WooCommerce의 더 많은 표시 조건, 스키마 지원 및 추가 옵션 소개 – 카테고리 위젯
게시 됨: 2021-11-16홀리데이 시즌이 왔습니다! 웹사이트에 휴가 정신을 불어넣을 수 있도록 UAE 휴가 연장을 시작하는 데 도움이 되기를 바랍니다.
블랙 프라이데이와 사이버 먼데이가 코앞으로 다가온 지금, 우리는 올해 최대 매출을 준비하고 있습니다. 하지만 그렇다고 해서 우리가 모두가 좋아하는 Elementor용 Ultimate Addons를 업데이트하느라 바쁘지 않았다는 의미는 아닙니다!
UAE 1.35.1을 소개하게 되어 기쁩니다. 오늘 액세스할 수 있는 몇 가지 기능과 개선 사항이 추가되었습니다!
다음은 최신 업데이트를 살짝 살펴보겠습니다.
- UAE 디스플레이 조건, 지리적 위치 지원 및 ACF 현장 지원 개선
- 비디오 갤러리 위젯에 대한 스키마 지원
- WooCommerce의 추가 옵션 – 카테고리 위젯
더 깊이 파고들어 탐험해보자!
디스플레이 조건에 대한 제어 강화: 지리적 위치 및 ACF 필드 지원 추가
디스플레이 조건은 다양한 요소를 기반으로 콘텐츠 가시성을 제어할 수 있는 UAE의 고급 기능입니다.
표시 조건을 사용하면 날짜, 사용자 역할, 로그인 상태, 운영 체제, 시간 범위 등과 같은 요소를 기반으로 콘텐츠를 유연하게 표시할 수 있습니다.
최신 UAE 버전은 기존 표시 조건에 두 가지 새로운 속성을 추가합니다.
- 지리적 위치
- ACF 필드
지리적 위치 지원이란 무엇입니까?
제품 또는 서비스를 다른 국가에 판매하거나 위치 기반 제안 및 메시지를 표시하려는 경우 매우 유용한 컨트롤입니다.
UAE의 지리적 위치 조건을 사용하면 방문자의 위치에 따라 웹사이트 콘텐츠를 표시하거나 숨길 수 있습니다.
UAE는 사용자의 정확한 위치를 파악하고 이 상태와 관련된 콘텐츠를 관리합니다.
지리적 위치 옵션을 통해 다음을 수행할 수 있습니다.
- 특정 국가에 대한 프로모션 콘텐츠 만들기
- 다른 위치에 다른 제품 표시
- 특정 위치의 방문자에게 개인화된 메시지 표시
- 특정 위치의 방문자에게 제안 또는 마케팅 콘텐츠 표시 또는 숨기기
지리적 위치 옵션은 어떻게 작동합니까?
Elementor 위젯, 섹션 및 열에서 UAE 표시 조건 옵션을 찾을 수 있습니다.
따라야 할 단계는 다음과 같습니다.
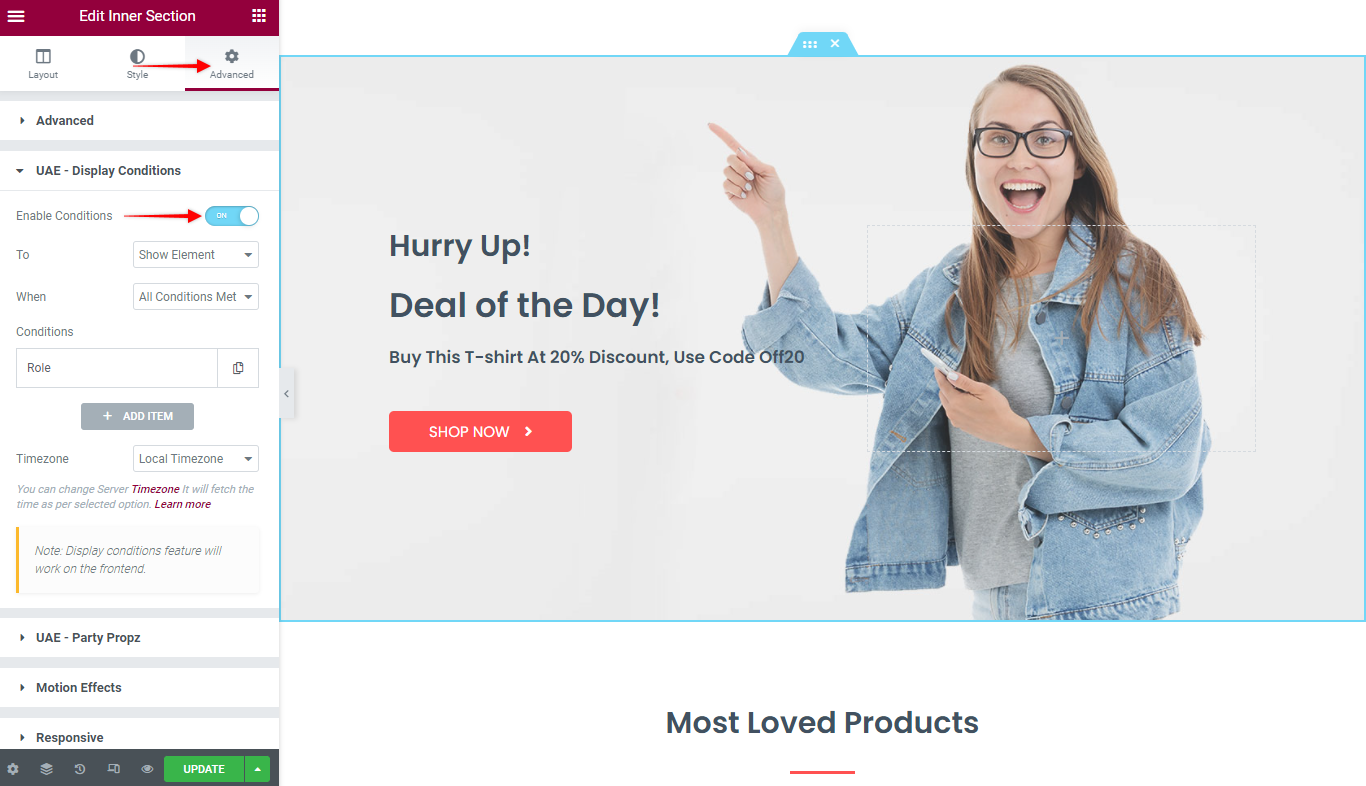
1단계: Elementor 편집기에서 Elementor 위젯, 섹션 및 열을 편집합니다.
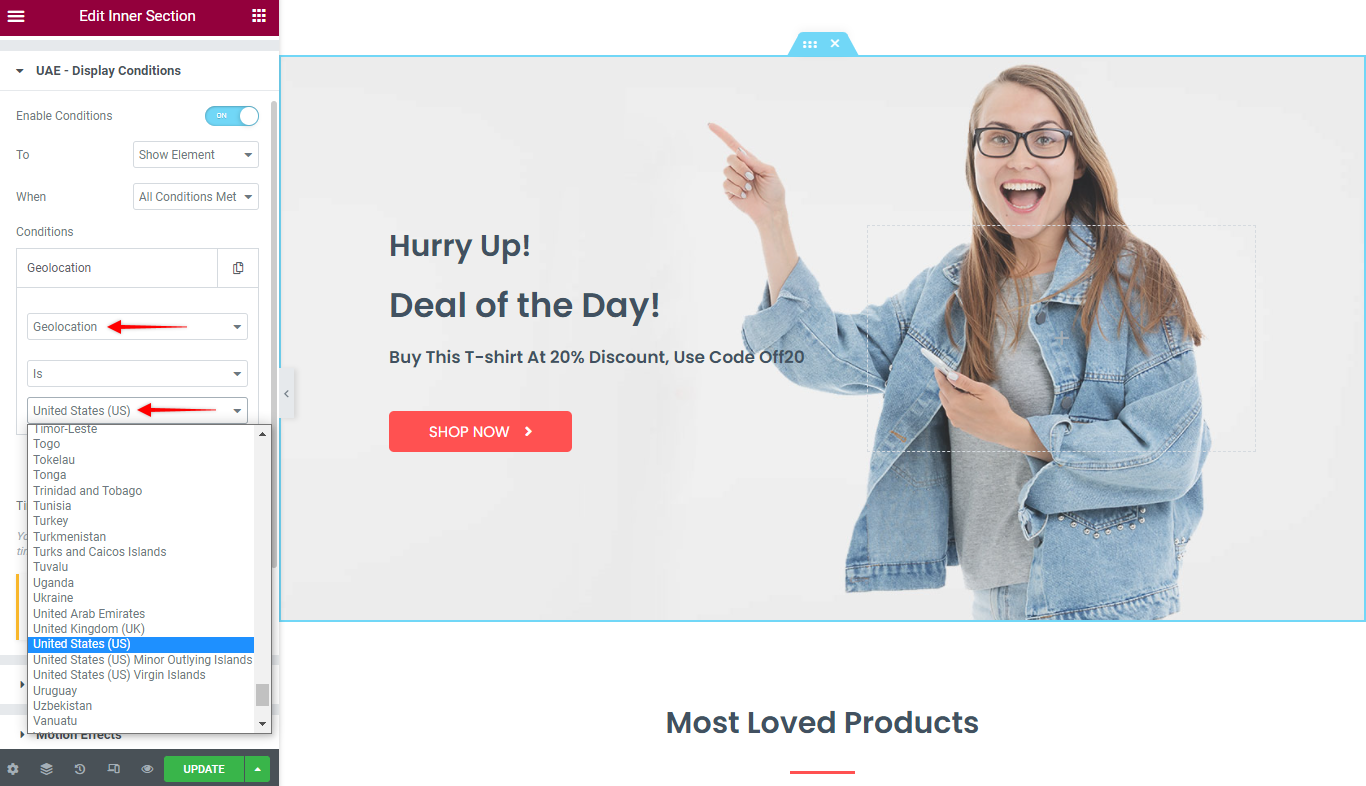
2단계: 고급 탭 > UAE 표시 조건 으로 이동 > 조건에서 지리적 위치 선택 .

3단계: 목록에서 국가를 선택하고 필요에 따라 다른 옵션을 설정합니다.

그게 다야!
선택한 위젯은 선택한 표시 조건 및 지리적 위치에 따라 해당 요소를 표시하거나 숨깁니다. 여기에서 더 읽어보세요.
ACF 필드 지원이란 무엇입니까?
고급 사용자 정의 필드(ACF)는 WordPress에 콘텐츠 필드를 추가할 수 있는 인기 있는 WordPress 플러그인입니다. 이러한 사용자 정의 필드는 사용자 정의되고 개인화된 웹 사이트를 구축하는 데 도움이 됩니다.
UAE 표시 조건에서 ACF 필드 지원은 사용자 정의 콘텐츠 필드를 표시 조건의 새 옵션으로 사용할 수 있음을 의미합니다.
이제 UAE의 표시 조건과 함께 고급 사용자 정의 필드 필드를 사용하고 콘텐츠 가시성을 더 많이 제어할 수 있습니다.
다음은 표시 조건에서 ACF 필드를 사용하는 단계입니다.
1단계: Elementor 편집기에서 원하는 Elementor 위젯, 섹션 및 열을 편집합니다.
2단계: 고급 탭으로 이동 > UAE 표시 조건 > 사용자 정의 필드 선택

3단계: 사용자 정의 필드에 필요한 세부 정보를 입력합니다.
완료!
내장된 스키마 지원으로 비디오 갤러리의 검색 엔진 순위 향상
검색 결과에서 더 높은 순위를 지정하려면 스키마를 추가하는 것이 중요합니다. 스키마를 사용하면 검색 엔진이 페이지에 있는 내용을 더 잘 이해할 수 있습니다. 검색 엔진 크롤러가 더 잘 이해할수록 페이지 순위를 더 정확하게 지정할 수 있습니다.

스키마를 수동으로 추가하는 것은 특히 비기술적 사용자에게 매우 까다롭고 시간이 많이 소요될 수 있습니다.
최신 버전에서는 비디오 갤러리 위젯에 대한 내장된 스키마 지원을 제공합니다.
클릭 한 번으로 스키마를 활성화하기만 하면 됩니다. UAE는 갤러리의 모든 비디오에 비디오 개체 스키마를 추가합니다.
비디오 갤러리 위젯에 스키마를 추가하는 단계는 다음과 같습니다.
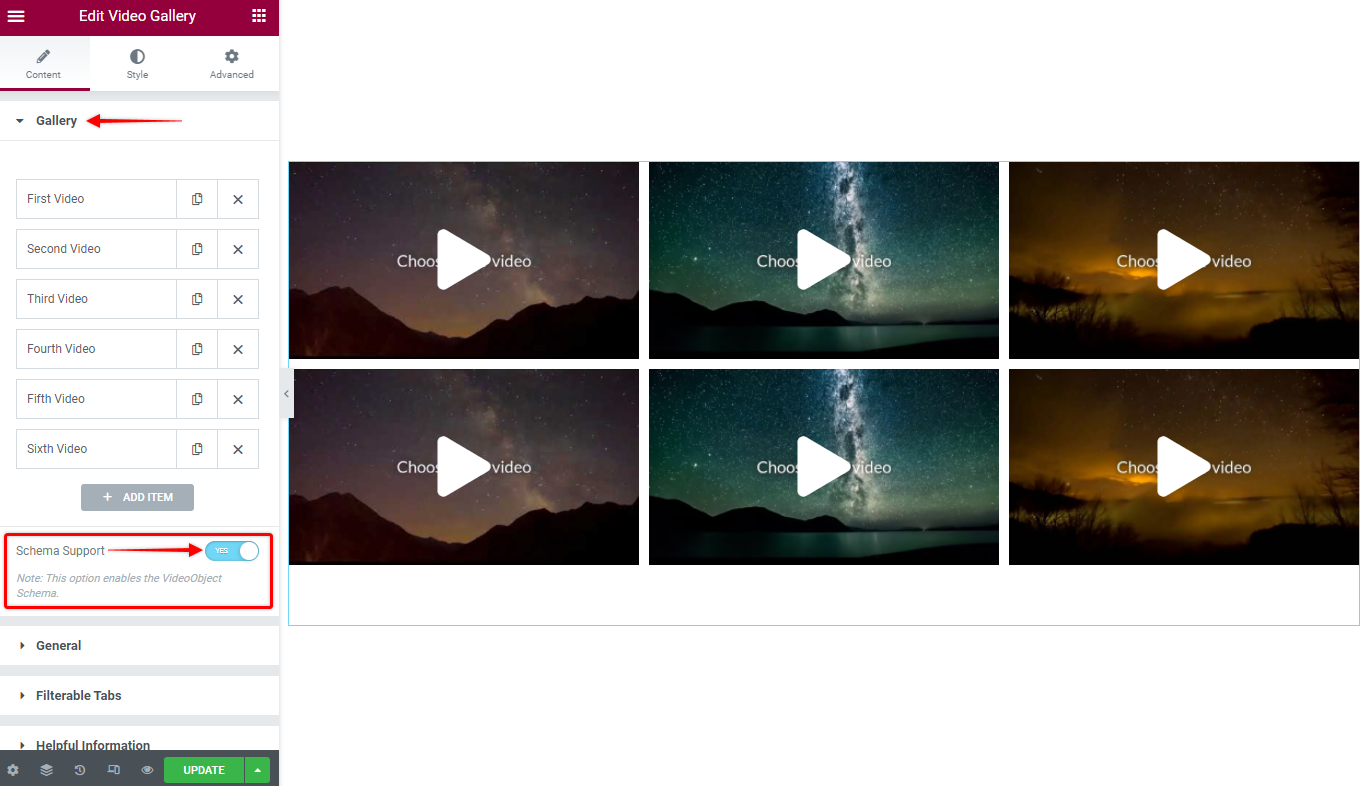
1단계: 비디오 갤러리 위젯 을 페이지로 드래그 앤 드롭합니다.
2단계: 콘텐츠 > 갤러리 섹션으로 이동 > 스키마 지원 옵션을 켜기로 전환합니다.

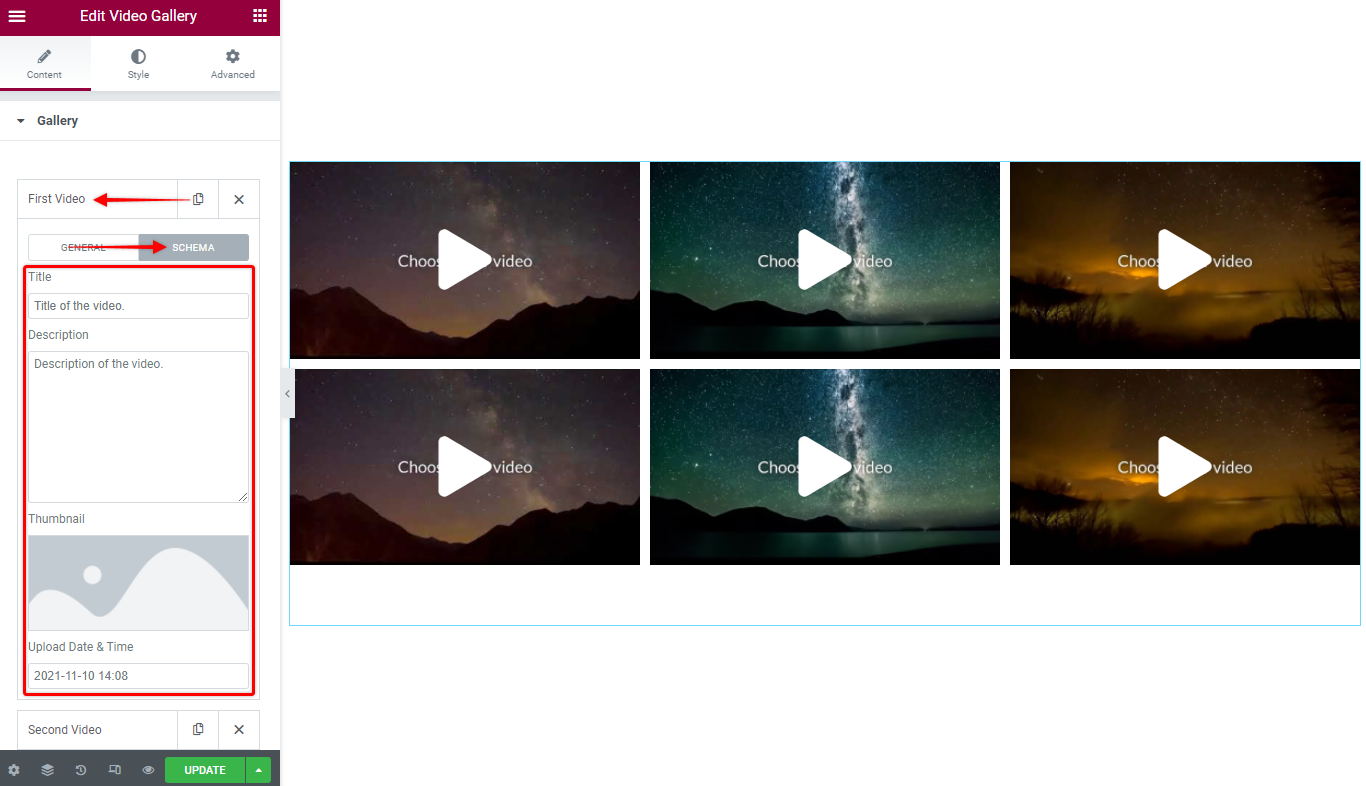
3단계: 이제 갤러리에 추가된 각 비디오를 편집하면 일반 및 스키마 탭이 표시됩니다. 스키마 탭을 클릭하고 비디오 제목, 설명, 미리보기 이미지, 업로드 데이터 및 시간과 같은 지정된 필드에 데이터를 추가합니다.

4단계: 페이지를 저장합니다.
비디오 갤러리 스키마를 테스트하려면 Google의 리치 결과 테스트 도구와 스키마 마크업 검사기를 사용할 수 있습니다. 도구에서 비디오 갤러리 위젯을 사용하여 페이지 URL 또는 페이지 소스 코드를 입력할 수 있습니다.
여기에서 더 읽어보세요.
UAE WooCommerce 카테고리 위젯에 대한 고급 옵션
WooCommerce – 카테고리 위젯을 사용하면 온라인 상점 어디에서나 WooCommerce 카테고리를 쉽게 표시할 수 있습니다.
UAE의 최신 버전은 인기 있는 Woo-Category 위젯에 몇 가지 고급 컨트롤을 제공합니다.
카테고리 제품 수 숨기기
이렇게 하면 특정 카테고리의 제품 수를 표시하는 텍스트를 숨길 수 있습니다.

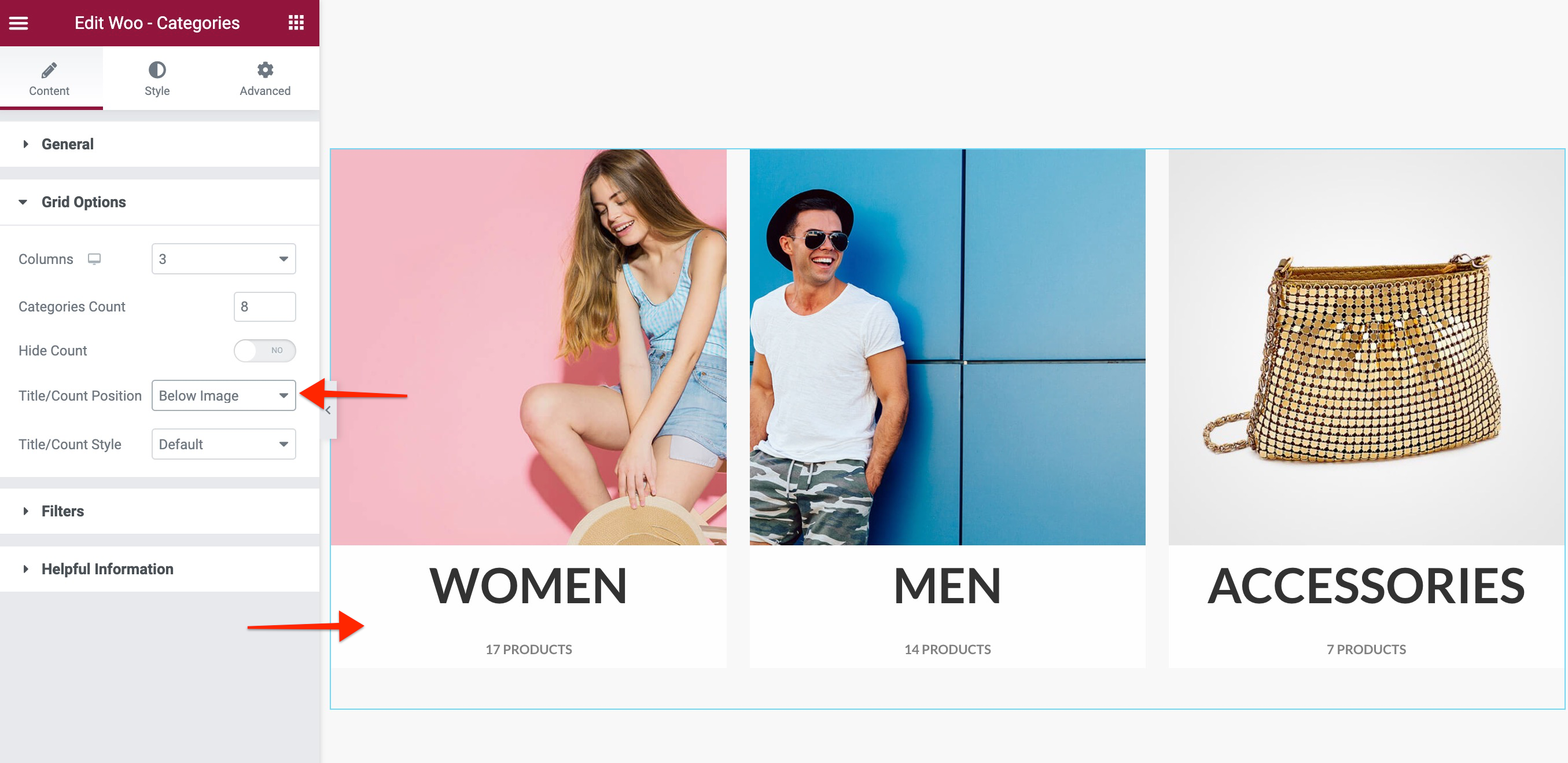
제품 이미지 아래에 카테고리 제목 및 제품 개수 블록 표시
WooCommerce의 카테고리 이미지 위에 제목과 제품 개수가 표시되는 기본 상태와 달리 이제 이미지 아래에 다양한 세부 정보를 표시할 수 있습니다.

인라인 카테고리 제목 및 제품 개수 표시
인라인 텍스트로 제품 수와 함께 카테고리 제목을 표시하는 옵션입니다.

카테고리 제목에 HTML 태그 지원 추가
이제 사용자는 카테고리 제목 텍스트에 적용할 제목 태그를 선택할 수 있습니다.

지금 UAE를 업데이트하십시오!
우리는 업데이트할 때마다 Elementor용 Ultimate Addons를 개선하기 위해 지속적으로 노력하고 있습니다. 기능을 요청하거나 플러그인에 대한 피드백을 공유하려면 댓글을 남겨주세요.
최신 업데이트가 제품 홍보 및 대규모 블랙 프라이데이 및 사이버 먼데이 세일에 도움이 되도록 적시에 제공된다는 데 동의할 것입니다.
최신 기능을 사용하려면 Elementor용 Ultimate Addons를 업데이트하세요.
도움이 필요하면 지식 기반을 확인하거나 지원 팀에 문의하십시오.
다음 시간까지, 건배와 행복한 휴일!
