말 깔끔한 방법이 있습니다.
Toggl 프로젝트 양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 사용자 정의 가능한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
