Uncode 검토 - 이 인기 있는 WordPress 테마는 2022년에 좋은 선택입니까?
게시 됨: 2022-08-02이 기사에서는 Uncode 테마에 대해 자세히 살펴보고 그 기능과 사용법을 검토합니다. 이 WordPress 테마는 2022년 시장에서 가장 인기 있는 테마 중 하나입니다. 실제로 WordPress 웹 사이트를 만들기 위한 ThemeForest의 베스트 셀러 테마에서 11위를 차지했습니다.

Uncode 테마의 기능, 가격, 지원 및 기타 측면에 대해 이야기할 예정이므로 이것이 웹사이트에 적합한 WP 테마인지 정보에 입각한 결정을 내릴 수 있습니다.
Uncode 테마 검토: 기본 사항
언코드란?
멋진 기성 템플릿이 포함된 프리미엄 WP 테마입니다.

WordPress 테마에는 페이지 빌더가 포함되어 있어 코딩을 하지 않고도 아름다운 WordPress 웹사이트를 만들 수 있습니다.
Uncode 테마는 Undsgn 팀에서 개발했습니다. 이 팀은 스웨덴과 이탈리아의 개발자 그룹으로 구성되어 있습니다.
이 회사는 Studiofolio라는 테마로 시작했으며 나중에 Uncode로 브랜드가 변경되었습니다.
Uncode 테마는 주로 웹 디자이너와 크리에이티브 애호가를 위한 것입니다.
작가, 사진 작가 또는 디자이너와 같은 디자이너 또는 아티스트라면 Uncode WP 테마를 사용하는 것이 좋습니다.
Uncode 테마 검토: 기능
설계
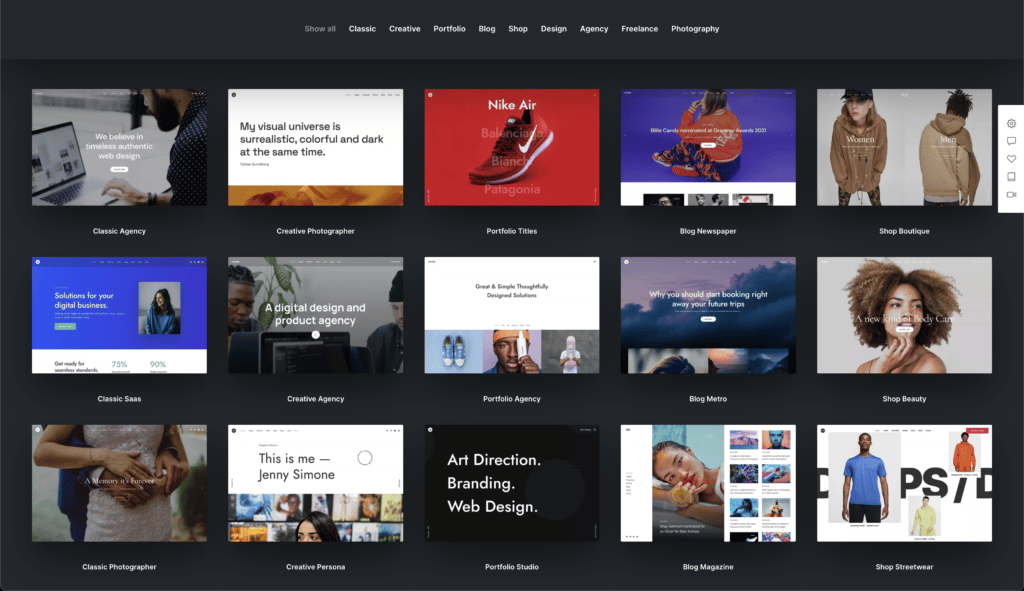
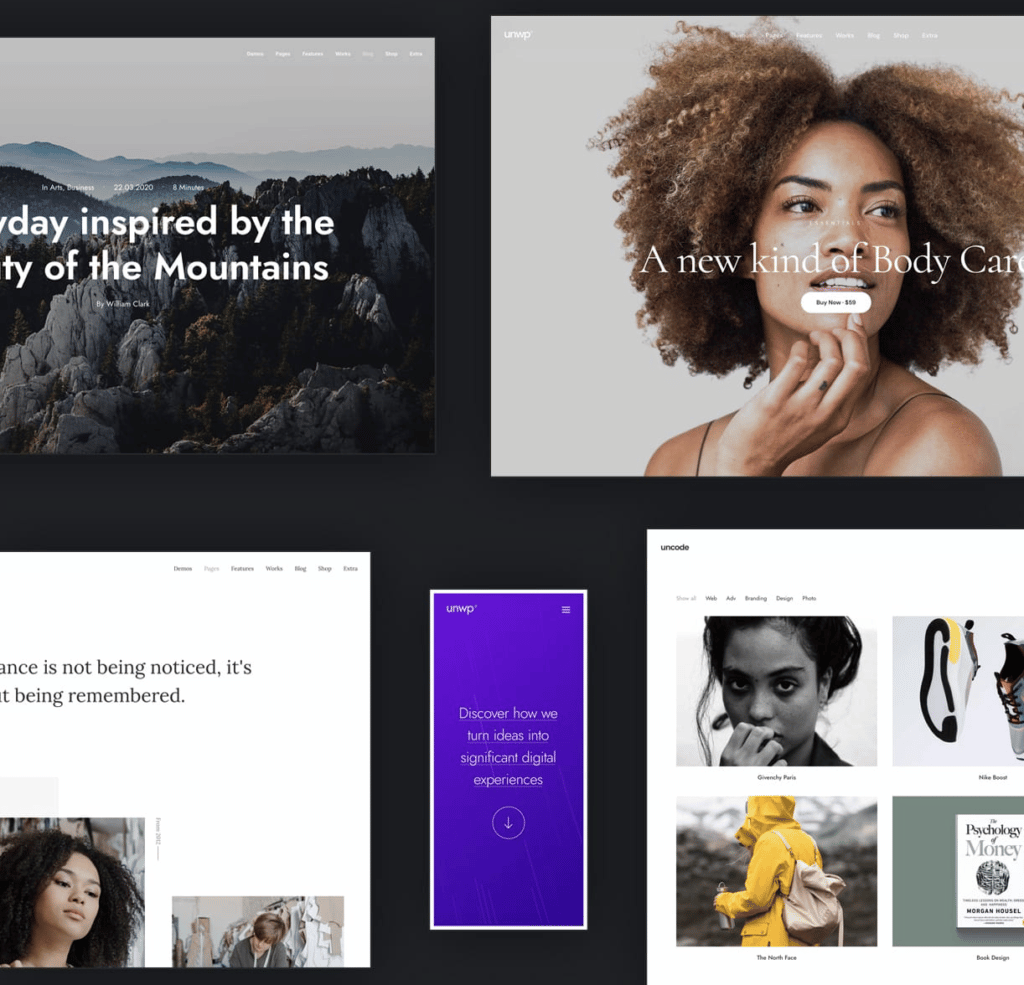
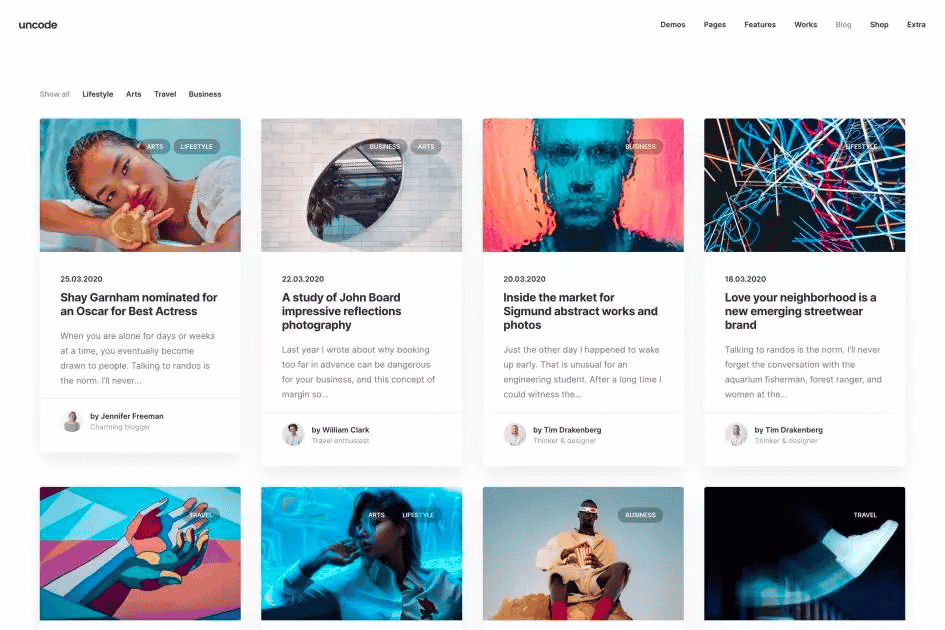
Uncode 테마에는 30개 이상의 데모 사이트가 포함되어 있습니다. 이 모든 웹사이트는 훌륭한 품질과 디자이너 친화적인 레이아웃을 자랑합니다.

Uncode는 테마의 "디자인" 측면에서 훌륭한 작업을 수행했다고 말해야 할 것입니다.
WordPress 테마를 사용했다면 대부분의 테마가 동일한 일반 원칙인 영웅 이미지(색상 오버레이 포함) 및 가로 섹션을 따른다는 데 동의할 것입니다.
그러나 Uncode는 다른 경로를 취합니다.
Uncode의 레이아웃과 디자인은 독특합니다.
프론트엔드 페이지 빌더
Uncode의 가장 좋은 점은 사용자 친화적인 페이지 빌더입니다.
나는 웹사이트 제작을 위한 그들의 워크플로를 좋아합니다.
Uncode를 사용하여 웹사이트를 만들기 위해 코드를 한 줄도 작성할 필요가 없습니다.
대부분의 상위 페이지 빌더와 마찬가지로 Uncode를 사용하면 실시간으로 편집 및 조정을 볼 수 있습니다. 이렇게 하면 게시 후 기다릴 필요 없이 필요할 때 디자인을 변경할 수 있습니다.
여기서 또 다른 멋진 점은 프론트 엔드 편집기를 사용하면 눈에 거슬리지 않는 작업 공간을 얻을 수 있다는 것입니다. 간단히 말해서, 편집기로 작업할 때 주의를 산만하게 하는 요소를 찾지 못할 것입니다.
물론 반응형 보기가 있으므로 웹 사이트가 데스크톱, 태블릿 및 모바일에서 어떻게 보이는지 확인할 수 있습니다.
WooCommerce 테마 빌더
Uncode의 WooCommece Builder는 온라인 상점을 만들려는 사람들에게 적합합니다.
메인 샵 페이지와 상품 목록을 쉽게 디자인할 수 있습니다.
코딩할 필요 없이 픽셀 단위의 완벽한 제품 목록을 시각적으로 원한다면 Uncode의 WooCommerce 빌더가 적합합니다.

테마를 사용하면 다양한 상점 목록을 만들 수 있습니다.
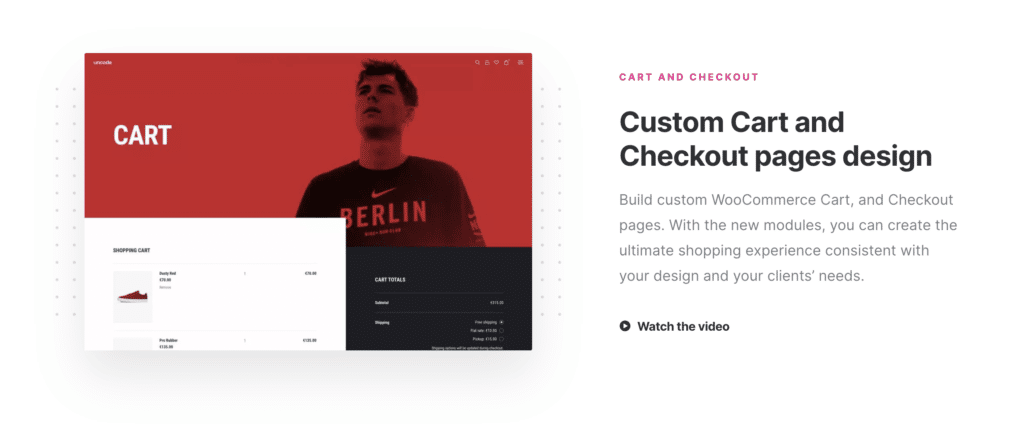
페이지 빌더를 사용하여 맞춤형 WooCommerce 장바구니 및 체크아웃 페이지를 구축할 수 있습니다.
페이지 빌더는 상점에서 원활한 쇼핑 경험을 만들 수 있는 새로운 모듈을 제공합니다.
내 계정, 로그인 및 장바구니 비우기 페이지를 전체 브랜딩과 일치하도록 쉽게 사용자 지정할 수 있습니다. 이는 고객 충성도와 훌륭한 쇼핑 경험을 구축하려고 할 때 유용합니다.
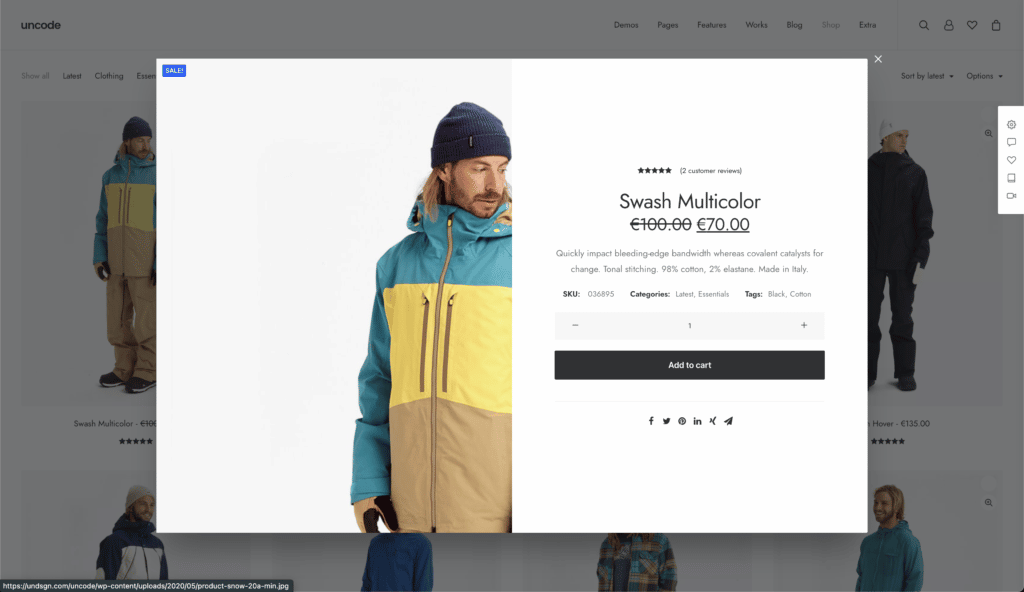
일부 멋진 전자 상거래 웹 사이트에 제품 이미지가 빠르게 변경되어 다양한 각도에서 이미지가 표시되는 제품 페이지가 있는 것을 관찰한 적이 있습니까?
여기에서 Quick-View가 작동합니다.

Uncode를 사용하면 기본 빠른 보기 기능을 사용할 수 있습니다. 콘텐츠 블록 및 동적 기능 모듈을 사용하여 사용자 지정 레이아웃도 만들 수 있습니다.
필터링은 고객 참여를 개선하는 데 중요합니다.
사이트의 사용자는 제품을 자유롭게 필터링하고 정렬할 수 있어야 합니다.
Uncode의 수십 가지 필터링 옵션 덕분에 여러 필터를 만들 수 있습니다.
일반적인 항목에는 카테고리 필터링, WooCommerce 주문 및 고급 콘텐츠 차단 위젯 필터링이 포함됩니다.
사이드 카트를 사용하면 세련된 슬라이딩 패널을 추가하여 현대적이고 직관적인 레이아웃을 통해 사이트의 장바구니 내용을 표시할 수 있습니다.
Uncode는 YITH 위시리스트 플러그인과 같은 인기 있는 위시리스트 플러그인을 지원합니다. 이 무료 플러그인을 사용하면 웹사이트의 사용자가 좋아하는 제품 목록을 만들고 가족 및 친구와 공유할 수 있습니다.
Uncode Wireframes 플러그인
이 WP 테마로 더 많은 작업을 수행하려는 경우 Uncode Wireframes 플러그인을 고려할 수 있습니다.
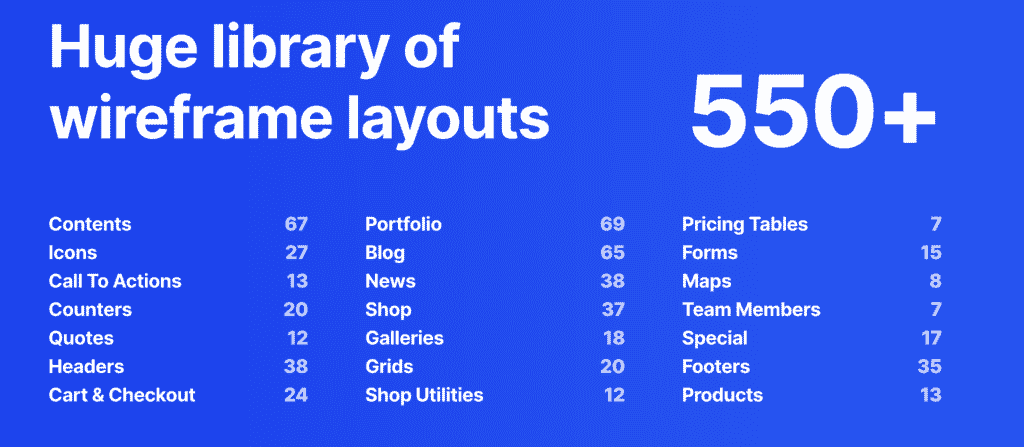
Uncode와 함께 이 플러그인을 사용하면 550개 이상의 섹션 템플릿을 가져와 본격적인 웹사이트 또는 방문 페이지를 만들 수 있습니다.

인기 있는 와이어프레임 레이아웃에는 콘텐츠, 아이콘, CTA(행동 촉구), 카운터, 따옴표, 헤더, 장바구니 및 체크아웃, 포트폴리오, 블로그, 뉴스, 상점, 갤러리, 그리드, 상점 유틸리티, 가격표, 양식, 지도, 팀 구성원, 바닥글 및 제품.
Uncode를 사용하면 이러한 와이어프레임을 18개 범주로 정렬하여 쉽게 찾을 수 있습니다. 쉽게 결합하여 원하는 레이아웃과 디자인을 만들 수 있습니다.
인상적인 게시물 모듈
Uncode Posts 모듈을 사용하여 게시물, 페이지, 포트폴리오 및 제품 레이아웃을 만들 수 있습니다. 간단한 그리드와 캐러셀을 만드는 것부터 고급 Masonry 및 유동적인 Metro 변형에 이르기까지 Posts 모듈을 사용하여 이 모든 작업을 수행할 수 있습니다.
다른 매개변수와 설정을 사용하여 다른 소스의 게시물과 콘텐츠를 표시하려면 Uncode의 Build Query를 사용하는 것이 좋습니다.
원하는 디자인을 만들 수 있는 100가지 이상의 옵션이 있습니다.
Uncode를 사용하면 그리드 레이아웃이 매우 아름답습니다.
여기에는 Masonry, Fit Rows, Packery, Vertical 등의 여러 옵션이 있습니다.

캐러셀은 웹사이트에 시각적 우위를 제공합니다.
Uncode를 사용하면 적은 공간으로도 아름다운 캐러셀을 만들 수 있습니다.
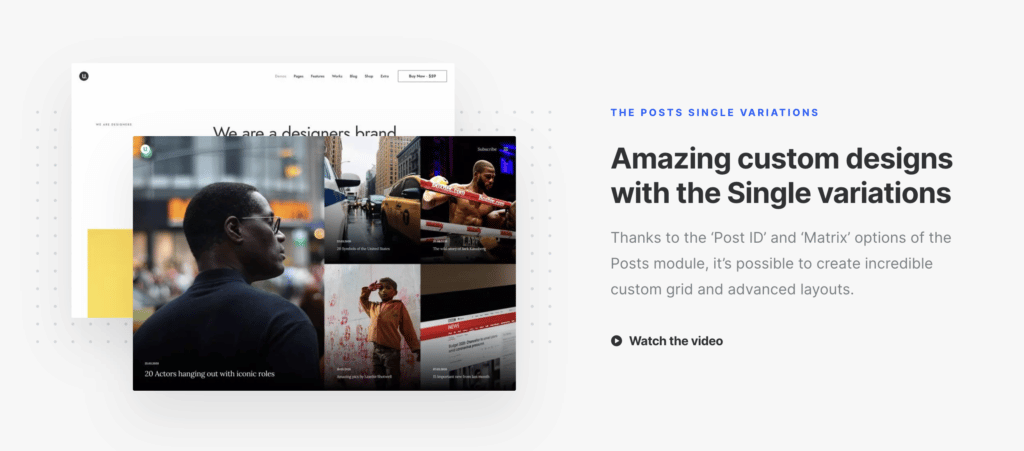
Uncode Post Module은 맞춤형 그리드와 고급 레이아웃을 생성하는 데 도움이 되는 'Post ID' 및 'Matrix' 옵션을 제공합니다.

카테고리 및 분류 목록을 표시하려면 Uncode Posts 모듈에서 Taxonomy Query를 사용할 수 있습니다.
크리에이티브 디자이너라면 타이틀 레이아웃을 좋아할 것입니다.
이를 이용하여 게시물 유형, 블로그, 포트폴리오, 제품 등을 보다 매끄럽게 표시할 수 있습니다.
나는 깨끗하고 미니멀한 디자인의 팬입니다.
Uncode는 현대적이고 조직적인 방식으로 다양한 방식으로 게시물 유형을 표시할 수 있는 테이블 레이아웃을 제공합니다.
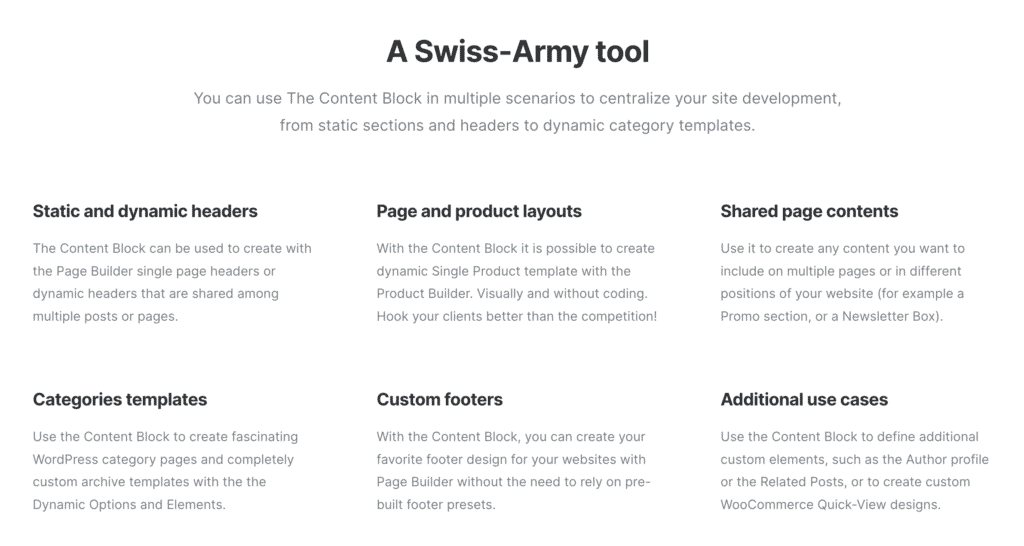
콘텐츠 차단
특정 콘텐츠 섹션을 만들어 여러 페이지에서 사용하려면 어떻게 해야 합니까?
Uncode의 콘텐츠 블록 덕분에 콘텐츠 섹션을 만들고 나중에 웹사이트의 여러 페이지에서 가져와 공유할 수 있습니다.

또는 해당 콘텐츠 섹션을 사용하여 사용자 지정 동적 템플릿을 정의할 수 있습니다.
콘텐츠 블록은 여러 페이지에서 정적 섹션과 동적 섹션을 모두 사용하려는 경우에 유용합니다.
예를 들어 페이지 빌더와 함께 콘텐츠 블록을 사용하여 단일 페이지 머리글 또는 동적 머리글을 만들 수 있습니다. 그리고 여러 게시물과 웹 페이지에서 이 섹션을 사용할 수 있습니다.
콘텐츠 블록을 사용하면 제품 빌더로 동적 단일 제품 템플릿을 생성할 수 있습니다.
웹사이트의 여러 페이지에 프로모션 섹션이나 뉴스레터 상자를 갖고 싶다고 가정해 보겠습니다.
이를 위해 공유 페이지 콘텐츠를 사용할 수 있습니다.
카테고리 템플릿 덕분에 아름다운 WP 카테고리 페이지와 사용자 지정 아카이브 템플릿을 만들 수 있습니다.
다른 웹사이트에서 같은 바닥글 스타일을 보는 것은 지루할 수 있습니다.
맞춤 바닥글을 만드는 것은 어떻습니까?
콘텐츠 블록을 사용하면 미리 만들어진 바닥글 사전 설정 없이 좋아하는 바닥글 디자인을 만들 수 있습니다.
다이나믹 콘텐츠
사용 컨텍스트를 기반으로 특정 레이아웃을 콘텐츠로 동적으로 채우고 싶다면 Dynamic Contents가 도움이 될 수 있습니다.
Page Builder 모듈과 같은 동적 모듈을 사용하면 사용자 정의 디자인을 만들 수 있습니다. 그런 다음 레이아웃을 위한 매트릭스로 배포할 수 있습니다.
Dynamic Contents는 사용자 정의 페이지, 포트폴리오 또는 제품 템플릿을 만들 때 유용합니다.
사용자 정의 필드 모듈을 사용하여 사용자 정의 동적 페이지 콘텐츠에 사용자 정의 데이터를 표시할 수 있는 옵션이 있습니다.
게시물 모듈을 사용하여 동적 쿼리로 아카이브 또는 카테고리 레이아웃을 생성할 수 있습니다. 이 기능을 사용하여 관련 게시물 섹션을 만들 수도 있습니다.

Uncode를 사용하면 추천/보조 이미지를 행의 배경과 열의 배경으로 동적으로 표시할 수 있습니다.
미디어 갤러리를 사용하면 블로그 게시물이나 포트폴리오에서 페이지 미디어를 렌더링할 수 있습니다. 제품을 소개할 때도 사용할 수 있습니다(WooCommerce 스토어).
사용자 정의 포트폴리오 레이아웃을 만들려면 포트폴리오 세부 정보 기능을 사용할 수 있습니다.
Breadcrumb 요소를 사용하여 웹 사이트에 대한 탐색 모음을 만들 수 있습니다.
블로그를 운영하는 경우 작성자 프로필을 표시하는 것이 좋은 옵션이 될 수 있습니다.
Uncode를 사용하면 날짜, 작성자, 댓글 및 카테고리와 같은 다양한 요소를 동적으로 표시할 수 있습니다.
마지막으로 특정 페이지 또는 블로그 게시물에 대해 이러한 요소(및 예상 읽기 시간까지)를 표시할 수 있는 옵션이 있습니다.
원클릭 가져오기
Uncode는 70개 이상의 개념을 제공합니다. 모든 레이아웃과 페이지에 데모 콘텐츠 가져오기를 사용할 수 있습니다.
동적 Srcset 이미지
이 기능은 방문자의 화면 크기를 자동으로 감지하고 웹사이트의 적절한 크기로 조정된 버전을 제공합니다. 사용자 경험에 좋습니다.
슬라이드 스크롤
Uncode에서 이 기능을 사용하면 단일 페이지 디자인을 전환이 있는 시각적으로 매력적인 페이지로 변경할 수 있습니다.
셰이프 디바이더
Uncode는 페이지에 아름다운 구분 기호를 추가하는 데 도움이 되는 약 30개의 기본 모양을 제공합니다.
애니메이션 제목
더 이상 지루한 정적 제목이 없습니다.
Uncode 테마를 사용하면 지루한 제목을 애니메이션 및 강조 표시된 헤드라인으로 바꿀 수 있습니다.
앨범 갤러리
이러한 독립 갤러리는 사용자 경험에 좋습니다.
그들은 하나의 축소판에서 전체 미디어 갤러리를 열 것입니다.
WPML 다국어 인증
아시다시피 WPML은 다국어 웹사이트를 위한 최고의 WordPress 플러그인입니다.
고맙게도 Uncode는 WPML 녹색 신호를 받았습니다.

WPMl을 사용하면 웹 페이지, 게시물, 메뉴 등과 같은 다양한 웹 요소를 번역할 수 있습니다.
Uncode 및 WPML을 사용하여 다국어 비즈니스 웹사이트를 만드는 방법에 대한 비디오 자습서도 있습니다.
타이포그래피
Uncode를 사용하면 Google Fonts, Typekit, Fontdeck 및 Font Squirrel과 같은 글꼴을 가져올 수 있습니다. 또한 Google 글꼴이 충분하지 않은 경우 사용자 정의 웹 글꼴 및 시스템 글꼴을 가져올 수도 있습니다.
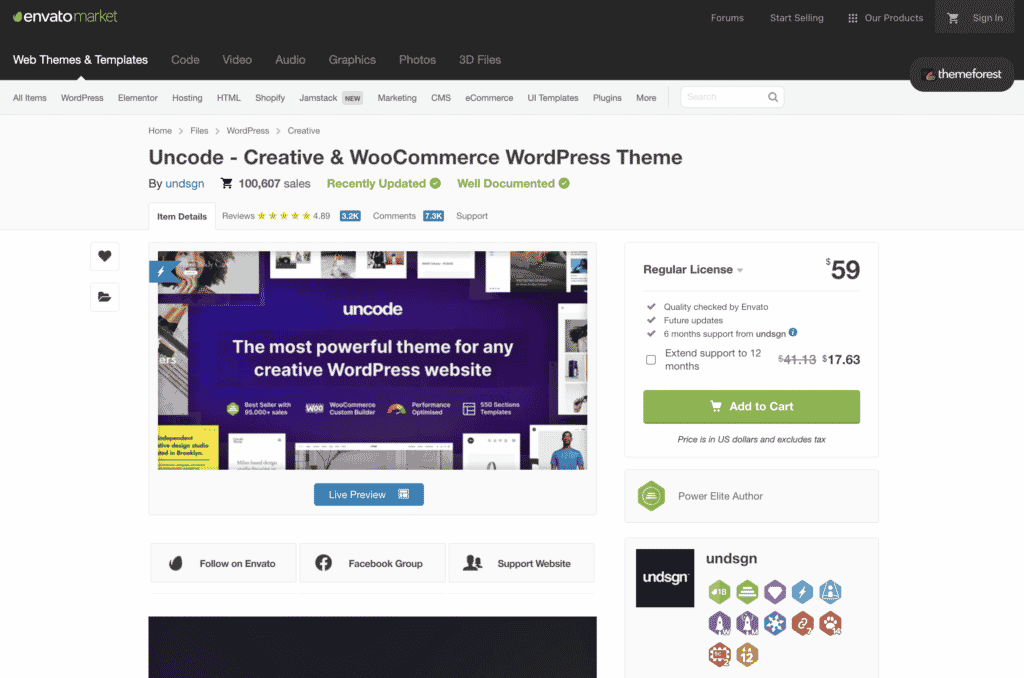
Uncode 테마 검토: 가격
Uncode는 $59에 사용할 수 있습니다.
Envatomarket에서 구입할 수 있습니다.

일반 라이선스($59)는 하나의 사이트에 적용되며 Undsgn의 6개월 지원이 제공됩니다.
선적 서류 비치
Uncode는 WordPress 테마 사용에 대한 심층 기사가 있는 적절한 지식 기반을 제공합니다. 지식 베이스는 일반, 첫 번째 단계, 테마 옵션, 페이지 및 게시물, 페이지 빌더, 헤더, 미디어, WooCommerce, 방법, 속도 및 성능, 추가 및 FAQ에 대한 기사 및 가이드로 구성됩니다.

예를 들어 속도 및 성능 범주로 이동하면 "속도 및 성능을 최적화하는 방법"에 대한 심층 게시물을 찾을 수 있습니다.
Uncode에는 WordPress 테마 사용 방법을 이해하는 데 도움이 되는 다양한 동영상이 있는 YouTube 채널도 있습니다. 레이아웃, 메인 메뉴, 타이포그래피, 데모 레이아웃 가져오기 등을 다루는 자세한 비디오를 찾을 수 있습니다.
Uncode WP 테마 검토: 좋은 점과 나쁜 점
Uncode WordPress 테마는 Visual Composer, iLightbox, Slider Revolution 및 Layer Slider와 같은 사전 통합 플러그인과 함께 제공됩니다. 많은 수의 콘텐츠 블록 덕분에 많은 레이아웃을 매우 쉽게 쉽게 만들 수 있습니다.
미리 정의된 레이아웃이 매우 유용합니다. 이를 통해 사이트를 만들기 전에 사이트 디자인을 살짝 엿볼 수 있습니다.
Uncode는 모바일 장치에서 크기가 조정된 이미지를 렌더링하는 데 도움이 되는 적응형 이미지를 제공합니다.
레이아웃의 모든 요소(머리글, 바닥글, 메뉴 및 콘텐츠 섹션)를 사용자 지정할 수 있습니다.
Uncode는 WooCommerce Store를 만드는 데 유용합니다.
또한 Contact Form 7과도 잘 통합됩니다.
Uncode의 단점은 무엇입니까?
WP 테마를 처음 사용하는 경우 콘텐츠 블록이 있는 Uncode 테마 구조를 이해하는 데 시간이 걸릴 수 있습니다.
Uncode 비용은 59달러로 일부 사용자에게는 다소 비쌀 수 있습니다.
또한 PHP 메모리가 충분하지 않으면 Uncode 테마를 설치할 수 없습니다. 백엔드에서 리소스를 늘릴 수 있는지 웹사이트 호스트에 확인하십시오.
Uncode는 특별한 버전의 Visual Composer와 함께 제공됩니다. Visual Composer 플러그인이 없으면 테마가 제대로 작동하지 않습니다. Visual Composer에 익숙하지 않은 사람들을 위해 본질적으로 WordPress용 프론트엔드 끌어서 놓기 편집기입니다.
Visual Composer 플러그인을 구매해야 하므로 향후 다른 테마로 마이그레이션하려는 경우 특히 병목 현상이 발생합니다.
나는 빠르게 로딩되는 WP 테마를 좋아합니다.
안타깝게도 Uncode WordPress 테마는 초고속 테마가 아닙니다.
Uncode WordPress 테마 검토: 결론
전반적으로 Uncode WordPress 테마는 많은 사람들에게 괜찮은 테마입니다.
다양한 사용자 정의 옵션을 제공합니다.
로딩 시간, 사용 편의성과 같은 영역에서 확실히 향상될 수 있습니다.
