우리에게 깊은 인상을 준 WordPress 전체 사이트 편집의 상위 5가지 기능
게시 됨: 2022-09-15이 새로운 디지털 시대에 성공적으로 사업을 시작하려면 인상적인 웹사이트를 구축하는 것이 중요합니다. WordPress FSE(전체 사이트 편집)가 이를 도와줄 수 있습니다. 전체 사이트 편집이란 무엇입니까? 웹 사이트를 구축하고 사용자 지정하는 데 도움이 되도록 설계된 기능 모음입니다. 유연한 블록 기반 편집을 사용하여 기술 사용자 및 비기술 사용자가 웹 디자인에 액세스할 수 있도록 합니다.
전체 사이트 편집은 실험적인 기능입니다. 즉, WordPress에서 지속적으로 새로운 기능과 옵션을 추가하고 있습니다. 따라서 WordPress로 웹 사이트를 사용자 정의하는 방법을 변화시킬 전체 사이트 편집의 5가지 뛰어난 기능을 살펴보겠습니다.
전체 사이트 편집이란 무엇입니까?
이전에는 WordPress가 테마, 플러그인(예: WordPress 채팅 플러그인 및 콘텐츠 편집기(블록 편집기))으로 분할되었습니다. 테마는 웹 사이트 구조와 모양을 처리하고 블록 편집기는 콘텐츠를 처리했습니다. 전체 사이트 편집은 블록 편집기의 역할을 확장하여 블록 기반 테마를 WordPress 디자인의 최전선으로 가져옵니다.
이제 WordPress는 웹 사이트의 각 부분을 블록으로 취급합니다. 사용자는 단일 인터페이스에서 전역 및 페이지 요소에 대해 작업할 수 있습니다. 블록에는 스타일, 템플릿, 테마 블록, 탐색 블록 및 개별 게시물 또는 페이지 블록이 포함됩니다.
WordPress 5.9 또는 6.0을 사용하는 경우 Twenty Twenty-Two와 같은 전체 사이트 편집 테마를 활성화할 수 있습니다. 그런 다음 사이트 편집기를 사용하여 레이아웃 옵션을 테스트하고 테마를 차단하거나 다양한 편집 기능으로 게시물을 사용자 지정할 수 있습니다. 따라서 Full Site Editing은 카운트다운 플러그인에서 의료 챗봇에 이르기까지 광범위한 플러그인을 개발할 수 있는 콘텐츠 제작자, 테마 개발자 및 플러그인 개발자에게 이상적입니다.
블록
간단히 말해서 페이지의 모든 것이 블록입니다. 여기에는 단락, 미디어, 텍스트, 게시물 제목, 제목, 탐색, 로고 및 태그가 포함됩니다. 블록에는 정적 및 동적의 두 가지 주요 유형이 있습니다.
- 정적 블록에는 단락 블록과 같은 알려진 콘텐츠가 포함되어 있습니다.
- 동적 블록에는 웹사이트의 게시물 목록과 같이 알려지지 않은 콘텐츠가 포함되어 있습니다. 동적 차단은 게시물을 저장한 시간과 게시물이 웹사이트에 표시되는 시간 사이에 변경될 수 있습니다.

템플릿
템플릿은 포스트 레이아웃과 페이지 디자인을 결정하는 미리 정의된 블록 배열입니다. 다음 세 가지 유형의 템플릿 중에서 선택할 수 있습니다.
- 기본
- 전체 너비(사이드바 없음)
- 그리드
템플릿은 페이지 또는 페이지 그룹에만 영향을 줍니다. 전체 사이트의 모양을 변경하려면 다른 테마를 선택하세요.
전체 사이트 편집의 이점
특정 상황에서 WordPress 문제가 발생할 수 있지만 WordPress 및 WordPress 전체 사이트 편집에는 많은 이점이 있습니다. WordPress 전체 사이트 편집의 이점은 다음과 같습니다.
- 전역 및 페이지 요소에서 동시에 작업할 수 있으므로 시간이 절약됩니다.
- 그것을 사용하기 위해 자세한 코딩 지식이 필요하지 않습니다.
- 동일한 인터페이스에서 사용자 정의 헤더 및 기타 디자인 요소를 생성할 수 있으므로 편집기 간에 전환할 필요가 없습니다.
- 버튼과 같은 요소를 개별적으로 편집할 필요는 없습니다(물론 원하지 않는 한).
- 실시간으로 변경 사항을 추적할 수 있습니다.
즉, 전체 사이트 편집은 웹 사이트 디자인을 보다 쉽고, 빠르고, 효율적으로 능률화합니다. VoIP 전화 시스템을 사용하는 것과 마찬가지로 시간을 절약하기 위해 단순화된 새로운 개선 사항으로 일반 전화 서비스를 사용하는 경험을 향상시킵니다.
사이트 편집자
사이트 편집기에서는 여러 편집 옵션에 액세스하여 웹사이트를 사용자 지정할 수 있습니다. 사이트의 전체 구조를 편집하는 데 가장 적합하므로 웹사이트 현지화와 같은 작업에 적합합니다. 그러나 게시물 내용을 편집하는 데도 사용할 수 있습니다.
액세스하려면 Arbutus, Twenty Twenty-Two 또는 동물학자와 같이 테마 저장소에서 테마를 지원하는 테마를 선택해야 합니다. 그런 다음 모양 > 편집기로 이동하여 로드합니다.

WordPress 전체 사이트 편집의 상위 5가지 기능
우리에게 상위 5개 전체 사이트 편집 기능은 다음과 같습니다.
- 템플릿 편집기
- 블록 패턴
- 테마 블록
- 스타일
- 목록보기
1. 템플릿 편집기
템플릿 편집기는 사이트, 페이지 또는 게시물에 템플릿을 추가할 수 있는 곳입니다. 기존 템플릿을 사용하거나 사용자 지정 옵션을 최대한 활용하여 자신만의 템플릿을 만들 수 있습니다. 코딩 없이 색상 팔레트에서 탐색 메뉴까지 모든 것을 사용자 정의할 수 있습니다!
템플릿 편집기를 사용하면 각 페이지에 고유한 모양을 부여하고 사용자 정의 게시물 유형을 만들 수 있습니다. 변경하려는 블록을 클릭하기만 하면 됩니다. 예를 들어 포괄적인 웹 디자인 전략의 일부로 탐색 블록으로 읽기 쉬운 메뉴를 추가할 수 있습니다. 템플릿 편집기에 액세스하려면 페이지 오른쪽 사이드바에서 템플릿 섹션을 찾아 편집을 클릭합니다.
템플릿을 적용하는 방법
템플릿을 만들거나 사용자 지정했으면 사이드바의 템플릿 섹션에서 적용할 템플릿을 선택합니다. 그런 다음 게시(또는 페이지가 이미 게시된 경우 업데이트)를 클릭합니다.
템플릿이 어떻게 보이는지 먼저 보려면 미리보기를 클릭하십시오. 템플릿이 데스크탑, 모바일 및 태블릿에서 어떻게 보이는지 확인할 수 있습니다.
2. 블록 패턴
블록 패턴은 미리 정의된 블록의 모음입니다. 페이지와 게시물에 블록 패턴을 삽입하고 원하는 대로 사용자 지정할 수 있습니다. 사이트를 전문적인 마무리로 만들기 위해 페이지 레이아웃을 테스트하고 사용자 정의할 수 있는 좋은 기회입니다.
블록 패턴의 아이디어는 WordPress 사용자 기반에 레이아웃의 시작점을 제공하는 것입니다. 그렇게 하면 빈 페이지(어려울 수 있음)에 직면하지 않습니다. 블록 패턴은 이미지와 함께 제공되지만 자신의 것으로 교체하는 것이 가장 좋습니다. 결국, 당신은 당신의 웹사이트가 독특하기를 원합니다.
블록 패턴을 추가하는 방법
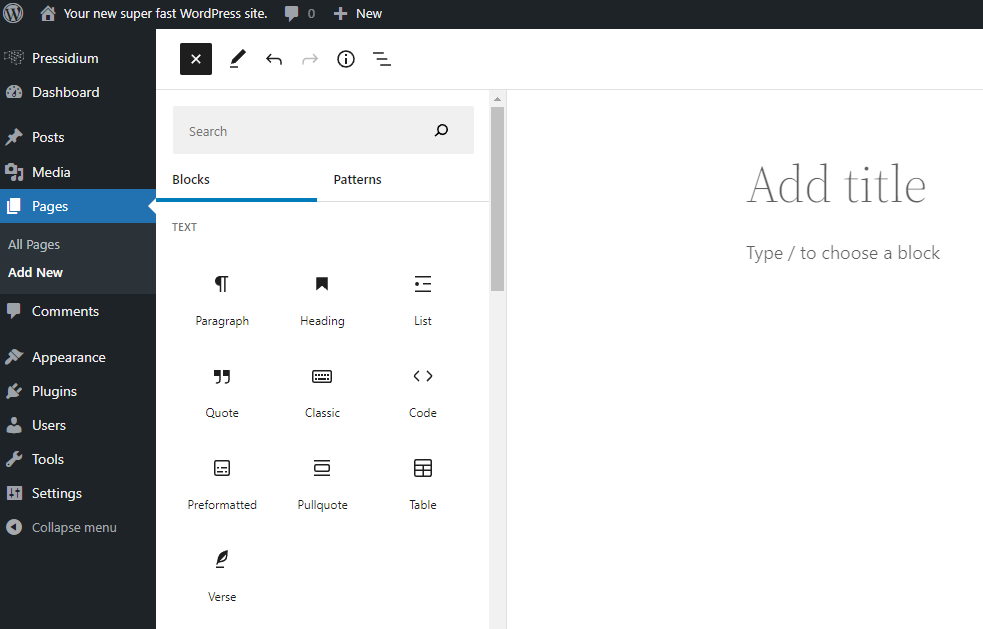
WordPress 6.0(또는 5.9) 대시보드에서 다음을 수행하여 사용 가능한 블록 패턴을 보고 추가할 수 있습니다.
- 페이지(또는 게시물)로 이동하여 편집하려는 페이지를 클릭합니다.
- 페이지 편집기에서 블록 삽입(+) > 패턴을 클릭하십시오.
- 사용 가능한 블록 패턴을 찾아보십시오. 드롭다운 메뉴를 사용하여 카테고리별로 패턴을 필터링할 수 있습니다.
- 패턴을 클릭하여 페이지에 추가합니다.
패턴을 삽입한 후에는 각 블록의 내용을 편집할 수 있습니다. 예를 들어, 텍스트를 추가하고, 글꼴을 변경하고, 이미지를 바꿀 수 있습니다.
3. 테마 블록
테마 블록은 사이트의 정보를 자동으로 적용하는 편집기 블록입니다. 예를 들어 모든 블로그 게시물에 사용할 템플릿을 만들고 싶다고 가정해 보겠습니다. 테마 블록을 사용하여 게시물 제목을 삽입하면 템플릿을 사용하는 각 게시물의 실제 제목이 삽입됩니다. 따라서 (예를 들어) 최고의 화면 공유 소프트웨어에 대한 게시물을 작성하면 제목이 삽입됩니다.
테마 블록을 추가하려면 블록 삽입(+)을 클릭하고 테마까지 아래로 스크롤합니다. 게시물 제목, 사이트 로고, 게시물 작성자 및 게시물 날짜와 같이 선택할 수 있는 많은 테마 블록이 있습니다. 테마 블록을 사용하면 생산성과 효율성을 높일 수 있으므로 탐색할 가치가 있습니다.
4. 스타일
스타일을 사용하여 사이트의 배경색, 글꼴, 텍스트 크기, 단락 간격 등을 사용자 지정할 수 있습니다. 몇 가지 스타일 옵션이 있습니다.
- 글로벌 스타일 : 전체 사이트의 디자인을 사용자 정의합니다. 예를 들어 사이트의 기본 색 구성표나 글꼴을 변경할 수 있습니다. 일부 블록 테마에는 선택할 수 있는 여러 글로벌 스타일이 있습니다.
- 페이지 또는 게시물 스타일 : 대화형 AI에 대한 게시물의 기본 색상을 변경하는 것과 같이 페이지 또는 게시물별로 디자인을 사용자 지정합니다.
- 블록별 스타일 : 개별 블록을 사용자 정의합니다. 예를 들어 뒤로 버튼과 다음 버튼을 다른 색상으로 만듭니다.
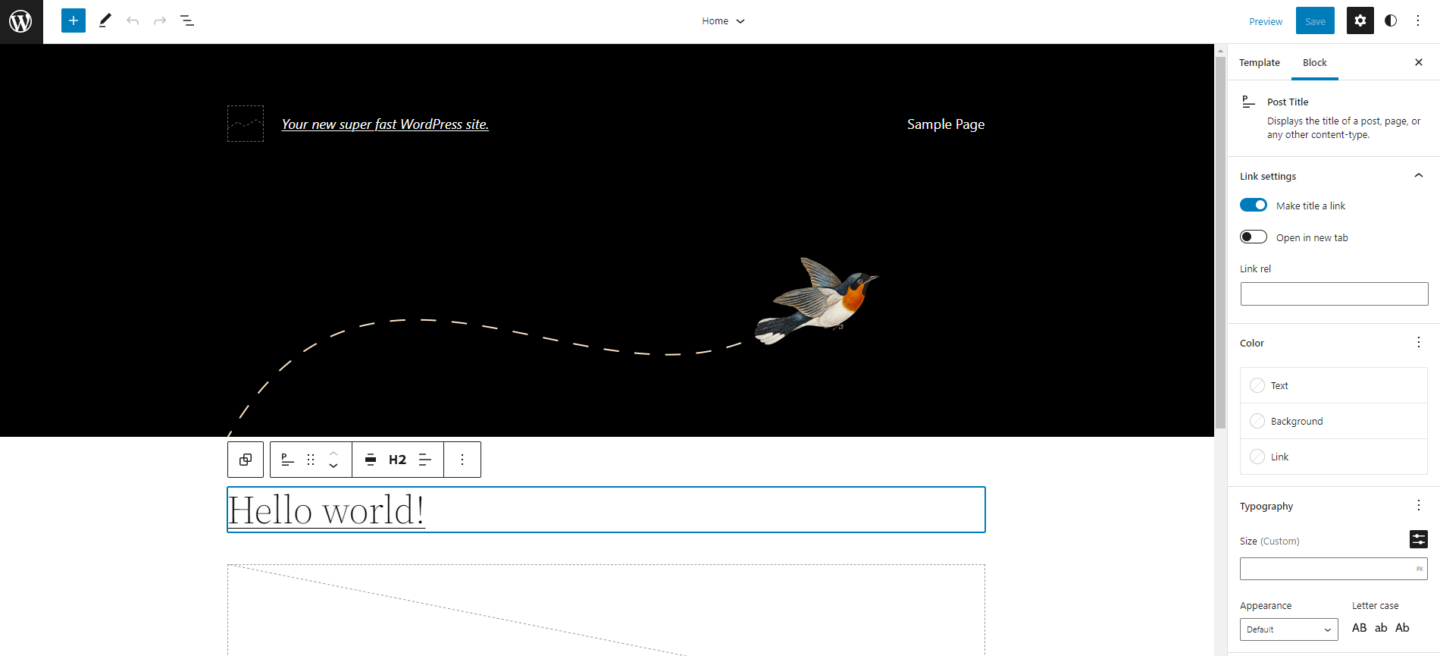
스타일에 액세스하는 방법
사이트 에디터에서 우측 상단의 스타일 버튼(◑)을 클릭하세요. 그러면 네 가지 스타일 옵션이 표시됩니다.
- 타이포그래피 : 사이트 텍스트의 모양을 관리합니다. 일반 텍스트와 링크에 대한 설정을 별도로 조정할 수 있습니다. 예를 들어 다른 텍스트에 영향을 주지 않고 기본 링크 색상을 조정할 수 있습니다.
- 색상 : 사이트의 색상 팔레트를 관리합니다.
- 레이아웃 : 사이트의 레이아웃과 구조를 관리합니다.
- 블록 : 사이트에서 블록의 모양을 관리합니다. 블록을 클릭하면 해당 옵션을 볼 수 있습니다.
5. 목록 보기
목록 보기는 사이트 편집기에서 세 줄(☰)을 클릭하여 액세스할 수 있는 WordPress 전체 사이트 편집의 또 다른 훌륭한 기능입니다. 목록 보기는 사이트의 모든 블록 요소를 목록으로 보여줍니다. 이는 RDD(Resilient Distributed Datasets)에 대한 심층 분석과 같이 긴 콘텐츠 페이지를 관리하는 경우에 특히 유용합니다.
목록 보기의 장점은 무엇입니까? 원하는 위치에 끌어다 놓아 블록(또는 블록 그룹)을 재구성할 수 있습니다. 블록 그룹을 선택한 경우 파란색으로 강조 표시됩니다. 블록을 삭제하거나 블록 옆에 있는 세 개의 점(⋮)을 클릭하여 복사 또는 편집과 같은 추가 옵션을 볼 수도 있습니다.
테이크아웃
WordPress FSE(전체 사이트 편집)는 웹사이트의 최신 웹 디자인 트렌드를 활용할 수 있는 좋은 방법입니다. 블록 디자인 개념을 확장하여 사이트를 구축하고 사용자 정의하는 데 도움이 되는 몇 가지 새로운 기능을 제공합니다.
새로운 사이트 편집기 기능에서 전체 사이트 편집의 상위 5개 기능에 액세스할 수 있습니다. 여기에서 페이지 템플릿을 사용자 정의하고 다양한 스타일 옵션 중에서 선택하고 개별 블록을 관리할 수 있습니다. 또한 코딩 없이도 할 수 있으므로 WordPress 전체 사이트 편집은 초보자에게 적합합니다.
—–
게스트 저자 소개: Grace Lau는 AI 기반 클라우드 커뮤니케이션 플랫폼이자 더 나은 팀 협업을 위한 엔터프라이즈 콜 센터 솔루션인 Dialpad의 성장 콘텐츠 책임자입니다. 그녀는 콘텐츠 작성 및 전략 분야에서 10년 이상의 경험을 가지고 있습니다. 현재 그녀는 콘텐츠를 구축하고 육성하기 위해 SEO 및 Ops 팀과 협력하여 브랜드 및 편집 콘텐츠 전략을 주도하고 있습니다. Grace는 WebSitePulse 및 PayTabs와 같은 다른 도메인에도 글을 썼습니다. 여기 그녀의 LinkedIn이 있습니다.

