WordPress에 Twitter 위젯을 추가하는 방법(단계별)
게시 됨: 2022-07-14WordPress 사이트에 Twitter 위젯을 추가하시겠습니까?
WordPress에 Twitter 위젯을 추가하면 웹사이트를 최신 관련 콘텐츠로 업데이트하는 데 도움이 됩니다. 또한 웹사이트 방문자의 참여를 유도하여 Twitter에서 공유하는 게시물을 보여주면서 사이트에 더 오래 머물게 합니다.
이 가이드에서는 몇 가지 쉬운 방법을 사용하여 WordPress에 Twitter 위젯을 추가하는 방법을 보여줍니다.
- WordPress 페이지 빌더 플러그인으로 Twitter 위젯 추가
- WordPress Twitter 피드 플러그인으로 Twitter 위젯 포함
- WordPress에 수동으로 Twitter 위젯 추가
WordPress 트위터 위젯이란 무엇입니까?
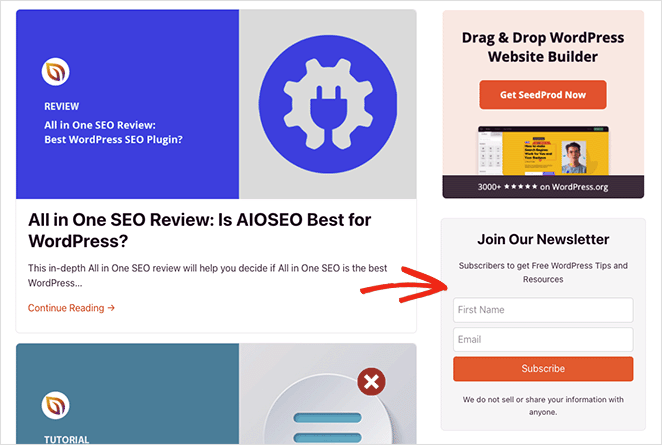
Twitter 위젯은 WordPress 사이드바, 바닥글 또는 기타 위젯 준비 영역에 추가할 수 있는 콘텐츠 섹션입니다.
블로그를 보면 오른쪽에 이메일 뉴스레터 가입 양식이 있습니다.

이것은 위젯이며 이와 같은 위젯을 사용하면 코드를 작성하지 않고도 사이트에 콘텐츠를 추가할 수 있습니다.
Twitter 위젯은 다음과 같은 Twitter의 콘텐츠를 사이트에 표시합니다.
- 맞춤형 트위터 피드
- 특정 트위터 게시물
- 트위터 해시태그 피드
- 트위터 팔로우 버튼
WordPress 플러그인 디렉토리에서 Twitter 플러그인을 찾아 웹사이트용 Twitter 위젯을 찾을 수 있습니다. 또는 Twitter의 개발자 도구와 같은 일부 도구를 사용하면 내장 코드를 사용하여 트윗을 표시할 수 있습니다.
WordPress에 Twitter 콘텐츠를 추가하는 이유는 무엇입니까?
WordPress 사이트에 Twitter 콘텐츠를 표시하는 것은 사이트를 새 콘텐츠로 업데이트하는 훌륭한 방법입니다. 많은 도구가 사이트의 Twitter 피드와 위젯을 자동으로 업데이트하므로 콘텐츠를 수동으로 추가할 필요가 없으므로 시간을 절약하고 사이트를 신선하고 매력적으로 유지합니다.
팔로우 및 공유 버튼이 포함된 트위터 위젯은 소셜 미디어 팔로워를 늘리는 데 도움이 될 수 있습니다. 사용자는 Twitter 계정을 보기 위해 사이트를 떠나는 대신 Twitter에서 귀하를 팔로우하고 사이트에서 직접 관련 콘텐츠를 공유할 수 있습니다.
지금까지 Twitter 위젯이 무엇이며 WordPress에 Twitter 콘텐츠를 추가하는 것이 좋은 생각인 이유를 알고 있습니다. 이제 매력적인 Twitter 콘텐츠를 사이트에 추가하는 방법을 살펴보겠습니다.
WordPress에 Twitter 위젯을 쉽게 추가하는 방법
아래에서 WordPress에 Twitter 위젯을 추가하는 3가지 방법을 살펴보겠습니다. 페이지 빌더와 WordPress Twitter 플러그인을 사용하여 가장 쉬운 솔루션부터 시작한 다음 수동 방법으로 마무리합니다.
WordPress 페이지 빌더 플러그인으로 Twitter 위젯 추가
먼저 페이지 빌더 플러그인을 사용하여 WordPress에 Twitter 위젯을 추가하는 방법을 보여드리겠습니다.
페이지 빌더를 사용하면 코드 없이 WordPress 사이트를 시각적으로 사용자 지정할 수 있습니다. 또한 여러 WordPress 플러그인을 설치하거나 개발자를 고용하지 않고도 사이트의 디자인과 기능을 향상시킬 수 있는 훌륭한 방법입니다.

오늘 사용할 플러그인은 WordPress용 최고의 웹사이트 빌더인 SeedProd입니다. 여기에는 사용자 지정 WordPress 테마, 방문 페이지 및 유연한 레이아웃을 빠르고 쉽게 구축할 수 있는 드래그 앤 드롭 페이지 빌더가 포함되어 있습니다.
SeedProd에는 Twitter 피드, 게시물 삽입, 팔로우 및 트윗 버튼을 포함하여 수백 개의 미리 만들어진 템플릿과 사용자 정의 가능한 콘텐츠 요소가 있습니다. 가입 양식, 문의 양식, 가격표, 사회적 증거 등과 같은 리드 생성 요소를 사이트에 추가할 수도 있습니다.
SeedProd를 사용하여 WordPress에 Twitter 위젯을 추가하려면 다음 단계를 따르세요.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 계획을 시작하고 플러그인을 컴퓨터에 다운로드해야 합니다. 그런 다음 WordPress 웹 사이트에서 플러그인을 업로드하고 활성화하십시오.
이 단계에서 도움이 필요하면 WordPress 플러그인 설치에 대한 이 가이드를 참조하세요.
참고: SeedProd에는 무료 라이선스가 있지만 고급 기능에는 프리미엄 버전을 사용합니다.
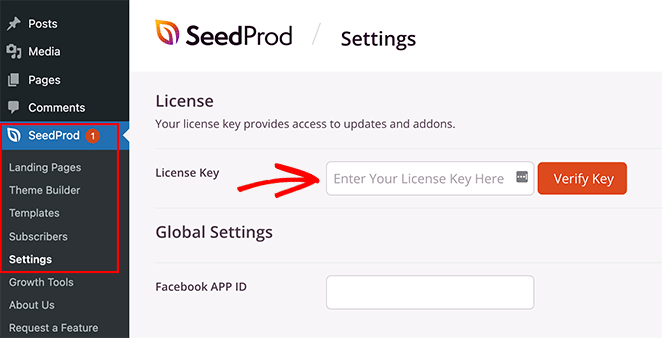
SeedProd를 설치한 후 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다. SeedProd 웹사이트에서 계정의 "다운로드" 섹션에서 키를 찾을 수 있습니다.

2단계. WordPress 테마 또는 방문 페이지 만들기
SeedProd를 사용하여 WordPress 사이트를 사용자 정의할 수 있는 두 가지 방법이 있습니다.
모든 템플릿 부분과 페이지로 사용자 정의 WordPress 테마를 구축하고 비주얼 편집기로 각 부분을 사용자 정의할 수 있습니다. 또는 기존 WordPress 테마로 랜딩 페이지를 구축할 수 있습니다.
이 튜토리얼에서는 맞춤형 SeedProd WordPress 테마의 사이드바 템플릿을 사용합니다. SeedProd로 맞춤형 WordPress 테마를 만드는 모든 단계에 대해 이 가이드를 볼 수 있습니다.
랜딩 페이지를 사용하려는 경우 WordPress에서 랜딩 페이지 생성에 대한 이 가이드를 따를 수 있습니다.
두 가이드 모두 템플릿을 선택하고 테마 또는 방문 페이지를 사용자 정의할 수 있도록 준비하는 과정을 안내합니다. Twitter 콘텐츠를 추가할 준비가 되면 이 자습서의 3단계로 이동합니다.
3단계. WordPress에 SeedProd Twitter 블록 추가
이제 사용자 정의 테마 또는 방문 페이지를 만들었으므로 SeedProd의 끌어서 놓기 페이지 빌더에서 디자인을 편집할 수 있습니다.
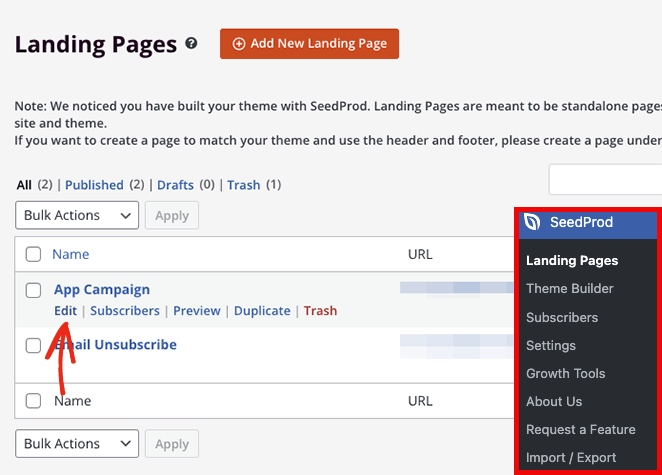
랜딩 페이지를 편집하는 경우 SeedProd » 랜딩 페이지 로 이동하여 사용자 정의하려는 페이지에서 "편집"을 클릭하십시오.

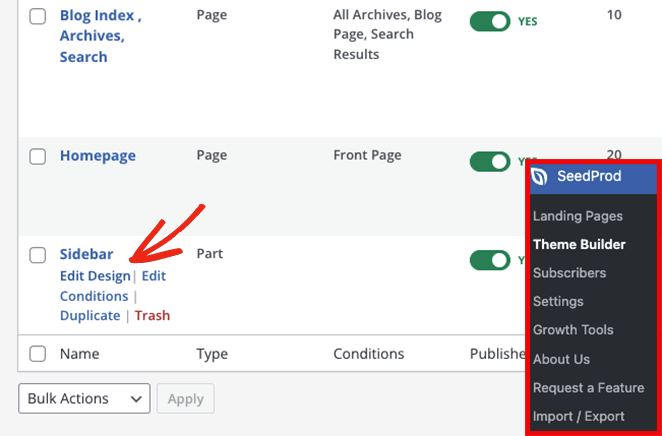
그러나 이 가이드에서는 사용자 지정 WordPress 테마의 사이드바 템플릿을 편집합니다. 그렇게 하려면 SeedProd » 테마 빌더 페이지로 이동하여 관련 템플릿 위에 마우스를 놓고 "디자인 편집" 링크를 클릭합니다.

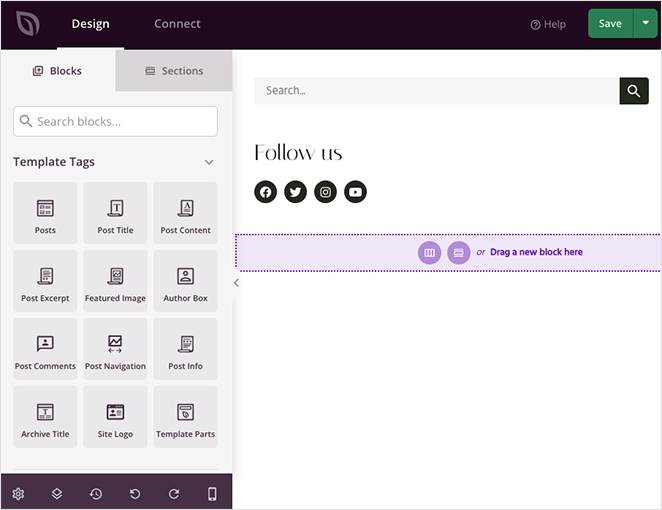
디자인을 연 후 SeedProd의 비주얼 편집기에서 볼 수 있습니다. 블록과 섹션은 왼쪽에 있고 실시간 미리보기는 오른쪽에 있습니다.

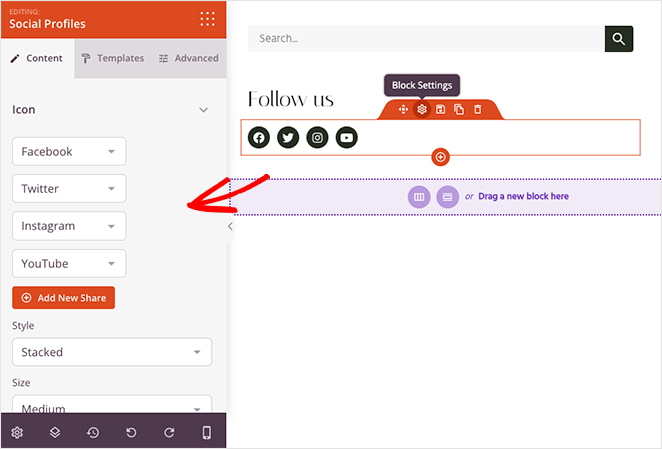
미리보기에서 요소를 클릭하여 설정을 편집할 수 있습니다. 그렇게 하면 왼쪽 패널에서 사용자 정의 옵션이 열립니다.

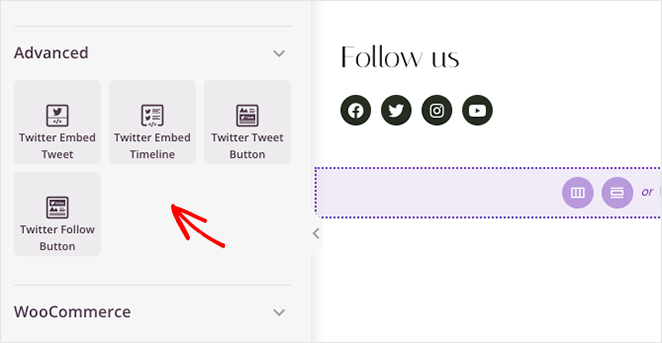
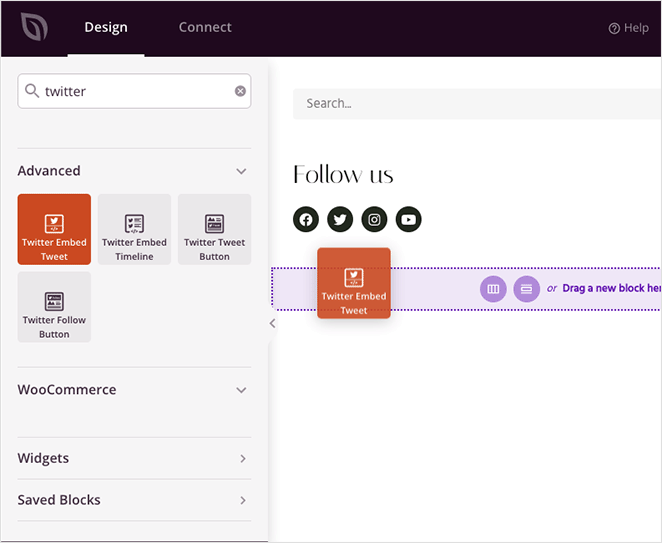
고급 블록 섹션까지 아래로 스크롤하면 디자인에 추가할 수 있는 다양한 콘텐츠 요소가 표시됩니다. 다음은 WordPress 사이트에 Twitter 위젯을 추가하는 데 중점을 둘 블록입니다.
- 트위터 퍼가기
- 트위터 퍼가기 타임라인
- 트위터 트윗 버튼
- 트위터 팔로우 버튼

트위터 퍼가기
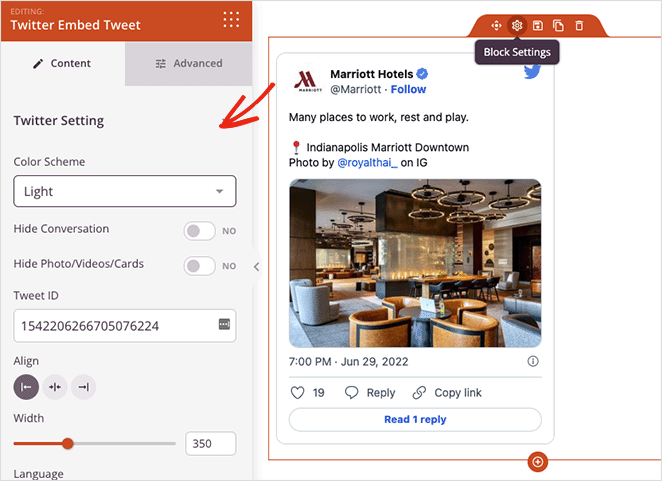
Twitter 포함 Tweet 블록을 사용하면 몇 번의 클릭으로 Twitter 게시물을 포함할 수 있습니다. 블록을 실시간 미리보기로 드래그하고 클릭하면 설정을 볼 수 있습니다.

설정 패널에서 포함하려는 특정 트윗의 ID를 붙여넣을 수 있습니다. 밝고 어두운 색 구성표를 선택하고, 트윗 대화를 숨기고, 사진, 비디오 및 Twitter 카드를 숨기고, 블록 정렬을 조정할 수도 있습니다.

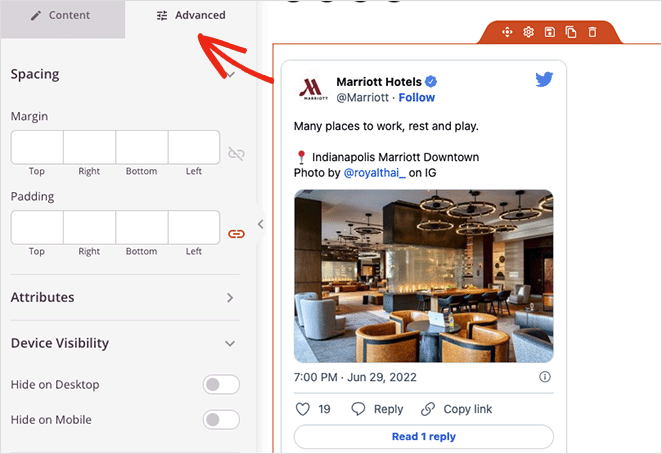
고급 탭은 블록 간격 및 속성을 제어하고 모바일 또는 데스크탑에서 숨길 수 있습니다.

트위터 퍼가기 타임라인
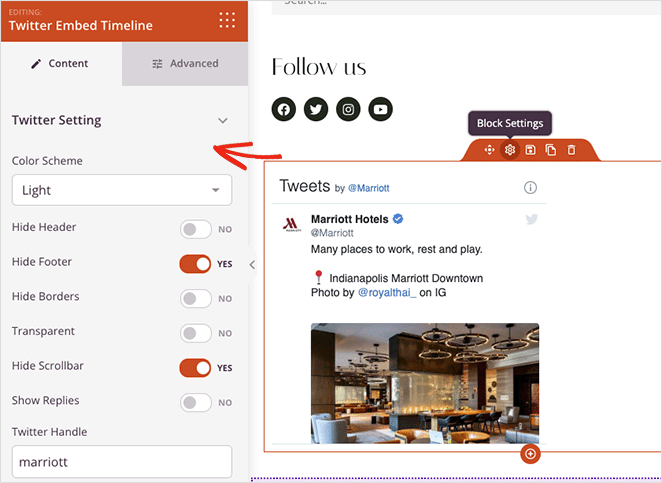
Twitter 포함 타임라인 블록을 사용하면 WordPress 사이트에서 Twitter 사용자의 전체 피드를 표시할 수 있습니다. 표시하려는 피드의 Twitter 핸들을 입력하기만 하면 스타일과 설정을 사용자 지정할 수 있습니다.

이 블록에는 밝고 어두운 색 구성표와 표시하거나 숨길 수 있는 옵션이 있습니다.
- 헤더
- 보행인
- 테두리
- 투명도
- 스크롤 바
- 답글
고급 탭에서 간격, 속성 및 장치 가시성을 제어할 수도 있습니다.
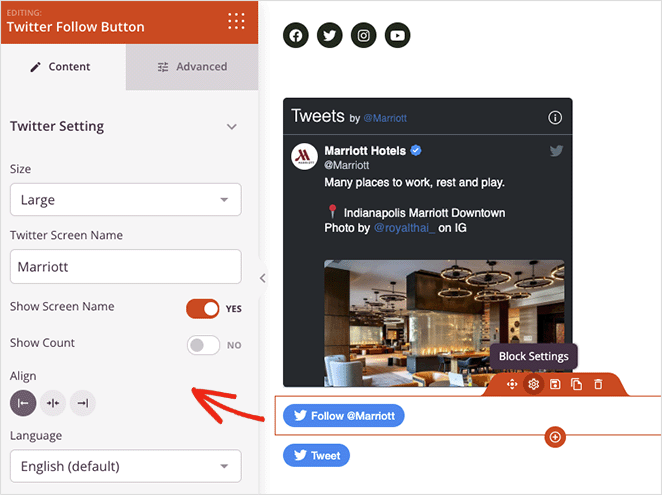
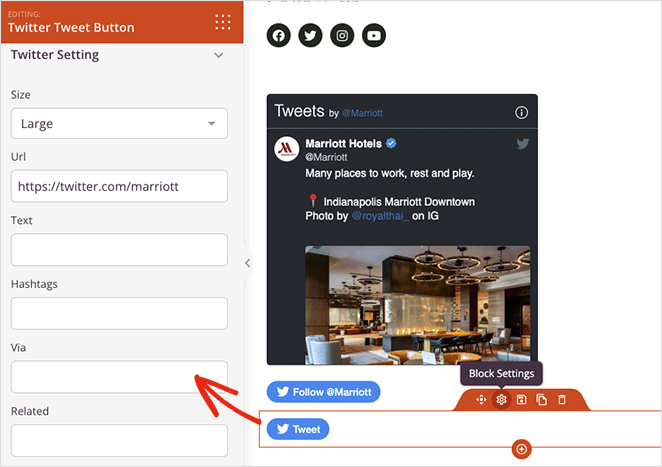
Twitter 트윗 및 팔로우 버튼 차단
SeedProd의 마지막 2개의 Twitter 위젯은 트윗 및 팔로우 버튼 블록입니다. 게시물 및 피드 삽입과 유사하게 작동하지만 Twitter 콘텐츠를 표시하는 대신 방문자가 Twitter에서 사용자 지정 메시지를 트윗하거나 프로필을 팔로우할 수 있습니다.
팔로우 버튼 설정을 사용하면 Twitter 화면 이름을 입력하고 팔로어 수를 표시하고 정렬, 언어, 간격 및 장치 가시성을 사용자 지정할 수 있습니다.

트윗 버튼의 설정에서 방문자가 공유하고 싶은 URL, 트윗 내용, 해시태그를 추가할 수 있습니다. 멘션 및 관련 계정을 통해 @를 추가하는 필드도 있습니다.

두 버튼 모두 작거나 큰 버튼 크기를 선택하고 모바일 및 데스크탑 화면에 표시되는 방식을 제어할 수 있습니다.
SeedProd의 Twitter 블록을 다양한 조합으로 실험한 다음 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 변경 사항을 저장합니다.
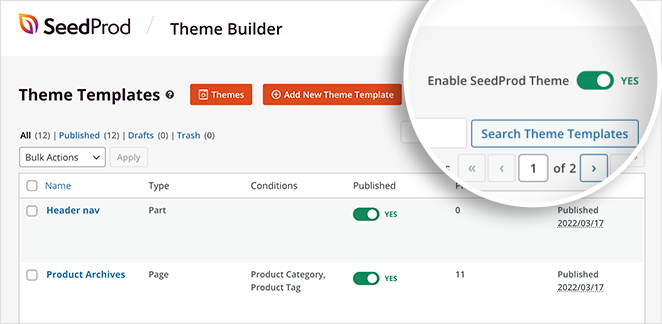
4단계. WordPress에 Twitter 위젯 게시
다음 단계는 WordPress 사이트에서 Twitter 콘텐츠를 라이브로 만드는 것입니다. 사용자 정의 SeedProd WordPress 테마를 사용하고 있으므로 SeedProd » 테마 빌더 로 이동하여 SeedProd 테마 활성화 토글을 "켜기" 위치로 설정하기만 하면 됩니다.

이제 Twitter 콘텐츠가 포함된 페이지를 미리 보고 어떻게 보이는지 확인할 수 있습니다.

WordPress Twitter 피드 플러그인으로 Twitter 위젯 포함
다음 방법은 Twitter 피드 플러그인을 사용하여 사이트에 WordPress 위젯을 추가하는 방법입니다. 우리는 Smash Balloon의 Custom Twitter Feeds Pro 플러그인을 사용할 것입니다.

Custom Twitter Feeds 플러그인은 WordPress용 최고 등급의 Twitter 피드 플러그인입니다. 몇 번의 클릭만으로 웹사이트에 멋진 Twitter 피드를 표시하는 데 사용할 수 있습니다.
시각적 피드 편집기를 사용하여 실시간으로 라이브 Twitter 피드를 사용자 정의하고 비즈니스 요구 사항에 맞게 여러 피드 유형 중에서 선택할 수 있습니다.
Smash Balloon을 사용하여 WordPress에 Twitter 피드를 추가하려면 아래 단계를 따르십시오.
1단계. Twitter Feeds Pro 플러그인 설치
먼저 Twitter Feeds Pro 플러그인을 가져와 WordPress 사이트에 설치합니다.
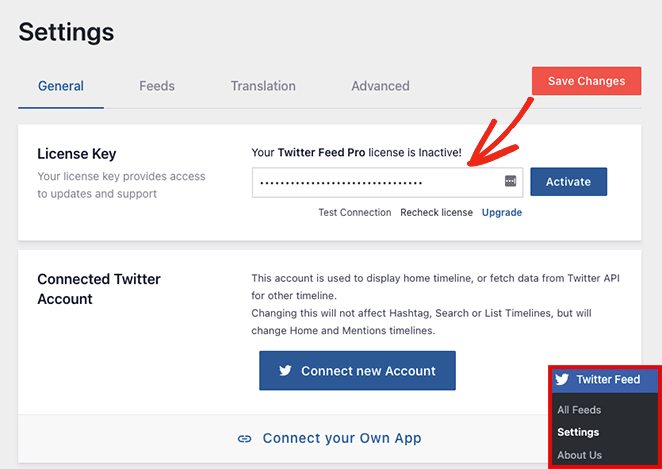
플러그인을 활성화한 후 Twitter 피드 » 설정 으로 이동하여 라이선스 키 세부 정보를 입력합니다.

라이선스 키를 확인했으면 첫 번째 Twitter 위젯을 추가할 준비가 된 것입니다.
2단계. 맞춤형 Twitter 위젯 만들기
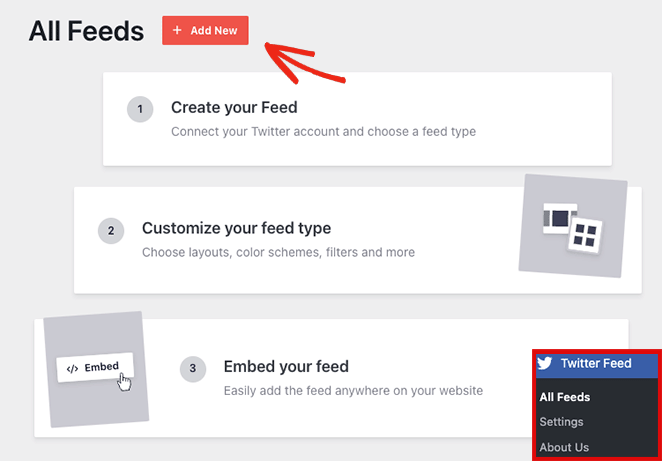
새 Twitter 위젯을 추가하려면 Twitter 피드 » 모든 피드 페이지로 이동하여 새로 추가 버튼을 클릭합니다.

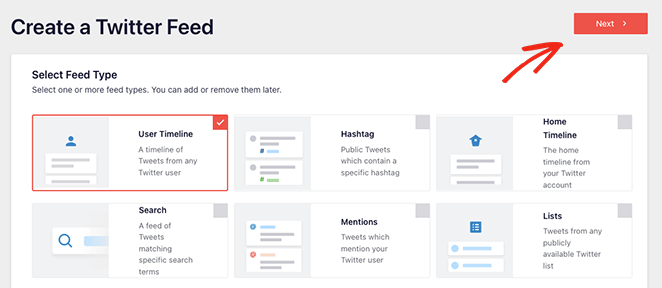
다음 페이지에서 추가할 피드 유형을 선택할 수 있습니다. 다음 옵션이 표시됩니다.
- 사용자 타임라인: Twitter에 있는 모든 사용자의 트윗 타임라인
- 해시태그: 특정 해시태그가 포함된 공개 트윗
- 홈 타임라인: 트위터 계정의 타임라인
- 검색: 특정 Twitter 검색어와 일치하는 트윗 피드
- 멘션: 내 트위터 핸들을 언급하는 트윗
- 목록: 공개 Twitter 목록의 트윗

이 가이드에서는 사용자 타임라인 옵션을 선택합니다. 다음 단계를 수행할 준비가 되면 다음 버튼을 클릭합니다.
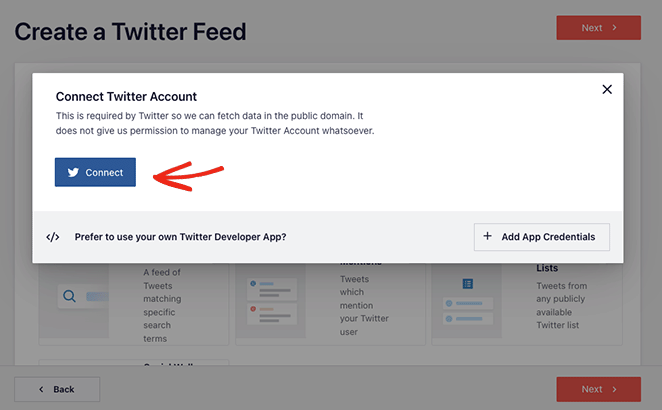
3단계. 트위터 계정 연결
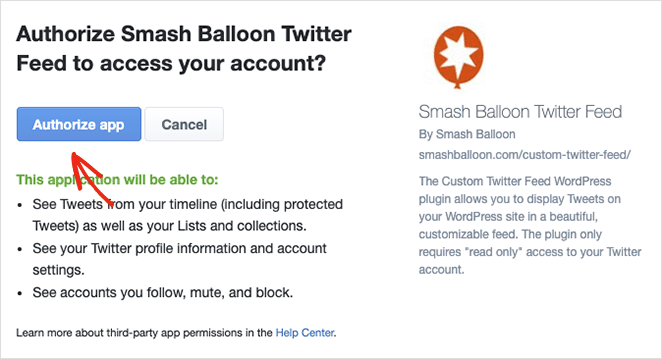
다음 화면에서는 Twitter 계정을 읽기 전용으로 연결하여 Twitter에서 데이터를 가져와 웹사이트에 표시할 수 있도록 요청합니다.

연결 버튼을 클릭한 후 앱 승인 을 선택하면 Twitter 피드 생성 프로세스로 돌아갑니다.

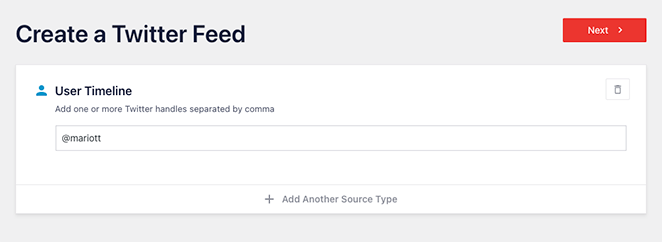
사용자 타임라인 피드를 추가하고 있으므로 다음 단계는 표시하려는 Twitter 핸들을 입력하는 것입니다. 사용자 이름을 입력하고 다음 버튼을 클릭하기만 하면 됩니다.

4단계. Twitter 위젯 사용자 지정
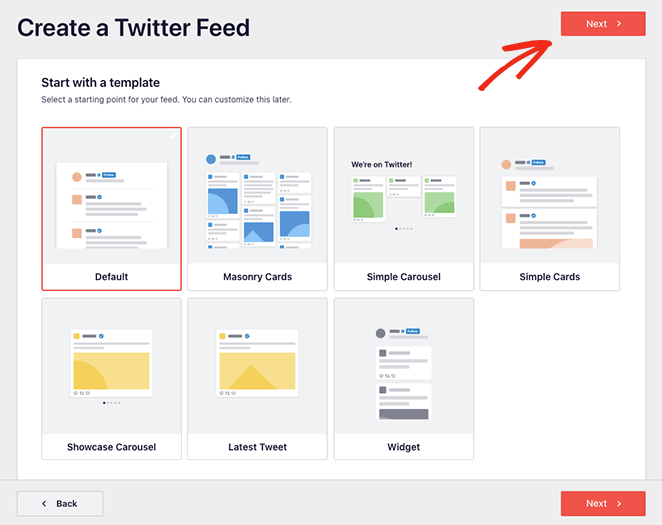
이제 Twitter 위젯에 사용할 7가지 템플릿 중에서 선택할 수 있습니다.
- 기본 피드
- 벽돌 카드
- 간단한 회전 목마
- 간단한 카드
- 쇼케이스 회전 목마
- 최근 트윗
- 위젯
웹사이트에 가장 적합한 템플릿을 클릭하고 다음 버튼을 클릭합니다.

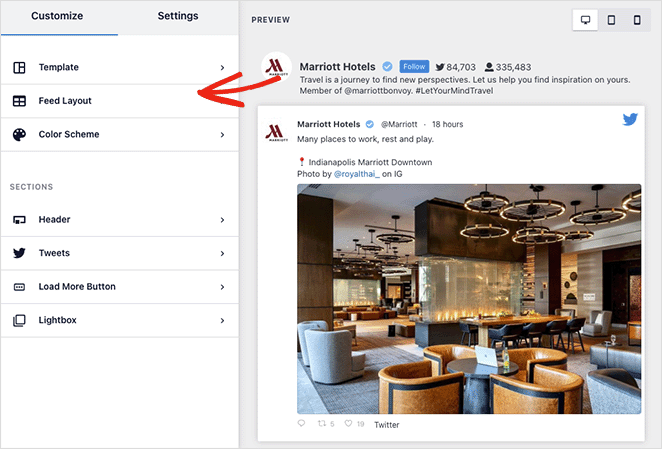
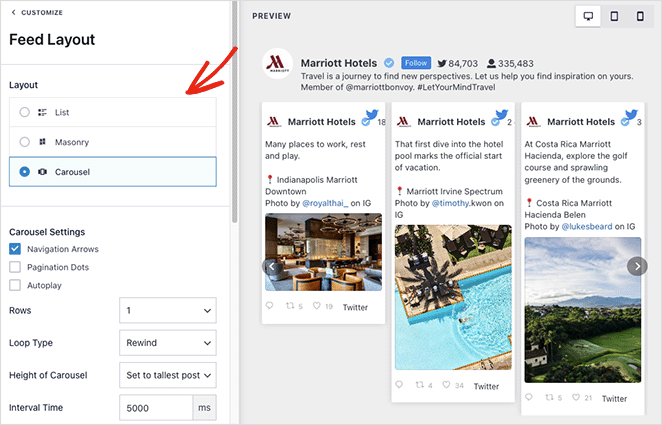
다음 화면에서 라이브 편집기를 사용하여 Twitter 위젯을 사용자 지정할 수 있습니다.
왼쪽 패널에는 피드 레이아웃, 색 구성표, 헤더 디자인, 트윗, 라이트박스 옵션 등을 변경할 수 있는 옵션이 있습니다. 오른쪽에서 변경 사항을 미리 볼 수도 있습니다.

피드 레이아웃 탭을 사용하면 목록, 벽돌 또는 회전식 레이아웃 중에서 선택할 수 있습니다.

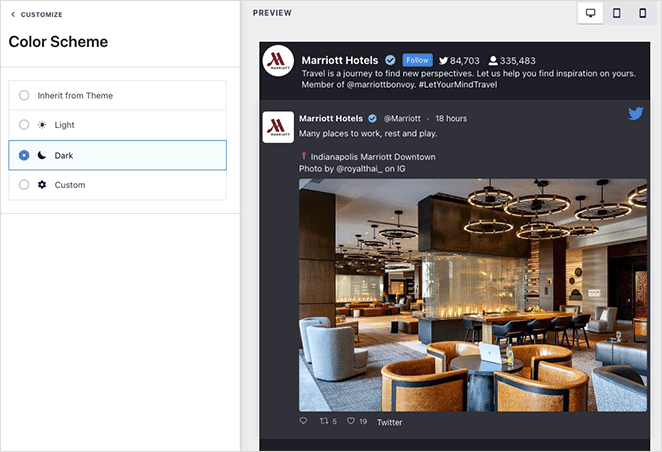
색 구성표 탭에서 어둡게, 밝은 색 또는 사용자 지정 색을 선택할 수 있습니다. WordPress 테마에서 색 구성표를 상속하는 옵션도 있습니다.

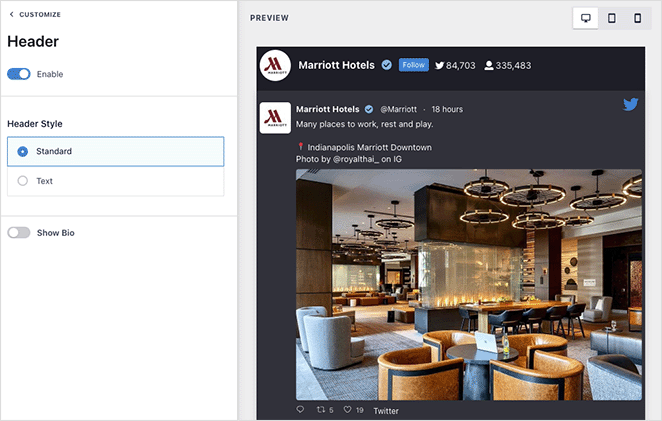
헤더 탭은 표준 및 텍스트와 같은 여러 헤더 사용자 정의 옵션을 제공합니다. 헤더 섹션을 비활성화하고 트위터 약력을 숨길 수도 있습니다.

모든 것이 어떻게 보이는지에 만족할 때까지 위젯 모양을 계속 조정하십시오. 또한 저장 버튼을 클릭하여 설정을 저장합니다.
5단계. WordPress에 Twitter 위젯 추가
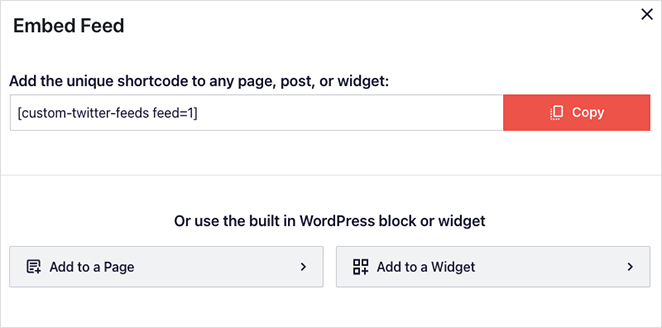
Smash Balloon을 사용하면 WordPress 사이트에 Twitter 위젯을 쉽게 포함할 수 있습니다. 화면 상단에 있는 삽입 버튼을 클릭하기만 하면 됩니다.
다음 삽입 옵션이 포함된 팝업이 나타납니다.
- 단축 코드 : 모든 페이지, 게시물 또는 위젯에 Twitter 피드 단축 코드를 붙여넣습니다.
- WordPress 블록 : 내장된 WordPress 블록을 사용하여 게시물, 페이지 또는 위젯에 피드를 추가합니다.

이 가이드에서는 위젯에 추가 옵션을 선택합니다.
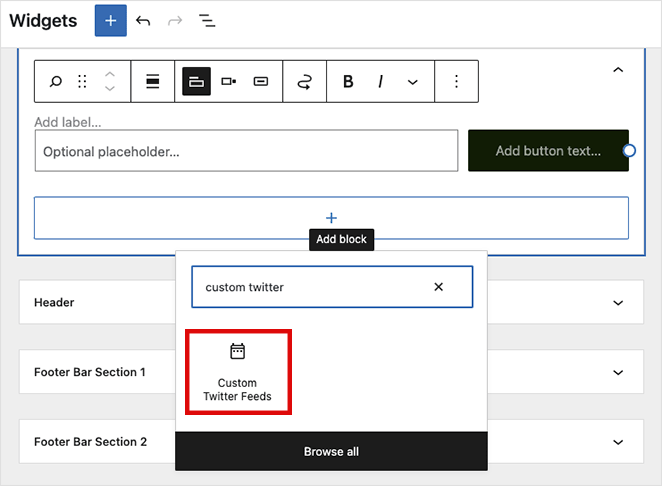
해당 옵션을 클릭하면 WordPress 위젯 설정이 자동으로 열립니다. 거기에서 블록 추가 아이콘을 클릭하고 사용자 정의 Twitter 피드 블록을 찾으십시오.

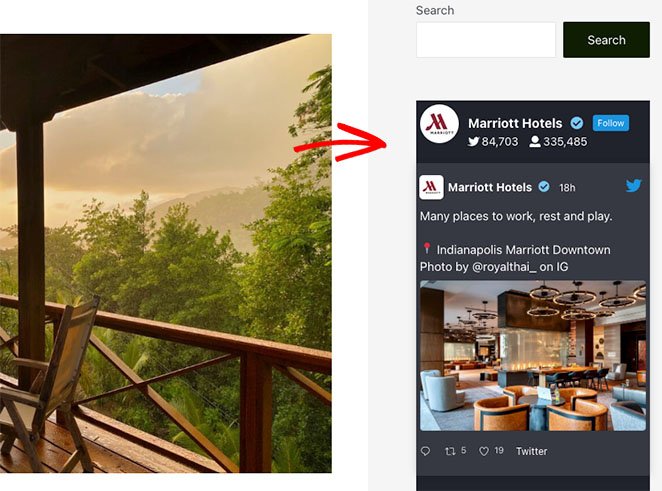
위젯 영역에 블록을 추가한 후 업데이트 버튼을 클릭하여 변경 사항을 저장합니다. 이제 사이트를 방문하여 Twitter 위젯이 작동하는 모습을 확인하십시오.

WordPress에 수동으로 Twitter 위젯 추가
마지막 방법은 Twitter 게시 도구를 사용하여 플러그인 없이 WordPress 사이트에 Twitter 위젯을 수동으로 추가하는 것입니다. 이 옵션은 트윗, 타임라인 또는 팔로우 버튼을 포함할 수 있습니다.
이 방법은 위젯 디자인이나 표시할 수 있는 콘텐츠 유형에 대한 많은 제어를 제공하지 않습니다. 그러나 WordPress에 추가 플러그인을 추가하고 싶지 않은 사용자에게는 편리한 솔루션입니다.
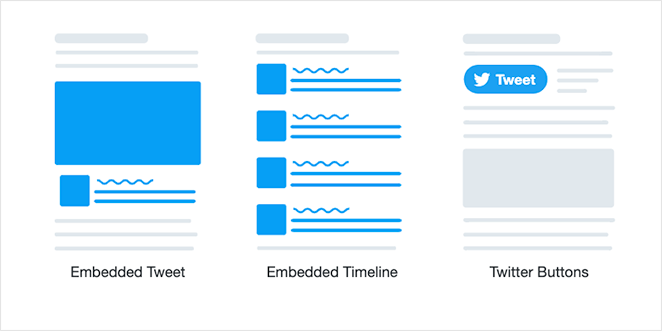
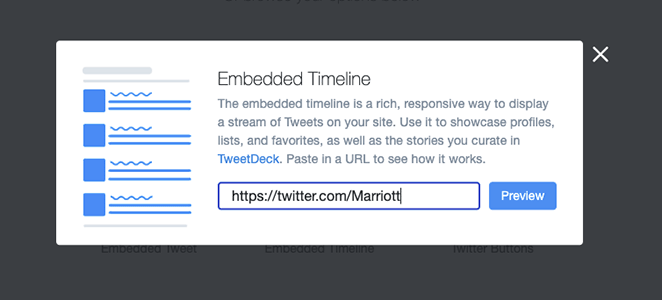
이 방법을 사용하려면 Twitter 게시 도구 웹사이트로 이동하여 사용하려는 삽입 유형을 선택합니다. 이 가이드에서는 포함된 타임라인 옵션을 사용합니다.

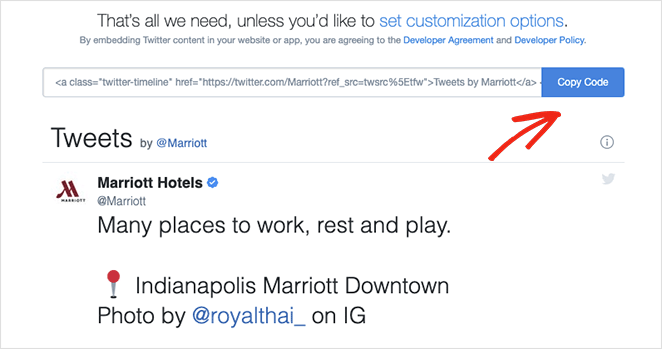
다음 화면에서 표시하려는 트위터 프로필의 전체 URL을 입력하고 미리보기 버튼을 클릭해야 합니다.

Twitter는 이제 웹사이트에 포함할 수 있는 타임라인의 단축 코드를 생성합니다. 복사 버튼을 클릭하여 코드를 클립보드에 저장한 다음 WordPress 사이트로 돌아갑니다.

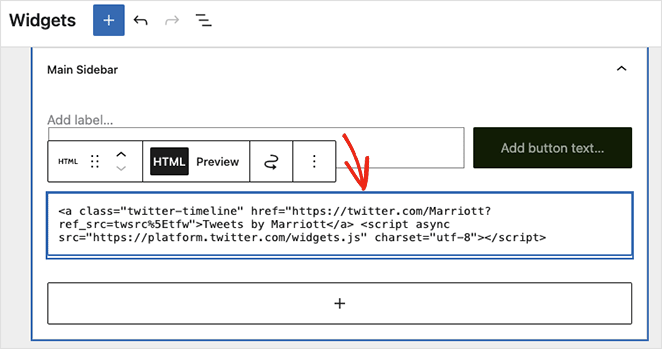
모든 WordPress 게시물, 페이지 또는 위젯 영역에 임베드 코드를 추가할 수 있습니다. 타임라인을 사이드바 위젯으로 포함하려면 WordPress 대시보드에서 모양 » 위젯 으로 이동합니다 .
이제 블록 추가 아이콘을 클릭하여 사이드바에 새 블록을 추가하고 사용자 정의 HTML 블록을 찾습니다. Twitter에서 복사한 내장 코드를 HTML 블록에 붙여넣고 업데이트 버튼을 클릭합니다.

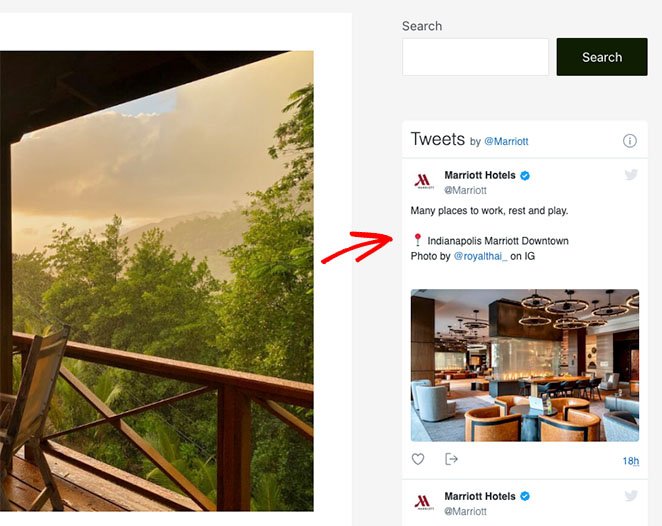
라이브 웹사이트를 방문하면 Twitter 위젯이 다음 예와 유사하게 표시됩니다.

그게 다야!
이 단계별 가이드가 WordPress에 Twitter 위젯을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 여기에 있는 동안 WordPress에 Facebook 이벤트를 포함하는 방법에 대한 이 가이드가 마음에 드실 것입니다.
SeedProd를 사용하여 WordPress에 Twitter 위젯을 추가할 준비가 되셨습니까?
지금 SeedProd를 시작하십시오.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.

