Twenty Twenty-Three: 커뮤니티의 새로운 기본 WordPress 테마
게시 됨: 2022-09-30Twenty Twenty-Three는 WordPress 6.1과 함께 출시되는 완전히 새로운 기본 WordPress 테마입니다.
이미지나 추가 기능이 없는 미니멀한 테마입니다. 템플릿 및 스타일 변형을 구축하고 최신 버전의 WordPress에 도입된 모든 기능을 테스트하기 위한 스타터 테마로 최선을 다합니다. 테마는 실제 개발 및 테스트 환경으로 볼 수 있지만 미니멀리스트 스타일, 반응성 및 가벼움으로 인해 다양한 목적에 적합한 블로그 및 웹 사이트를 만드는 데 좋은 옵션입니다.
Twenty Twenty-Two 테마 소개에서 Kjell Reigstad는 기본 테마의 미래에 대해 다음과 같이 썼습니다.
theme.json, 블록 템플릿 및 블록 패턴과 같은 혁신은 테마 개발을 훨씬 간단하게 만들고 사용자가 사이트를 사용자 정의할 수 있는 새로운 방법을 제공합니다. 커뮤니티가 이 모든 것을 활용하여 향후 몇 년 동안 사용자를 위해 더욱 빈번하고 다양한 테마 및 사용자 지정 솔루션을 구축할 수 있다고 믿을 만한 이유가 있습니다.
그리고 Channing Ritter는 다음과 같은 제안을 했습니다.
테마 자체를 강조하는 대신 커뮤니티 구성원이 디자인한 독창적인 스타일 변형 세트를 강조한다면 어떨까요? 우리는 Twenty Twenty-Two를 벗겨내고 미니멀한 새로운 테마의 기초로 사용할 수 있습니다. 다양한 스타일 변형이 빛날 수 있도록 빈 캔버스를 사용할 수 있습니다.
이것이 바로 새로운 Twenty Twenty-Three 기본 테마에서 발생하는 일입니다. 커뮤니티는 기본 WordPress 테마 디자인에 적극적으로 참여하라는 요청을 받았고, 새로운 테마를 진정으로 참여 작업의 결과로 만들기 때문에 좋아합니다.

그러나 새로운 WordPress 기본 테마와 함께 번들로 제공되는 스타일 변형을 확인하기 전에 Twenty Twenty-Three의 기본 기능과 적합할 수 있는 항목을 알아보겠습니다.
페이지 레이아웃 및 스타일
위에서 언급했듯이 Twenty Twenty-Three는 Twenty Twenty-Two의 제거된 버전입니다. 새로운 기본 테마에서 눈에 띄는 점은 단순함과 가벼움입니다. Twenty Twenty-Three는 유연하고 템플릿 편집, 글로벌 스타일 변형, Fluid Typography 및 블록 패턴과 같은 Gutenberg의 최신 사이트 편집 기능에 완벽하게 적합합니다.
따라서 이 기사에 표시된 스크린샷에서 종소리와 휘파람 없이 최소한의 페이지를 볼 수 있지만 사용자 정의 및 테스트에 완벽하게 적합하다는 것은 놀라운 일이 아닙니다.
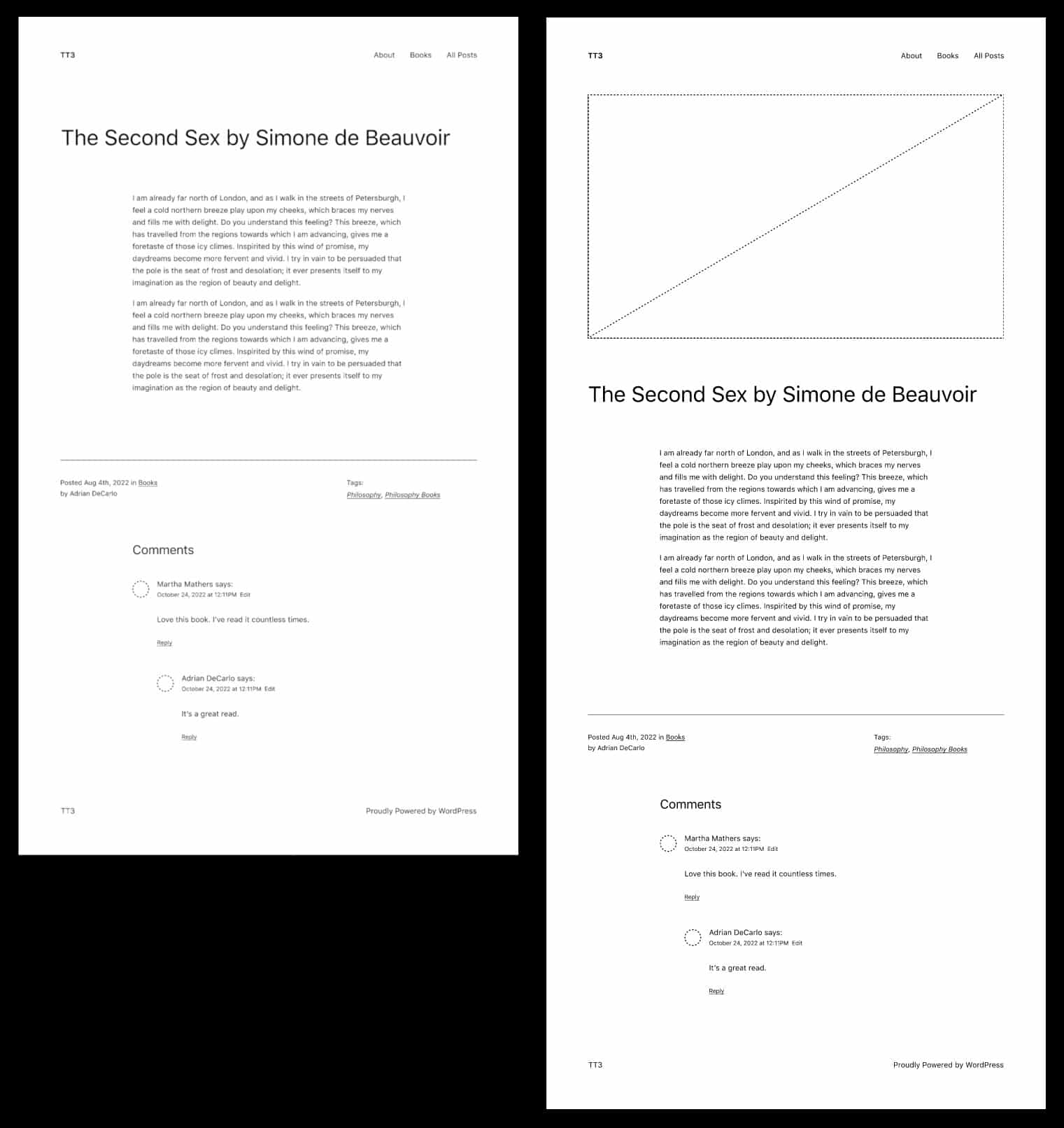
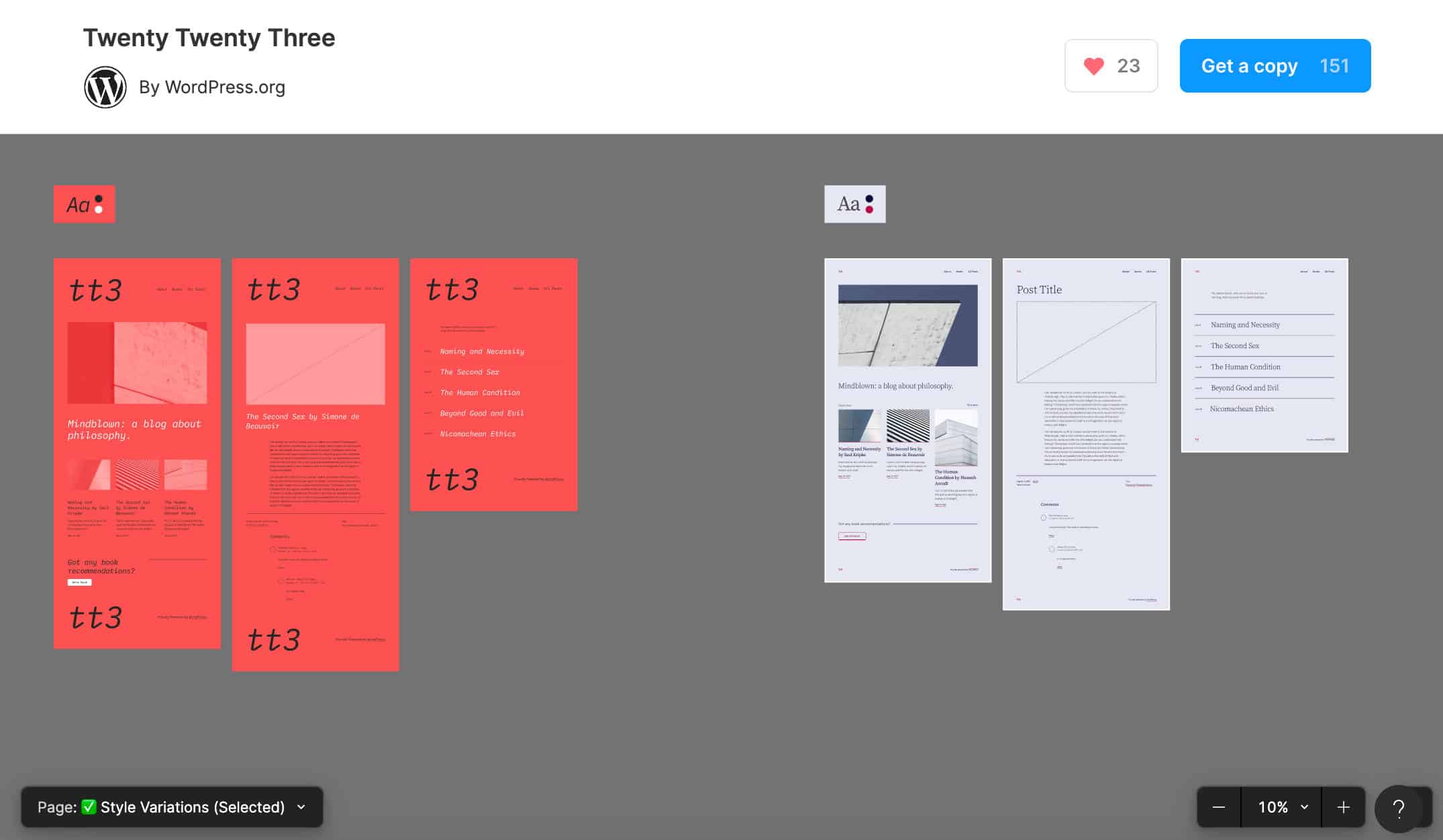
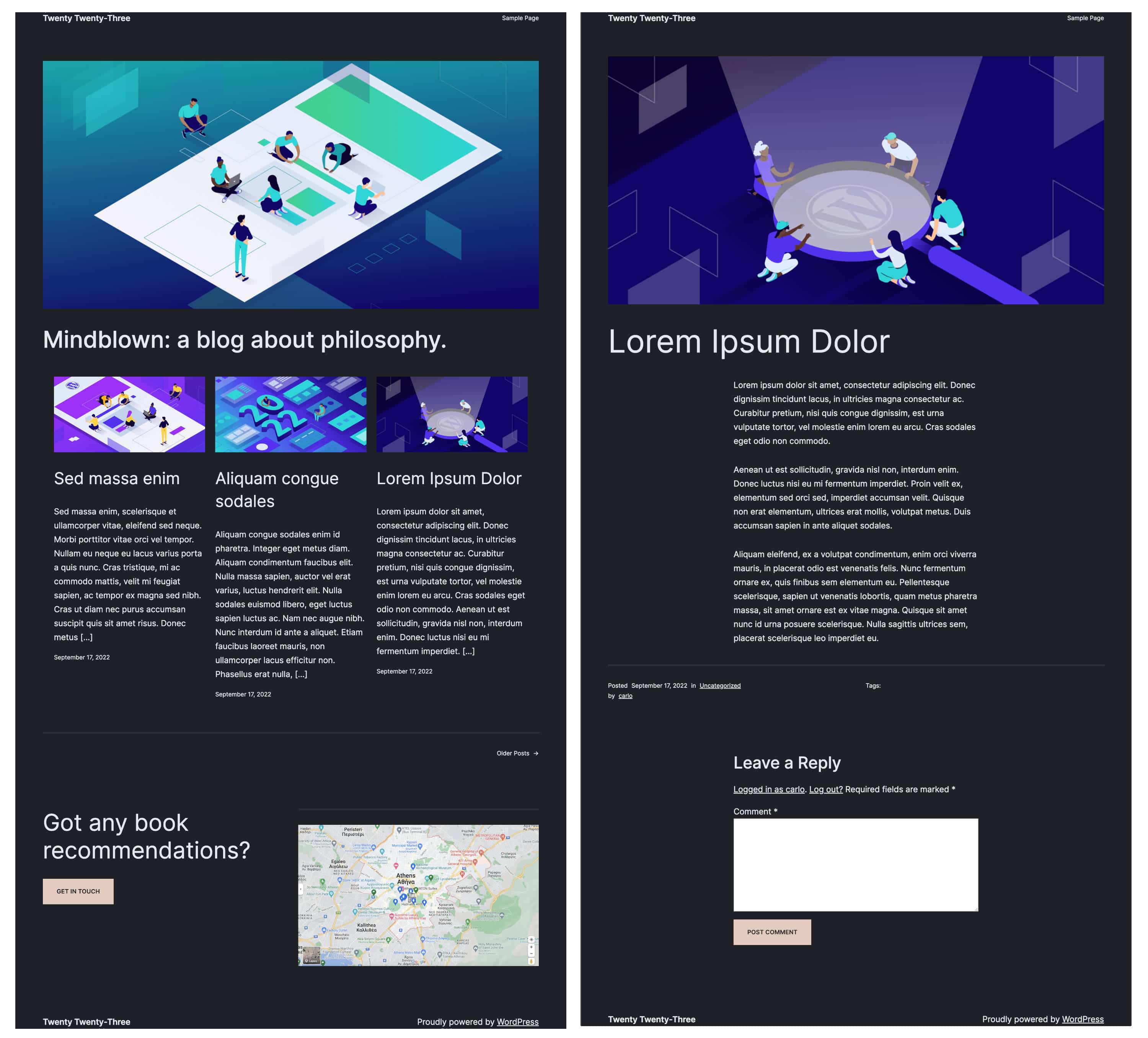
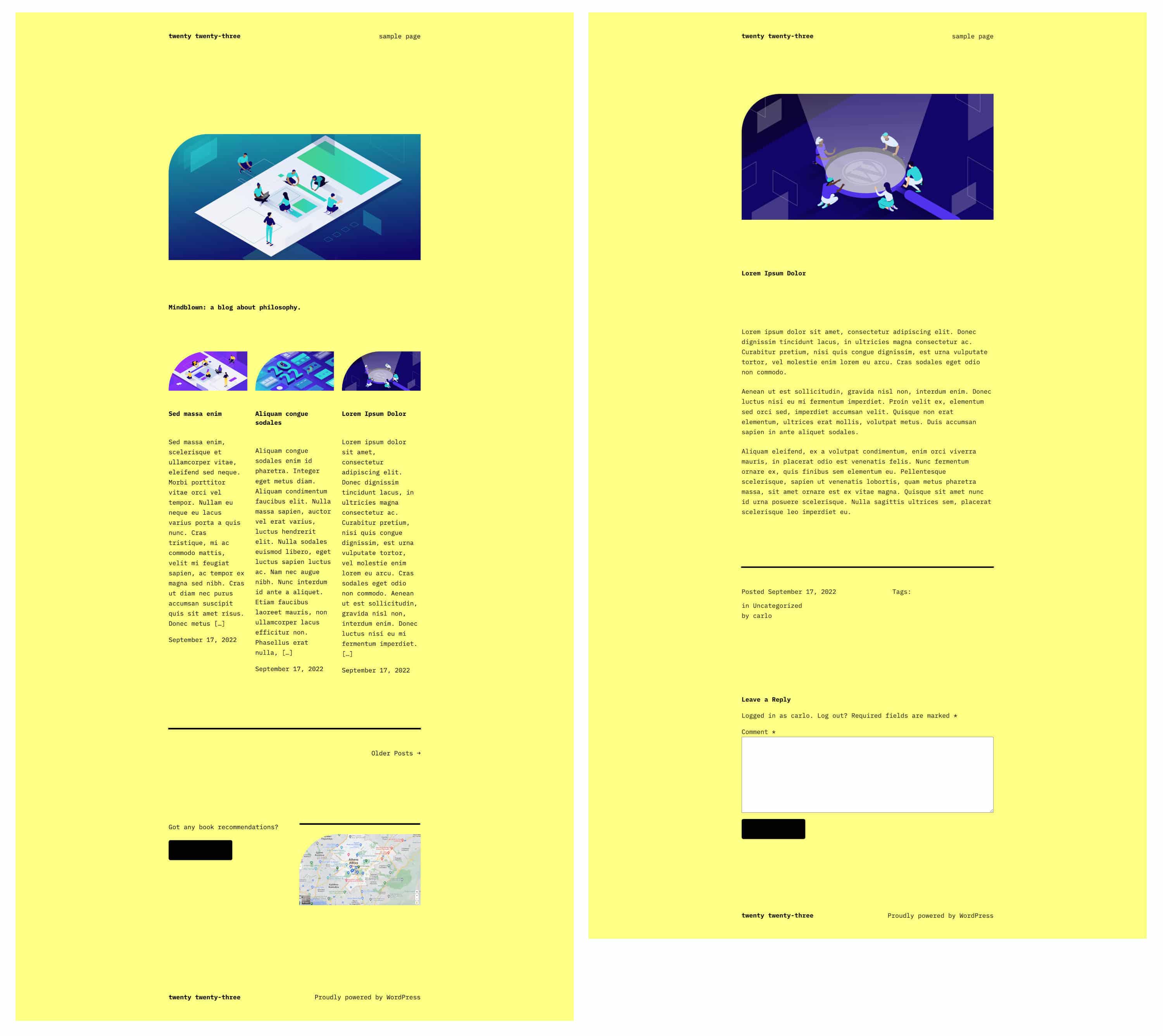
예를 들어 아래 이미지는 추천 이미지가 있거나 없는 단일 게시물 페이지를 보여줍니다.

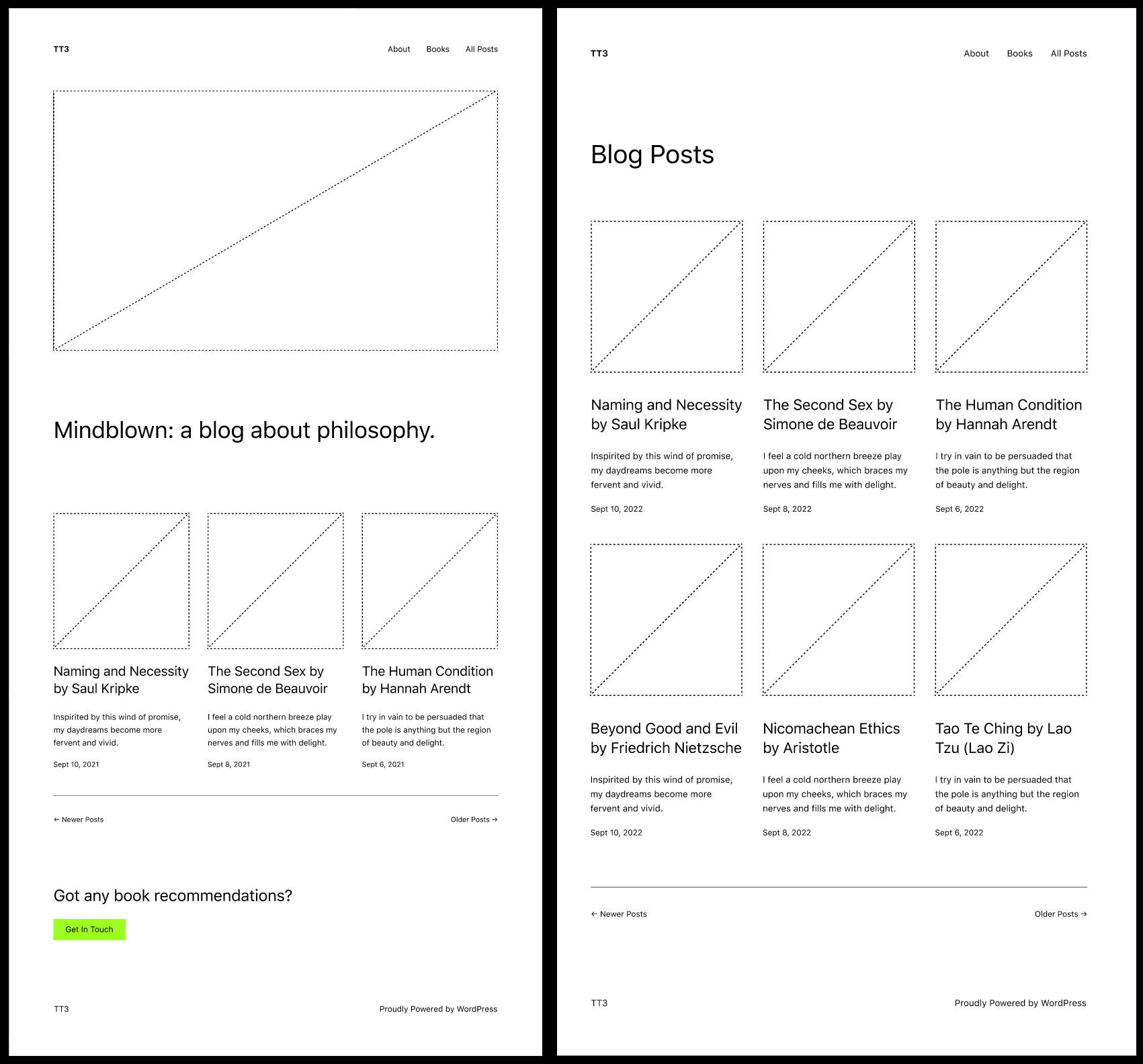
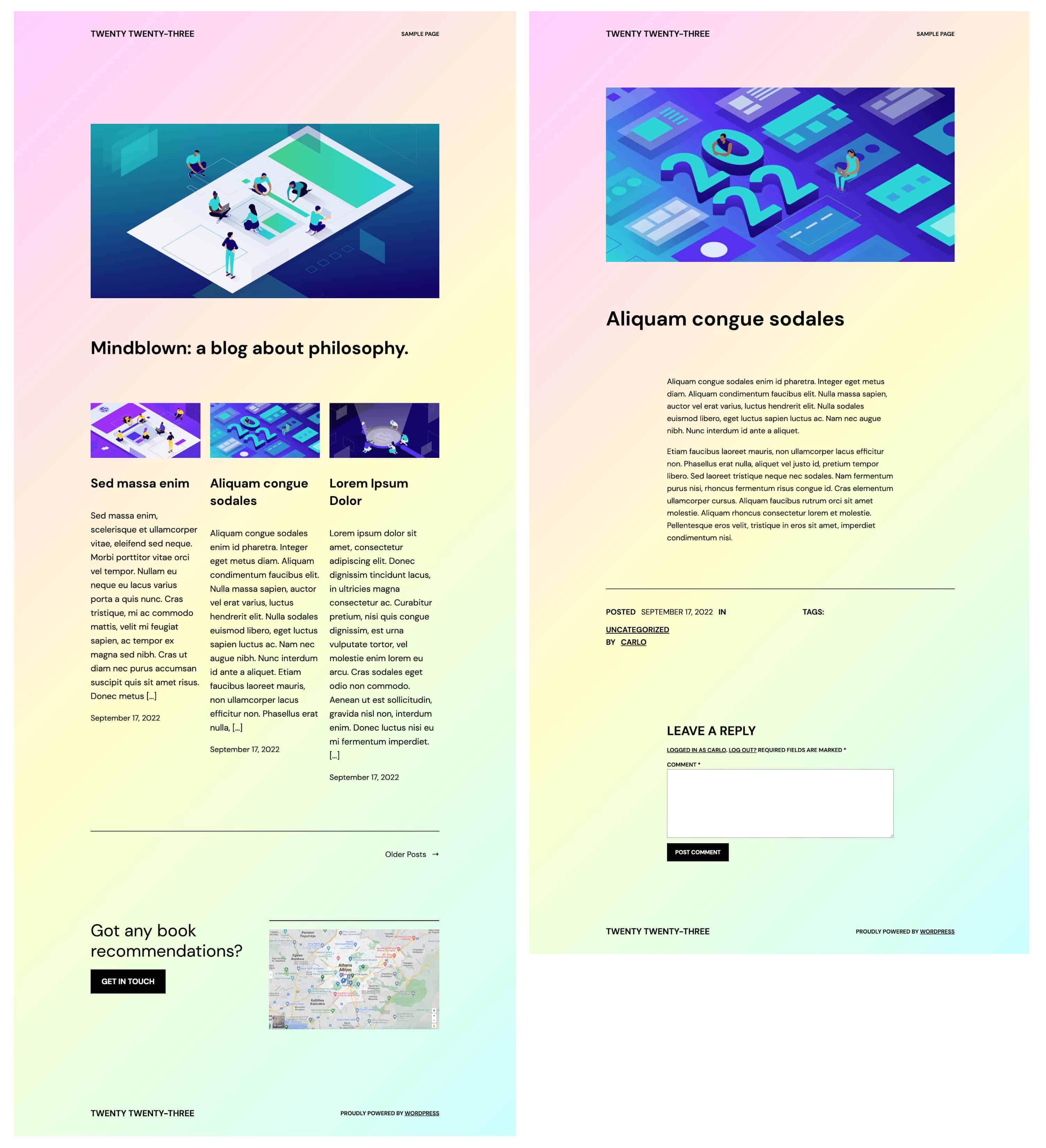
다음 이미지는 홈페이지와 아카이브 페이지를 비교한 것입니다.

새 테마가 Twenty Twenty-Two의 단순화된 버전이더라도 이전 기본 테마와 비교하여 Twenty Twenty-Three는 몇 가지 주요 차이점을 제공합니다.
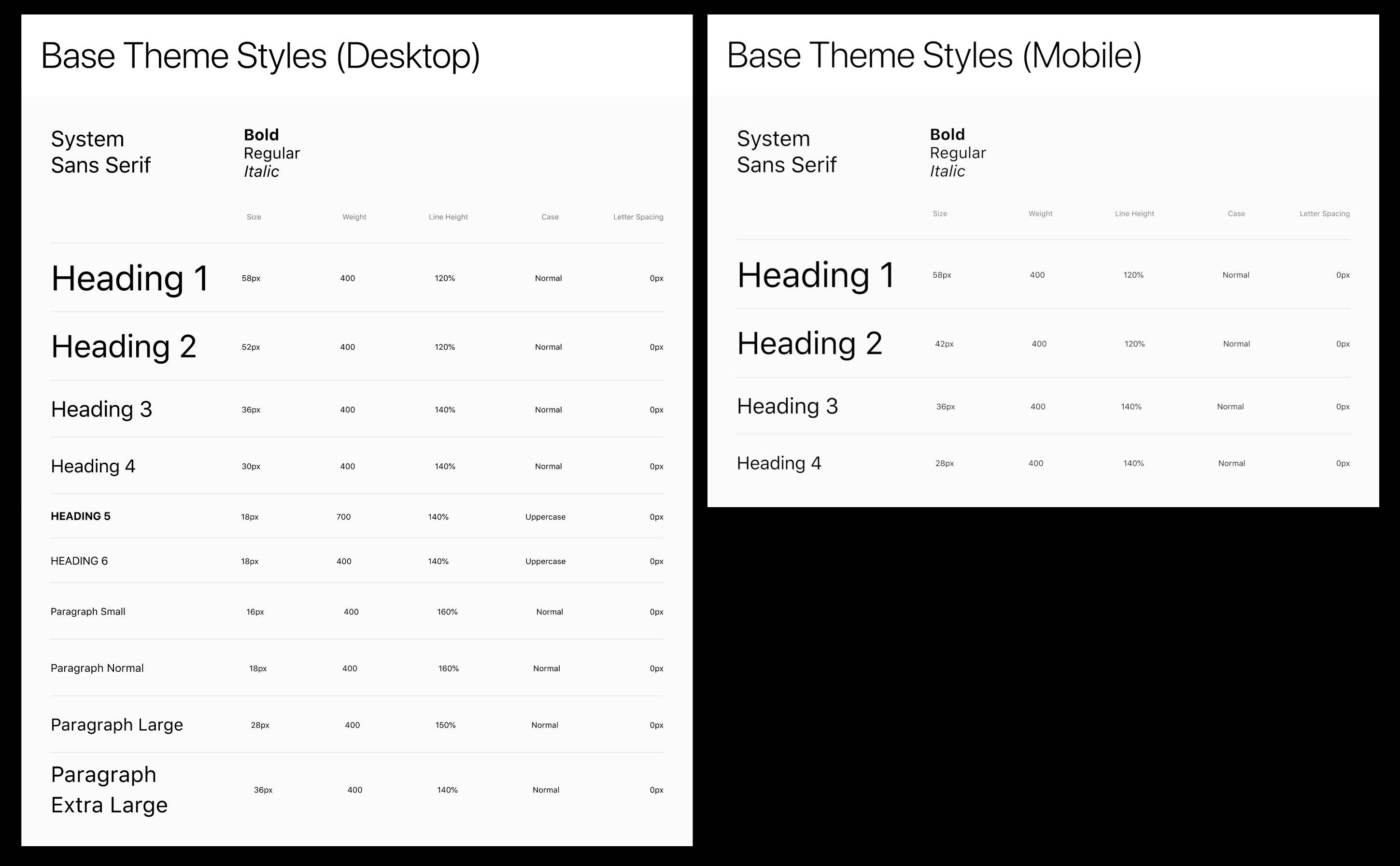
첫째, 제목의 크기가 줄어들고 기본 세리프 글꼴이 시스템 산세리프 글꼴로 대체되었습니다.

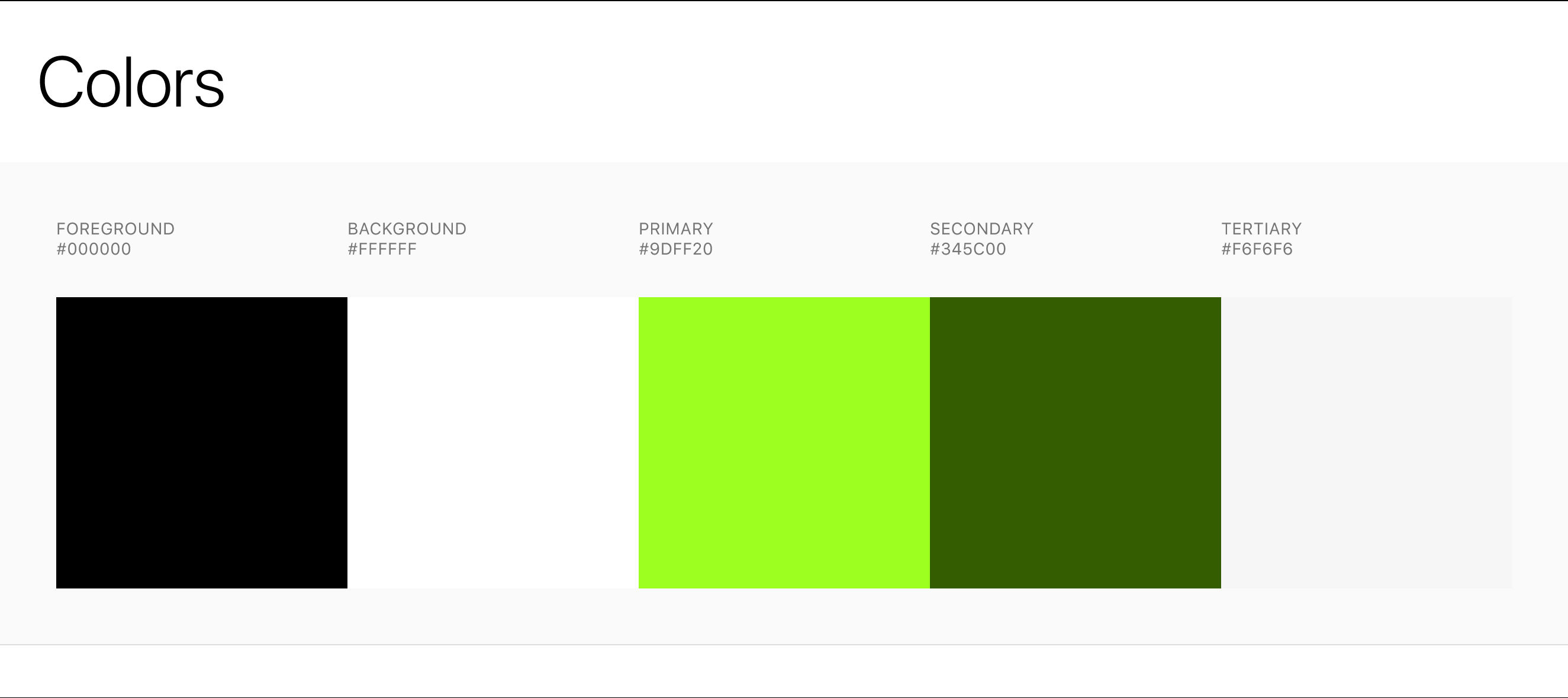
또한 다른 색상 팔레트가 적용되었습니다. theme.json 의 다음 코드에서 새로운 Twenty Twenty-Three 팔레트 정의를 볼 수 있습니다.
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
그러나 새로운 기본 테마의 주요 기능은 스타일 변형 세트입니다. Twenty Twenty-Three에는 10가지 글로벌 스타일 변형이 있으며 각 변형은 색상, 글꼴 패밀리 및 글꼴 크기의 다양한 조합을 보여줍니다.

Twenty Twenty-Three 스타일 폴더에서 해당 JSON 파일을 찾을 수 있습니다.
페이지 템플릿, 스타일 및 Twenty Twenty-Three의 스타일 변형에 대한 전체 미리보기는 Figma에서 사용할 수 있습니다.

스물 스물셋 타이포그래피
Twenty-Three와 같은 최소한의 테마에서 타이포그래피는 텍스트를 읽을 수 있고 사이트를 매력적으로 만드는 데 중요한 역할을 하며 궁극적으로 장치 및 화면 크기에 관계없이 방문자에게 보람 있는 브라우징 경험을 제공합니다.
이를 위해 Twenty Twenty-Three는 새로운 글꼴 모음 세트와 함께 제공되며 WordPress 6.1에 도입된 Fluid Typography를 사용합니다.
서체
Twenty Twenty-Three는 스타일 변형에 사용되며 단순성과 다양성이 특징인 새로운 서체 세트를 제공합니다.
- 시스템 글꼴 –
var(--wp--preset--font-family--system-font) - IBM Plex 모노 –
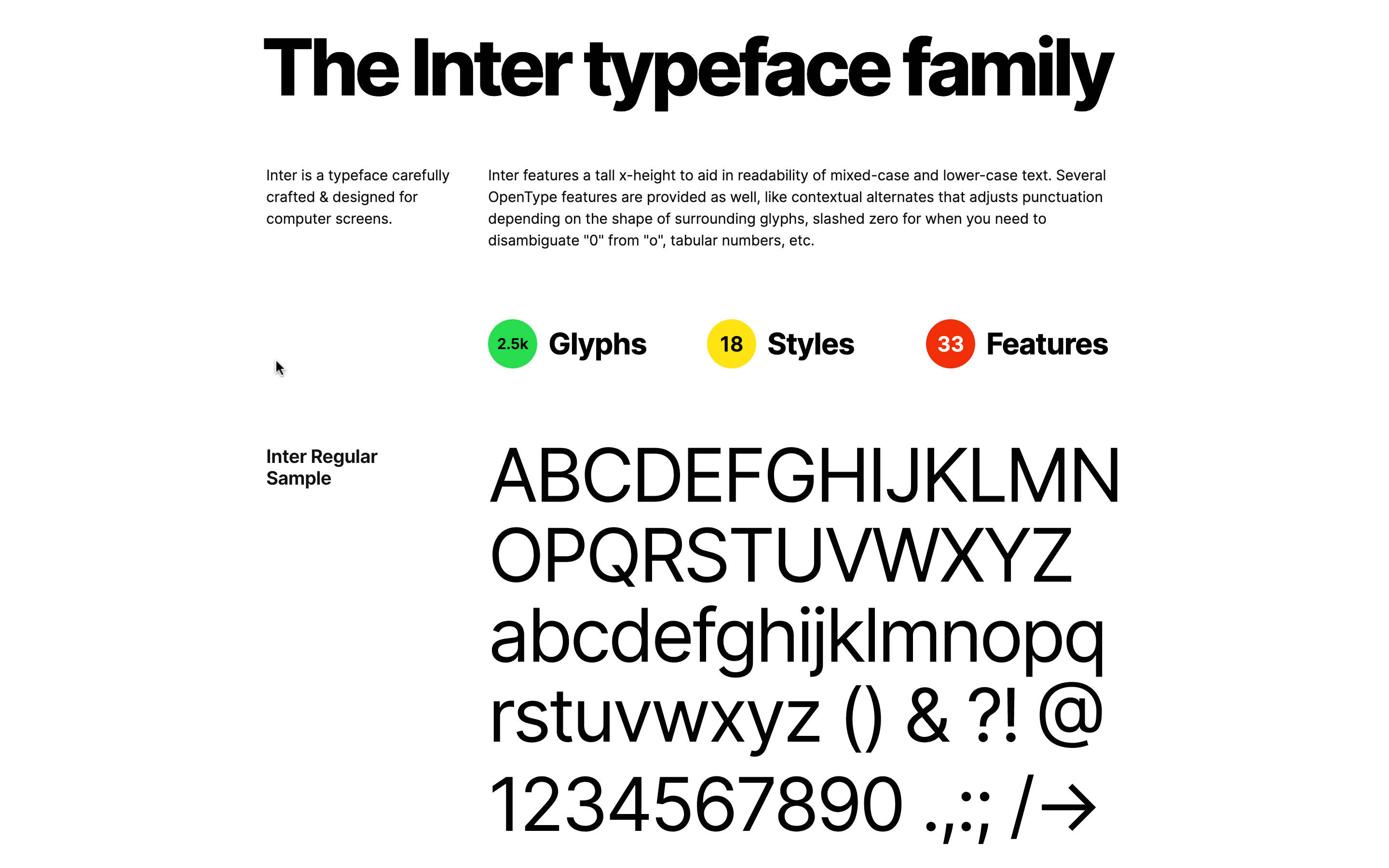
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - 소스 Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
IBM Plex Mono 는 SIL OFL(Open Font License)에 따라 출시된 새로운 기업 IBM 서체인 IBM Plex 글꼴 세트의 일부입니다. Adobe Fonts 및 IBM 웹 사이트에서 미리보기를 볼 수 있습니다.

Inter 는 Rasmus Andersson이 컴퓨터 화면용으로 제작 및 디자인한 무료 오픈 소스 글꼴 모음입니다. Rasmus Andersson의 웹사이트나 Google Fonts에서 글꼴 패밀리를 미리 보고 다운로드할 수 있습니다.

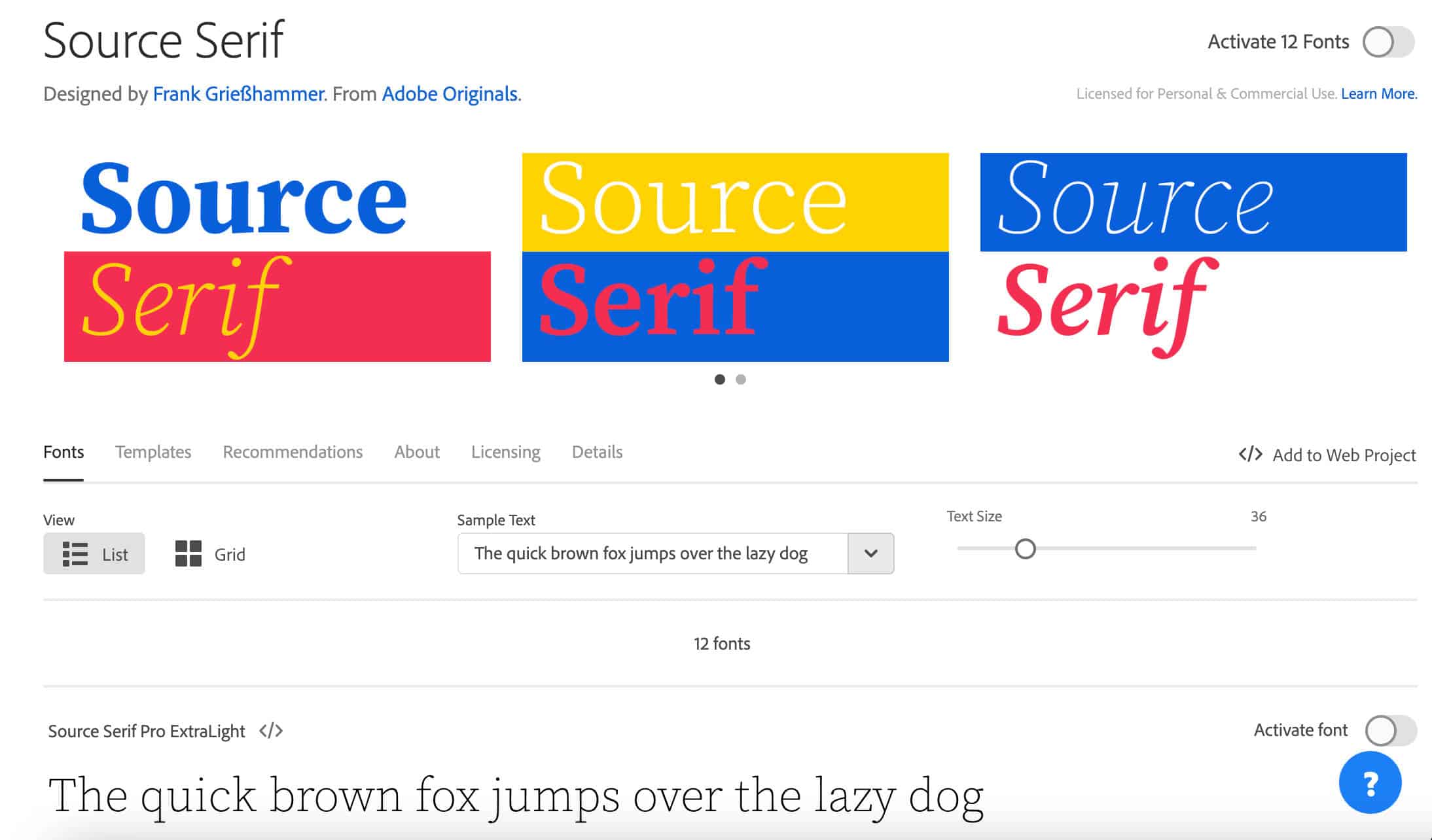
Source Serif Pro 는 Adobe Originals의 서체이며 Adobe Fonts 계정으로 무료로 사용할 수 있습니다(Adobe 글꼴 라이선스에 대해 자세히 알아보기).

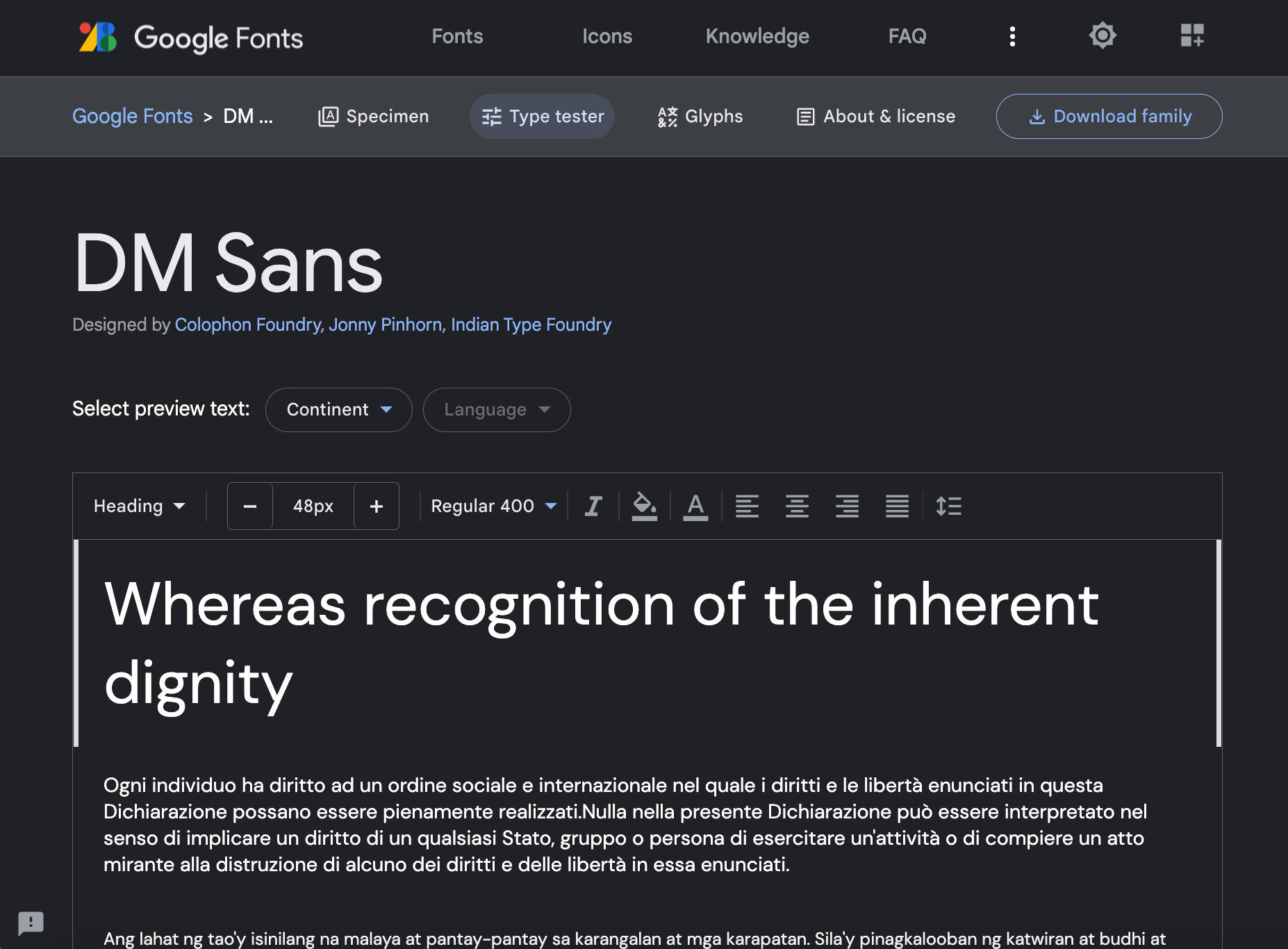
DM Sans 는 SIL Open Font License(OFL)에 따라 라이선스가 부여된 또 다른 서체로, Google이 Colophon Foundry에서 위탁하고 Colophon Foundry, Jonny Pinhorn 및 Indian Type Foundry에서 디자인했습니다.

유동적인 타이포그래피 및 간격
Twenty Twenty-Three는 WordPress 6.1에 도입된 Fluid Typography 및 Spacing Presets를 사용합니다.
새로운 기본 WordPress 테마는 WordPress 테마 내에서 유연한 타이포그래피 구현의 훌륭한 예를 제공하며 테마에서 이 기능에 대한 지원을 추가하기 위한 템플릿으로 사용할 수 있습니다.
다음 코드는 theme.json 의 settings.typography.fluid 및 settings.typography.fontSizes[] 속성 정의를 보여줍니다.
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } typography.fluid 설정은 유동적인 타이포그래피에 대한 지원을 추가하는 반면 typography.fontSizes[].fluid 는 최소 및 최대 글꼴 크기 값을 설정합니다.

Fluid Typography 외에도 Twenty-Three는 유체 간격을 지원합니다.
WordPress 6.1 이전에는 편집기에서 사용자 정의 간격 값만 설정할 수 있었습니다. 즉, WordPress 6.1 이전에는 테마 작성자가 패딩, 여백 및 간격에 대해 고정 값을 지정할 수 없었습니다. 이로 인해 몇 가지 제한 사항이 발생했습니다. 예를 들어, 서로 다른 테마 간에 간격 설정을 쉽게 이전하거나 다른 사이트 간에 콘텐츠 및 블록 패턴을 복사하여 붙여넣을 때 간격 값을 유지하는 것이 불가능했습니다.
테마는 새로운 spacing.spacingScale 및 spacing.spacingSizes 설정을 사용하여 Fluid Spacing 지원을 선언할 수 있습니다(Theme.json: 간격 크기 사전 설정 추가에서 자세히 읽어보기). Twenty Twenty-Three에서는 다음 설정으로 수행됩니다.
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }아래 비디오는 Twenty Twenty-Three에서 작동하는 Fluid Typography를 보여줍니다.
디자인 사양에서 타이포그래피 및 간격 사전 설정을 확인할 수 있습니다.
템플릿 및 템플릿 부분
Twenty Twenty-Three를 사용하면 WordPress 6.1에서 제공되는 모든 기능과 사이트 편집 개선 사항을 실제로 볼 수 있습니다.
템플릿과 템플릿 부분이 특히 그렇습니다.

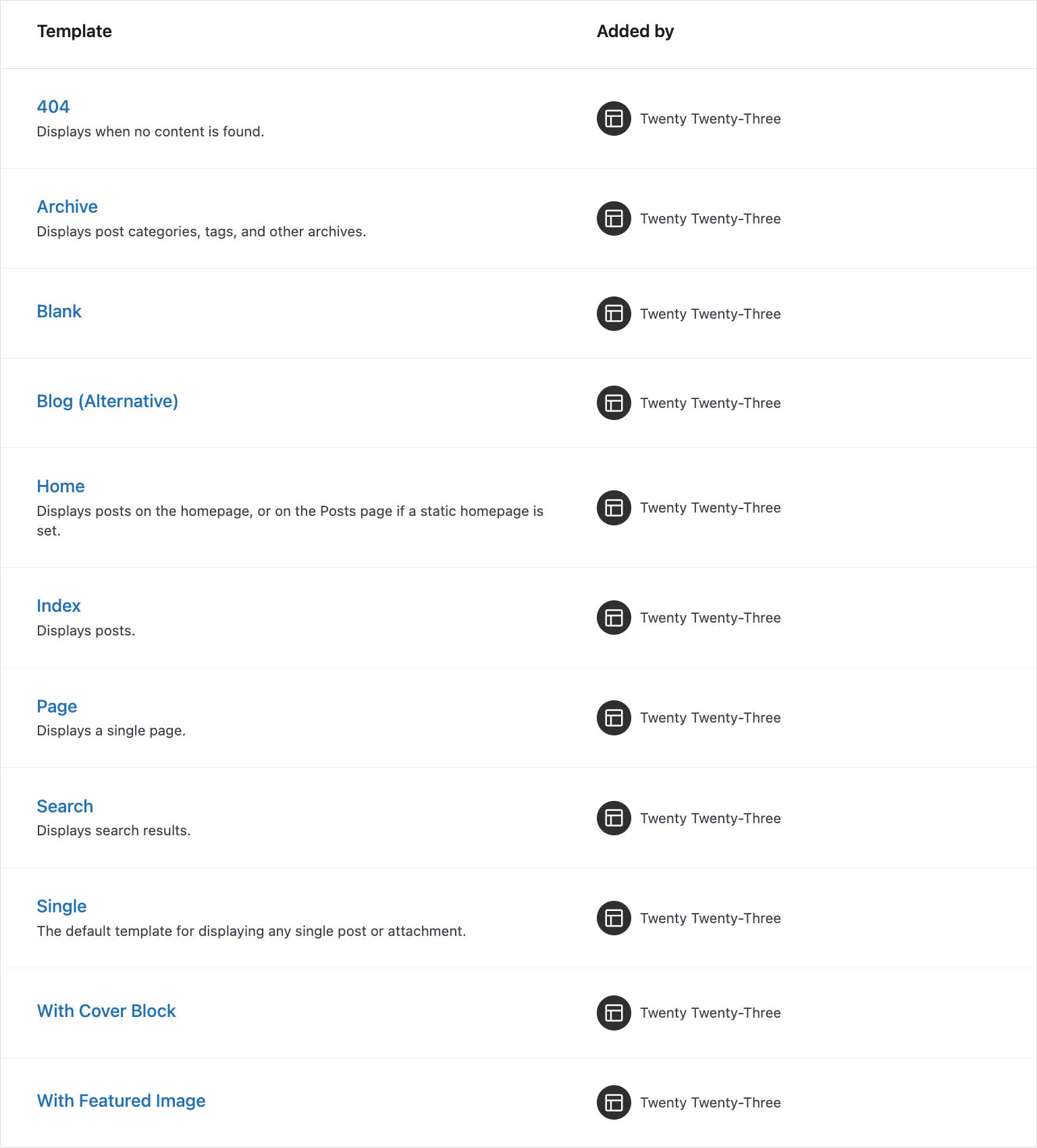
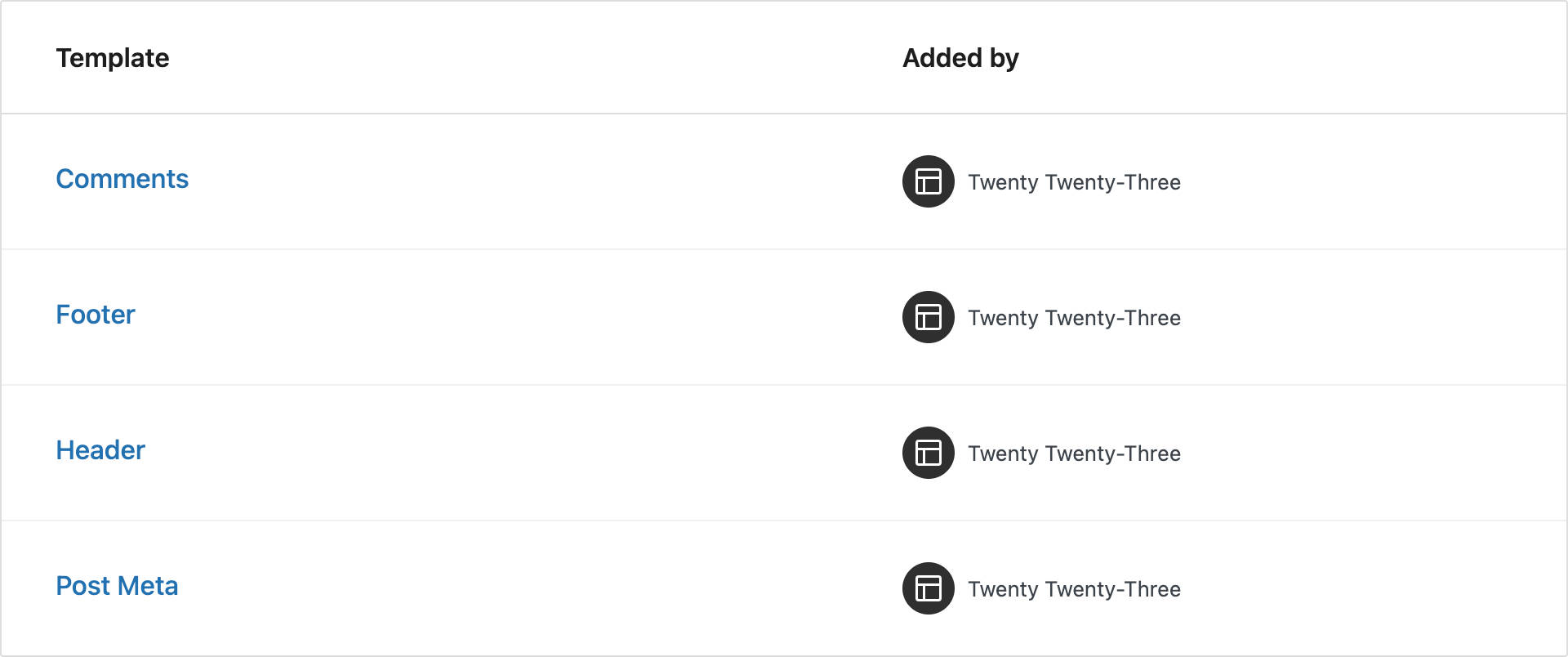
웹사이트에서 실행 중인 Twenty Twenty-Three와 함께 사이트 편집기를 시작하면 11개의 템플릿과 4개의 템플릿 부분 목록이 표시됩니다.
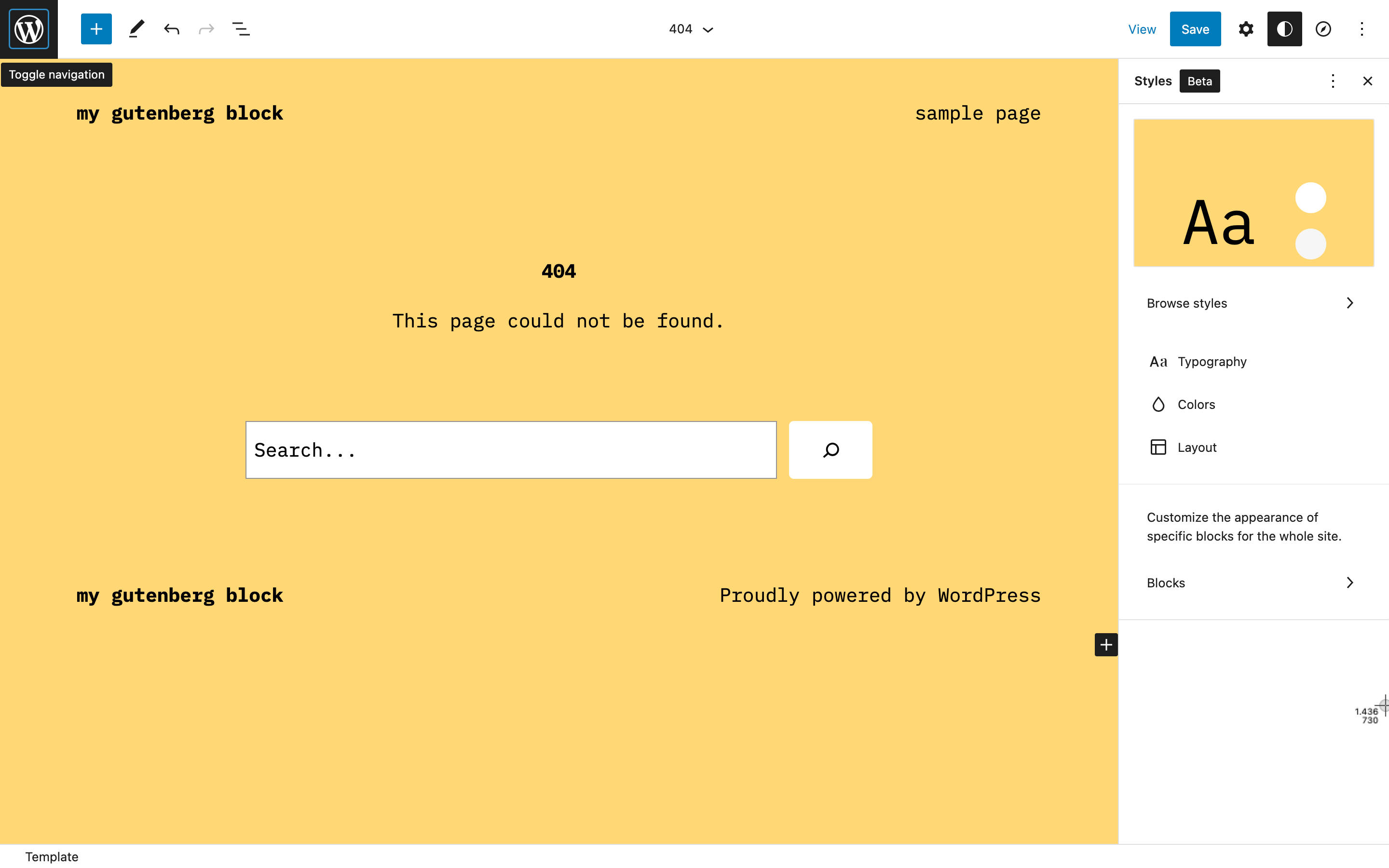
아래 이미지는 사이트 편집기의 404 템플릿을 보여줍니다.

Twenty Twenty-Three의 템플릿 및 부품 폴더에서 해당 HTML 파일을 찾을 수 있습니다.

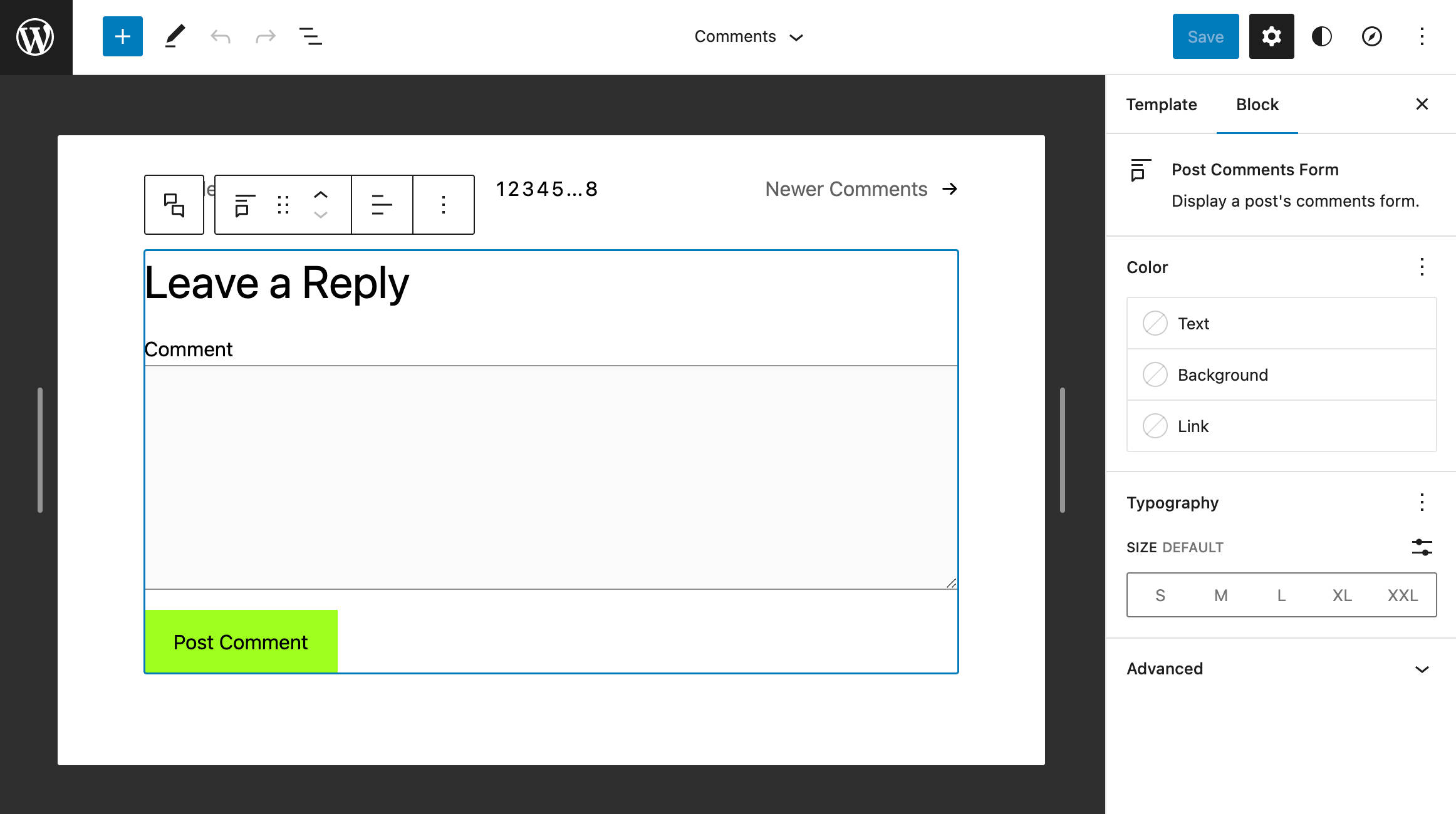
아래 이미지는 편집 모드의 주석 템플릿 부분을 표시합니다.

theme.json 에 정의된 사용자 지정 템플릿 및 템플릿 부분을 찾을 수 있습니다.
사용자 정의 템플릿
기본 템플릿 외에도 Twenty Twenty-Three는 다음과 같은 사용자 정의 템플릿을 제공합니다.
- 공백
- 블로그(대안)
- 404
- 추천 이미지 포함
- 커버 블록 포함
이러한 템플릿은 다음과 같이 theme.json 에 정의됩니다.
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }템플릿 부분
템플릿 부분은 다음과 같이 정의됩니다.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }전역 스타일 및 스타일 변형
위에서 언급했듯이 WordPress 6.0부터 테마 작성자는 여러 스타일 세트를 테마와 함께 묶을 수 있으므로 사용자가 테마를 변경하지 않고도 스타일 변형 간에 전환할 수 있습니다.
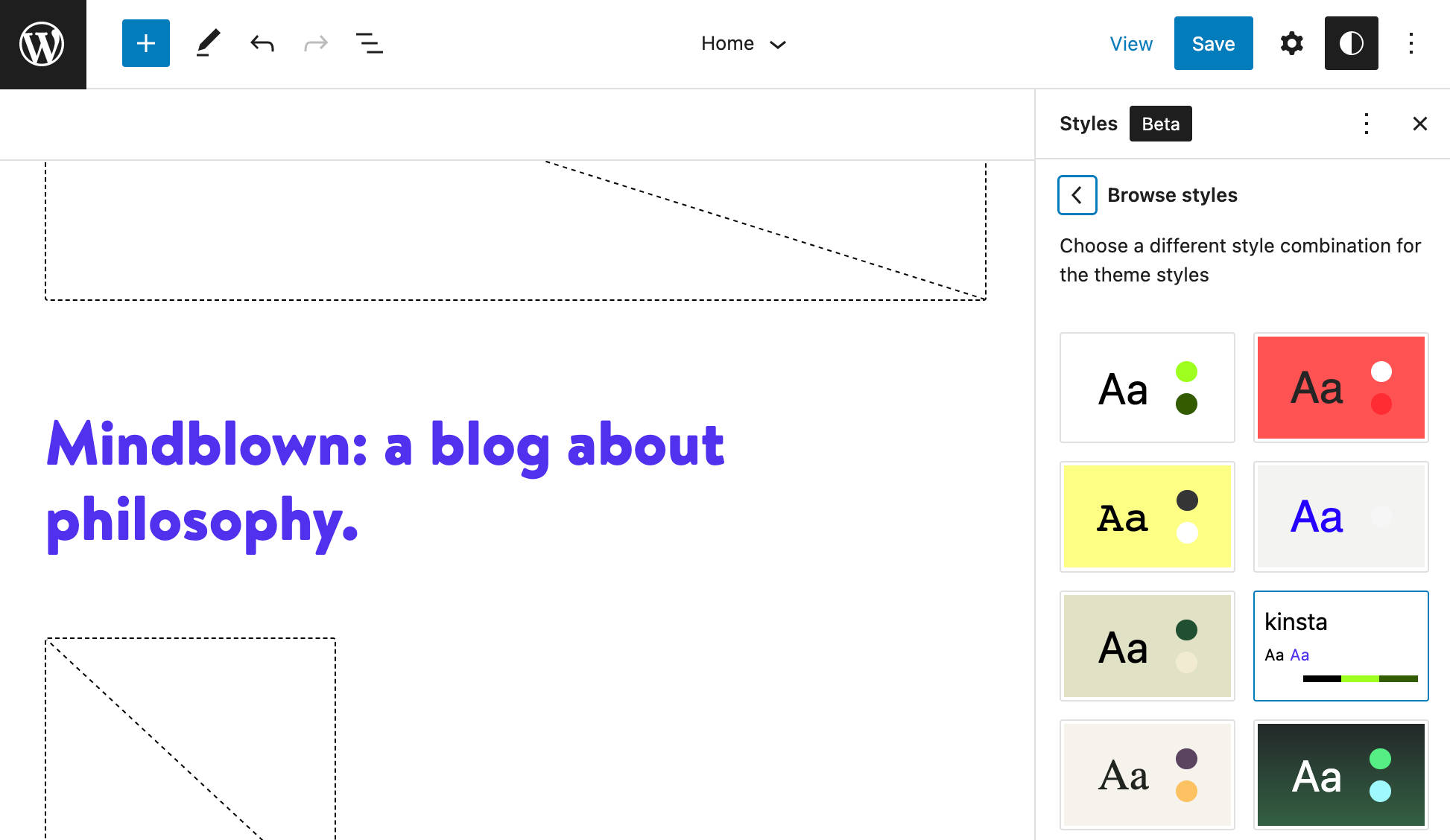
이 훌륭한 WordPress 기능은 새로운 기본 테마의 주요 특징입니다. Twenty Twenty-Three는 선택할 수 있는 10가지 사전 제작된 스타일 조합을 제공합니다.

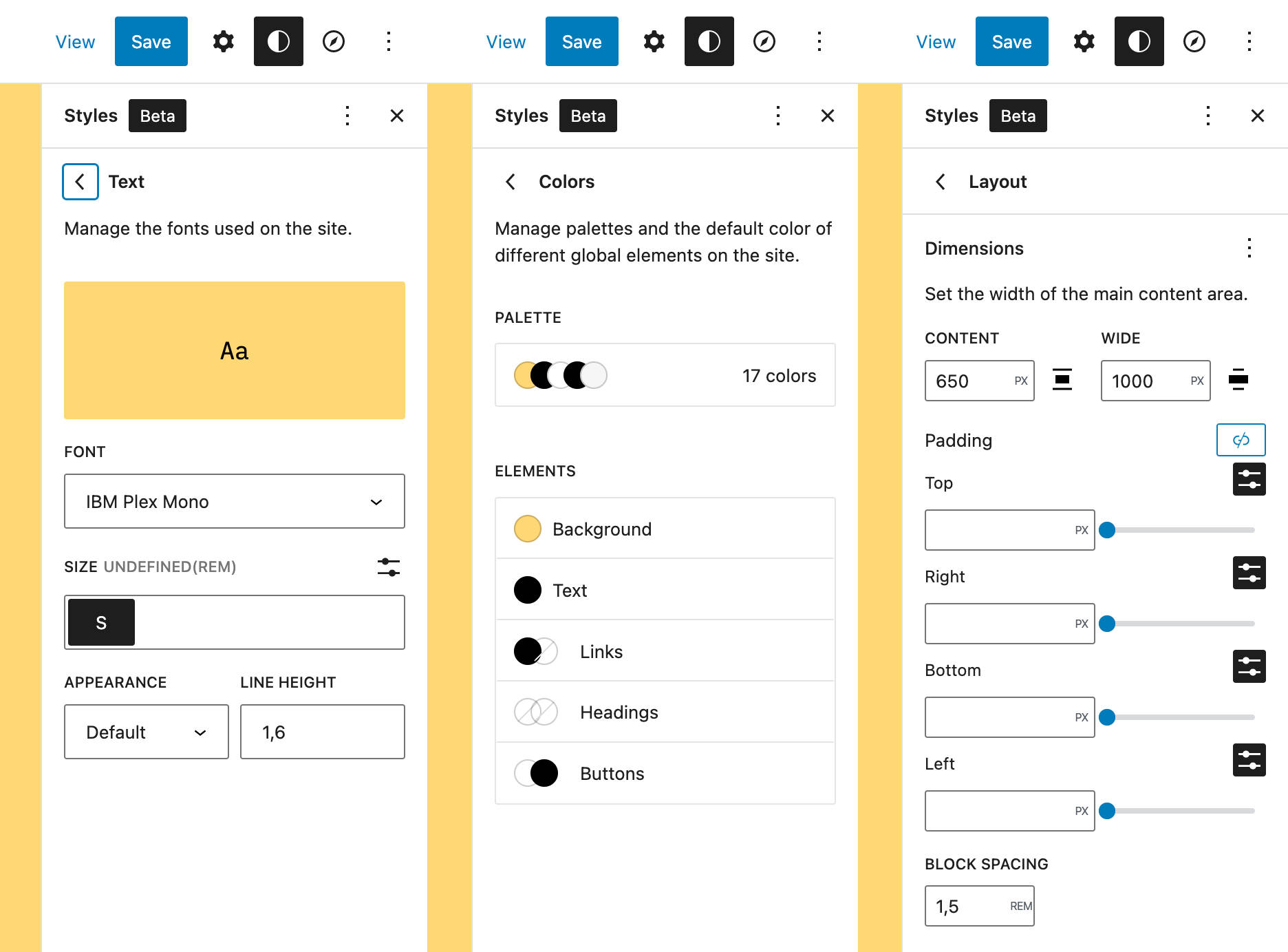
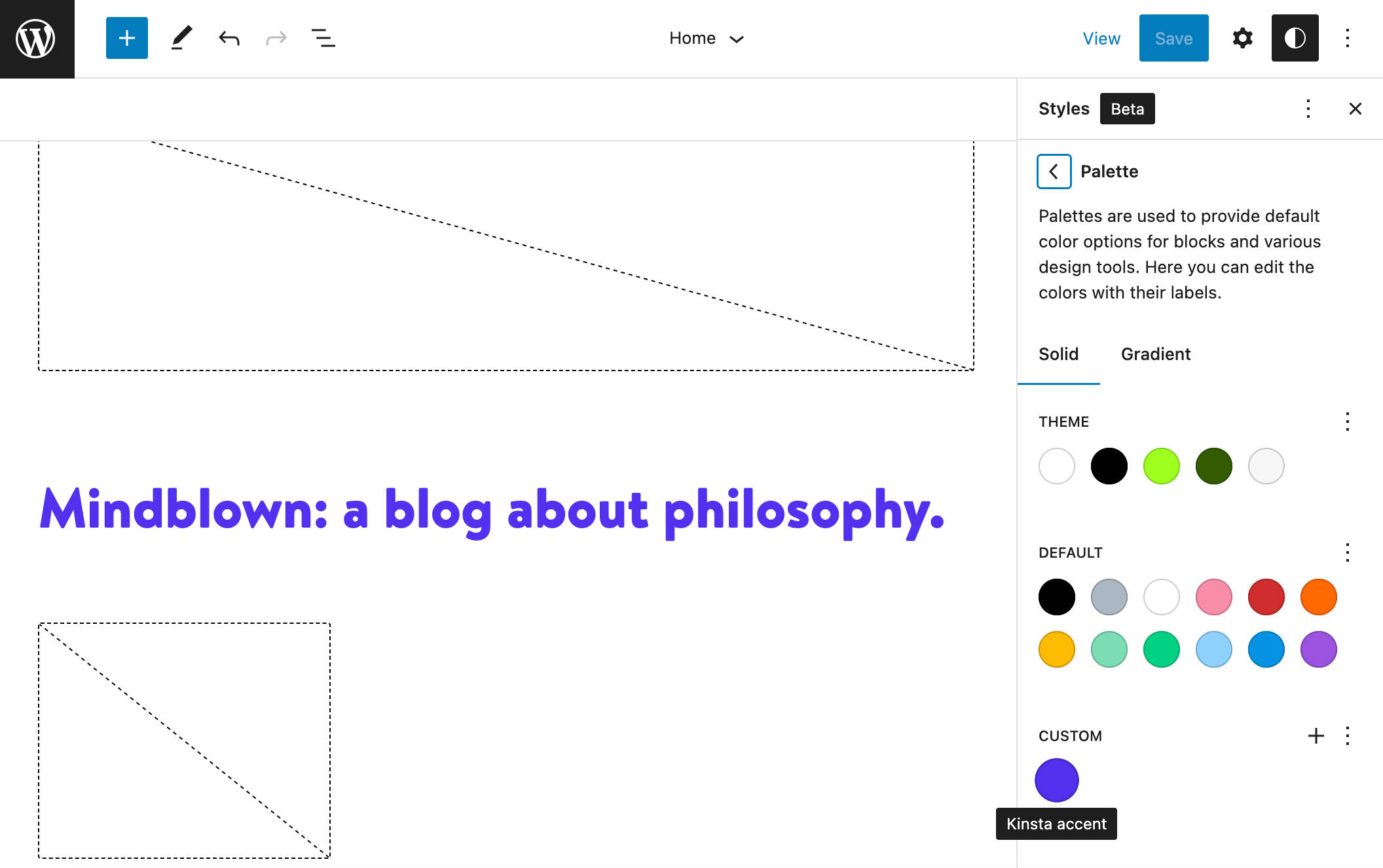
사이트 편집기의 전역 스타일 인터페이스에서 이러한 스타일을 탐색할 수 있습니다. 여기에서 할 수 있습니다
- 스타일 찾아보기 패널에서 전역 스타일을 전환합니다.
- 타이포그래피 설정 사용자 지정 – 텍스트, 링크, 제목 및 버튼
- 기본 색상 편집 또는 특정 요소의 색상 변경
- 기본 콘텐츠 영역의 레이아웃 사용자 지정
- 특정 요소의 모양 사용자 지정

많은 스타일 변형을 만들 때 커뮤니티 참여가 중요했다는 점을 다시 한 번 언급할 가치가 있습니다. Twenty Twenty-Three 프로젝트가 시작된 후 8개국에 걸쳐 19명의 기여자로부터 38개의 제출물이 접수되었습니다(GitHub에서 모든 프로젝트를 탐색할 수 있음).
38개 중 10개 스타일 변형이 선택되었습니다.
- Pitch는 Rasmus Andersson의 Inter 글꼴 패밀리를 사용하는 기본 스타일의 어두운 버전입니다.

- Canary는 단일 유형 크기와 좁은 열 너비를 사용합니다. 또한 흥미로운 경계 반경 효과를 사용합니다.

- Electric은 사이트 전체의 모든 타이포그래피에 대담한 색상을 사용합니다.
- 순례는 기본 테마의 어두운 색상 버전입니다.
- 금잔화는 기본 스타일의 부드럽고 쾌적한 변형입니다.
- 차단 기능은 이미지에 이중톤 효과를 제공합니다.
- Whisper는 페이지 가장자리의 테두리, 버튼 스타일 및 고유한 링크 밑줄과 같은 몇 가지 사용자 정의 요소를 보여줍니다.
- 샤베트 특유의 밝고 화사한 느낌

- Grapes는 색상 팔레트와 글꼴 유형의 유쾌한 조합으로 선택되었습니다.
스타일 변형의 가장 멋진 점은 스타일을 만들기 위해 반드시 프론트엔드 개발자일 필요는 없다는 것입니다.
코딩에 익숙하다면 Twenty Twenty-Three styles 폴더에 있는 .json 파일 중 하나를 선택하고 이를 템플릿으로 사용하여 스타일 변형을 빌드할 수 있습니다.
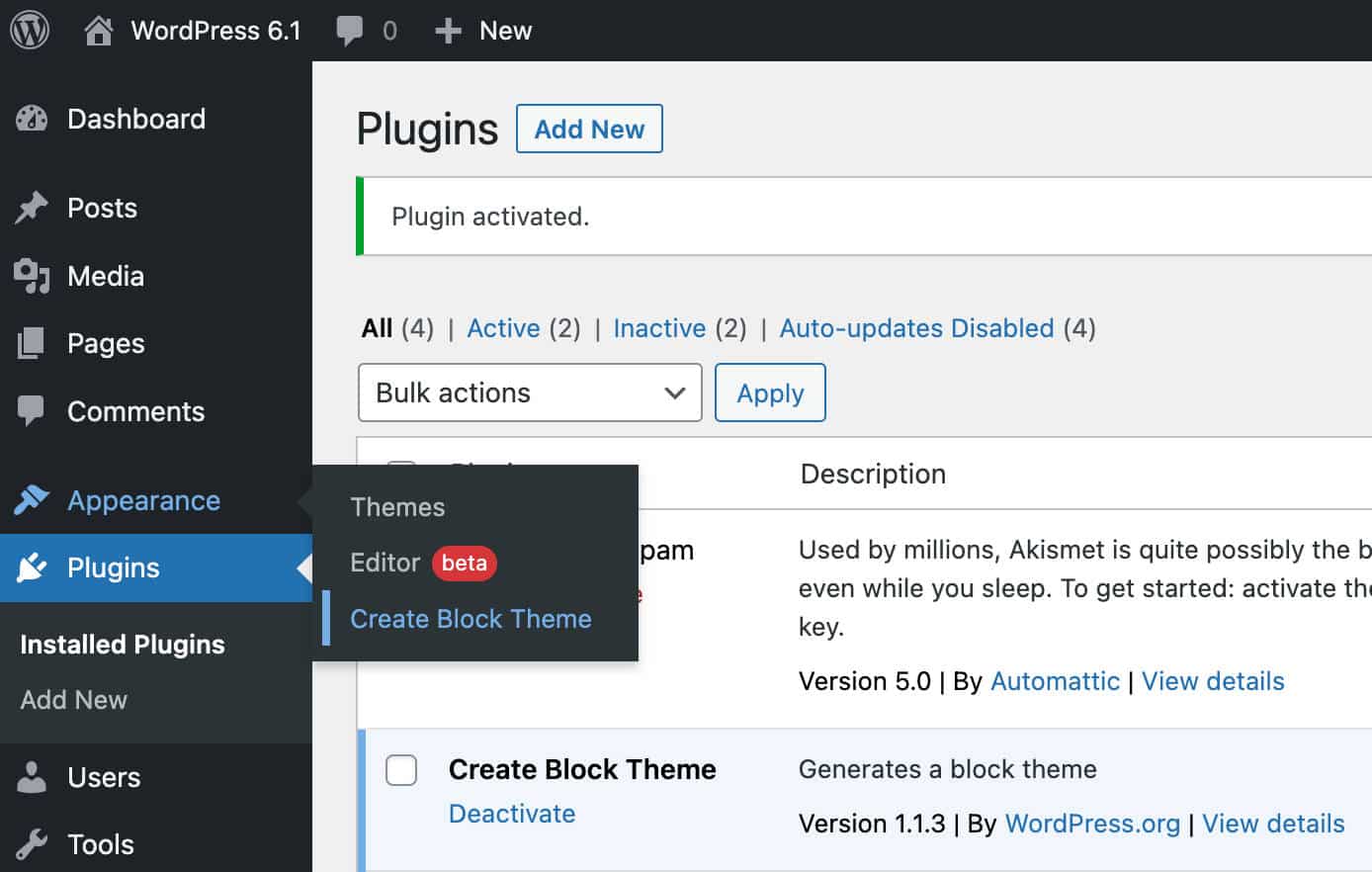
하지만 코딩이 자신의 것이 아니라면 공식 Create Block Theme 플러그인을 사용할 수 있습니다. 이 플러그인은 WordPress.org 플러그인 디렉토리에서 무료로 다운로드할 수 있습니다.
먼저 플러그인을 설치하고 활성화한 다음 스타일 편집기로 이동합니다. 여기에서 기본 설정에 따라 색상, 타이포그래피 및 레이아웃을 사용자 정의하고 변경 사항을 저장하십시오.

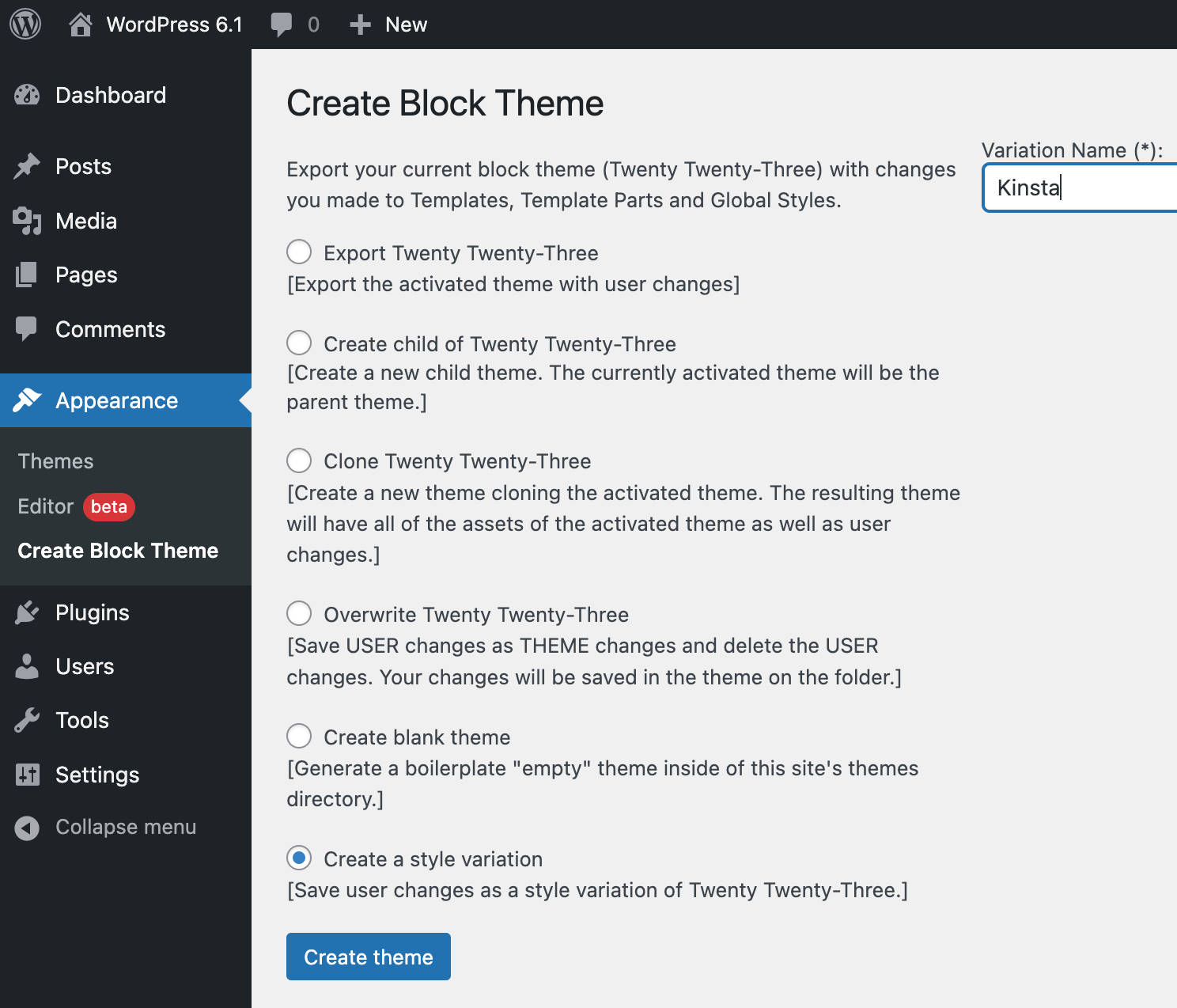
변경 사항이 만족스러우면 WordPress 관리 메뉴의 모양 아래에서 블록 테마 만들기 를 찾으십시오.

목록의 마지막 항목을 확인하십시오. 스타일 변형 만들기 . 스타일 변형에 이름을 지정하라는 메시지가 표시됩니다. 이름을 입력하고 테마 만들기 를 클릭합니다. 테마의 스타일 폴더에 새 .json 파일이 생성됩니다.

이제 스타일을 추가로 사용자 정의하고 다른 WordPress 설치로 내보낼 수도 있습니다.
Create Block Theme 플러그인은 최신 버전의 WordPress에서 사용할 수 있는 테마 및 템플릿 생성 기능을 최대한 활용하는 데 유용한 도구입니다. 그 동안 다른 모든 옵션을 살펴볼 수 있습니다.
- 이십삼 수출
- 스물셋의 자식 만들기
- 클론 20 23
- 스물 스물셋 덮어쓰기
- 빈 테마 만들기
- 스타일 변형 만들기

요약
언뜻 보기에 새로운 기본 WordPress 테마는 기능이 없는 빈 상자처럼 보일 수 있지만 자세히 살펴보면 최신 WordPress 사이트 편집 기능을 최대한 활용할 수 있으므로 그 이상입니다.
Twenty Twenty-Three에서는 사용자 지정할 수 있는 많은 템플릿과 템플릿 부분, 고유한 웹 사이트를 만들기 위한 기초로 사용할 10가지 스타일 변형 세트, Fluid Typography 및 Fluid Typography로 시작하여 WordPress 6.1에서 사용할 수 있는 모든 새로운 기능에 대한 지원을 볼 수 있습니다. 향상된 템플릿 시스템.
Twenty Twenty-Three를 사용하면 사이트의 모양과 기능의 차이가 이제 극명해지는 느낌이 듭니다. 테마의 유일한 기능은 플러그인에 기능을 추가한 채로 사이트의 모양을 조절하는 것입니다. 이러한 관점에서 Twenty Twenty-Three는 WordPress 사용자에게 모든 최신 Gutenberg 사이트 편집 기능을 제공하는 훌륭한 작업을 수행합니다. 웹 사이트의 모양을 사용자 정의하는 것이 그 어느 때보다 쉬워졌습니다.
이제 당신에게 달려 있습니다. 테스트 환경에서 이미 새 테마를 사용했습니까? 사용자 정의 스타일 변형을 아직 시도하지 않았습니까? 아래 의견에서 의견을 공유하십시오.
