WordPress에 트윗 버튼을 추가하는 방법 (3가지 방법)
게시 됨: 2022-08-18WordPress 사이트에 트윗 버튼을 추가하시겠습니까?
클릭 투 트윗 버튼을 사용하면 웹사이트 방문자가 Twitter에서 콘텐츠를 쉽게 공유할 수 있습니다. 그렇게 하면 관심, 리드 및 잠재 고객을 생성하도록 설계된 콘텐츠로 대상 고객에게 도달할 수 있습니다.
이 튜토리얼에서는 단계별로 웹사이트에 트윗 버튼을 추가하는 방법을 보여줍니다.
WordPress에 트윗 버튼을 추가하는 이유는 무엇입니까?
2억 1,700만 명이 넘는 수익을 창출할 수 있는 일일 활성 사용자 가 있는 Twitter 마케팅은 타겟 고객을 웹사이트로 유도하는 가장 효과적인 방법 중 하나입니다. 그러나 Twitter에서 자신의 콘텐츠를 공유할 때 제한된 수의 사용자에게만 도달할 수 있습니다.
트위터에서 나를 팔로우하지 않는 사람들에게 효과적인 방법은 웹사이트에 트윗 버튼을 추가하는 것입니다.
사용자가 웹사이트를 방문하면 트윗 버튼을 통해 개인 Twitter 타임라인에서 콘텐츠를 공유할 수 있습니다. 결과적으로 팔로어가 귀하의 콘텐츠를 보고 좋아요를 누르고 댓글을 달고 팔로어에게 리트윗할 수 있습니다.
Twitter 공유 버튼은 콘텐츠를 더 많은 사람들에게 알리기 때문에 Twitter 팔로워를 늘리는 데도 도움이 됩니다. 또한 노출은 사회적 증거 및 브랜드 인지도를 구축하는 데 도움이 되어 더 많은 리드와 판매를 유도할 수 있습니다.
Twitter 버튼이 비즈니스에 도움이 되는 이유를 알았으니 이제 WordPress 사이트에 버튼을 추가하는 방법을 살펴보겠습니다.
WordPress에 트윗 버튼을 추가하는 방법
클릭 투 트윗 상자 또는 버튼을 웹사이트에 추가하는 방법에는 여러 가지가 있습니다. 그러나 일부는 다른 것보다 훨씬 쉽습니다.
이 게시물에서는 먼저 WordPress 플러그인으로 클릭 투 트윗 버튼을 쉽게 추가하는 방법을 보여줍니다. 그런 다음 Twitter 트윗 버튼 코드를 수동으로 추가하는 방법을 보여드리겠습니다.
- SeedProd로 WordPress 트윗 버튼 추가
- WordPress에 수동으로 트윗 버튼 추가
- 보너스: 스매시 벌룬으로 트위터 피드 및 트윗 버튼 표시
SeedProd로 WordPress 트윗 버튼 추가

첫 번째 방법으로 최고의 WordPress 웹사이트 빌더인 SeedProd를 사용하여 웹사이트에 Twitter 버튼을 추가합니다. 시각적 드래그 앤 드롭 편집기가 함께 제공되므로 코드 없이 WordPress 사이트의 모든 영역을 만들고 사용자 지정할 수 있습니다.
SeedProd를 사용하여 다음을 만들 수 있습니다.
- 사용자 정의 WordPress 테마
- 전환율이 높은 방문 페이지
- WooCommerce 템플릿
- 출시 예정 및 유지 관리 페이지
- 워드프레스 로그인 페이지
- 그리고 더
이 플러그인에는 리드 생성, 브랜드 인지도 및 사용자 경험에 도움이 되는 강력한 콘텐츠 요소와 블록도 포함되어 있습니다. 예를 들어 이 가이드에서 사용할 블록은 Twitter Tweet 버튼입니다.
SeedProd를 사용하여 WordPress에 트윗 버튼을 추가하려면 아래 단계를 따르세요.
1단계. SeedProd 플러그인 설치
먼저 SeedProd를 시작하고 플러그인을 컴퓨터에 다운로드하려면 여기를 클릭하십시오. 그런 다음 플러그인 .zip 파일을 WordPress 웹사이트에 업로드할 수 있습니다.
이전에 플러그인을 설치한 적이 없다면 이 가이드에 따라 WordPress 플러그인을 설치하고 활성화할 수 있습니다.
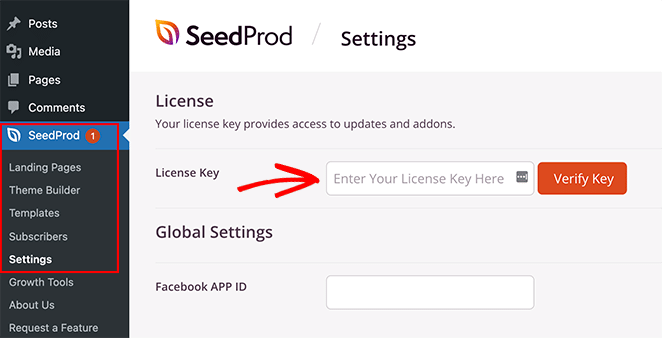
웹사이트에서 SeedProd가 활성화되면 WordPress 대시보드에서 SeedProd » 설정 페이지로 이동하여 라이선스 키를 입력합니다.

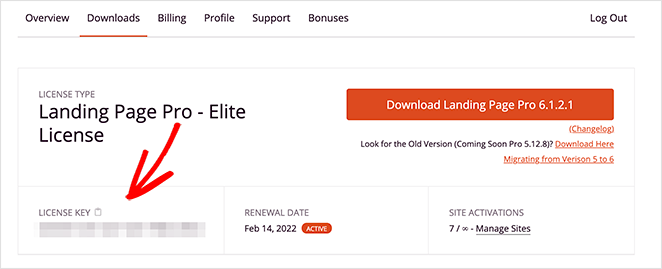
SeedProd 웹사이트에서 계정 대시보드의 "다운로드" 섹션에서 키를 찾을 수 있습니다.

라이센스 키를 붙여넣은 후 키 확인 버튼을 클릭합니다.
2단계. 방문 페이지 또는 WordPress 테마 만들기
SeedProd를 사용하여 웹사이트에 트윗 버튼을 추가하는 방법에는 두 가지가 있습니다.
현재 WordPress 테마를 SeedProd의 웹사이트 키트로 디자인된 사용자 지정 테마로 바꿀 수 있습니다. 또는 기존 WordPress 테마로 방문 페이지를 만들 수 있습니다.
이 자습서에서는 SeedProd의 테마 빌더로 단일 게시물 템플릿을 사용자 지정하여 블로그 게시물에 트윗 버튼을 추가합니다. SeedProd로 맞춤형 WordPress 테마를 만드는 모든 단계는 이 가이드를 확인하세요.
대신 랜딩 페이지에 트윗 버튼을 추가하고 싶다면 WordPress에서 랜딩 페이지 생성에 대한 이 가이드를 따르세요.
두 튜토리얼 모두 템플릿을 선택하고 테마 또는 랜딩 페이지를 사용자 정의할 수 있도록 준비하는 방법을 보여줍니다. 트윗 버튼을 추가할 준비가 되면 이 가이드의 3단계로 이동하세요.
3단계. WordPress에 트윗 버튼 추가
SeedProd로 테마 또는 랜딩 페이지를 만든 후 끌어서 놓기 빌더로 쉽게 사용자 정의할 수 있습니다. 위에서 언급했듯이 WordPress 게시물 페이지에 트윗 버튼을 추가합니다. 그렇게 하면 사용자는 블로그 게시물을 읽은 후 트윗하고 소셜 미디어에서 청중과 공유할 수 있습니다.
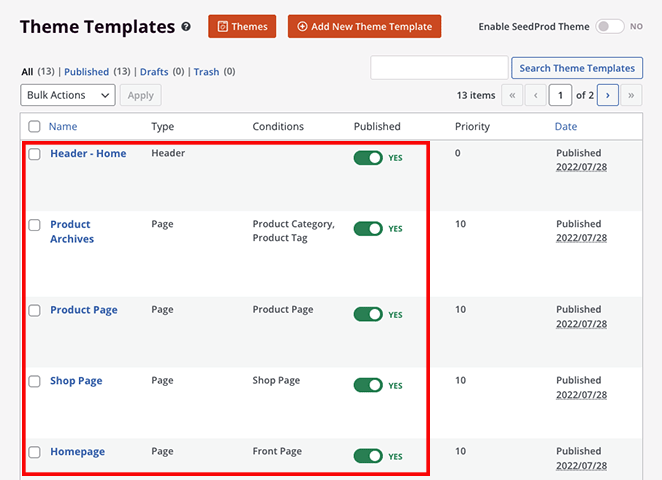
이렇게 하려면 WordPress 관리자에서 SeedProd » Theme Builder 페이지로 이동합니다. 다음과 같은 테마의 개별 부분이 표시됩니다.
- 헤더
- 보행인
- 사이드바
- 홈페이지
- 블로그 페이지
- 단일 게시물
- 단일 페이지

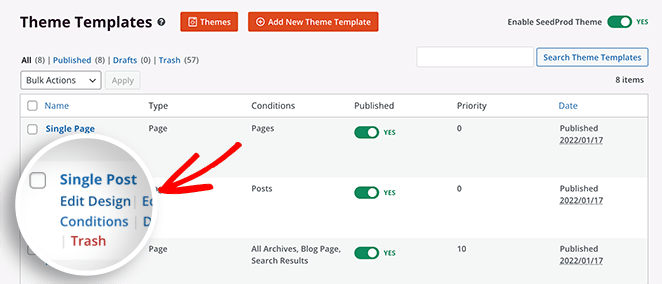
각 테마 부분은 SeedProd의 비주얼 편집기에서 매우 쉽게 편집하고 사용자 지정할 수 있습니다. 하나 위에 마우스를 놓고 디자인 편집 링크를 클릭하기만 하면 됩니다.

블로그 게시물에 트윗 버튼을 추가하기 때문에 단일 게시물 템플릿을 편집합니다. 디자인 편집 링크를 클릭하면 템플릿이 SeedProd의 시각적 끌어서 놓기 편집기에서 열립니다.

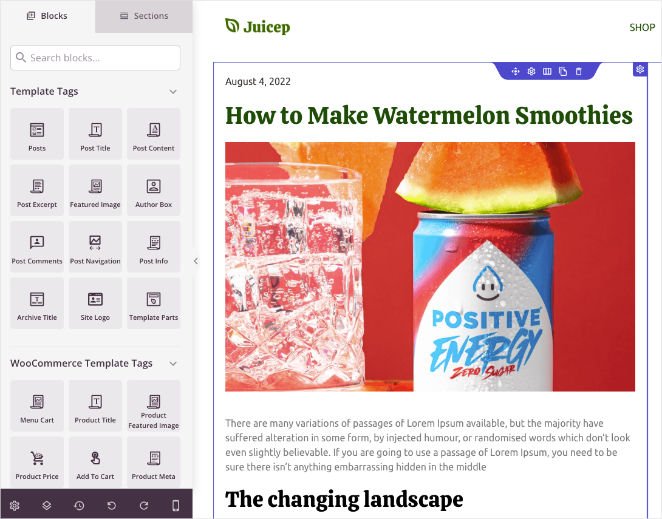
왼쪽에는 다양한 콘텐츠 블록과 섹션이 표시되고 오른쪽에는 페이지의 실시간 미리보기가 표시됩니다.
실시간 미리보기에서 요소를 클릭하면 왼쪽 패널에서 해당 설정이 열립니다. 이를 통해 콘텐츠를 변경하고 해당 요소의 스타일과 모양을 사용자 지정할 수 있습니다.

SeedProd를 사용하여 트윗 버튼을 추가하는 방법에는 두 가지가 있습니다.
- 소셜 공유 블록
- 트위터 트윗 버튼 차단
웹사이트에 가장 적합한 옵션을 결정할 수 있도록 두 가지 옵션을 모두 시연하겠습니다. 먼저 Twitter 버튼을 수용할 새 열을 추가해 보겠습니다.
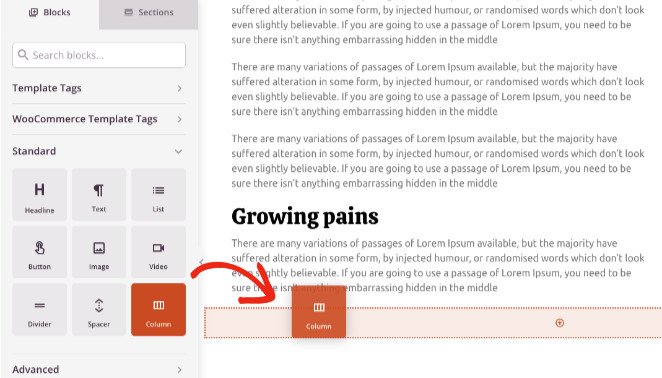
그렇게 하려면 왼쪽 패널에서 열 블록을 끌어 미리보기에 놓습니다. 그런 다음 콘텐츠의 열 레이아웃을 선택할 수 있습니다.

이 예에서는 한쪽이 다른 쪽보다 넓은 2열 레이아웃이 있습니다.
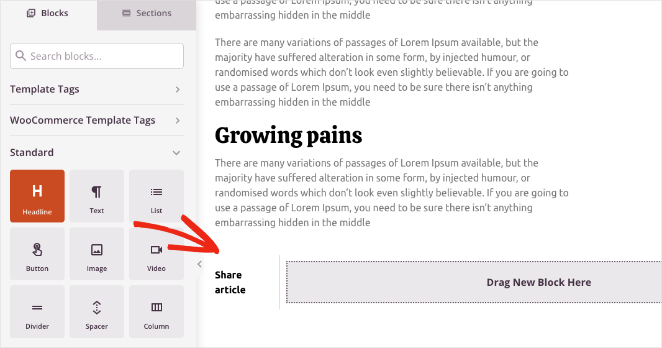
그런 다음 헤드라인 블록 위로 드래그하여 첫 번째 열에 추가합니다. 설정 패널에서 "공유하기"와 같이 제목을 변경할 수 있습니다.

이제 트윗 버튼을 추가할 준비가 되었습니다.
SeedProd 소셜 공유 블록

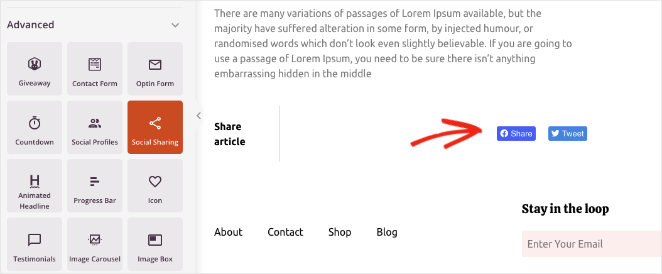
먼저 SeedProd의 소셜 공유 블록을 사용하여 Twitter를 포함한 여러 소셜 미디어 네트워크에 대한 공유 버튼을 추가합니다. 고급 블록 패널에서 블록을 찾아 디자인의 두 번째 열에 놓습니다.

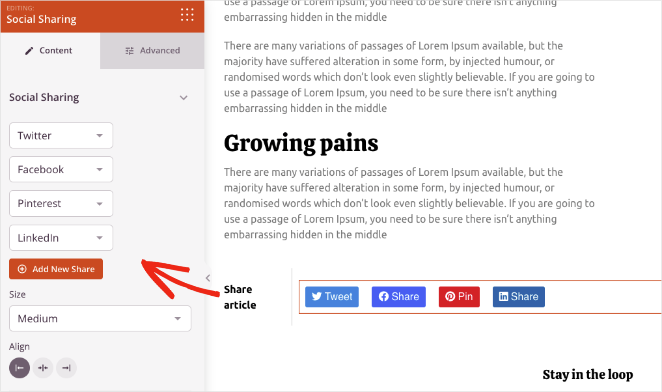
SeedProd는 트윗 버튼과 Facebook 공유 버튼을 미리 채웁니다. 차단을 클릭하면 Pinterest 및 LinkedIn에 대한 더 많은 소셜 공유 옵션을 추가하고 버튼 크기 및 정렬을 변경하는 설정을 추가할 수 있습니다.

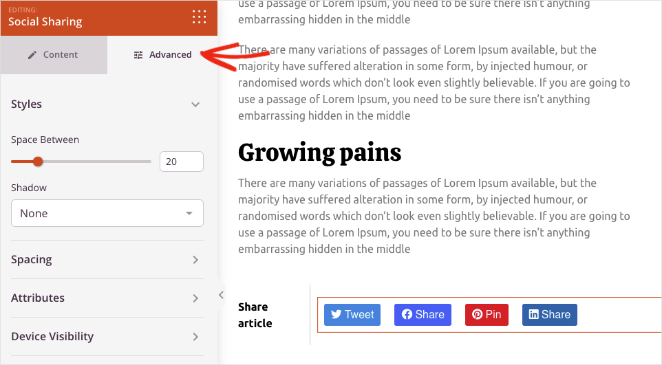
고급 설정 탭에서 버튼 스타일과 간격을 사용자 지정하고 모바일 및 데스크톱 장치에서 표시하거나 숨길 수 있습니다.

트위터 트윗 버튼 차단
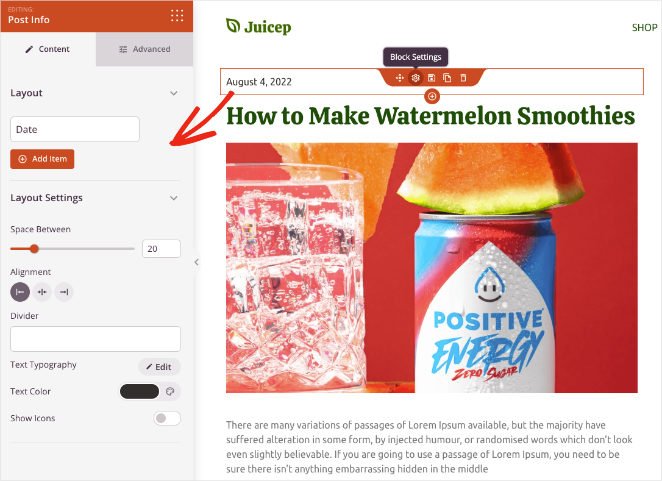
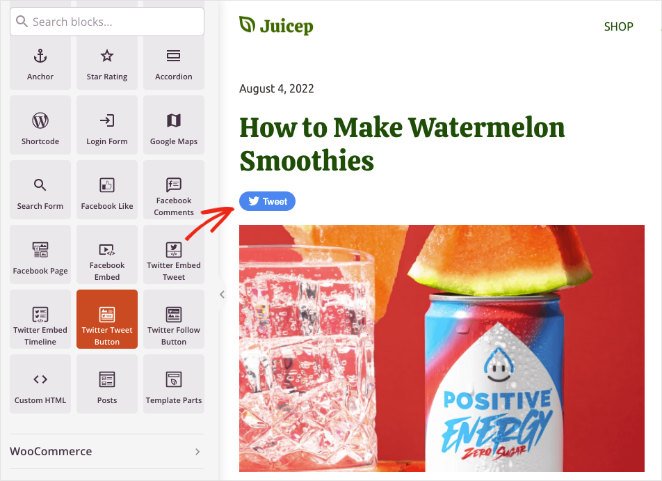
단일 트윗 버튼을 추가하려면 고급 블록 패널에서 Twitter 트윗 버튼 블록을 찾아 페이지로 끌어다 놓기만 하면 됩니다.

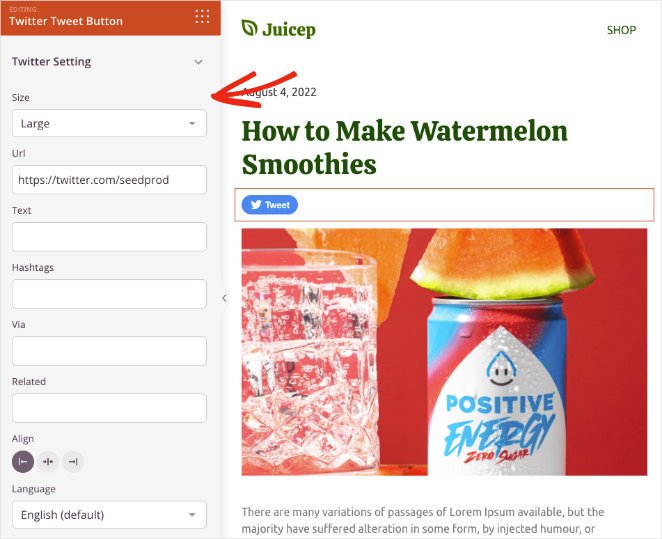
트윗 버튼 설정 패널에서 여러 설정을 사용자 지정할 수 있습니다. 예를 들어 방문자가 공유할 URL, 트윗 내용, 해시태그를 추가할 수 있습니다.
멘션 및 관련 트위터 계정을 통해 @를 추가하고 버튼 크기, 정렬 및 언어를 변경할 수 있습니다.

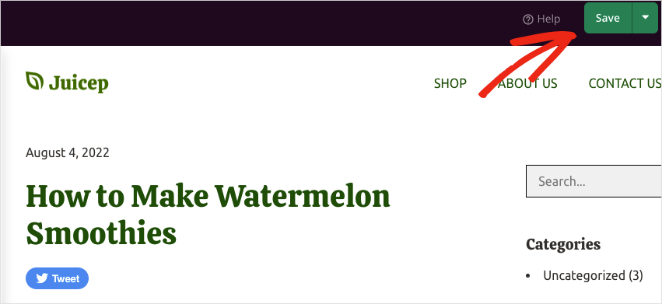
귀하의 웹사이트에 적합한 조합을 찾을 때까지 SeedProd의 소셜 공유 및 트윗 버튼 차단을 실험해 보십시오. 모든 것이 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.

4단계. WordPress에 트윗 버튼 게시
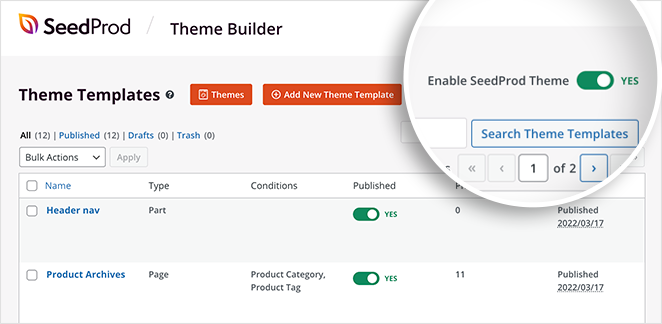
다음 단계는 WordPress 사이트에서 트윗 버튼을 라이브로 만드는 것입니다. 그렇게 하려면 SeedProd » 테마 빌더 페이지로 이동하여 SeedProd 테마 활성화 토글을 "켜기" 위치로 설정합니다.

훌륭한 일! 이제 웹사이트를 미리보기하여 트윗 버튼이 어떻게 보이는지 확인할 수 있습니다.
다음은 트윗 버튼의 예입니다.

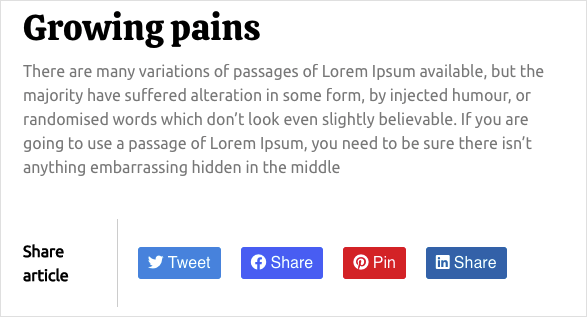
다음은 공유 버튼의 예입니다.

WordPress에 수동으로 트윗 버튼 추가
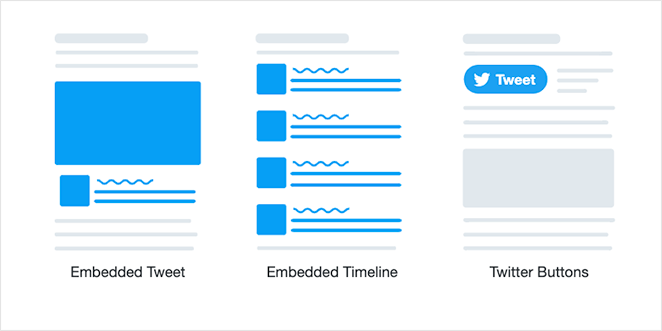
다음 방법으로 워드프레스 플러그인 없이 트윗 버튼을 워드프레스에 수동으로 추가하는 방법을 보여드리겠습니다. 트윗, 타임라인 또는 버튼을 포함할 수 있는 Twitter의 게시 도구를 사용하여 이 작업을 수행할 수 있습니다.
이 방법은 트윗 버튼에 대한 많은 제어를 제공하지 않습니다. 그러나 WordPress 사이트에 플러그인을 더 추가하고 싶지 않은 사용자에게 유용한 솔루션입니다.
시작하려면 Twitter 게시 도구 웹사이트로 이동하여 Twitter 버튼 삽입 유형을 선택하십시오.

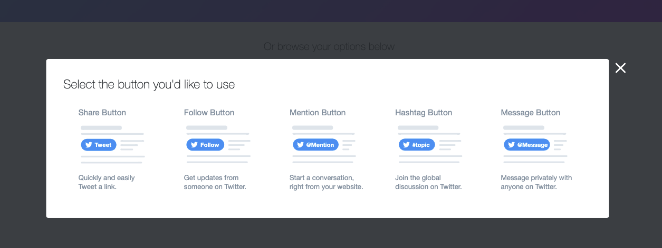
다음으로 버튼 유형을 선택하라는 창이 나타납니다.
- 공유 버튼: Twitter에서 링크를 공유합니다.
- 팔로우 버튼: 사용자가 귀하의 트위터 프로필을 팔로우할 수 있습니다.
- 멘션 버튼: 웹사이트에서 바로 대화를 시작하세요.
- 해시태그 버튼 : 해시태그를 사용하여 주제에 대해 트윗합니다.
- 메시지 버튼: 방문자가 Twitter에서 개인적으로 메시지를 보낼 수 있습니다.

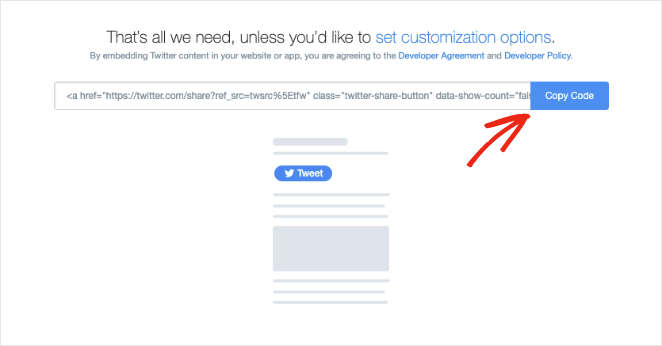
이 가이드의 공유 버튼 을 선택하겠습니다. 버튼 유형을 클릭하면 아래와 유사한 페이지가 표시됩니다.

버튼을 클릭하여 내장 코드를 복사한 다음 WordPress 사이트로 돌아갑니다.
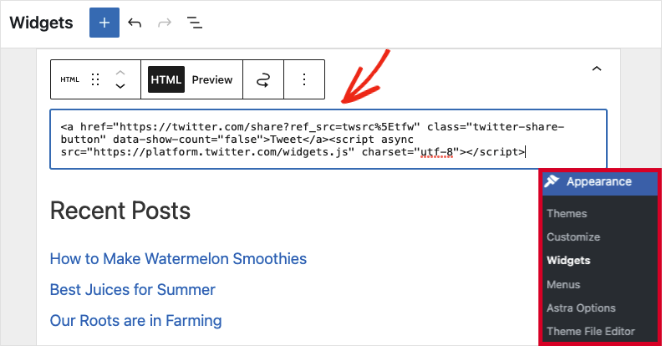
이 트윗 버튼을 WordPress 사이드바에 추가할 것이므로 WordPress 대시보드에서 모양 » 위젯 으로 이동합니다. 그런 다음 사용자 정의 HTML 블록을 찾아 기본 사이드바 영역에 추가합니다.
블록 안에 앞서 복사한 트윗 버튼 내장 코드를 붙여넣고 업데이트 버튼을 클릭합니다.

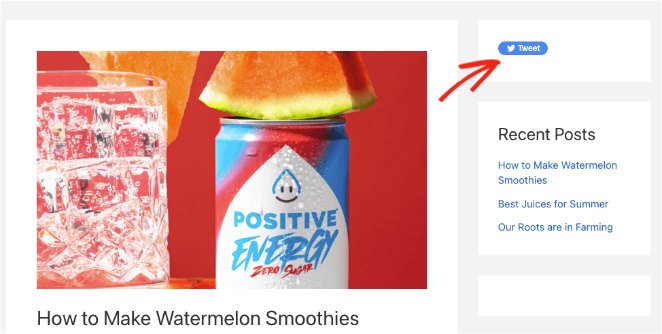
이제 WordPress 사이트를 방문하면 블로그 사이드바에 트윗 버튼이 표시됩니다.

보너스: 스매시 벌룬으로 트위터 피드 및 트윗 버튼 표시
Smash Balloon의 Twitter 피드 플러그인을 사용하여 WordPress 사이트에 아름다운 Twitter 피드를 추가할 수도 있다는 사실을 알고 계셨습니까?

Custom Twitter Feeds 플러그인은 WordPress용 최고 등급의 Twitter 피드 플러그인입니다. 몇 번의 클릭만으로 웹사이트에 멋진 Twitter 피드를 표시하는 데 사용할 수 있습니다.
시각적 피드 편집기를 사용하여 실시간으로 라이브 Twitter 피드를 사용자 정의하고 비즈니스 요구 사항에 맞게 여러 피드 유형 중에서 선택할 수 있습니다. 각 피드에는 트윗 버튼도 포함되어 있어 웹사이트 방문자가 귀하의 Twitter 콘텐츠를 팔로워와 공유할 수 있습니다.
Smash Balloon의 단계별 가이드를 따라 WordPress에 Twitter 피드를 추가하세요.
그게 다야!
이 튜토리얼이 도움이 되었기를 바라며 트윗 버튼을 WordPress에 쉽게 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 블로그를 웹사이트처럼 보이게 만드는 방법에 대한 이 가이드가 마음에 드실 수도 있습니다.
웹사이트에 트윗 버튼을 추가할 준비가 되셨습니까?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.