Oxygen Builder의 진정한 메가 메뉴
게시 됨: 2022-04-10이 기사에서는 Oxygen Builder에 "실제" 메가 메뉴를 추가하는 몇 가지 방법을 살펴보겠습니다. 내장 메뉴 구성 요소는 Oxygen으로 헤더를 만들 때 간단한 메뉴에 적합하지만 진정한 메가 메뉴 기능을 원한다면 다른 곳을 찾는 것이 가장 좋습니다.

이 기사에서는 Oxygen에 메가 메뉴를 추가하는 방법에 대해 논의할 것입니다.
메가 메뉴란?
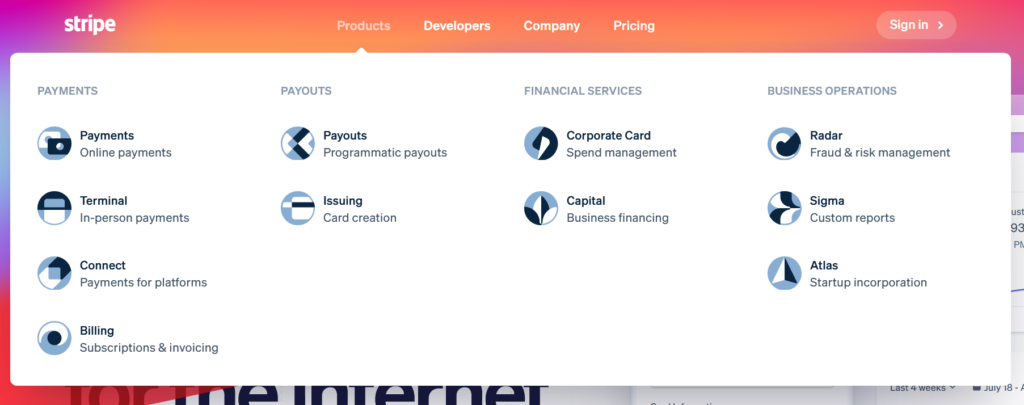
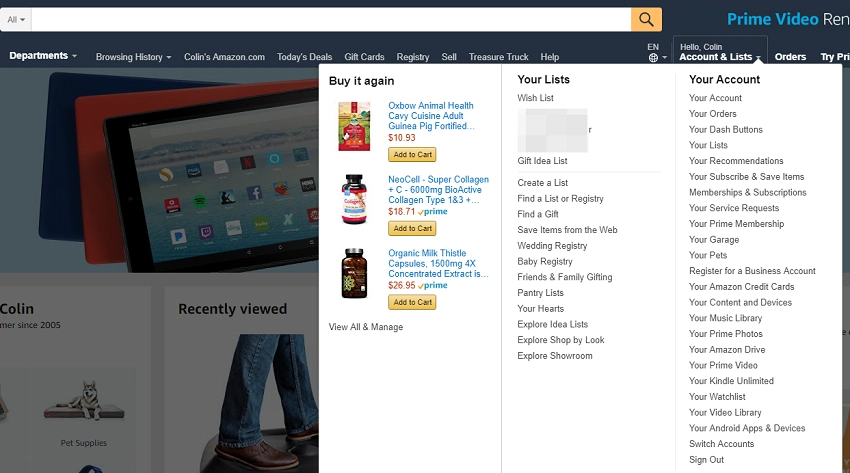
링크 이상의 무언가가 포함된 웹사이트의 메뉴를 사용한 적이 있다면 이것이 바로 메가 메뉴입니다. 단순한 이미지 아이콘에서 동적으로 채워진 영역에 이르기까지 복잡성이 다양합니다.
단일 열 레이아웃, 다중 열 레이아웃, 다중 행, 석조 아카이브 등을 가질 수 있습니다. 물론, 복잡해지는 것을 원하지 않습니다. 그것이 페이지의 목적이기 때문입니다.
올바르게 수행하면 방문자가 웹 사이트 탐색을 훨씬 쉽게 할 수 있습니다.

Oxygen을 사용하면 간단한 드롭다운 메뉴를 만들 수 있지만 메가 메뉴 기능에 관해서는 많은 옵션이 남아 있지 않습니다.
산소에 메가 메뉴를 추가하는 방법
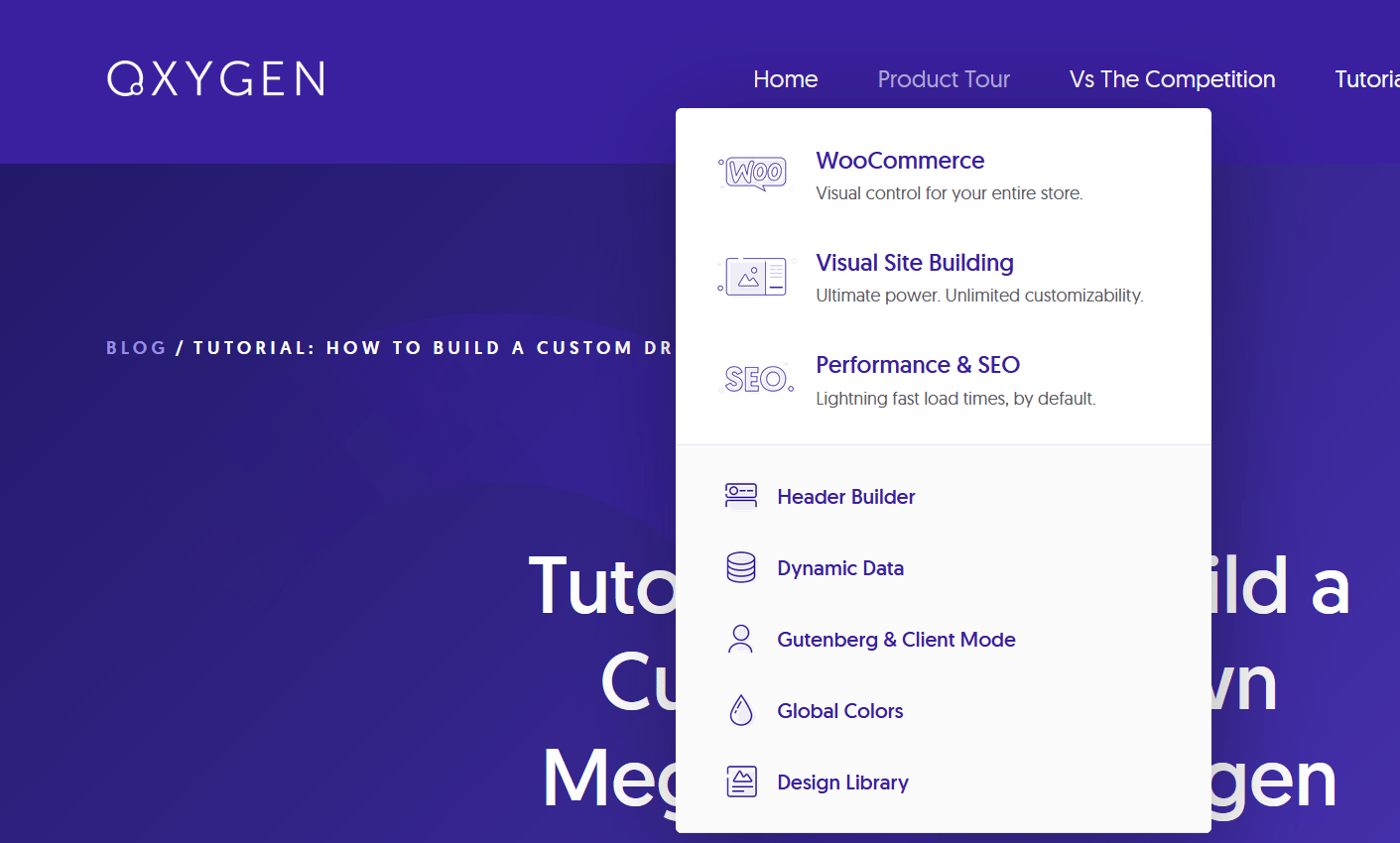
이 기사에서는 Oxygen에 메가 메뉴를 추가하는 두 가지 주요 방법을 살펴볼 것입니다. 첫 번째 방법은 타사 애드온 없이 완전히 Oxygen에서 수행할 수 있습니다. 간단한 메뉴에 좋습니다. Oxygen의 공식 팀에서 게시한 자습서의 단계를 따릅니다. 이것은 Oxygenbuilder.com 사이트에서 볼 수 있는 드롭다운을 만드는 데 사용한 방법입니다.

두 번째 옵션은 Oxygen Builder의 메가 메뉴와 관련하여 훨씬 더 많은 기능을 제공하는 타사 플러그인을 사용합니다. 동적으로 채워진 다중 열 메뉴를 만들려는 경우 이것이 최선의 방법입니다.
물론 HTML, CSS, JavaScript 및 PHP에 대해 잘 알고 있으면 사용할 수 있는 추가 옵션이 있습니다. 그러나 이는 이 기사의 범위를 벗어납니다. 그래도 익숙하다면 타사 플러그인이 필요하지 않은 Oxygen의 메가 메뉴를 통합하는 좋은 세 번째 옵션이 될 수 있습니다.
기본적으로 산소에 메가 메뉴 추가
이 섹션에서는 YouTube 자습서에서 설명한 기본 단계를 실행합니다. 자신의 웹사이트에 이러한 유형의 메뉴를 구현하려는 경우 공식 자습서를 읽고 위의 YouTube 동영상을 시청하는 것이 좋습니다.
기본적으로 Oxygen에 메가 메뉴를 추가하려면 먼저 초기 메뉴 항목을 만들어야 합니다. 이것은 메뉴 구성 요소로 수행되지 않고 대신 div를 만들고 텍스트로 채우고 링크로 래핑하여 수행됩니다. 이것은 Oxygen을 사용하면 매우 쉽습니다.
초기 메뉴가 표시되면 드롭다운 메뉴를 만들 차례입니다.
이것은 드롭다운의 모든 콘텐츠를 포함할 메뉴 링크 아래에 div를 만들어 수행합니다. 드롭다운 div가 생성되면(실제 구조를 이해하려면 비디오를 시청하세요.) 드롭다운 div는 절대적으로 배치되고 해당 메뉴 링크 위로 마우스를 가져갈 때 표시되도록 토글됩니다.
이 메가 메뉴의 구현은 특히 YouTube 튜토리얼을 따르는 경우 매우 간단합니다. Oxygen Builder에서 사용 가능한 모든 블록을 사용할 수 있습니다. 또한 기본 제공 조건부 가시성 기능을 사용하여 사용자 역할에 따라 항목을 표시하거나 숨길 수 있습니다.
그러나 이 메가 메뉴를 추가하는 데 약간의 작업이 필요하며 구조가 복잡해지면 구현도 수행됩니다. 또한 수동 생성이므로 새 콘텐츠로 자동 업데이트되지 않습니다. 또 다른 큰 문제는 모바일에서 잘 재생되지 않는다는 것입니다. 모바일에서 전체 메뉴 설치를 숨기고 다른 기본 메뉴를 사용하면 되지만 그다지 실용적이지 않습니다.
WordPress 웹사이트(Oxygen으로 구축)에 메가 메뉴를 추가하려는 이유에 따라 2번 경로를 사용할 수 있습니다.
산소용 메가 메뉴 플러그인
메가 메뉴를 수동으로 추가하는 대신 타사 플러그인을 사용하는 것이 상황에 따라 더 나은 옵션이 될 수 있습니다. 특히 메뉴가 많이 변경되는 경우 플러그인을 사용하면 많은 시간을 절약할 수 있습니다.

엄청나게 많은 megamenu 플러그인이 있으며 우리는 이 기능을 Oxygen으로 구축된 클라이언트 웹사이트에 통합하기 위해 많은 것을 테스트했습니다. 플러그인을 검색할 때 우리의 기준은 사용하기 쉽고 동적이며 잘 설계되고 Oxygen과 완벽하게 호환되어야 한다는 것이었습니다(아시다시피 그렇지 않은 플러그인이 많이 있습니다).
테스트한 여러 플러그인 중에서 WP Mega Menu는 Oxygen Builder와의 호환성 문제가 없는 최고의 옵션이었습니다.

무료 버전과 프로 버전이 있습니다. 프로 버전의 비용은 연간 $29.00입니다. 무료 버전은 잘 작동하지만 고급 기능과 관련하여 다소 제한적입니다. Oxygen Builder로 구축된 클라이언트 웹 사이트에 메가 메뉴를 통합하려는 경우 프로 버전이 가장 좋은 선택일 것입니다.
이 플러그인은 사용하기 쉬울 뿐만 아니라 고객이 Oxygen으로 만든 전체 웹사이트를 손상시키지 않고 신속하게 업데이트할 수 있기 때문에 이 플러그인을 좋아합니다. 간단한 드래그 앤 드롭 인터페이스가 있으며 미리 빌드된 위젯이 함께 제공됩니다. 기본적으로 "메뉴 빌더"입니다.
또한 반응이 좋기 때문에 방법 1을 사용하여 Oxygen Builder 웹 사이트에 메가 메뉴를 추가할 때 주요 문제입니다.
웹사이트에 플러그인을 설치한 후 사이트에 플러그인을 통합하는 것은 매우 쉽습니다. 플러그인이 기본 메뉴를 대체하거나, 단축 코드를 통해 추가하거나, PHP 스니펫을 사용하도록 선택할 수 있습니다. PHP를 사용하여 통합할 것입니다. 이것은 Oxygen에서 쉽게 수행할 수 있습니다. 코드 블록 구성 요소를 추가하고 다음 PHP에 붙여넣기만 하면 됩니다(ID를 메뉴의 숫자 ID로 교체).
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> 코드 언어: HTML, XML ( xml )아무데나 배치할 수 있지만 포괄 머리글 및 바닥글 템플릿을 사용하는 것이 좋습니다. 코드 블록의 너비는 메뉴 자체에 영향을 미치므로 콘텐츠에 맞게 너비를 설정해야 합니다.

메가 메뉴를 만드는 것은 상당히 쉽습니다. 비주얼 빌더를 사용하여 요소를 세트 행/열 레이아웃으로 끌어다 놓을 수 있습니다.

이 플러그인에는 전체 화면 검색, 동적 위젯 등과 같은 몇 가지 고급 기능이 있습니다. Oxygen 웹 사이트에 메가 메뉴를 추가하는 쉬운 방법을 찾고 있다면 이것이 최선의 방법입니다.
클라이언트용 웹 사이트를 구축하고 메뉴를 편집하는 데 사용할 수 있는 간단한 도구를 제공해야 하는 경우 단순하기 때문에 이것은 훌륭한 옵션입니다.
결론
이 기사에서는 Oxygen Builder 웹사이트에 메가 메뉴를 쉽게 추가하는 데 사용할 수 있는 두 가지 방법을 다루었습니다. 메가 메뉴는 기능을 추가하고 웹사이트에 고급스러운 느낌을 줄 수 있습니다. CSS 및 기본 산소 구성 요소를 사용하여 1을 추가하는 것은 상당히 쉽습니다. 타사 플러그인을 사용하여 Oxygen에 메가 메뉴를 추가할 수도 있습니다.
질문이 있는 경우 아래 댓글 섹션에 남겨주세요!
