2022년 주목해야 할 UI/UX 디자인 트렌드
게시 됨: 2022-02-09
최종 업데이트 - 2022년 2월 15일
사용자 인터페이스(UI) 및 사용자 경험(UX) 디자인은 앱과 사이트에 대한 명확하고 편안한 고객 경험의 핵심입니다. 통계에 따르면 방문자의 88%는 사이트가 불편하거나 요청에 대한 답변을 빠르게 찾을 수 없는 경우 사이트를 다시 방문하지 않습니다. 동시에 디자인 트렌드는 멈추지 않습니다. 트렌드에 따라 프로젝트를 지속적으로 개발해야 합니다.
우리는 2022년 UI 및 UX에서 고려해야 할 가장 관련성이 높은 포인트를 선별했습니다. 주의 깊은 독자는 일부 트렌드가 몇 년 동안 관련되어 있음을 알 수 있습니다. 그것은 사실이지만 그들은 여전히 발전하고 있습니다. 이 지침을 따르면 방문자를 유치하고 사용자의 관심을 유지할 수 있는 웹사이트를 만들 수 있습니다.
모바일 우선 접근 방식
전 세계적으로 71억 명의 모바일 사용자는 고려해야 할 강력한 주장입니다. 상업 사이트의 트래픽 중 절반 이상이 이미 모바일 장치에서 발생합니다. 2025년까지 75억 명의 사람들이 스마트폰과 기타 장치를 가질 것으로 예상됩니다. 장치는 더욱 생산적이고 다양해지며 사용자에게 다양한 옵션을 제공합니다. 즉, 웹 프로젝트를 개발할 때 모바일 사용자를 우선 순위로 유지해야 합니다.

고급 개인화
여전히 UX 및 UI 디자인 트렌드의 선두에 있습니다. 이전에는 잠재고객 세그먼트의 이익을 고려하는 것으로 충분했지만 이제는 개인화가 더욱 정확해지고 있습니다. 개별 사용자의 요구를 고려합니다. 이것은 인공 지능과 기계 학습 기술에 의해 촉진됩니다. 이를 통해 인간의 행동을 분석하고 관련 콘텐츠를 추천할 수 있습니다. 이러한 경향의 가장 주목할만한 예는 아마도 Netflix일 것입니다.
음성 제어 및 검색
음성 비서(Google Assistant, Alexa, Siri)의 사용은 사용자에게 보편화되었습니다. 그들의 인기가 높아지고 있습니다. 아마도 머지 않아 음성 제어 및 음성 검색 사용이 보다 전통적인 방법과 경쟁하게 될 것입니다.

VUI(음성 사용자 인터페이스)는 주로 시간을 절약하고 인터페이스에 텍스트를 입력하지 않아도 되므로 편리합니다. 최신 기계 학습 기술은 엄청난 기회를 제공합니다. 따라서 사이트에서 사용자가 음성과 상호 작용할 수 있는 요소를 찾고 이러한 기회를 구현하는 것이 좋습니다.
더 많은 3D 요소
이러한 경향 또한 새로운 것이 아니다. 하지만 2022년에는 분명히 변화가 있을 것입니다. 그래서 지금은 다소 균일한 대형 3차원 인서트를 사용하는 경향이 있습니다. 그들의 문제는 페이지 로드 시간이나 모바일 애플리케이션 실행 시간을 증가시킨다는 것입니다.
따라서 2022년에는 디자이너들이 출시 시간을 줄이기 위해 작은 프레임워크에 집중할 것으로 믿어집니다. 3D 요소가 필요한 이유는 무엇입니까? 최소한:
- 사용성 개선;
- 관심 끌기;
- 독창성 추가;
- 디자인 추가.
3D 트렌드는 사이트를 더 흥미롭게 만듭니다. 독특한 영상은 청중에게 어필하고 사용 가능한 공간을 최대한 활용합니다. 페이지에 3차원 요소가 있으면 페이지에 사용자를 유지할 가능성이 높아지고 색인 생성이 크게 향상됩니다.
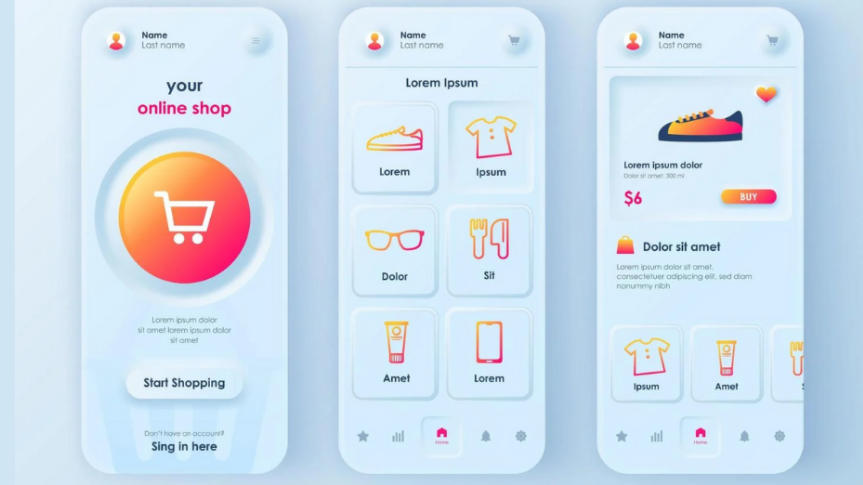
뉴모피즘
2020년과 2021년의 주요 트렌드 중 하나는 여전히 유효합니다. 뉴모피즘은 "새로운"과 "스큐어모피즘"(현실적인 인터페이스)의 개념을 융합한 것입니다. 사실주의와 미래주의가 융합된 것이 특징이다. 이렇게하려면 흐림 효과, 그림자 강도 보정 및 기타 효과를 사용하십시오. 결과는 현대적이고 매력적으로 보입니다. 오랫동안 보고 싶어지는 사진들입니다. 이 스타일로 만들어진 맞춤형 디자인 요소는 언제나 시선을 사로잡습니다.

이 스타일로 디자인된 로고로 시작할 수 있습니다. 디자이너 없이도 직접 만들 수 있습니다. Logaster와 같은 전문 서비스를 통해 로고 변형을 독립적으로 생성하고 디자인을 실험할 수 있습니다.
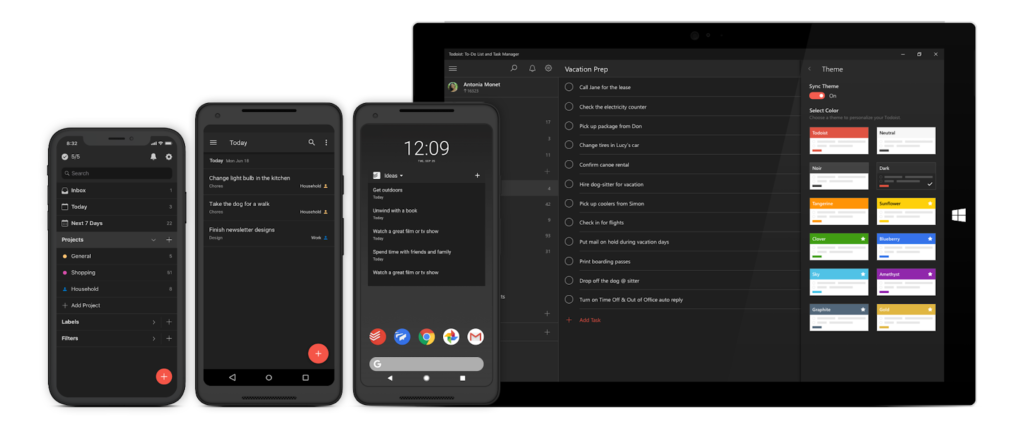
다크 모드
많은 개발자들이 2020년에 이미 웹사이트나 앱에 다크 모드를 구현했습니다. Instagram 소셜 네트워크의 디자인 팀이 이를 처음으로 구현하여 모바일 애플리케이션의 모양을 완전히 바꿨다고 믿어집니다. 실험이었다고 해도 과언이 아니지만, 곧 애플 개발자들이 따랐습니다. iOS 및 macOS를 실행하는 기기에 다크 모드가 등장한 후 이러한 추세는 전 세계적으로 확산되었습니다.
2022년에는 거의 모든 모바일 애플리케이션이 대안으로 어두운 디자인을 제공할 것으로 믿어집니다. 우리는 "검은 화면"뿐만 아니라 갈색, 짙은 녹색, 검정색 및 파란색 등 다른 색상에 대해서도 이야기하고 있습니다. 이는 게임 및 멀티미디어뿐만 아니라 다른 모바일 응용 프로그램(인스턴트 메신저 포함)에도 적용됩니다.


다크 모드는 2022년에 모바일을 넘어 데스크톱으로 확장될 수 있습니다. 대체 디자인 옵션이 있는 사이트의 수도 증가할 것입니다. 사용자는 자신에게 맞는 인터페이스 색상을 선택할 수 있습니다.
어두운 테마가 인기 있는 이유:
- 개별 세부 사항을 더 잘 강조 표시할 수 있습니다.
- 모바일 장치의 요금을 절약합니다.
- 그리고, 그것은 시력에 더 편안합니다.
다크 디자인에 대한 관심이 높아지면서 많은 사이트와 애플리케이션의 친숙한 인터페이스가 변화하고 있습니다. 앞으로 몇 년 동안 새로운 디자인 옵션으로 전환할 사이트와 모바일 프로그램의 수는 100%에 도달할 것입니다.
새 글꼴
타이포그래피 변경은 매년 발생합니다. 이것은 설명하기 쉽습니다. 사용자는 웹 사이트 및 응용 프로그램의 텍스트에서 동일한 클래식 글꼴을 보는 데 빠르게 지루해합니다. 2020년 이후로 페이지에 여러 유형의 글꼴을 동시에 사용하는 경향이 있다는 점에 유의해야 합니다.
그러나 이러한 추세는 2022년까지 통일된 스타일로 바뀔 것입니다. 동시에 이 솔루션은 더 이상 독특하다고 부를 수 없기 때문에 많은 디자이너가 미니멀리즘을 포기할 것입니다. 단순한 글꼴의 풍부함으로 인해 수천 개의 반복적인 사이트가 생성되었습니다. 그러나 글꼴은 디자인 요소이며 이를 보완해야 합니다. 따라서 2022년에는 많은 개발자가 프로젝트에 단일 글꼴을 사용하는 데 집중하지만 기존 솔루션은 포기할 것입니다.
예상 추세 특성:
- 세리프체;
- 단어에서 단어로 크기 변경;
- 불투명한 글꼴에 반투명 글꼴을 적용합니다.
- 기울임꼴 및 채도 추가.
결과는 다음과 같습니다. 이 트렌드를 사용하고 프로젝트를 나머지 프로젝트와 차별화하려면 친숙하고 잘 알려진 글꼴에서 벗어나 독창적이고 동시에 사용자에게 편리한 글꼴을 선택해야 합니다.
마이크로 인터랙션
놀랍게도, 대부분의 현대 개발자는 마이크로인터랙션이 잠재고객 성장과 응답률에 직접적인 영향을 미치더라도 사용자 커뮤니케이션을 구축하는 이 귀중한 방법을 모르고 있습니다. 그러나 그것은 2022년에 바뀔 것으로 예상됩니다. 게다가 마이크로인터랙션은 현대 개발의 핵심 트렌드가 될 것입니다.
새로운 트렌드의 요소:
- 모바일 애플리케이션의 촉각적 반응;
- 프로그램의 각 상태에 대한 음영을 변경하는 기능;
- 페이지 로딩 프로세스의 시각화;
- 애니메이션 전환;
- 사용자 동작(예: 버튼 누르기)에 대한 흥미로운(고유한) 반응.
이러한 추세는 사용자가 애플리케이션 또는 웹사이트와 상호작용하는 것을 보다 "인간적인" 것으로 만들 수 있습니다. 이는 사용자가 접촉과 응답을 느끼기 때문에 설명할 수 있습니다. 불러일으킨 감정은 프로젝트의 페이지에서 더 많은 시간을 보내고 시간이 지나면 다시 돌아가기 위한 요소가 됩니다. 성능 향상뿐 아니라 브랜드 평판도 높아졌습니다.
디자인 성능
통신 표준이 향상됨에 따라 한때 환상적이었던 5G가 이미 일반화되고 있습니다. 이 표준의 구현에 대한 반대에도 불구하고(가능한 환경 문제로 인해) 이미 미래의 경향에 영향을 미치고 있습니다.
모든 것이 점점 더 빨라지고 있으며 사용자는 사이트와 애플리케이션이 훨씬 더 빨리 로드되기를 기대합니다. 동시에 디자인 요소가 풍부하여 로딩 속도가 크게 느려집니다. 따라서 방문자에게 정말 유용하고 2022년 프로젝트의 성과를 저하시키지 않는 인터페이스의 요소만 사용하는 것이 좋습니다.
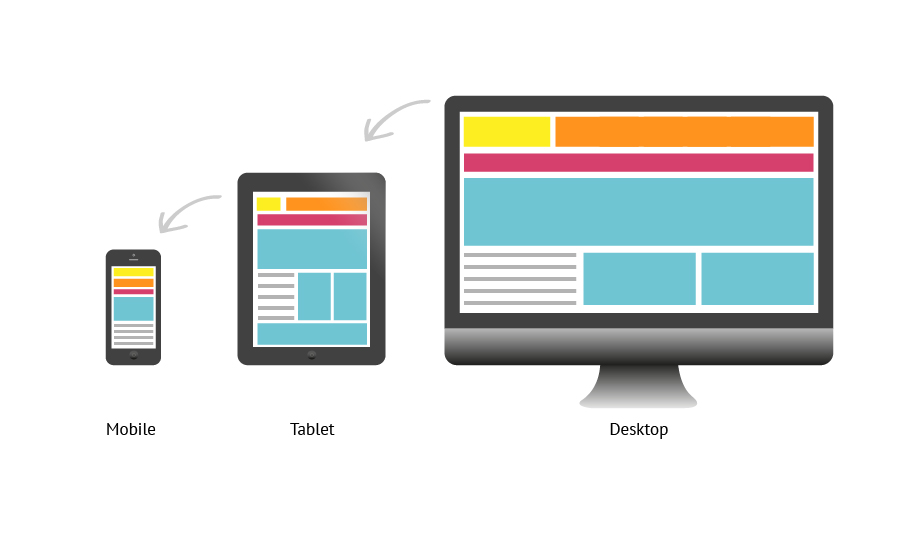
적응성
모바일 기기로 포화된 현대 사회에서 무시할 수 없는 매우 중요한 트렌드입니다. 또한 기기마다 화면의 특성이 다릅니다. 베젤이 없는 스마트폰, 모서리가 둥근 기기, 유연한 기기, 다양한 크기의 화면이 있는 기기가 있습니다.
우리는 지금 이러한 기능을 위해 사이트의 모바일 버전을 조정하는 작업을 해야 합니다. 모든 모바일 장치 화면의 이미지는 보기에 대한 기능과 편안함을 포함하여 고품질이어야 합니다.
적응성은 다음을 의미합니다.
- 전체 화면 채우기;
- 제스처를 사용한 편리한 탐색;
- 시각적 인식의 개선;
- 본격적인 그래픽 세부 사항 생성;
- 최대 이미지 품질.
당연히 적응성은 UX의 새로운 추세와는 거리가 멀지만 현대 요구 사항은 초기 요구 사항보다 훨씬 더 복잡합니다. 모바일 장치의 새로운 모습은 개발자에게 새로운 과제를 안겨줍니다. 인터페이스를 다시 작성하거나 조정해야 합니다. 화면에 편안하게 표시되는 것만으로도 좋습니다. 그러나 거기에 편리함과 매력을 더하는 것이 중요합니다. 이제 응용 프로그램의 모양이 매우 중요합니다.

적응성 경향 외에도 그에 따른 멀티플랫폼 경향이 있습니다. 일반 사용자는 컴퓨터, 태블릿, 스마트폰, 웨어러블 장치 등 여러 장치를 가지고 있습니다. 편리한 기능과 경험을 모든 장치에서 동시에 사용할 수 있다는 것이 그에게 중요합니다.
결론
2022년의 UX와 UI는 점점 더 사용자 경험에 의존할 것입니다. 인공 지능을 사용하면 개인의 요구 사항을 분석하고 가장 적합한 리소스를 생성할 수 있습니다. 마이크로 인터랙션에 특히 주의를 기울여야 하며, 시각적 디자인과 관련된 경향을 고려해야 합니다.
추가 읽기
- 로고 디자인에서 피해야 할 실수
- UX 작성을 위한 팁
- 인바운드 마케팅 전략
