UI/UX 실수 전자 상거래: 어떻게 수정합니까?
게시 됨: 2022-06-04전자 상거래 스타트업이 저지르는 가장 큰 실수 중 하나는 구축 중인 플랫폼의 UI/UX를 고려하지 않는 것입니다. 잘못된 UI/UX는 고객이 구매하기 전에 웹사이트를 떠나고 싶게 만들 수 있습니다. 잘못 설계된 인터페이스는 별 것 아닌 것처럼 보일 수 있지만 킬러가 될 수 있습니다. 전자 상거래에서 피해야 할 가장 간단한 UI/UX 실수입니다.
온라인 소매업체는 사용자 친화적인 인터페이스를 만들어 브랜드와 긍정적인 관계를 구축할 수 있습니다. 부정적인 경험은 사용자를 멀어지게 할 수 있습니다. 전자 상거래 회사는 좋은 경험을 제공함으로써 고객을 유치할 수 있습니다. 다음은 전자 상거래 스타트업이 피해야 할 몇 가지 실수입니다. 포함할 내용과 포함하지 말아야 할 내용을 이해하려면 계속 읽으십시오.

사람들이 UI/UX 디자인으로 저지르는 일반적인 실수
멋진 웹사이트를 만들려는 경우 UI/UX 디자인에서 저지를 수 있는 몇 가지 일반적인 실수가 있습니다. 유용성을 무시하는 것은 당신이 저지를 수 있는 가장 큰 실수 중 하나입니다. 미래가 어떻게 될지 예측할 수는 없지만 우리의 디자인이 사용자를 기쁘게 할 수 있도록 보장할 수 있습니다.
다음은 여러분이 저지를 수 있는 몇 가지 일반적인 실수와 이를 방지할 수 있는 방법입니다.
1. 복잡한 탐색-UI/UX 오류 전자 상거래

전자 상거래 웹사이트가 저지르는 가장 광범위한 UI/UX 실수 중 하나는 너무 많은 버튼을 포함한다는 것입니다. 버튼이 너무 많으면 고객의 관심을 끌 수 있고 사용할 수 있는 정보가 너무 적습니다.
사이트를 만들 때 사용자가 제품을 쉽게 탐색하고 검색할 수 있는지 확인합니다. 최상의 결과를 얻으려면 클릭 수를 최소로 유지하십시오. 탐색을 쉽게 이해할 수 있도록 하면 고객이 웹사이트에서 제품을 구매할 가능성이 높아집니다.
전자 상거래 웹 사이트를 디자인할 때 사용자의 요구 사항을 염두에 두어야 합니다. 사이트 레이아웃은 탐색하기 쉽고 로드 속도가 빨라야 합니다. 또한 모바일 반응형이어야 하며 명확한 클릭 경로가 있어야 합니다. 사용자는 자신이 하려는 것과 어디로 가야 하는지 정확히 이해해야 합니다. 사용자가 사이트를 탐색할 수 없으면 구매하지 않고 사이트를 포기합니다.
좋은 전자 상거래 사이트는 사용자가 원하는 제품을 빠르게 찾을 수 있도록 필터와 정렬 옵션을 제공해야 합니다. 버튼을 너무 많이 추가하면 매출이 증가하지 않을 수 있지만 탐색이 어려워지고 고객이 불편해집니다.
2. 잘못 설계된 쇼핑 카트
많은 전자 상거래 비즈니스는 UI/UX 실수로 인해 방문자를 고객으로 전환하지 못합니다. 장바구니는 전자 상거래 경험의 중요한 부분이며 올바른 선택을 하는 데 중요한 포인트입니다. 체크아웃 프로세스의 디자인은 간단해야 합니다. 여기에는 모든 배송료와 추가 비용이 포함되어야 합니다. 대부분의 연구에서는 전자 상거래 웹사이트의 최대 80%가 실패한다고 주장합니다. 이러한 함정을 피하려면 시간을 내어 웹사이트에 이러한 일반적인 오류가 없는지 확인해야 합니다.
웹 사이트를 최신 상태로 유지하려면 UX 디자인에 집중해야 합니다. 고객은 쉽고 빠른 체크아웃 프로세스에 대한 높은 기대치를 가지고 있습니다. 길고 복잡한 결제 프로세스는 고객을 실망시킬 뿐입니다. UI/UX 디자인은 사용하기 쉽고 탐색하기 쉬워야 합니다. 쇼핑 카트에는 탐색이 쉽도록 이동 경로도 있어야 합니다.
탐색 이동 경로는 성공적인 전자 상거래 웹 사이트의 필수 구성 요소입니다. 사용자가 원하는 제품을 찾을 수 없으면 장바구니를 포기합니다. 카트를 사용하기 쉽지 않으면 잠재 고객을 잃게 됩니다. UX 디자인 실수가 유용한 곳입니다.
3. 지저분하고 복잡한 레이아웃

전자 상거래에서 가장 흔한 UI/UX 실수 중 하나는 고객을 혼란스럽게 하고 낙담시키는 중복 카테고리입니다. 웹사이트의 레이아웃은 단순하고 탐색하기 쉬워야 하며 모든 브라우저에서 시각적으로 매력적이어야 합니다. 사용자가 웹사이트를 쉽게 탐색할 수 없는 경우 이탈할 수 있습니다. 판매 손실 및 고객 충성도 손상으로 이어질 수 있습니다.
웹사이트 소유자는 사이트의 목적과 판매 대상에 대한 명확한 메시지를 가지고 있어야 합니다. 사용자는 처음 몇 초 동안 귀하의 비즈니스 이름과 제품을 이해할 수 있어야 합니다. 예를 들어 3D Mailbox는 명확한 메시지를 전달하지 않고 대신 이메일 소프트웨어 전용 페이지처럼 보입니다. CyberDesign Clan은 명확한 메시지가 없고 클릭하는 즉시 실제 홈페이지를 로드하는 웹사이트의 또 다른 예입니다.
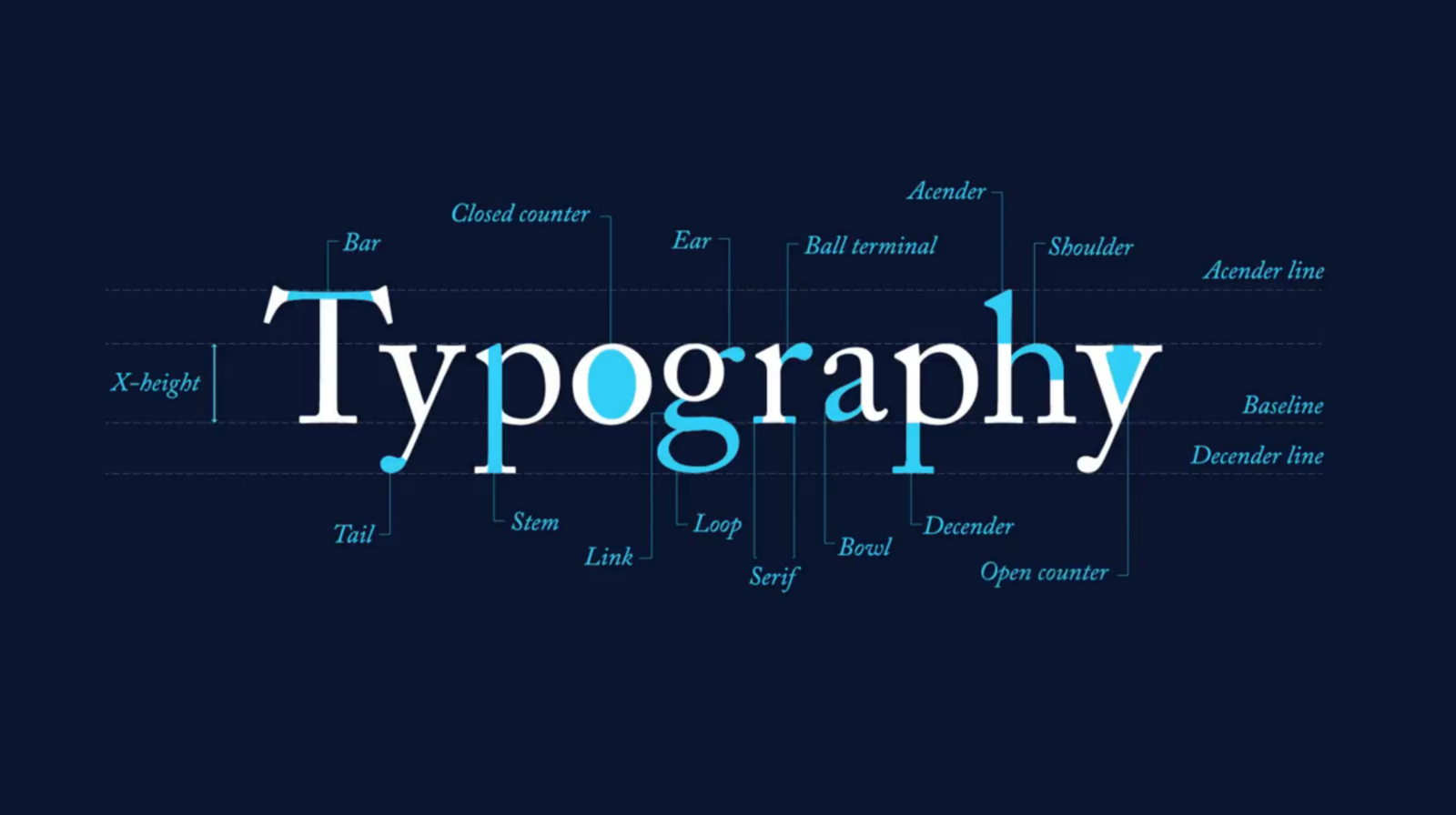
4. 화려한 타이포그래피의 남용

복잡한 글꼴을 사용하거나 화려한 타이포그래피를 과도하게 사용하면 사용자가 사이트를 떠날 수 있습니다. 웹사이트가 보기 좋게 보이도록 하는 동시에 이 디자인 선택의 함정도 알고 있어야 합니다. 디자이너가 UI/UX 원칙을 구현할 때 초보적인 실수를 하는 것은 일반적입니다.

가장 흔한 UI/UX 실수 중 하나는 텍스트와 이미지의 남용입니다. 사이트에 정보가 과부하되면 사용자 경험이 감소하고 매출이 감소합니다. 잘 디자인된 웹 사이트에는 다양한 글꼴과 스타일 일관성이 포함되지만 과도하지는 않습니다. 또한 화려한 타이포그래피를 사용하면 이탈률이 높아져 전환율이 낮아질 수 있습니다.
화려한 타이포그래피는 읽기를 어렵게 만들고 잠재 고객을 끌 수 있습니다. 온라인 비즈니스의 큰 문제입니다. 타이포그래피가 좋지 않은 웹사이트는 사용자가 흥미를 잃고 사이트를 떠나게 만들 수 있습니다. 말할 것도 없이, 타이포그래피 실수는 막대한 사업 손실로 이어질 수 있습니다.
더 읽어보기: 타이포그래피를 사용자 정의하는 방법
5. 찾기 힘든 주요 세부 사항
전자 상거래의 또 다른 일반적인 UI/UX 실수는 소비자가 특정 콘텐츠에 액세스하기 위해 복잡한 암호를 요구한다는 것입니다. 하위 메뉴가 너무 크면 검색 엔진이 사이트를 색인화하기 어렵습니다. 또한 사용자는 복잡한 암호를 입력하는 것을 원하지 않을 수 있습니다. 또한 이러한 유형의 로그인은 소규모 마이크로일렉트로닉스 포럼에 적합하지 않습니다. 소비자가 포럼에 등록하기 위해 복잡한 암호를 입력해야 하는 경우에는 반환되지 않습니다. 반면에 의료나 금융과 관련된 솔루션은 복잡한 비밀번호를 정당화할 수 있습니다.
6. 장기간 또는 필수 가입
길거나 의무적인 가입 양식 옵션은 어떤 수를 써서라도 피하는 것이 가장 좋습니다. 사용자 행동을 이해하기 위해 사이트에 히트맵을 구현하는 것도 고려한다면 도움이 될 것입니다.
필드가 많은 길고 복잡한 양식을 사용하면 문제가 될 수 있습니다. 오류가 있는 영역을 자동으로 강조 표시하거나 양식이 적절한 필드로 스크롤되도록 하면 도움이 됩니다. 이메일 주소를 이미 입력했다면 꼭 필요한 경우가 아니면 사용자에게 확인을 강요하지 마십시오. 이것은 전자 상거래에서 최악의 UI/UX 실수 중 하나이며 고객과 수익을 잃게 됩니다.
더 읽어보기: 웹 페이지 전환율에 영향을 미치는 7가지 웹 디자인 요소
7. 응답하지 않는 사이트
전자 상거래 사이트에서 가장 흔한 UI/UX 실수 중 하나는 무거운 미디어 요소를 사용하는 것입니다. 웹사이트 코드에 삽입해서는 안 되며 축소판으로 줄여야 합니다. 또한 긴 형식은 복잡하고 고객이 제품을 구매하는 것을 방해할 수 있으므로 피해야 합니다. 흔한 실수지만 텍스트 계층 구조가 명확한지 확인하기만 하면 피할 수 있습니다.
모바일 친화적인 디자인을 사용하면 이러한 일반적인 UI/UX 실수를 피할 수 있습니다. 전자 상거래 플랫폼은 단순하고 복잡하지 않으며 고객이 일반적으로 찾는 세부 정보로 가득 차 있어야 합니다. 제품 이미지와 설명은 제품을 명확하게 설명하고 고객이 구매하도록 유도해야 합니다. 그러나 사이트 디자인이 반응이 좋지 않거나 사용하기 쉽지 않으면 고객을 멀리하게 됩니다.
8. 피드백 옵션

또 다른 UI/UX 실수는 사용자 피드백을 통합하지 않는 것입니다. 사용자는 작동하는 것과 작동하지 않는 것을 알고 있습니다. 그들은 당신이 스스로 생각하지 못한 아이디어를 제공할 수 있습니다. 사이트의 디자인과 사용자 경험을 개선하는 가장 좋은 방법입니다. 사용자 피드백을 통합하는 것은 UI/UX를 개선하고 고객에게 더 매력적으로 만드는 좋은 방법입니다.
또한 읽기: WordPress 블로그를 만드는 동안 블로깅 실수 방지
9. 단일 페이지에 집중 - UI/UX 오류 전자 상거래
때때로 사이트 빌더는 여러 페이지를 만드는 대신 단일 페이지에 집중합니다. 웹사이트의 주요 목표는 구매 프로세스를 단순화하고 고객이 제품을 빠르게 찾을 수 있도록 도와야 합니다. 잘 구성된 사이트는 고객의 구매 프로세스를 더 쉽게 만들고 잘못된 품목을 구매할 위험을 최소화합니다. 사용자 친화적 인 인터페이스는 반복 고객을 유도하여 충성도가 높은 기반을 만듭니다.
또한 읽기: 웹사이트 양식이 변환되지 않는 이유를 생각해 본 적이 있습니까?
10. UX 연구를 하지 않기
전자 상거래 사이트를 디자인할 때 저지를 수 있는 가장 큰 실수는 UX 조사를 하지 않는 것입니다. 오늘날 사용자는 빠르고 원활한 경험에 익숙합니다. 잘못 설계된 웹사이트는 특히 작업을 완료하는 데 너무 많은 클릭이 필요한 경우 전환율을 저하시킬 수 있습니다. 사이트를 사용하기 쉽게 만들려면 선명하고 확대된 고품질 이미지를 사용하세요.
잘못된 UI/UX 디자인으로 인해 사용자는 구매를 완료하기 전에 전자 상거래 사이트를 포기할 수 있습니다. 이러한 실수를 피하기 위해 전자 상거래 사이트에서 포괄적인 제품 정보를 제공하는지 확인하십시오. 전통적인 소매점과 달리 온라인 쇼핑은 상호 작용 기반 경험이 아닙니다. 대신 사용자가 구매하는 제품을 이해하는 데 도움이 되는 자세한 제품 설명에 의존합니다.
UI/UX 연구는 성공적인 전자 상거래 웹사이트를 계획할 때 취할 수 있는 가장 중요한 단계 중 하나입니다. 그렇지 않으면 고객이 원하는 제품을 찾지 못할 수도 있습니다! 또한 사용자가 관심 있는 제품을 검색할 수 있도록 UI/UX 디자인에 필터 및 정렬 옵션이 포함되어 있는지 확인해야 합니다.
또한 읽기: 다른 테마가 포함된 Wbcom 필수 템플릿

UI/UX 실수의 결론 전자상거래
좋은 사용자 인터페이스와 경험은 단순히 올바른 색상과 글꼴을 사용하거나 웹사이트를 논리적으로 구성하는 것 이상입니다. 사람들이 온라인으로 작업을 쉽게 완료할 수 있도록 하는 것입니다.
환상적인 사용자 경험을 만들려면 사용자, 목표, 사이트에서 원하는 것을 이해해야 합니다. 좋은 UI는 또한 고객의 관심을 끌고 제품과 서비스를 상향 판매하는 데 도움이 됩니다. 탐색하기 쉽고 잘 설계되어야 합니다. 또한 청중과의 신뢰를 구축할 수 있습니다. 이러한 일반적인 오류를 피할 수 있으며 웹사이트가 성장할 것입니다.
흥미로운 읽기:
사이트의 타이포그래피 변경
퀴즈 번창 – 최고의 WordPress 퀴즈 플러그인
디지털 제품에 UX 검토가 필요하다는 4가지 신호
