스토어를 위한 최고의 Shopify 글꼴 10개 이상
게시 됨: 2023-03-22
온라인 쇼핑은 흥미진진해야 합니다! 그리고 온라인 소매업체로서 간단하고 즐거운 쇼핑 경험을 제공하는 것이 귀하의 목표입니다. 고객은 관련 없는 콘텐츠 속에서 필수 제품을 찾는 Shopify 스토어 페이지를 훑어볼 필요가 없습니다.
고객은 원하는 정보를 즉시 찾을 수 없다면 좌절감에 웹사이트를 종료할 것입니다. 따라서 사용자 경험을 향상시키기 위해 노력해야 합니다.
훌륭한 사용자 경험에는 서체가 포함되므로 오늘 온라인 비즈니스를 위한 이상적인 글꼴 전략을 개발하는 데 도움이 되는 최고의 Shopify 글꼴 10개 이상을 공유하겠습니다.
Shopify 스토어에서 글꼴이 중요한 이유는 무엇입니까?
소비자가 귀하의 콘텐츠를 읽도록 하는 것이 어렵기 때문에 모든 전자 상거래 비즈니스에서 글꼴은 필수적입니다. 따라서 모든 단어가 중요하며 사용자를 유치하는 것이 중요합니다.
글꼴은 디자인을 기반으로 특정 생각, 감정 및 행동을 표현하기 때문에 청중이 매장을 인식하는 방식을 결정합니다. 흥미로운 서체를 선택하면 사용자가 페이지에 더 오래 머물게 하고, 콘텐츠로 끌어들이고, 기억력을 향상시키고, 구매 프로세스를 안내할 수 있습니다. 예를 들어 Times New Roman 및 Garamond와 같은 Serif 글꼴도 읽기 속도를 높일 수 있습니다.
적절하게 사용하면 글꼴은 의도한 순서대로 한 위치에서 다음 위치로 시선을 이동합니다. 또한 헤드라인과 홍보 배너에 눈길을 끄는 글꼴을 사용하면 홍보하려는 대상에 대한 관심을 끌 수 있습니다.
대체로 Shopify 스토어 소유자와 다른 비즈니스 소유자가 글꼴을 적절하게 활용하면 온라인 쇼핑객이 브랜드를 더 쉽게 기억하고 판매 및 수익에 긍정적인 영향을 미칠 수 있습니다.
Shopify 스토어용 글꼴을 선택할 때 유의해야 할 사항은 무엇입니까?
온라인 스토어에 가장 적합한 Shopify 글꼴을 선택할 때 아래 언급된 측면을 고려해야 합니다.
Shopify 웹사이트에서 3개 이하의 글꼴을 사용하십시오.
비즈니스 소유자가 염두에 두어야 할 가장 중요한 사항은 웹 사이트에 세 가지 기본 글꼴(헤드라인용 글꼴, 본문 텍스트용 글꼴, 악센트용 글꼴)만 있어야 한다는 것입니다.
모든 제목, 배너 및 헤더(큰 텍스트)에 가장 눈에 띄는 기본 글꼴을 사용합니다.
작은 본문 텍스트의 보조 글꼴로 사용됩니다. 가장 읽기 쉬운 글꼴이어야 합니다.이 글꼴은 웹사이트에서 버튼과 같은 특정 요소에 대한 악센트로 사용됩니다. 브랜드 로고는 이 글꼴일 수 있습니다.

표준 글꼴을 사용해 보세요.
글꼴 포함 사이트(예: Google Web Fonts 또는 Typekit)에는 프로젝트에 새롭고 신선하며 놀라운 것을 추가할 수 있는 다양한 창의적인 글꼴이 있습니다. 그렇다면 무엇이 잘못될 수 있습니까? 실제로 이 방법에는 한 가지 큰 결함이 있습니다. 매력적인 글꼴은 소비자가 읽기를 방해할 수 있다는 것입니다. 사람들은 텍스트를 읽는 것보다 디자이너가 사용하는 글꼴을 고려하는 데 시간을 보낼 수 있습니다.
브랜딩이나 몰입형 환경 생성과 같은 사용자 지정 글꼴이 꼭 필요한 경우가 아니면 일반적으로 시스템 글꼴을 사용하는 것이 좋습니다. 좋은 타이포그래피는 독자의 관심을 글꼴 자체가 아닌 텍스트로 유도한다는 점을 기억하십시오.
다양한 크기에서 잘 작동하는 글꼴 선택
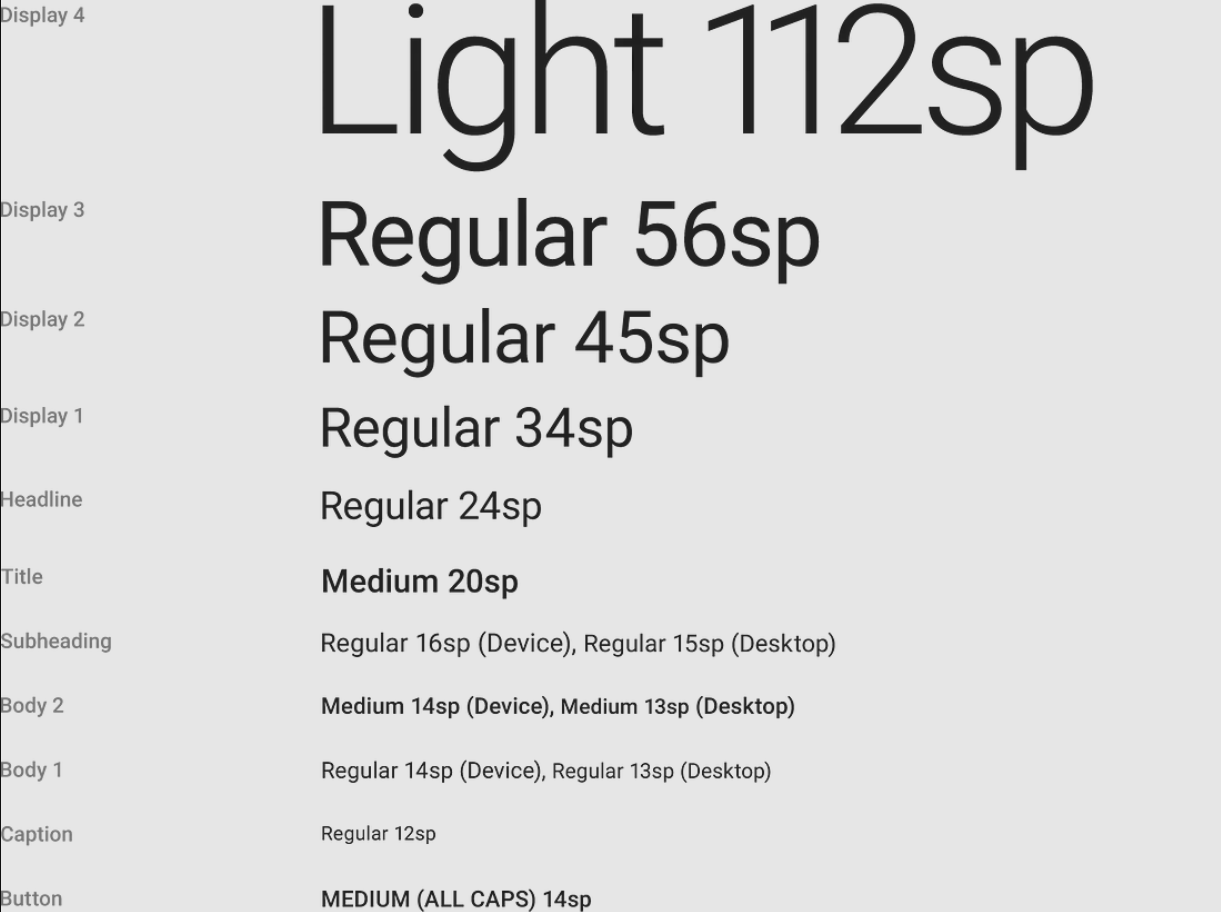
화면 크기와 해상도가 다양한 장치를 사용하는 사용자가 사이트에 액세스합니다. 대부분의 사용자 인터페이스에는 다양한 크기의 텍스트 요소(버튼 복사, 필드 레이블, 섹션 머리글 등)가 필요합니다. 모든 크기에서 가독성과 유용성을 유지하려면 다양한 크기와 두께에서 잘 작동하는 서체를 선택하십시오.

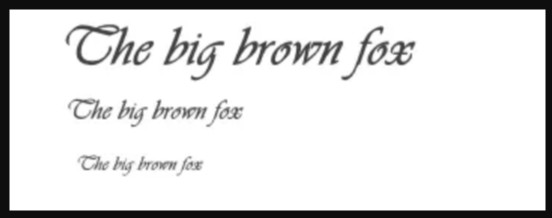
선택한 서체가 작은 화면에서 읽을 수 있는지 확인하십시오! Vivaldi(아래 샘플 참조)와 같은 필기체가 포함된 서체는 피하십시오. 매력적이지만 읽기 어렵습니다.
식별 가능한 문자가 있는 글꼴 활용
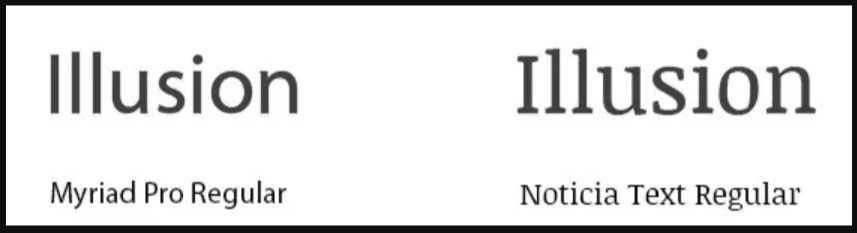
여러 글꼴, 특히 "i"와 "L"이 있는 글꼴은 유사한 서체를 오해하기가 너무 쉽습니다. 따라서 글꼴을 선택하는 동안 다양한 시나리오에서 테스트하여 소비자에게 문제가 되지 않는지 확인하십시오.

글꼴 카테고리
Shopify 사이트에 대해 선택한 글꼴은 웹 콘텐츠의 명확한 커뮤니케이션을 위한 기반을 형성합니다. 기본적으로 글꼴에는 Serif, Sans-serif의 세 가지 주요 유형이 있습니다.
- Serif 글꼴: 이 글꼴은 문자 형태의 획 끝에 작은 발이나 꼬리가 있습니다. Times New Roman 또는 Georgia는 이 서체의 두 가지 일반적인 예입니다.
- Sans-serif 글꼴: 이 글꼴에는 각 서체 끝에 세리프, 추가 꼬리 또는 발이 없습니다. Sans serif 글꼴은 일상적인 텍스트 작성에 자주 사용됩니다. Sans Serif 글꼴에는 Arial, Futura 및 Helvetica가 포함됩니다.
스토어에 가장 적합한 Shopify 글꼴을 선택하는 방법은 무엇입니까?
회사의 웹 페이지에 가장 적합한 글꼴을 확인하기 위해 여러 Shopify 글꼴을 실험할 수 있습니다.
이는 중요한 질문이며 아래 나열된 요소는 Shopify 스토어에 이상적인 서체를 선택하는 데 도움이 됩니다.
- 회사의 기본 아이디어와 정신
- 잠재 소비자에게 깊은 인상을 주기 위해 투영하려는 인상
- 귀하의 브랜드는 가치에 의해 좌우됩니다
- 고객이 원하는 감정
- 이러한 종류의 질문은 올바른 방향으로 안내하고 도움을 줄 수 있습니다.
위의 기본 질문 외에도 최고의 Shopify 글꼴을 선택하는 동안 다음 요소를 고려해야 합니다.
글꼴 크기
다양한 가중치는 다른 브랜드 특성을 나타낼 수 있습니다. 더 얇고 양식화된 글꼴은 일반적으로 모더니즘, 미니멀리즘 및 우아함과 관련이 있습니다. 그러나 서체가 두꺼워지면 더 캐주얼하고 시끄럽고 심지어 외향적으로 보이기 시작합니다.
보완하거나 대조하는 글꼴
보완적인 글꼴은 너무 많은 충돌이나 대비를 일으키지 않으면서 서로를 보완합니다.
예를 들어 굵은 글꼴의 제목 서체를 일반 글꼴 두께의 같은 글꼴과 짝을 지을 수 있습니다. 이것은 조화와 균형을 나타냅니다.
반면에 대비되는 글꼴 조합은 고려해야 할 사항입니다. 모양, 두께, 스타일 및 정렬 측면에서 이 두 서체는 정반대입니다.
대조되는 서체를 결합하는 일반적인 기술은 기본 서체로 산세리프체를 사용하고 보조 글꼴로 세리프체를 사용하는 것입니다.
온라인 스토어를 위한 최고의 Shopify 글꼴 상위 5개 이상
Shopify 스토어에서 사용할 수 있는 글꼴을 살펴보겠습니다. 이 목록에 없는 다른 글꼴을 사용하거나 Shopify 스토어에 사용자 지정 글꼴을 추가할 수도 있습니다. 이들은 단순히 가장 인기 있고 독자에게 친숙한 글꼴입니다.

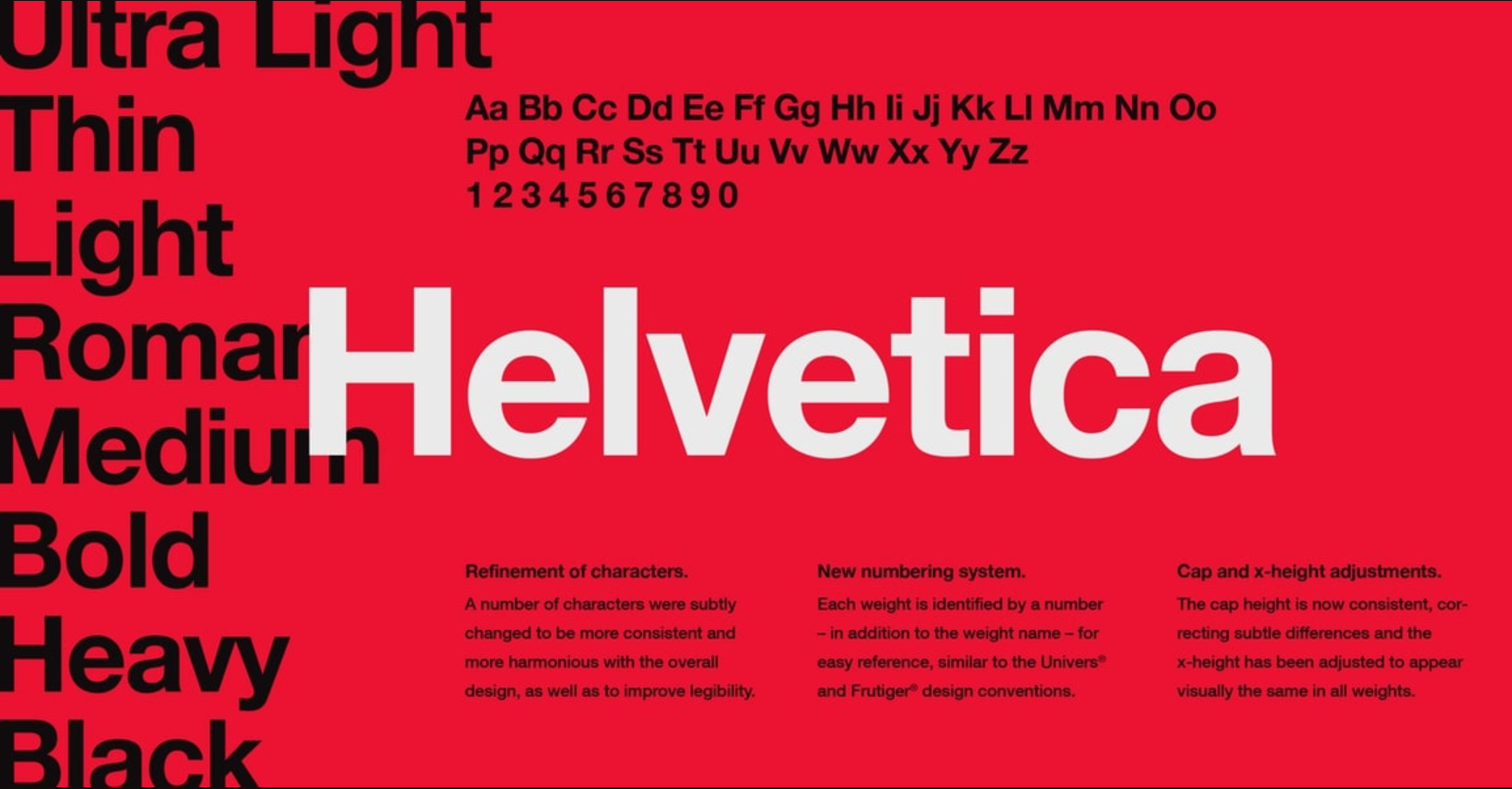
헬베티카

Helvetica는 1957년부터 존재해 왔습니다. 산세리프 계열에 속하기 때문에 각 획의 끝에 곡선이 없습니다. Helvetica lite, round 등 다양한 스타일로 사용할 수 있는 클래식 글꼴입니다.Helvetica는 대기업에서 로고 및 마케팅 자료로 자주 사용하는 기본 글꼴입니다. 또한 Helvetica는 모든 디자인과 잘 어울리는 직관적이고 매력적인 글꼴입니다. 어떤 캘리그라피, 장식용, 손글씨체와도 잘 어울립니다.
가라몬드

Garamond는 복고풍 분위기의 또 다른 고대 글꼴입니다. 인쇄 출판물의 본문 텍스트에 이상적이며 읽기도 쉽습니다. 귀하의 웹사이트는 이 서체를 사용하여 시대를 초월한 느낌을 갖게 되며 각 문자는 어떤 사람에게는 각인처럼 보일 수 있습니다.굴림

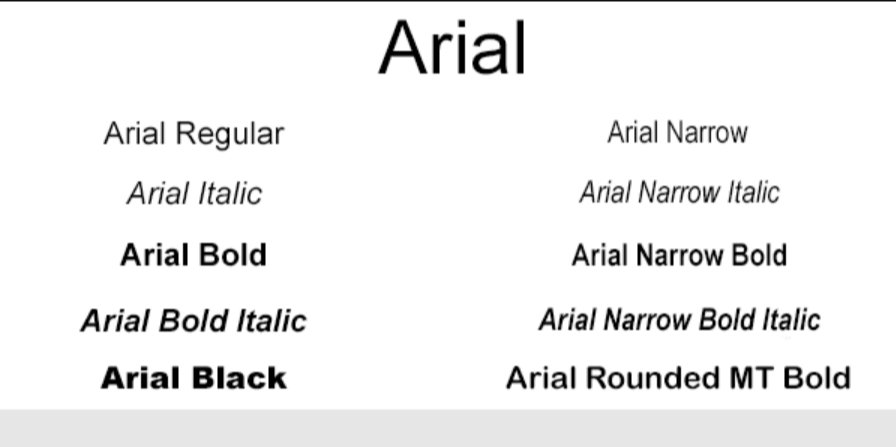
Arial은 틀림없이 선택할 수 있는 가장 안전한 글꼴이며 타이포그래피 분야에서 거의 업계 표준입니다. Arial은 일부 장치 또는 워드 프로세서에서 Arial MT로 알려져 있습니다. 식별할 수 있는 차이점 없이 동일합니다.이 글꼴에는 여러 변형이 있지만 모두 읽기 쉽습니다. sans-serif 글꼴 패밀리에 속합니다. Sans serif는 각 문자의 끝에 줄이 없음을 나타냅니다. 이 글꼴은 잘 알려져 있으며 모든 Microsoft 장치의 운영 체제에 포함되어 있습니다. 이 글꼴은 iOS 및 Android에서도 인식됩니다.
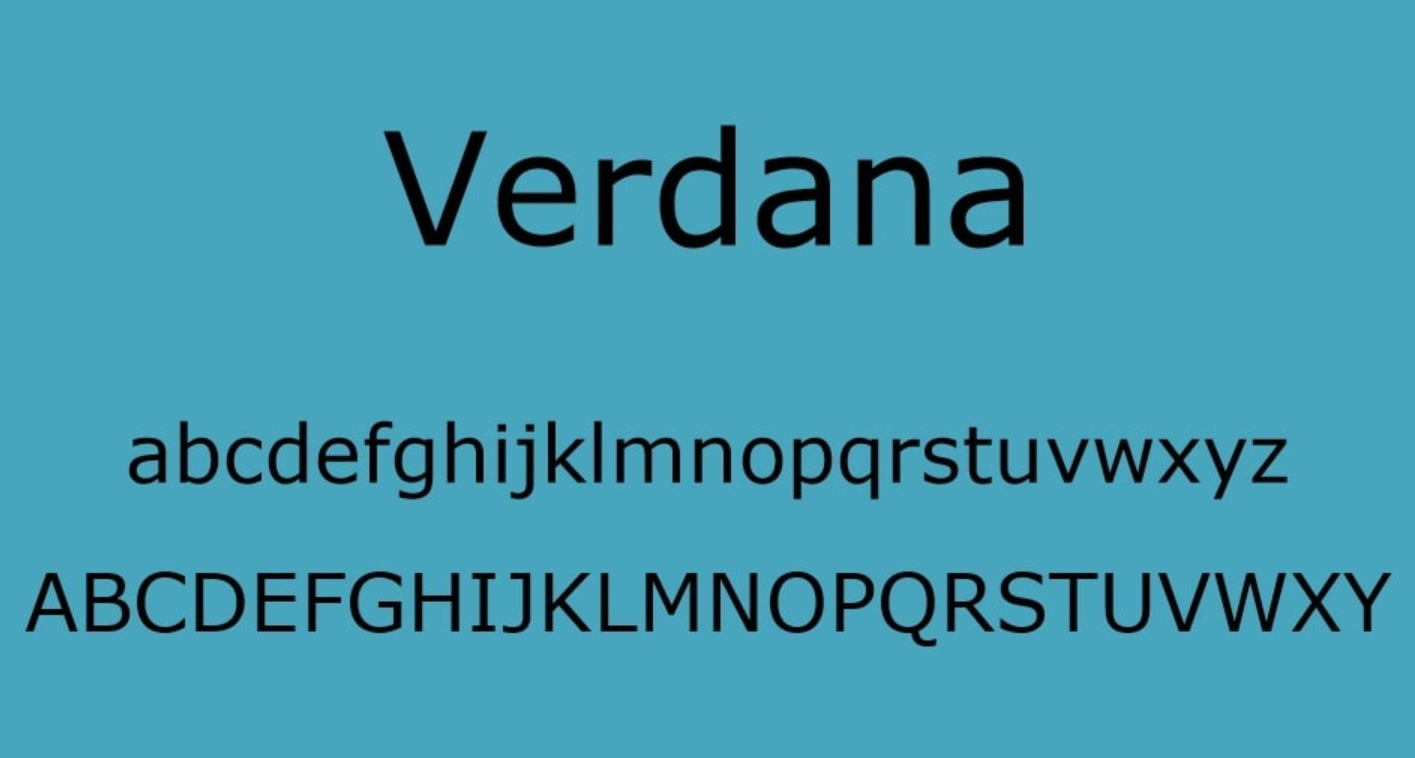
베르다나

몇몇 글꼴 전문가들은 Verdana가 진정한 웹 서체라고 생각합니다. 쉽게 읽을 수 있을 만큼 충분히 큰 단순한 산세리프 글꼴입니다. 자세히 보면 글자가 다소 확장되어 노트북, 태블릿, 스마트폰에서 더 쉽게 읽을 수 있음을 알 수 있습니다. Verdana는 이제 모바일 장치와 PC에 집중하고 있습니다. 그리고 마이크로소프트를 위해 그리고 마이크로소프트가 만들었다는 점을 감안하면 적절합니다.칼리브리

이것은 2004년에 출시되어 2007년에 대중에게 공개된 매우 새로운 것입니다. Microsoft는 이 글꼴을 세상에 소개하고 Microsoft Word 및 기타 MS Office 제품의 기본 글꼴로 만들었습니다. 둥글어서 눈이 편합니다. 원형이지만 만화와 닮지 않았습니다. 형식적인 외관을 가지고 있어 서체의 단순한 스타일로 간주됩니다.로보토 레귤러

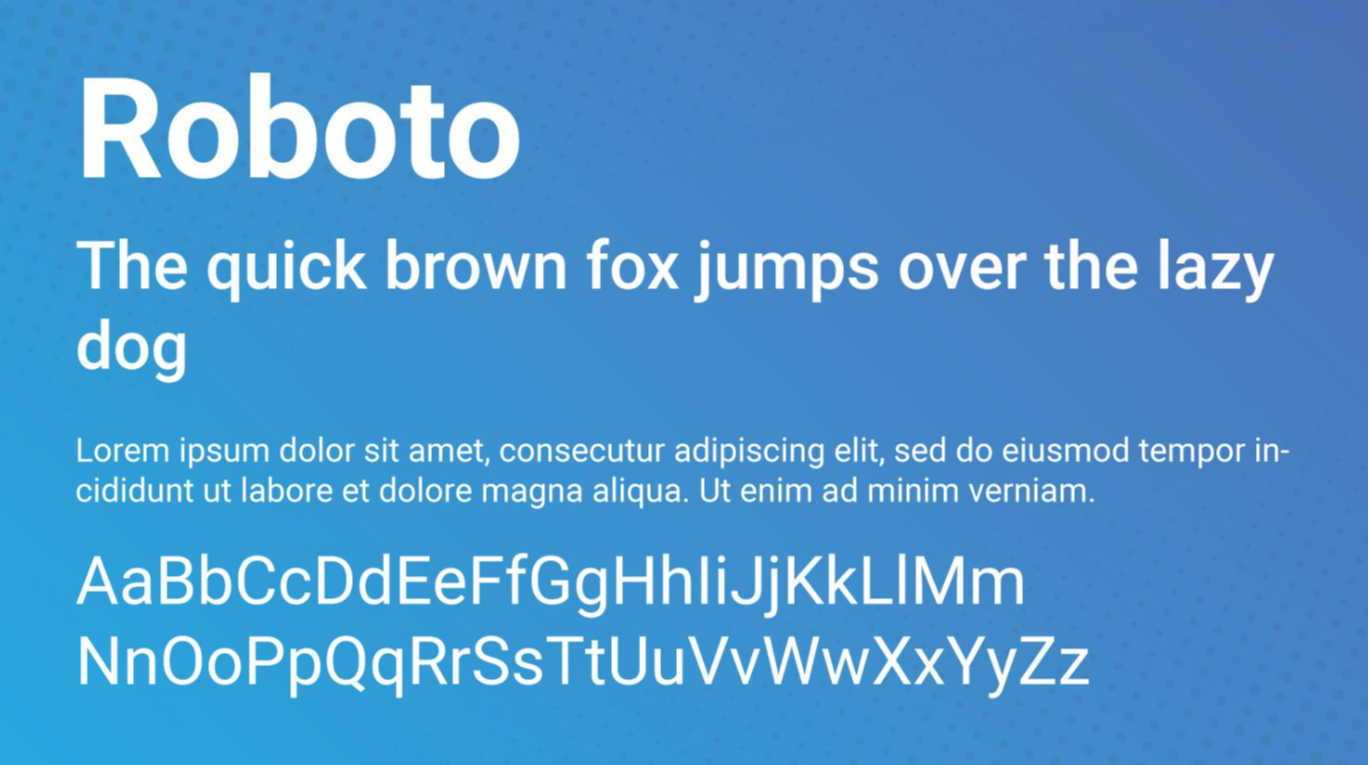
Roboto(Regular)는 다목적 글꼴입니다. 거의 모든 디자인에 잘 어울리는 단순한 기하학적 글꼴입니다. 그것은 또한 뛰어난 곡선을 가지고 있으며 매우 읽기 쉬운 것으로 널리 알려져 있습니다. 2014년부터 Google의 Android 운영 체제용 서체로 사용되었습니다. 화려한 스크립트 글꼴 및 표준 세리프체와 잘 어울립니다.열린 산세

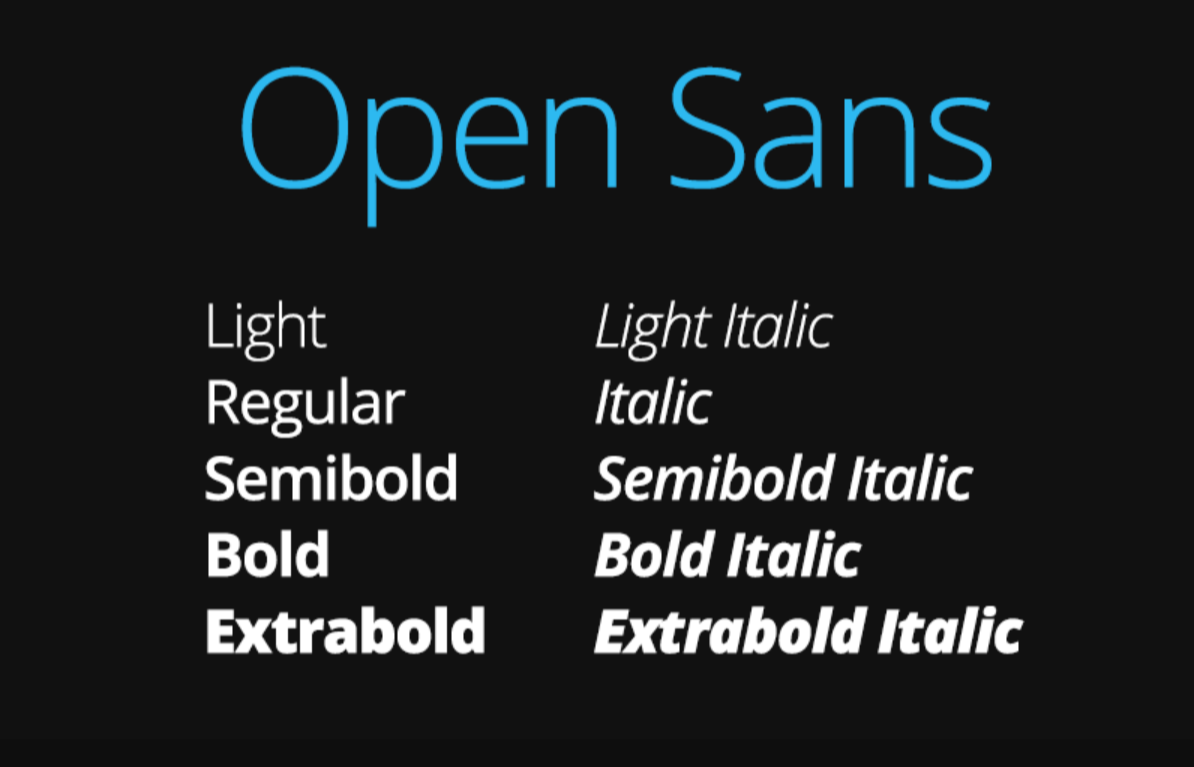
Open Sans는 모든 장식용 또는 스크립트 글꼴을 보완하는 미니멀한 글꼴입니다. Open Sans와 결합된 캘리그라피 글꼴은 보석이나 수공예품을 위한 성공적인 콤보입니다. 최고의 Shopify 스토어 글꼴 중 하나입니다.타임즈 뉴 로만

이 글꼴은 Times 글꼴(가장 오래된 글꼴 중 하나)을 약간 수정한 것입니다. 전 세계의 신문과 정기 간행물에서 자주 사용되며 쉽게 알아볼 수 있습니다. 여러 소설도 이 서체로 쓰여졌으며 전 세계 사람들이 읽는 데 문제가 없습니다.Times라는 이름은 1931년에 Time Magazine을 위해 디자인되었기 때문에 글꼴에 부여되었습니다. 잡지에서 더 이상 사용하지 않지만 신문 광고 책 제작에서 여전히 정기적으로 본문 텍스트로 사용됩니다.
캠브리아

Cambria는 멋지게 보이며 Calibri를 사용하지 않으려는 경우 선호됩니다. 그것은 세리프 계열에 속하며 글자 끝에 몇 줄이 있음을 의미합니다. 그럼에도 불구하고 단순한 글꼴 형태로 인정됩니다. Cambria는 작은 크기에서도 매우 읽기 쉽기 때문에 본문 문서로 사용하는 것이 가장 좋습니다.영향

헤더용으로 많이 사용되는 글꼴입니다. 조밀하고 대담하며 읽기 쉽고 큰 제목이 있습니다. 서체는 제목과 부제에 가장 적합하지만 텍스트에는 적합하지 않습니다. 과도하게 사용하면 글꼴의 너비로 인해 가독성이 떨어질 수 있습니다. 제안을 발표하거나 광고에서 방문자의 관심을 끌기 위해 사용하는 것이 가장 좋습니다.
스토어에 가장 적합한 Shopify 글꼴은 무엇입니까?
최고의 Shopify 글꼴 스토어는 읽기 쉽고 전문적인 모양을 갖춘 스토어입니다. 선택할 수 있는 서체가 많지만 인터넷에서 널리 사용되는 Roboto, Verdana, Arial 및 Calibri와 같은 산세리프체를 사용하는 것이 좋습니다.
이러한 서체는 제목, 표제 및 전자 상거래 웹 사이트에 적합한 옵션입니다.
전반적으로 Shopify 스토어에 대해 어떤 글꼴을 선택하든 읽기 쉽고 모든 장치에서 잘 보이는지 확인하여 좋은 쇼핑 경험을 얻고 스토어에 대한 더 긍정적인 리뷰를 얻을 수 있습니다.
