Twenty Twenty-Three 테마 검토: 유연하고 커뮤니티 기반
게시 됨: 2023-01-19매년 WordPress는 기본 테마로 사용할 새로운 테마를 출시합니다. 이 테마는 WordPress를 새로 설치할 때마다 제공됩니다. 2023년으로 접어들면서 WordPress는 최신 테마 제품인 Twenty Twenty-Three를 출시했습니다. 여기서 검토하겠습니다.
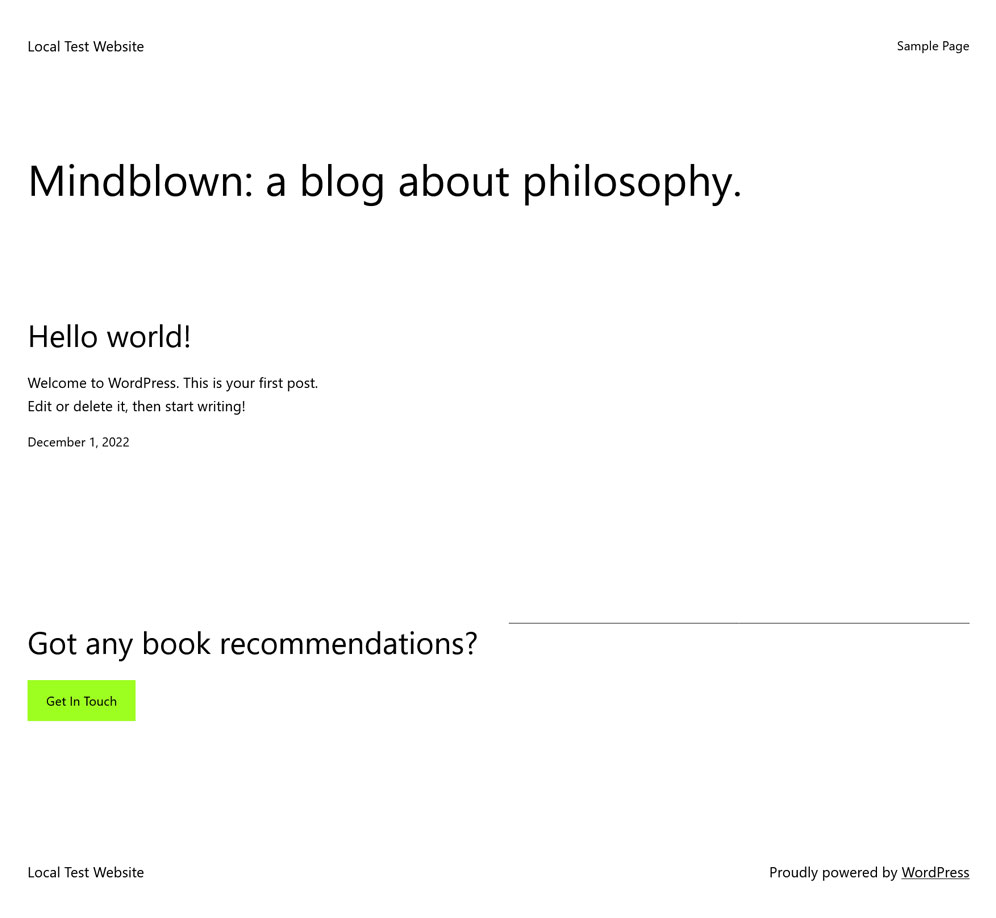
WordPress 공동 창립자 Matt Mullenweg는 그의 State of the Word 연설에서 Twenty Twenty Three를 소개했습니다. 이 테마는 단순성과 손쉬운 사용자 지정에 중점을 두고 빠르고 가볍고 액세스하기 쉬운 것을 목표로 합니다. 즉, 다음 WordPress 프로젝트를 위한 완벽한 빈 캔버스입니다. 그러나 이전과 다른 점은 무엇입니까? 지역 사회 참여에 집중합니다.
그 이유와 다른 이유로 Twenty Twenty-Three 리뷰에서 이 테마의 주요 기능 중 일부를 자세히 살펴보겠습니다.

커뮤니티에 초점
처음부터 강력한 커뮤니티는 항상 WordPress 프로젝트의 큰 자산이었습니다. 그것은 그것을 그렇게 특별하게 만드는 것 중 하나입니다. 그리고 Twenty Twenty-Three를 통해 그들은 그 약속을 두 배로 강화하고 있습니다.

이 테마는 WordPress 커뮤니티에서 수개월간의 피드백과 협업의 결과입니다. 사실 그들은 사람들이 새로운 기본 테마에서 보고 싶어하는 것에 대한 의견을 모으기 위해 일련의 워크숍을 열기도 했습니다.
최종 결과는 커뮤니티에 의해, 커뮤니티를 위해 만들어진 것처럼 느껴지는 것입니다. 우리 모두가 함께 일할 때 무엇을 성취할 수 있는지를 보여주는 아름다운 예입니다.
단순함이 디자인을 지배합니다
Twenty Twenty-Three의 디자인에 있어 가장 중요한 것은 단순함입니다.
그 뒤의 팀은 속도와 접근성이라는 두 가지에 중점을 두었습니다. 그 결과 군더더기 없이 깔끔하고 미니멀한 디자인을 완성했습니다. 기본적으로 Twenty Twenty-Two 테마의 단순화된 버전이므로 이미 친숙하고 사용하기 쉽습니다.
단순성에 대한 이러한 초점은 프런트 엔드 및 백엔드 디자인 모두로 확장됩니다. 목표는 첫 번째 사이트를 구축하든 100번째 사이트를 구축하든 관계없이 누구나 WordPress를 최대한 쉽게 시작할 수 있도록 하는 것이었습니다.
그런 점에서 우리는 그들이 성공했다고 생각합니다. Twenty Twenty-Three는 아름답고 깔끔하며 사용하기 쉽고 눈에 편안합니다. 그러나 우리는 앞서 나가고 있습니다. 작동의 단순성을 자세히 살펴보겠습니다.
유연성을 목표로 하는 Barebones 레이아웃
Twenty Twenty-Three를 검토할 때 즉시 알아차릴 수 있는 것 중 하나는 선택할 수 있는 사전 제작된 레이아웃이 많지 않다는 것입니다. 사실 거의 하나만 있습니다. 템플릿 중 하나를 열면 빈 캔버스와 작업할 블록 몇 개가 표시됩니다. 거기에서 원하는 레이아웃을 빌드하는 것은 사용자에게 달려 있습니다.

단순성에 중점을 둔다는 것은 각 레이아웃을 쉽게 이해하고 사용자 정의할 수 있음을 의미합니다. 그리고 모두 그리드 시스템을 기반으로 하기 때문에 즉석에서 간단하게 변경할 수 있습니다.
새 열을 추가하거나 요소를 이동하려면 원하는 위치로 드래그 앤 드롭하기만 하면 됩니다. 지저분한 코드나 파손에 대해 걱정할 필요가 없습니다. 모든 것이 유연하고 간단하게 변경할 수 있습니다.
이것은 특히 더 복잡한 디자인에 익숙하다면 재난의 비결처럼 들릴 수 있지만 실제로는 상당히 해방됩니다. 기존 선택 항목의 제약 없이 상상할 수 있는 모든 종류의 레이아웃을 자유롭게 만들 수 있습니다.
레이아웃 옵션
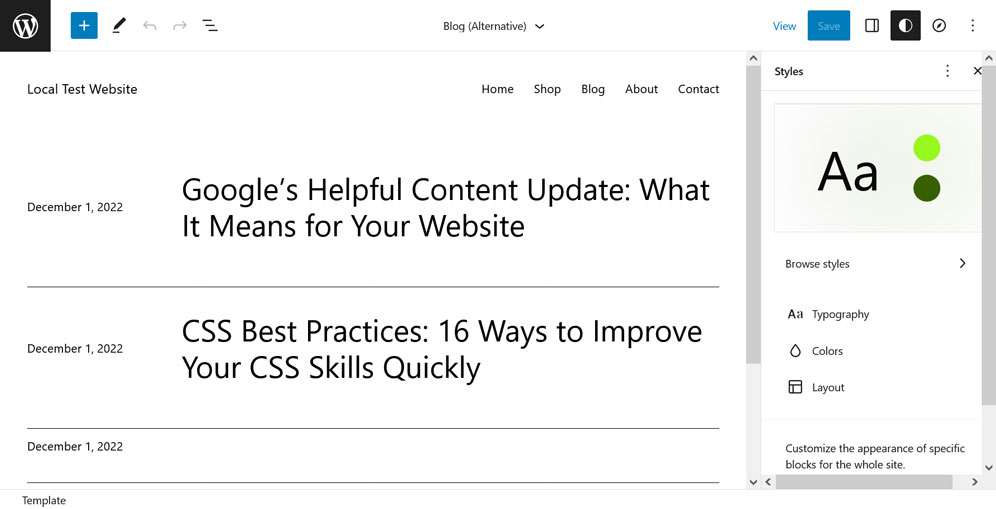
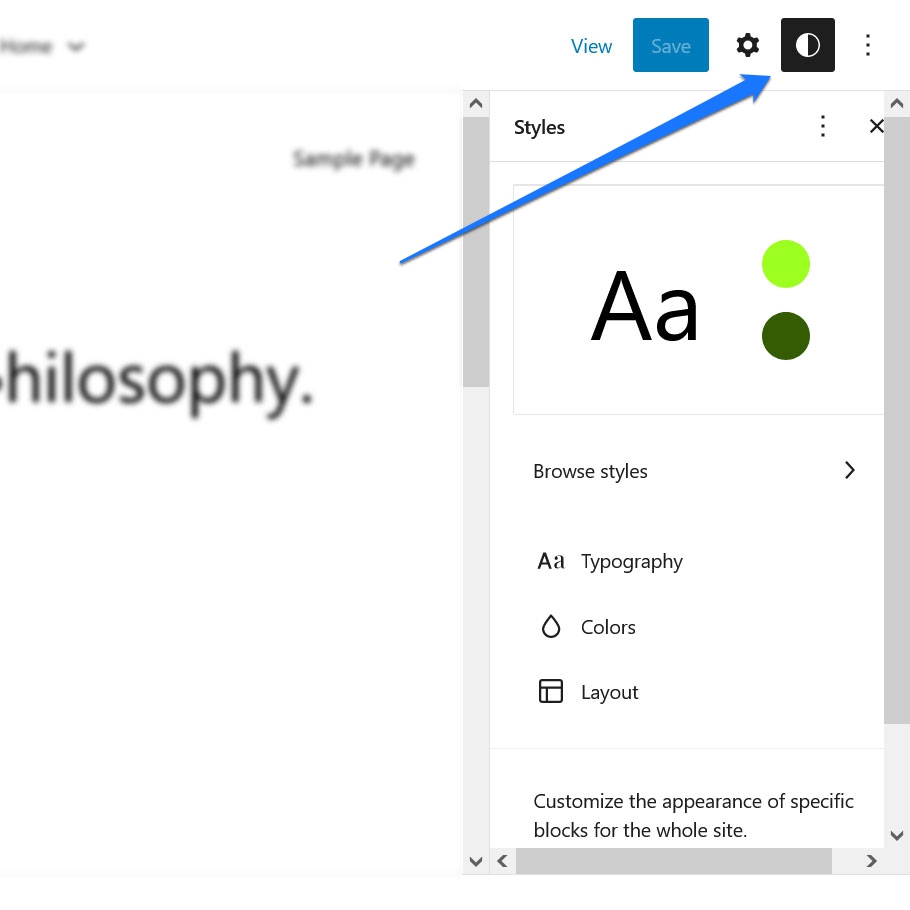
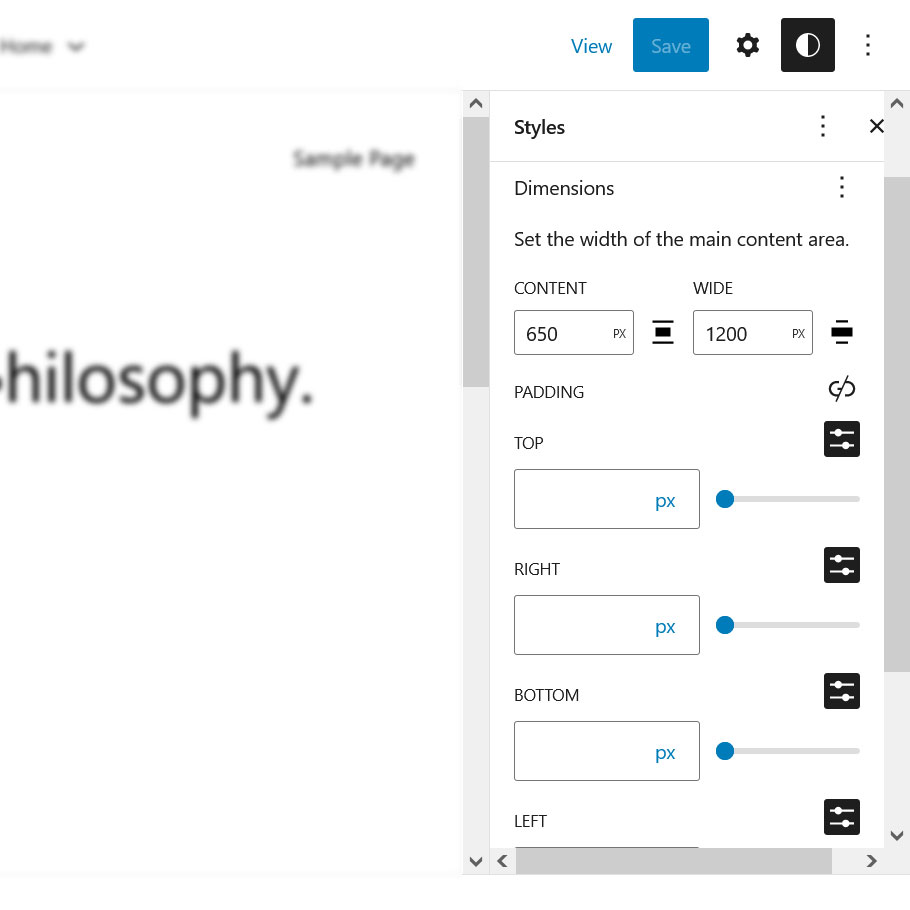
기본 레이아웃은 하나뿐이지만 Twenty Twenty-Three에는 이를 조정하는 일반적인 옵션이 포함되어 있습니다. 화면 오른쪽의 스타일 메뉴에서 레이아웃 을 클릭하여 액세스합니다.

여기에서 기본 콘텐츠 영역에 대해 다른 너비를 선택하고 다른 간격, 패딩 및 블록 간격 선택 항목을 만들 수 있습니다.

색상 설정
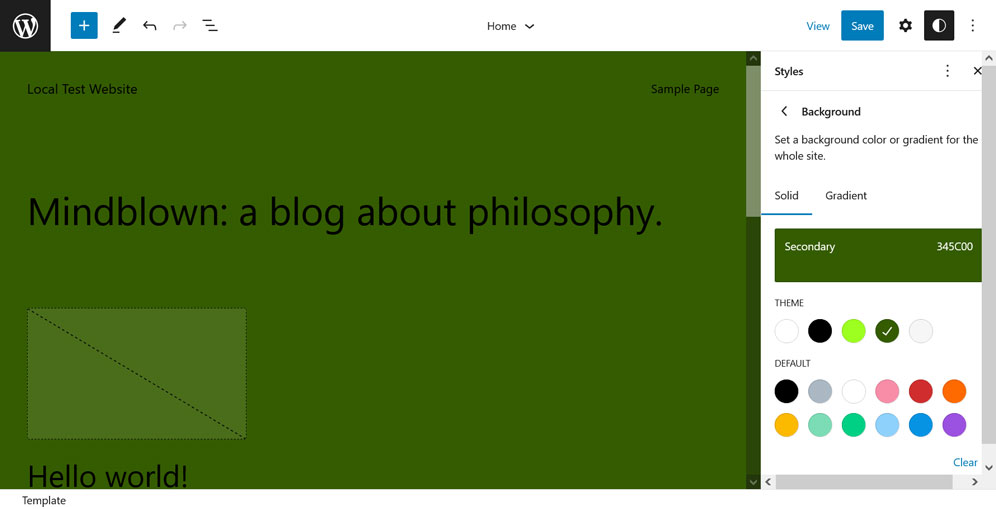
레이아웃 옵션 외에도 Twenty Twenty-Three에는 테마 색상을 조정하는 기능도 포함되어 있습니다. 색상 아래의 스타일 메뉴에서도 찾을 수 있습니다.
여기에서 배경, 텍스트, 링크, 제목 및 버튼에 대해 다양한 색조를 선택하여 사이트의 모양과 느낌을 변경할 수 있습니다. 테마의 기본 색상 스타일에는 흰색, 녹색 및 검은색 음영이 포함됩니다. 그러나 일반적인 설정을 사용하여 원하는 대로 사용자 정의할 수 있습니다.

타이포그래피
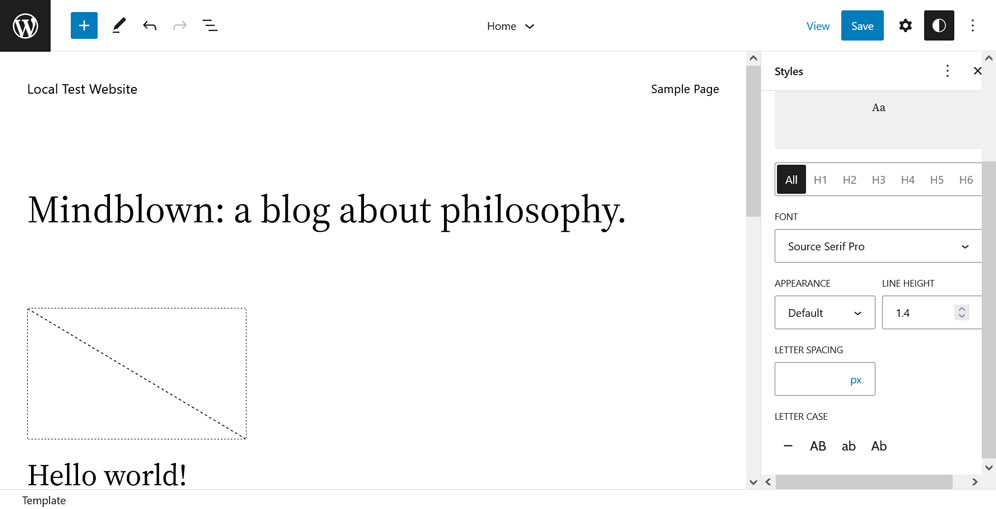
다음으로 Twenty Twenty-Three 테마에 기본적으로 포함된 타이포그래피 선택 사항을 검토해 보겠습니다. 당연히 화면 오른쪽에 있는 타이포그래피 를 클릭하면 찾을 수 있습니다.

Twenty Twenty-Three에는 몇 가지 글꼴 모음과 몇 가지 글꼴 두께 및 스타일이 함께 제공됩니다. 지원되는 서체는 다음과 같습니다.
- DM Sans — 본문 텍스트에 적합한 간단한 산세리프 글꼴입니다.
- Inter — 부드러운 곡선을 가진 또 다른 산세리프 글꼴입니다. 또한 본문 텍스트에 적합한 옵션입니다.
- IBM Plex Mono — 타자기 스타일을 특징으로 하는 모노 간격의 산세리프 글꼴입니다. 제목이나 본문 텍스트에 적합할 수 있습니다.
- Source Serif Pro — 인용문이나 제목처럼 환상적으로 보이는 섬세한 세리프 글꼴입니다.
- 시스템 글꼴 — 대체 옵션은 브라우저가 위의 글꼴 선택 중 하나를 지원하지 않는 경우입니다.
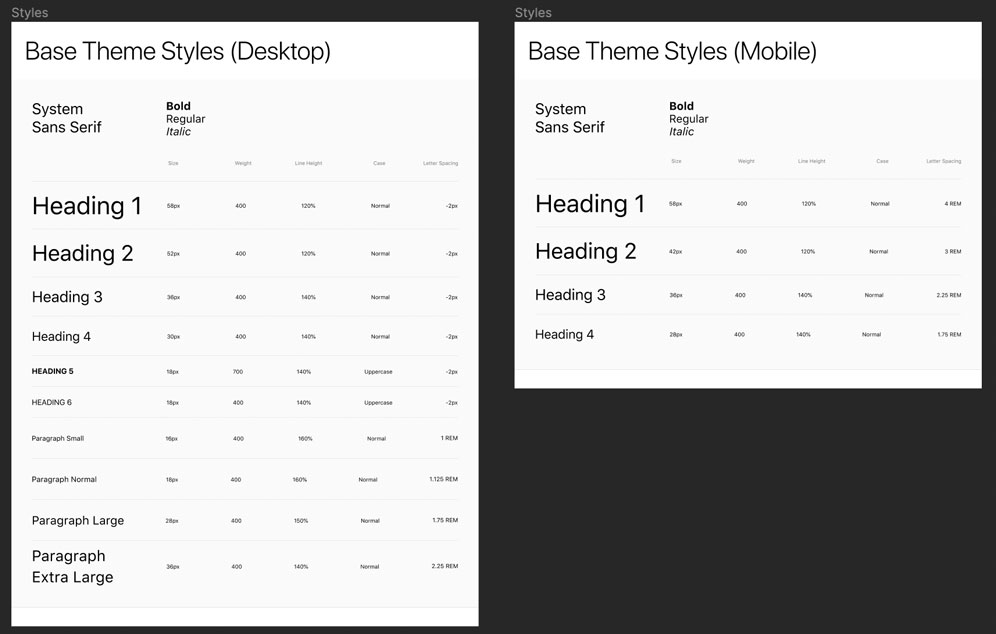
Twenty Twenty-Three 테마의 타이포그래피는 유동적인 타이포그래피의 개념에 중점을 둡니다. 이는 글꼴 크기가 보고 있는 장치에 가장 잘 맞도록 자동으로 조정된다는 멋진 표현입니다.

이것은 다른 사람이 사용하는 장치에 관계없이 콘텐츠를 항상 쉽게 읽을 수 있도록 하는 훌륭한 기능입니다. 또한 일부 매개변수를 제공하려는 경우 이를 사용하여 사이트의 최소 및 최대 글꼴 크기 값을 설정할 수 있습니다.
유동적인 타이포그래피 외에도 Twenty Twenty-Three에는 유동적인 간격에 대한 지원도 포함되어 있습니다. 즉, 텍스트 줄 사이의 거리도 사용자 장치에 가장 잘 맞도록 자동으로 조정됩니다.
이와 같은 기능은 모바일 시청이 사상 최고인 시대에 필수적입니다. 오늘날 모바일 장치에서 사이트가 잘 보이지 않는 것은 변명할 수 없는 일입니다.
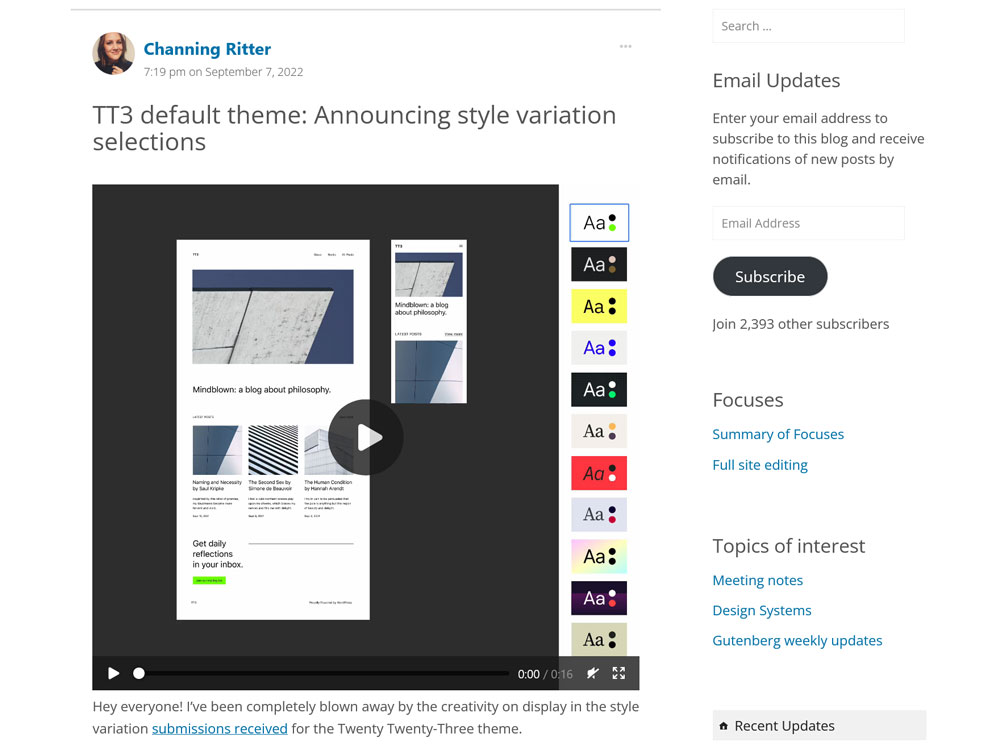
스타일 변형
개별 타이포그래피 및 스타일 지정 옵션 외에도 Twenty Twenty-Three에는 몇 가지 스타일 변형도 포함되어 있습니다. 테마의 진정한 하이라이트이며 커뮤니티 구성원의 기여로 만들어졌습니다.

스타일 찾아보기 아래의 전체 스타일 메뉴에서 찾을 수 있습니다. 빠르게 살펴보겠습니다.
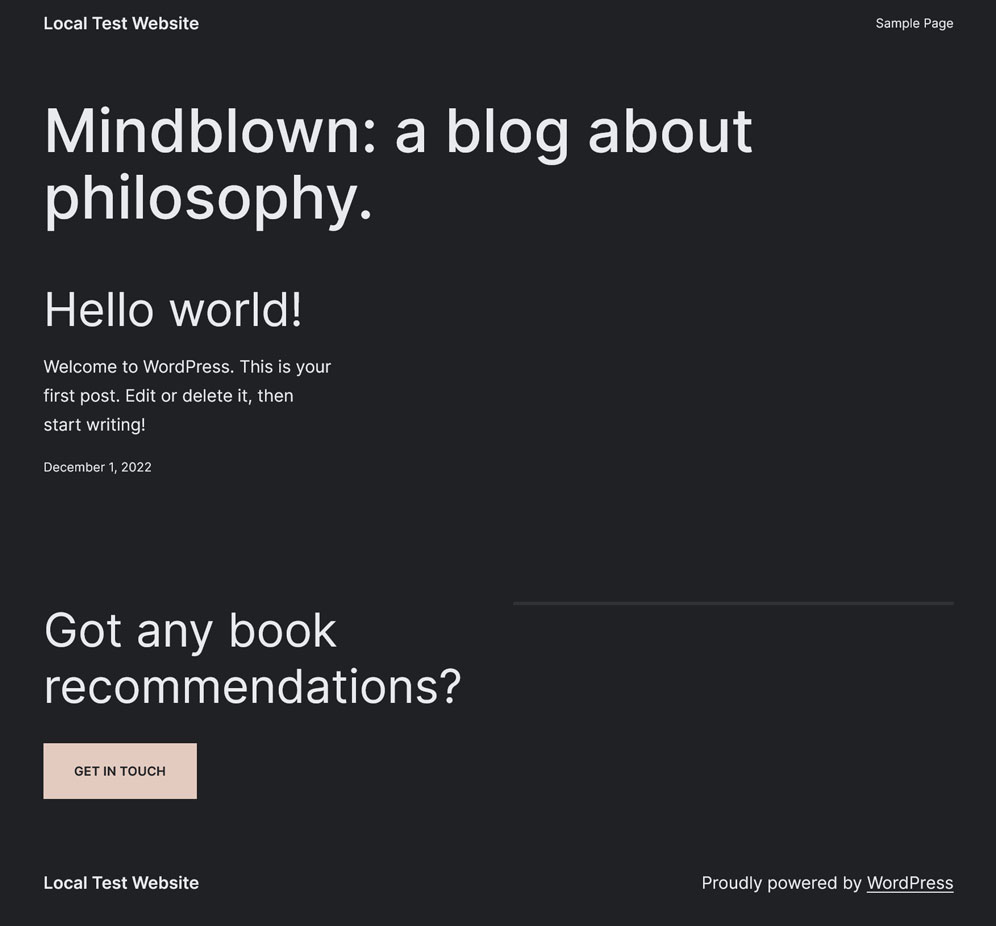
정점

이것은 본질적으로 기본 테마의 어두운 버전입니다.
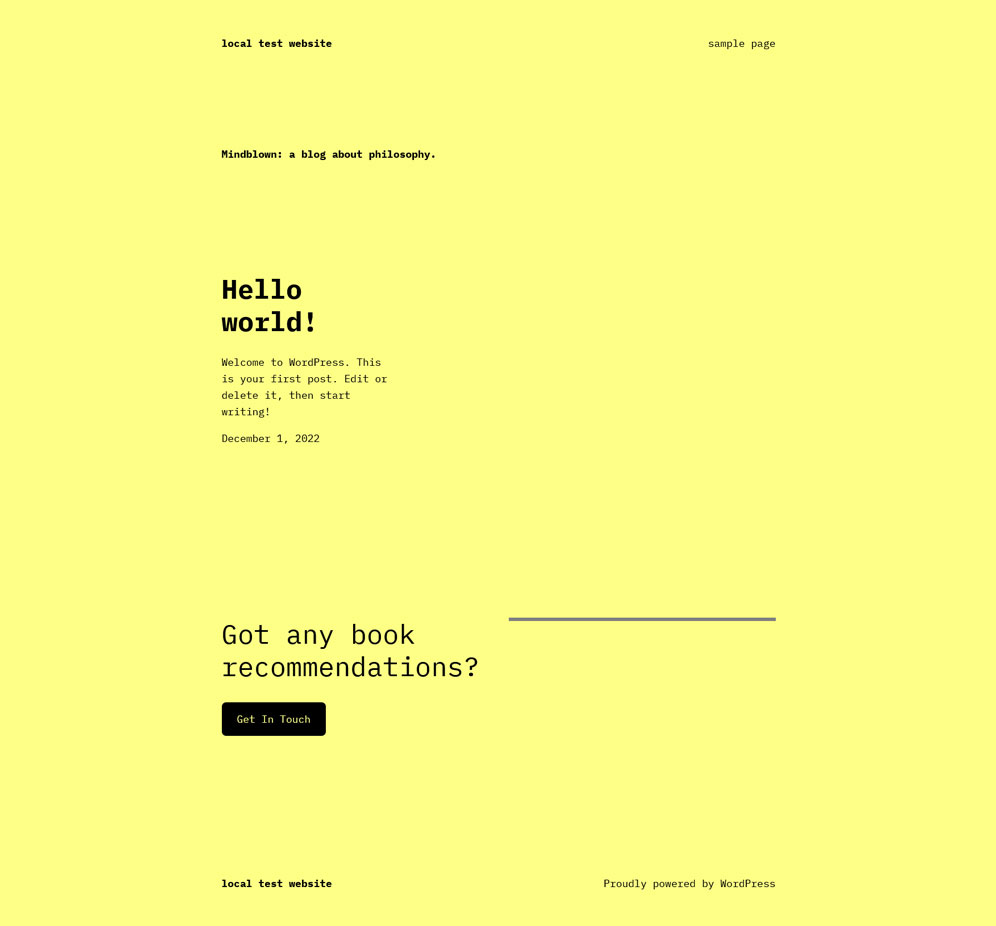
카나리아

이 스타일 변형은 기본적으로 노란색 색 구성표를 자랑하며 단일 유형 크기와 좁은 열을 사용합니다.

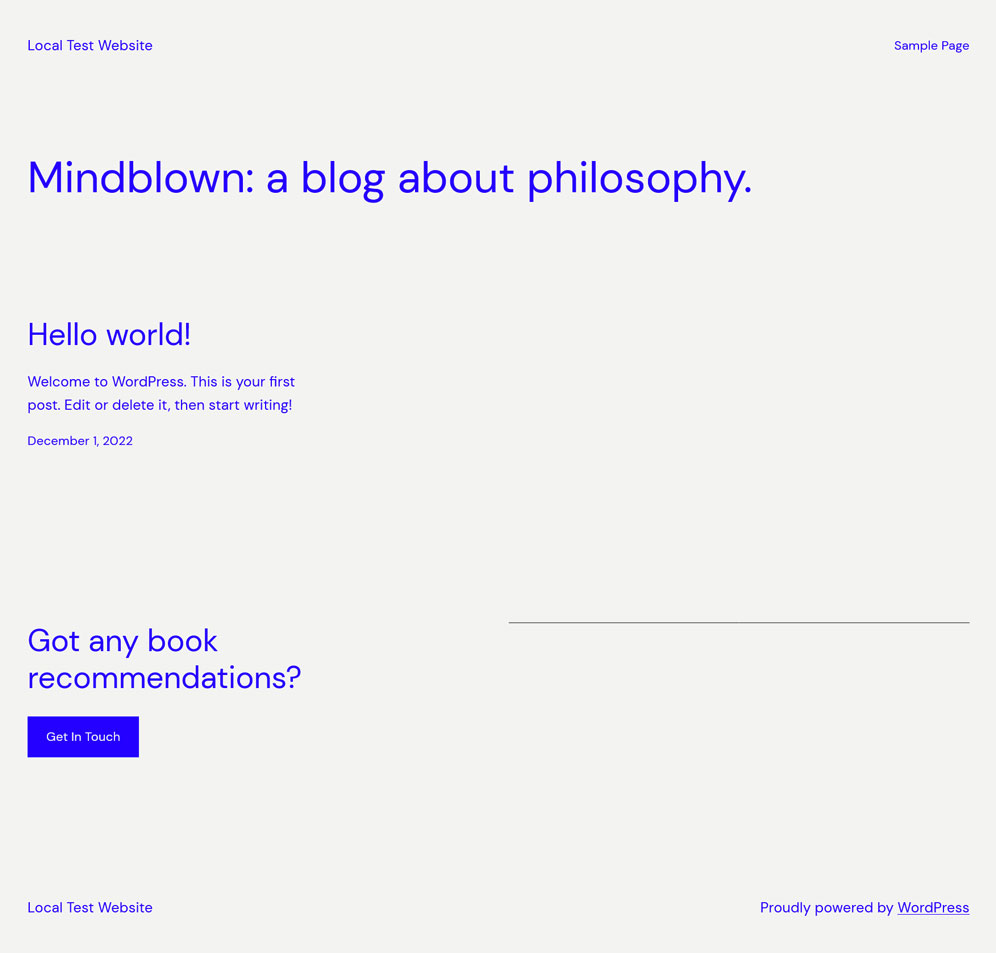
전기 같은

회색 배경에 굵은 텍스트가 있는 또 다른 흥미로운 옵션이 있습니다.
순례 여행

기본 테마에 대한 또 다른 어두운 스핀.
금잔화

Marigold는 더 부드러운 색상 팔레트와 간단한 레이아웃을 제공합니다.
차단

이름에 걸맞게 이 테마는 이미지의 일부를 차단하여 이미지에 이중톤 효과를 적용합니다.
속삭임

이 스타일 변형에는 페이지 주변의 테두리와 버튼 및 링크에 대한 몇 가지 고유한 스타일이 포함됩니다.
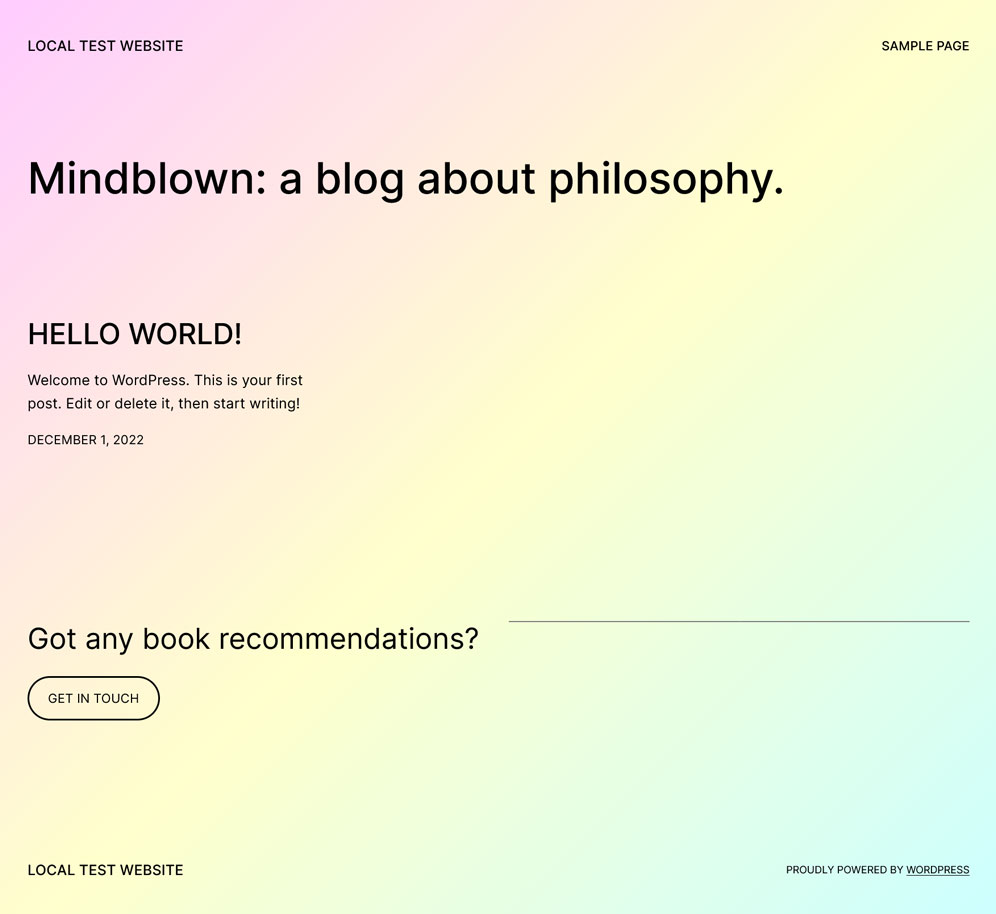
셔벗

Sherbet은 밝고 다채롭습니다. 그라데이션 배경에 의존하므로 트렌드에 맞습니다.
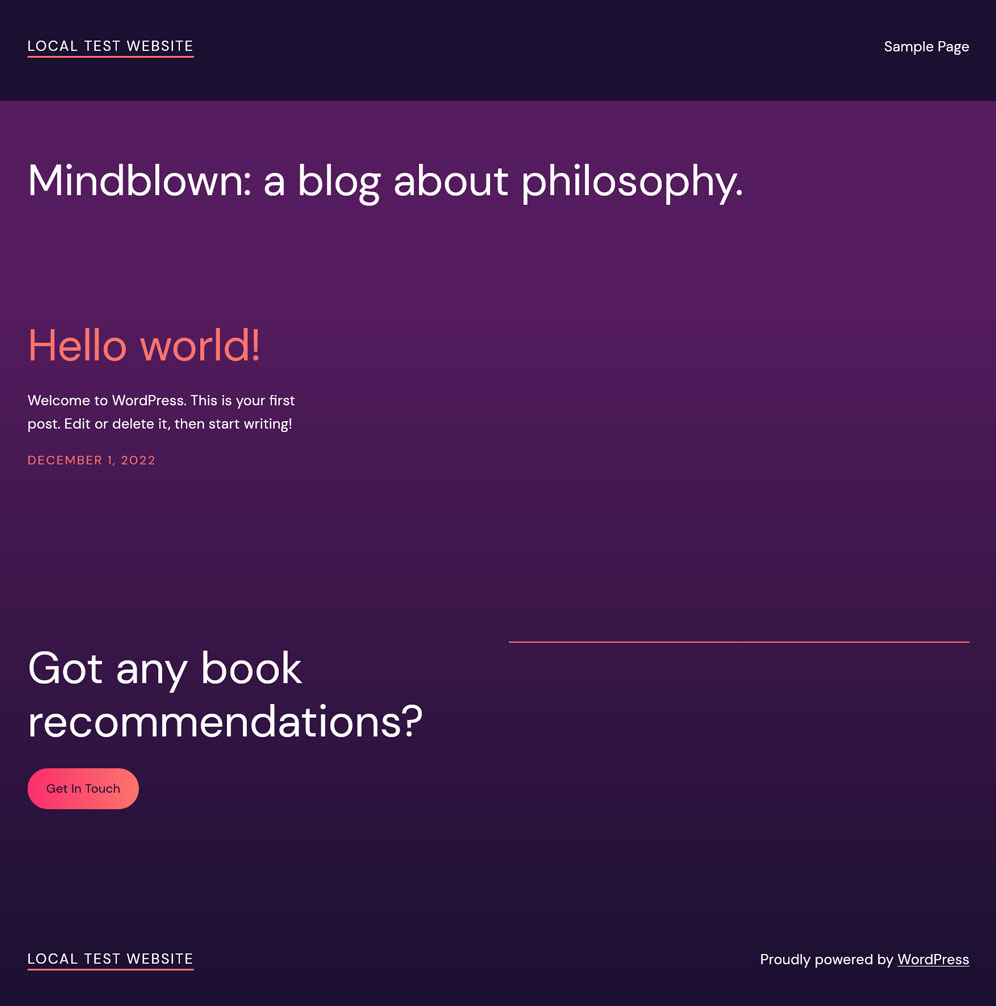
가지

더 어두운 것을 찾고 있다면 Aubergine이 적합할 수 있습니다. 분할 색상 배경은 확실히 눈길을 끕니다.
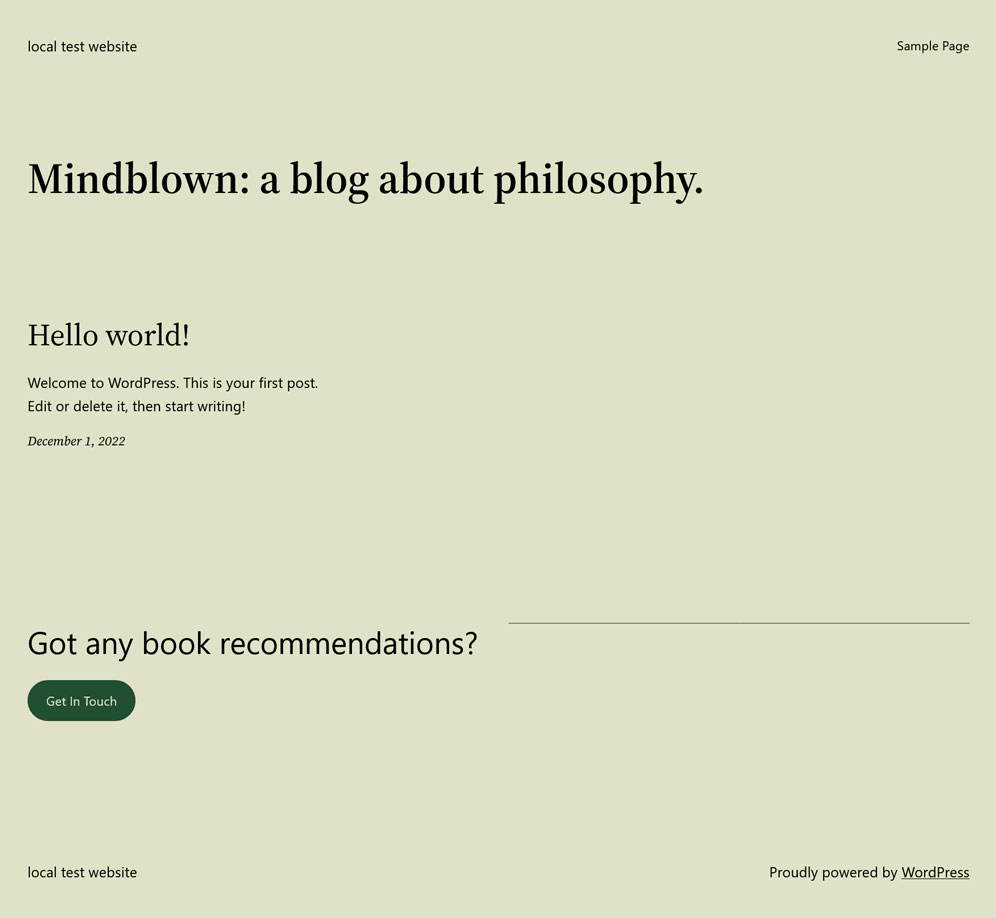
포도

마지막으로 텍스트가 많은 사이트에 적합한 차분한 옵션인 Grapes가 있습니다. Figma에서 직접 작동하는 모든 스타일 변형을 볼 수 있을 뿐만 아니라 기본 테마의 사본도 얻을 수 있습니다.
나만의 스타일 변형을 만드는 방법
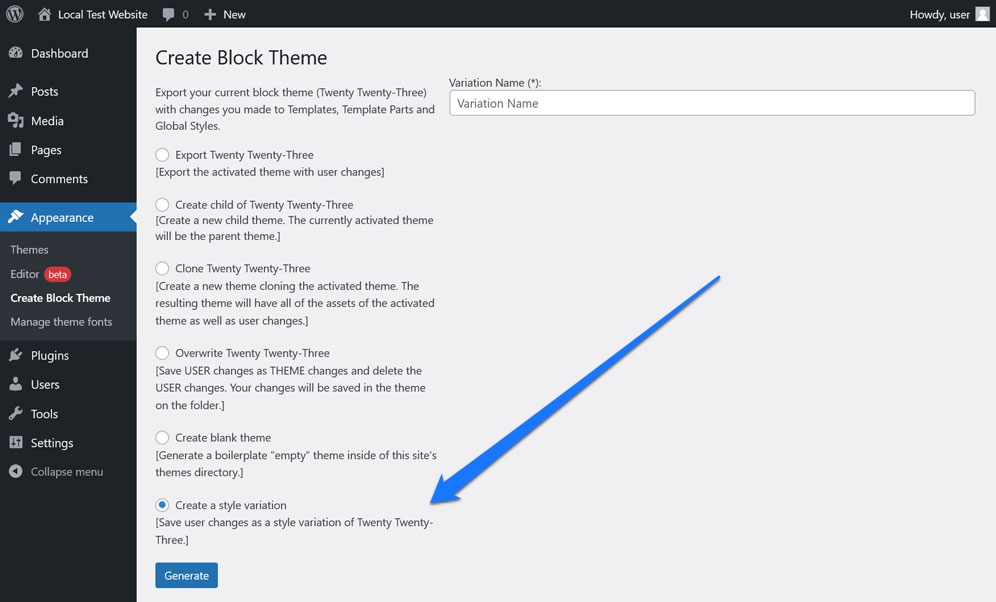
Create Block Theme 플러그인을 사용하여 나만의 스타일 변형을 만들 수도 있습니다. 플러그인을 다운로드한 후 WordPress 사이트 편집기를 사용하여 사용자 지정 레이아웃을 만들고 색상과 서체를 변경하고 원하는 대로 변경합니다.
그런 다음 완료되면 설정 선택에서 스타일 변형을 생성하기만 하면 됩니다. 이렇게 하려면 모양 > 블록 테마 만들기 로 이동한 후 다음 화면에서 스타일 변형 만들기 옆에 있는 풍선을 선택합니다.

이름을 지정한 다음 Create Theme 를 클릭하면 사이트에 새 .json 파일이 자동으로 생성됩니다.
사용 가능한 템플릿
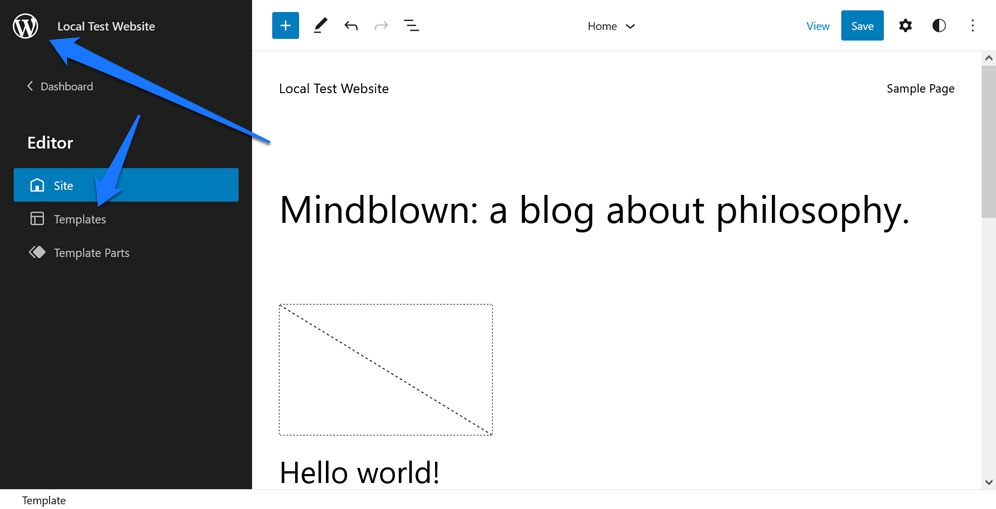
Twenty Twenty-Three에는 사전 제작된 레이아웃이 많지 않지만 시작하는 데 도움이 되는 몇 가지 템플릿이 함께 제공됩니다. 사이트 편집기의 왼쪽 상단 모서리에 있는 로고를 클릭하여 액세스할 수 있는 템플릿 메뉴에서 찾을 수 있습니다.

여기에서 다음 중 하나를 선택할 수 있습니다.
- 404
- 보관소
- 공백
- 블로그(대안)
- 집
- 색인
- 페이지
- 찾다
- 하나의
어쨌든 이들 중 다수는 기본 WordPress 템플릿입니다. Twenty Twenty-Three에 고유한 항목에는 공백, 블로그(대체) 및 404 오류 페이지에 대한 항목이 포함됩니다. templates 폴더에서도 이러한 템플릿 파일에 액세스할 수 있습니다.
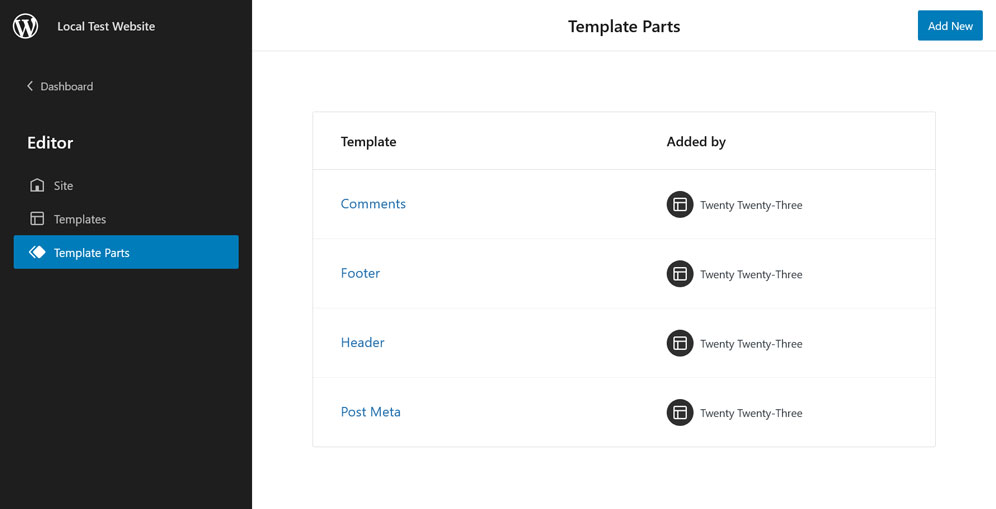
템플릿 부품

다음 네 가지 템플릿 부분을 사용할 수 있습니다.
- 코멘트
- 보행인
- 머리글
- 포스트 메타
템플릿 부품 메뉴 또는 Twenty Twenty-Three 테마의 parts 폴더를 통해 쉽게 설명할 수 있으며 액세스할 수 있습니다.
Twenty Twenty-Three 테마의 잠재적 용도
경우에 따라 WordPress 테마를 사용 컨텍스트에 배치하여 요구 사항에 적합한 선택인지 여부를 파악하는 것이 도움이 될 수 있습니다. 그렇다면 Twenty Twenty-Three 테마를 사용하면 어떤 종류의 사이트가 도움이 될까요?
매우 다재다능한 테마이므로 다양한 유형의 사이트에 적합합니다. 다음은 몇 가지 예입니다.
- 사진작가 또는 기타 유형의 시각 예술가를 위한 포트폴리오 사이트입니다. 이미지에 중점을 둔 테마와 다양한 스타일 옵션은 이러한 유형의 사이트에 적합합니다.
- 개인 블로그입니다. 간단한 레이아웃과 읽기 쉬운 타이포그래피로 인해 Twenty Twenty-Three는 콘텐츠가 많은 사이트에 이상적입니다.
- 기업 웹사이트입니다. 깨끗하고 전문적인 테마 모양은 회사 사이트에도 적합합니다.
- 온라인 상점. WooCommerce 통합은 이 테마가 아름다운 온라인 상점에도 힘을 실어줄 수 있음을 의미합니다.
- 뉴스 사이트입니다. 다양한 레이아웃 옵션과 스타일 덕분에 이 테마는 텍스트에 크게 의존하는 사이트에 적합합니다.
보시다시피 Twenty Twenty-Three 테마는 다양한 유형의 사이트를 위한 다양하고 유연한 옵션입니다. 따라서 아름답고 현대적인 웹사이트를 만들기 위한 테마를 찾고 있다면 이 테마를 고려해 볼 가치가 있습니다.
Twenty Twenty-Three 테마의 최종 검토: 볼 가치가 있습니까?
그렇다면 Twenty Twenty-Three 테마가 적절할까요?
새로운 WordPress 테마 시장에 있다면 대답은 확실히 '예'입니다. 테마에는 다양한 기능과 옵션이 포함되어 있으며 필요한 만큼 유연하고 사용자 지정할 수 있습니다. 또한 이미지와 다양한 스타일 옵션에 중점을 두어 다양한 유형의 사이트에 적합합니다.
또한, 이 테마가 커뮤니티 참여에서 파생되었다는 사실은 여러분이 시도해 볼 더 많은 이유를 제공합니다. 결국 WordPress에서 활발히 활동하는 개발자들의 아이디어가 이 슬림한 테마의 기초가 되었습니다.
따라서 새로운 WordPress 테마를 찾고 있다면 Twenty Twenty-Three를 확인하십시오. 2023년과 그 이후로 이동함에 따라 정확히 필요한 것일 수 있습니다.
Twenty Twenty-Three WordPress 테마에 대한 개인적인 리뷰는 무엇입니까? 스타일 변화에 대해 어떻게 생각하세요? 아래에서 귀하의 의견을 듣고 싶습니다!
