더 많은 리드를 위한 연락처 양식을 포함할 상위 6곳
게시 됨: 2018-09-11웹사이트 방문자가 귀하에게 쉽게 접근할 수 있도록 하고 있습니까? 사이트의 눈에 잘 띄는 위치에 문의 양식을 배치하면 방문자로부터 더 많은 문의를 받을 수 있습니다.
이 기사에서는 더 많은 리드를 위해 웹사이트에 문의 양식을 포함할 수 있는 상위 6곳을 보여드리겠습니다.
문의 양식으로 리드 늘리기
웹사이트의 모든 페이지에는 귀하가 속한 산업 분야에 관계없이 방문자가 행복한 고객이 되는 과정을 안내하는 방법이 필요합니다.
- 연설 기회를 찾는 블로거
- 고객을 찾는 사업주
- 매출을 높이는 이커머스 매장
- 기부 관계를 조성하는 비영리 조직자
… 방문자가 고객 여정의 첫 번째 단계를 밟도록 권장하는 것이 중요합니다.
웹사이트 방문자가 시작할 수 있도록 각 페이지에서 클릭 유도문안이 필요합니다. 이것은 방문자가 이메일 뉴스레터에 가입하거나 매력적인 콘텐츠 업그레이드를 다운로드하는 등 고객이 되기 위한 조치를 취하도록 권장하는 일종의 프롬프트입니다.
이메일 마케팅에 대한 자매 웹사이트의 초보자 가이드에서 이에 대해 자세히 알아볼 수 있습니다.
그렇다면 블로그 게시물과 페이지에 클릭 유도문안을 포함하려면 어떻게 해야 할까요? 그리고 이것이 어떻게 더 많은 리드를 얻는 데 도움이 될까요?
간단한 해결책이 있습니다. 간단한 문의 양식을 만드는 것입니다.
다음은 더 많은 리드를 수집할 수 있도록 웹사이트에 문의 양식을 포함할 수 있는 6곳입니다.
1. 사이드바에서
사이트의 사이드바에 문의 양식을 배치하면 블로그 게시물을 포함하여 방문자가 사이트의 어디에 있든 쉽게 액세스할 수 있습니다. 양식은 다음과 같이 웹사이트의 왼쪽이나 오른쪽에 나타날 수 있습니다.

WordPress 연락처 양식 위젯을 배치하는 데 도움이 필요하십니까? 자습서: WordPress 사이드바 위젯에 연락처 양식을 추가하는 방법을 참조하세요.
2. 페이지 소개
방문자와 소통할 수 있는 종종 간과되는 기회는 귀하의 정보 페이지에 있습니다. 이 페이지를 최대한 활용하려면 다음 세부정보를 포함해야 합니다.
- 귀하의 비즈니스가 일반 언어를 사용하여 수행 하는 작업.
- 행복한 고객이 귀하와 함께한 경험에 대해 말하는 것입니다.
- 회사에서 일하는 사람과 각 사람에게 연락하는 방법.
- 제품과 서비스가 사람들에게 미치는 영향에 대한 이야기 입니다.
- 방문자가 문의 양식과 같이 지금 무언가를 하도록 동기를 부여하는 클릭 유도 문안 입니다.
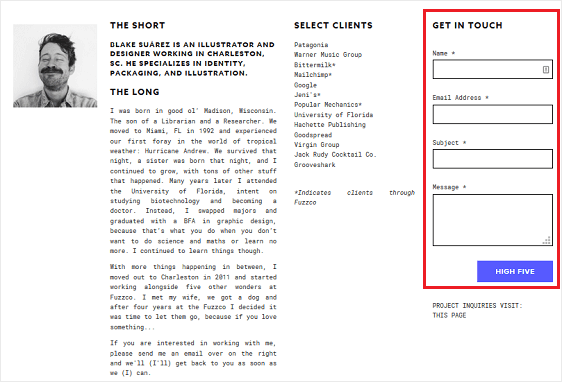
뛰어난 About Page의 예를 보려면 Blake Suarez의 웹사이트를 확인하십시오. 페이지는 신뢰를 구축하고, 사이트 소유자를 소개하고, 이야기를 전달하고, 문의 양식으로 끝납니다.

3. 연락처 페이지
연락처 페이지는 웹사이트에서 가장 중요한 페이지 중 하나입니다. 그곳을 방문하는 사람들은 당신과 거래할 가능성이 더 큽니다.
방문자가 행복한 고객이 되기 위한 다음 단계를 수행할 수 있도록 다음을 확인하세요.
- 누군가가 당신에게 연락해야 하는 이유 와 그들의 필요를 해결하는 데 어떻게 도움을 줄 수 있는지 설명하십시오.
- 누군가에게 전화하여 지원받기를 원하는 방문자 의 전화번호 를 나열하십시오 .
- 방문자가 비즈니스에 참여할 수 있는 방법을 제공하기 위해 Twitter, Facebook 및 Instagram과 같은 소셜 미디어 계정에 연결합니다 .
- 스팸을 받지 않고 누가 연락하는지 이해하는 데 도움이 되는 필드를 사용하여 짧은 양식 을 포함합니다.
- 언제 어떻게 연락할 것인지 설명 하는 감사 페이지로 방문자를 리디렉션 합니다.
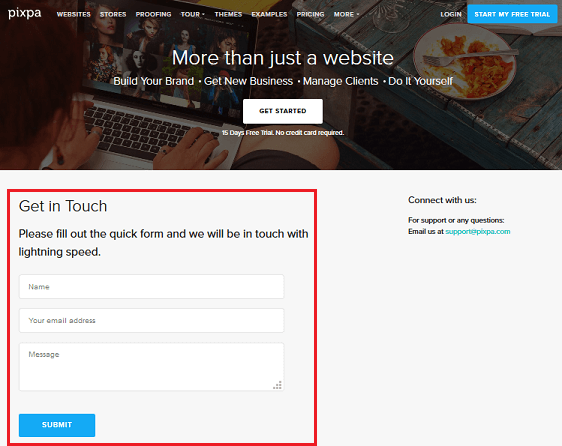
아래 예에서 Pixpa가 수행하는 것처럼 방문자가 위의 팁을 사용하여 귀하에게 쉽게 도달할 수 있도록 하면 수집하는 리드 수가 증가하는 것을 알 수 있습니다.


WPForms에도 오프라인 모드가 있다는 것을 알고 계셨습니까? 이렇게 하면 방문자가 인터넷 연결이 끊어진 경우에도 리드를 캡처할 수 있습니다. 오프라인 양식은 WPForms가 훌륭한 Typeform 대안인 이유 중 하나일 뿐입니다.
4. 스크롤 없이 볼 수 있는 부분 위 또는 아래
웹사이트 홈페이지의 스크롤 없이 볼 수 있는 부분의 위 또는 아래에 문의 양식을 배치해야 하는지에 대한 오랜 논쟁이 있습니다. 그리고 진실은 각 웹사이트가 대상 고객에 따라 어느 쪽의 이점을 얻을 수 있다는 것입니다.
Nielsen Norman Group에서 실시한 연구에 따르면 사이트 방문자는 스크롤 없이 볼 수 있는 부분에 배치된 콘텐츠를 스크롤 없이 볼 수 있는 부분에 배치한 콘텐츠보다 102% 더 많이 보았습니다.
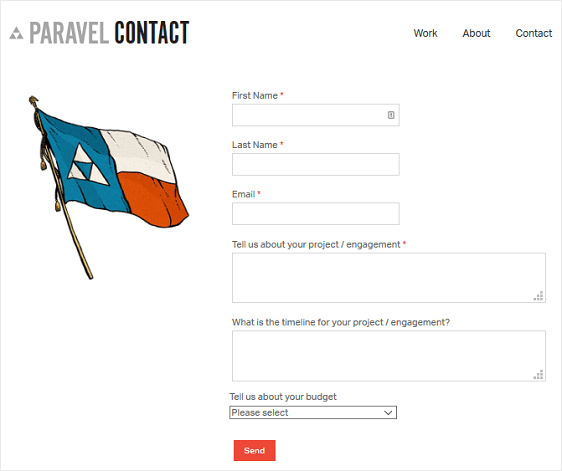
따라서 Paravel과 같이 사이트에 문의 양식을 추가하면 스크롤 없이 볼 수 있는 부분에 있기 때문에 문의 양식에 대한 조치를 확실히 얻을 수 있습니다.

즉, 스크롤하는 사람들이 그렇게하는 데는 이유가 있다는 개념이 있습니다.
웹페이지를 아래로 스크롤하는 사람들은 귀하가 제공하는 서비스에 관심을 보이고 있으며, 이로 인해 스크롤 없이 볼 수 있는 부분에 표시되더라도 귀하의 사이트에서 연락처 양식을 작성하여 제출할 가능성이 더 높습니다.
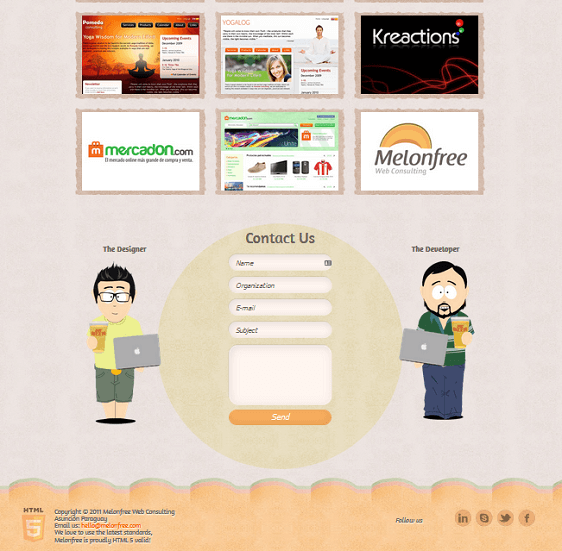
Melonfree 웹 컨설팅을 예로 들어 보겠습니다.

사용자는 연락처 양식에 액세스하려면 페이지 맨 아래까지 스크롤해야 합니다. 그러나 그 과정에서 사용자는 자신의 서비스에 대한 정보를 보고 Melonfree가 함께 가야 하는 회사인 이유를 배우고 과거 작업 포트폴리오에 액세스할 수도 있습니다.
이에 대한 아이디어는 사용자가 웹 페이지를 너무 깊이 이해하고 귀하의 비즈니스에 대한 모든 것을 알게 된 후 연락해야 한다는 사실을 깨닫는 것입니다.
5. 블로그 포스트 이후
사이트 홈페이지의 스크롤 없이 볼 수 있는 부분 아래에 문의 양식을 배치할 때 위에서 언급한 생각에 따라 사이트의 블로그 콘텐츠 아래에 추가하는 것을 고려할 수 있습니다.
다시 말하지만, 전체 또는 귀하가 작성한 내용을 스캔하여 전체 블로그 게시물을 읽는 사람은 다음 두 가지 중 하나를 수행할 것입니다.
- 그들이 당신이 쓴 것을 좋아하지 않았고 다시 돌아올 생각이 없기 때문에 당신의 사이트를 영원히 떠나십시오.
- 또는 귀하에게 연락하거나 귀하의 사이트 콘텐츠를 계속해서 읽고 모든 작업이 완료되면 양식을 작성하도록 선택하는 더 가능성 있는 시나리오
사이트 콘텐츠로 독자들을 사로잡을 수 있고 그들이 당신이 제공해야 하는 것을 보았을 때 당신에게 연락할 기회를 주고 싶다면 간단한 문의 양식이 있는 블로그 게시물을 따라 즉시 그렇게 하십시오.
6. 바닥글 섹션
많은 사람들이 더 많은 정보를 찾기 위해 웹사이트의 맨 아래로 스크롤합니다. 실제로 많은 사람들이 소셜 미디어 아이콘, 회사 소개 페이지, 실제 매장 위치 지도를 찾고 여러분이 짐작할 수 있는 연락처 정보를 찾습니다.
사이트 방문자가 별도의 연락처 페이지로 이동하도록 하는 대신, 처음부터 귀하의 비즈니스에 대해 경계를 가질 수 있는 사람들을 위해 프로세스를 단순화하십시오.
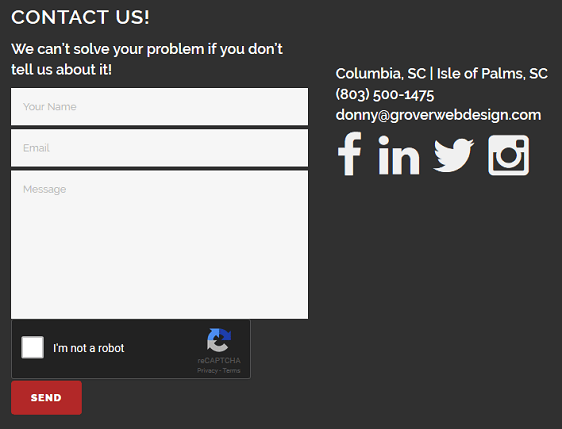
영감을 얻으려면 Grover Web Design의 바닥글 섹션을 확인하십시오.

짧은 연락처 양식을 포함할 뿐만 아니라 회사의 실제 주소, 전화 번호 및 소셜 미디어 아이콘이 포함되어 있습니다. 이는 사람들이 웹사이트의 바닥글로 스크롤할 때 정확히 찾는 것입니다.
WPForms로 이 작업을 수행하는 데 도움이 필요하면 WordPress 바닥글에 연락처 양식을 추가하는 방법에 대한 단계별 자습서를 확인하세요.
결론적으로
그리고 당신은 그것을 가지고 있습니다! 사람들이 필요할 때 언제든지 연락할 수 있도록 웹사이트에 연락처 양식을 넣을 수 있는 6가지 훌륭한 장소.
연락처 양식으로 더 많은 작업을 하고 싶으십니까? WordPress의 팝업에서 연락처를 만드는 방법을 확인하여 웹사이트 어디에서나 연락처 양식을 추가할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
