2023년에 WordPress 웹사이트를 번역하는 방법(초보자 가이드)
게시 됨: 2023-09-20다국어 웹사이트는 다양한 국가와 사람들에게 브랜드를 공개할 수 있는 좋은 방법이며, 전 세계 사람들이 이해할 수 있는 언어로 콘텐츠를 공유할 수 있도록 해줍니다. 이는 다양한 방법으로 수행될 수 있습니다. WordPress에서는 TranslatePress와 같은 최고의 다국어 플러그인을 사용하여 웹사이트를 여러 언어로 쉽게 번역할 수 있습니다. 이 가이드에서는 사용 가능한 옵션을 설명하고 초보자에게 WordPress 웹사이트를 쉬운 단계별 프로세스로 번역하는 방법을 보여줍니다.
- 1 WordPress 웹사이트를 번역하는 이유는 무엇입니까?
- WordPress 웹사이트를 번역하는 2 가지 방법
- 3 플러그인을 사용하여 WordPress 웹사이트를 번역하는 방법(단계별)
- 3.1 TranslatePress 설치
- 3.2 기본 사이트 언어 및 보조 언어 선택
- 3.3 웹사이트용 언어 전환기 만들기
- 3.4 콘텐츠 번역 시작
- 3.5 TranslatePress를 사용하여 WordPress 수동 번역
- 3.6 TranslatePress를 사용하여 WordPress 자동 번역
- 3.7 새로운 다국어 WordPress 웹사이트 테스트
- 4 더 많은 WordPress 번역 옵션
- 5 결론
왜 WordPress 웹사이트를 번역해야 하나요?
WordPress 웹사이트를 번역하는 것이 좋은 생각인 데에는 여러 가지 이유가 있습니다. 다음은 숙고해 볼 몇 가지 사항입니다.
- Google 및 검색 엔진을 사용하여 사이트 색인을 더 효과적으로 생성: 자동 번역기로 WordPress 웹사이트를 번역할 때 페이지가 색인화되지 않아 검색 트래픽이 손실될 수 있습니다. 운 좋게도 WordPress를 사용하면 정확한 사람 번역을 통해 WordPress 웹사이트를 수동으로 번역할 수 있습니다. 이를 통해 가장 필요한 사람들이 쉽게 색인이 생성된 웹사이트를 찾을 수 있습니다.
- 사용자에게 더 나은 웹 경험 제공: 사용자가 모국어로 웹 사이트를 이해할 수 있으면 웹 사이트와 더 잘 상호 작용할 수 있습니다. 현지 문구, 숙어, 방언을 사용하는 것은 사용자가 웹사이트를 탐색할 때 편안함을 느낄 수 있는 좋은 방법입니다.
- 트래픽 증가 및 브랜드 확장: 웹 사이트를 여러 언어로 제공하면 브랜드가 새로운 인구 통계에 노출될 수 있습니다. 이는 결과적으로 글로벌 브랜드 인지도를 높이고 새로운 국가의 웹사이트 트래픽을 증가시킬 수 있습니다.
- 더 나은 고객 서비스 제공: 다국어 웹사이트는 고객이 이해하는 언어로 필요한 도움을 제공합니다. 여러 언어로 작동할 수 있는 AI 챗봇과 같은 최신 도구와 결합하면 고객이 웹사이트를 다시 방문하게 만드는 탁월한 서비스를 제공할 수 있습니다.
WordPress 웹사이트를 번역하는 방법
WordPress에는 웹사이트를 번역할 수 있는 다양한 방법이 있습니다. 웹사이트 목표에 따라 다른 방법보다 더 효과적인 몇 가지 방법이 있을 수 있습니다.
- 자동 번역 플러그인: WordPress에는 웹사이트를 자동으로 번역하는 많은 번역 플러그인이 있습니다. 이것이 다국어 웹사이트를 구축하는 가장 쉬운 방법이지만 몇 가지 함정이 있을 수 있습니다. GTranslate의 무료 버전과 같은 일부 플러그인을 사용하면 브라우저에서 사용자의 콘텐츠를 번역하기 위해 타사 소프트웨어에 의존하므로 번역을 편집하거나 검색 엔진에 대해 색인을 생성할 수 없습니다. 이상적으로는 페이지의 실제 콘텐츠에 대한 자동 번역 기능이 포함된 플러그인을 사용해야 합니다.
- 인간 번역: 웹 사이트 번역을 수동으로 입력하면 다국어 사이트를 구축할 때 최고의 품질을 얻을 수 있습니다. 그러나 이 방법을 사용하려면 추가 번역 투자가 필요하며 웹 사이트 구축 시 작업이 더 많이 필요할 수 있습니다.
- 외부 번역 도구: WordPress 웹사이트를 기반으로 하지 않은 온라인 도구를 사용하여 웹사이트를 번역하는 것도 가능합니다. Google Translate나 Babelfish와 같은 웹사이트는 번역할 단어, 문구, 문서, 웹사이트를 입력할 수 있는 플랫폼입니다. 이는 웹사이트를 무료로 빠르게 번역할 수 있는 방법이지만 웹사이트를 경험하려는 방문자에게는 사용자 친화적이지 않습니다.
- AI 도구 및 플러그인 : AI 작성 소프트웨어 및 기타 AI 도구가 등장하면서 많은 사람들이 ChatGPT와 같은 AI 챗봇을 사용하여 콘텐츠를 번역합니다. 일부 WordPress AI 플러그인은 수십 가지 언어로 콘텐츠 생성을 지원합니다. 예를 들어, Divi AI 페이지 빌더는 사이트를 만드는 동안 한 번의 클릭으로 모든 텍스트 블록을 즉석에서 번역할 수 있습니다.
플러그인을 사용하여 WordPress 웹사이트를 번역하는 방법(단계별)
이제 WordPress 웹사이트 번역 방법과 웹사이트 번역을 먼저 고려하는 이유를 알았으니 WordPress 웹사이트 번역 과정을 살펴보겠습니다. 다양한 기능을 갖춘 번역 플러그인 중에서 선택하여 다국어 웹사이트를 구축할 수 있습니다. 최고의 번역 플러그인 목록에는 첫 번째 다국어 웹사이트를 구축하는 데 도움이 되는 다양한 플러그인이 있습니다. 이 튜토리얼에서는 TranslatePress와 WordPress 웹사이트의 자동 및 수동 번역을 허용하는 플러그인인 WordPress 테마 Twenty Twenty-Three를 사용하여 작업하겠습니다.
TranslatePress 설치
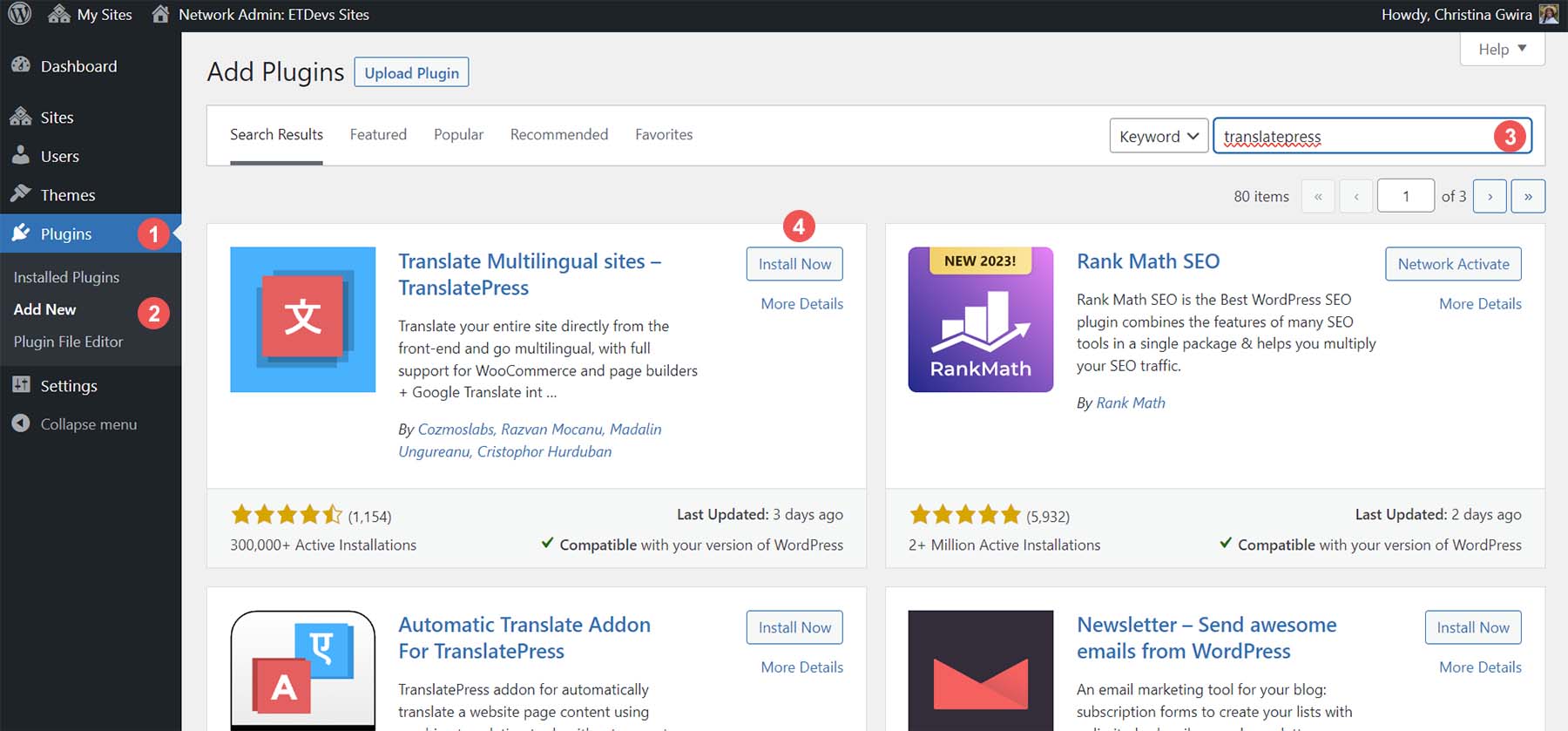
시작하려면 WordPress 대시보드에 로그인하세요. 그런 다음 플러그인 메뉴 항목 위로 마우스를 가져갑니다 . 그런 다음 새로 추가 를 클릭합니다 . TranslatePress를 검색 하고 TranslatePress 카드에 있는 지금 설치 버튼을 클릭하세요 .

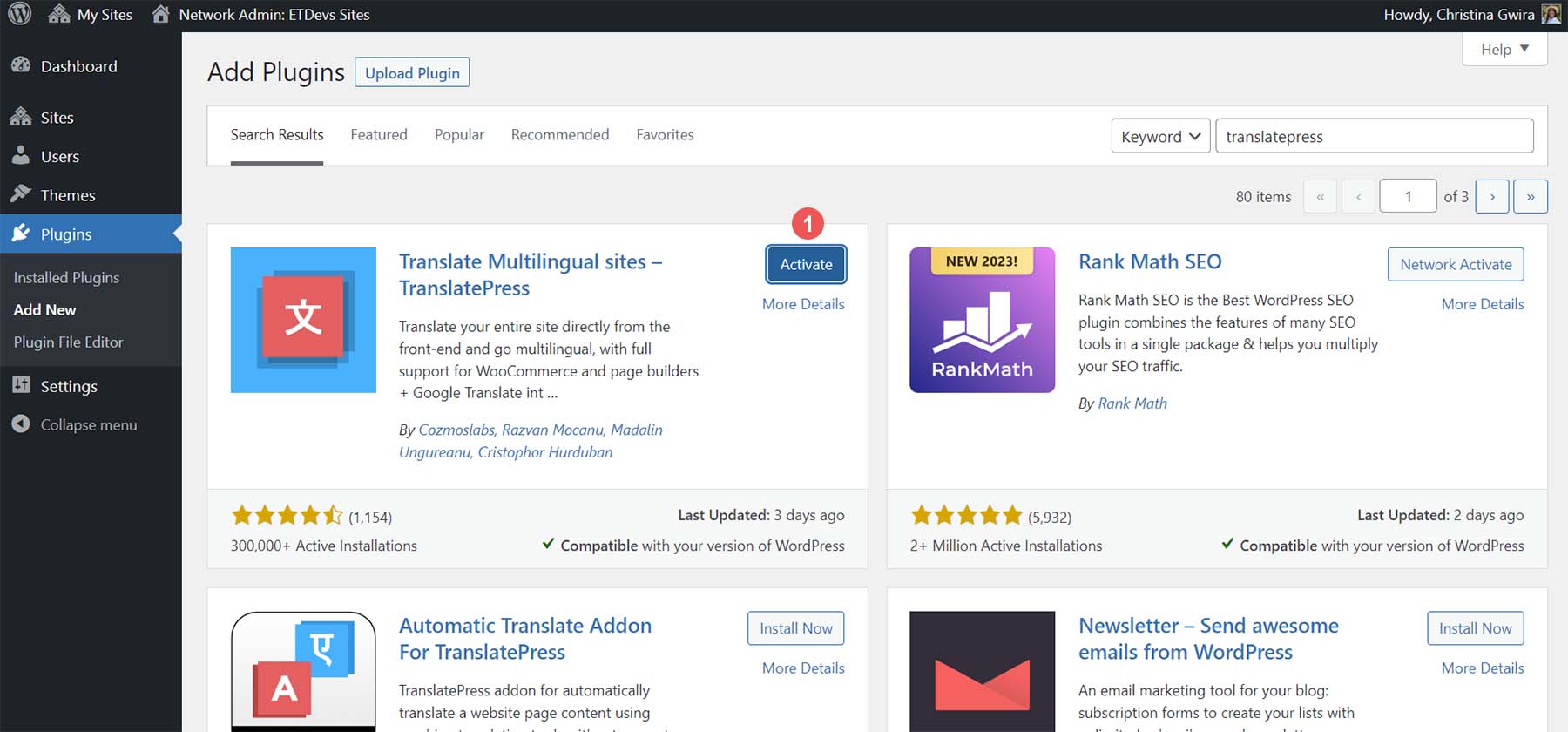
플러그인 설치가 완료되면 파란색 지금 활성화 버튼을 클릭하세요 . TranslatePress를 선택하도록 선택할 수 있습니다. 그러나 우리는 그 단계를 건너뛰었습니다.

기본 사이트 언어 및 보조 언어 선택
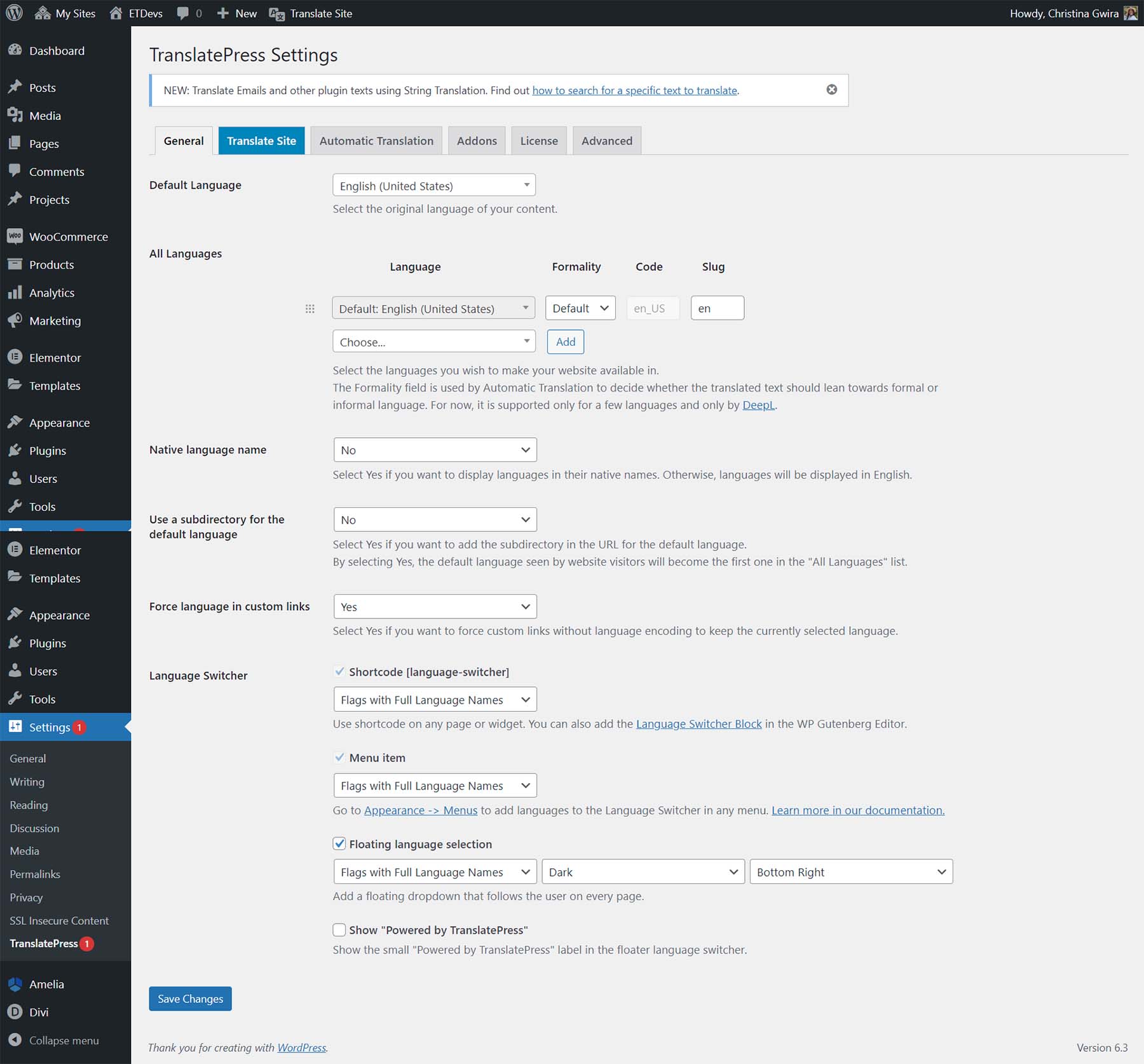
설치 시 TranslatePress 대시보드 및 설정은 다음과 같습니다.

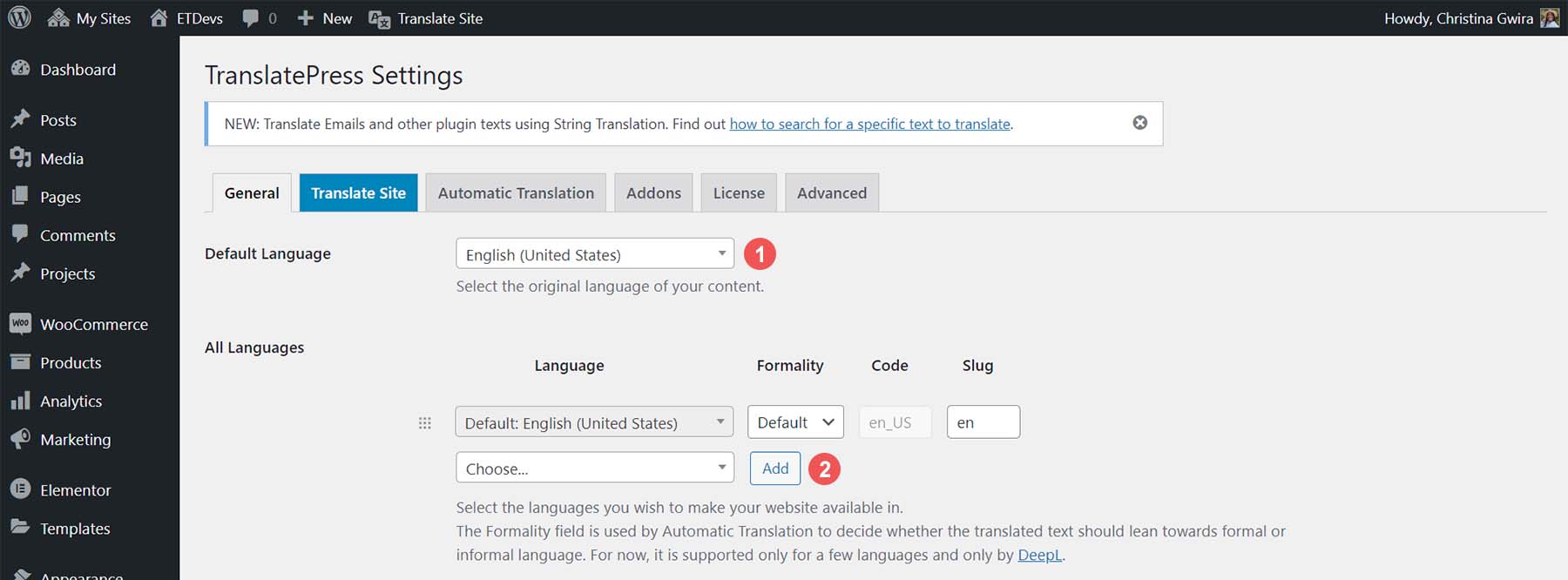
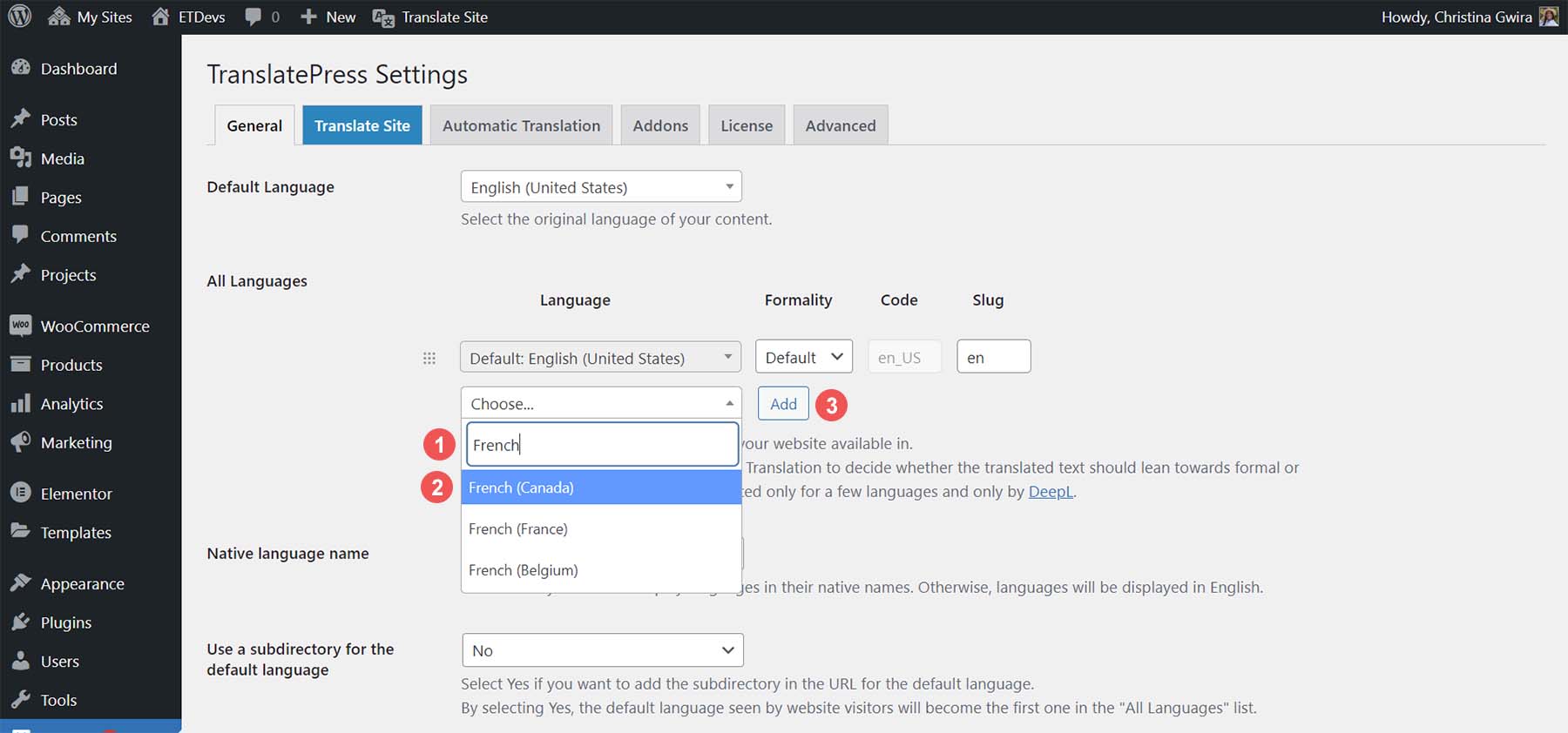
튜토리얼에서는 프랑스어를 보조 언어로 설치하겠습니다. 기본 언어는 영어입니다. 이를 설정하려면 먼저 기본 언어 드롭다운에서 기본 언어를 선택합니다 .

그런 다음 모든 언어 옵션에서 보조 언어를 선택하세요 . 우리의 경우 프랑스어(캐나다)가 됩니다. 검색 필드를 사용하여 언어 이름을 검색할 수 있습니다. 그런 다음 추가 를 클릭합니다 .

원하는 경우 사이트에서 사용되는 언어를 나타내는 데 사용되는 슬러그를 변경할 수 있습니다. 또한 TranslatePress의 자동 번역 옵션을 사용하면 해당 프로세스 중에 사용되는 형식을 결정할 수 있습니다. 아래로 스크롤하여 변경사항 저장 을 클릭합니다 .

이제 언어가 설정되었으므로 변경 사항을 저장하고 언어 전환기를 만들 준비를 합시다.
귀하의 웹사이트를 위한 언어 전환기 만들기
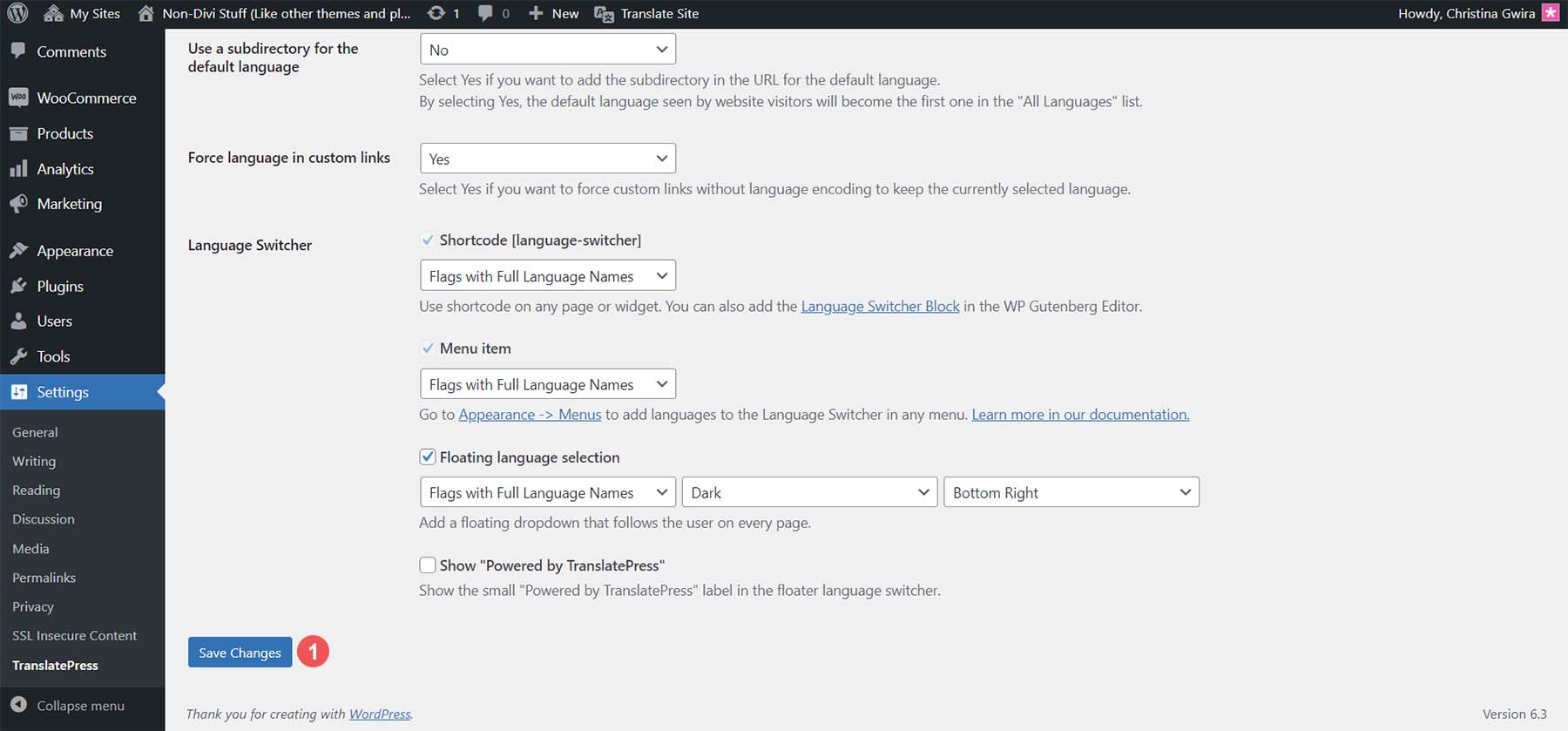
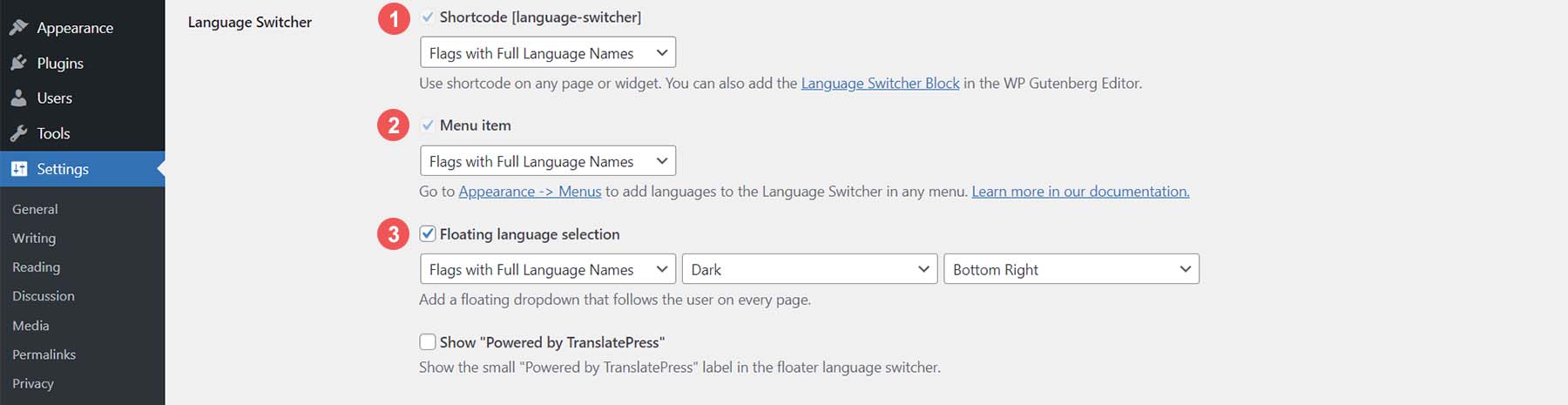
언어 전환기는 사용자가 웹 사이트 프런트 엔드에서 다양한 언어 간을 탐색하는 데 사용하는 것입니다. TranslatePress에는 이 위젯을 표시하는 다양한 방법이 제공됩니다.

- 단축 코드: [언어 전환기] 단축 코드를 사용하면 단축 코드를 사용할 수 있습니다.
- 메뉴 항목: WordPress 메뉴에 언어 전환기를 추가합니다.
- 부동 언어 위젯: 웹 사이트의 프런트엔드에 부동 언어 위젯을 추가합니다.
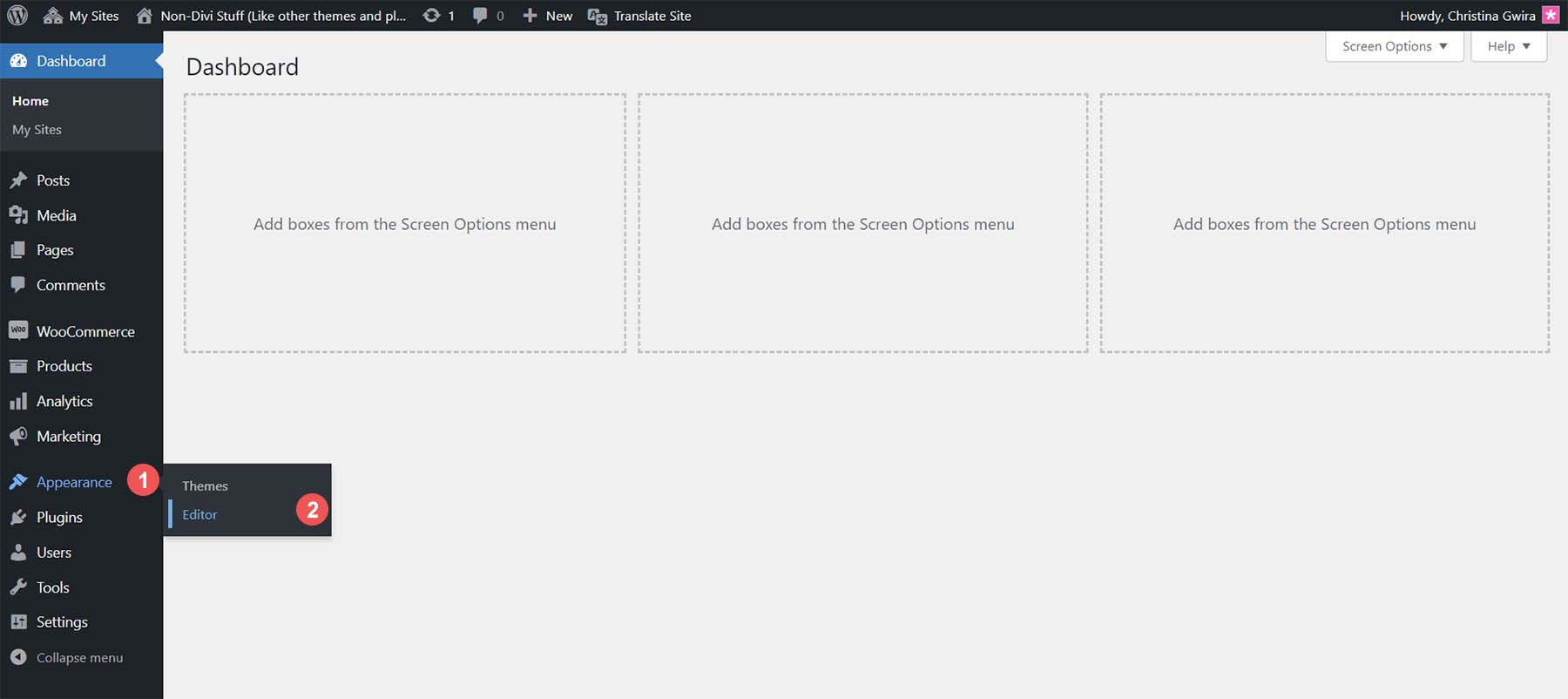
예를 들어 블록 편집기를 통해 TranslatePress의 메뉴 항목 위젯을 사용하겠습니다. 이를 위해 Appearance 위로 마우스를 가져가는 것부터 시작합니다. 그런 다음 편집기를 클릭합니다 .

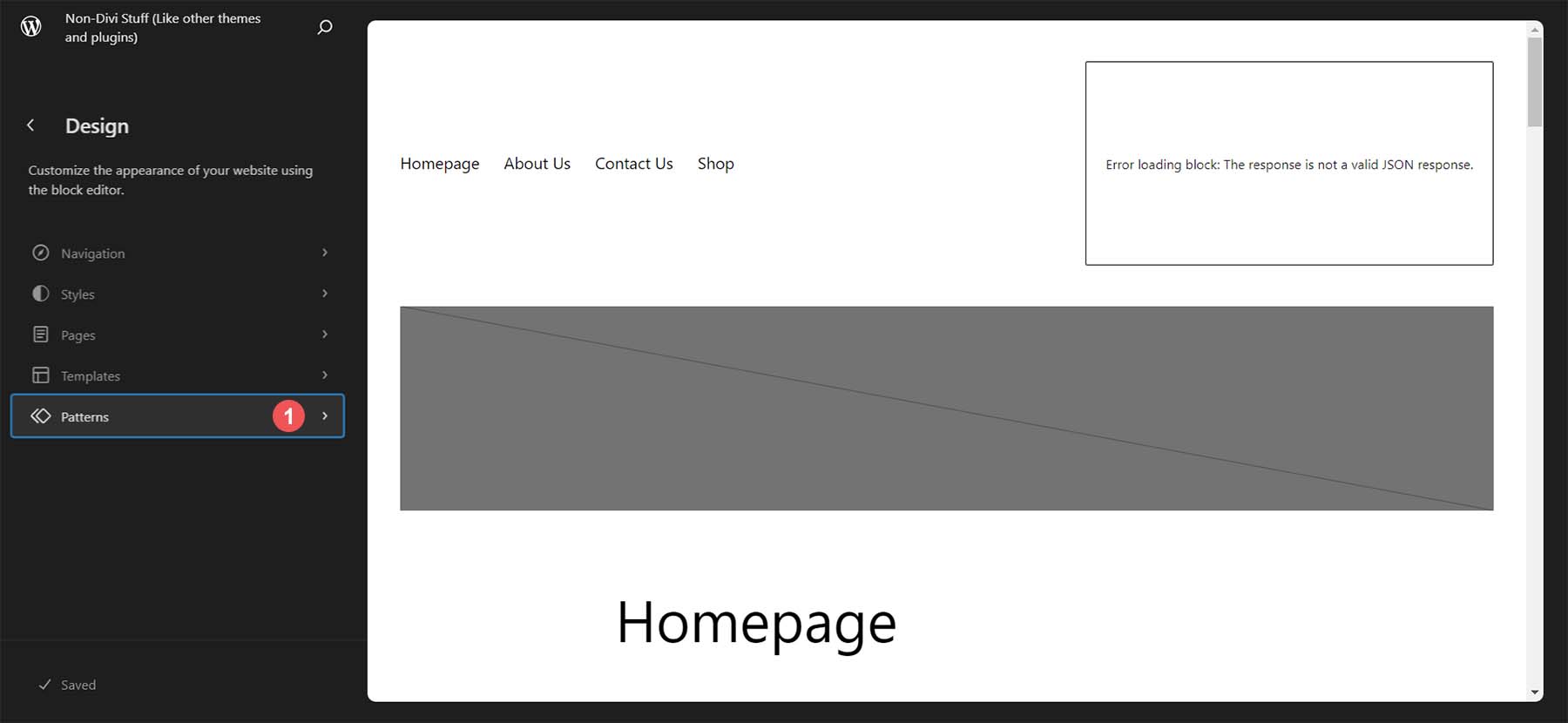
블록 편집기에서 패턴 을 클릭합니다 . 그러면 테마에서 사용되는 다양한 패턴이 열립니다.

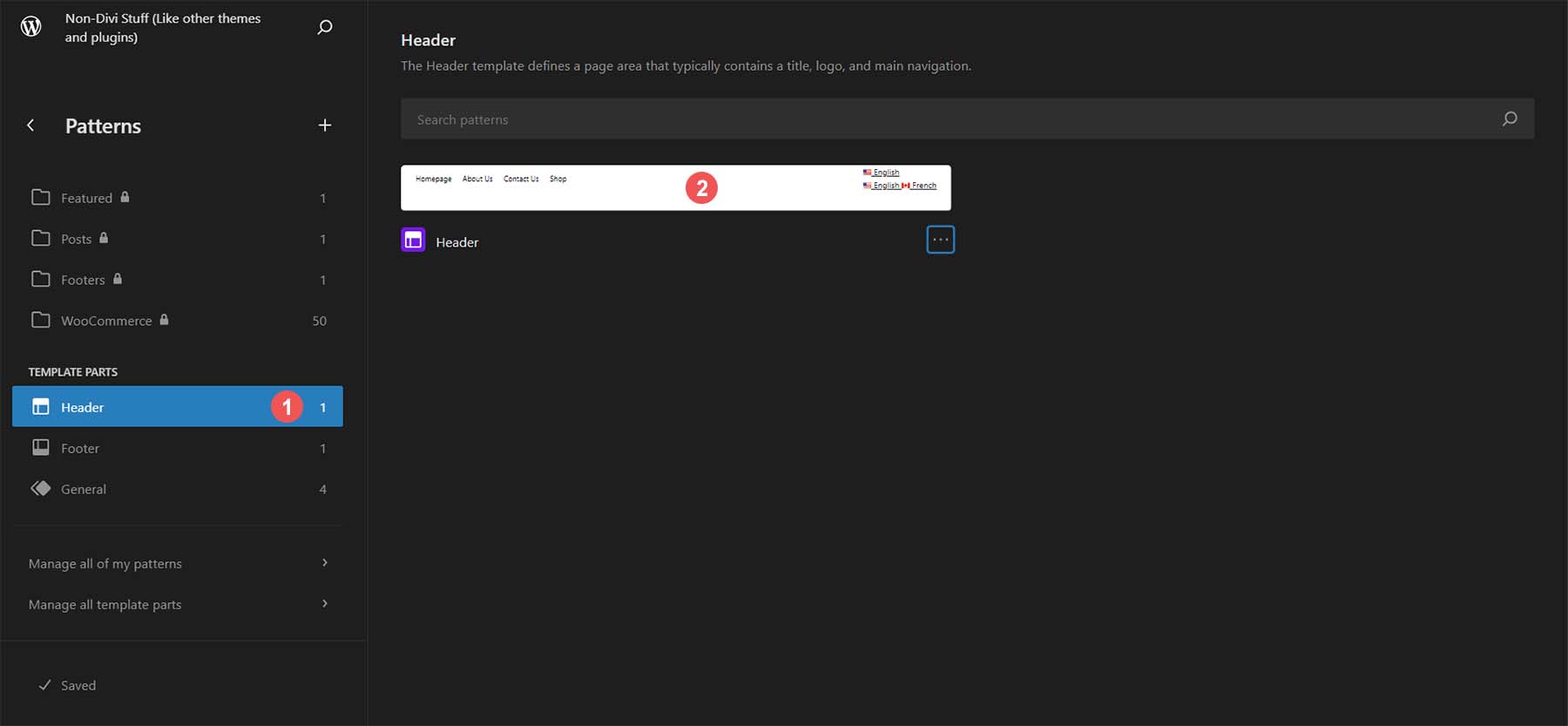
그런 다음 아래로 스크롤하여 템플릿 부분 아래에서 헤더 를 클릭합니다 . 마지막으로 화면 오른쪽에 있는 헤더 템플릿 부분의 스냅샷을 클릭합니다 . 이제 메뉴에 TranslatePress 블로그를 추가하기 위해 헤더 패턴을 편집하고 있습니다.


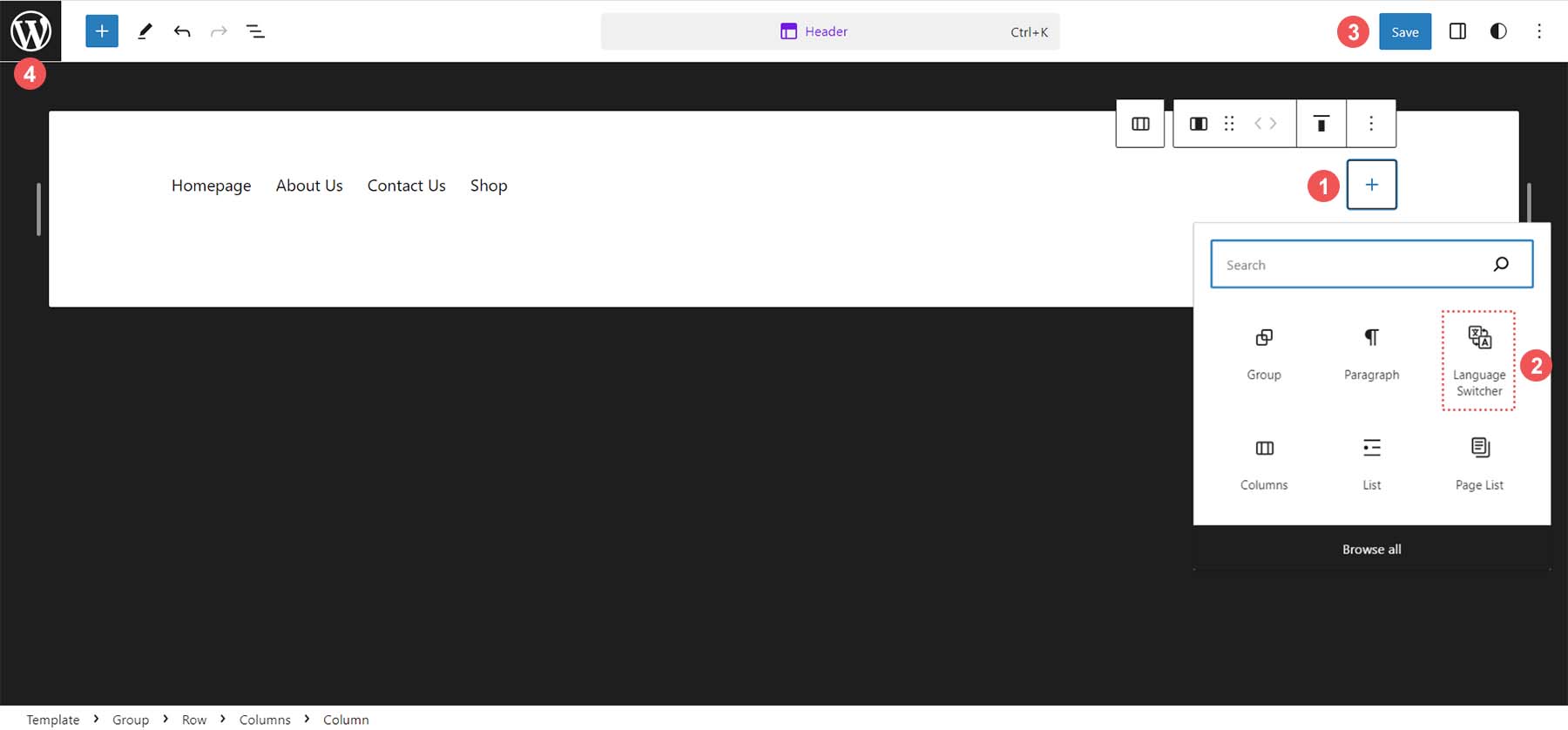
헤더 부분에 들어가면 이제 TranslatePress 블록을 헤더에 추가할 수 있습니다. 더하기 아이콘 을 클릭합니다 . 그런 다음 언어 전환기를 검색하세요 .

언어 전환기 블록을 클릭하세요 . 그러면 헤더 템플릿 부분에 추가됩니다. 여기에는 기본 언어와 보조 언어가 모두 표시됩니다. TranslatePress 설정으로 이동하여 모양을 편집할 수 있습니다. 그런 다음 오른쪽 상단의 파란색 저장 버튼을 클릭합니다 .
이제 언어 전환기 블록을 사용자 정의하는 방법을 살펴보겠습니다.
언어 전환기 블록 사용자 정의
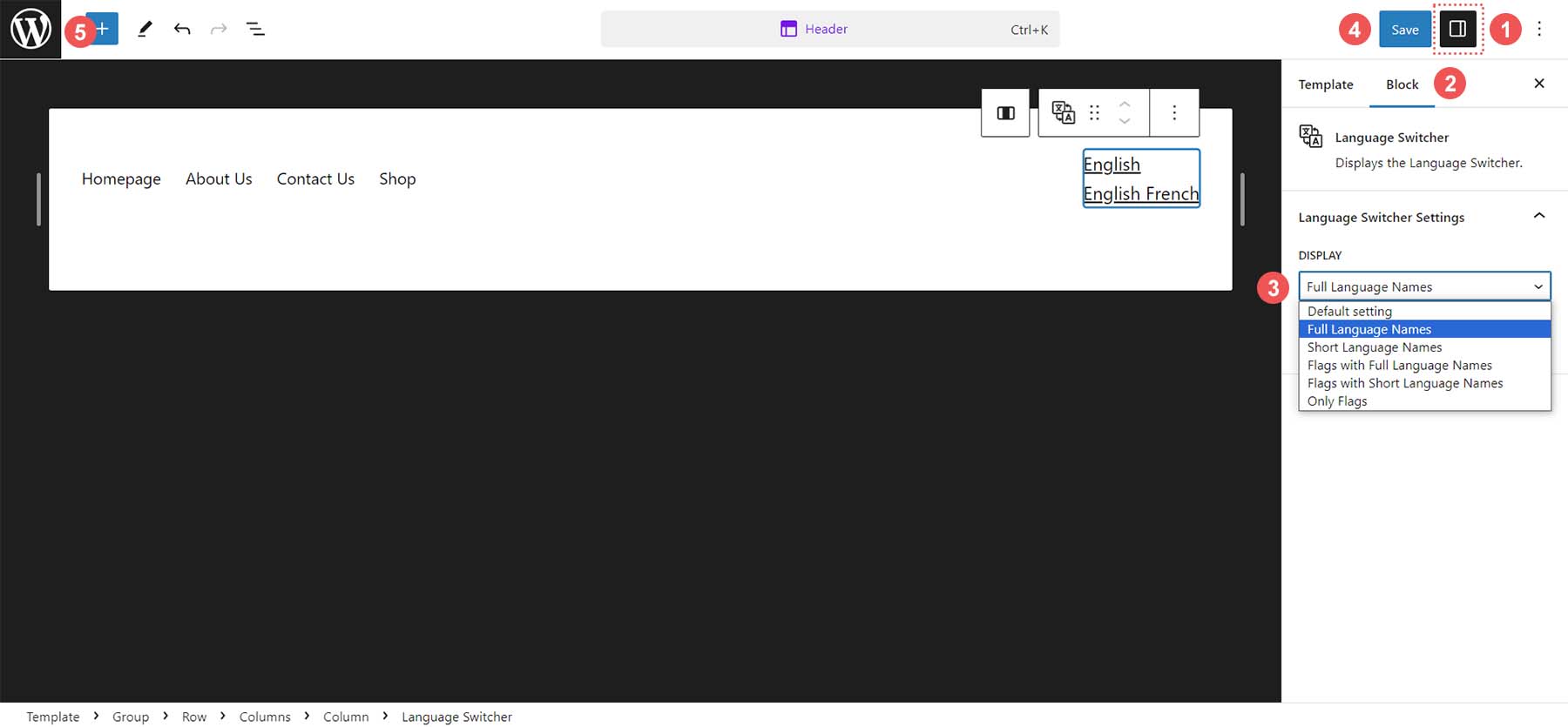
언어 전환기 블록을 사용하면 블록을 표시하는 다섯 가지 방법 중에서 쉽게 결정할 수 있습니다. 먼저 언어 전환기 블록을 클릭하세요 . 그런 다음 오른쪽 상단에서 설정 아이콘을 클릭하세요 . 거기에서 디스플레이 드롭다운 메뉴를 클릭하세요 . 표시 옵션이 표시됩니다. 테마로는 전체 언어 이름 보기를 선택하겠습니다. 그런 다음 파란색 저장 버튼 을 클릭하세요 . 마지막으로 왼쪽 상단에 있는 WordPress 아이콘을 클릭하여 편집기를 종료하고 WordPress 대시보드로 돌아갑니다.

이제 언어 전환기가 있으므로 TranslatePress를 사용하여 콘텐츠 번역을 시작할 수 있습니다.
콘텐츠 번역을 시작하세요
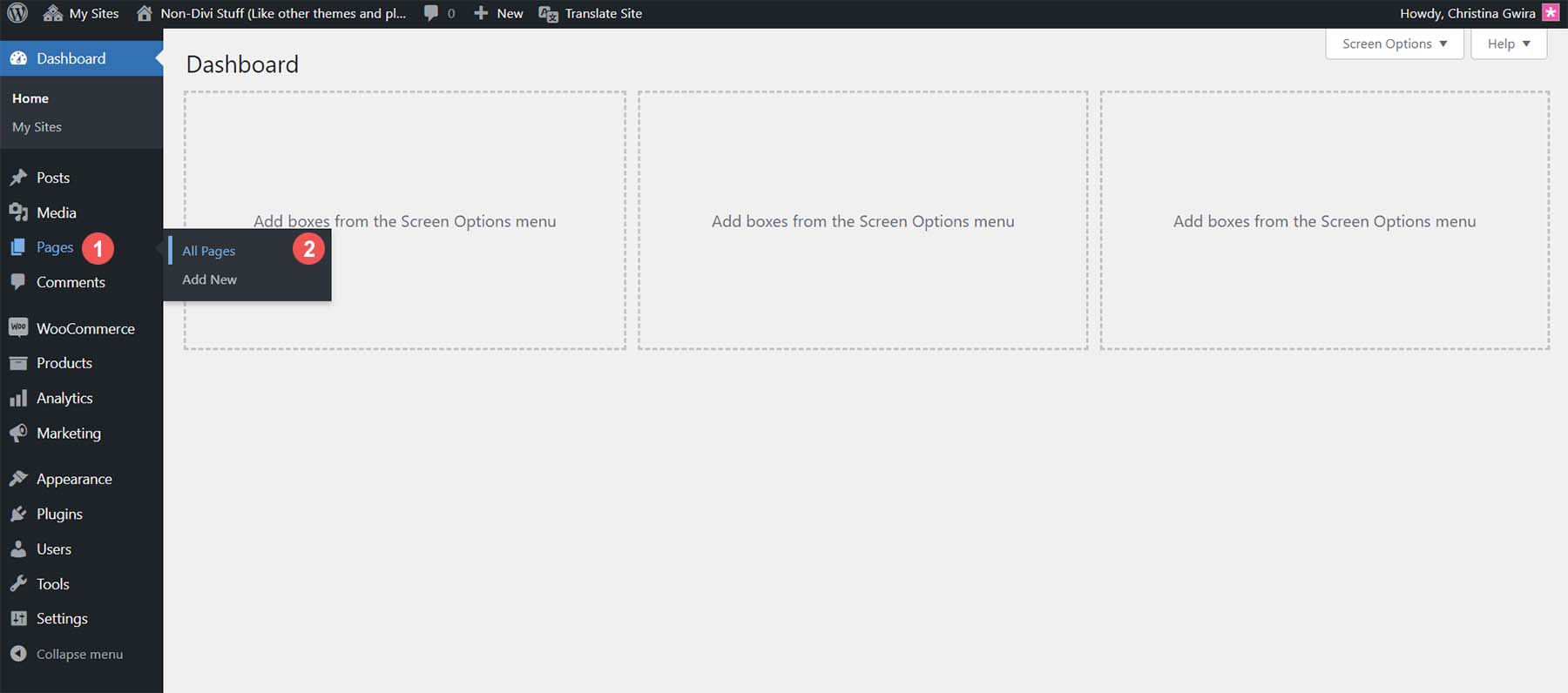
WordPress 대시보드에서 페이지 위로 마우스를 이동한 다음 모든 페이지 를 클릭합니다 .

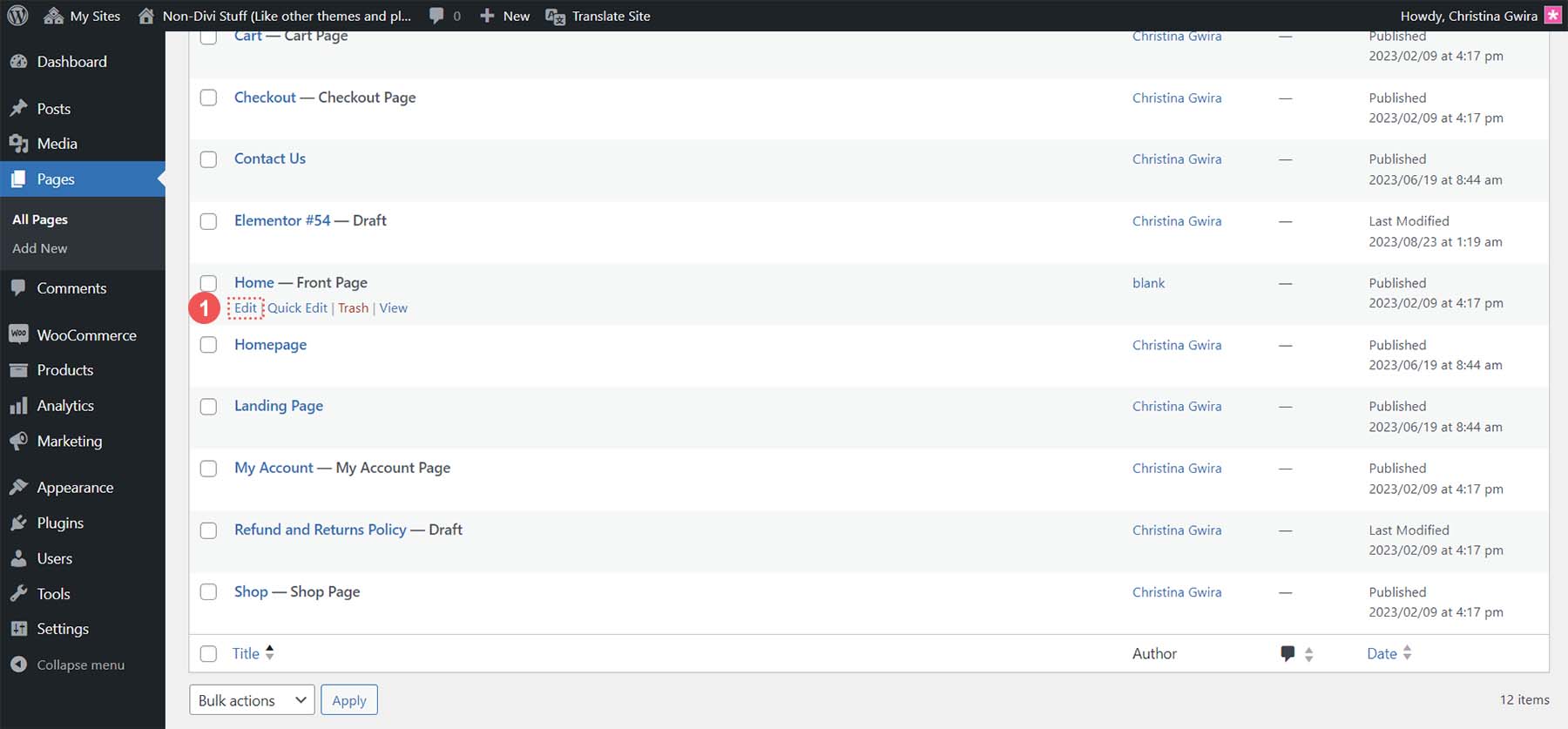
번역하려는 페이지 위로 마우스를 가져가세요 . 표시되는 플라이아웃 메뉴에서 편집 을 클릭합니다 .

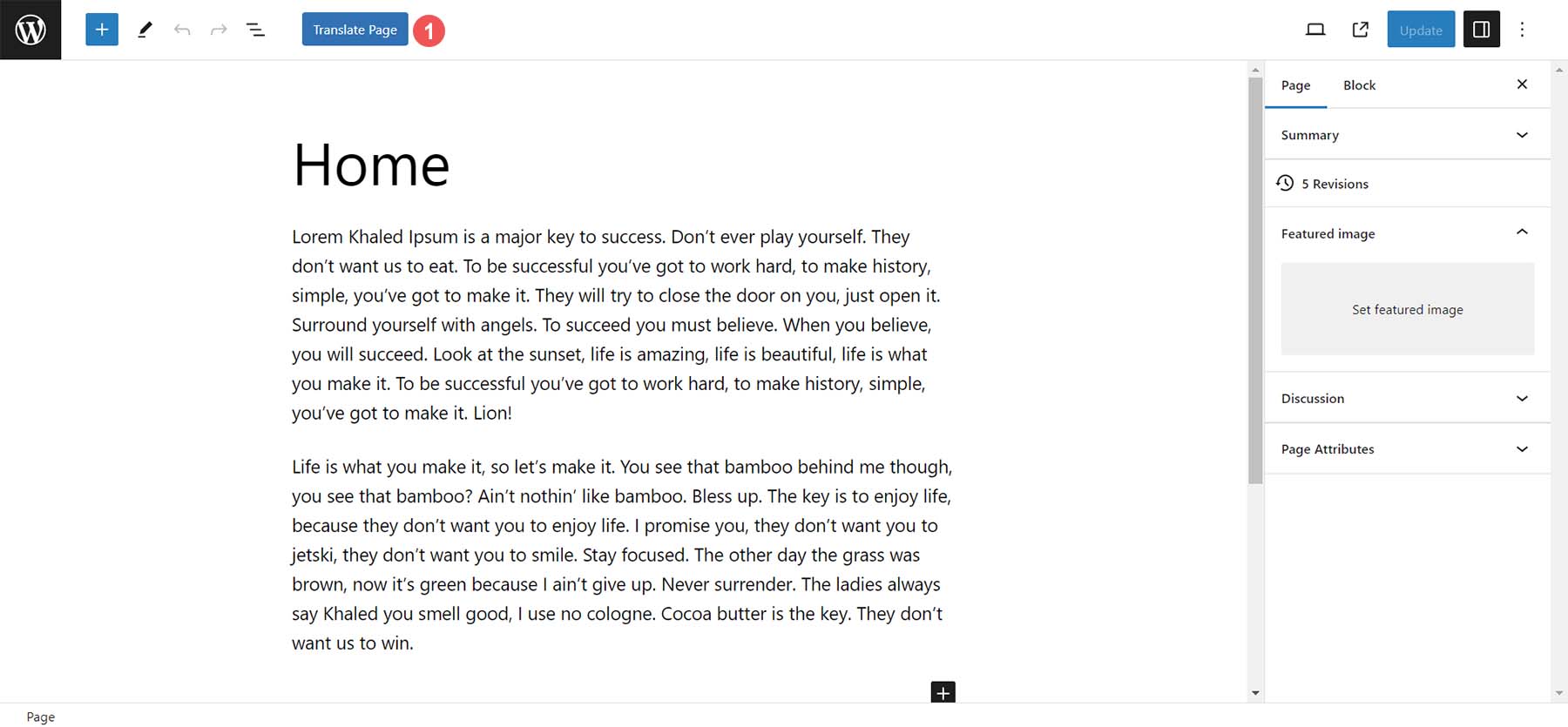
블록 편집기 상단에서 파란색 번역 버튼 을 클릭합니다 .

이제 홈 페이지 번역을 시작해 보겠습니다. 먼저 페이지를 수동으로 번역하겠습니다.
TranslatePress를 사용하여 수동으로 WordPress 번역
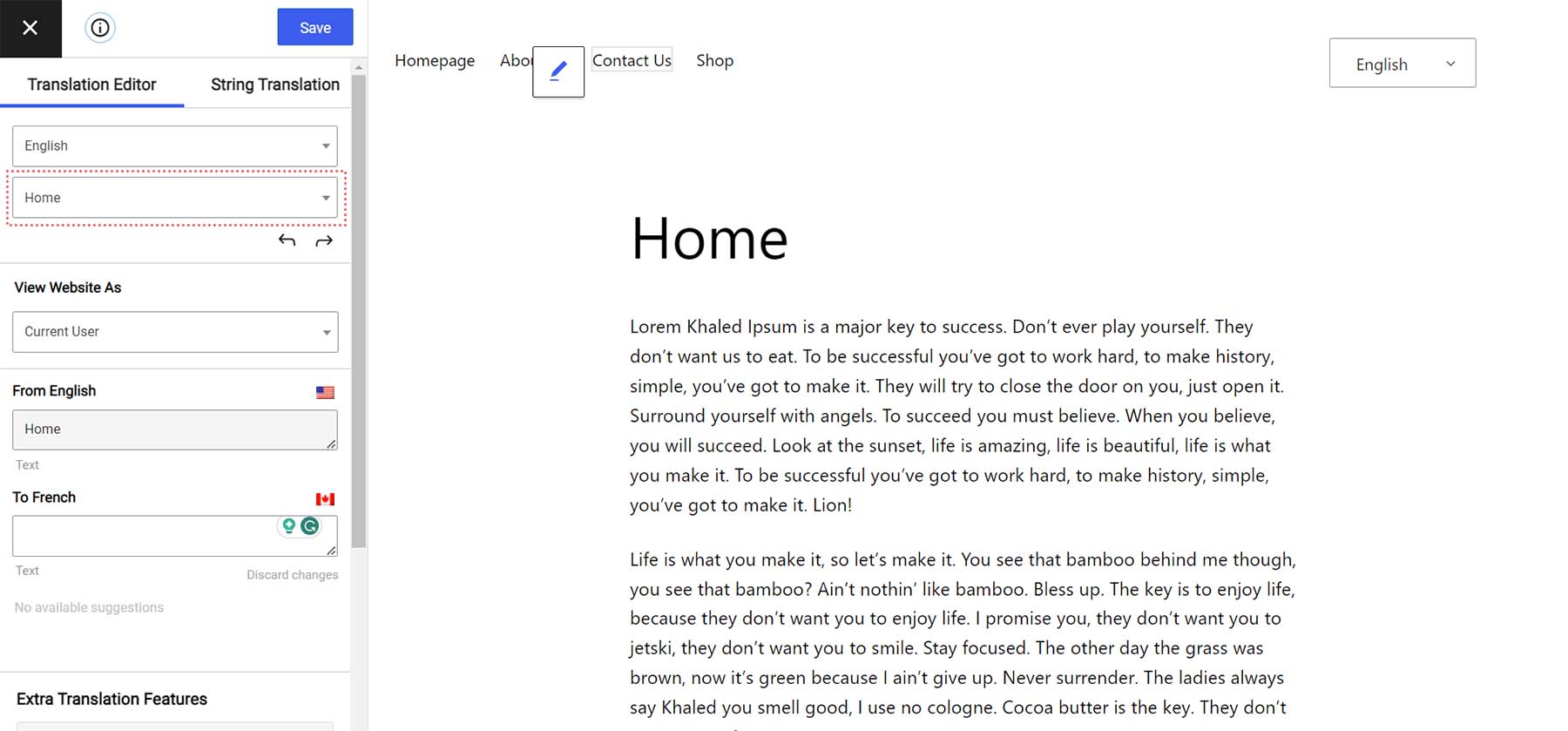
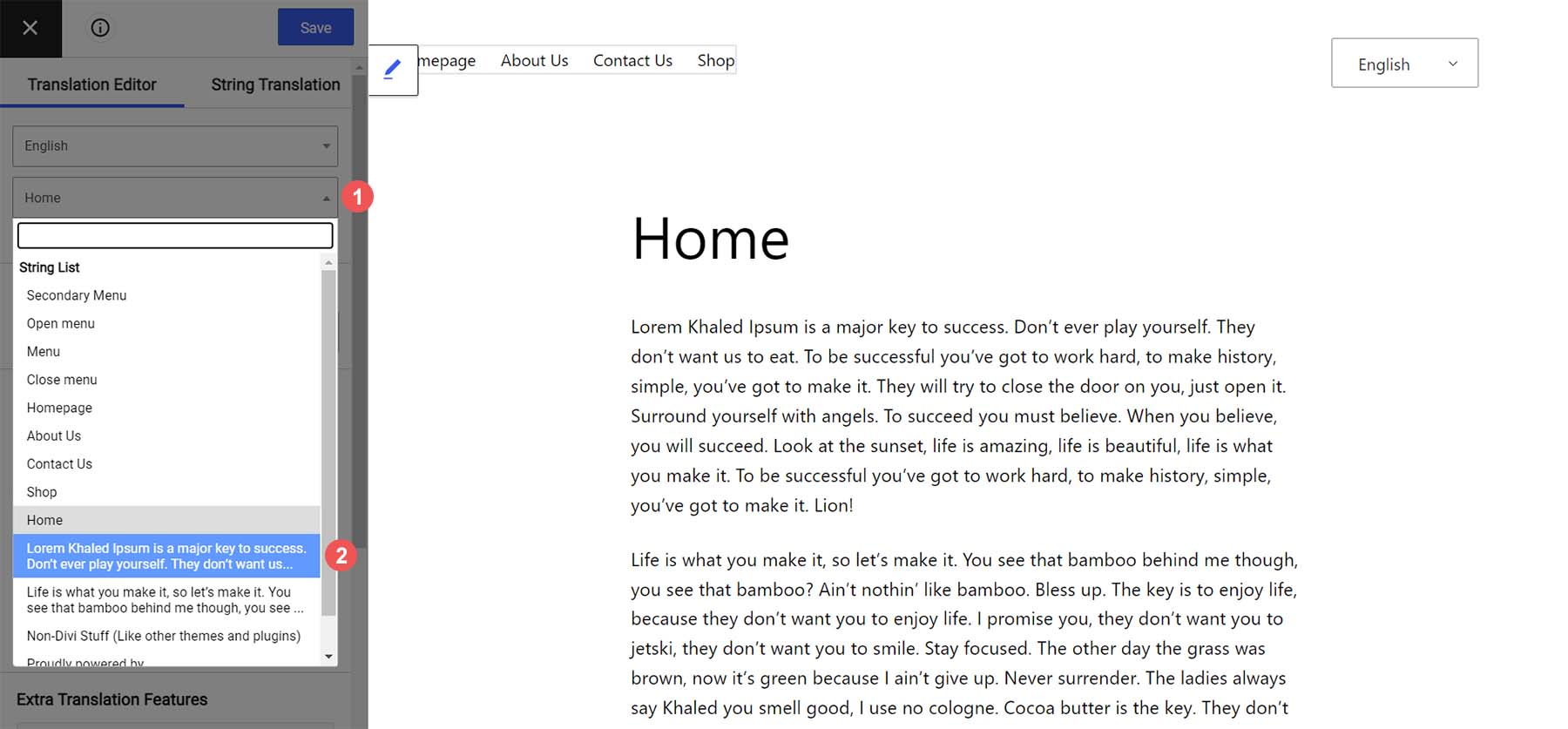
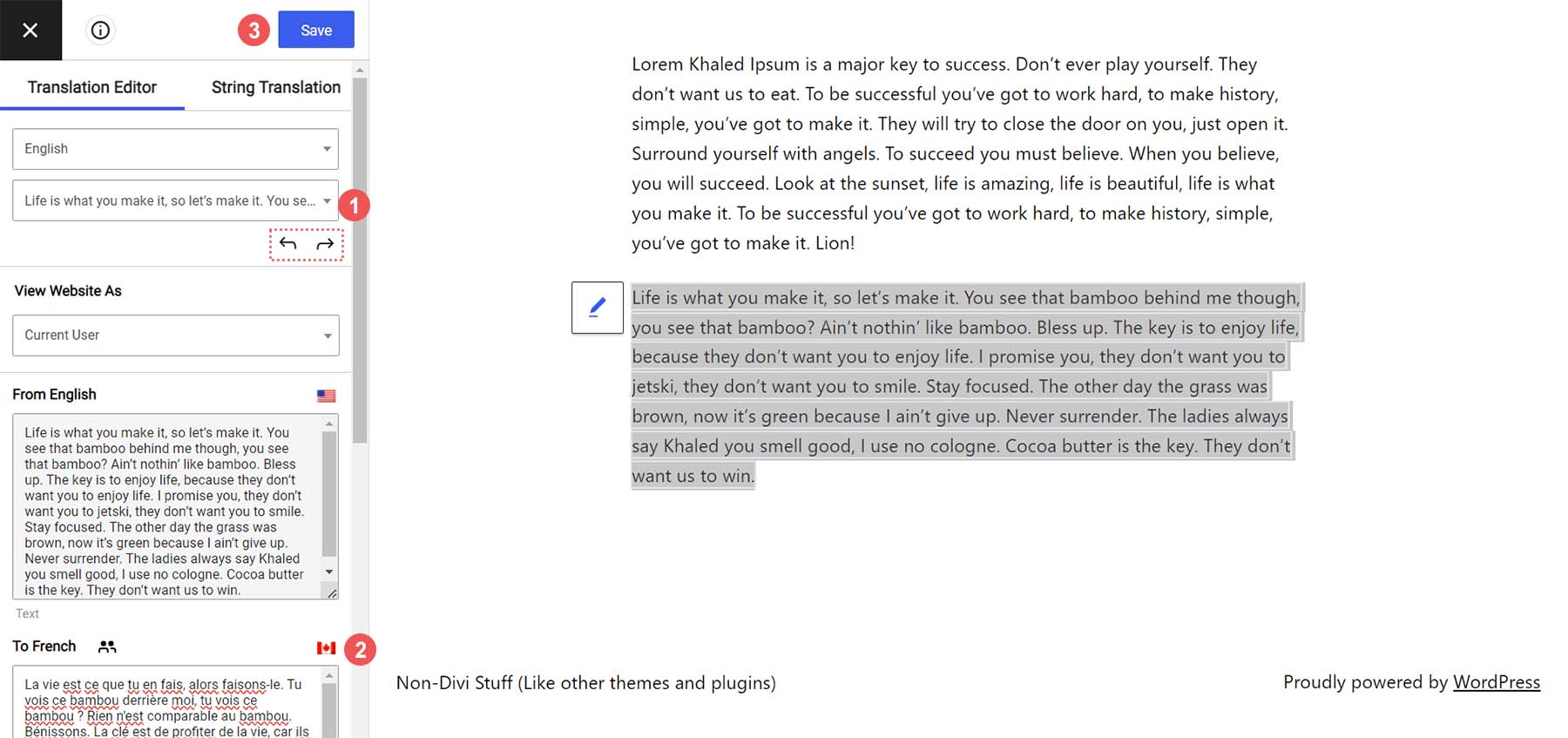
TranslatePress 번역 편집기에서 번역하려는 문자열과 콘텐츠를 수동으로 선택할 수 있습니다. 기본 언어 드롭다운에서 드롭다운을 클릭합니다 . 여기에는 페이지에서 수동으로 번역할 수 있는 모든 장소가 나열됩니다.

먼저 페이지의 본문 텍스트를 번역하는 것부터 시작해 보겠습니다. 기본 언어 아래의 드롭다운을 클릭하세요 . 그런 다음 본문 텍스트의 첫 번째 단락을 클릭합니다 . TranslatePress는 페이지 문자열 라이브러리에서 사용 가능한 번역 영역의 처음 몇 줄에 대한 미리보기를 제공합니다.

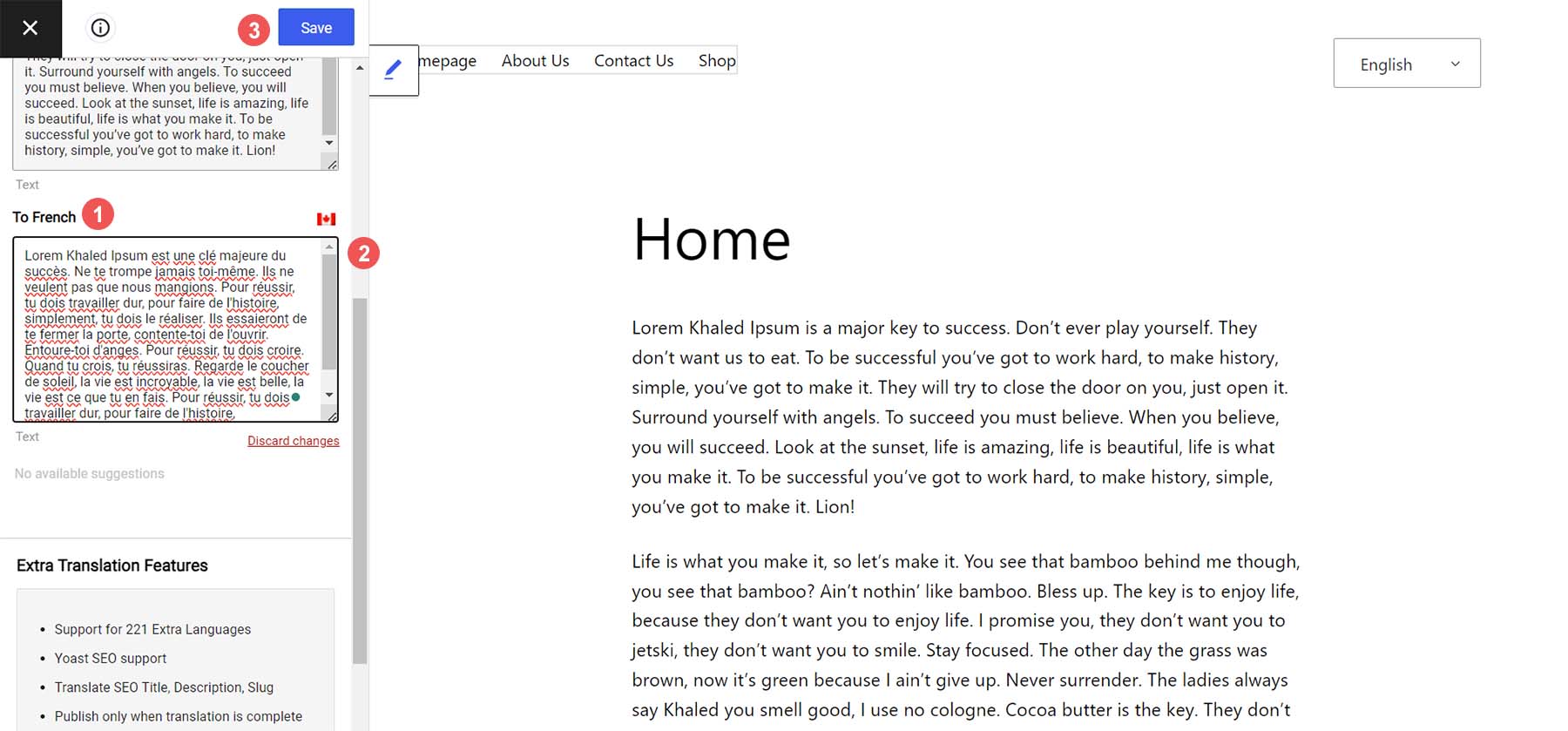
현재 페이지 콘텐츠는 모국어 제목 아래에 있습니다. 다음으로, 이 단락에 대해 사람이 번역한 사본을 입력하세요 . 마지막으로 파란색 저장 버튼을 클릭하세요 .

텍스트를 입력하면 이 콘텐츠 블록이 직접 번역되었음을 알려주는 작은 식별자가 표시됩니다.

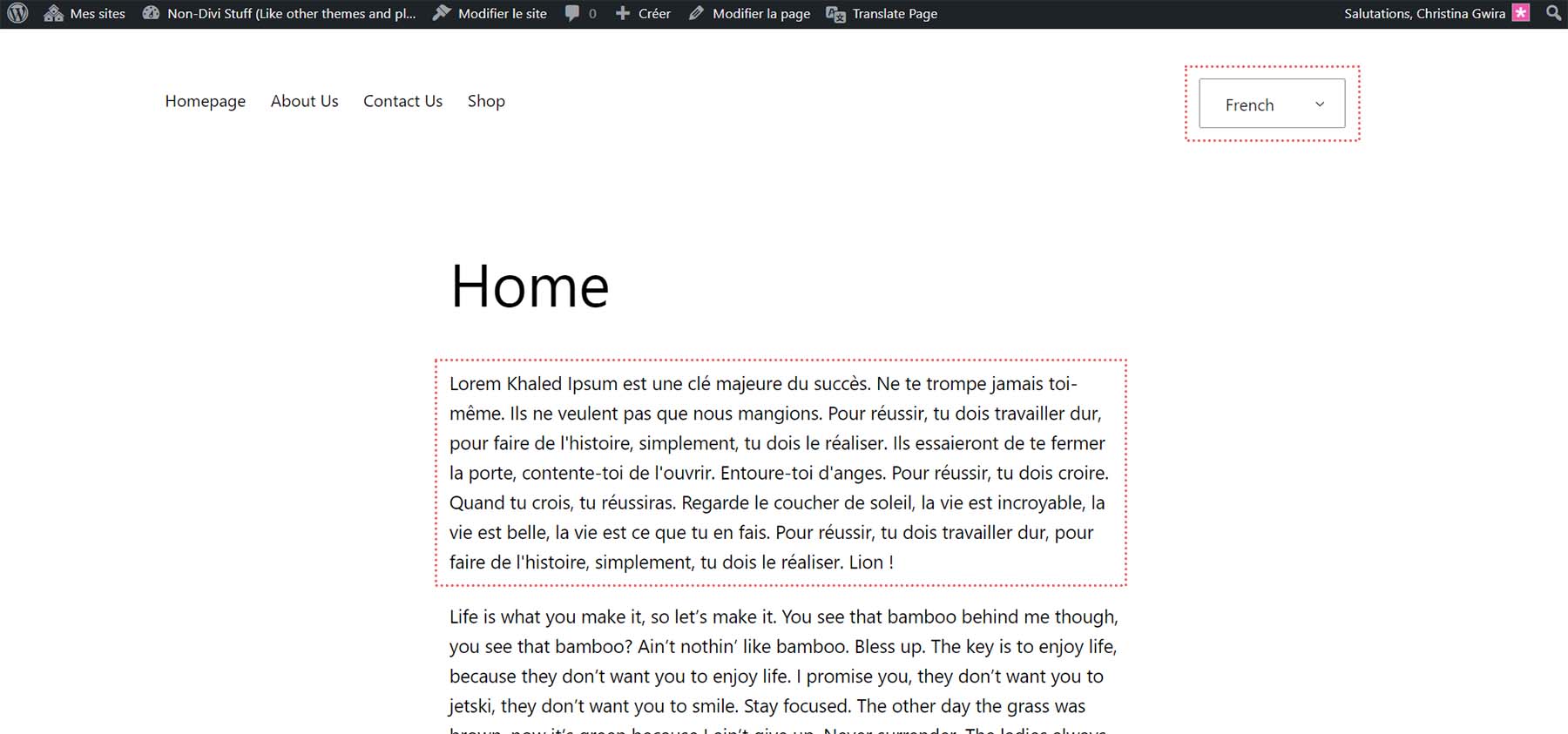
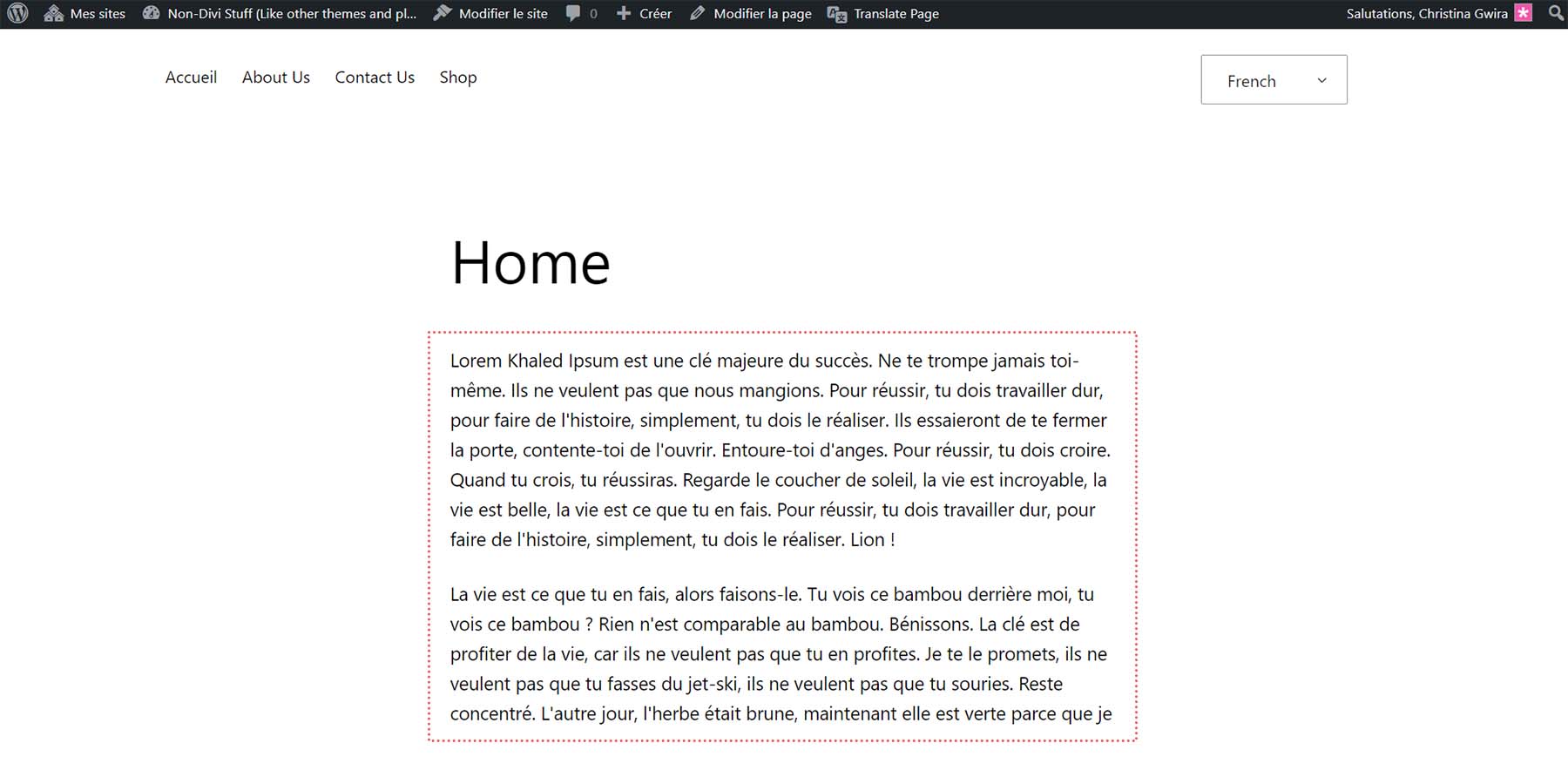
이제 블록 편집기를 종료해 보겠습니다. 웹사이트 프런트 엔드로 이동하여 언어 전환기에서 언어를 전환하면 번역된 텍스트가 나타납니다. 또한 우리가 보조 언어 페이지에 있음을 나타내기 위해 URL이 변경되는 것을 확인하세요.

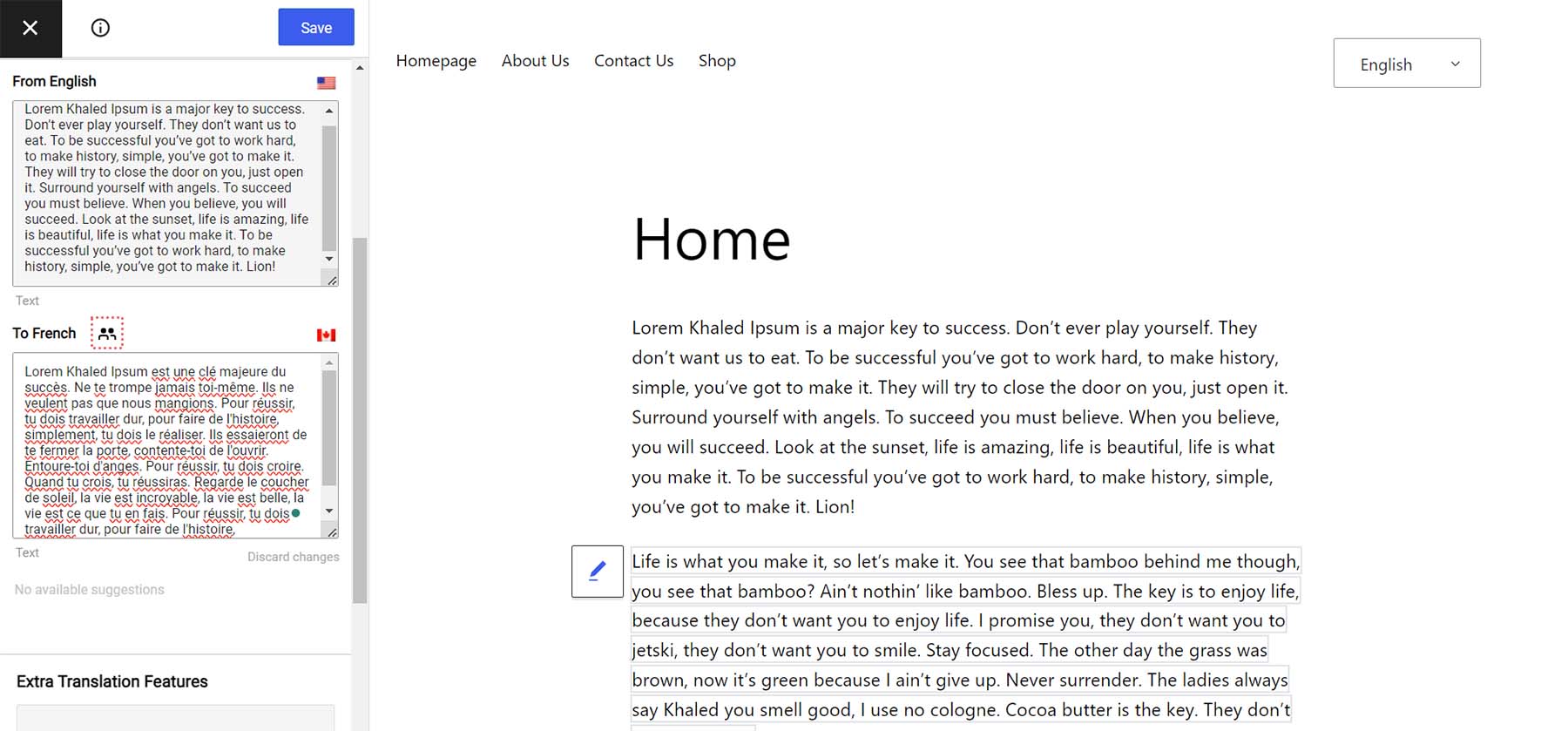
페이지 제목, 메뉴 등 페이지의 다른 문자열을 계속해서 번역해 보겠습니다. TranslatePress 번역 편집기에서는 이러한 작은 화살표를 사용하여 문자열과 텍스트 블록 사이를 탐색할 수 있습니다. 페이지의 두 번째 단락으로 이동하려면 이 화살표를 클릭하세요 . 사본을 입력한 다음 파란색 저장 버튼을 클릭합니다 .

이제 우리 몸은 손으로 완전히 번역됩니다.

하지만 번역가를 이용할 수 없고 자동 번역을 사용하여 다국어 사이트를 구축하고 싶다면 어떻게 해야 할까요? TranslatePress를 사용하면 그렇게 할 수 있습니다.
TranslatePress를 사용하여 WordPress를 자동으로 번역하세요
TranslatePress를 사용하여 WordPress 웹사이트를 자동으로 번역하려면 Google Cloud Console 계정을 만들어야 합니다. Google에는 Google Cloud Console 계정과 Google Translate API 키를 만드는 방법에 대한 훌륭한 튜토리얼이 있습니다. 이 정보를 가지고 이제 TranslatePress로 돌아갈 수 있습니다.
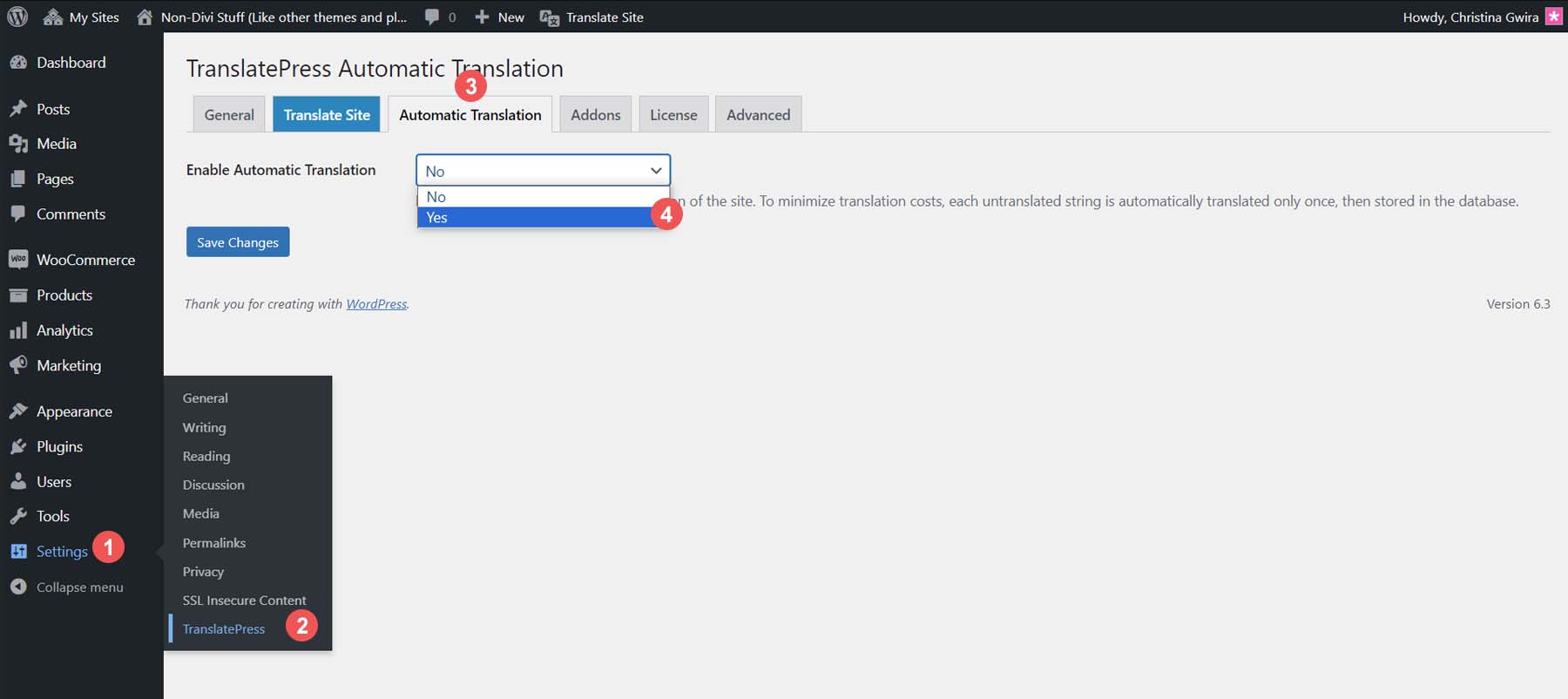
설정 위로 마우스를 가져갑니다 . 그런 다음 TranslatePress를 클릭합니다 . 그런 다음 자동 번역 탭을 클릭 하고 마지막으로 예를 클릭하여 자동 번역을 활성화합니다 .

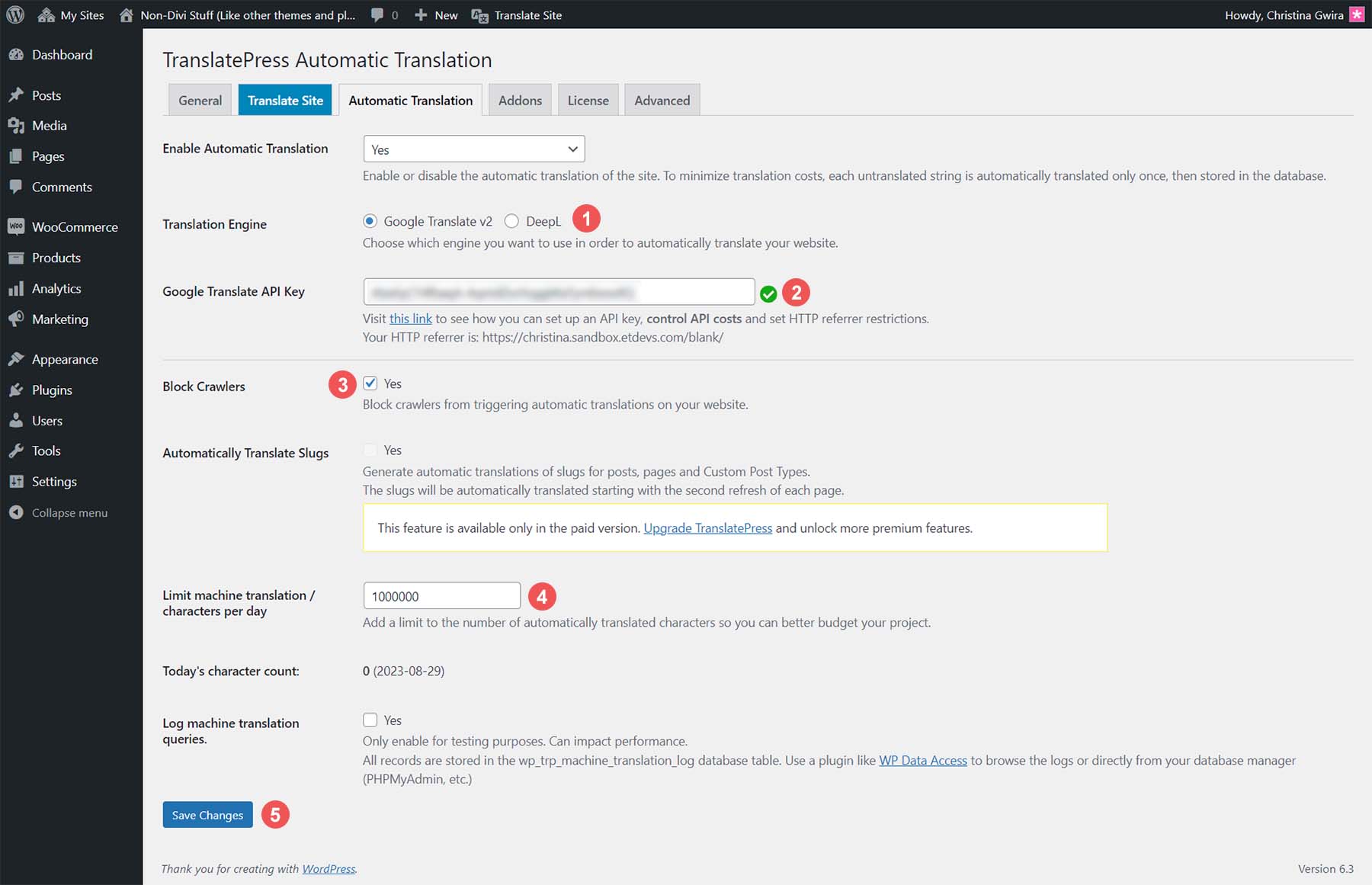
이제 웹사이트에서 자동 번역을 처리하는 방법을 제어하는 설정이 표시됩니다. 먼저 번역 엔진을 Google Translate v2로 설정합니다 . 다음으로 블록 크롤러를 활성화합니다 . 원하는 경우 하루에 번역되는 문자 수를 제한할 수 있습니다. 이 설정은 기본값으로 두었습니다. 마지막으로 저장 버튼을 클릭하세요 .

Google 번역 API를 갖추고 WordPress 웹사이트의 새로운 자동 번역 설정을 테스트해 보겠습니다.
새로운 다국어 WordPress 웹사이트 테스트
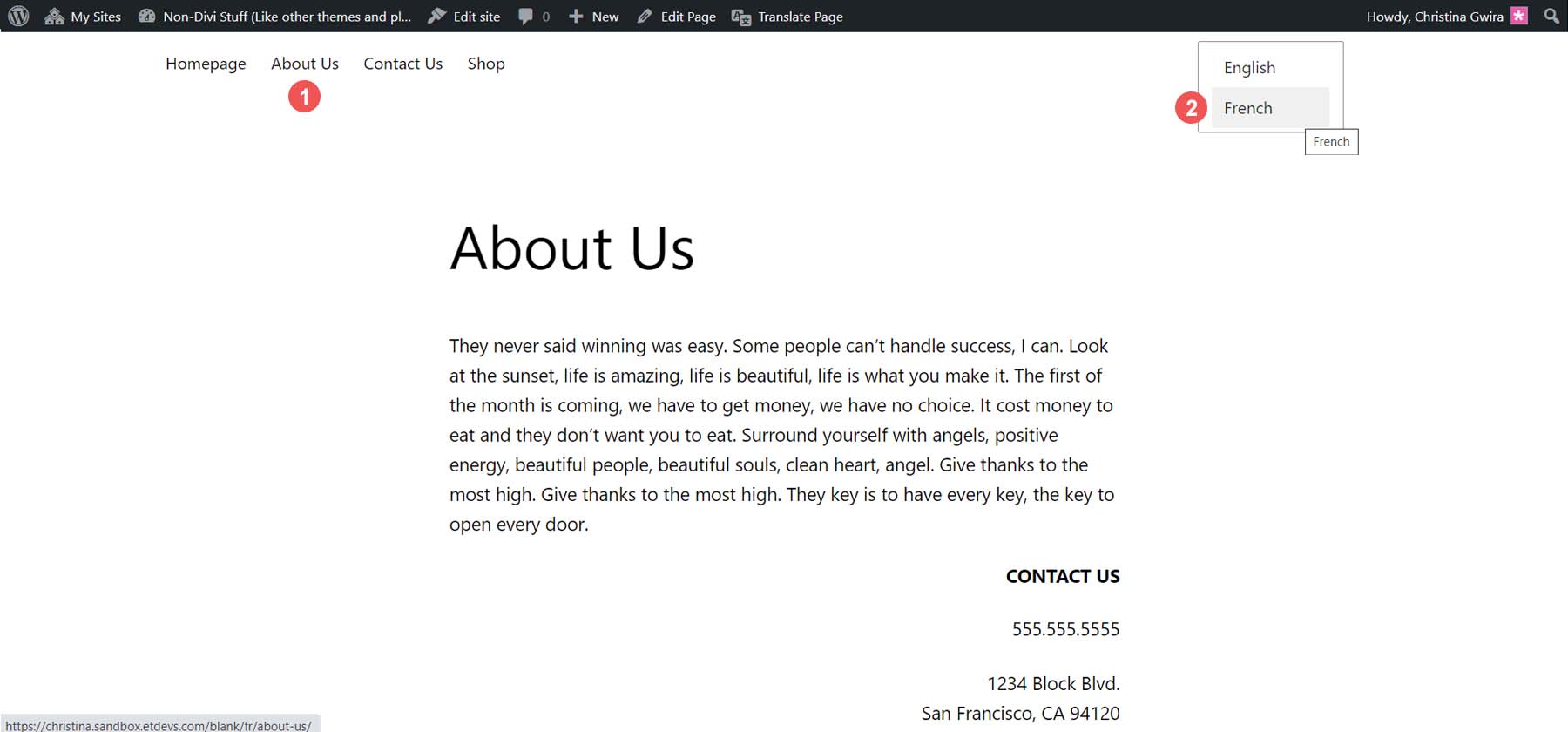
우리 웹 사이트의 프런트 엔드로 이동해 보겠습니다. 홈페이지의 일부를 수동으로 번역했습니다. 하지만 정보 페이지에서 TranslatePress의 자동 번역을 테스트해 보겠습니다. 메뉴에서 정보 링크를 클릭하세요 . 그런 다음 언어 전환기 위젯에서 보조 언어인 프랑스어를 클릭하세요 . 다음은 기본 언어인 영어로 된 페이지의 모습입니다.

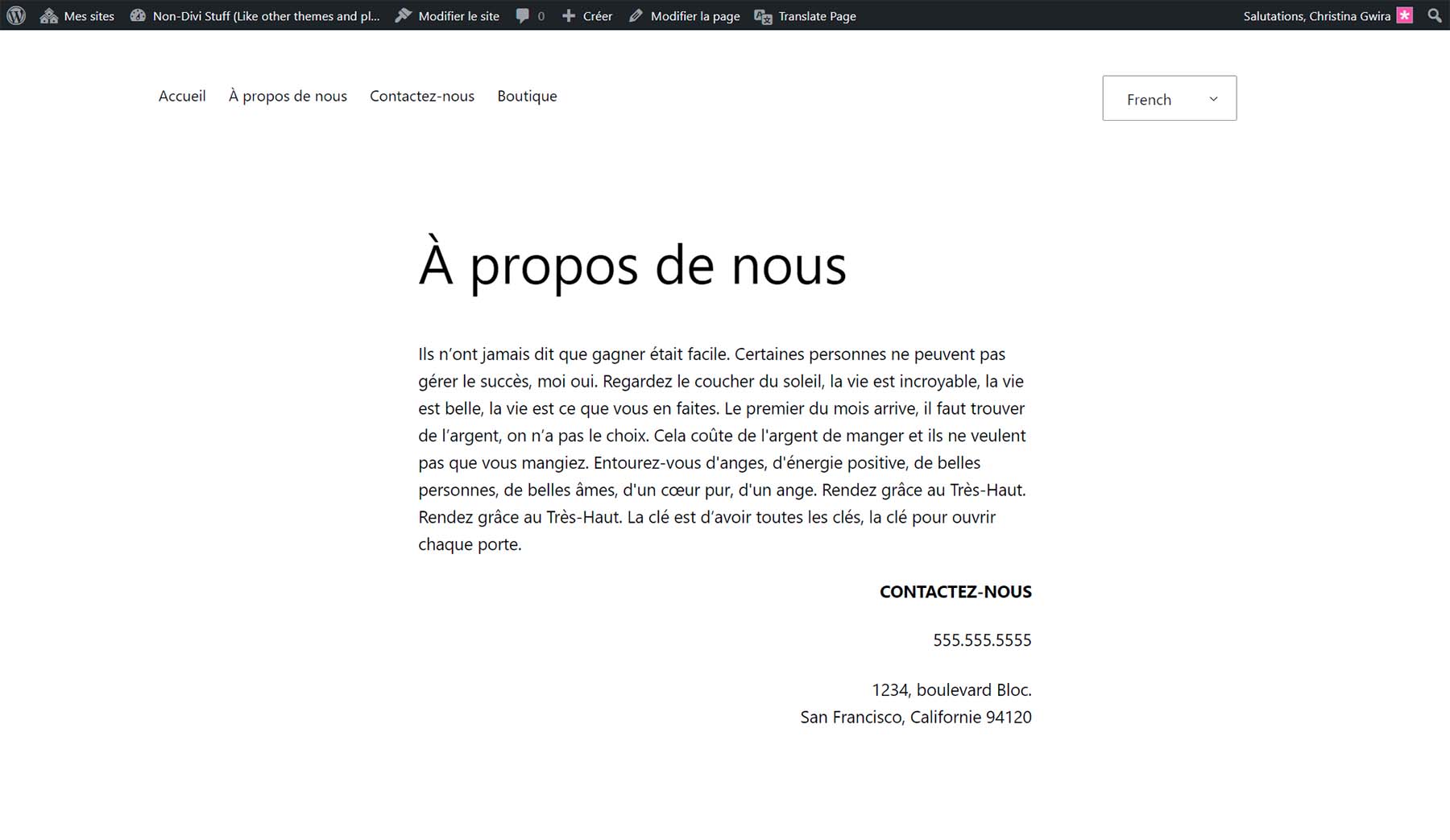
자동 번역 후 메뉴와 바닥글을 포함한 전체 페이지가 보조 언어로 번역되었습니다.

자동 번역과 수동 번역 중에서 선택할 수 있는 옵션이 있으면 TranslatePress가 견고한 번역 플러그인을 위한 확실한 선택이 됩니다.
더 많은 WordPress 번역 옵션
TranslatePress는 WordPress 번역을 위한 좋은 플러그인이지만 다국어 사이트에는 다른 것이 필요할 수 있습니다. TranslatePress와 함께 고려할 수 있는 몇 가지 옵션은 다음과 같습니다.
- WPML: WordPress 번역의 표준인 WPML은 40개 이상의 언어로 작동하며 WordPress 생태계의 다양한 테마, 플러그인 및 도구와 600개 이상의 통합을 제공합니다.
- Polylang: WordPress 플러그인 저장소에서 가장 인기 있는 다국어 플러그인인 Polylang은 RTL 스크립트를 지원하는 동시에 게시물, 페이지, 미디어, 카테고리, 게시물 태그, 사용자 정의 게시물 유형 및 분류, RSS 피드를 처리합니다.
- GTranslate: Google 번역을 WordPress 웹사이트로 가져오는 가장 간단한 방법인 이 플러그인은 Google 번역에서 제공하는 사용자 정의 가능한 언어 전환기 위젯을 추가하여 30개 이상의 언어에 자동 번역을 추가합니다.
- Weglot: 인터페이스 내에서 협업 기능을 제공하는 몇 안 되는 번역 플러그인 중 하나인 Weglot은 100개 이상의 다양한 언어로 작업할 수 있으며 새로운 다국어 웹사이트를 통해 작업할 때 팀이 함께 작업할 수 있도록 해줍니다.
- 다국어: 인간 번역에 초점을 맞춘 이 플러그인은 이미 웹사이트 번역을 갖고 있고 WordPress에서 번역을 생생하게 구현하는 데 도움이 되는 도구만 필요한 사람들에게 적합합니다.
결론
다국어 웹사이트를 운영하면 많은 이점이 있으며 WordPress 플러그인을 사용하면 웹사이트를 만드는 것이 가능합니다. 외부 서비스의 자동 번역이 필요하거나 웹 사이트의 다국어 콘텐츠를 생성하기 위해 이미 번역가를 고용했는지 여부에 관계없이 이 도구는 WordPress를 효과적으로 번역하는 데 도움이 될 수 있습니다. TranslatePress는 WordPress에서 자동 및 수동 번역 관리를 허용하는 플러그인입니다. TranslatePress를 사용하여 다국어 WordPress 웹사이트를 만들면 번역 정확성과 사용 편의성 측면에서 두 가지 장점을 모두 누릴 수 있습니다. 다음에 WordPress 웹사이트에 다른 언어를 추가해야 할 때 이 효과적인 플러그인을 사용해 보세요.
