Facebook 픽셀을 사용하여 양식 제출을 추적하는 방법(쉽게)
게시 됨: 2020-12-21Facebook Pixel을 사용하여 제출된 양식을 추적하시겠습니까? Pixel을 포함하면 이미 양식을 사용한 사람들에게 사이트를 쉽게 리마케팅할 수 있습니다.
WordPress 양식에서 픽셀 추적이 작동하도록 하는 가장 쉬운 방법을 안내합니다. 이렇게 하면 양식 제출을 쉽게 추적하고 광고 캠페인을 최적화할 수 있습니다.
웹사이트에 Pixel을 설치하면 방문자 데이터를 사용하여 광고에 대한 맞춤형 잠재고객을 쉽게 만들 수 있습니다.
지금 WordPress 문의 양식 만들기
Facebook 픽셀은 무엇을 추적합니까?
Facebook Pixel은 웹사이트에서 사용자 활동을 추적합니다. 결제를 통해 얻은 전환수를 측정하거나 웹사이트에서 중요한 액션을 측정하는 데 유용합니다.
Facebook Pixel은 쿠키를 사용하여 사이트를 보는 사용자를 식별합니다. 다음과 같은 이벤트를 추적합니다.
- 조회, 구매 또는 위시리스트에 추가된 항목
- 장바구니에 추가 버튼을 눌렀습니다.
- 방문한 페이지
- 결제 정보 추가됨
- 예약된 약속
- 그리고 더.
다음은 Facebook에서 표준 이벤트라고 부르는 예입니다. 사용자 정의 이벤트 및 사용자 정의 전환을 추가할 수 있습니다.

이벤트에서 수집한 데이터를 기반으로 Facebook은 다음을 수행할 수 있습니다.
- 사이트 방문자에게 Facebook 광고 표시 – 예를 들어 방문자가 제품을 보고 구매하지 않는 경우 특별 방문 페이지로 돌아가도록 유도하는 광고를 만들거나 프로모션 코드를 표시할 수 있습니다.
- 방문자와 유사한 특성을 가진 잠재고객 생성 – 이를 통해 이미 귀하의 사이트를 탐색하는 사람들과 유사한 잠재고객에게 광고할 수 있습니다. Facebook은 타겟 인구 통계를 알고 있기 때문에 비슷한 연령, 성별, 관심사 또는 위치를 가진 사람들에게 광고를 표시할 수 있습니다.
- 지출 가능성이 가장 높은 고객에게 광고 표시 – 이미 비용을 지출한 사용자 지정 잠재고객을 만들고 해당 사람들에게 광고를 타겟팅할 수 있습니다. 이렇게 하면 Facebook에서 광고할 때 더 나은 투자 수익을 얻을 수 있습니다.
양식 전환을 추적하면 소셜 미디어 광고에서 수익을 높일 수 있습니다. 전환 대상이 누구인지 알게 되면 이상적인 고객에게 보다 효과적으로 집중하여 판매를 늘리는 데 도움이 될 수 있는 귀중한 데이터의 금광을 얻게 됩니다.
이제 Facebook Pixel이 무엇을 할 수 있는지 이해했습니다. 이제 사이트에 양식 추적 픽셀을 설치하여 양식 제출을 추적하겠습니다.
Facebook 픽셀을 사용하여 양식 제출을 추적하는 방법
이 튜토리얼을 진행하려면 비즈니스 Facebook 페이지를 설정하고 사용할 준비가 되어 있어야 합니다. 양식 제출을 추적하기 위해 Facebook Pixel을 설정하는 가장 쉬운 방법을 보여 드리겠습니다.
- WPForms 플러그인 설치
- 양식 제출을 위한 감사 페이지 만들기
- 양식 확인 페이지 설정
- 양식 제출을 추적하기 위해 Facebook 픽셀 만들기
- 맞춤 전환 만들기
광고 차단기를 사용하는 경우 이 단계를 시작하기 전에 광고 차단기를 끄는 것이 좋습니다. 광고 차단기가 활성화된 경우 일부 버튼과 옵션이 숨겨져 있을 수 있으므로 따라가는 데 문제가 있을 수 있습니다.
1단계: WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치하겠습니다. WPForms는 WordPress를 위한 최고의 양식 빌더이며 코드를 작성하지 않고도 모든 종류의 양식을 만들 수 있습니다.

플러그인 설치에 도움이 필요하면 이 가이드로 이동하여 WordPress에 플러그인을 설치하세요.
다음으로 양식을 만들어야 합니다. 다음은 양식 설정에 도움이 되는 WordPress에서 간단한 문의 양식을 만드는 방법입니다.
양식이 준비되면 이 안내서로 돌아와 아래 2단계에서 선택하십시오.
2단계: 양식 제출을 위한 감사 페이지 만들기
이제 WordPress에서 새 페이지를 만들어야 합니다. 이벤트로 양식 제출을 기록하기 위해 양식을 제출한 후 방문자에게 이 페이지를 표시할 것입니다. 이벤트 코드를 수동으로 추가하여 이 작업을 수행할 수 있지만 매우 빠르고 쉬운 방법을 사용하고 있습니다.
또한 검색 결과에서 실수로 찾은 사람이 액세스할 수 없도록 이 페이지를 숨길 것입니다. 따라서 이 페이지가 로드되면 Facebook Pixel은 양식이 제출되었으며 무작위로 방문한 것이 아님을 알게 됩니다.
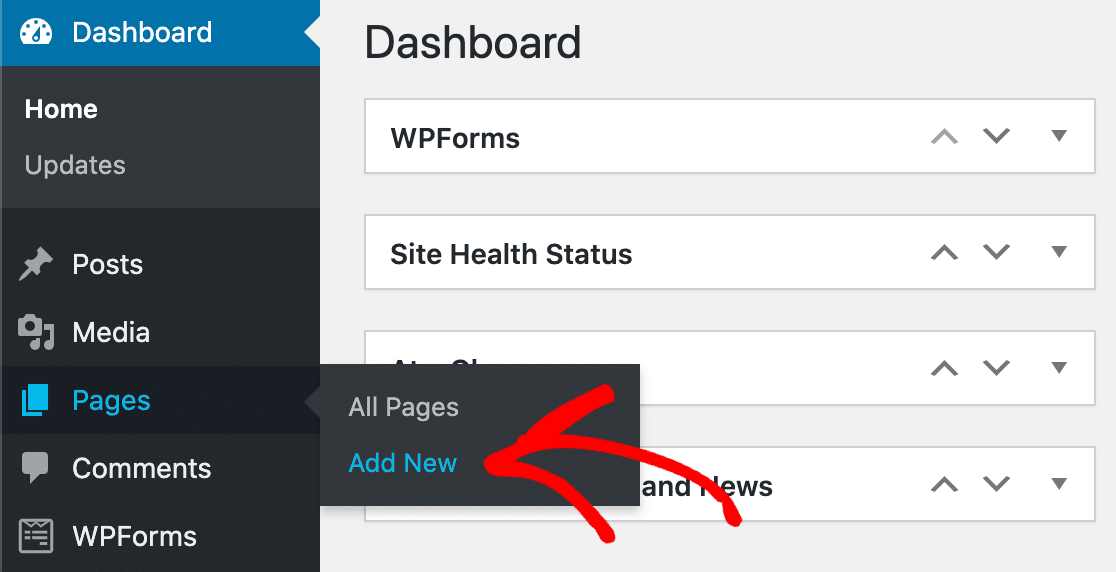
시작하려면 페이지 » 새로 추가 를 클릭하십시오.

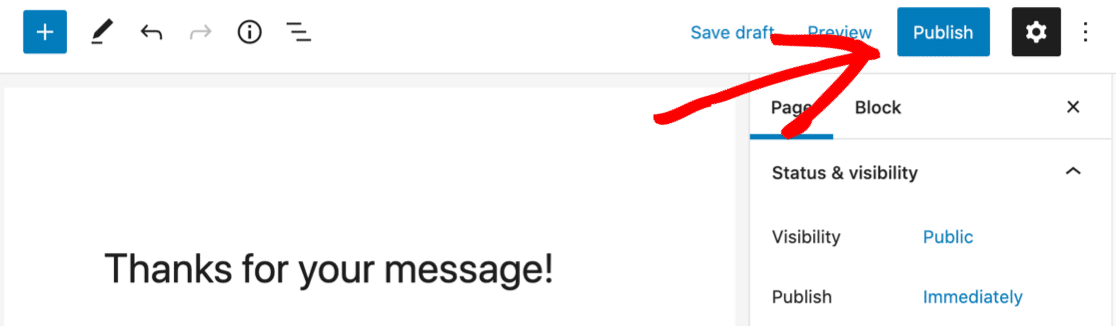
양식이 제출되었을 때 표시될 감사 페이지를 만드십시오. 여기에 원하는 것을 입력할 수 있습니다.
빠른 감사 메시지를 입력하겠습니다.
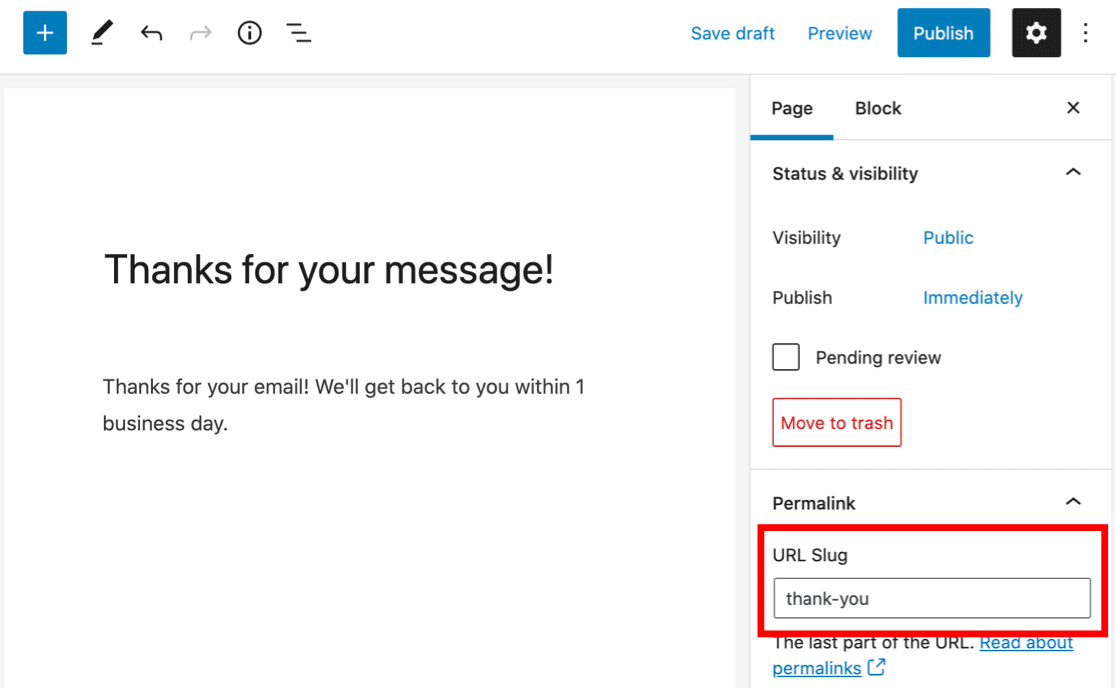
이제 오른쪽에 있는 URL 슬러그 상자에 슬러그 또는 페이지를 입력 합니다.

우리는 페이지의 슬러그로 감사 를 사용할 것입니다. 여기에 고유한 것을 입력해야 합니다. 나중에 이 페이지를 쉽게 식별하기 위해 Pixel이 필요하기 때문에 이것은 중요합니다.
감사 페이지 숨기기
다음으로 이 감사 페이지가 검색 엔진에 의해 인덱싱되지 않도록 해야 합니다. 양식을 제출하지 않고 검색을 통해 이 페이지에 와서 Pixel을 실행하는 사람을 원하지 않습니다.
페이지를 숨기기 위해 SEO 플러그인으로 인덱싱 설정을 변경할 것입니다.
All in One SEO는 WordPress를 위한 최고의 검색 엔진 최적화 플러그인이며 사이트 색인 생성 방식을 쉽게 제어할 수 있습니다. 페이지의 설정을 사용하여 검색 엔진 크롤러가 페이지를 인덱싱하지 않도록 할 수 있습니다.
전체 사이트가 아니라 감사 페이지의 설정을 변경해야 합니다.
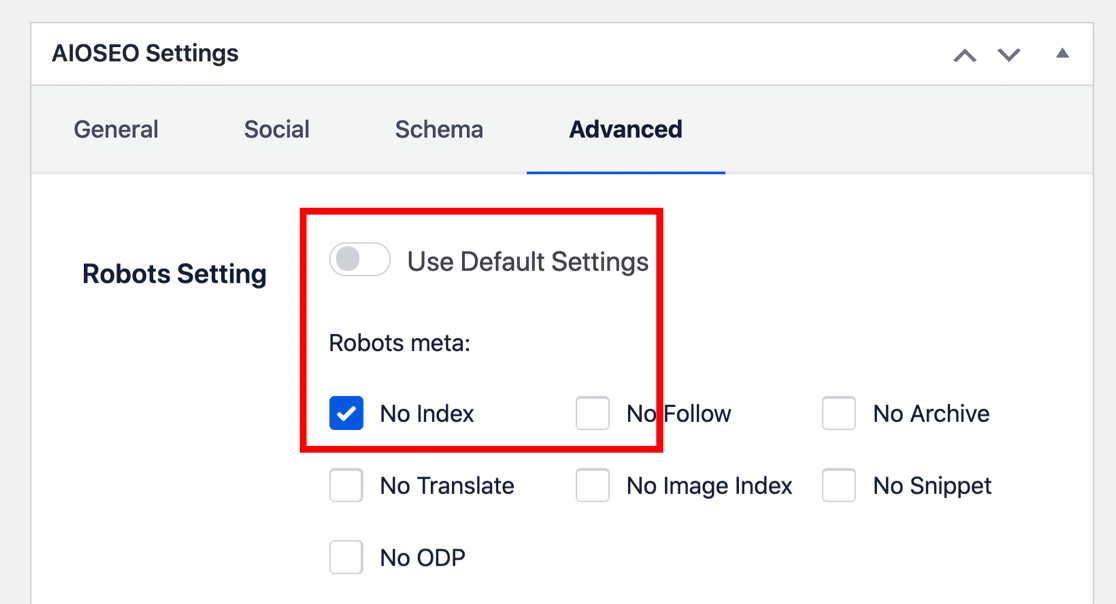
AIOSEO 설정 패널에서 기본 설정 사용 을 끕니다. 그런 다음 페이지가 색인 없음 으로 설정되어 있는지 확인해야 합니다.

새 웹 페이지를 저장할 때 검색 엔진은 결과에서 해당 페이지를 색인화하지 않도록 합니다. 즉, 이벤트 추적은 누군가가 양식 제출에서 오는 경우에만 방문을 기록할 수 있습니다.
다른 방법으로 페이지를 색인 없음으로 설정할 수 있습니다. 예를 들어 robots.txt 파일에 줄을 추가할 수 있습니다. 페이지를 noindex하는 다양한 방법에 대해 알아보려면 검색 엔진에서 WordPress 페이지를 숨기는 방법에 대한 이 자습서를 방문하세요.
완료되면 게시 를 클릭하여 페이지를 게시합니다.

마지막으로 새 감사 페이지가 탐색 메뉴에 자동으로 추가되지 않았는지 확인합니다.
있는 경우 모양 » 메뉴 로 이동하여 각 메뉴에서 페이지를 제거하여 아무도 직접 방문할 수 없도록 하십시오. 메뉴에서 페이지를 제거하는 데 도움이 더 필요한 경우 WordPress에서 탐색 메뉴 편집에 대한 이 가이드를 확인하세요.
이제 양식으로 돌아갈 준비가 되었습니다.
3단계: 양식 확인 페이지 설정
기본적으로 양식 확인은 감사 메시지를 표시하도록 설정되어 있습니다. 이는 양식 제출이 제대로 작동했는지 빠르게 확인할 수 있는 좋은 방법입니다.
그러나 이 튜토리얼에서는 WPForms가 대신 새 감사 페이지를 로드하도록 이 설정을 변경하고 싶을 것입니다.
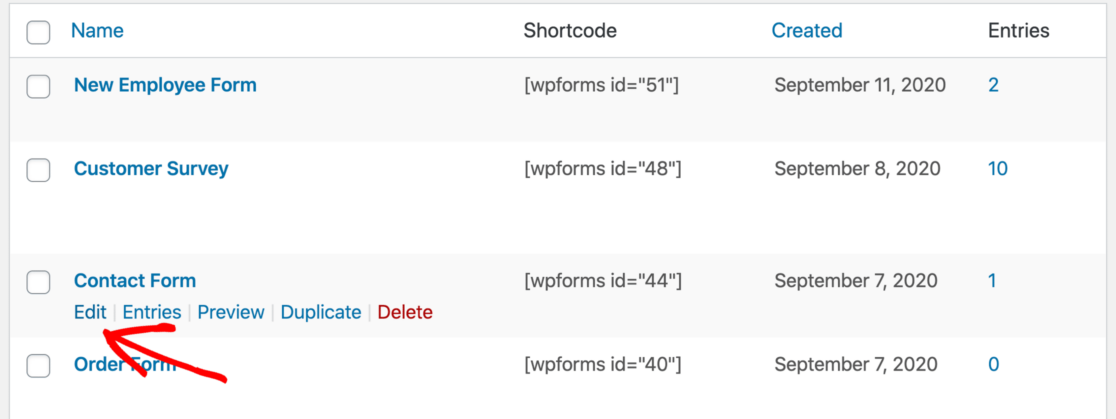
시작하려면 사이드바에서 WPForms 를 클릭하십시오. 이제 생성한 양식 이름 아래에 있는 편집을 클릭합니다.

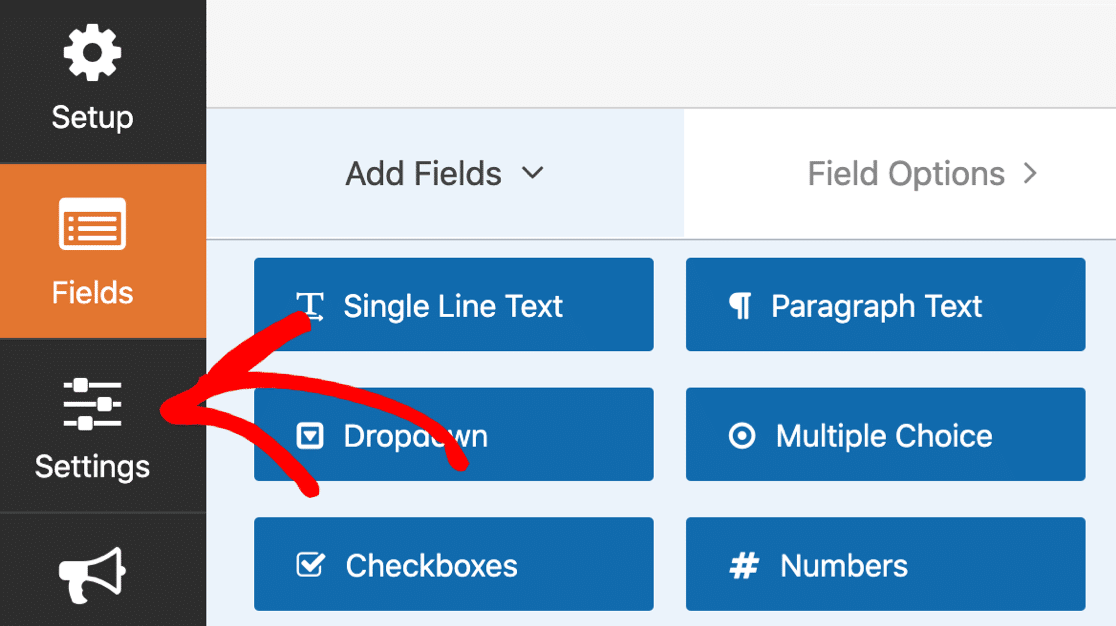
양식 작성기에서 왼쪽의 설정 ...을 클릭 합니다 .

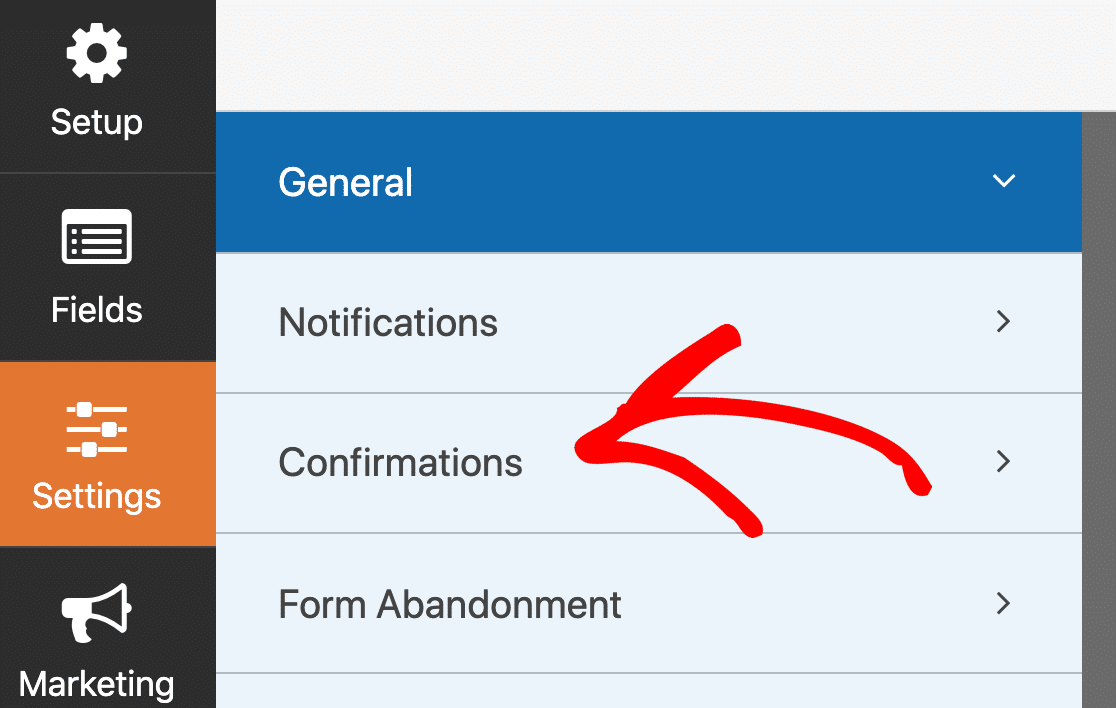
이제 확인을 클릭합니다.

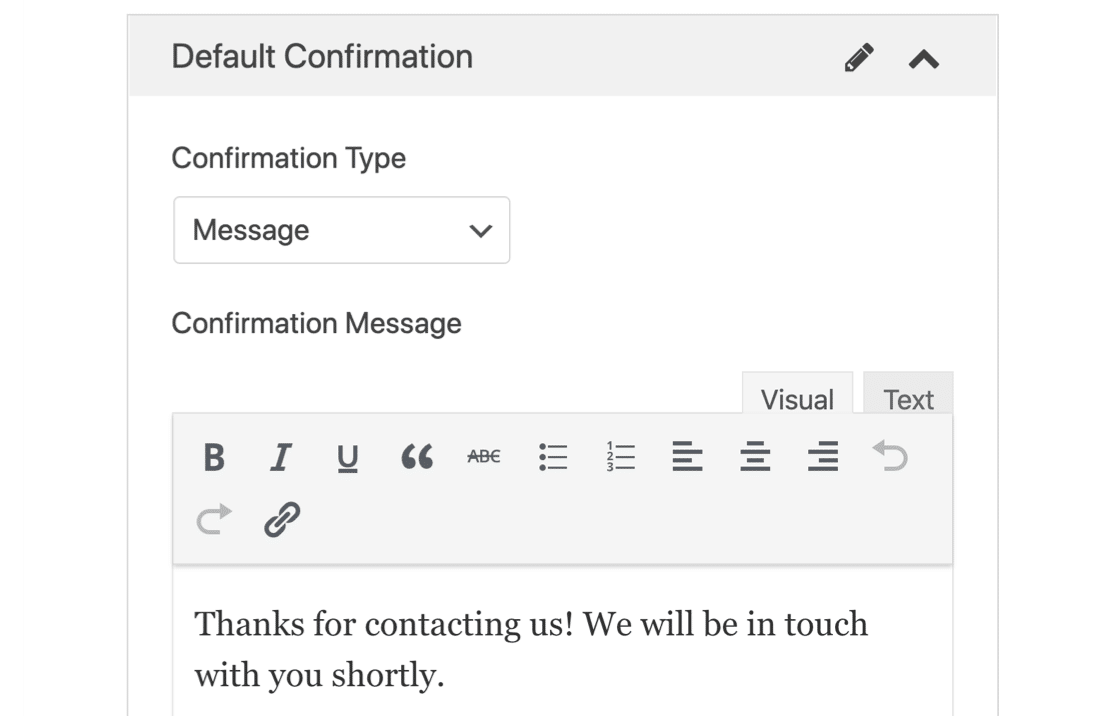
오른쪽에서 확인 유형이 메시지 로 설정되어 있는지 확인합니다. 그러면 일부 텍스트 또는 HTML이 있는 상자가 표시됩니다.

이것을 바꿔봅시다.
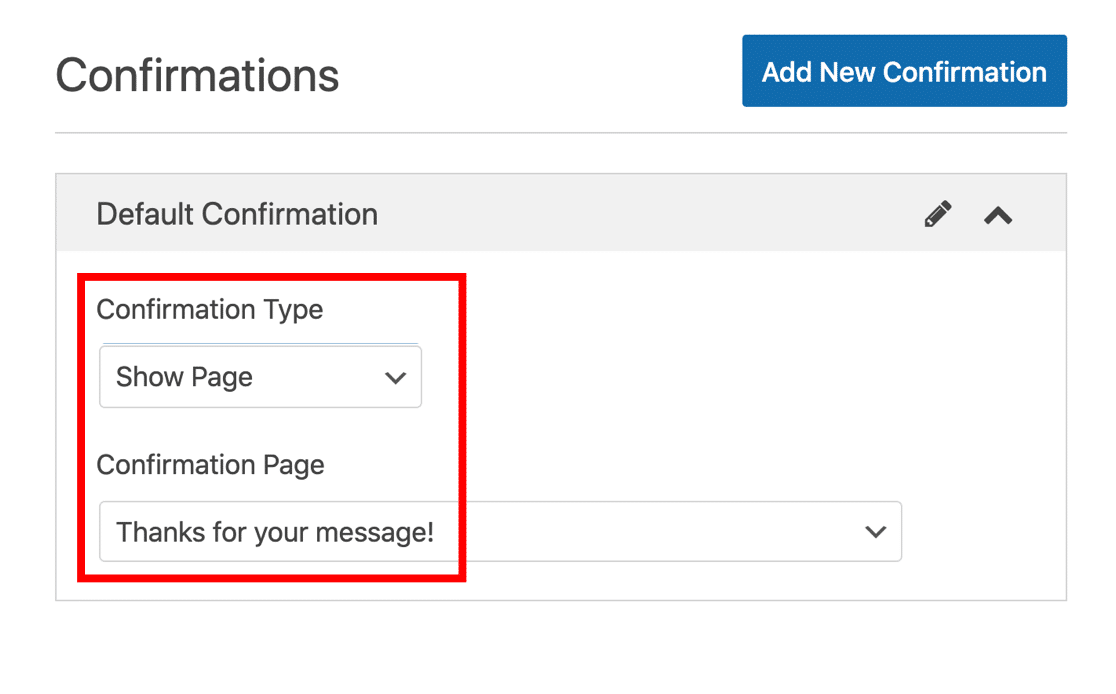
첫 번째 드롭다운에서 페이지 표시 를 선택 합니다 . 그런 다음 두 번째 드롭다운에서 새 감사 페이지의 이름을 선택합니다.
확인 설정은 다음과 같습니다.


완료하려면 양식 작성기 상단에서 저장 을 클릭 하십시오 .
엄청난. 양식이 준비되었습니다. 이제 다음 단계를 위해 Facebook으로 전환할 수 있습니다.
4단계: 양식 제출을 추적하는 Facebook 픽셀 만들기
이 섹션에서는 Facebook Pixel ID를 만드는 기본 단계를 안내합니다. Facebook의 비즈니스 도구는 매우 강력하므로 이 튜토리얼에서 가장 기본적인 설정만 사용하겠습니다.
먼저 Facebook 광고 관리자를 방문하세요. 아직 Facebook에 로그인하지 않았다면 로그인하세요. 광고 계정이 두 개 이상인 경우 오른쪽 상단의 드롭다운에서 올바른 계정을 선택합니다.
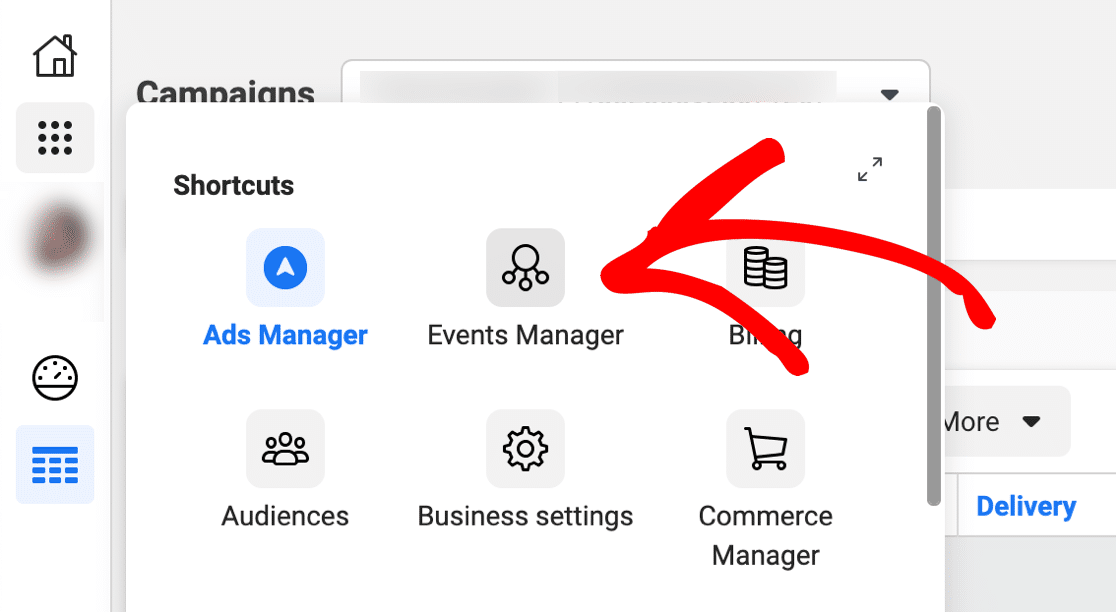
사이드바를 보고 9개의 점이 있는 아이콘을 클릭합니다. 팝업 메뉴에서 이벤트 관리자를 클릭합니다.

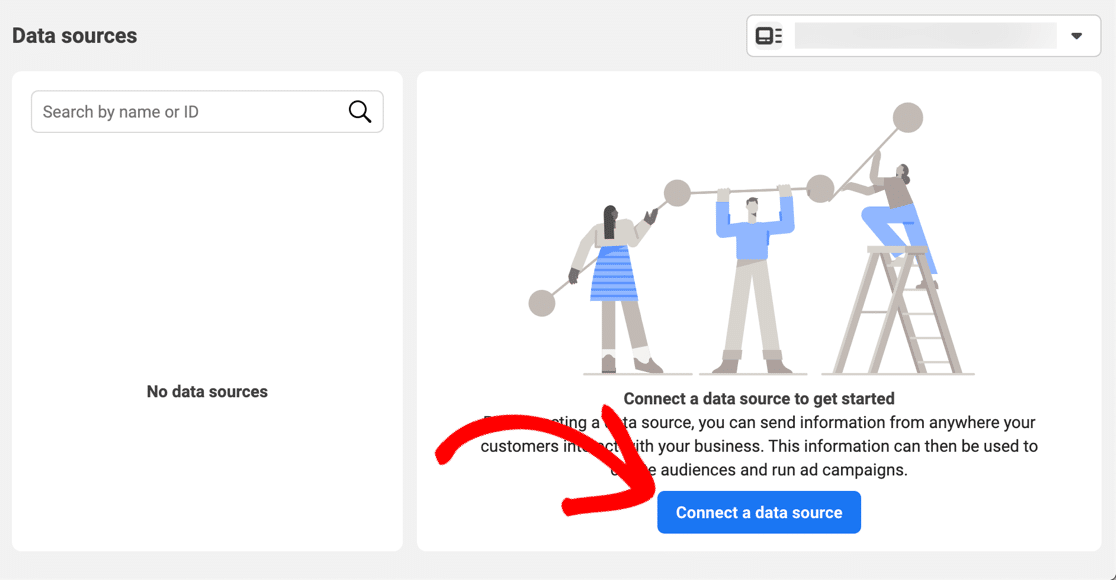
귀하의 계정이 당사와 같은 새로운 계정인 경우 아직 데이터 소스가 표시되지 않습니다. 계속 해서 데이터 소스 연결 을 클릭 합니다 .

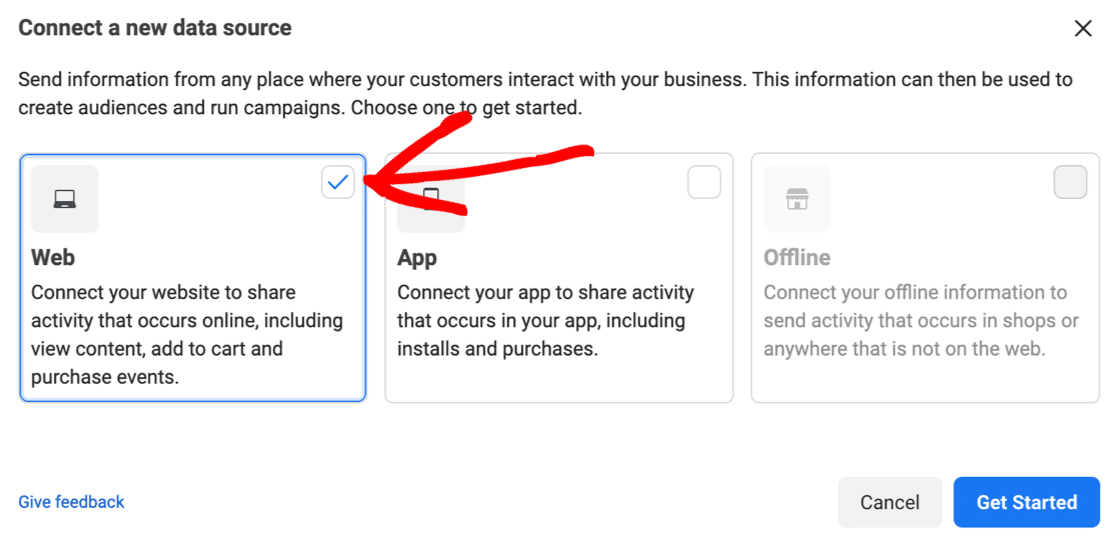
팝업에서 웹 을 선택한 다음 시작하기 를 클릭합니다.

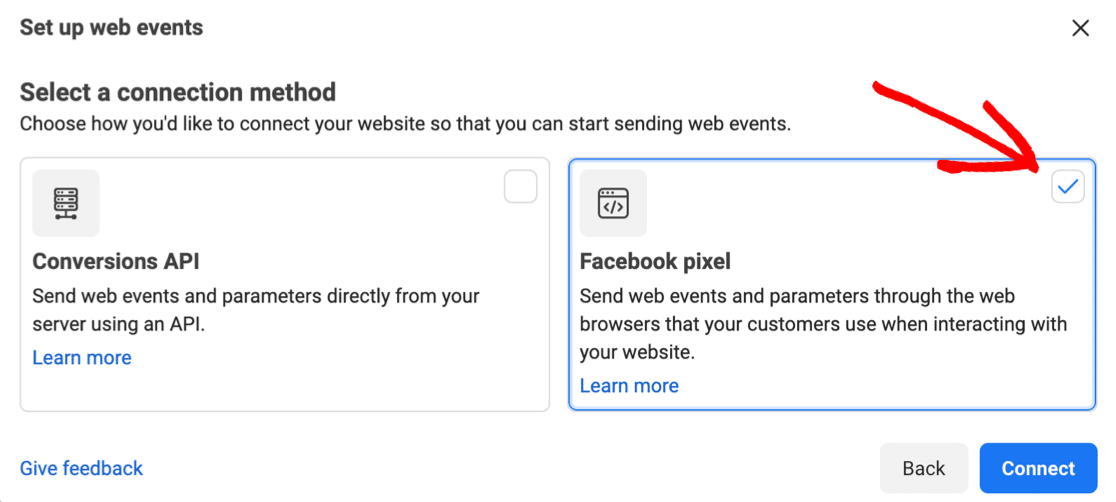
다음 메뉴에서 Facebook Pixel 을 클릭한 다음 연결 을 클릭 합니다 .

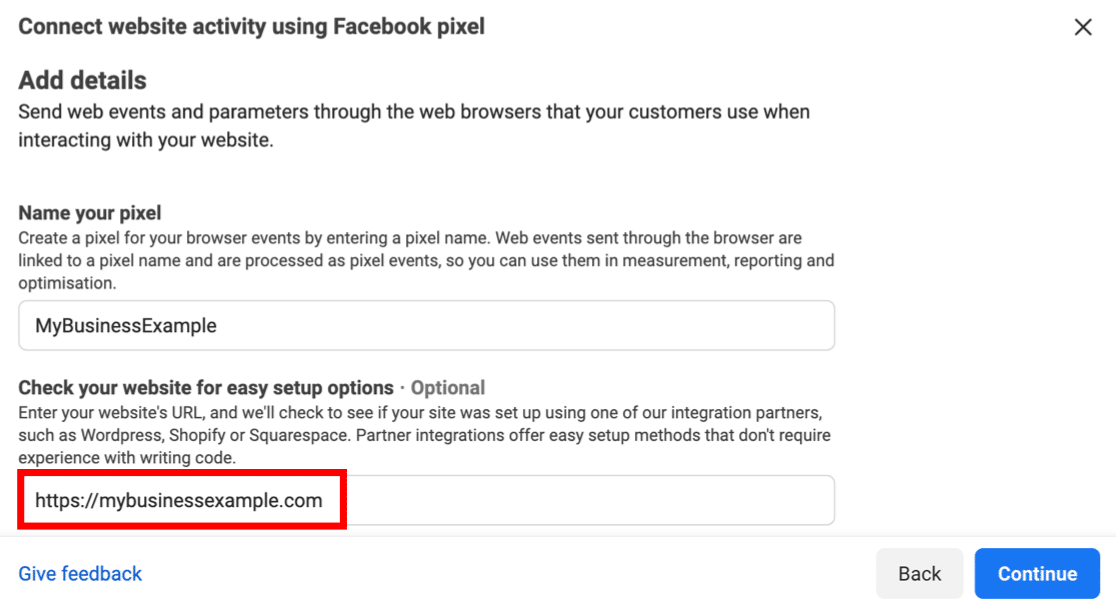
이제 새 Pixel의 이름을 지정하고 Facebook이 사용 중인 플랫폼(이 경우에는 WordPress)을 감지하도록 할 수 있습니다.
빨간색으로 표시한 두 번째 필드는 선택 사항이지만 다음 몇 단계를 더 빠르게 수행할 수 있으므로 반드시 채워야 합니다.

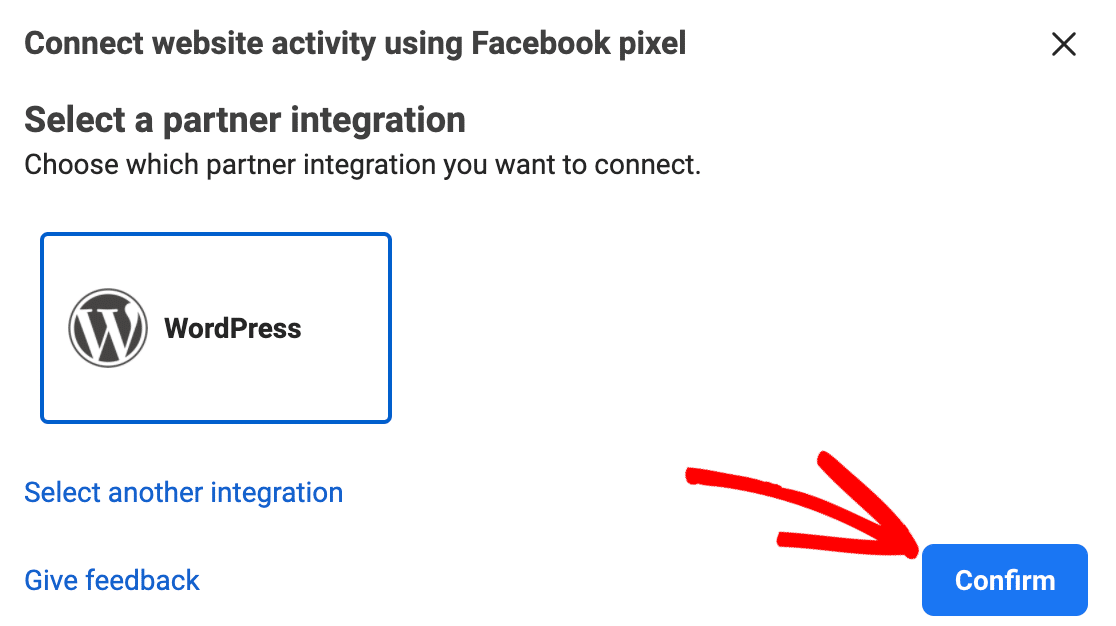
이제 Facebook에서 WordPress를 사용하고 있음을 알릴 수 있습니다.
확인 을 클릭 합니다 .

거의 다 왔습니다!
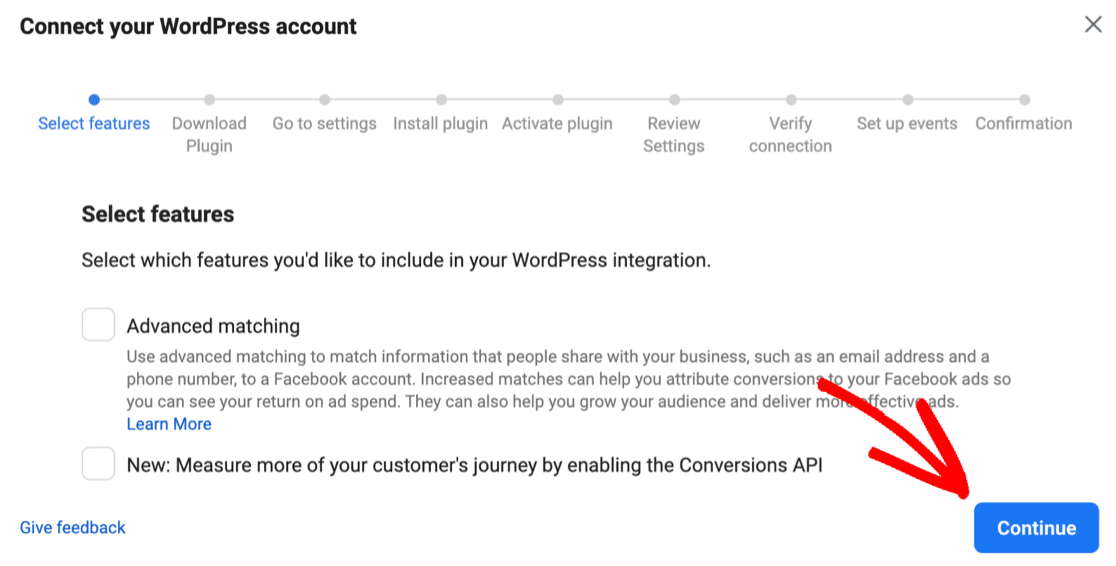
새 마법사가 열리고 Facebook Pixel 플러그인 설치 과정을 안내합니다. 여기에서 사용할 옵션을 선택하고 계속 을 클릭합니다.

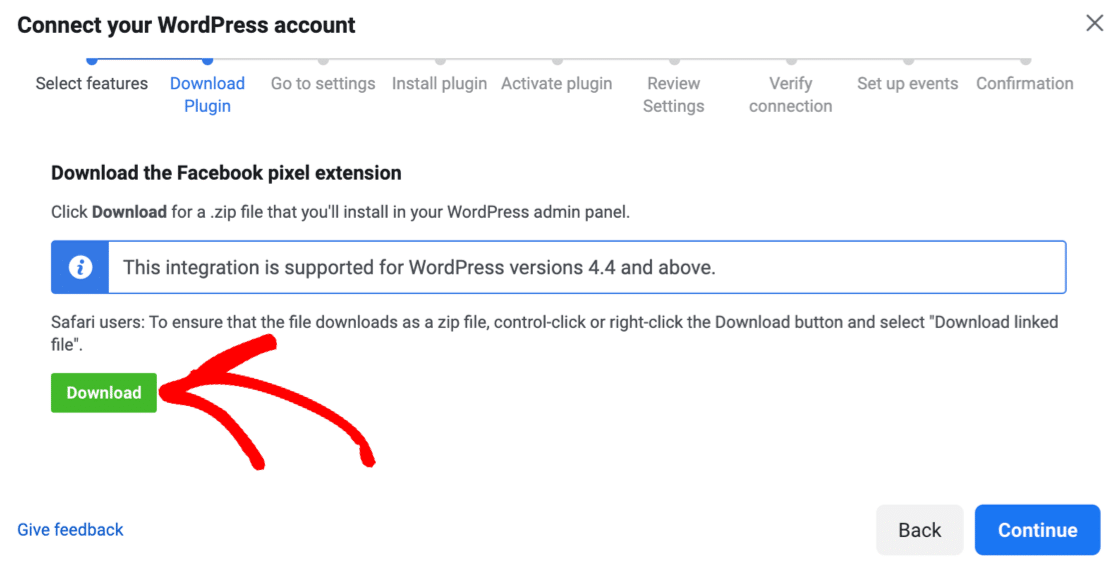
다운로드 를 클릭하여 Facebook Pixel WordPress 플러그인을 다운로드한 다음 나머지 단계를 따라 웹사이트에 Pixel을 설치하세요. 마법사는 Pixel ID를 사용하여 사이트에 연결합니다.

앞서 광고 차단기에 대해 언급한 것을 기억하십니까? 광고 차단 프로그램이 실행 중인 경우 플러그인 다운로드 링크가 표시되지 않을 수 있습니다. 광고 차단기를 비활성화하고 페이지를 새로고침한 다음 이 지점에서 설치를 선택하십시오.
WordPress에서 Facebook 픽셀 테스트
Facebook Pixel 플러그인을 설치하면 웹사이트의 모든 페이지에 Facebook Pixel 추적 코드가 자동으로 추가됩니다. 이것은 사용자 활동을 추적하는 매우 편리한 방법이며 손으로 템플릿에 스니펫을 추가하는 것보다 훨씬 쉽습니다.
Pixel은 Facebook 이벤트 캡처를 시작하고 데이터를 Facebook으로 즉시 전송해야 합니다. 그러나 다음 섹션으로 이동하기 전에 확인하고 싶을 것입니다.
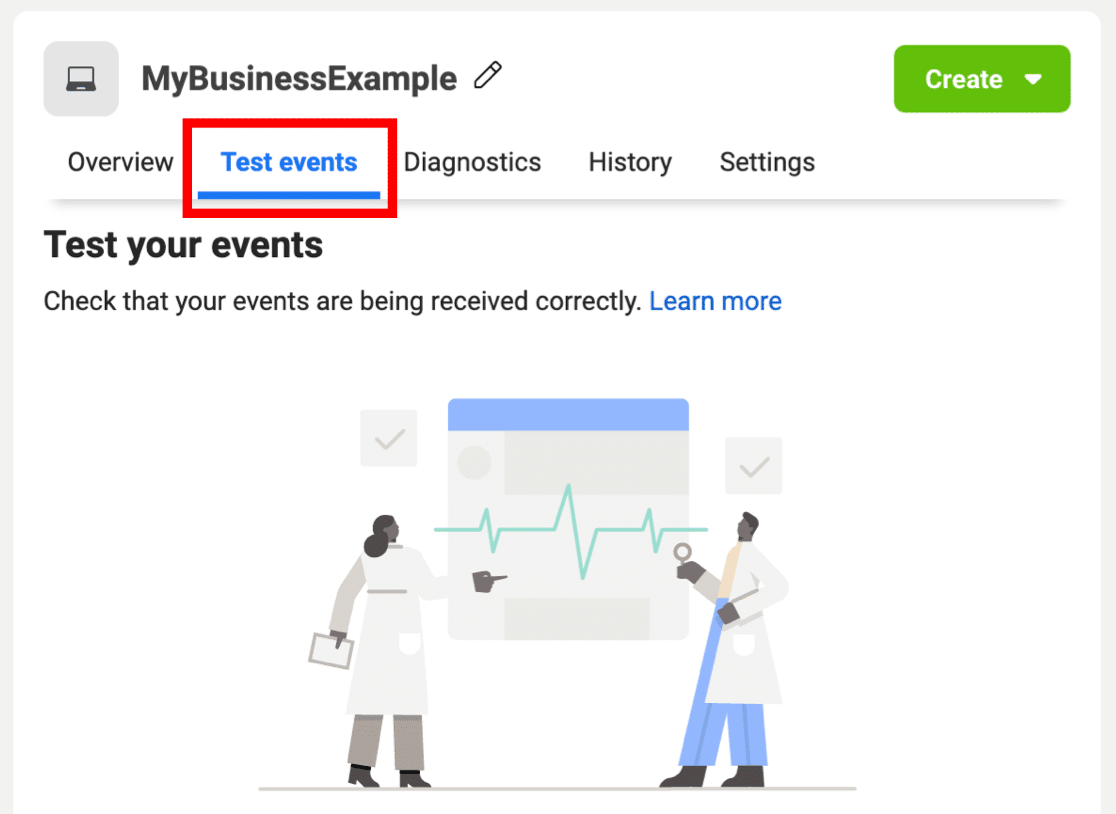
여기에서 이벤트 테스트를 클릭하여 추적 픽셀을 시험해 보십시오. 이것을 열어 둔 다음 다른 탭에서 사이트를 열고 탐색하십시오.
코드가 작동 중임을 보여주기 위해 거의 실시간으로 각 페이지뷰가 나타나는 것을 볼 수 있어야 합니다.

또한 Pixel 코드가 웹사이트에서 작동하는지 확인하는 데 사용할 수 있는 Facebook Pixel Helper라는 편리한 Chrome 확장 프로그램도 있습니다.
그게 다야! 힘든 부분이 끝났고 이제 웹사이트에 반짝이는 새 Facebook 픽셀이 생겼습니다.
이제 Pixel에 양식 제출을 추적하도록 지시하기만 하면 됩니다. 튜토리얼의 마지막 섹션에서 같은 화면을 유지하십시오.
5단계: 맞춤 전환 생성
이제 마지막 단계에 이르렀고 사용자 지정 변환을 추가할 수 있습니다. 이렇게 하면 양식의 감사 페이지에서 전환을 추적할 수 있습니다.
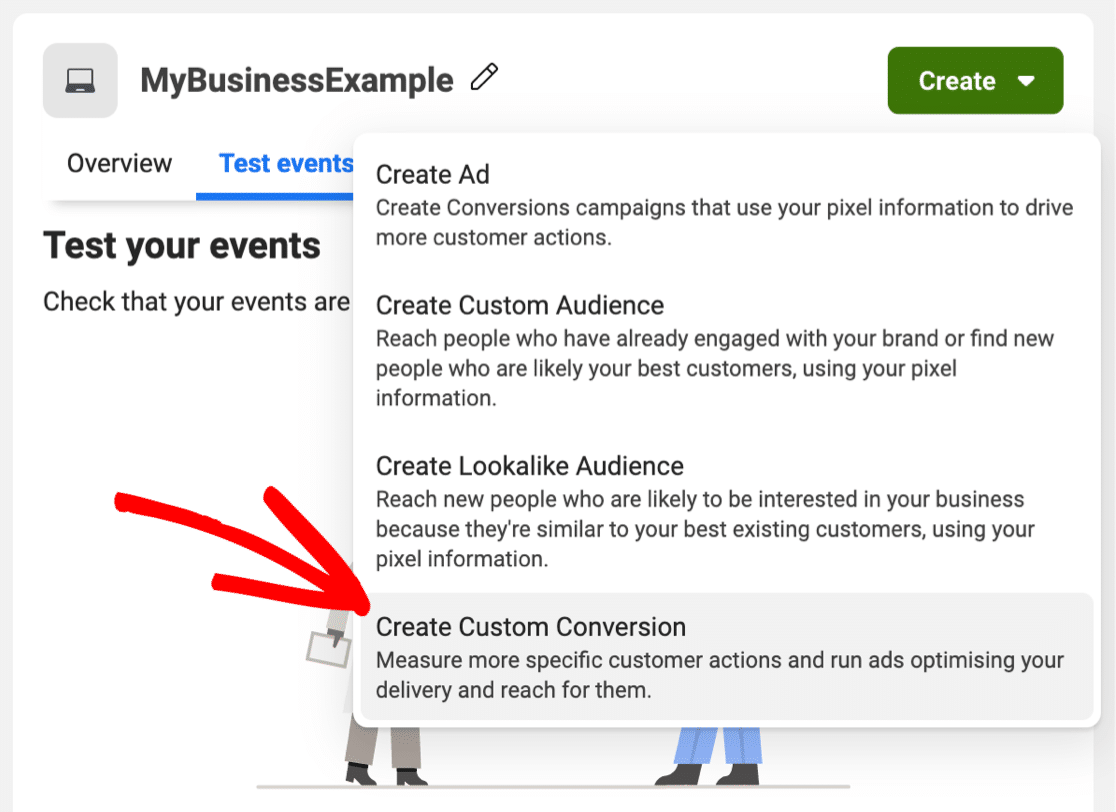
만들기 드롭다운을 클릭하여 시작합니다. 드롭다운 목록에서 사용자 지정 변환 만들기를 선택합니다.

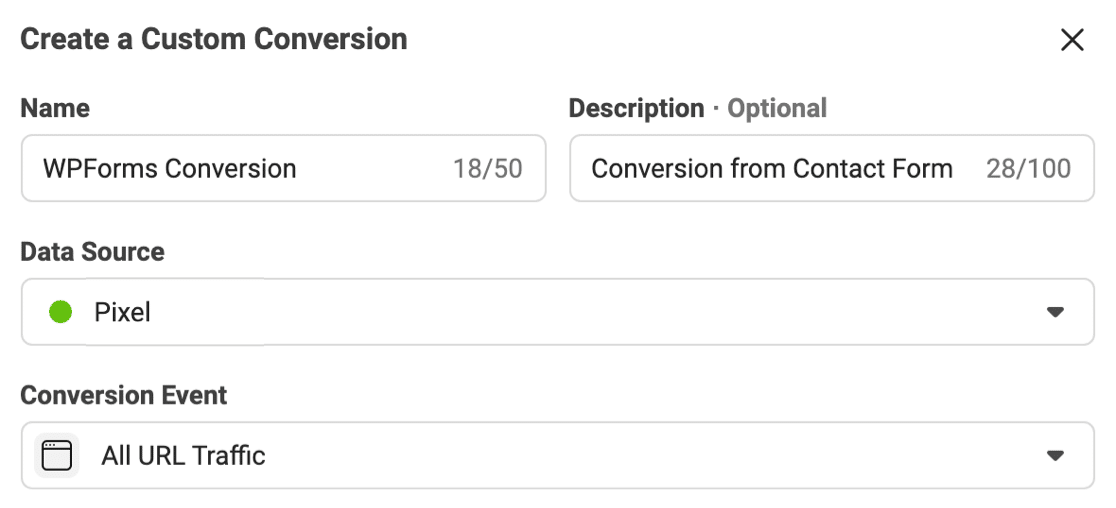
다음 옵션 세트는 2개 그룹으로 나누어 살펴보겠습니다.
팝업 상단에서 새로운 Facebook 전환에 대한 첫 번째 세부 정보 세트를 입력하고 싶을 것입니다.
- 이름 – 보고서에서 쉽게 알아볼 수 있는 이름을 입력합니다.
- 설명 – 선택 사항이지만 Facebook 픽셀 코드로 여러 양식 제출을 추적하는 경우 설명을 추가할 수 있습니다. 이렇게 하면 대시보드에서 쉽게 구분할 수 있습니다.
- 전환 이벤트 – 모든 URL 트래픽 선택

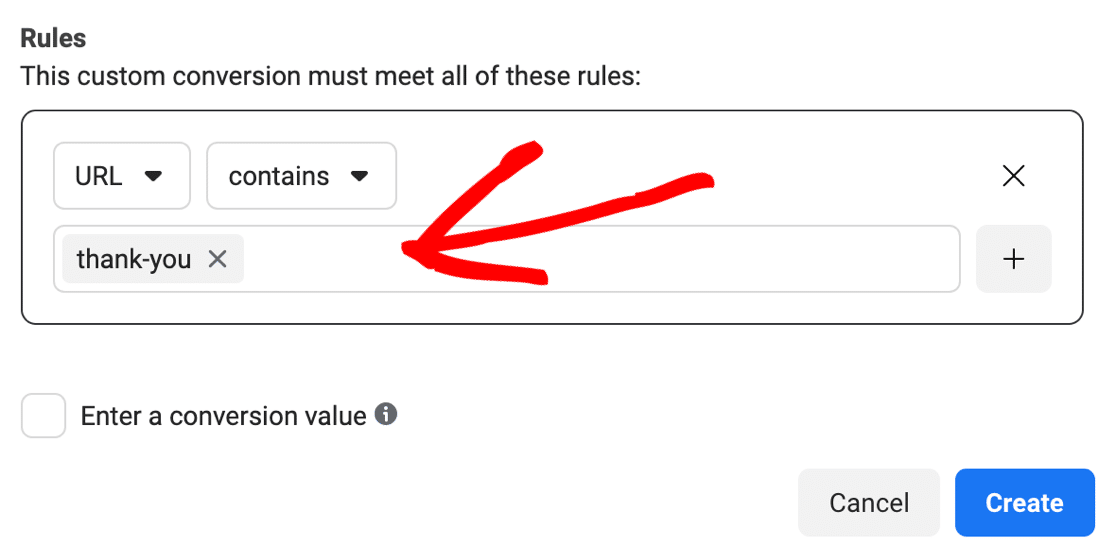
조금 더 내려가면 채워야 할 필드가 몇 개 더 있습니다.
- 규칙 – 새로운 감사 페이지를 위해 설정한 페이지 슬러그를 기억하십니까? 여기에 붙여넣고 싶을 것입니다. 원하는 경우 드롭다운을 사용하여 규칙을 URL 같음 으로 변경하고 전체 페이지 URL에 정확히 일치하도록 붙여넣을 수 있습니다. 이렇게 하면 유사한 슬러그가 있는 여러 페이지의 문제를 방지하는 데 도움이 됩니다.
- 전환 가치 입력 – 이 설정은 전자 상거래 웹사이트용으로 설계되었지만 양식에 유용한 상황이 있습니다. 예를 들어 간단한 주문 양식에서 판매를 추적하려는 경우 각 전환에 값을 할당할 수 있습니다.

모든 설정? 이제 만들기 를 클릭합니다.
새로운 Facebook Pixel로 제출한 양식을 추적할 준비가 되었습니다!
빠른 테스트를 해보자. WordPress에서 로그아웃하고 실행 중인 모든 광고 차단기를 비활성화합니다. 그런 다음 양식을 작성하여 제출하십시오.
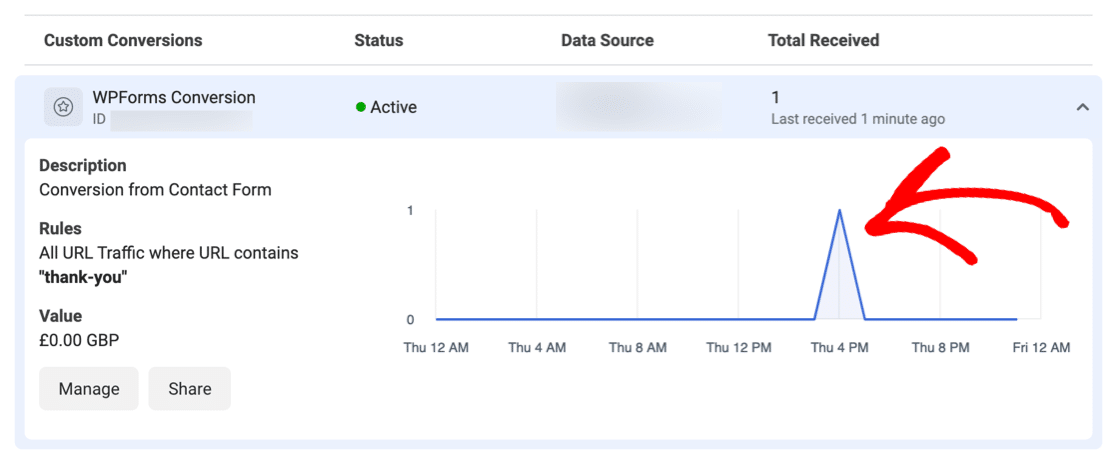
다음과 같이 차트에 전환이 표시되는 것을 볼 수 있습니다.

데이터가 여기에 표시되는 데 최대 30분이 소요될 수 있으므로 전환이 표시되기 전에 잠시 기다려야 할 수 있습니다.
그리고 그게 다야! 사이트에서 제출된 양식을 추적하기 위해 Facebook Pixel을 성공적으로 설치했습니다. 이제 전환 추적 데이터의 데이터를 사용하여 Facebook에서 광고 타겟팅을 개선할 수 있습니다.
지금 WordPress 문의 양식 만들기
다음 단계: 더 많은 양식 변환 얻기
이제 Facebook Pixel로 양식 전환을 추적하고 있으므로 가능한 한 많은 전환을 유도하고 싶을 것입니다. 더 많은 전환을 추적할수록 타겟 고객에 대한 더 많은 데이터를 갖게 됩니다. 비즈니스에 대한 더 많은 리드가 있습니다.
도움이 필요하면 다음과 같은 멋진 팁이 있습니다.
- 더 많은 양식 변환을 얻는 방법
- Google Analytics에서 양식 제출을 추적하는 방법
- WordPress를 위한 최고의 소셜 미디어 플러그인
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 무료 문의 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
