웹 사이트에서 사용해야 하는 데이터 테이블 유형
게시 됨: 2023-08-01데이터 테이블의 유형 – 이러한 단어는 그냥 단어처럼 보일 수 있습니다. 그러나 웹 디자인의 세계에서 그들은 게임 체인저, MVP, 기능의 진정한 숨은 영웅입니다.
보시다시피 데이터 테이블은 지루하고 오래된 그리드 가 아닙니다.
아니, 그것들은 정보의 보물 상자, 명확성의 도관입니다. 사용자가 건초 더미에서 바늘을 찾는 데 도움이 됩니다. 안개 낀 밤의 손전등, 데이터의 빽빽한 정글을 안내하는 안내자다.
- 간단한 테이블?
- 다차원 테이블?
- 계층 테이블?
그것들은 각각 고유한 스타일을 가진 데이터 테이블 패밀리의 일부입니다.
이것이 바로 데이터 테이블의 아름다움입니다. 그들은 정보를 행과 열의 조화인 시각적 교향곡으로 변환합니다. 음모는 그들의 획일성이 아니라 다양성에 있습니다.
데이터 테이블의 유형
텍스트 데이터 테이블
목록의 첫 번째 항목인 텍스트 데이터 테이블부터 시작하겠습니다. 이들은 많은 단어를 처리하는 종류의 테이블입니다.
제목, 저자, 출판 날짜 및 짧은 설명이 있는 기사 데이터베이스를 생각해 보십시오.
텍스트 데이터 테이블은 데이터 테이블의 책벌레와 같으며 항상 단어를 잃어버립니다. 주요 콘텐츠가 숫자가 아닌 시나리오에서 빛을 발합니다.
예를 들어 작성자 및 게시 날짜에 대한 세부 정보가 포함된 블로그 게시물 목록이나 이름, 이메일 및 직위가 포함된 직원 디렉토리를 표시하려는 경우입니다.
텍스트 데이터 테이블을 디자인하는 것은 단순히 텍스트를 셀에 넣는 것이 아닙니다. 아니요. 스캔하고 이해하기 쉽게 만들어야 합니다. 다음은 몇 가지 팁입니다.
- 최소한으로 유지: 장황한 셀을 피하십시오. 필요한 경우 정보를 별도의 열로 나눕니다.
- 정렬 문제: 텍스트를 왼쪽 정렬합니다. 눈이 더 편하고 자연스러운 독서 흐름을 지원합니다.
- 얼룩말 줄무늬: 행 색상을 번갈아 사용하는 것을 고려하십시오. 길을 잃지 않고 한 줄의 텍스트를 따라가기가 더 쉽습니다.
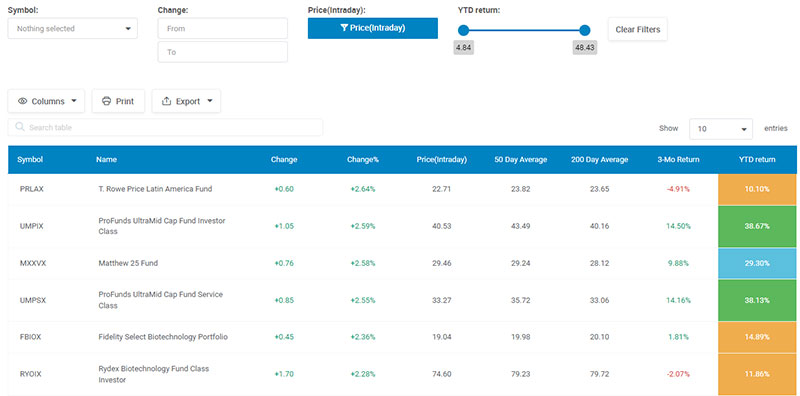
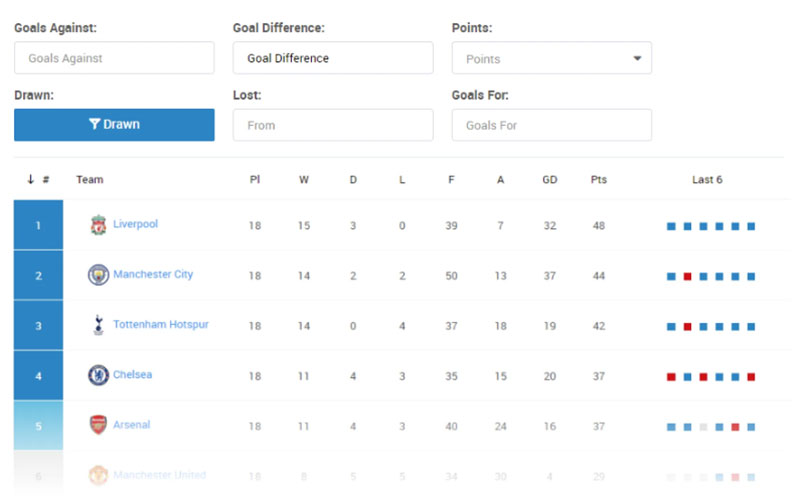
수치 데이터 테이블

다음은 숫자 데이터 테이블입니다. 이 테이블은 모두 숫자에 관한 것입니다. 그들은 데이터 테이블의 수학자처럼 항상 숫자를 계산합니다.
재무 보고서, 판매 데이터 또는 표시할 수치 데이터가 있는 모든 곳에서 이 사람들을 많이 볼 수 있습니다.
예를 들어 가격, 등급, 사용 가능한 재고가 포함된 제품 목록을 표시하거나 팀 순위, 선수 통계 및 점수를 표시하는 스포츠 스코어보드를 표시하는 경우입니다. 수치 데이터 테이블은 보스처럼 처리합니다.
숫자 데이터 테이블 설계에는 고유한 규칙 세트가 있습니다. 진상은 다음과 같습니다.
- 숫자 오른쪽 정렬: 숫자를 더 쉽게 비교할 수 있습니다.
- 중요한 숫자 강조: 굵게 표시하거나 색상을 사용하면 중요한 숫자를 부각시키는 데 도움이 됩니다.
- 요약 행 제공: 하단 또는 상단의 합계 또는 평균은 데이터의 빠른 개요를 제공할 수 있습니다.
혼합 데이터 테이블

마지막으로 혼합 데이터 테이블입니다. 이름에서 알 수 있듯이 이 테이블은 텍스트와 숫자를 모두 처리하는 멋진 어린이입니다. 다양하고 유연하여 데이터 유형이 혼합된 다양한 시나리오에 적응할 수 있습니다.
이름, 설명, 가격 및 재고 수준이 있는 제품 재고를 표시하는 테이블이나 학생 목록, ID 번호, 과정 및 등급을 표시하는 테이블을 상상해 보십시오.
혼합 데이터 테이블의 경우 텍스트 테이블과 숫자 테이블 모두에 대한 모범 사례의 균형을 맞춰야 합니다.
간단하고 명확하게 유지하고 사용자가 데이터와 상호 작용하는 방법을 고려하십시오. 그리고 가장 중요한 것은 항상 사용자를 먼저 생각하는 것입니다.
귀하의 테이블은 사용 가능한 만큼만 좋습니다.
효과적인 데이터 테이블 설계

좋습니다. 이제 다양한 유형의 데이터 테이블에 대해 알았으니 레벨을 올리겠습니다.
사용자 요구 이해
좋은 디자인은 사용자를 이해하는 것입니다. 기간. 데이터 테이블과 관련하여 사용자는 테이블이 얼마나 멋진지 관심이 없습니다. 그들은 필요한 정보를 찾는 데 관심이 있습니다.
사용자의 요구 사항을 이해하면 사용 가능할 뿐만 아니라 상호 작용하는 즐거움도 있는 데이터 테이블 디자인을 시작할 수 있습니다.
데이터 테이블 디자인에 대한 고려 사항
이제 고려해야 할 몇 가지 사항이 있습니다.
- 단순성: 너무 많은 정보로 사용자를 압도하지 마십시오.
- 일관성: 일관된 디자인은 테이블을 이해하기 쉽게 만듭니다. 하나의 스타일을 고수하십시오.
- 응답성: 테이블은 모든 장치에서 잘 보이고 작동해야 합니다. 반응이 있는지 확인하십시오.
테이블의 요소: 데이터, 열 및 행
데이터 테이블에는 데이터, 열 및 행의 세 가지 핵심 요소가 있습니다.
- 데이터: 표시하는 데이터는 관련성이 있고 명확하며 이해하기 쉬워야 합니다.
- 열: 각 열은 특정 유형의 정보를 나타내야 합니다.
- 행: 개별 항목 또는 단위입니다. 각 행은 단일 데이터 레코드를 나타내야 합니다.
데이터 유형 및 프레젠테이션
가지고 있는 데이터 유형에 따라 데이터를 표시하는 방법이 결정됩니다.
- 텍스트 데이터: 간결하게 유지하고 명확한 레이블을 사용하고 텍스트를 왼쪽에 정렬합니다.
- 숫자 데이터: 쉽게 비교할 수 있도록 숫자를 오른쪽 정렬하고 중요한 수치를 강조 표시합니다.
- 혼합 데이터: 텍스트 및 숫자 데이터의 요구 사항에 균형을 맞춥니다. 간단하고 명확하게 만드십시오.
열 및 행 관리
열과 행을 처리하는 것은 까다로울 수 있습니다. 간략한 설명은 다음과 같습니다.
- 열 추가 및 제거: 표시할 내용을 선택하십시오. 더 많은 것이 항상 더 좋은 것은 아닙니다.
- 열 순서: 처음과 같이 가장 중요한 열을 가장 보기 쉬운 곳에 배치합니다.
- 행 높이: 행을 읽기 쉽고 클릭할 수 있을 만큼 높이 유지하되 최대한 많은 데이터를 표시할 수 있을 만큼 짧게 유지합니다.
보기 옵션 및 사용자 지정
마지막으로 보기 옵션 및 사용자 정의 제공을 고려하십시오. 사용자가 필요에 따라 테이블을 조정하도록 하면 경험을 크게 향상시킬 수 있습니다.
사용자가 열을 표시하거나 숨기고 데이터를 정렬하거나 결과를 필터링하도록 허용하는 것에 대해 생각해 보십시오.
당신의 아름다운 데이터는 온라인에 있을 자격이 있습니다
wpDataTables는 그렇게 할 수 있습니다. 응답성이 뛰어난 표와 차트를 생성하기 위한 최고의 WordPress 플러그인인 데에는 그만한 이유가 있습니다.

그리고 다음과 같이 하는 것은 정말 쉽습니다.
- 당신은 테이블 데이터를 제공합니다
- 구성 및 사용자 지정
- 게시물 또는 페이지에 게시
예쁘기만 한 것이 아니라 실용적이기도 합니다. 최대 수백만 개의 행이 있는 대형 테이블을 만들거나 고급 필터 및 검색을 사용하거나 편집 가능하게 만들 수 있습니다.
"예, 하지만 저는 Excel을 너무 좋아하고 웹사이트에는 그런 것이 없습니다." 네, 있습니다. Excel 또는 Google 스프레드시트와 같은 조건부 서식을 사용할 수 있습니다.
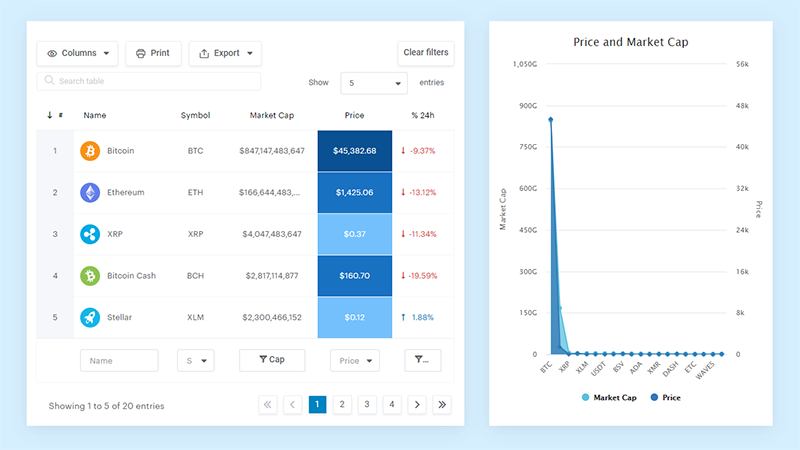
데이터로 차트도 만들 수 있다고 말씀드렸나요? 그리고 그것은 단지 작은 부분입니다. 다른 많은 기능이 있습니다.

데이터 테이블 UX 강화
데이터 테이블 디자인의 UX는 사용자가 필요한 데이터를 쉽게 찾고, 이해하고, 사용할 수 있도록 하는 것입니다. 데이터 테이블을 사용할 수 있을 뿐만 아니라 직관적이고 효율적으로 만드는 것입니다.
그렇다면 데이터 테이블에서 좋은 UX는 어떤 모습일까요?
여기 몇 가지 예가 있어요.
- 열 머리글 지우기: 사용자가 각 열이 무엇을 나타내는지 정확히 알 수 있도록 합니다. 머리글은 짧고 명확하며 간결하게 유지하십시오.
- 클릭 가능한 행: 행이 더 자세한 정보로 이어지는 경우 명확하게 표시하십시오. 호버에서 커서를 변경하거나 행을 강조 표시할 수 있습니다.
- 호버 효과: 호버에 대해 말하자면, 사용자가 행이나 셀 위로 마우스를 가져가면 더 많은 옵션이나 세부 정보를 표시하는 것을 고려하십시오. 인터페이스를 깨끗하면서도 유익하게 유지하는 좋은 방법입니다.
행 및 열 스타일
행과 열의 모양도 UX에 큰 영향을 미칠 수 있습니다.
다음은 몇 가지 팁입니다.
- 얼룩말 줄무늬: 행 색상을 번갈아 사용하면 한 줄의 텍스트를 더 쉽게 따라갈 수 있습니다. 큰 차이를 만들 수 있는 작은 변화입니다.
- 열 너비: 열 너비가 내용과 일치하는지 확인하십시오. 너무 좁으면 데이터가 잘릴 수 있습니다. 너무 넓어서 공간을 낭비하고 있습니다.
탐색 및 상호 작용
사용자가 데이터 테이블을 탐색하고 상호 작용하는 방법은 UX의 또 다른 핵심 부분입니다. 다음 사항을 고려하십시오.
- 페이지 매김 또는 무한 스크롤: 많은 데이터가 있는 경우 한 번에 모두 표시하는 것은 압도적일 수 있습니다. 페이지 매김 또는 무한 스크롤로 분해하십시오.
- 정렬 및 필터링: 사용자가 열을 정렬하거나 데이터를 필터링할 수 있습니다. 특정 데이터를 훨씬 더 쉽게 찾을 수 있습니다.
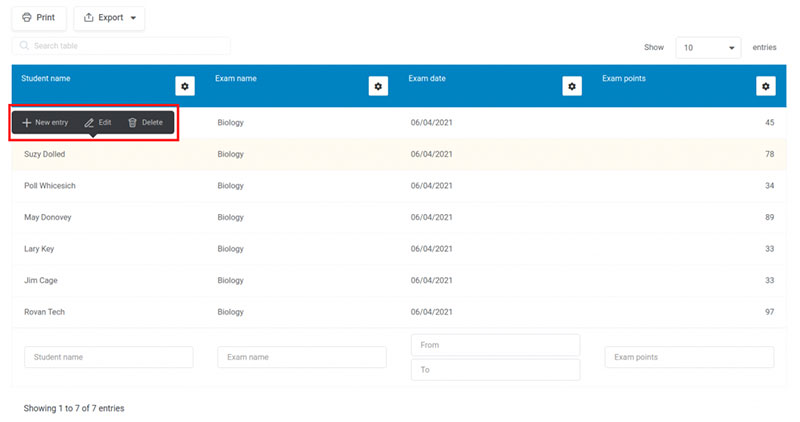
테이블 작업 및 피드백
마지막으로 사용자가 작업을 수행하고 피드백을 받는 방식을 고려합니다. 생각해 볼 사항은 다음과 같습니다.
- 작업 버튼: 사용자가 편집 또는 삭제와 같은 작업을 수행할 수 있는 경우 이러한 옵션을 명확하고 사용하기 쉽게 만드십시오.
- 피드백 메시지: 작업이 성공했거나 문제가 발생한 경우 사용자에게 알립니다. 명확한 피드백이 중요합니다.
고급 데이터 테이블 기능
검색, 정렬 및 필터 기능
- 검색: 빠르고 간단한 검색 표시줄을 통해 사용자는 찾고 있는 데이터를 정확하게 찾을 수 있습니다.
- 정렬: 사용자가 데이터를 오름차순 또는 내림차순으로 정렬하여 원하는 대로 데이터를 구성할 수 있습니다.
- 필터: 필터는 사용자가 데이터 범위를 좁히는 데 도움이 될 수 있습니다. 고급 검색 기능이라고 생각하시면 됩니다. 사용자는 범주, 상태, 날짜 범위별로 필터링할 수 있습니다.
다중 선택 및 대량 작업
경우에 따라 사용자는 한 번에 여러 항목에 대한 작업을 수행해야 합니다. 여기에서 다중 선택 및 일괄 작업이 시작됩니다.
- 다중 선택: 사용자가 한 번에 여러 행을 선택할 수 있습니다. 각 행 옆에 확인란을 추가하는 것처럼 간단할 수 있습니다.
- 일괄 작업: 사용자가 여러 행을 선택한 후에는 해당 행으로 작업을 수행해야 합니다. 일괄 삭제, 일괄 편집 또는 일괄 내보내기와 같은 옵션을 제공합니다.
인라인 편집

인라인 편집은 wpDataTables에도 있는 또 다른 멋진 기능입니다. 사용자가 데이터 조각을 클릭하고 테이블에서 바로 편집할 수 있습니다.
별도의 수정 페이지나 팝업으로 이동할 필요가 없습니다. 사용자를 위해 빠르고 쉽게 만드는 것이 전부입니다.
확장 가능한 행 및 추가 정보 표시
마지막으로 확장 가능한 행입니다. 이 기능을 사용하면 사용자가 행을 클릭하여 더 많은 정보를 볼 수 있습니다.
필요한 모든 세부 정보를 제공하면서 인터페이스를 깨끗하게 유지하는 좋은 방법입니다.
데이터 테이블에 대한 FAQ
데이터 테이블이란 무엇입니까?
데이터 테이블은 행과 열의 구조화된 격자 형식 형식으로 정보를 표시하는 데 사용되는 웹 디자인 요소입니다. 디지털 스프레드시트처럼 생각하십시오. 간단하고 소화하기 쉬운 방식으로 복잡한 데이터를 구성하고 제시할 때 매우 편리합니다.
어떤 유형의 데이터 테이블이 있습니까?
용도와 기능에 따라 다양한 유형의 데이터 테이블이 있습니다. 정적 테이블은 대화형 기능 없이 데이터를 표시합니다.
대화형 테이블을 사용하면 자세한 내용을 보기 위해 행 정렬, 필터링 또는 확장과 같은 작업을 수행할 수 있습니다. 반응형 테이블은 최적의 보기를 위해 화면 크기에 따라 조정됩니다.
데이터베이스 테이블은 MySQL 또는 SQL Server와 같은 데이터베이스에서 데이터를 보유하고 구성합니다.
대화형 테이블을 디자인하는 방법은 무엇입니까?
대화형 테이블을 디자인하려면 사용자가 데이터를 조작할 수 있는 요소를 포함해야 합니다.
이것은 행 선택을 위한 체크박스, 데이터 편집을 위한 입력 필드, 삭제 또는 저장과 같은 작업을 위한 버튼, 관련 정보로 이동하기 위한 링크가 될 수 있습니다.
선택한 행을 강조 표시하거나 진행 중인 작업에 대한 로드 스피너를 표시하는 것과 같은 사용자 상호 작용에 대한 명확한 시각적 피드백을 제공해야 합니다.
내 데이터 테이블을 반응형으로 만들려면 어떻게 해야 합니까?
응답성은 테이블이 모든 화면 크기에서 멋지게 보이도록 만드는 것입니다.
한 가지 접근 방식은 작은 화면에서 행을 카드로 축소하여 키 열만 표시하고 추가 세부 정보를 볼 수 있는 방법을 제공하는 것입니다.
또 다른 전략은 테이블에 대해 가로 스크롤을 허용하는 것입니다. 눈에 잘 띄도록 가장 중요한 열의 우선 순위를 지정하는 것도 좋은 생각입니다.
데이터 테이블의 스타일을 지정하는 방법은 무엇입니까?
데이터 테이블 스타일 지정에는 색상, 테두리, 간격 및 글꼴 설정이 포함됩니다. 가독성을 위해 좋은 대비를 유지하는 것이 중요합니다.
은은한 색상과 충분한 여백을 사용하여 테이블이 붐비는 느낌을 받지 않도록 합니다. 얼룩말 줄무늬 또는 교대 행 색상은 스캔을 향상시킬 수 있습니다.
머리글 행이 눈에 잘 띄는지 확인하고 상호작용 요소에 대해 가리키기 또는 선택됨과 같은 다양한 상태를 고려하십시오.
데이터 테이블의 접근성에 대한 모범 사례는 무엇입니까?
접근성을 위해 마우스를 사용할 수 없는 사람들이 테이블을 키보드로 탐색할 수 있는지 확인하십시오.
헤더 셀을 th 태그로 표시하고 scope 속성을 사용하여 열 또는 행 헤더인지 지정하는 것과 같이 스크린 리더에 대한 적절한 역할 및 속성을 포함합니다. 대화형 요소에 대한 명확한 지침을 제공합니다.
데이터 테이블에 어떤 종류의 정보를 입력할 수 있습니까?
모든 구조화된 데이터를 데이터 테이블에 넣을 수 있습니다. 이는 재무 수치나 실적 통계와 같은 숫자 데이터일 수 있습니다.
이름이나 설명과 같은 텍스트 데이터일 수 있습니다. 이미지나 아이콘일 수도 있습니다.
데이터 테이블 유형에 대한 결론
우리는 데이터 테이블 유형 의 세계와 웹 사이트를 향상시키는 데 효과적으로 사용할 수 있는 방법에 대해 자세히 살펴보았습니다.
텍스트, 숫자, 혼합 데이터 테이블에 이르기까지 다양성과 유연성에 힘이 있음을 확인했습니다.
데이터 테이블을 데이터의 컨테이너가 아니라 정보를 제공하고, 참여하고, 권한을 부여할 수 있는 강력한 도구로 생각하십시오.
데이터 테이블 유형에 대한 이 기사를 재미있게 읽었다면 대화형 데이터 시각화에 대한 이 기사도 확인해야 합니다.
또한 오해의 소지가 있는 데이터 시각화 예제, 데이터 시각화 도구, 데이터 시각화 색상 팔레트 예제, 데이터 시각화 모범 사례 및 데이터 시각화 예제와 같은 몇 가지 관련 주제에 대해서도 썼습니다.
