5가지 놀라운 WordPress 데이터 시각화 플러그인
게시 됨: 2022-05-15인간이 시각에 목마른 동물임은 분명합니다. 우리는 항상 많은 텍스트를 읽는 것보다 이미지나 그래픽을 보는 것을 선호합니다. 데이터와 통계도 마찬가지입니다. 우리는 텍스트를 통해 소화하는 것보다 시각적 데이터를 처리하는 데 확실히 더 좋습니다.
데이터는 비즈니스와 조직에서 점점 더 필수적인 구성 요소가 될 것입니다. 간단히 말해서 방문자가 이해할 수 있도록 데이터를 제시하는 현명한 방법이 필요합니다.
다행히 WordPress를 사용하면 데이터 시각화 플러그인 덕분에 다채롭고 유익한 차트, 그래프 및 인포그래픽을 쉽게 만들 수 있습니다. 그러나 시장에서 사용할 수 있는 많은 플러그인 중에서 사이트에 적합한 솔루션을 선택하지 못할 수 있습니다.
이 기사에서는 WordPress 사이트를 위한 상위 5개 데이터 시각화 플러그인을 살펴보겠습니다. 핵심 기능, 장단점 및 가격 계획에 따라 분류해 보겠습니다.
플러그인을 사용하기 전에 데이터 시각화의 이유와 데이터 테이블의 예를 이해하는 것이 우선되어야 합니다.
WordPress 사이트에서 데이터를 시각화하는 이유는 무엇입니까?
WordPress 데이터 시각화는 원시 및 숫자 데이터를 가져와 차트, 그래프 또는 표와 같은 보다 시각적인 형식으로 변환하는 작업을 말합니다. 이 방법은 설문조사와 설문조사에 가장 적합합니다.
WordPress 데이터를 시각화하도록 동기를 부여하는 몇 가지 이유가 있습니다. 비즈니스 측면에서 데이터가 말하는 내용을 식별하고 데이터에서 추세 를 파악하는 것은 필수 불가결한 요소입니다.
Google Analytics를 예로 들면 방대한 양의 다양한 데이터 유형을 테이블에 손쉽게 표시할 수 있습니다. 선 그래프는 또한 사용자가 며칠, 몇 주, 몇 달 또는 몇 년 동안의 트래픽 추세를 볼 수 있도록 바퀴에 기름칠을 합니다. 지리 데이터 시각화를 위한 영역 그래프도 있습니다.
청중의 매력과 인상 측면에서 데이터를 시각화하면 사용자의 참여를 유도하고 의사 결정 속도를 높일 수 있습니다. 이메일 수신 동의를 생성하여 이 데이터에서 돈을 벌거나 리드를 생성할 수 있습니다. 사람들은 뉴스레터에 가입하거나 전체 특별 데이터 보고서에 대한 비용을 지불해야 합니다.
WordPress의 데이터 시각화 예
데이터를 표시하는 방법에는 여러 가지가 있습니다. 기본 차트 및 그래프 외에도 비교 테이블과 지도 시각화가 있습니다.
표준 차트 및 그래프
차트와 그래프는 생성, 사용 및 공유의 용이성을 위해 선호됩니다. 선 그래프, 막대 그래프, 영역 그래프, 파이 차트로 나눌 수 있습니다.
- 선 그래프 – 하나 이상의 값에 대한 시간 경과에 따른 데이터 변경 사항을 표시합니다.
- 파이 차트 – 특정 시간 동안 그룹의 모든 요소에 대한 전체 시각화를 제공합니다.
- 막대 그래프 – 다른 그룹의 메트릭 값을 비교하거나 데이터 요소의 분포를 표시할 수 있습니다.
- 영역 그래프 - 선 그래프와 유사합니다. 그들은 간격 또는 기간 동안 그룹의 변경 사항을 추적하는 일을 담당합니다.
비교표
이러한 유형의 데이터 시각화는 특정 요소/값을 기반으로 그룹 간의 차이점을 빠르게 지적합니다. 플러그인 및 서비스 비교 테이블은 전형적인 예입니다.
지도 시각화
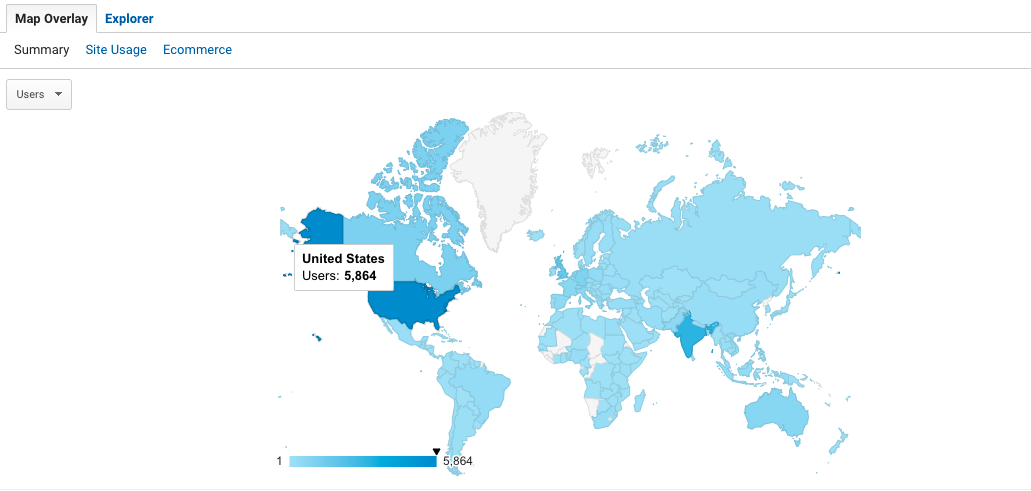
이름에서 알 수 있듯이 지도 시각화는 특정 위치의 데이터를 캡처합니다. 이는 전 세계의 데이터를 비교하기 위해 연구를 수행할 때 유용합니다. 사이트에 Google Analytics를 사용하는 경우 잠재고객 섹션의 지역 보고서에서 이 지도 데이터를 쉽게 찾을 수 있습니다.

위의 지리적 그래프에서 대부분의 웹사이트 트래픽이 미국에서 발생함을 알 수 있습니다.
인포그래픽
인포그래픽은 콘텐츠를 요약하고 백링크를 구축하는 효과적인 방법이라고 생각할 수 있습니다. 사실 위에서 언급한 수많은 데이터 시각화 방법을 하나의 그래픽으로 구성할 수 있습니다.
상위 5 WordPress 데이터 시각화 플러그인
#1wpDataTables – 테이블 및 테이블 차트

wpDataTables 는 60K 활성 설치 수로 입증된 역대 가장 인기 있는 WordPress 데이터 시각화 플러그인입니다.
플러그인은 데이터 시각화에 필요한 거의 모든 것을 얻을 수 있는 충분한 성능을 제공합니다. Excel, CSV, JSON 및 PHP 데이터 소스를 사용하여 테이블과 테이블 차트를 빠르게 생성할 수 있습니다.
새로운 테이블 빌더를 사용하면 간단한 테이블을 설정한 다음 사용자 정의하고 스타일을 지정할 수 있습니다. 셀 병합, 열 및 행 크기 조정, 미디어 추가 등을 수행할 수 있습니다.
방대한 데이터가 포함된 매우 큰 테이블을 생성하려는 경우 도구를 프리미엄 버전으로 업그레이드하여 더 유용한 기능에 액세스하는 것을 고려하십시오. Google 스프레드시트 파일에서 표 추가, 프런트 엔드에서 표 편집, 표 필터링, Excel과 같은 방식으로 표 편집이 모두 가능합니다.
#2 Visualizer: WordPress용 테이블 및 차트 관리자


강력하고 사용하기 쉬운 WordPress 테이블 솔루션에 대해 이야기할 때 Visualizer 를 언급하지 않고는 큰 누락이 될 것입니다. 가장 잘 알려진 WordPress 테마 제공업체 중 하나인 Themeisle에서 개발한 Visualizer는 많은 대중의 관심을 받고 있습니다.
플러그인은 차트, 그래프 및 테이블을 생성, 관리 및 포함하는 데 도움을 줍니다. Excel, CSV, Google 스프레드시트 및 기타 도구에서 테이블 데이터를 손쉽게 가져올 수 있습니다.
Lite 버전은 4가지 다른 차트 유형을 조명하는 반면 Pro 버전은 최대 11가지 차트 유형을 제공합니다. 꺾은선형, 막대형, 원형 및 테이블 차트와 같은 기본 차트는 비용을 지불하지 않고도 사용할 수 있습니다.
테이블 사용자 정의에 대한 경이로움을 제공합니다. 표에 스타일을 지정하고 데이터를 짧게 지정하고 페이지 번호를 할당할 수 있습니다. WordPress에 내장된 Gutenberg 페이지 빌더를 사용하는 경우 플러그인을 사용하면 페이지에 차트를 쉽게 추가하거나 차트 코드가 포함된 게시물을 올릴 수 있습니다.
#3 Graphina – Elementor 차트 및 그래프

WordPress 사이트에 Elementor 페이지 빌더를 사용하는 사람들에게 Graphina 는 데이터 시각화 및 차트 생성과 관련하여 생명의 은인이 될 것입니다. 14개 이상의 그래프와 차트가 있으며 1000개 이상의 변형이 있어 시작할 수 있습니다.
방대한 데이터 로딩으로 인한 느린 사이트 속도는 AJAX 데이터 로딩 덕분에 결코 문제가 되지 않을 것입니다.
일부 스타일 지정 기능이 제한된 wpDataTables 및 Visualizer와 달리 Graphina는 대규모 테이블 사용자 정의 옵션 패키지를 제공합니다. 이 WordPress 데이터 시각화 플러그인을 사용하면 사용자 정의 색상을 설정하고, 차트 카드를 사용자 정의하고, 차트 그림자를 표시하고, 숫자를 문자열로 형식 지정하고, 배경색을 설정하는 등의 작업을 수행할 수 있습니다.
플러그인의 Pro 버전을 구입하면 많은 유용한 기능이 준비되어 있습니다. 몇 가지 예에는 Google 스프레드시트, 로컬 및 원격 CSV에서 동적 차트 가져오기, AJAX 기반으로 소스에서 데이터 자동 다시 로드, 비밀번호로 보호하는 차트가 포함됩니다.
#4 M 차트

M Chart를 사용하면 스프레드시트로 수행하는 것과 똑같은 방식으로 데이터 테이블을 생성할 수 있습니다. 그러면 이 표가 차트로 표시되며 단축 코드를 사용하여 게시물 콘텐츠에 추가할 수 있습니다.
설치 및 활성화 시 관리자 탐색 메뉴에 새로운 차트 섹션이 추가됩니다. 차트에 카테고리와 태그를 할당할 수도 있습니다. 차트 유형 아래에는 선, 스플라인, 영역, 열, 막대 등으로 구성된 14가지 옵션이 있습니다.
#5 Supsystic의 데이터 테이블 생성기

사진 갤러리, 연락처 양식 및 소셜 공유 버튼과 같은 유명한 플러그인 외에도 Supsystic은 데이터 테이블 생성기 솔루션을 제공합니다. 30,000명 이상의 사용자를 확보했으며 그 수는 매일 크게 증가하고 있습니다. 플러그인 팩은 WordPress 데이터 시각화 측면에서 수행하려는 거의 모든 것을 처리할 수 있습니다.
Data Table Generator를 사용하면 반응형 모드를 사용하여 모바일 및 태블릿 화면에 대해 수동으로 테이블을 사용자 지정할 필요가 없습니다. SEO 친화적인 데이터 테이블을 갖는 것은 파이만큼 쉽습니다.
주목할만한 점은 플러그인이 WooCommerce 매장의 제품 테이블을 가장 잘 제공한다는 점입니다. 제품 검색 및 필터링은 모두 테이블에서 사용할 수 있습니다.
WordPress 데이터 시각화 플러그인으로 준비하기
표, 차트 및 그래프는 사용자의 관심을 끄는 데 도움이 됩니다. 사용자는 특히 많은 가치를 전송하는 거대한 데이터 세트를 제공하려고 할 때 데이터가 명확하고 투명하다는 것을 알게 됩니다. 또한 트렌드를 파악하고 결과를 기반으로 비즈니스에 대한 실행 계획을 세울 수 있습니다.
데이터를 구성하고 시각화하는 데 사용할 수 있는 5가지 최고의 플러그인에 대해 논의했습니다. 테이블 생성 및 관리와 같은 공통적인 핵심 기능을 제공합니다. 일부는 특별한 기능으로 경쟁업체와 차별화됩니다.
wpDataTables는 Excel, CSV, JSON 소스에서 데이터를 내보내는 최고의 플러그인으로 알려져 있지만 Visualizer를 사용하면 무료로 테이블 스타일을 지정할 수 있습니다. 반면 Graphina는 Elementor 사용자에게만 서비스를 제공합니다.
그렇다면 이러한 플러그인 중에서 이상적인 선택은 무엇입니까? 생각하고 있는 다른 옵션이 있습니까? 아래 의견 섹션에서 우리와 공유하십시오.
